Construiți pagini cu WPBakery Visual Composer în 8 pași
Publicat: 2020-02-26
Zilele în care știam cum să codificați un site web au trecut. Există o mulțime de instrumente grozave pentru a construi un site web cu ușurință și fără a cunoaște niciun cod.
Creatorii de tip drag and drop au devenit o nouă nebunie, deoarece vă permit să construiți cu ușurință pagini web fără să cunoașteți HTML sau CSS.
Unul dintre cei mai buni constructori de drag and drop pentru WordPress este pluginul Visual Composer de la WPBakery.
Ce este Visual Composer?
Software-ul Visual Composer este un plugin pentru WordPress care vă permite să construiți cu ușurință pagini web robuste, fără să cunoașteți niciun cod.
![]()
Acest plugin costă 59 USD pe an pe site și merită. De asemenea, puteți obține Visual Composer preinstalat pe majoritatea temelor WordPress în ThemeForest.
Pluginul intuitiv este ușor, rapid și ușor de utilizat. După puțină practică, veți putea construi pagini web în câteva minute.
De ce să folosiți Visual Composer?
Sunt destul de modest, dar sunt un dezvoltator web foarte rapid. Pot construi pagini web în HTML și CSS mai rapid decât majoritatea, dar încă pot construi pagini cu Visual Composer mult mai rapid.
Acesta este motivul pentru care utilizarea Visual Composer este perfectă pentru proprietarii de afaceri mici și antreprenori. Este un cost foarte mic și vă permite să economisiți mult timp, fiind nevoit să învățați cum să construiți singur un site web.
Acest plugin ușor de glisare și plasare vă va permite să vă simplificați crearea și gestionarea site-ului.
Tutorial Visual Composer
Ok, deci acum că sunteți familiarizat cu ce este Visual Composer, să vedem cum să îl folosiți pentru a construi pagini web fără probleme.
Consultați acest tutorial simplu despre cum să construiți pagini folosind compozitorul vizual:
Construirea paginilor
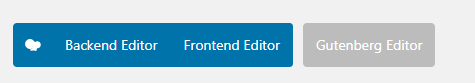
Odată ce ați instalat Visual Composer, veți vedea aceste butoane albastre pe paginile dvs. în zona de administrare WordPress.
ANALIZA SEO GRATUITĂ WORDPRESS
Doriți mai mult trafic către site-ul dvs. WordPress? Luați analiza noastră SEO gratuită WordPress și vedeți cum vă puteți îmbunătăți traficul pentru a obține mai multe vânzări online.

Pentru a începe să construiți cu WP Bakery Visual Composer, faceți clic pe butonul „Editor Backend” și se va comuta în modul de glisare și plasare.
Aici puteți adăuga elemente precum rânduri, grile, titluri, blocuri de text, imagini, postări pe blog și multe altele.
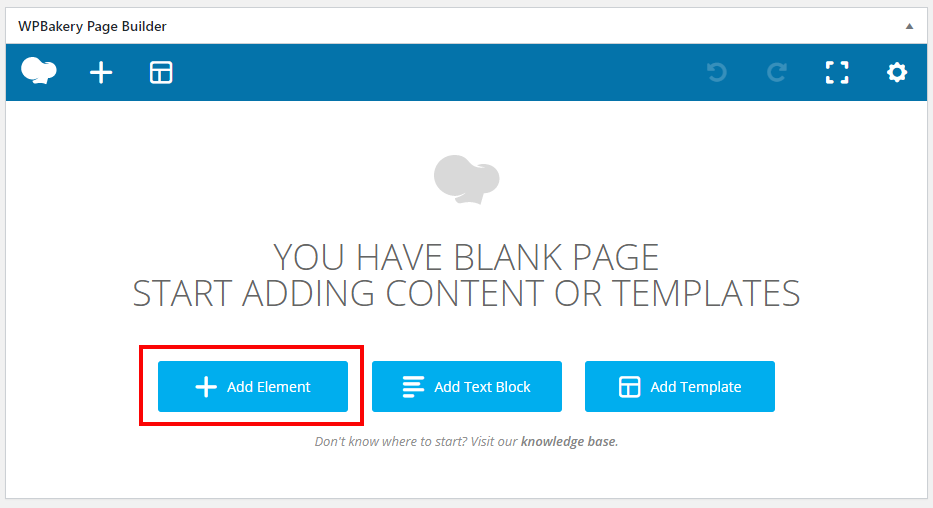
Recomand mai întâi să vă așezați rândurile și grilele și apoi să adăugați elemente în fiecare. Pentru a adăuga un rând nou, faceți clic pe butonul „Adăugați element”.

