Poate fi rasterizat un SVG
Publicat: 2023-01-11Da, un fișier SVG (Scalable Vector Graphics) poate fi rasterizat, adică convertit dintr-o grafică vectorială într-o imagine raster. Rasterizarea este procesul de conversie a unui grafic vectorial într-o imagine bitmap formată din pixeli. Când un SVG este rasterizat, acesta este convertit într-o imagine cu lățime și înălțime fixe. Calitatea imaginii rasterizate va depinde de rezoluția SVG-ului original.
Un fișier SVG poate fi convertit într-un fișier raster folosind SVG Rasterizer. Permite conversia fișierelor individuale și a seturilor de fișiere, făcând simplă convertirea directoarelor întregi de fișiere SVG. Cele trei formate sunt JPEG, PNG și TIFF, dar există și opțiuni gratuite pentru a adăuga altele noi. Dacă ați descărcat distribuția sursă a Batik, veți primi un fișier zip sau tar care conține un director numit xml-batik, pe care îl puteți accesa folosind versiunea Batik. Acest director conține scripturile de compilare pentru sistemul dvs. de operare. De exemplu, dacă generați imagini JPEG pentru toate fișierele eșantion din directorul de mostre, veți folosi codecul JPEG. Sarcina de rasterizare este o interfață grafică cu utilizatorul (GUI) care încorporează o versiune Ant a utilitarului de rasterizare.
Este același cu utilitatea în funcția sa primară, dar diferă în ceea ce privește sintaxa și caracteristicile. Sarcina este capabilă să genereze patru tipuri de date raster: PNG, JPEG, TIFF și PDF. Fișierele și directoarele pot fi selectate folosind elementele setului de fișiere.
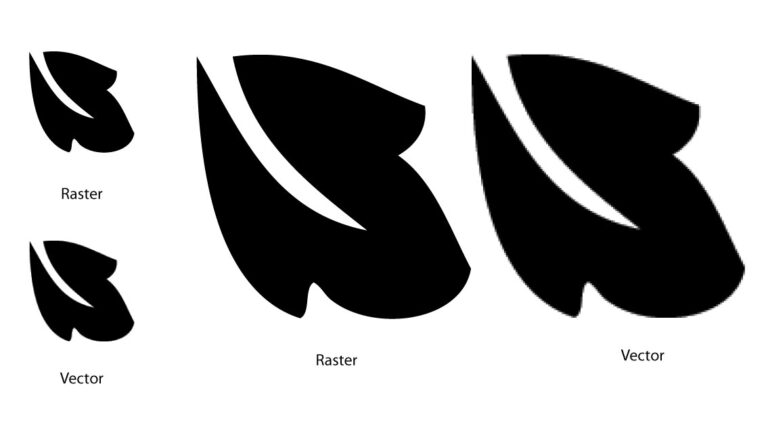
Arta vectorială, cunoscută și ca artă vectorială declarativă, este vizual clară și mai mică decât arta raster, cum ar fi JPG.
Ca și în cazul tuturor lucrurilor scalabile, nu ar trebui să existe niciodată SVG-uri pixelate.
Formatul de fișier Scalable Vector Graphics (SVG) este un format de fișier vector prietenos cu web pentru design grafic. fișierele vectoriale stochează imagini folosind formule matematice care calculează coordonatele și punctele pe o grilă, spre deosebire de fișierele raster bazate pe pixeli, cum ar fi JPEG.
Cum rasterizez un fișier Svg?

Există câteva moduri diferite prin care puteți rasteriza un fișier SVG, dar cel mai comun mod este să utilizați un program precum Adobe Photoshop sau Illustrator. Dacă utilizați Photoshop, puteți deschide fișierul SVG în Photoshop și apoi accesați Fișier > Salvare ca. În caseta de dialog Salvare ca, asigurați-vă că selectați formatul ca Photoshop PDF și apoi faceți clic pe Salvare. Dacă utilizați Illustrator, puteți deschide fișierul SVG și apoi accesați Fișier > Export. În caseta de dialog Export, asigurați-vă că selectați formatul ca Adobe PDF și apoi faceți clic pe Export.
Ce se întâmplă când rasterizați un fișier vectorial?
Fiecare tip de strat vectorial poate fi transformat în pixeli folosind această tehnică. Imaginea din acest strat este compusă din formule geometrice pentru a genera conținutul imaginii. Aceasta este o opțiune excelentă pentru graficele care necesită margini curate sau o cantitate mare de scalare.
