Cum să creați un apel la acțiune atractiv folosind Uncode
Publicat: 2019-01-08Majoritatea site-urilor web au un obiectiv specific. A ta poate fi să colectezi e-mailuri, să faci vânzări, să promovezi servicii sau cu totul altceva. Toate acestea sunt exemple de „conversii”, iar cel mai bun mod de a le face să se întâmple este printr-un îndemn puternic (CTA).
CTA-urile sunt de mai multe tipuri, de la text simplu la butoane și formulare. Oricum, obținerea corectă a propriilor îndemnuri este unul dintre cele mai utile lucruri pe care le puteți face pentru a crește conversiile. Aceasta înseamnă, de obicei, să vă faceți CTA-urile să iasă în evidență vizual și să folosiți un limbaj care încurajează vizitatorii să ia atenție.
În acest articol, vom vorbi mai mult despre importanța CTA. Apoi vă vom învăța cum să utilizați Uncode pentru a adăuga un CTA eficient pe site-ul dvs. WordPress. Sa trecem la treaba!
Ce sunt CTA-urile (și de ce contează designul lor)
După cum am menționat anterior, un CTA poate lua o varietate de forme. Cu toate acestea, în acest articol, ne vom concentra pe cea mai comună iterație a lor - butoanele. Iată un exemplu despre cum ar putea arăta acest tip de CTA:

Scopul oricărui CTA este să-i determine pe vizitatori să întreprindă o anumită acțiune. Ceea ce fac multe site-uri web de succes este să folosească conținut variat pentru a convinge utilizatorii că merită să facă o achiziție sau să se înscrie pentru un abonament. Apoi, ei afișează un CTA proeminent care servește drept „împingere” finală.
