Cum se schimbă aspectul paginii de produs în WooCommerce cu ProductX?
Publicat: 2022-05-11Ești dornic să știi cum să schimbi aspectul paginii produsului în WooCommerce cu ProductX? Dacă este așa, atunci ați ajuns în locul potrivit pentru a afla asta.
WooCommerce este una dintre cele mai populare platforme de comerț electronic pentru a crea un magazin online sau o afacere de comerț electronic. Vă oferă funcționalități puternice pentru a conduce un magazin online.
Dar, împreună cu funcționalitățile, aveți nevoie de un aspect atractiv al produsului pentru a genera mai multe vânzări. ProductX rezolvă această problemă oferind blocuri WooCommerce personalizate uimitoare și posibilitatea de a schimba aspectul paginii produsului în WooCommerce.
Aici, în acest articol, vă vom arăta cum să schimbați aspectul paginii produsului pe site-ul dvs. WordPress WooCommerce cu ProductX în detaliu.
Fără alte prelungiri, haideți să ne scufundăm.
De ce să schimbați aspectul paginii de produs în WooCommerce?
Fără îndoială, un aspect atractiv și atrăgător din punct de vedere vizual al paginii de produs vă va ajuta să vă creșteți rata de conversie. Și crește și mai mult vânzările de la vizitatorii existenți ai site-ului tău web.
Deci, vorbind despre pagina de produs WooCommerce implicită , este construită folosind un șablon WordPress foarte simplu. Este funcțional și acoperă elementele esențiale ale unei pagini de produs. Cu toate acestea, WooCommerce nu oferă prea multe în ceea ce privește personalizarea.
Dar nu trebuie să vă faceți griji deloc! Există posibilitatea de a utiliza diferite teme WooCommerce pentru a schimba aspectul paginii dvs. de produs.
Nu numai asta, dar există și pluginuri WooCommerce care vă ajută să vă personalizați site-ul bazat pe WooCommerce. Sunt perfecte atunci când doriți să faceți o anumită ajustare fără a vă schimba tema.
Printre astfel de pluginuri, ProductX este o opțiune excelentă disponibilă. Vine cu o serie de blocuri WooCommerce personalizate pentru a vă proiecta magazinul WooCommerce. În plus, veți putea schimba cu ușurință aspectul paginilor de produse.
Deci, să începem prin a afla puțin mai multe despre pluginul ProductX.
Vă prezentăm ProductX – WooCommerce Custom Blocks Plugin
ProductX este un plugin de blocuri Gutenberg simplu, dar sofisticat pentru WooCommerce. Adică este un plugin de extensie WooCommerce care oferă blocuri personalizate și funcții suplimentare pentru magazinul tău WooCommerce.

Acest plugin, în esență, adaugă o varietate de blocuri de produse la paginile dvs. de produse WooCommerce. De exemplu, o listă de produse , un glisor , o listă de categorii , un carusel etc.
Mai mult, are, de asemenea, o vizualizare rapidă , compararea produselor , schimbarea imaginii , lista de dorințe și multe alte funcții utile. De asemenea, puteți afișa cele mai recente produse, cele mai vândute produse, articole la reducere, articole prezentate, articole din categorie și așa mai departe.
Îl puteți folosi pentru a crea modele frumoase de aspect pentru magazinul dvs. WooCommerce, atât pagina de produs unică, cât și pagina de arhivă . În cele din urmă, adăugați mai multă eleganță pentru a putea vinde orice în magazinul dvs. de comerț electronic în cantități mai mari.
Ca să nu mai vorbim, oferă modele gata făcute pentru a crea pagina de produs ideală fără a fi nevoie să pornești de la zero.
Prin urmare, folosind ProductX, aveți control complet asupra modului în care doriți să vă creați pagina produsului. Vă puteți aranja produsele într-o listă sau în grile atractive sau în glisoare.
Repere cheie ale ProductX:
Să aruncăm o privire mai profundă asupra caracteristicilor cheie ale acestui plugin pentru a înțelege mai bine:
- Puteți utiliza o varietate de criterii, inclusiv categorie, etichetă, ordine, filtrare, compensare și multe altele pentru a afișa produsele
- Încorporați cu ușurință designul dvs. în blocurile de grilă cu posibilitățile sale vaste de personalizare.
- Oferă un generator avansat de interogări care vă permite să vă creați propria interogare personalizată pentru a vă afișa produsele.
- Utilizați filtrul Ajax pentru a vizualiza rapid produsele necesare în cazul în care sunt afișate o multitudine de produse.
- Activați funcționalitatea privind starea vânzărilor pentru a ține consumatorii la curent cu starea comenzilor lor.
- Vă permite să vizualizați starea curentă a stocului bunurilor dvs. într-un format de grilă.
- Caracteristicile de paginare și „încărcare mai mult” ale listelor de postări și grilelor de postări fac ca navigarea produselor să fie o briză.
- Deoarece ProductX funcționează cu pluginuri multilingve precum WPML și Loco Translate, vă puteți localiza produsele în întreaga lume.
Prețuri ProductX:
ProductX este un plugin freemium care este disponibil atât pentru versiunile gratuite, cât și pentru cele premium. Din directorul WordPress.org, puteți descărca versiunea gratuită direct în tabloul de bord. Este posibil să-l obțineți și prin intermediul site-ului oficial al companiei.
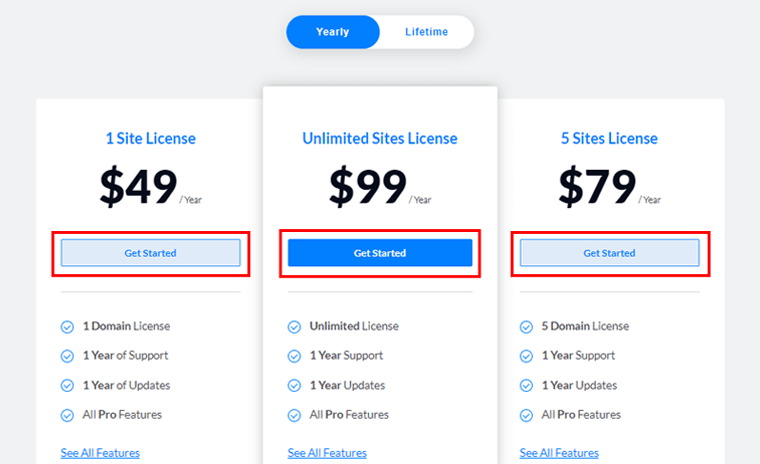
Puteți, totuși, să faceți upgrade la versiunea premium pentru a debloca setul complet de funcții. Versiunea premium este disponibilă la următoarele scheme de prețuri:
- 1 plan de licență de site: costă 39 USD/an sau 119 USD/plată unică pentru o licență unică de site.
- Plan de licență pentru 5 site-uri: costă 63 USD/an sau 199 USD/plată unică pentru 5 licențe de site.
- Plan de licență pentru site-uri nelimitate: costă 79 USD/an sau 311 USD/plată unică pentru licențe de site nelimitate.
De asemenea, toate schemele de prețuri vin cu asistență și actualizări premium și toate funcțiile pro.
Cum se schimbă aspectul paginii de produs în WooCommerce cu ProductX?
Puteți schimba aspectul paginii produsului în WooCommerce în câțiva pași simpli. Așa că rămâneți alături de noi în timp ce vă ducem în această aventură.
Pasul 1: Instalați și activați pluginul ProductX
ProductX poate fi instalat pe WordPress la fel ca orice alt plugin WordPress. Configurarea este mult mai ușoară.
Pentru a clarifica, pentru a utiliza versiunea premium a ProductX, trebuie mai întâi să instalați versiunea gratuită. În primul rând, vom vedea procesul de instalare a versiunii gratuite și apoi ne vom îndrepta către premium.
I) Instalați și activați pluginul ProductX (versiunea gratuită).
Primul lucru de făcut este să vă conectați la tabloul de bord WordPress de unde vom descărca pluginul.
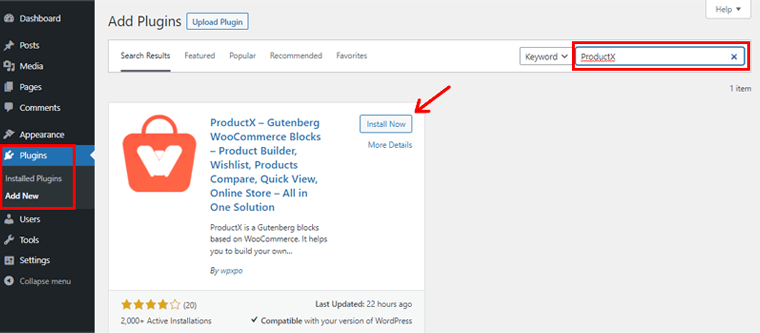
Acum, în navigarea din stânga a tabloului de bord, accesați secțiunea „Plugin-uri” și faceți clic pe butonul „Adăugați nou” .

