Puteți folosi grade pentru a desena linii în SVG
Publicat: 2022-12-06Desenarea liniilor este o parte fundamentală a creării oricărei imagini, fie că este o pictură digitală sau o machetă a unui site web. Și, deși există o serie de moduri de a desena linii în SVG, una dintre cele mai simple și mai versatile este utilizarea atributului „stroke”. Atributul stroke poate fi folosit pentru a desena atât linii drepte, cât și curbe și poate fi personalizat pentru a crea o varietate de efecte diferite. În acest articol, vom arunca o privire asupra modului de utilizare a atributului stroke pentru a desena linii în SVG.
Cum faci o linie dreaptă în SVG?
Când utilizați SVG, puteți desena o linie dreaptă folosind elementul *line'. Singurul lucru necesar este valoarea x. Acest lucru se poate face folosind coordonatele y ale punctelor finale ale liniei. Când nu sunt unități, coordonatele pot fi specificate fără o unitate, cum ar fi utilizarea em, in sau altele. Acesta este un exemplu al capitolului 3 (în capitolul 3).
Crearea de căi cu comanda M în Illustrato
O comandă precum M, de exemplu, creează o nouă cale, iar parametrii 1 și 2 îi stabilesc punctele de început și de sfârșit.
Cum desenați o curbă în SVG?

Pentru a desena o curbă în svg, trebuie să utilizați elementul „cale”. Elementul „cale” ia un atribut „d”, care definește datele căii. Datele de cale sunt definite în „d” ca o serie de comenzi moveto (M), lineto (L), curveto (C) și closepath (Z).
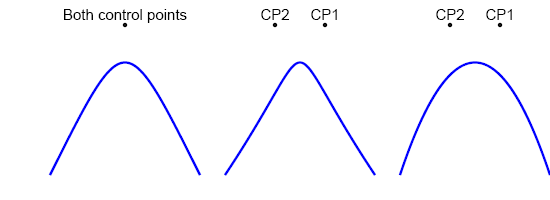
Când este folosit C, apare litera [code type=html]. Literele sunt x1, y1, y2, y3 și y4. Începând de la punctul 100.200, curba se va deplasa treptat în sus pe deal. Un al doilea punct de control de 400.100 este de asemenea prezent. O curbă se termină la 400.200. În același mod în care liniile nu trebuie să se oprească la o singură curbă , curbele nu. Pot fi create curbe care sunt mai complexe conectându-le unele cu altele.
Browserele pot facilita navigarea utilizând comenzile S și s. Iată o copie a celor două curbe cu scurtătura absolută. Datorită punctului de control mai mic necesar, comanda bezier pătratică este mai ușor de utilizat. Ca rezultat, comanda arc preia cele mai multe variabile dintre cele trei tipuri de comenzi curbe . Cu un punct de început și de sfârșit și o elipsă cu rotație pe axa rx, ry și x, pot fi desenate patru arce diferite în plus față de cele patru standard. Arcurile roșii și violete, care sunt oglinzi pentru steagul cu arc mare, indică întinderea unui steag cu arc mare. Arcul albastru reflectă arcurile roșii create la punctele de început și de sfârșit în jurul unei axe.
O valoare de 0 reprezintă un arc mai mic, în timp ce o valoare de 1 reprezintă unul mai mare. Căile, pe de altă parte, sunt mai puternice și mai flexibile decât formele de bază . Poate fi nevoie de puțin mai mult efort, dar nu va fi mult. Cel mai probabil căile sunt folosite pentru a exporta o imagine creată în orice editor grafic. Ar trebui să dureze doar câteva minute pentru a memora comenzile.
. Căi în Svg
Căile în SVG sunt definite folosind elementul „cale”. Căile sunt o listă de comenzi care corespund parametrilor reprezentați prin litera și numărul de comandă pe care le reprezintă. Vă rugăm să vedeți lista de comenzi de mai jos. Acest atribut poate fi folosit cu următoarele elemente SVG: -path; -glifă; și -lipsă-glifă. Calea este definită prin alocarea următoarelor comenzi: punctul de pornire (prima comandă), direcția (a doua comandă) și lungimea (a treia comandă). O direcție de la stânga la dreapta este cea care duce la o direcție de la dreapta la stânga, o direcție de la stânga la dreapta este cea care duce la o direcție de la dreapta la stânga și o direcție de la stânga la dreapta este una care duce la o stânga la- Există o șansă ca greutatea să fie pozitivă (față de privitor) sau negativă (departe de privitor). După finalizarea traseului, este dată a patra comandă (punctul final). Elementul „stroke” poate fi folosit pentru a defini conturul traseului. Când există un element numit „stroke -width ”, acesta specifică lățimea unei linii. Un element „stroke-linecap” este folosit pentru a defini forma capetelor cursei. Forma îmbinării unei linii este definită de elementul „stroke-linejoin”. Elementul „umplere” poate fi folosit pentru a completa calea în orice culoare sau model pe care îl alegeți. Elementul „rotire” poate fi folosit pentru a roti căile. Cu alte cuvinte, atributele „x” și „y” indică cât de multă rotație poate avea calea la un unghi dat. Rotația este definită după cum urmează: [X] sistemul de coordonate global (la fel ca și atributul „orient”). Un sistem de coordonate local (la fel ca un atribut „vizualizare”) sau un sistem de coordonate de perspectivă (spațiu tridimensional) sunt cele două. Elementul „scale” vă permite să scalați traseele în funcție de dimensiunile lor. Atributele „x” și „y” specifică factorul de scară, respectiv. Noile lățimi și înălțimi ale căii pot fi definite utilizând atributele „lățime” și „înălțime”. Când o cale este scalată, raportul de aspect este păstrat folosind atributul „maintain-aspect-ratio”. O cale poate fi tradusă folosind elementul „traducere”. Atributele „x” și „y” specifică pixelii unei traduceri.