Din punct de vedere tehnic, crearea unui CTA este foarte simplă. Cu toate acestea, totul, de la culorile pe care le folosiți până la cuvintele pe care le includeți în îndemnurile dvs., vă poate afecta ratele de conversie. Asta înseamnă că nu este suficient să proiectezi rapid un buton și să îl numești pe zi. În schimb, va trebui să depui un efort real pentru a te asigura că CTA iese în evidență.
De exemplu, iată un CTA despre care credem că s-ar putea face cu o schimbare:

Butonul Începeți este prea mic și subtil pentru a atrage atenția unui vizitator în mod eficient. Deși folosește o culoare contrastantă, se îmbină puțin prea bine cu restul site-ului. Mai mult, textul de pe buton este prea vag.
În schimb, iată un alt CTA care este mai atrăgător și este probabil să aibă ca rezultat o rată de conversie mai mare:

Proiectarea CTA de succes pentru site-ul dvs. WordPress necesită atât un ochi bun pentru design, cât și abilități decente de redactare. Din fericire, există câteva tehnici simple pe care le poți folosi pentru a-ți îmbunătăți CTA, indiferent de nivelul tău de experiență. Totul începe cu utilizarea temei potrivite.
Cum să creezi butoane CTA atractive folosind Uncode (în 4 pași)