În colțul din dreapta sus al tabloului de bord, tastați pluginul „ProductX” în câmpul de căutare. După ce ați localizat pluginul, faceți clic pe butonul „Instalare” .
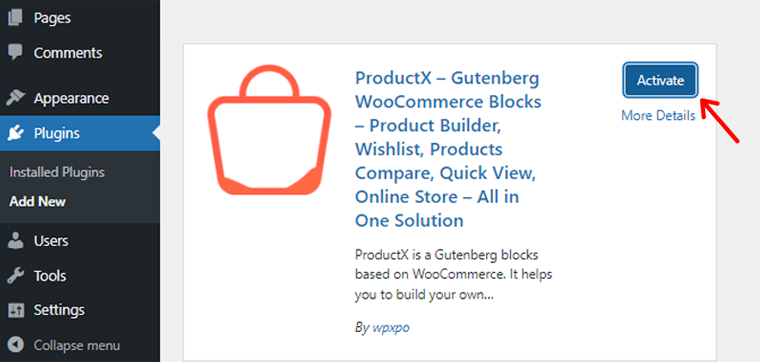
După finalizarea instalării, veți vedea opțiunea „Activare” , așa cum se arată mai jos. Faceți clic pe butonul pentru a-l activa.

Versiunea gratuită a pluginului ProductX a fost acum instalată cu succes. După aceea, pagina de bun venit va apărea cu meniul „ProductX” în caseta de navigare din stânga.
II) Configurați pluginul ProductX.
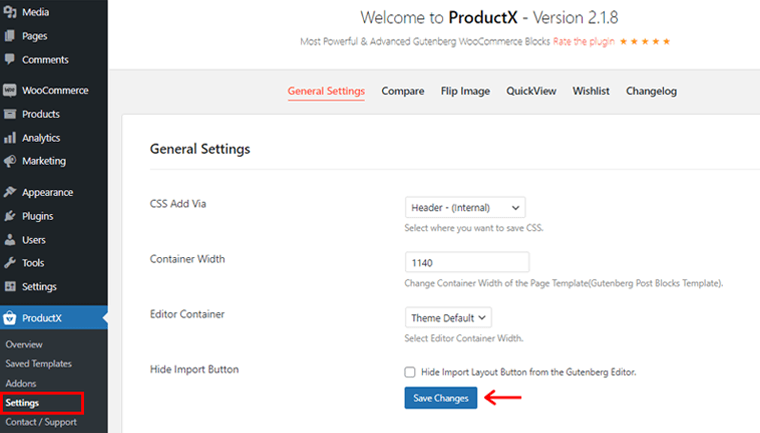
Sub secțiunea ProductX, există încă câteva submeniuri. Acolo, veți găsi opțiunea „Setări” .
Există opțiuni pentru Setări generale, precum și alte setări de supliment, cum ar fi Comparare, Întoarce imagine și așa mai departe.

După aceea, puteți modifica lucrurile pentru a se potrivi nevoilor site-ului dvs. În cele din urmă, faceți clic pe butonul „Salvați modificările” pentru a salva orice modificări pe care le-ați făcut.
Deoarece pluginul ProductX este un plugin de extensie WooCommerce, extinde funcționalitatea WooCommerce oferind diverse blocuri necesare.
Deci, trebuie să instalați pluginul WooCommerce pentru a utiliza pluginul ProductX .
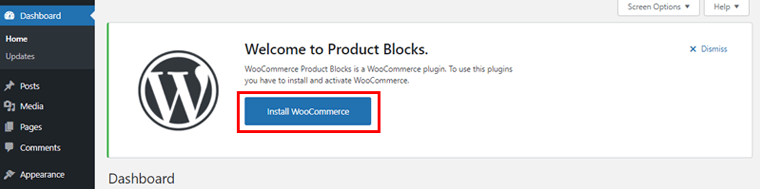
Dacă nu ați făcut deja acest lucru, puteți primi și o notificare pe tabloul de bord pentru a instala pluginul WooCommerce.

Pur și simplu, faceți clic pe opțiunea „Instalare WooCommerce” din panoul de notificări. După aceea, activați și configurați magazinul dvs. WooCommerce.
III) Achiziționați versiunea Premium a pluginului ProductX
Prima acțiune pe care ar trebui să o faceți este să accesați pagina de destinație a WPXPO și să cumpărați ProductX premium.

Apoi faceți clic pe butonul „Cumpărați acum” din bara de navigare. După aceea, veți fi direcționat către pagina de prețuri ProductX.

Veți vedea diferite scheme de prețuri disponibile. Selectați opțiunea care corespunde cel mai bine nevoilor dvs. și faceți clic pe butonul „Începeți” .
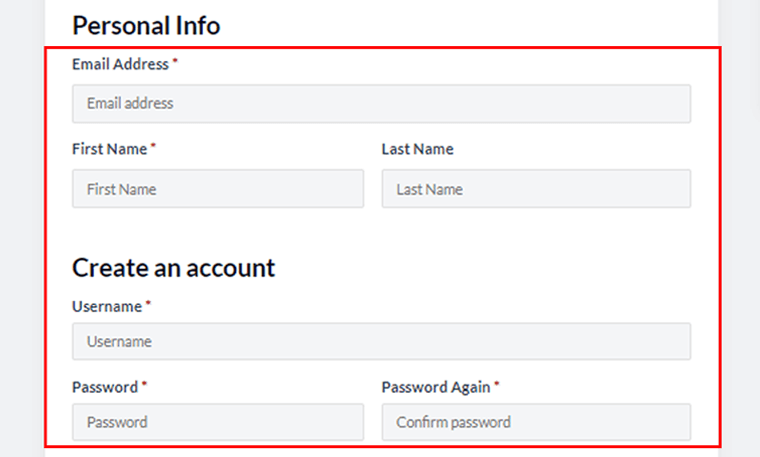
O nouă pagină Checkout va apărea după aceea.

Va trebui să completați toate informațiile necesare și să creați un cont acolo. De asemenea, puteți aplica un cod de cupon pentru o reducere dacă aveți unul.

După ce ați completat toate câmpurile, faceți clic pe butonul „Cumpărați” .
După achiziționarea cu succes a ProductX pro, veți primi un e-mail cu un link de descărcare și cheie de licență. Puteți descărca apoi fișierul zip premium ProductX. Și salvați cheia de licență pentru o utilizare ulterioară.
IV) Încărcați, instalați și activați pluginul ProductX (versiunea Premium).
Pentru a instala pluginul premium ProductX, trebuie mai întâi să încărcați fișierul zip pe care l-ați descărcat anterior.
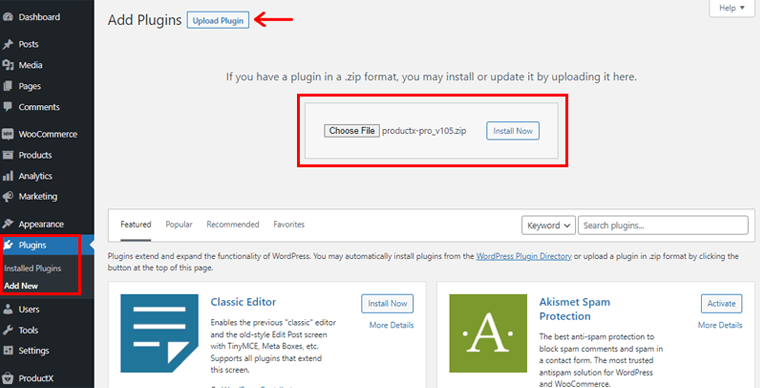
Pentru a face acest lucru, accesați tabloul de bord WordPress și faceți clic pe „Adăugați nou” din meniul Pluginuri .

După aceea, faceți clic pe „Încărcați pluginul” și apoi pe opțiunea „Alegeți fișierul” . Acum, încărcați fișierul descărcat în acea zonă. Și faceți clic pe opțiunea „Instalare acum” de lângă ea.