Veți vedea o listă mare de elemente pe care le puteți utiliza pentru a vă construi noua pagină web. Mai întâi, lăsați să adăugați un rând și vă voi arăta cum să faceți o grilă.

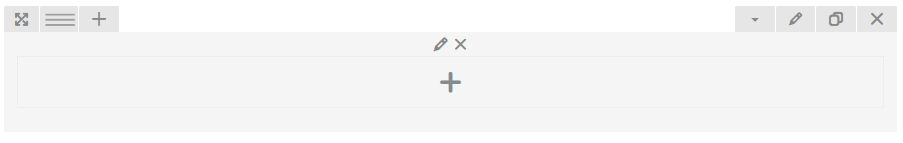
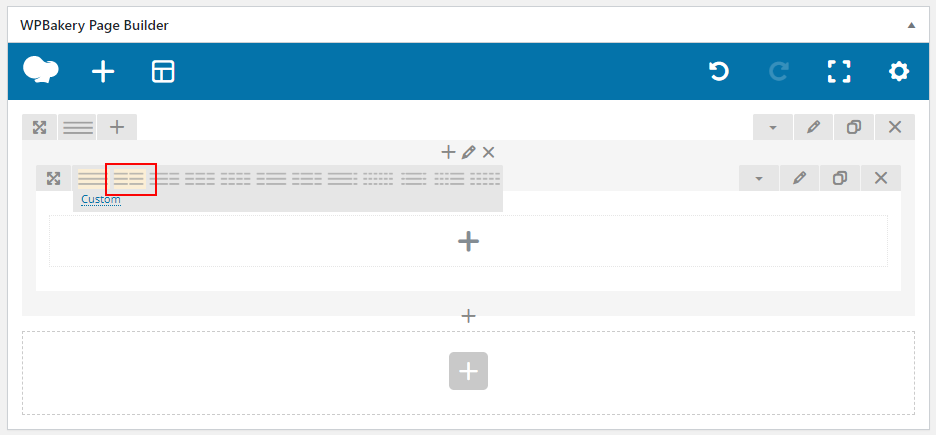
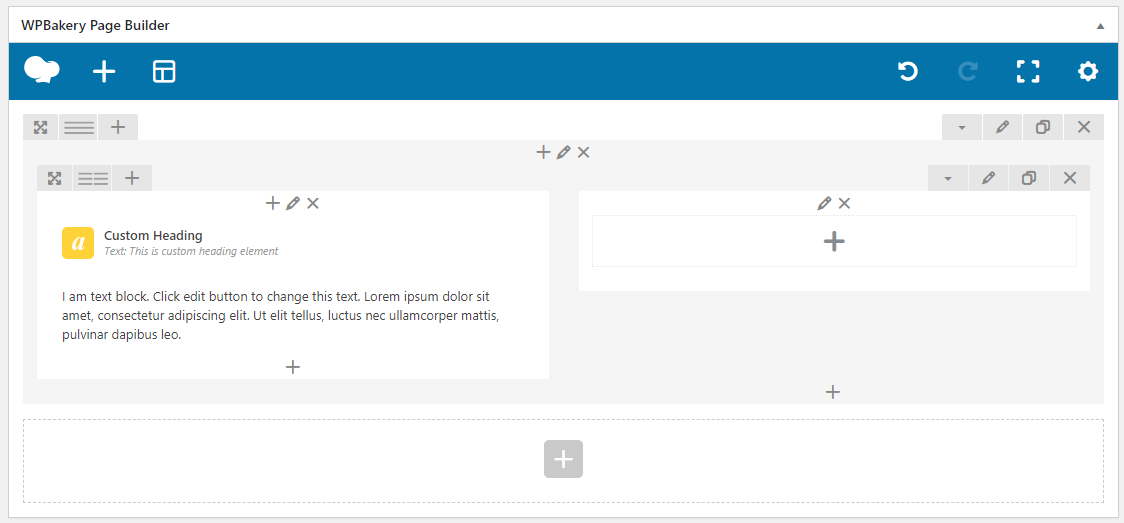
Când adăugați un rând nou, veți vedea mai jos o nouă casetă gri ca aceasta:

