Pot folosi Svg cu Avada
Publicat: 2022-11-28SVG este un format grafic vectorial care poate fi folosit pe web. Este acceptat de toate browserele majore și a fost folosit de companii importante precum Google, Apple și Microsoft. Avada este o temă WordPress compatibilă cu SVG. Vă permite să creați modele receptive și are o gamă largă de funcții.
Această versiune nu include suport SVG pentru antetul 1 al Avada 6.0.1. Am scris un articol grozav despre cum să folosiți siglele svg cu Avada și puteți afla mai multe despre utilizarea svg cu Avada aici. Dacă aveți un bilet de asistență activ, vă rugăm să ne contactați. Vi se va solicita să creați un cont, lucru pe care îl puteți face făcând clic aici; vi se va cere, de asemenea, să oferiți asistență Avada. Nu am reușit să selectez pentru prima dată fișierul SVG încărcat din Avada 6 astăzi (l-am încărcat prin C:/Users/Avada/Resources/. Ce ar trebui să fac? Voi trimite un bilet formal de asistență imediat ce primesc Privind retrospectiv, am implementat o mulțime de site-uri Avada pentru alte persoane despre care am uitat că am sprijinul lor.
De ce nu este permis Svg în WordPress?

Există câteva motive pentru care SVG nu este permis în WordPress în mod implicit. Motivul principal este că este un potențial risc de securitate. Fișierele SVG pot conține cod rău intenționat care se poate executa atunci când fișierul este deschis. Acest lucru poate permite unui atacator să preia un site WordPress sau chiar să obțină acces la computerul unui utilizator. Un alt motiv este că WordPress nu dorește să încurajeze utilizarea fișierelor SVG. WordPress recomandă utilizarea altor formate de fișiere, cum ar fi PNG sau JPG. Acest lucru se datorează faptului că fișierele SVG pot avea dimensiuni mult mai mari decât alte formate de fișiere. Acest lucru poate face site-urile WordPress mai lent la încărcare. În cele din urmă, este posibil ca unele teme și pluginuri WordPress să nu fie compatibile cu fișierele SVG. Acest lucru poate cauza erori sau chiar distruge un site WordPress.
Un site web WordPress poate folosi imagini bidimensionale cu ajutorul fișierelor Scalable Vector Graphics (SVG). Prin modificarea acestui tip de fișier , veți putea optimiza mai ușor unele logo-uri și alte elemente grafice. Datorită scalabilității lor, puteți ajusta dimensiunea fără a afecta calitatea imaginii. Deoarece WordPress nu include suport pentru SVG-uri în plugin, este posibil să trebuiască să munciți mai mult pentru a le include pe site-ul dvs. Veți învăța cum să adăugați SVG-uri pe site-ul dvs. folosind un plugin și un proces manual. Se recomandă ca administratorii să aibă acces numai la fișierul de încărcare SVG. În plus, o opțiune mai sigură este să „igienizezi” fișierele înainte de a le încărca.
Primul pas este să editați fișierul functions.html al site-ului dvs. WordPress pentru a activa următoarea metodă de activare a SVG-urilor. Al doilea pas este să adăugați un fragment de cod la marcajul funcției dvs. pentru a permite încărcarea fișierelor SVG. Dacă preferați să lucrați cu mâinile, puteți activa manual SVG-urile pe site-ul dvs. WordPress. Primul pas este să activați și să asigurați utilizarea fișierelor SVG pe site-ul dvs. web. În pasul 3, puteți vizualiza și interacționa cu SVG-uri ca și cum ar fi alte tipuri de fișiere imagine . Dacă urmați acești pași, veți putea urmări securitatea acestor fișiere.
Când creați un site web sau o aplicație web, utilizați SVG pentru a vă asigura că utilizați dimensiunea potrivită pentru calitatea redimensionabilă a imaginii. Această metodă este utilă în special atunci când site-ul sau aplicația dvs. web trebuie să fie atrăgătoare din punct de vedere vizual și compatibile cu o gamă largă de dimensiuni de ecran și dispozitive.
Utilizarea etichetei *image> este cea mai simplă modalitate de a redimensiona o imagine într-un fișier SVG. Dimensiunile imaginii, precum și calitatea redimensionării acesteia, pot fi specificate în pixeli. În niciun caz, SVG nu va încerca să scaleze imaginea dincolo de limita de dimensiune pentru a preveni scalarea imaginii.
Pentru a redimensiona o imagine dintr-un fișier SVG folosind eticheta image>, utilizați următoarea sintaxă:
Dimensiunea imaginii: *latimea imaginii: *inaltimea imaginii: *inaltimea imaginii: *calitatea imaginii: *calitate: *calitate: *calitate: *calitate: *calitate: *calitate: *calitate:
Eticheta image> include un atribut srcset care vă permite să îl utilizați pentru a scala imaginile. Imaginea finală va fi creată folosind mai multe imagini care au fost specificate folosind acest atribut. După cum sa menționat mai sus, următorul este atributul URL.
Imagine srcset
În plus, SVG poate seta lățimea și înălțimea maximă, precum și înălțimea maximă, astfel încât să nu încerce să scaleze imaginea dincolo de această limită.
Folosind următoarea sintaxă, puteți redimensiona o imagine folosind *imagine
Imaginea srcset=srcset1,srcset2, width=width1, height=height1, src%27s, csss și csss.