După cum probabil știți, tema Uncode vine cu propriul său generator de pagini vizuale, care înlocuiește editorul WordPress implicit. Pe parcursul următorilor patru pași, vă vom arăta cum să utilizați acel generator pentru a crea un CTA care atrage atenția pentru site-ul dvs. WordPress.
Pasul 1: Configurați Uncode
În primul rând, va trebui să achiziționați și să instalați tema Uncode. Deși procesul nu este prea complex, Uncode vine cu câteva alte instrumente incluse, așa că haideți să vedem rapid cum să configurați totul.
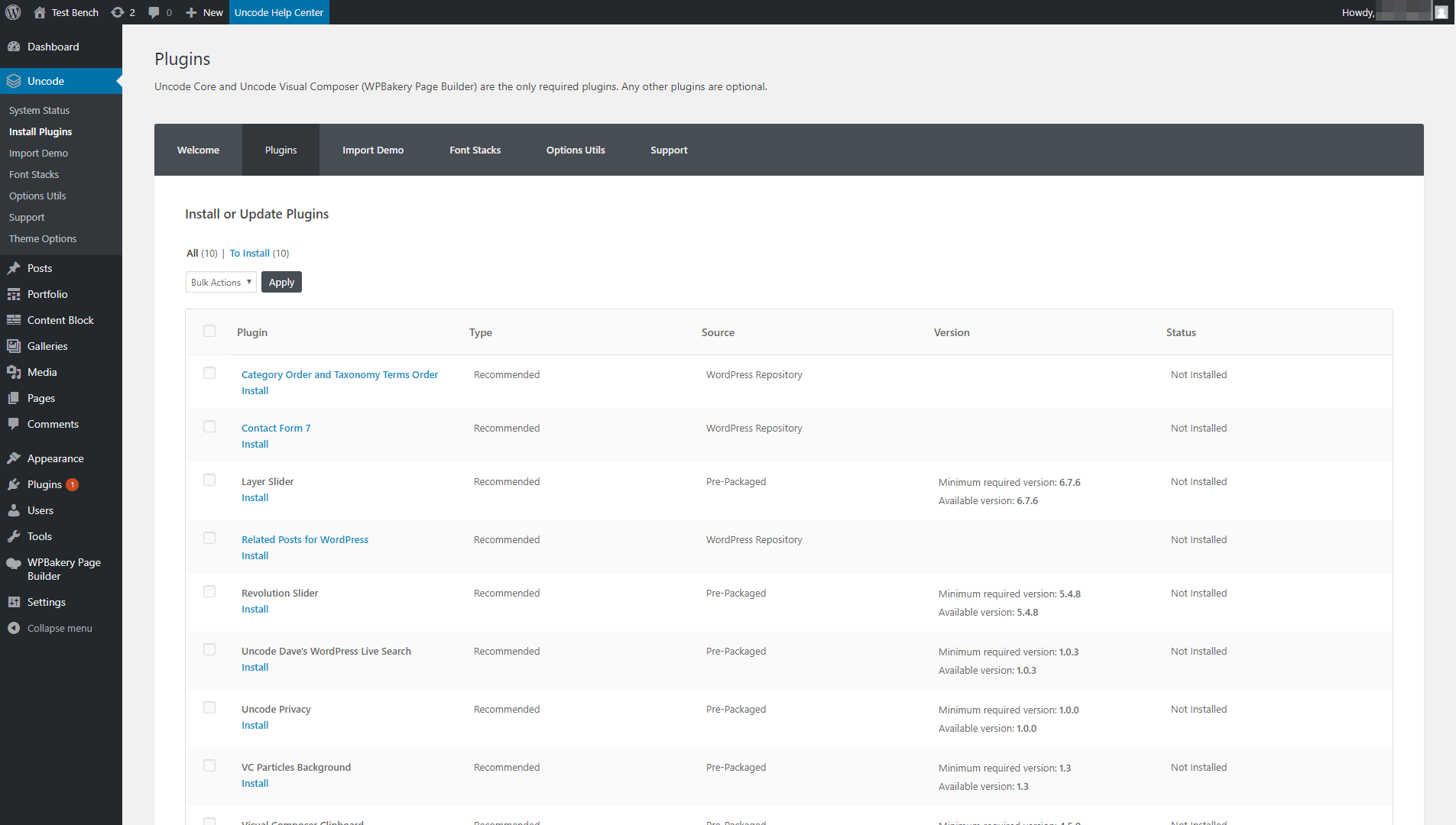
După ce încărcați și activați tema Uncode, vi se va solicita să instalați pluginurile Uncode Core și Uncode Page Builder. Acestea sunt necesare pentru ca tema să funcționeze corect. Le puteți configura pe ambele navigând la fila Uncode > Instalați pluginuri din tabloul de bord:

Din cutie, Uncode include douăsprezece plugin-uri suplimentare pe care le puteți instala alături de temă. Orice altceva din această listă este opțional, deși dacă doriți să profitați la maximum de temă, vă recomandăm să le instalați pe toate. În orice caz, după ce activați generatorul de pagini Uncode, puteți trece la etapa următoare.
Pasul 2: Adăugați un element buton pe pagina dvs
După cum am menționat mai devreme, în acest tutorial vă vom arăta cum să creați un buton CTA. Crearea și adăugarea de butoane noi în paginile dvs. folosind Uncode este simplă și le puteți personaliza cât de mult doriți.