Acesta este containerul pentru rândul nostru, dar dorim să adăugăm un alt rând în interiorul acestui rând, astfel încât să putem face o coloană cu două grile. Faceți clic pe simbolul plus mare din interiorul rândului pentru a adăuga un rând interior.

În rândul interior, treceți cursorul peste fila linii și aici puteți alege o serie de aspecte diferite de coloane. Să facem un aspect simplu de 50/50 de coloane.

Odată ce grilele noastre sunt așezate, putem începe să adăugăm elemente la coloanele noastre. Să adăugăm un titlu în caseta din stânga. Faceți clic pe adăugați element în interiorul casetei și apoi alegeți elementul „Tit personalizat”.

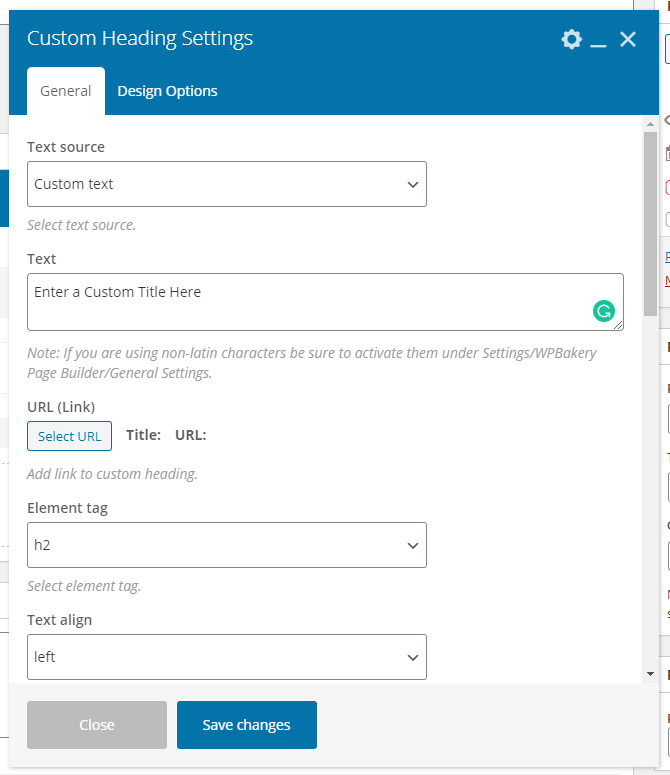
În setările de titlu personalizat, puteți adăuga textul dvs. în câmp, precum și alege tipul de titlu (h1, h2, h3, etc), alinierea textului și chiar culoarea.