După aceea, veți vedea opțiunea „Activare” , faceți clic pe ea.
V) Introduceți cheia de licență
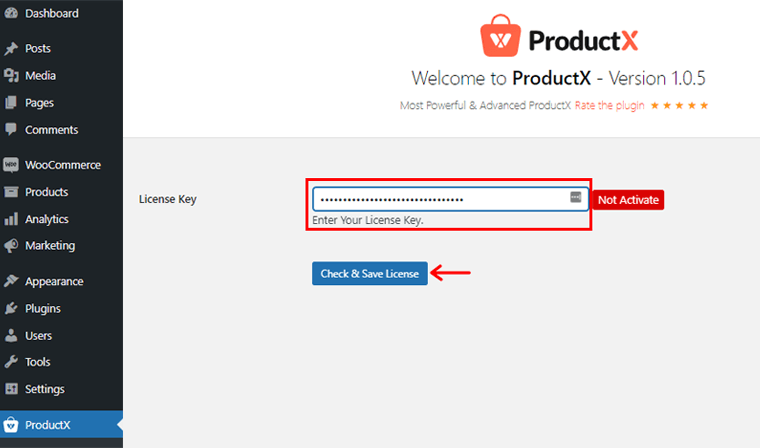
După aceea, veți fi direcționat către o pagină cu cheia de licență, unde va trebui să introduceți cheia de licență pe care ați salvat-o anterior.

Puneți cheia de licență în caseta Cheie de licență și faceți clic pe „Verificați și salvați licența” .
Asta e! Cheia de licență și pluginul premium ProductX au fost ambele activate cu succes.
Nu uitați să configurați opțiunile de setări ale versiunii premium în același mod în care ați făcut versiunea gratuită.
Pasul 2: Crearea unui aspect de pagină de produs unic utilizând ProductX Builder
Versiunea premium ProductX oferă un add-on exclusiv WooCommerce Builder care vă ajută să creați sau să schimbați aspectul paginii produsului. În esență, folosind acest addon, puteți crea cu ușurință un singur aspect de pagină de produs.
Rețineți că, pentru aspectul paginii dvs. de produs, mai întâi trebuie să creați și să publicați produsele dvs. în diferite categorii. Dacă aveți deja un magazin WooCommerce, aceasta nu ar trebui să fie o problemă. Pur și simplu urmați instrucțiunile noastre în timp ce vă ghidăm prin procedură.
De asemenea, puteți importa produsele demo WooCommerce pentru a testa pluginul pentru ilustrația viitoare.
Deci, haideți să vedem cum să creați un singur aspect de pagină de produs în profunzime.
I) Activați suplimentul Builder pentru a crea șablonul
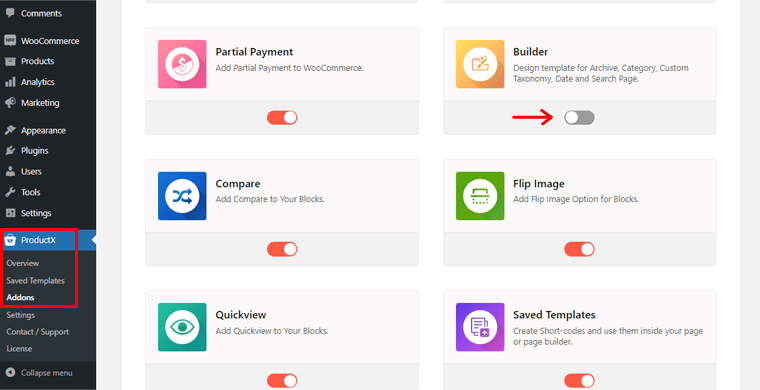
Acum, primul lucru pe care trebuie să-l faceți este să activați suplimentul Builder. Pentru a face acest lucru, navigați la „ProductX” în navigarea din stânga și apoi la „Addons” . Apoi, activați suplimentul Builder .

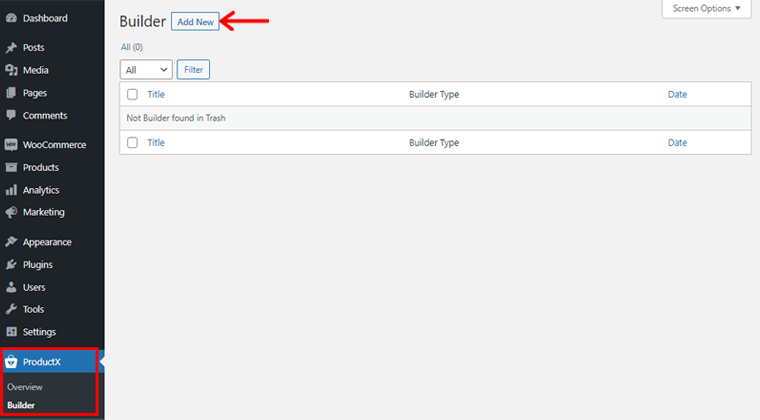
Apoi, în meniul ProductX , veți observa o opțiune „Builder” . Apasa pe el.

După aceea, faceți clic pe opțiunea „Adăugați nou” din partea stângă sus pentru a crea un nou aspect de șablon.
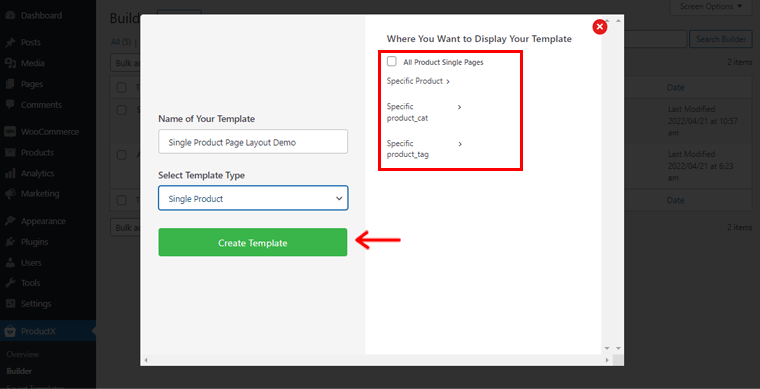
Apoi, veți vedea pagina așa cum se arată mai jos. Acolo, trebuie să introduceți informațiile necesare în câmpurile Numele șablonului dvs. și Selectați tipul șablonului .

Deci, să punem numele ca „Demonstrație de aspect al paginii de produs unic” . În câmpul Select Template Type, veți vedea 3 opțiuni. Sunt un singur produs, arhivă de produse și magazin. Sunteți liber să alegeți oricare dintre ele în funcție de cerințele dvs. De acum, am ales un singur produs .
După aceea, trebuie să determinați unde doriți să fie afișat șablonul. În dreapta, veți observa o serie de opțiuni:
- Toate paginile unice ale produsului
- Produs specific
- Pentru Specific product_cat
- Etichetă_produs specifică
Aceste setări pot diferi și în funcție de tipul de șablon pe care l-ați ales.
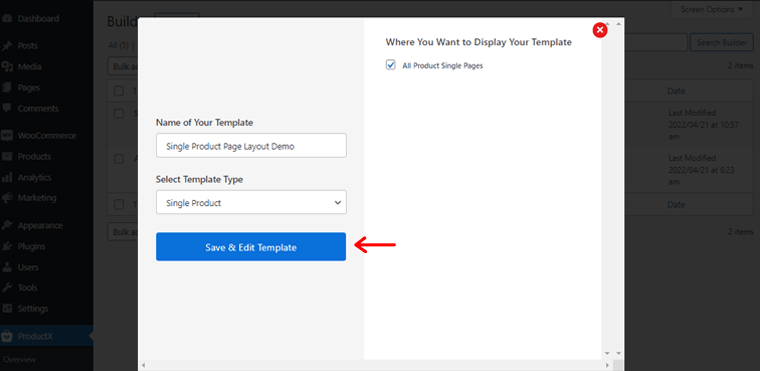
Așa că vom activa opțiunea pentru toate paginile unice ale produsului aici. Apoi, faceți clic pe opțiunea „Creați șablon” de mai jos.

Când ați terminat, faceți clic pe opțiunea „Salvați și editați șablonul” . Doar faceți clic pe el.
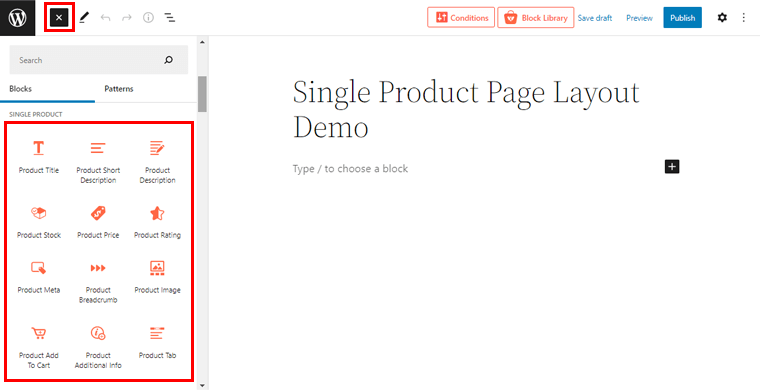
Acum veți fi dus la editorul de pagini. Faceți clic pe pictograma (+) din partea stângă a editorului de pagini. Deci, dacă derulați puțin în jos, atunci veți vedea diverse blocuri de produs unic .