Riscurile de securitate ale fișierelor Svg în WordPress
Datorită naturii bazate pe XML a fișierelor SVG, acestea sunt vulnerabile la atacurile unor entități externe. Deoarece codul rău intenționat poate fi injectat în fișierele SVG, browserul îl poate executa. Datorită naturii bazate pe XML a fișierelor SVG, acestea pot fi atacate și de atacuri XML Injection.
Din cauza riscurilor de securitate, nucleul WordPress nu acceptă în prezent fișiere svg. Deoarece fișierele SVG sunt greu de protejat, este dificilă implementarea măsurilor de securitate, păstrându-le ușor de utilizat. Cu toate acestea, puteți activa fișierele SVG folosind pluginuri de gestionare a codului WordPress sau pur și simplu inserând codul PHP în WordPress de pe propriul computer.
Cum încorporez Svg-ul în WordPress?

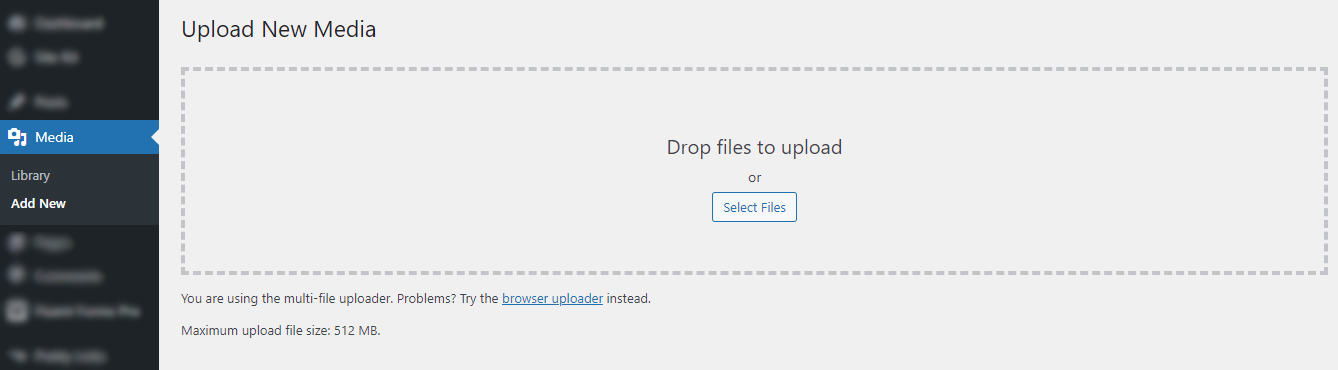
Dacă doriți să adăugați o imagine svg la o postare sau o pagină WordPress, puteți face acest lucru încărcând fișierul imagine în biblioteca dvs. media WordPress. Odată ce imaginea este încărcată, o puteți adăuga la postarea sau pagina dvs. selectând butonul „Adăugați conținut media” și selectând imaginea din biblioteca media. Când inserați imaginea în postarea sau pagina dvs., puteți selecta meniul drop-down „Dimensiune” pentru a alege dimensiunea imaginii pe care doriți să o afișați.
WordPress are suport încorporat pentru o gamă largă de formate de fișiere multimedia, inclusiv formate de imagine, audio și video, cum ar fi jpeg, gif, jpg, mp3, mp4 și așa mai departe. Cu toate acestea, WordPress nu oferă în prezent suport pentru Scalable Vector Graphics (SVG). Acest articol vă va ghida prin procesul de încorporare a SVG în WordPress. Din cutie, WordPress nu acceptă grafică vectorială (SVG). Pentru a încorpora SVG-uri pe site-ul dvs., veți avea nevoie de un plugin. Nu există o modalitate sigură de a insera fișiere SVG în site-ul dvs. web, așa că vă vom arăta cum să faceți acest lucru. Pentru a activa suportul pentru SVG-uri pe site-ul dvs. WordPress, pluginul SVG Support trebuie să fie instalat și activat.
Pluginul va fi instalat după ce l-ați configurat în secțiunea Setări * Suport SVG . Odată ce pluginul este pornit și rulează, puteți începe să încărcați SVG-uri în biblioteca dvs. WordPress. Nu există setări ascunse de configurat și puteți începe.