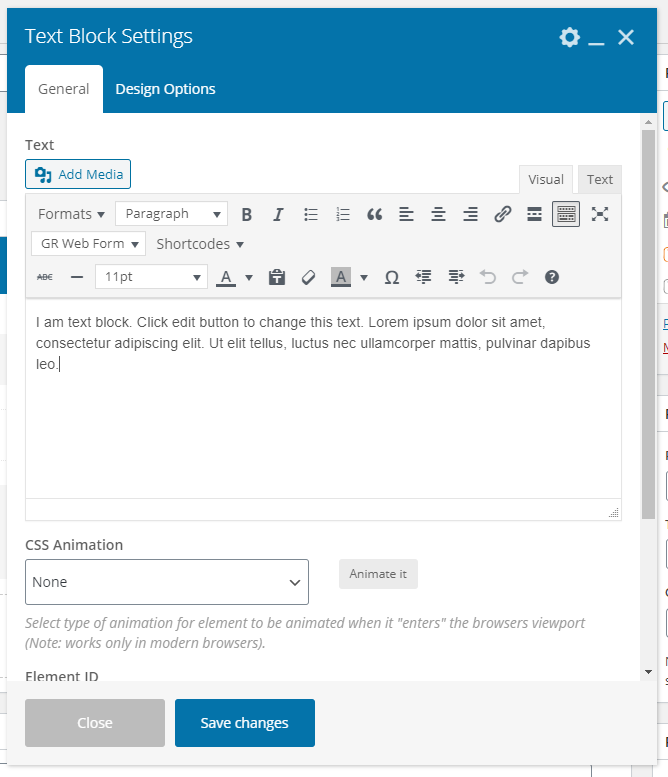
Același lucru este valabil și pentru blocul de text, care este un alt element foarte utilizat. Acest element vă permite să adăugați text WYSIWIG, la fel ca editorul WordPress normal.

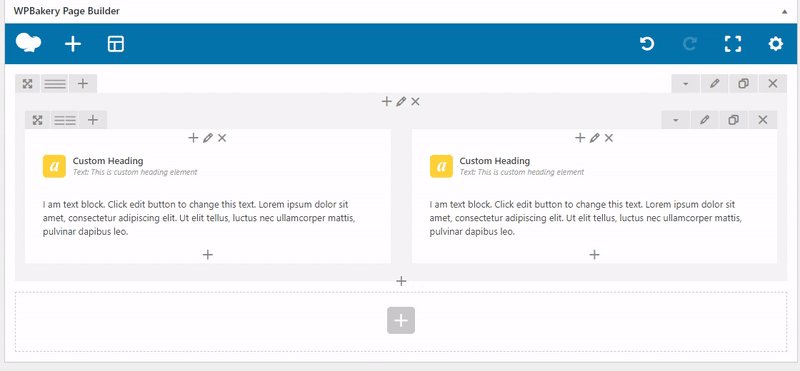
Când faceți clic pe Salvare, puteți vedea elementele dvs. în grile. Pentru a edita elementele, treceți cu mouse-ul peste element și faceți clic pe pictograma de editare.