Pentru a fi precis, aveți 14 blocuri de produs unic de utilizat pentru a crea aspectul dorit al paginii de produs unic. În plus, designul fiecărui bloc include și caracteristici de design avansate și stil. Totuși, în funcție de blocul ales, opțiunile de personalizare a fiecărui aspect de design variază.
II) Adăugați blocuri de produs unic
Acum, să adăugăm câteva blocuri cheie unice de produs și să le personalizăm pentru a construi aspectul unic al paginii de produs.
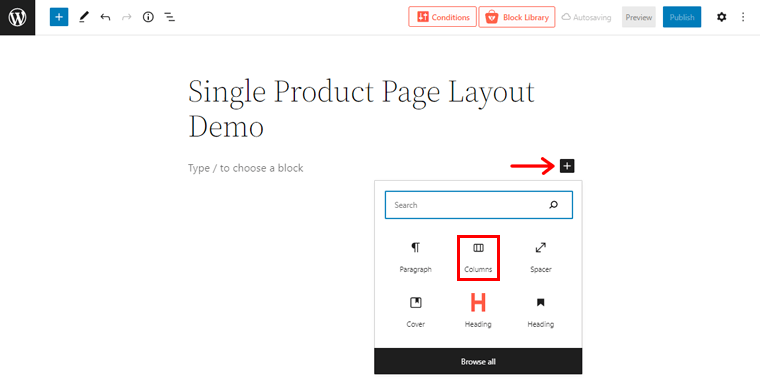
Pentru a face aspectul paginii noastre de produs unic mai precis, aici am adăugat 2 coloane din editorul de blocuri.

Pentru a face acest lucru, faceți clic pe pictograma (+) și faceți clic pe opțiunea „Coloană” pentru a selecta numărul necesar de coloane.
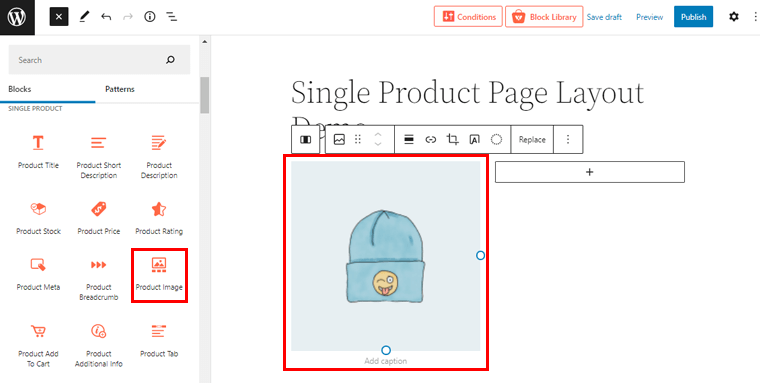
i) Bloc imagine produs
Acum, în prima coloană, trebuie să adăugați blocul Imagine a produsului. Din câmpurile Bloc produs unic, puteți pur și simplu să trageți blocul Imagine produs în coloana pe care ați creat-o anterior.

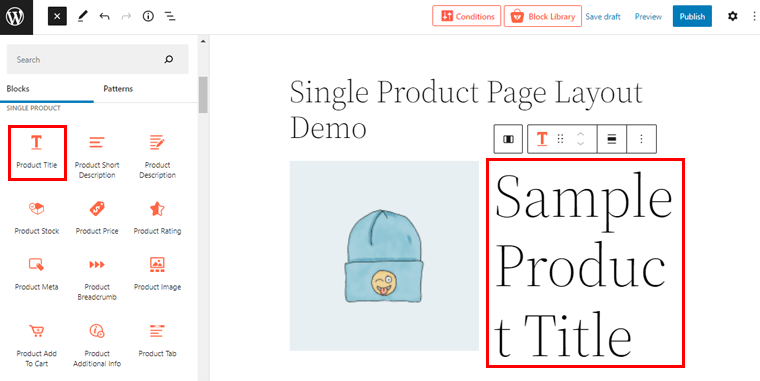
ii) Cartul produsului
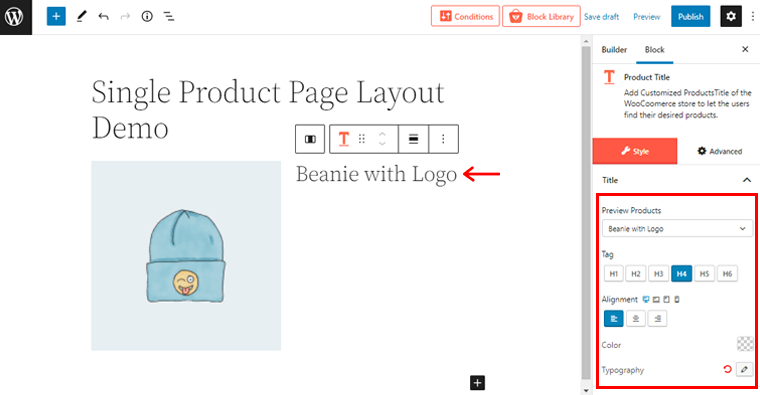
După aceea, trebuie să trageți blocul Titlu produs pe a doua coloană pentru a adăuga titlul produsului dvs.


Acum, s-ar putea să vedeți că titlul produsului este destul de mare ca dimensiune. Pur și simplu faceți dublu clic pe el. Și în dreapta, puteți vedea setările de personalizare.

Aici puteți schimba numele produsului, eticheta de titlu, alinierea, culoarea și tipografia.
Acum, am adăugat încă câteva sub-coloane în a doua coloană pentru a adăuga mai multe blocuri.
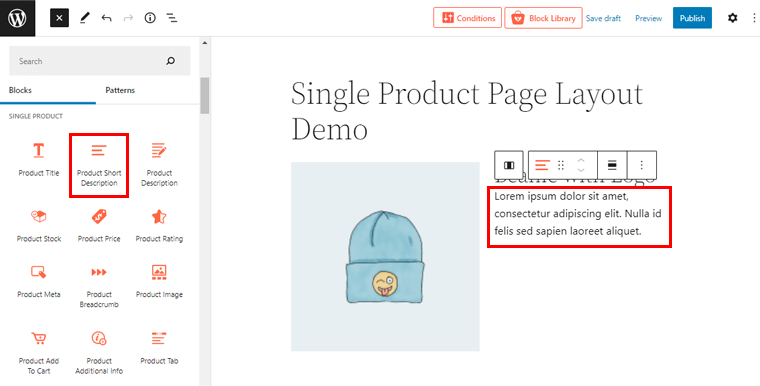
iii) Bloc descriere scurtă a produsului
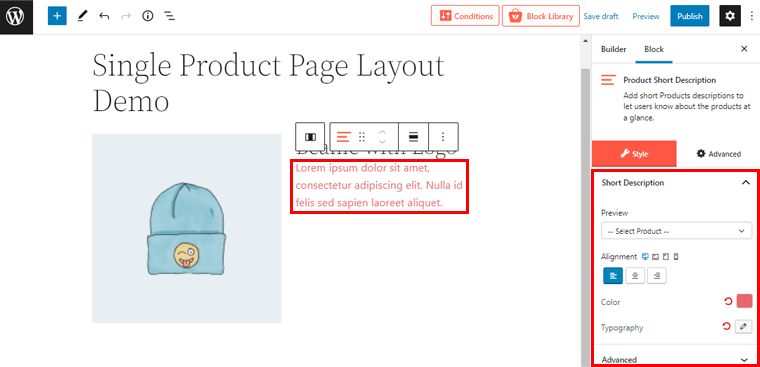
Și cu asta, puteți adăuga și o scurtă descriere a produsului dvs. folosind Blocul de descriere scurtă a produsului din sub-coloana din a doua coloană.

Acum, ca înainte, pur și simplu faceți dublu clic pe descriere pentru a accesa setările de personalizare din dreapta.