Cum să anulați rasterizarea, filtrele, îmbinările și decupările într-o imagine
Cel mai rapid și simplu mod de a anula o imagine care a fost deja rasterizată este să apăsați Ctrl Z, în timp ce dacă imaginea a fost acoperită cu filtru, Ctrl Z va anula filtrul. Când ați îmbinat sau decupat imaginea, apăsarea Ctrl Z va anula procesul. Dacă ați setat deja rezoluția imaginii, apăsarea Ctrl Z anulează orice modificare a rezoluției respective.
Cum rasterizez un fișier Svg?
Pentru a rasteriza stratul, faceți clic dreapta pe el și selectați Rasterizare strat din meniul Straturi. Pixelii din strat pot fi modificați direct folosind această caracteristică, cum ar fi ajustările pensulei sau ștampilei clone.
Avantajele și dezavantajele rasterizării unei imagini
O imagine vectorială este o formă matematică care poate fi editată și modificată cu ușurință. Când creați o imagine vectorială, în esență îi spuneți Photoshop cum doriți să arate, iar Photoshop se ocupă de restul. Pixelii sunt folosiți pentru a genera mai multe imagini, în timp ce imaginea este creată dintr-o serie de ei. Photoshop, atunci când rasterizează o imagine, instruiește computerul cum ar trebui să arate fiecare pixel dintr-o imagine și se ocupă de detalii. Pentru că acesta este cazul, o imagine vectorială poate fi rasterizată în câteva secunde. Există câteva lucruri de care trebuie să fii conștient atunci când rasterizați o imagine, chiar dacă este un proces simplu. Înainte de a începe, asigurați-vă că imaginea vectorială cu care lucrați este formatată corect. Al doilea lucru pe care ar trebui să-l faceți este să vă asigurați că imaginea este suficient de mare pentru rasterizare fără a cauza probleme. Pentru a finaliza imaginea, faceți-o cât mai netedă posibil, fără cute sau imperfecțiuni. Înainte de a începe editarea, asigurați-vă că imaginea raster este convertită într-o imagine vectorială.
Poate SVG-ul să conțină imagini raster?

Da, fișierele SVG pot conține imagini raster. Acest lucru se datorează faptului că SVG este un format vectorial, ceea ce înseamnă că poate conține imagini raster, precum și imagini vectoriale.
Referințele de linkuri au permisiunea de a include imagini într-un fișier sva. Elementul imagine poate fi găsit la http://www.w3.org/TR/SVG/struct.html. Imaginile sunt codificate ca fluxuri de octeți către și de la base64. URI-urile de date pot fi folosite pentru a face SVG-ul autonom . Puteți folosi metoda IMAGE_DATA pentru a adăuga un text codificat în base64 la datele imaginii. O imagine poate fi furnizată cu date utilizând, de exemplu, un URI de date. Nu vor exista modificări ale imaginii ca urmare a transformărilor normalsvg.
Pot fi incluse și fișiere bitmap. De asemenea, este posibil să se încorporeze transformări în asta. Următorii pași vor fi necesari dacă doriți să utilizați acea imagine de mai multe ori în interiorul sva. Pe 19 octombrie 2021, ora 13:45, am scris un răspuns. Alex Szucs are 4255 insigne de argint și 9 insigne de bronz.
Grafica poate fi creată folosind excelentul format SVG . Datorită tehnologiei sale independente de rezoluție, este ideal pentru încărcarea fotografiilor pe internet. În plus, instrumentul este disponibil într-o varietate de formate și poate fi folosit pentru o varietate de sarcini grafice, inclusiv ilustrații, logo-uri și chiar videoclipuri.
De ce ar trebui să utilizați imagini Svg
Chiar dacă grafica este redusă sau în sus, claritatea lor este păstrată. În plus, fișierele SVG conțin un număr mai mare de detalii decât fișierele bitmap, permițându-le să fie folosite pentru a stoca imagini mai detaliate.
Este un Svg cu pierderi sau fără pierderi?

Cu alte cuvinte, SVG-urile sunt compresibile la dimensiuni mai mici de fișiere fără costuri, permițând definiția, detaliile sau calitatea imaginilor lor.