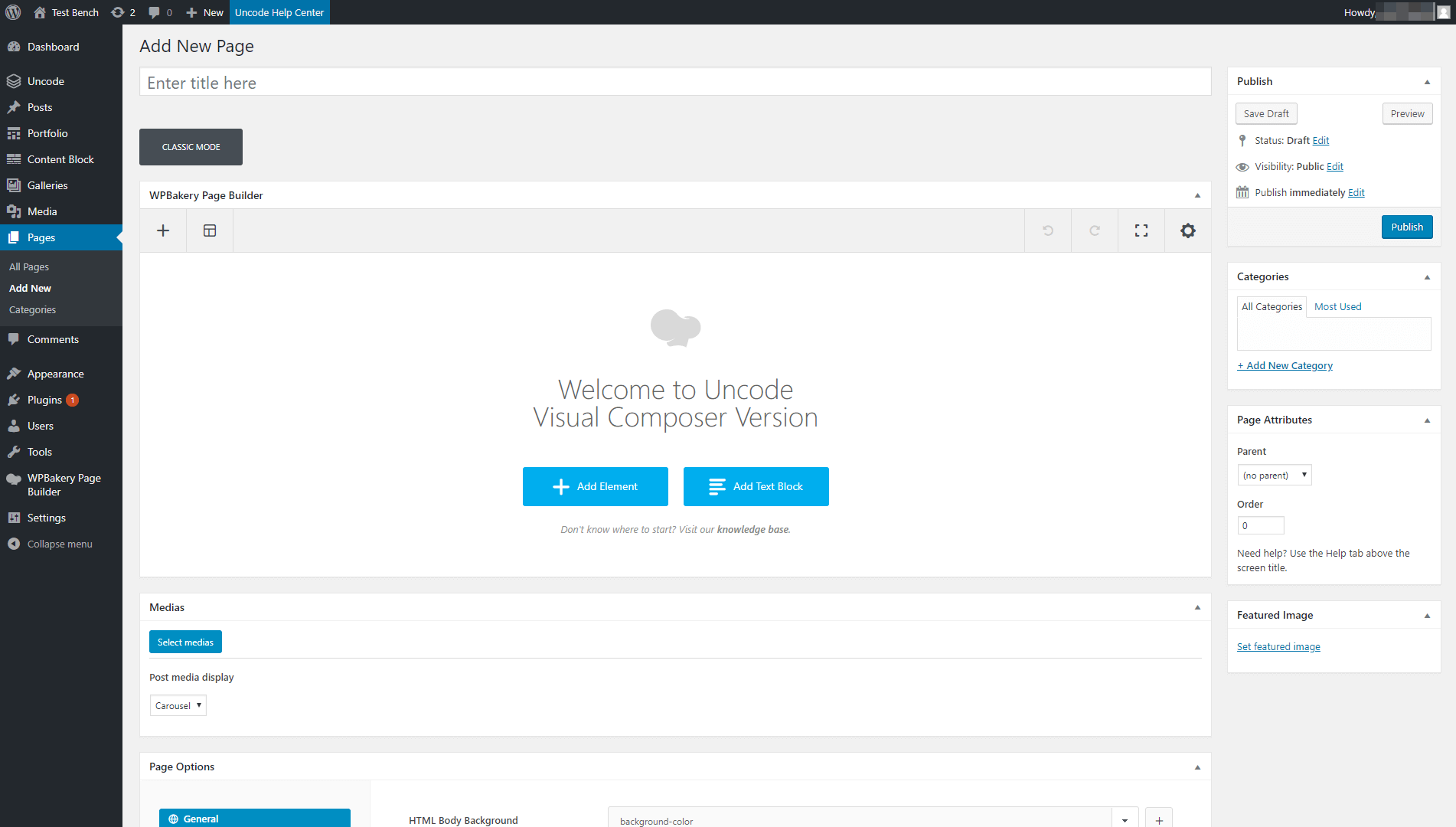
Pentru a începe, deschideți pagina în care doriți să plasați CTA și asigurați-vă că editați în generatorul vizual (dacă nu sunteți, selectați butonul Editor Backend pentru a comuta).
Desigur, veți dori să construiți restul paginii înainte de a adăuga butonul CTA. În scopul acestui tutorial, totuși, să ne concentrăm numai pe CTA. Prin urmare, mergeți mai departe și faceți clic pe Adăugare element:

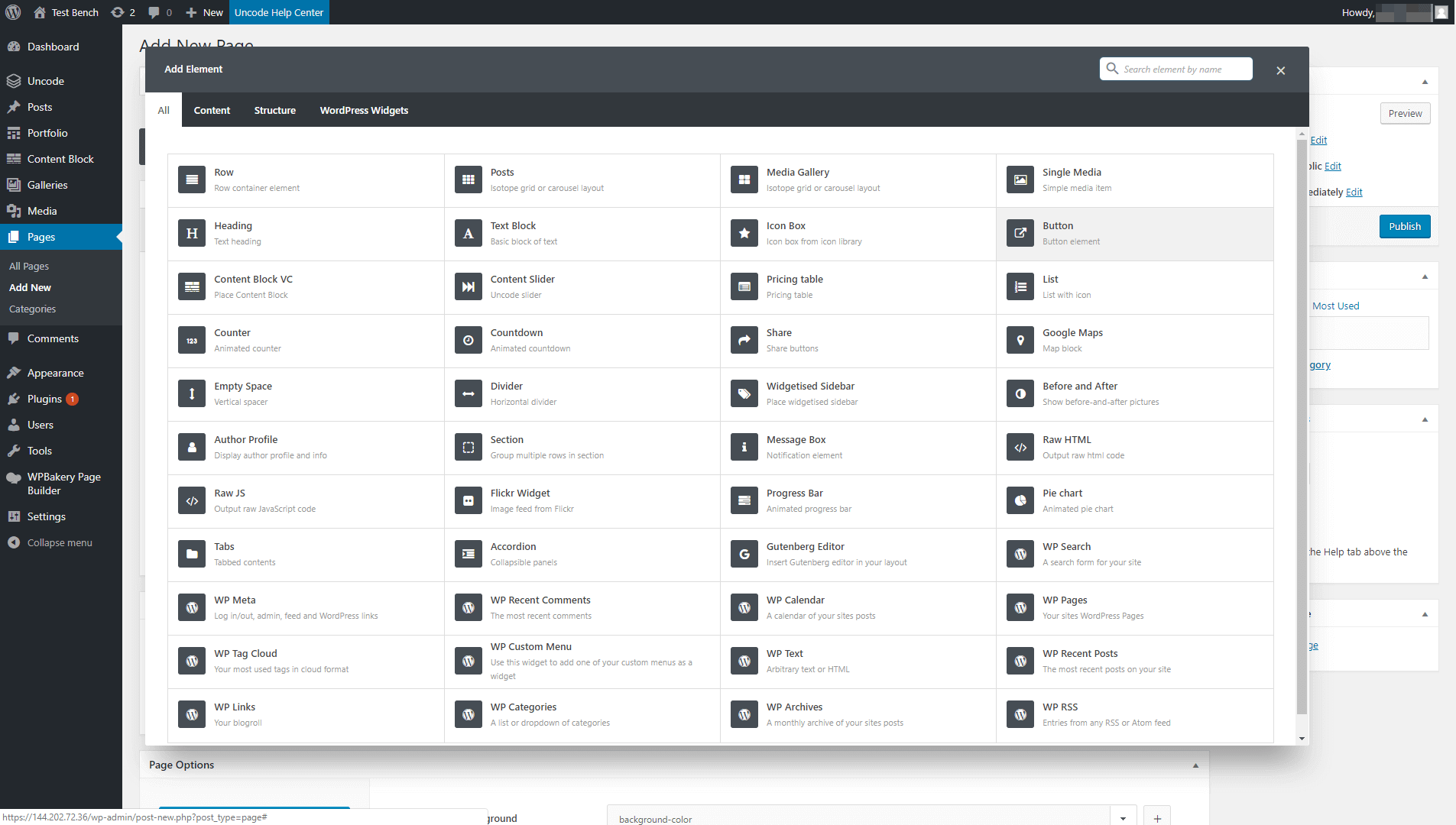
Aceasta vă va afișa o listă cu toate elementele pe care le puteți adăuga la pagina dvs. Alegeți opțiunea Buton , care ar trebui să fie situată în partea de sus a listei:


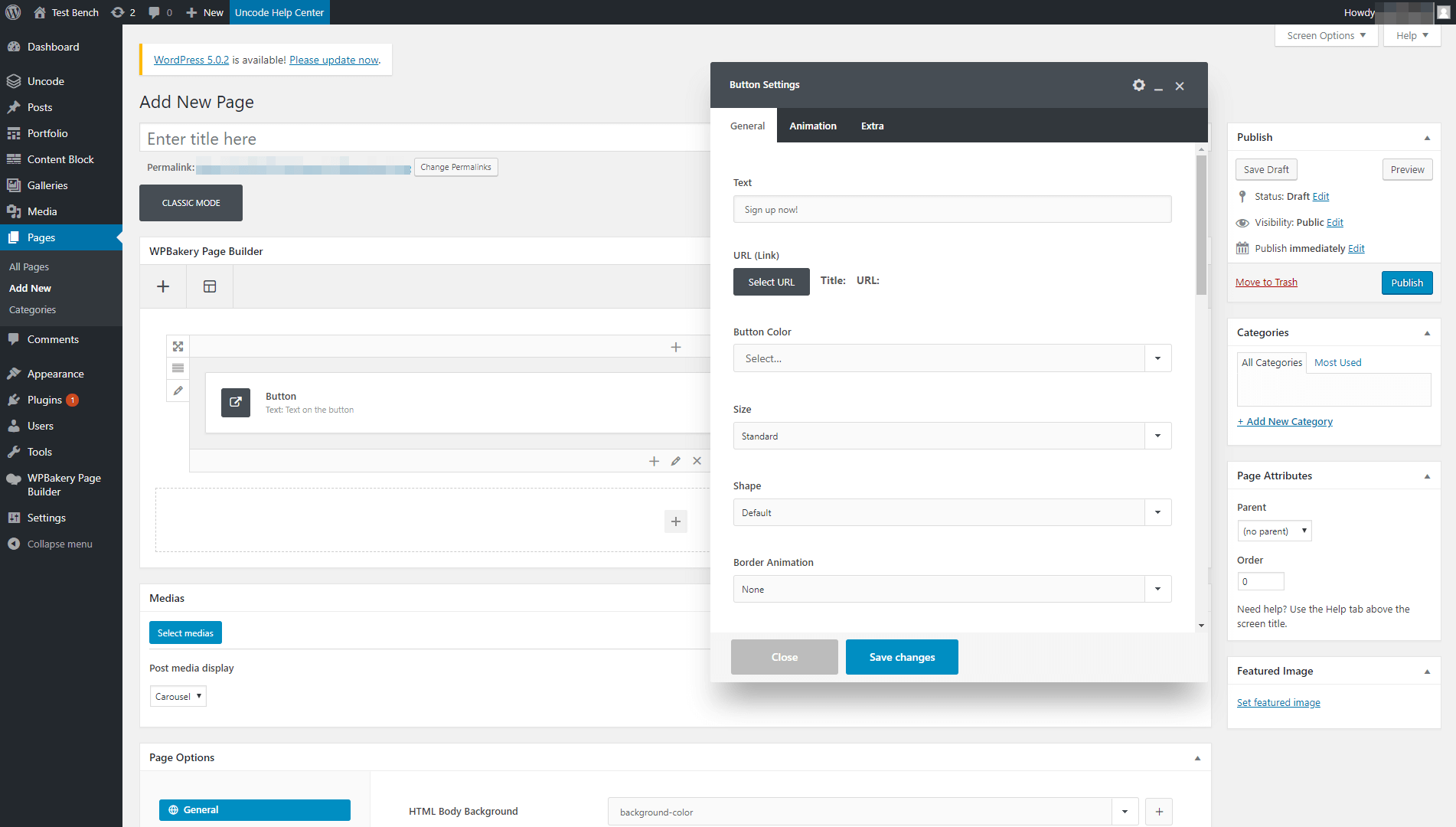
Noul dvs. element va fi plasat pe pagină și se va deschide o fereastră care vă va permite să-l personalizați. Deocamdată, trebuie doar să introduceți textul pe care doriți să îl includă butonul și îl veți modifica în următorul pas:

Rețineți că copia CTA este esențială. Ar trebui să fie concis și la obiect și să clarifice ce se va întâmpla atunci când se face clic pe butonul. De asemenea, este inteligent să includeți cuvinte care promovează un sentiment de urgență, cum ar fi „acum” sau „azi”. Câteva exemple solide de text CTA includ „Obțineți versiunea de încercare gratuită astăzi!”, „Înscrieți-vă pentru buletinul nostru informativ!” și „Cumpărați acum!”