De acolo, puteți modifica alinierea, culoarea descrierii, setările tipografiei și alte setări avansate.
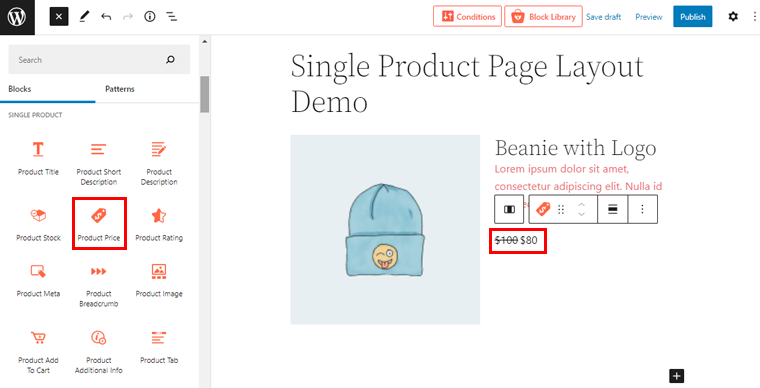
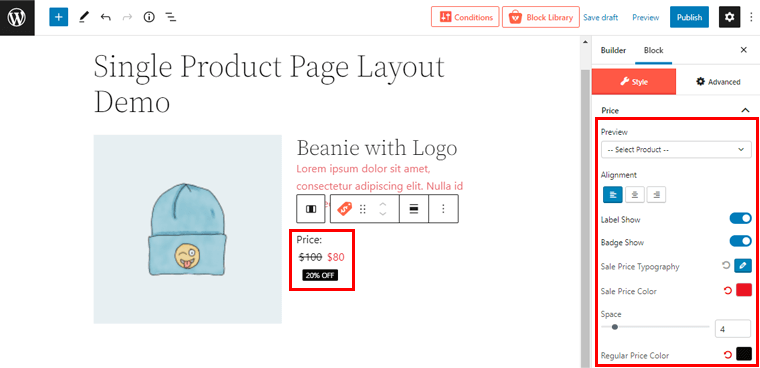
iv) Blocul de preț al produsului
După cum știm, prețul este unul dintre factorii importanți de afișat în aspectul paginii produsului. Deci, cu asta, să adăugăm blocul Prețul produsului .

Puteți face dublu clic pe preț pentru a-l adapta în continuare la designul dvs.

În dreapta, veți vedea toate personalizările așa cum se arată mai sus. Puteți afișa eticheta de preț, insigna, modifica tipografia prețului de vânzare, culoarea prețului de vânzare, culoarea prețului obișnuit și multe altele.
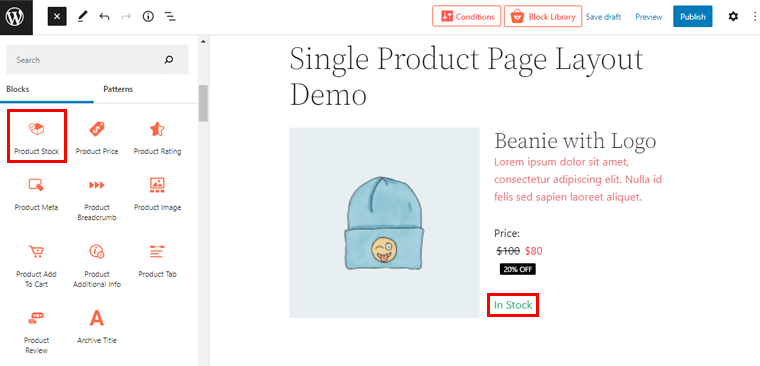
v) Bloc de stoc de produse
Un alt bloc cheie este blocul Stoc de produse. Îl poți folosi pentru a specifica disponibilitatea produsului. Ca și înainte, puteți pur și simplu să trageți blocul Stoc de produse în locația specificată.

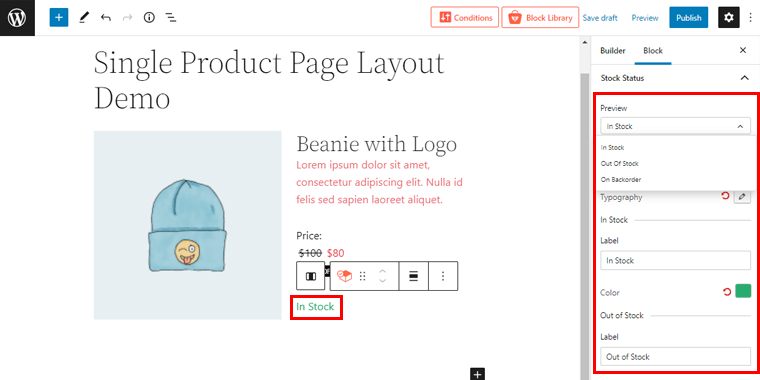
Făcând dublu clic pe el, puteți accesa în continuare personalizarea. De acolo, puteți edita starea stocului produsului din meniul drop-down. Veți vedea 3 opțiuni acolo: În stoc, Stoc epuizat și La comandă înapoi.

În plus, puteți modifica alinierea textului, tipografia, culoarea corespunzătoare și multe altele.
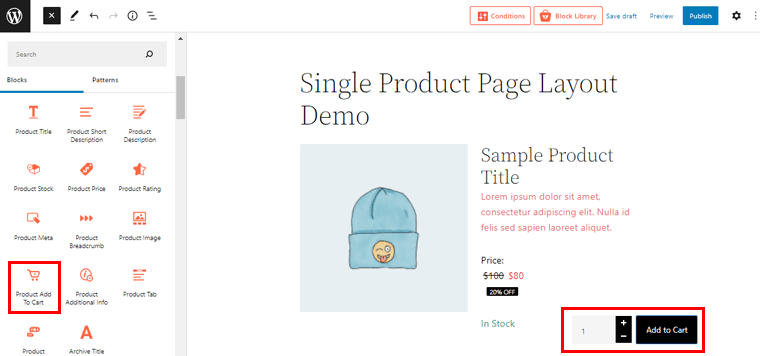
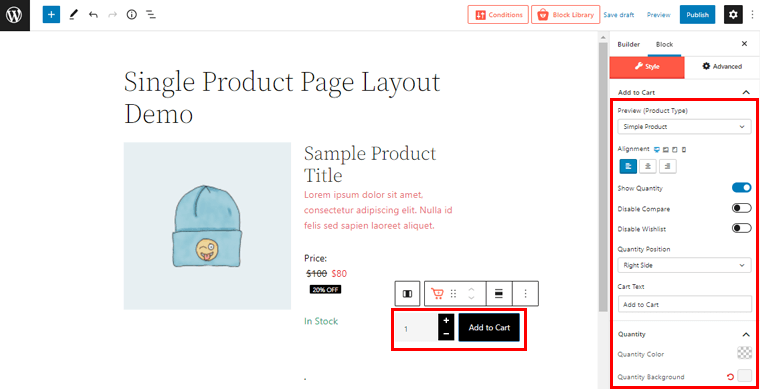
vi) Produs Adaugă în coș Bloc
În mod similar, puteți pune secțiunea „Adăugați în coș” trăgând pur și simplu blocul „Produs Adăugați în coș” în câmpul specificat.

Făcând dublu clic pe bloc, îl puteți adapta la alegerile dvs. din opțiunile de personalizare din dreapta.

De aici, puteți modifica alinierea, activa/dezactiva compararea și lista de dorințe, setați poziția cantității, culoarea, fundalul, setările de umplutură și multe altele.
În mod similar, puteți utiliza aceeași tehnică pentru a adăuga alte blocuri de produs unic, după cum este necesar, pentru a construi sau a modifica aspectul dorit al paginii de produs unic.
Puteți adăuga recenzie produs, evaluare produs, meta produs, informații suplimentare despre produs și multe alte astfel de blocuri fără efort.
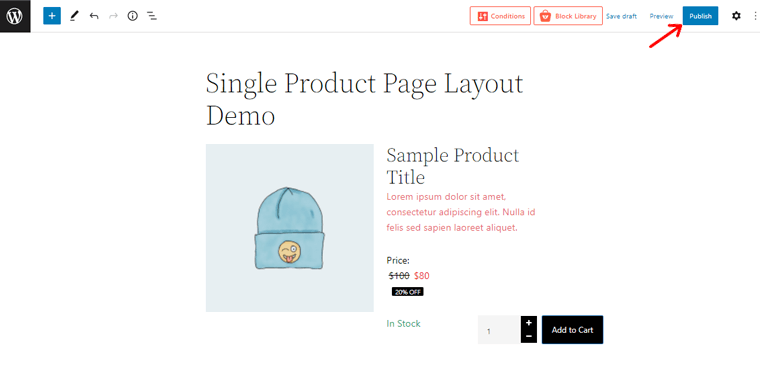
III) Publicați aspectul șablonului de pagină de produs unic
Odată ce totul este gata, puteți face clic pe butonul „Publicare” din colțul din dreapta sus pentru a publica aspectul unic al paginii produsului.

