Centrarea conținutului în tema dvs. WordPress
Publicat: 2022-10-19Dacă doriți să centrați paginile în tema dvs. WordPress , este de fapt destul de ușor de făcut. Tot ce trebuie să faceți este să adăugați o linie simplă de cod în fișierul dvs. CSS. Iată codul pe care trebuie să îl adăugați: .page { text-align: center; } Cam despre asta e! Aceasta va centra tot conținutul paginii dvs., inclusiv titlul, textul și imaginile.
Puteți centra textul în corpul paginilor dvs. cu editorul WordPress. CSS este singura modalitate de a centra titlul unei pagini WordPress. Se poate face și cu personalizarea CSS al WordPress sau prin intermediul CSS. fișier CSS. Clasa.page-title nu este întotdeauna folosită ca clasă pentru titlurile paginilor de către toate temele WP. Dacă titlurile paginilor dvs. sunt setate în tema WP, va trebui să le includeți în foaia de stil. Este important să rețineți că personalizarea CSS nu îl va suprascrie decât dacă îl forțați.
Când există instrucțiuni conflictuale în regulile CSS, se aplică regula ultimului. Utilizați regula!important pentru a centra titlurile paginilor pe o singură pagină, cum ar fi o pagină de vânzări , mai degrabă decât o pagină care nu este inclusă în modificările la nivel de site. O serie de pluginuri de cache concepute special pentru WP vă vor permite să accelerați încărcarea site-ului dvs. Utilizatorii primesc o versiune statică a copiei salvate anterioare atunci când pluginul de cache este activat. De obicei, este posibil să curățați versiunile anterioare de cache în majoritatea pluginurilor de cache. Ștergeți și cookie-urile din browser, ceea ce va ajuta site-ul să se încarce mai repede.
Setați o lățime maximă pentru un element container. Multe site-uri web folosesc o lățime de 960 px. Pentru ca o pagină să se centreze efectiv, trebuie să includeți o marjă: auto.
Utilizați margin: auto când doriți să centrați un element de bloc pe orizontală (cum ar fi div); setarea lățimii elementului va împiedica întinderea acestuia până la marginile recipientului.
Setând marginile la „auto”, puteți centra un bloc sau o imagine. Un bloc cu lățime fixă este de obicei utilizat cu această metodă, deoarece, dacă blocul este flexibil, va ocupa pur și simplu întreaga lățime a blocului.
Vă rugăm să urmați pașii de mai jos pentru a readuce pagina la locația inițială: Deschideți browserul. După ce ați selectat Mutare, apăsați împreună Alt și bara de spațiu. Atingând tastele săgeți stânga, dreapta sau sus/jos, puteți muta browserul în orice locație doriți.
Cum centrezi un aspect de pagină?

Faceți clic pe butonul Aspect pagină . Sub meniul Centru pe pagină, alegeți Orizontal și Vertical. Când imprimați acest lucru, foaia va fi centrată pe pagină.
Singurul lucru de care aveți nevoie este codul Cascading Style Sheet (CSS) pentru a schimba designul paginii dvs. Web. Majoritatea monitoarelor LCD de pe piață de astăzi sunt formate dintr-o configurație cu ecran lat. Multe pagini Web își centrează aspectul pe rânduri lungi de text, deoarece sunt greu de citit pentru ochi. Puteți previzualiza documentul HTML în browser după ce îl salvați. Mărimea copiei va fi dezvăluită dacă fereastra browserului este mai largă decât lățimea originalului. Când se creează o clasă CSS menită să fie un element de centrare, se recomandă ca clasa să primească numele wrapper sau container. Conținutul nostru este plasat în centrul ecranului ca urmare a atributului margine, care are valoarea zero (0) și o aliniere automată.
Versiunile mai vechi de Internet Explorer și Netscape nu funcționează corect atunci când aderă la acest marcaj CSS, cu textul aliniat în centru. Aceste browsere învechite pot fi remediate în câteva minute. Următoarele valori trebuie să fie atribuite clasei wrapper pentru a se întrerupe în Netscape 6: atributul text-align, așa cum se arată în Lista H, trebuie dat ca valoare a stângă în această clasă wrapper. Va fi folosit un atribut de lățime minimă (Listing I), deoarece acest lucru va asigura că stilul corpului îndeplinește această cerință. Prin inserarea unui wrapper HTML în toate copiile Adresei Gettysburg, se aplică o etichetă cu id-ul punctului conținutului documentului HTML. Pentru a vedea cum funcționează textul justificat la stânga în mai multe browsere, previzualizați pagina într-o varietate de browsere.
