Cum se schimbă pagina magazinului WooCommerce (opțiuni și personalizare)
Publicat: 2024-05-21Fiind una dintre paginile standard WooCommerce, pagina magazinului poate veni cu setări suplimentare. În acest articol, puteți citi despre elementele de bază ale paginii magazinului WooCommerce, funcții de setare, opțiuni, coduri scurte, personalizare avansată și cum să schimbați pagina.
Cuprins
- Ajustarea paginii magazinului WooCommerce (elementele de bază)
- Se afișează produse și se adaugă coduri scurte
- Personalizarea paginii magazinului (mai multe opțiuni)
Ajustarea paginii magazinului WooCommerce (elementele de bază)
În mod implicit, WooCommerce folosește pagina magazinului pentru a afișa produsele.

Este destul de ușor să setați aspectul paginii (număr de produse, coloane) care poate depinde și de temă.

De exemplu, Storefront oferă paginii magazinului WooCommerce următoarele opțiuni pentru a proiecta pagina.

Să mergem cu procesul și locurile pentru a configura pagina magazinului WooCommerce.
Alegerea paginii
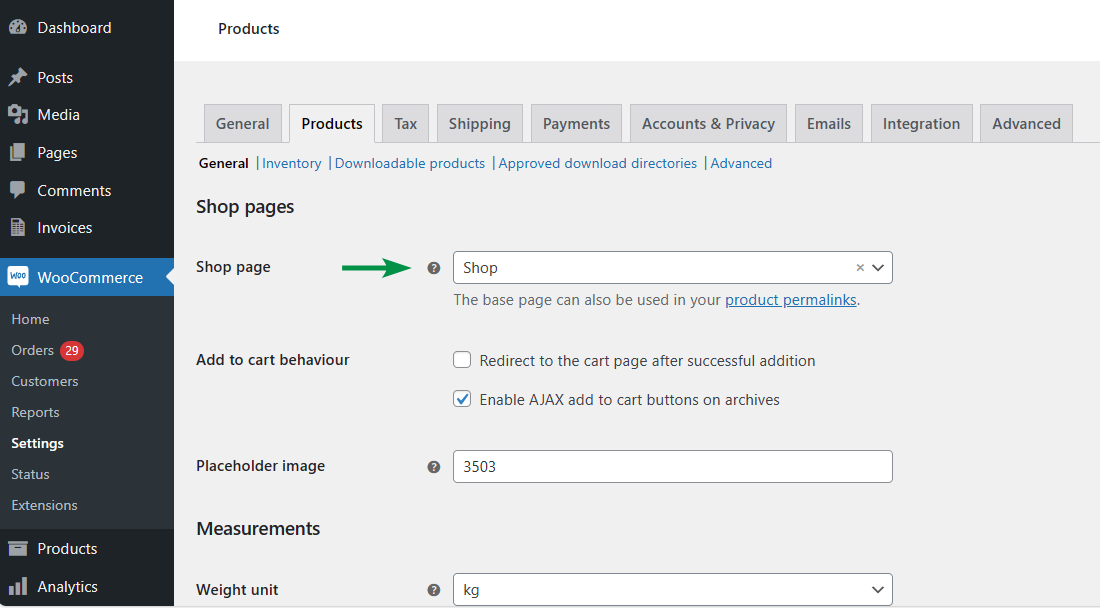