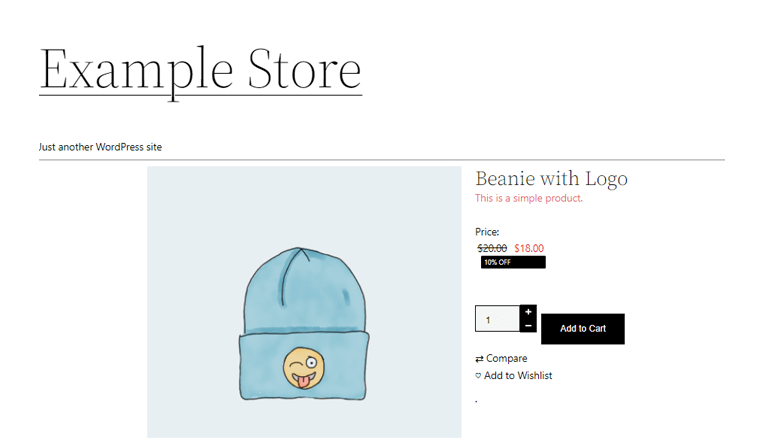
Acum, dacă previzualizați pagina dvs. unică de produs în magazinul dvs. WooCommerce, atunci puteți vedea modificările acolo. Destul de ușor, nu?

Cu asta, să mergem mai departe pentru a învăța să construim aspectul paginii arhivei de produse.
Pasul 3: Crearea aspectului paginii arhivei de produse folosind ProductX Builder
O altă caracteristică a suplimentului ProductX WooCommerce Builder este că vă permite să creați un aspect al paginii produsului de arhivă. Deci, în această secțiune, să vedem cum să facem asta.
I) Creați un nou aspect șablon de pagină de arhivă
Ca și înainte, accesați opțiunea „Builder” din meniul ProductX și faceți clic pe ea. După aceea, în partea din stânga sus, faceți clic pe opțiunea „Adăugați nou” pentru a crea un nou model de arhivă.

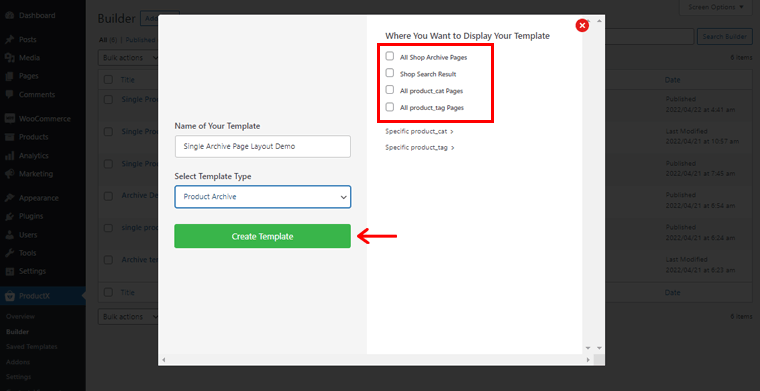
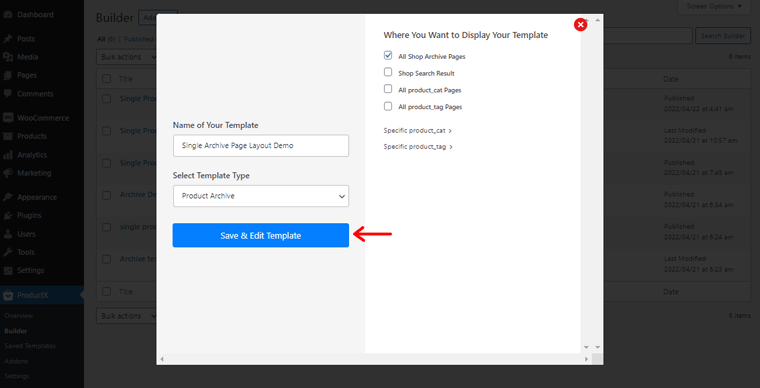
Apoi, veți vedea pagina așa cum se arată mai sus. Acolo, trebuie să introduceți informațiile necesare în câmpurile Numele șablonului dvs. și Selectați tipul șablonului .
Deci, să punem numele ca „Demonstrație de aspect al paginii de arhivă unică” . În câmpul Select Template Type, să alegem Product Archive .
Apoi, ar trebui să determinați unde doriți să fie afișat șablonul de arhivă. În dreapta, veți observa o serie de opțiuni:
- Toate paginile arhivei magazinului
- Rezultatul căutării magazinului
- Toate paginile product_cat
- Toate paginile product_tag
De asemenea, rețineți că aceste setări pot diferi în funcție de tipul de șablon pe care l-ați ales.
Deci, vom activa opțiunea pentru toate paginile de arhivă a magazinului aici. Apoi, faceți clic pe opțiunea „Creați șablon” din partea de jos.

După ce ați terminat, veți vedea opțiunea „Salvați și editați șablonul” . Doar faceți clic pe el.
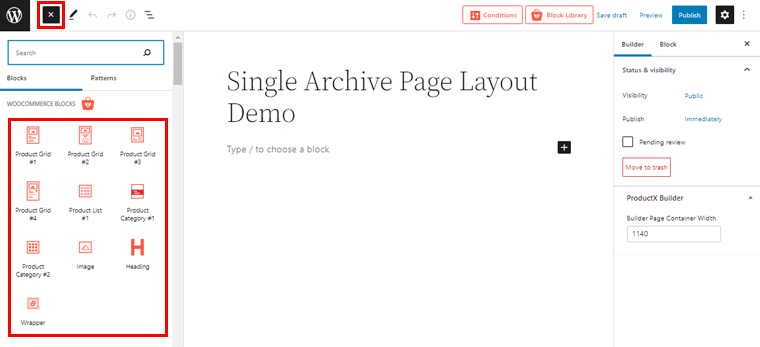
Acum, veți fi direcționat către editorul de pagini. Pur și simplu, faceți clic pe pictograma (+) din partea stângă a editorului de pagini.

Acolo veți avea acces la diferite blocuri de produse WooCommerce pentru a crea un aspect al paginii de arhivă.
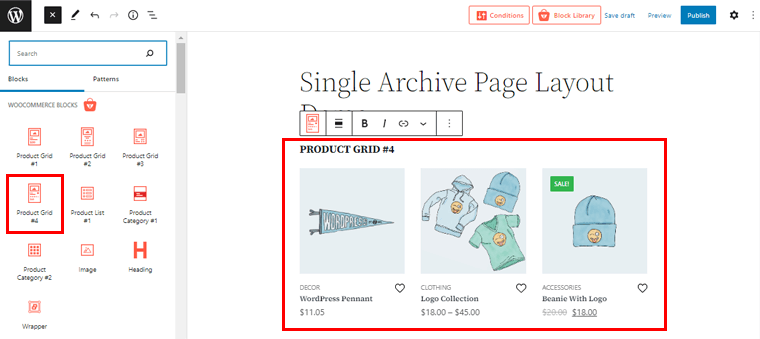
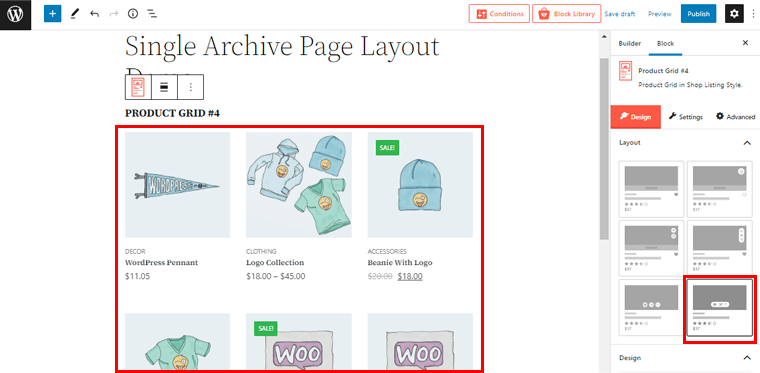
Acum, aici am ales blocul Product Grid#4 pentru pagina de arhivă.