Cum aliniez conținutul centrat pe o pagină?
Pentru a realiza acest lucru, pur și simplu setați proprietatea de afișare la flex. Alinierea elementelor și proprietățile justify-content ar trebui definite după cum urmează: align-items și proprietățile justify-content ar trebui să fie centrate. Veți putea centra un element Flex (div-ul din el) vertical sau orizontal cu această comandă.
Cum pot centra blocurile de aliniere în WordPress?

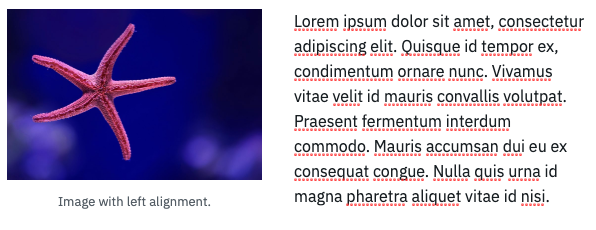
Puteți alinia imaginea la dreapta făcând clic pe pictograma de aliniere curentă, apoi selectând Aliniere la centru din meniul drop-down. Blocurile din apropierea imaginii vor fi poziționate automat într-o poziție proeminentă deasupra și dedesubtul imaginii.
Când lățimea unei ferestre de browser depășește lățimea blocului site-ului, vreau să o fac aliniată în centru. Când alegeți „stânga”, „dreapta” sau „centru”, acțiunile dvs. nu sunt afectate. De asemenea, am încercat să reduc lățimea la mai puțin de 100%, ceea ce nu a rezolvat problema. Ar fi imposibil să utilizați alinierea la centru pentru ca site-ul să fie receptiv. Sunteți sigur că priviți textul ca aliniat la stânga? Dacă doriți un bloc care să corespundă întotdeauna cu centrul paginii, îl puteți adăuga pe site-ul dvs., apoi șterge blocurile din dreapta și din stânga după ce îl editați. Mărimea blocului poate fi, de asemenea, modificată pentru a se potrivi cu spațiul dintre text și centru, lăsând textul în mijloc.
Plasați un div într-un părinte *div
Centrul imaginii este centrat. Un flexbox este o cutie în centru.
Cum să centrați textul în WordPress
Text-align:center; este un atribut WordPress care vă permite să centrați textul. Este necesar un centru de text pentru a plasa textul într-un element. Puteți centra textul în secțiuni sau articole utilizând elementele grilă sau flexbox. Veți folosi atributele justify-content sau align-items pentru a le alinia în ambele.

Cum îmi centrez alinierea conținutului?

Pentru a vă centra conținutul, va trebui să utilizați proprietatea CSS text-align. Această proprietate vă va alinia conținutul în centrul paginii. De asemenea, puteți utiliza această proprietate pentru a vă alinia conținutul la stânga sau la dreapta paginii.
Când utilizați CSS, este adesea dificil să plasați lucrurile. În acest tutorial, vom analiza cum să centrați diferite elemente vertical, orizontal și pe o suprafață unidimensională. Cel mai modern mod de a organiza lucrurile pe o pagină este prin utilizarea metodelor moderne, cum ar fi Flexbox, dar browserele vechi s-ar putea să nu-l accepte complet. Această metodă este avantajoasă dacă nu sunteți sigur de înălțimea elementului pe care doriți să îl centrați. Elementele Flex și aliniere ar trebui folosite pentru a centra vertical un element: elementul trebuie să fie centrat pe elementul părinte. În plus, puteți scrie transform: centrați elementul copil pe verticală rotind Y(- 50%). Cea mai comună metodă de centrare a unui element pe verticală și pe orizontală este aceasta.
Plasați mai întâi proprietatea relativă a elementului părinte. Apoi, aplicați o marjă superioară negativă la jumătate din înălțimea elementului copil. În cele din urmă, utilizați transform pentru a centra cu adevărat elementele copil.