Multe beneficii ale Svg
Capacitatea de a scala la ORICE dimensiune face ca SVG să fie ideal pentru imagini de înaltă calitate. Oamenii folosesc frecvent formate de fișiere care sunt restricționate de restricții privind dimensiunea fișierului, cum ar fi adăugarea de imagini pe site-ul dvs. web, astfel încât acesta să se încarce cât mai repede posibil, pentru a îmbunătăți optimizarea motorului de căutare. Este ușor să menții un anumit nivel de consistență. SVG-urile au un avantaj față de alte tipuri de rezoluții: sunt independente de rezoluție. Datorită acestei caracteristici, indiferent cât de mare sau mică este rezoluția ecranului, fișierele SVG păstrează aceeași calitate ca fișierele JPG sau PNG. Ce este un svg? Este simplu de scalat. În plus, SVG are independență de rezoluție, ceea ce înseamnă că poate fi utilizat în modele de 72 dpi și design de 300 dpi și va arăta exact ca într-un design de 72 dpi. În plus, datorită versatilității sale, poate fi folosit atât în mediile tipărite, cât și pe web. Fișierele svg au rezoluție? Avantajele fișierelor SVG sunt numeroase. graficele vectoriale, cum ar fi SVG-urile, nu își pierd niciodată rezoluția, indiferent de dimensiune sau dimensiune. Calitatea imaginilor SVG poate fi îmbunătățită sau aspectul lor poate fi schimbat în diferite locuri, în funcție de browserul în care sunt utilizate.

Rasterizator SVG
Un rasterizator SVG este un instrument pentru conversia imaginilor SVG în imagini raster. Acest lucru poate fi util pentru crearea de imagini pentru a fi utilizate în tipărire sau pe web. Există o serie de rasterizatoare SVG disponibile, atât gratuite, cât și comerciale.
Cum deschid un fișier Svg?
Indiferent dacă utilizați Chrome sau Edge, Safari sau Firefox, acum puteți deschide fișierele View în toate browserele majore. Pentru a începe, lansați browserul și navigați la Fișier. După ce îl vizualizați, îl veți putea accesa în browserul dvs. web.
Cum se deschide un fișier Svg
În unele cazuri, este posibil să puteți deschide un fișier SVG utilizând software-ul preferat, dar în altele, mai întâi trebuie să rezolvați problema. Înainte de orice altceva, asigurați-vă că fișierul este un fișier sva. Majoritatea fișierelor PDF și Microsoft Office sunt de fapt fișiere SVG, dar de obicei nu sunt afișate în acel format în software. În al doilea pas, asigurați-vă că fișierul este formatat corect. Unele dintre formatele mai ezoterice utilizate în fișierele svg nu sunt înțelese în mod obișnuit de majoritatea software-ului. În cele din urmă, asigurați-vă că software-ul dvs. este actualizat. Inkscape și alte programe de desen vectorial includ adesea îmbunătățiri ale capacităților lor de vizualizare a imaginilor în versiunile noi.
Ce este imaginea Svg?
Ce este fișierul sva? Grafica vectorială scalabilă (SVG) se referă la un tip de grafică. În XML, este un format de fișier grafic bidimensional. Consorțiul World Wide Web (W3C) a dezvoltat formatul SVG ca standard deschis. Scopul principal al fișierelor SVG este de a partaja conținut grafic pe internet.
Avantajele Svg față de Gif
Deși fișierele SVG sunt mult mai mici ca dimensiune, ele au totuși aceeași claritate și claritate ca fișierele PNG. Mai mult, imaginile pot fi animate, ceea ce înseamnă că se pot schimba în timp. GIF-urile au o limită de culoare minimă de 8 biți, în timp ce SVG permite orice număr de culori și este compatibil pe 8 biți.
Imagine Svg
O imagine SVG este un tip de grafică vectorială. Grafica vectorială este imagini care sunt formate din linii și curbe, mai degrabă decât din pixeli. Imaginile SVG sunt de obicei mai mici ca dimensiune a fișierului decât alte tipuri de imagini, cum ar fi JPEG sau PNG.
Grafica vectorială scalabilă, cunoscută și sub numele de grafică vectorială, este un tip de design grafic. XML, sau Extensible Markup Language, este un set de formate grafice care sunt unice pentru graficele bazate pe vectori scrise în XML. În CSS și HTML, puteți utiliza o imagine SVG într-o varietate de moduri. Aici, vom trece peste șase metode în acest tutorial. Acest videoclip explică cum să utilizați un SVG ca fundal CSS. Puteți folosi această metodă pentru a adăuga o imagine la un document HTML utilizând eticheta >img>. De data aceasta, folosim CSS mai degrabă decât HTML, ceea ce ne permite să personalizăm mai mult pagina.