Pasul 3: Personalizează-ți stilul CTA
În acest moment, ar trebui să vă uitați la un meniu numit Setări butoane, care este locul unde se întâmplă magia. După ce ați adăugat textul pentru CTA în primul câmp, sunteți gata să îi personalizați aspectul.
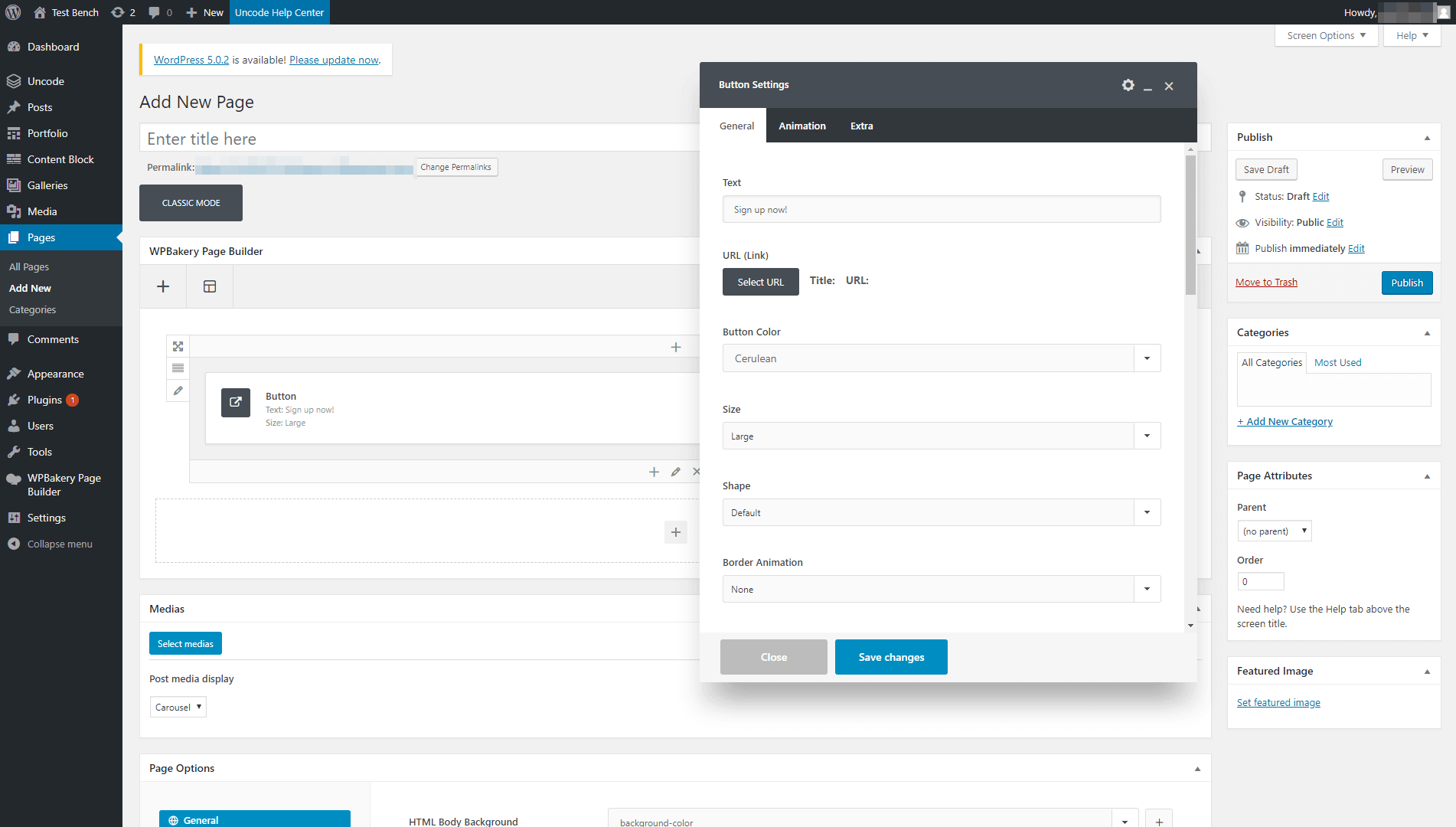
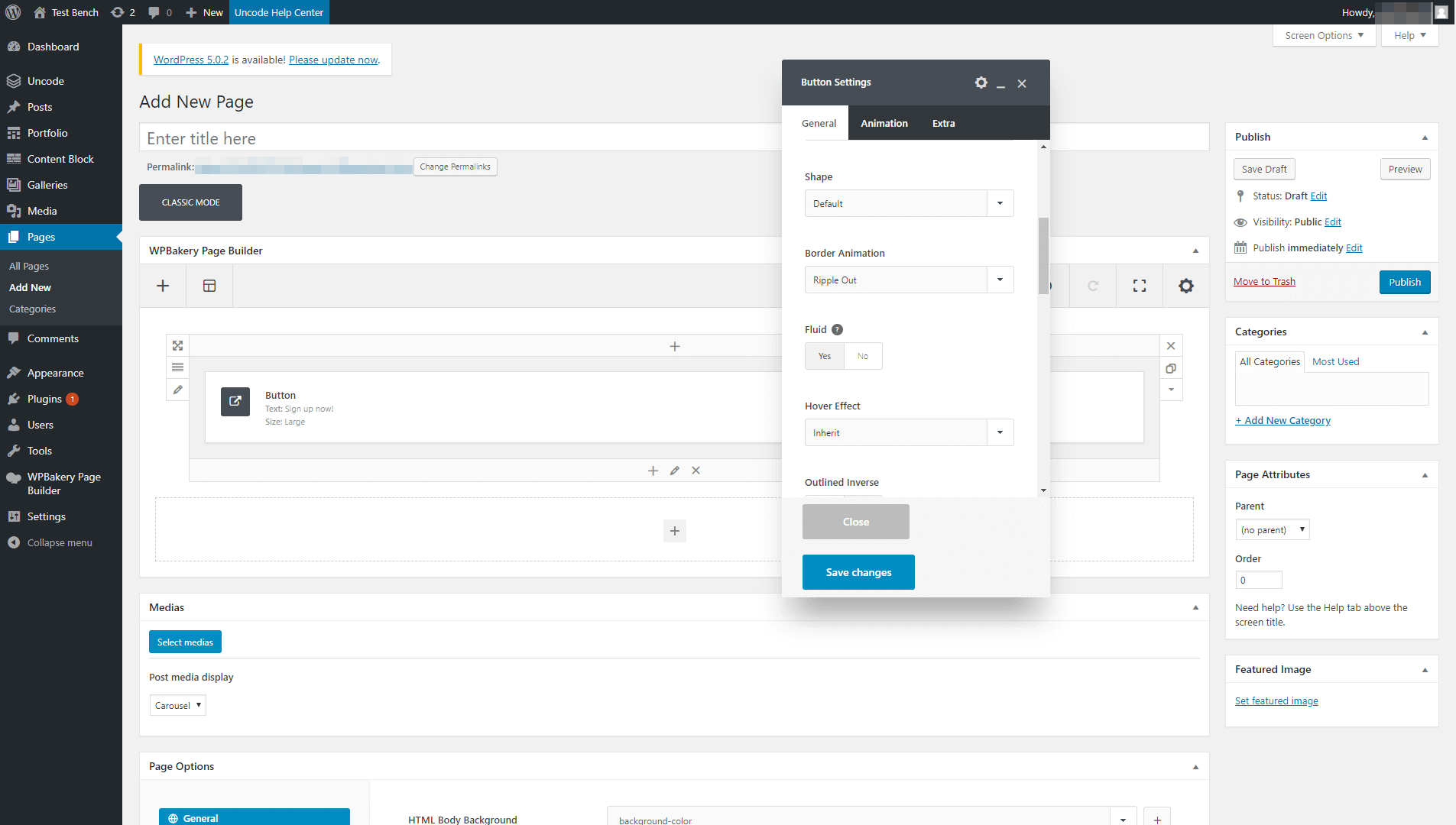
În primul rând, puteți alege o dimensiune, o formă și o culoare pentru CTA în fila General . Uncode include o gamă largă de setări și opțiuni, astfel încât există mult spațiu pentru a crea stiluri unice:

Dacă nu ești sigur ce vrei, poți face modificări și previzualiza imediat butonul din partea din față a site-ului tău. În acest fel, veți avea o idee clară despre cum arată fiecare opțiune.
Sub aceeași filă, Uncode vă permite, de asemenea, să adăugați câteva animații simple, dar elegante la butoane. Când oamenii trece cu mouse-ul peste butonul dvs., de exemplu, acesta poate fi unduit în interior sau în afara:

Acest efect atrage atenția utilizatorului către buton dacă se întâmplă să treacă accidental cu mouse-ul peste el. În plus, demonstrează clar că este un element pe care se poate face clic (ai fi surprins de câți utilizatori ratează asta). Desigur, ca toate setările de aici, aceasta este o caracteristică complet opțională.
Sub meniul drop-down animații, există o opțiune etichetată Fluid . Dacă activați acest lucru, va întinde automat CTA pentru a ocupa întreaga lățime a paginii. Acest lucru arată adesea bine pe dispozitivele mobile, dar poate părea mai puțin atractiv pe computere desktop, așa că țineți cont de publicul țintă.