Alinierea textului este determinată de proprietatea text-align a unui container. Valoarea „center” poate fi folosită pentru a centra textul în interiorul containerului în cel mai simplu caz. Este adevărat, însă, că nu este întotdeauna cazul. Când flotați elemente, cum ar fi un paragraf sau o listă, textul va fi centrat pe elementul float, indiferent dacă blocul care îl conține este situat în elementul float sau nu. Elementele plutitoare, pe scurt, se micșorează la conținutul blocurilor care le conțin din cauza plutirii lor.
Cum să centrați textul utilizând proprietatea Align-content
Dacă utilizați eticheta *center>, puteți defini o aliniere folosind proprietatea align-content. După cum se arată în exemplul următor, proprietatea align-content poate fi utilizată pentru a centra textul. Proprietățile CSS center align-content=”center” pot fi folosite pentru a centra textul folosind proprietatea align-content. Următorul exemplu utilizează proprietatea align-content pentru a centra textul într-un container Flexbox: Flex-container -br Pe pagina align-content , centrul este evidențiat. Puteți utiliza un container Grid pe site-ul web Grid sau în browser. Containerul grilă poate fi accesat prin următoarea comandă. Alinierea conținutului: centru; colțul din stânga; colțul din dreapta; sau colțul din dreapta.
Cum îmi centrez pagina în HTML?
Pentru a centra o pagină în HTML, va trebui să utilizați proprietatea CSS „text-align:center”. Aceasta va centra tot textul de pe pagină. Dacă doriți să centrați alte elemente pe pagină, va trebui să utilizați proprietățile CSS „ margin:0 auto ” sau „float:none”.
Când utilizați HTML și CSS pentru a centra o imagine, o puteți face să pară mai simetrică pe site-ul dvs. web. Centrul designului dvs., în special elementele mari, cum ar fi imaginile, vă pot ajuta să vă organizați vizual și vizual munca. Alinierea elementelor pe o pagină este o parte majoră a atingerii unui echilibru în site-ul dvs. Când plasați o imagine în centrul unei pagini HTML , este necesară o codare specială. Dacă vă construiți site-ul de la zero sau utilizați Bootstrap CSS, veți putea face acest lucru. Anterior, elementul HTML central era o casetă de selectare care centra automat orice bloc sau element inline care îl conținea. Această etichetă, ca majoritatea celorlalte, va fi redată într-un browser HTML5.
CSS inline este definit ca atribut de stil al unui element într-un element HTML. CSS intern și extern sunt construite în aceeași sintaxă ca și CSS inline. Se recomandă ca HTML și CSS să fie separate, dar oricare dintre aceste metode va produce în continuare același rezultat. HTML și CSS pot fi folosite pentru a centra o imagine în unele cazuri. O imagine centrată orizontal poate fi afișată pe site-ul dvs. în trei moduri. Ar trebui să selectați una dacă doriți să utilizați imagini mai mici, iar cealaltă dacă doriți să utilizați imagini mai mari. Al treilea este cel mai receptiv la modelul de aspect Flexbox.
Dacă sunteți în căutarea unei modalități de a centra o imagine de orice dimensiune, vă vom acoperi. Pentru imaginile centrate vertical, înfășurați-le într-un element div cu poziția CSS și proprietățile de transformare, precum și proprietățile CSS stânga și sus. Pentru a face acest lucru, browserul ar trebui să folosească marginile div-ului pentru a se alinia orizontal și vertical (adică O proporție mai mare a paginii ar trebui să fie plasată la dreapta (aproximativ 50%) și la stânga (aproximativ 27%). o imagine orizontal și vertical, înfășurați-o într-un element bloc, cum ar fi un div, începând cu Flexbox. Folosind metoda translate, puteți muta div-ul de-a lungul axelor X și Y pentru a centra div. Elementul flex ( imaginea din div) va fi centrată pe verticală și pe orizontală ca urmare a acestei comenzi.
O imagine flexibilă face un element de meniu grozav, iar utilizarea CSS pentru a crea un meniu flexibil este simplă. Imaginea trebuie să fie înfășurată într-un element div cu proprietatea de afișare setată la flex. Când introducem acest element, browserul recunoaște imaginea ca element flexibil și div-ul ca container părinte. Setați proprietatea justify-content la centru, astfel încât imaginea să poată fi centrată în div. Apoi, setați lățimea imaginii la o lungime fixă.
Cum să centrați textul într-un tabel
Elementul element ar trebui să centreze eticheta td în elementul tabel, asigurându-vă că textul se află în mijlocul elementului tabel.