Rețineți că puteți alege și alte grile, în funcție de modul în care doriți să arate aspectul paginilor arhivei.
II) Personalizați aspectul șablonului paginii de arhivă
De acum, haideți să personalizăm grila de produse pe care tocmai am ales-o.
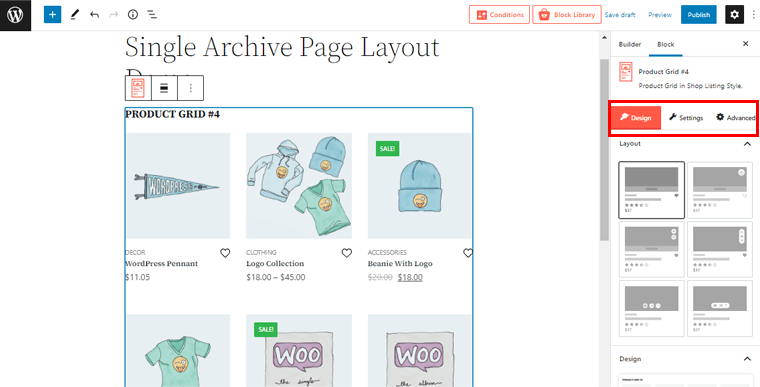
Pentru a avea acces la posibilitățile de personalizare, faceți dublu clic pe bloc.

Și veți vedea 3 opțiuni diferite de personalizare în partea dreaptă. Acestea sunt Design, Settings și Advanced. Deci, să ne uităm la ce modificări putem face paginii de arhivă folosind aceste posibilități
Proiecta
Din acest câmp, puteți alege aspectul grilei de produse. Sunt disponibile diverse machete.

Pe măsură ce selectați designul la alegere în partea dreaptă, puteți vedea modificările în partea stângă. În acest fel, puteți previzualiza șablonul de pagină de arhivă pe măsură ce îl creați.
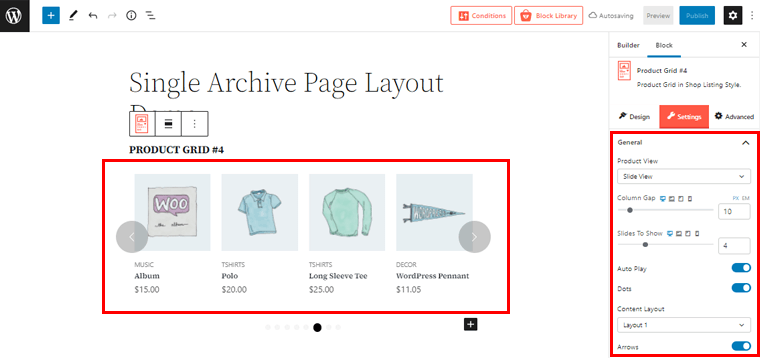
Setări
Folosind opțiunea de setări, puteți răsuci și întoarce blocul de produs după alegerea dvs. Făcând clic pe opțiunile de setări, veți găsi diverse opțiuni generale și alte opțiuni de personalizare pentru pagina dvs. de arhivă.

Puteți schimba Vizualizarea produsului în Vizualizare diapozitiv , la fel cum am făcut în captura de ecran de mai sus. În mod similar, puteți seta decalajul coloanei, un număr de glisoare de afișat și o multitudine de alte setări.
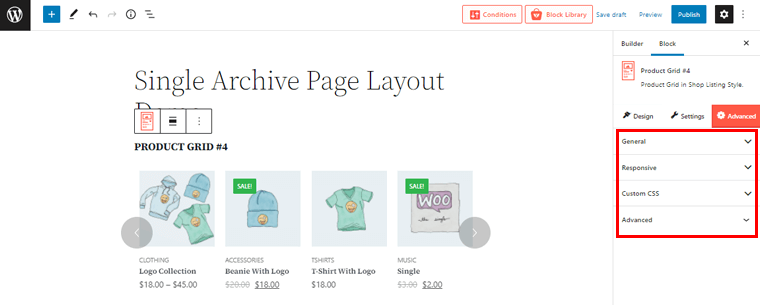
Avansat
La fel, dacă dați clic pe opțiunea Avansat, atunci puteți vedea 4 elemente diferite. Acestea sunt generale, receptive, CSS personalizate și avansate.

Folosind aceste opțiuni, puteți crea un aspect avansat al paginii de arhivă. Cum ar fi introducerea propriului CSS personalizat, setarea capacității de răspuns a paginii arhivei pe diferite lățimi de ecran și multe altele.
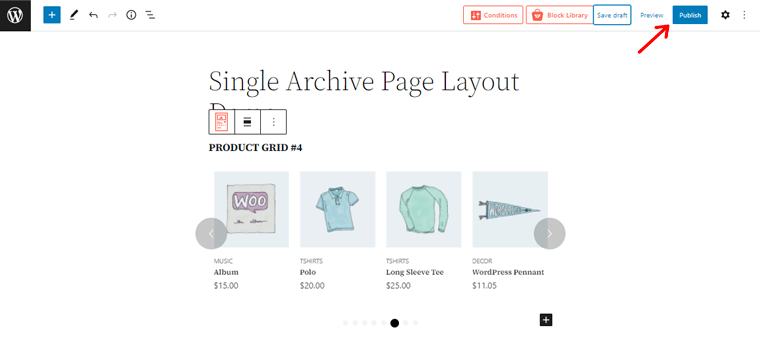
III) Publicați aspectul șablonului paginii de arhivă
După ce ați finalizat totul, puteți face clic pe butonul „Publicați” din colțul din dreapta sus pentru a publica aspectul paginii arhivei.

Acum, dacă previzualizați oricare dintre paginile produselor dvs. de arhivă în magazinul dvs. WooCommerce, atunci puteți vedea modificările acolo. Destul de ușor, nu?

Indiferent dacă doriți să schimbați o singură pagină de produs sau o pagină de arhivă în magazinul dvs. WooCommerce, este fără efort. Datorită suplimentului pentru constructor WooCommerce al pluginului ProductX.
Pasul 4: Crearea aspectului paginii de magazin folosind ProductX Builder
În mod similar, puteți crea și un aspect al paginii de magazin cu suplimentul ProductX WooCommerce Builder. Să vedem cum să facem asta în această secțiune.
I) Creați un nou aspect de șablon de pagină de magazin
Acum, ca înainte, reveniți la meniul ProductX și faceți clic pe opțiunea „Builder” . Apoi, în partea din stânga sus, faceți clic pe „Adăugați nou” pentru a crea un nou aspect șablon de pagină de magazin.

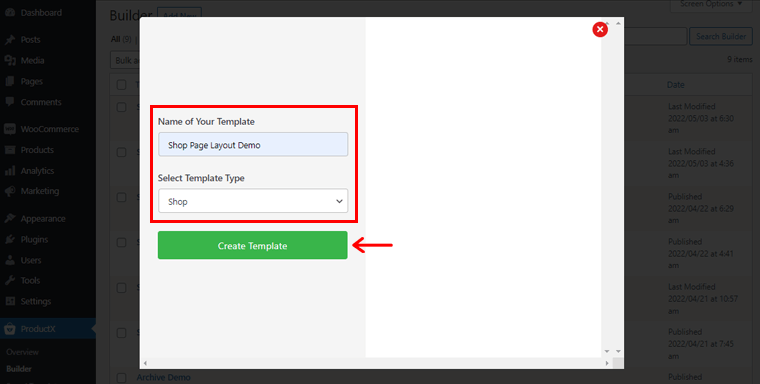
După aceea, veți vedea pagina așa cum se arată mai sus. Acolo, trebuie să completați informațiile necesare în câmpurile Numele șablonului dvs. și Selectați tipul șablonului .
Deci, să-i denumim „Demonstrația aspectului paginii de magazin” . În câmpul Select Template Type, să alegem opțiunea „Magazin” . După aceea, trebuie să faceți clic pe opțiunea „Creați șablon” din partea de jos.

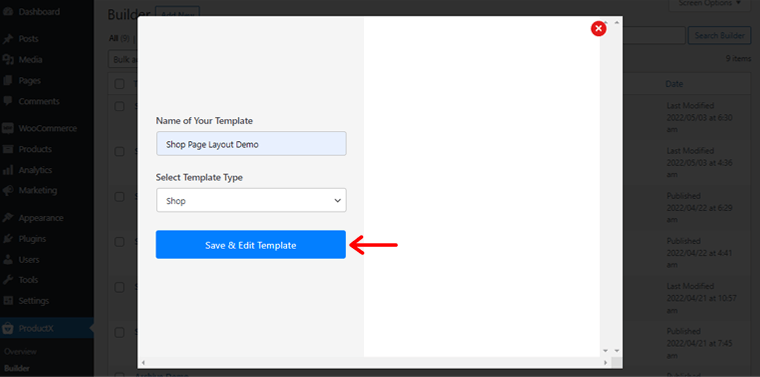
În scurt timp, veți vedea opțiunea „Salvați și editați șablonul” . Pur și simplu faceți clic pe butonul.
II) Importați șablonul gata pentru a crea un aspect al paginii de magazin
După aceea, veți fi direcționat către editorul de pagini. Acum, așa cum ați făcut în pagina de arhivă, puteți crea manual șablonul paginii magazin aici. Cu toate acestea, vă vom arăta una dintre căile ușoare de ieșire.
Adică, puteți importa șabloanele gata făcute ProductX cunoscute în mod popular ca pachete de pornire pentru a crea aspectul șablonului pentru pagina de magazin. În acest fel, nu va trebui să începi de la zero, ceea ce te va economisi mult timp.