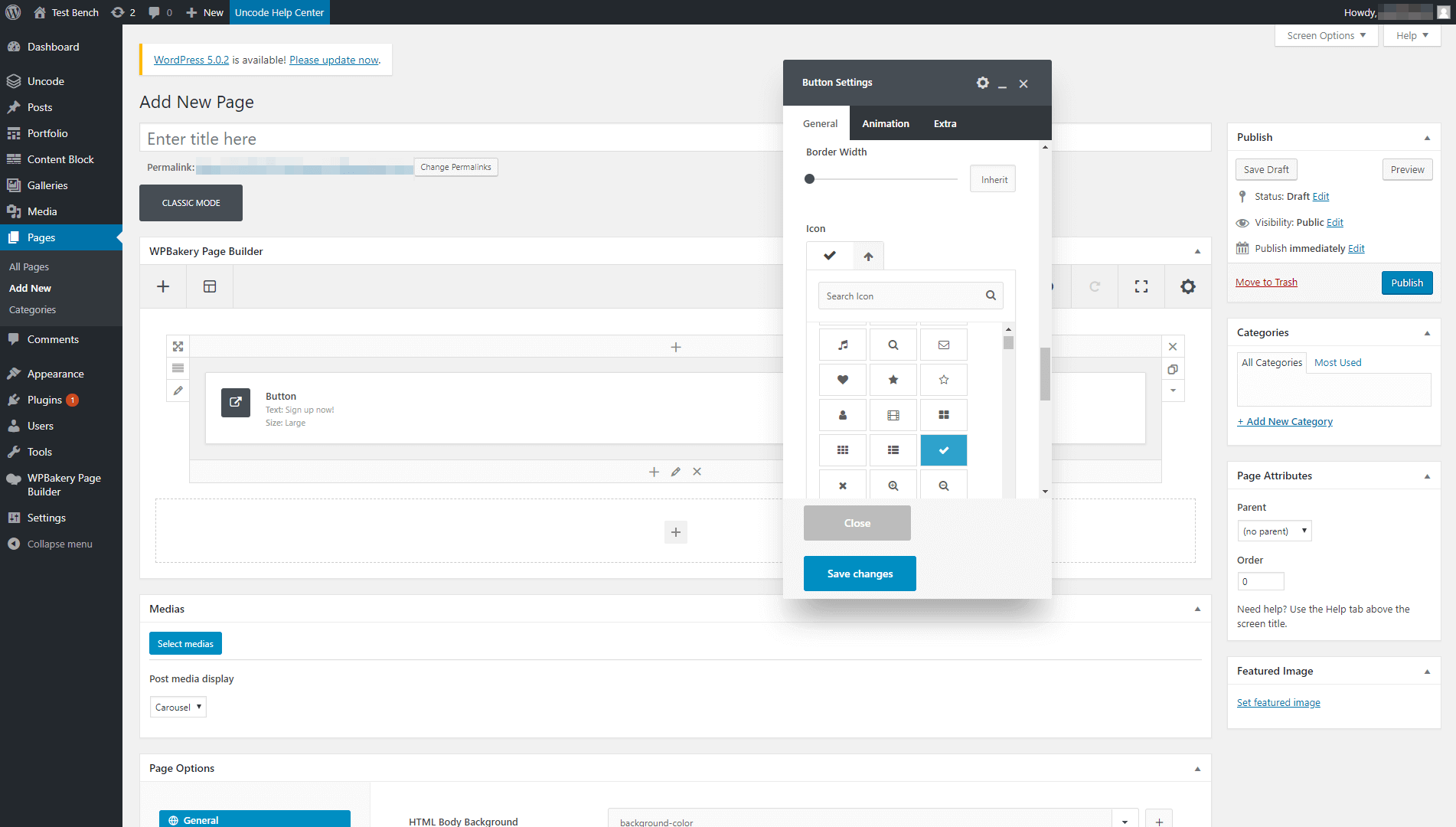
Dacă continuați să derulați în jos, veți găsi două dintre opțiunile care ne plac cel mai mult – Tipografie personalizată și Pictograme . Cu primul, puteți folosi fonturi personalizate pentru a atrage atenția asupra CTA. Apoi, acesta din urmă vă permite să adăugați pictograme alături de text:

Joacă-te cu aceste setări până când găsești o combinație câștigătoare, apoi salvează modificările la butonul tău. Nu uitați să-l verificați pe partea din față pentru a vedea rezultatele:

CTA-ul nostru este simplu, dar elegant și eficient. În plus, a durat doar câteva minute pentru a pune împreună folosind Uncode. Cea mai bună parte este că puteți personaliza fiecare CTA pe care îl adăugați pe site-ul dvs. folosind aceleași setări, ceea ce vă permite să încercați diferite modele pentru a vedea ce atrage cele mai multe conversii.
Pasul 4 (Opțional): utilizați CSS pentru a vă personaliza CTA de decodificare
După cum am văzut, Uncode vă oferă o mulțime de opțiuni pentru a vă personaliza butoanele. Cu toate acestea, la un moment dat, este posibil să doriți să treceți dincolo de setările implicite și să utilizați CSS pentru a adăuga stil personalizat îndemnurilor dvs.