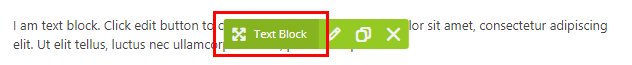
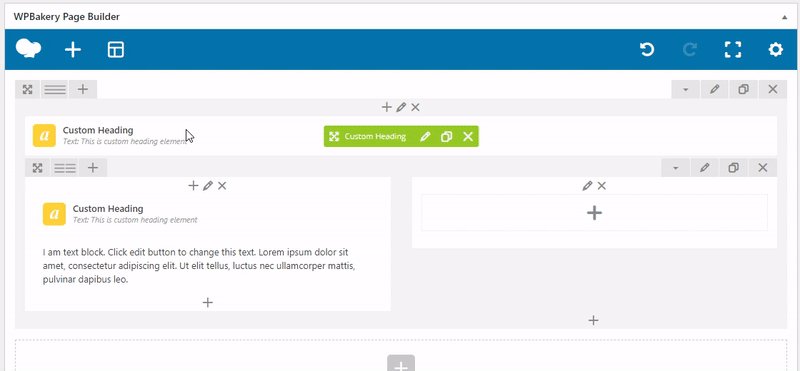
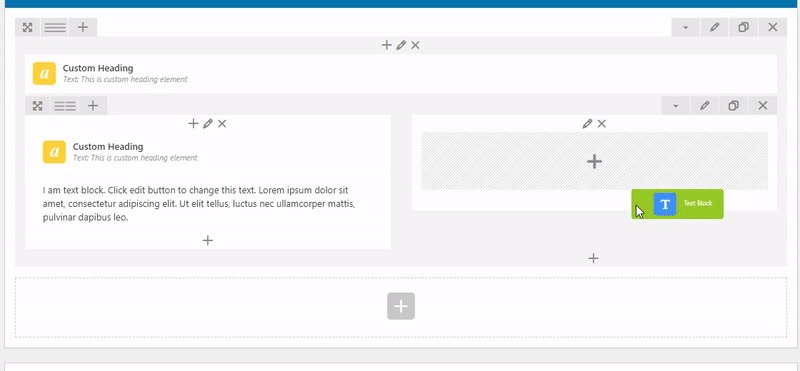
Puteți trage elementele trecând cu mouse-ul peste element până când vedeți săgeata în cruce și țineți apăsat mouse-ul și trageți.

Acum trageți elementul în oricare dintre rândurile sau coloanele pentru a crea o pagină web fără întreruperi.

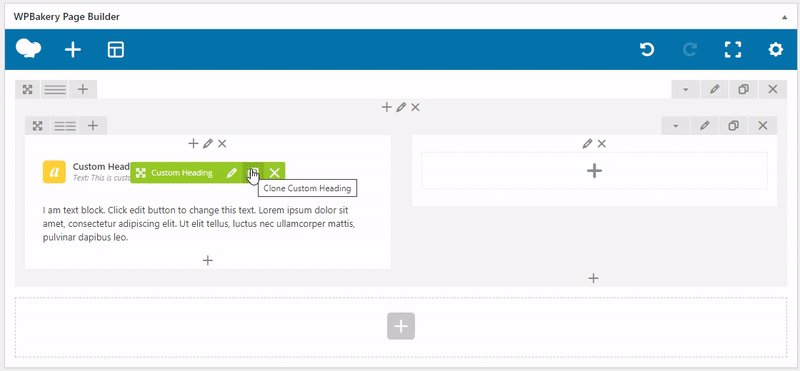
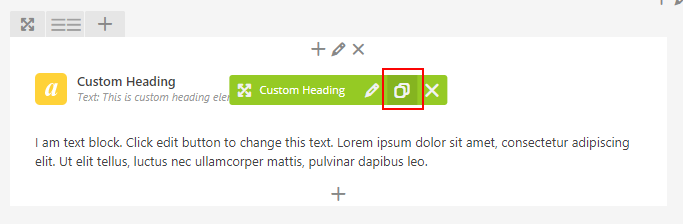
A treia pictogramă (atunci când treceți cu mouse-ul peste un element) este pictograma duplicat și aceasta vă permite să duplicați cu ușurință elemente pentru construirea rapidă a paginii web. Doar adăugați un element și modificați setările, apoi copiați acel element și modificați textul. Este o modalitate foarte rapidă de a crea pagini web.

Acum pur și simplu continuați să adăugați rânduri și elemente, construind pagina dvs. web cu diferite elemente în Visual Composer.
În continuare, vom vorbi despre cum să stilați elementele pentru a se potrivi cu marca, stilul și culorile dvs.
Stilizarea cu Visual Composer
În continuare, probabil că veți dori să stilați toate elementele și rândurile astfel încât să ofere site-ului dvs. un pic de stil și culoare.
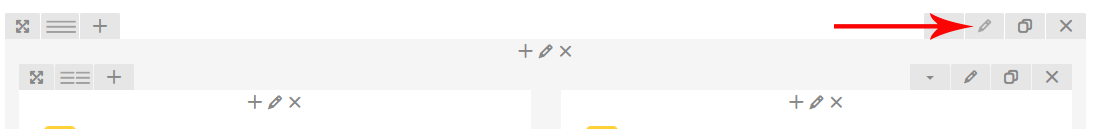
Pentru a schimba fundalul întregului rând de container, faceți clic pe fila Editați rândul din rândul exterior.