Svg Desenați o linie între două puncte
SVG este o modalitate excelentă de a desena linii între două puncte. Puteți utiliza elementul pentru a crea linii drepte între două puncte. De asemenea, puteți utiliza elementul pentru a crea linii curbe.
Căile drepte sau curbe sunt posibile cu ajutorul a trei elemente. Este inclus și în secțiunea finală a paginii, unde sunt discutate atributele stilului. O linie între punctele (x1,y1) și (x2,y2) poate fi trasată folosind elementul <line>. Un element>cale> vă permite să desenați o serie de linii și/sau arce pe care le puteți uni sau disjunge. Este capabil să redeze imagini extrem de complexe. Unele dintre cele mai frecvent utilizate comenzi de desen sunt enumerate mai jos. Comanda M x1,y1 începe secvența de comenzi care duc stiloul în poziția de pornire.
Steagul cu arc mare și steagul de măturare sunt folosite pentru a găsi cele patru arce posibile . Un arc pătrat este format din două părți: o rază x de-a lungul centrului și o rază y de-a lungul marginilor. Ilustrația de mai sus prezintă o cale compusă din arce eliptice și segmente de linie.
Cum se creează un arc în HTML
Este posibil să generați un arc folosind comanda arc(). Elipsa de început are doi parametri: raza x și raza y. Al treilea parametru este raza y a elipsei de capăt, urmată de raza x a elipsei de capăt. Parametrul final este raza arcului, care măsoară lungimea arcului în grade.
Utilizați următoarea comandă pentru a genera un arc de la punctul A la punctul B: br>. Arc (100,100,100,50).
Svg Linie dreaptă
O linie dreaptă svg este o linie care este trasată între două puncte dintr-o imagine svg . Linia poate fi de orice lungime și poate fi orizontală, verticală sau diagonală.
Svg Line Style
În general, stilul unei linii SVG este determinat de proprietățile CSS ale elementului care conține linia. În mod implicit, linia va moșteni culoarea și alte stiluri ale elementului.
Calculator de coordonate arc svg
Există multe calculatoare online de coordonate svg arc disponibile. Doar introduceți „calculator coordonate arc svg” în motorul dvs. de căutare preferat și veți găsi o mulțime de opțiuni. Unele dintre aceste calculatoare sunt mai complexe decât altele, dar toate îndeplinesc în esență aceeași sarcină: calculați coordonatele unui arc.
Va fi folosită comanda Arc eliptic. Coordonatele pentru punctele de început și de sfârșit trebuie specificate în coordonate carteziene (x, y). Cele două steaguri aleg unul dintre cele patru arce care pot fi desenate în acest joc. Dacă doriți să desenați un arc mic cu unghiuri descrescătoare, presupun că doriți să fie large-arc-flag=0. Dacă sunteți curios de ce @clocksmith a ales acest API, iată o detaliere a notelor de implementare. O întrebare care utilizează două arce potențiale, parametrizarea punctului final și a centrului, este oferită de acești autori. Parametrizarea punctului final, pe lângă suportul unei sintaxe consecvente a căii, permite continuarea comenzilor căii până la atingerea punctului curent.
Cum găsești calea Svg pentru un arc de cerc?
Trebuie să specificați un punct de început și, respectiv, un punct de sfârșit, cu parametrii xf și yf ai lui A în punctul de plecare. Deoarece căutăm cercuri, vom folosi RY pentru a seta rx egal cu ry, ceea ce va duce la încercarea de a găsi fiecare cerc cu raza rx care intersectează punctele de început și de sfârșit.
Cum calculezi un arc?
Pentru a calcula lungimea arcului, împărțiți raza și unghiul central la formula lungimii arcului, Lungimea unui arc = raza și unghiul central. Litera r este scrisă cu majuscule în radiani. Lungimea arcului este calculată ca * (/180) * r și unde * este în grade.