Pe lângă HTML, o imagine poate fi adăugată la o pagină web folosind un element sva. Nu există nicio distincție între browserele care acceptă HTML5 și cele care acceptă Scalable Vector Graphics (SVG). Folosind sintaxa HTML care include HTML și CSS, puteți utiliza o imagine ca element HTML sau element CSS folosind această sintaxă: HTML Prin urmare, folosirea vechii metode <embed > nu este, în general, recomandată deoarece majoritatea browserelor moderne nu mai acceptă browserul. plug-in-uri.
Este un instrument excelent pentru crearea de imagini detaliate și ilustrații vectoriale . Ele sunt scalabile la orice dimensiune, au capacitatea de a suporta animații și au capacitatea de a menține calitatea. Ca rezultat, sunt ideale pentru utilizarea cu dispozitive gata pentru retina.
Încorporați Svg în Svg
Este posibil să încorporați o imagine SVG într-o altă imagine SVG. Acest lucru se poate face folosind
Cu cele mai recente actualizări de browser și tehnologie, mai avem nevoie de o etichetă de obiect sau putem folosi <img> în schimb? Care sunt avantajele și dezavantajele lor? Etichetați și încorporați fonturi folosind eticheta Nano. Dacă puteți comprima imaginea folosind Brotli, compresia statică este, de asemenea, o opțiune. Vom observa o creștere a numărului de imagini pe site-urile noastre ca urmare a creșterii populației, ceea ce va pune probleme de afișare. Ca rezultat, dacă folosim încorporarea, am putea include imaginile noastre în căutarea de imagini. Cel mai bun și mai simplu mod de a insera o imagine în HTML este includerea etichetei <img>.
Puteți interactivitate cu fișierele dvs. de imagine utilizând eticheta <object>. O etichetă „Fall Back” poate provoca o încărcare dublă, cu excepția cazului în care vă memorați imaginile în cache. Deoarece SVG este în esență un DOM, puteți gestiona cu ușurință dependențele utilizând CSS, fonturi și scripturi externe. ID-urile și clasele sunt încă încapsulate în fișier atâta timp cât utilizați etichete de obiect pentru fiecare imagine. Pentru a implementa încorporarea inline, asigurați-vă că toate ID-urile și clasele sunt unice. Singura excepție este dacă trebuie să vă schimbați SVG ca răspuns la interacțiunile utilizatorului. În majoritatea cazurilor, nu am recomanda SVG inline și singura excepție ar fi preîncărcarea paginilor. SEO are de suferit deoarece cadrele sunt greu de întreținut, nu sunt indexate de motoarele de căutare și sunt prost executate.
Puteți încorpora un SVG într-un SVG?
Utilizarea formatului SVG permite imbricarea graficelor. Este posibil să adăugați un alt element „svg” unui element „svg”.
De ce Svg-ul nu acceptă stratificarea
Acesta este un alt tip de format de grafică vectorială decât Adobe Illustrator sau CorelDRAW, care sunt programe „straturi”. Conceptul de adâncime nu este prezent în SVG și nu există niciun element „strat”. Deoarece SVG nu acceptă proprietatea z-index a CSS, formele pot fi aranjate doar în planul bidimensional x/y. Ordinea de profunzime a codului unui element este determinată de ordinea în care este codificat.
O singură imagine poate fi, de asemenea, plasată într-un fișier SVG, iar fiecare imagine poate fi referită mai degrabă printr-un ID decât printr-o poziție a pixelului. Nu este necesar să folosiți mai multe imagini pe o singură pagină dacă fiecare fișier SVG este referit folosind un element HTML img, iar apoi CSS este folosit pentru a le aranja.
Svg În Png
Există câteva modalități de a converti un fișier SVG într-un PNG. O modalitate este să deschideți fișierul în Inkscape și să faceți clic pe Fișier > Export PNG. O altă modalitate este să utilizați convertorul online gratuit, Zamzar.
Svg vs. Png vs. Jpeg
Deoarece SVG este un format de imagine vector, este mai convenabil să editați decât PNG. Include și transparență, care este utilă pentru logo-uri și grafică. Fișierele JPEG sunt în general mai mici decât fișierele PNG, dar nu sunt la fel de bine editate. Când utilizați grafică HTML, fișierul SVG este de preferat fișierului JPEG.