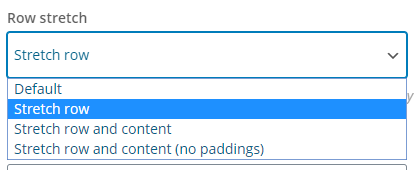
În caseta de setări pentru rând, alegeți dacă doriți să vă extindeți rândul pe toată pagina sau în container, apoi alegeți „Întindeți rândul”.

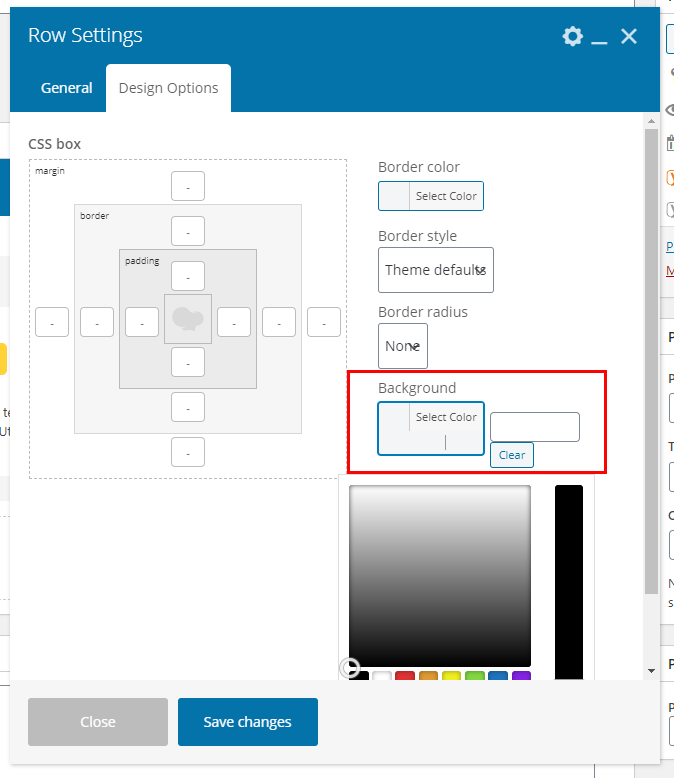
Apoi, faceți clic pe fila Opțiuni de design din partea de sus. Aici puteți edita orice culoare de fundal, chenare, margine, padding și chenar-rază.
Pur și simplu faceți clic pe caseta „selectați culoarea” de fundal și alegeți o culoare sau, alternativ, puteți introduce un cod hexadecimal care include simbolul #.

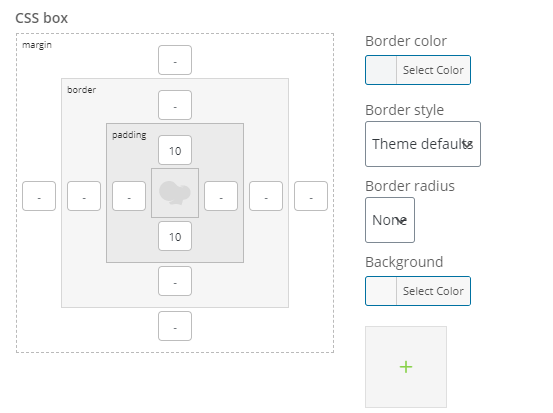
Să ne facem fundalul un gri deschis de #f8f8f8 și umplutură superioară și inferioară de 10px, astfel încât să existe puțin spațiu între rândurile noastre.