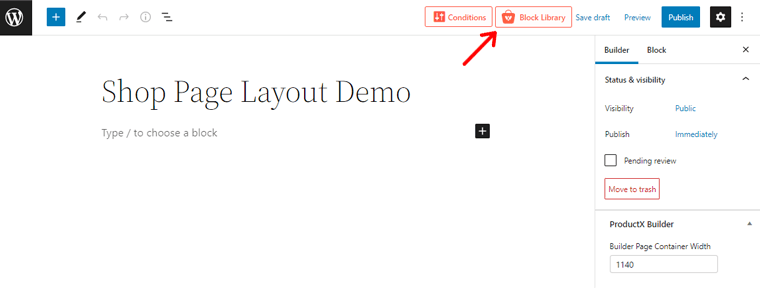
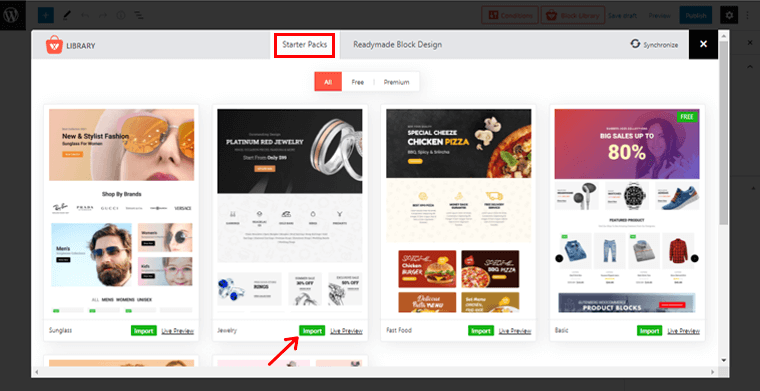
La fel ca în captura de ecran de mai sus, puteți găsi opțiunea Block Library în partea de sus a editorului de pagini. Apasa pe el. Acest lucru vă oferă acces la pachete de pornire minunate și la modele de blocuri gata făcute.
Deocamdată, să ne uităm la secțiunea Starter Packs . Aveți control deplin asupra șablonului gata făcut pe care doriți să îl utilizați pentru pagina magazinului dvs.

Puteți face pur și simplu clic pe butonul „Previzualizare live” pentru a primi o previzualizare live a oricărui șablon selectat pentru pagina magazinului dvs. După ce finalizați, puteți face clic pe butonul „Importați” pentru a importa șablonul. Aici, am decis să importăm șablonul Bijuterii.
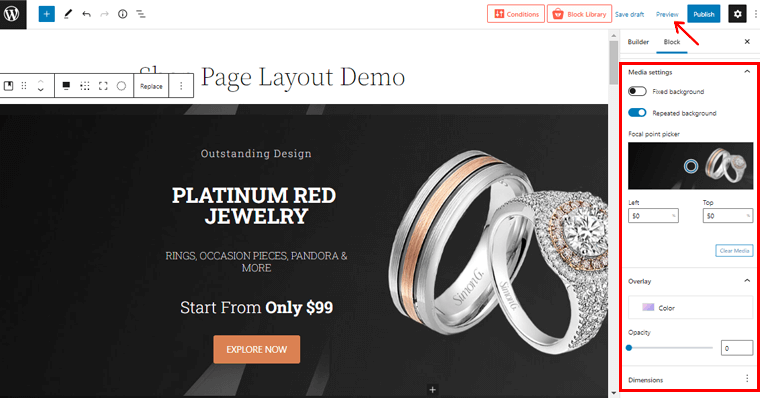
Șablonul selectat va apărea în editor după câteva momente. După aceea, din editorul de blocuri din partea stângă, puteți face fără efort toate modificările necesare aspectului importat.

După aceea, puteți face clic pe opțiunea „Previzualizare” pentru a obține o idee clară a modului în care va arăta șablonul de pagină de magazin.
La previzualizare, veți vedea modificările aduse paginii dvs. de magazin exact în aspectul paginii dvs. de magazin create. Și dacă nu există conținut sau produse pe un anumit element al aspectului dvs. importat, atunci veți vedea același conținut demonstrativ. În astfel de cazuri, va trebui să modificați manual acel conținut.
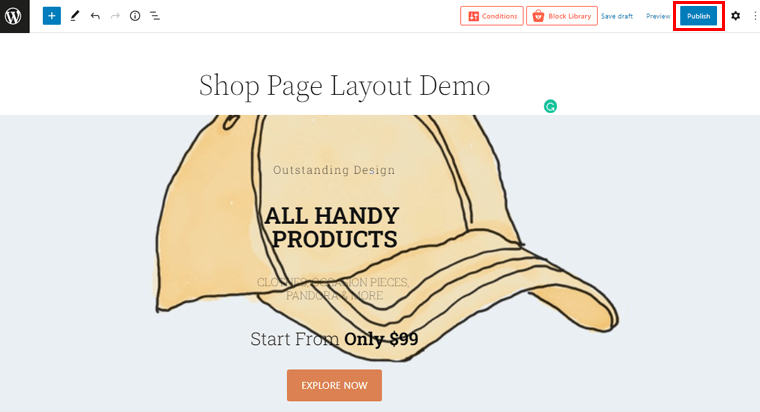
De exemplu, deoarece nu avem imaginea bannerului în magazinul nostru, am schimbat manual imaginea bannerului cu imaginea produsului nostru. În același mod, puteți edita manual alte conținuturi ale aspectului paginii magazinului dvs.
III) Publicați aspectul șablonului paginii de magazin
Si asta e! Puteți face clic pe butonul „Publicați” din colțul din dreapta sus pentru a publica aspectul șablonului paginii magazinului.

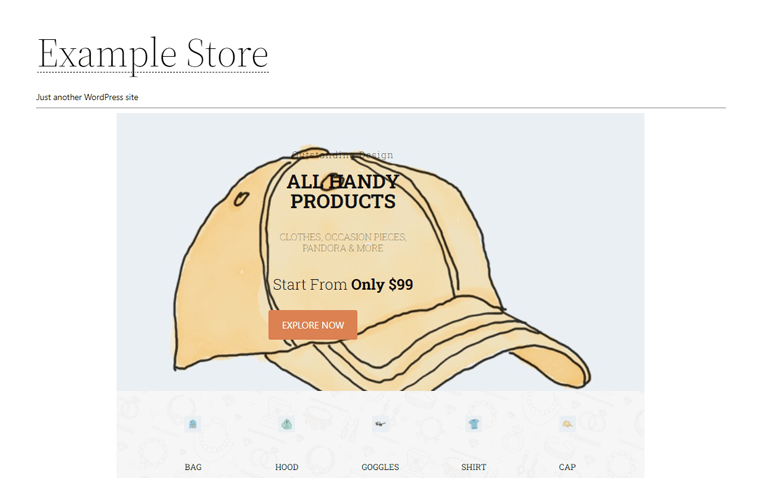
Acum, dacă previzualizați pagina magazinului dvs., atunci va arăta ceva ca imaginea de mai jos.

Așa puteți schimba cu ușurință aspectul paginii magazinului dvs. folosind funcția de completare WooCommerce Builder a pluginului ProductX.
Concluzie
Asta e, oameni buni! Am ajuns la sfârșitul articolului nostru tutorial despre cum să schimbați aspectul paginii de produs în WooCommerce cu pluginul ProductX.
Credem că acum vă puteți crea propriul aspect elegant și atractiv al paginii de produs, la alegere, folosind ProductX. Și, prin urmare, modificarea aspectului paginilor de produse ale site-ului WordPress WooCommerce. Ar trebui să încercați, dacă nu ați făcut-o deja.
Vă rugăm să nu ezitați să întrebați dacă aveți întrebări în secțiunea de comentarii de mai jos. Vă vom ajuta în orice mod putem. Puteți, de asemenea, să vă împărtășiți gândurile dacă ați modificat înainte aspectul paginii produsului.
Dacă ți-a plăcut acest articol, atunci nu ezita să-l împărtășești prietenilor și familiei tale. De asemenea, consultați articolul nostru recent tutorial despre cum să utilizați gratuit Semrush și un articol de recenzie despre tema Soledad.
Nu uitați să ne urmăriți pe Facebook și Twitter pentru a fi cu ochii pe conținut similar.