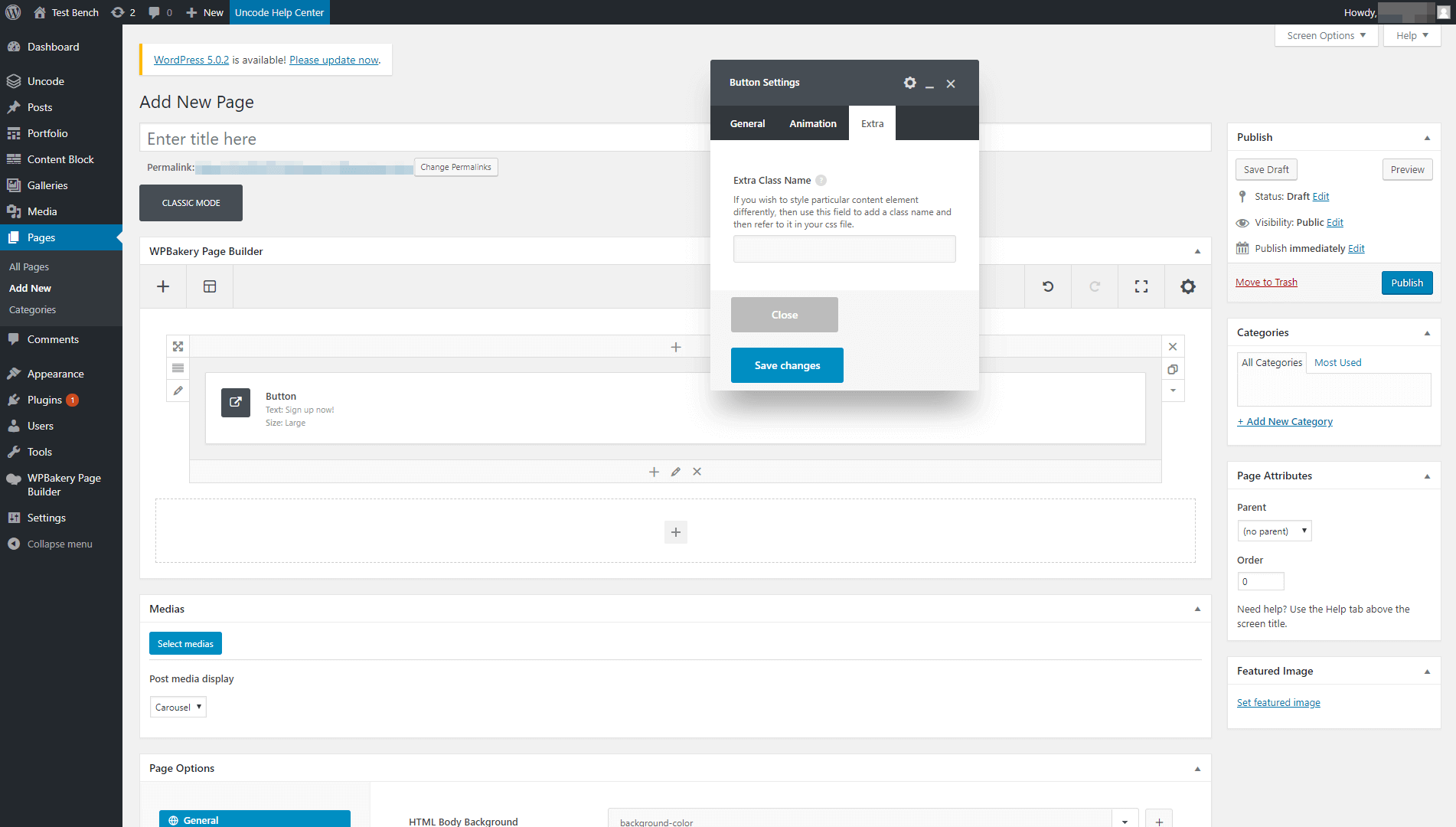
Puteți face acest lucru deschizând Button Settings > fila Extra din generatorul de pagini. Acolo, veți găsi o opțiune care vă permite să creați o nouă clasă pentru CTA:

După ce definiți o clasă pentru butonul dvs., o puteți face referire în fișierul styles.css și o puteți personaliza cu CSS. În acest fel, îți poți stila CTA în orice mod dorești!
Concluzie
CTA-urile sunt elemente înșelător de simple, cu un impact uriaș asupra succesului site-ului tău. Chiar și ceva atât de simplu precum schimbarea culorii unui buton poate fi adesea suficient pentru a obține mai multe înscrieri sau vânzări. Aceasta înseamnă că, dacă știi cum să creezi CTA-uri elegante, care să atragă atenția, poți obține un avantaj în fața concurenței tale.
În plus, este simplu să creezi CTA unice și foarte personalizate folosind Uncode. Va trebui doar să:
- Configurați tema Uncode și pluginurile suplimentare de care veți avea nevoie.
- Adăugați un element Button la pagina dvs.
- Stilați-vă butonul CTA Uncode.
- Opțional, personalizați butonul folosind CSS.