Faceți clic pe Salvați și apoi reîncărcați pagina într-o altă filă sau fereastră pentru a vedea rezultatele.
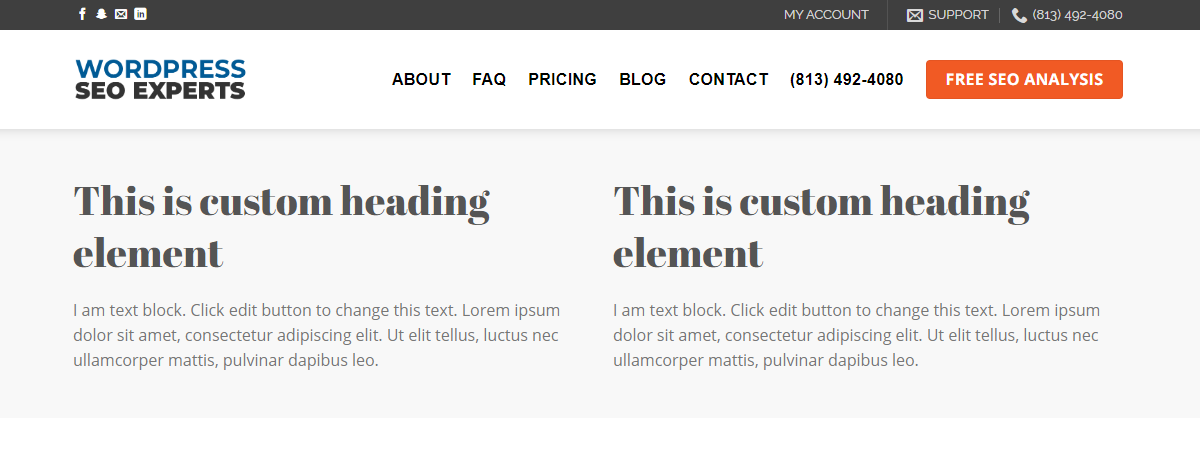
Iată rezultatele exemplului nostru de mai sus:

Așa că puteți vedea că, după puțină practică, puteți construi pagini web în câteva minute.
O altă piesă minunată a Visual Composer este Custom Grid Builder.
Creator de grile personalizate
Generatorul de grile personalizate vă permite să creați grile personalizate pentru postări de blog, pagini sau orice alte tipuri de postări personalizate pe care le aveți.
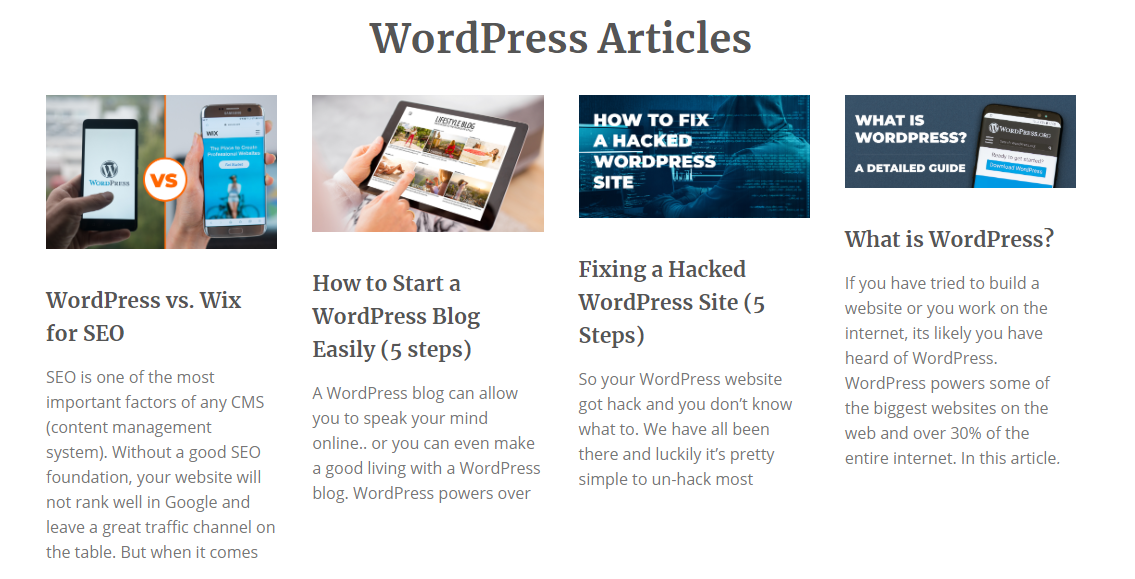
De exemplu, pe pagina noastră de pornire, avem o grilă cu cele mai recente postări de blog care este o grilă personalizată.

Iată cum o faci.
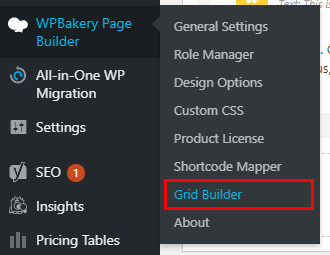
În zona dvs. de administrare WordPress, plasați cursorul peste pluginul WPBakery Page Builder și apoi alegeți Grid Builder.

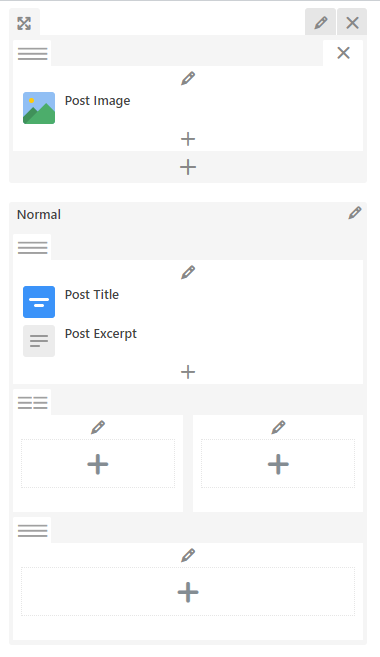
Faceți clic pe Adăugare nou pentru a crea o nouă grilă personalizată în WPBakery. Acest aspect este așa cum va arăta fiecare postare sau pagină din grilă. Ca și generatorul de pagini, puteți face clic pe simbolurile plus și puteți adăuga elemente precum titlul postării, imaginea postării sau linkul postării.
Iată un exemplu de grilă pe care am construit-o pentru grila de articole din pagina de pornire SEO WordPress:

Este foarte simplu, dar termină treaba. Pentru a vă seta grila să folosească noua grilă personalizată pe care am creat-o, va trebui să mergeți la o pagină în care aveți o grilă sau doriți să adăugați o grilă.
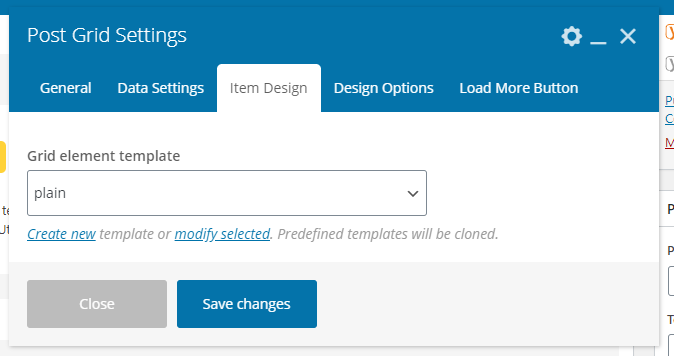
În setările grilei de postare, faceți clic pe fila Design element și apoi alegeți grila creată recent în meniul drop-down.

Si asta e! Acum, vă va afișa grila personalizată și puteți chiar să continuați să editați grila până când sunteți mulțumit.