În primul rând, puteți verifica fila WooCommerce → Setări → Produse . Există setări ale paginii magazinului WooCommerce, inclusiv unele pe care le-am scris în ultima parte.
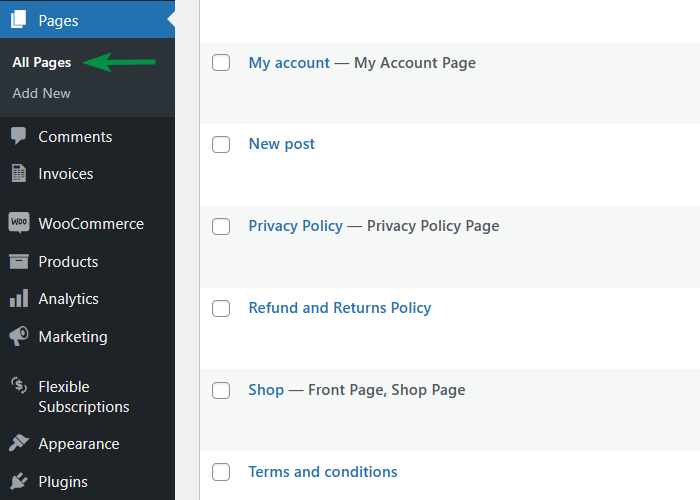
 Dacă nu puteți vedea nicio pagină, probabil că va trebui să adăugați una în meniul Pagini sau ar fi putut apărea o eroare la preluarea paginilor din baza de date.
Dacă nu puteți vedea nicio pagină, probabil că va trebui să adăugați una în meniul Pagini sau ar fi putut apărea o eroare la preluarea paginilor din baza de date.
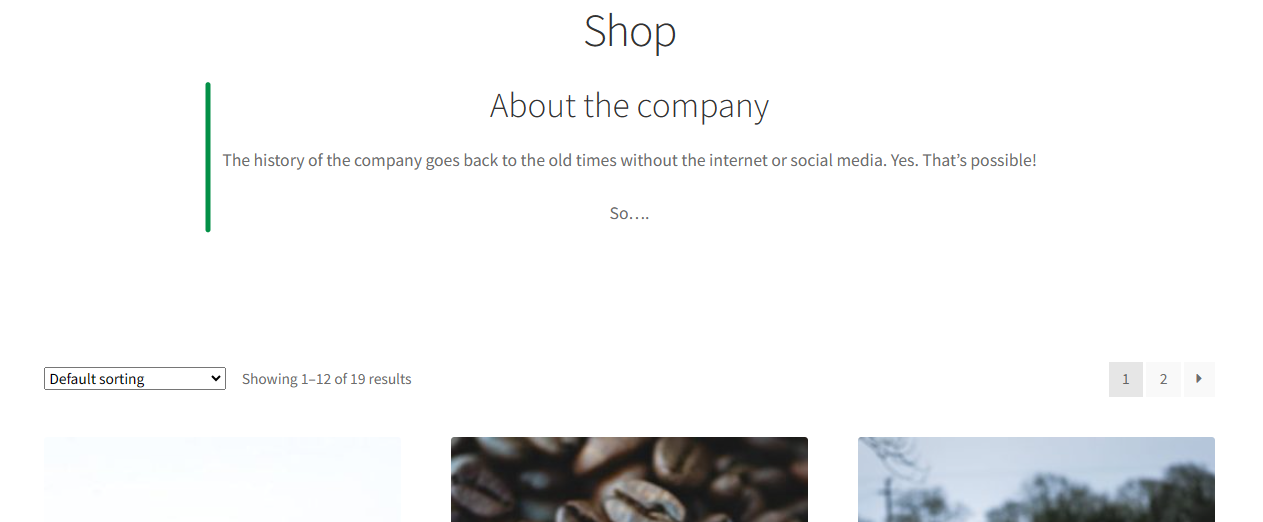
Dacă utilizați pagina existentă cu conținut, catalogul de produse va apărea după conținut.

Setări Catalog de produse
Apoi, puteți merge la Aspect → Personalizare și faceți clic pe WooCommerce → Catalog de produse . Poate depinde și de temă (și de compatibilitatea acesteia cu WooCommerce).

Practic, setările au grijă de aspectul paginii magazinului, numărul de produse de afișat, categorii, sortare, paginare, comanda produselor și coloane.
Personalizarea va afecta forma finală a paginii magazinului WooCommerce.
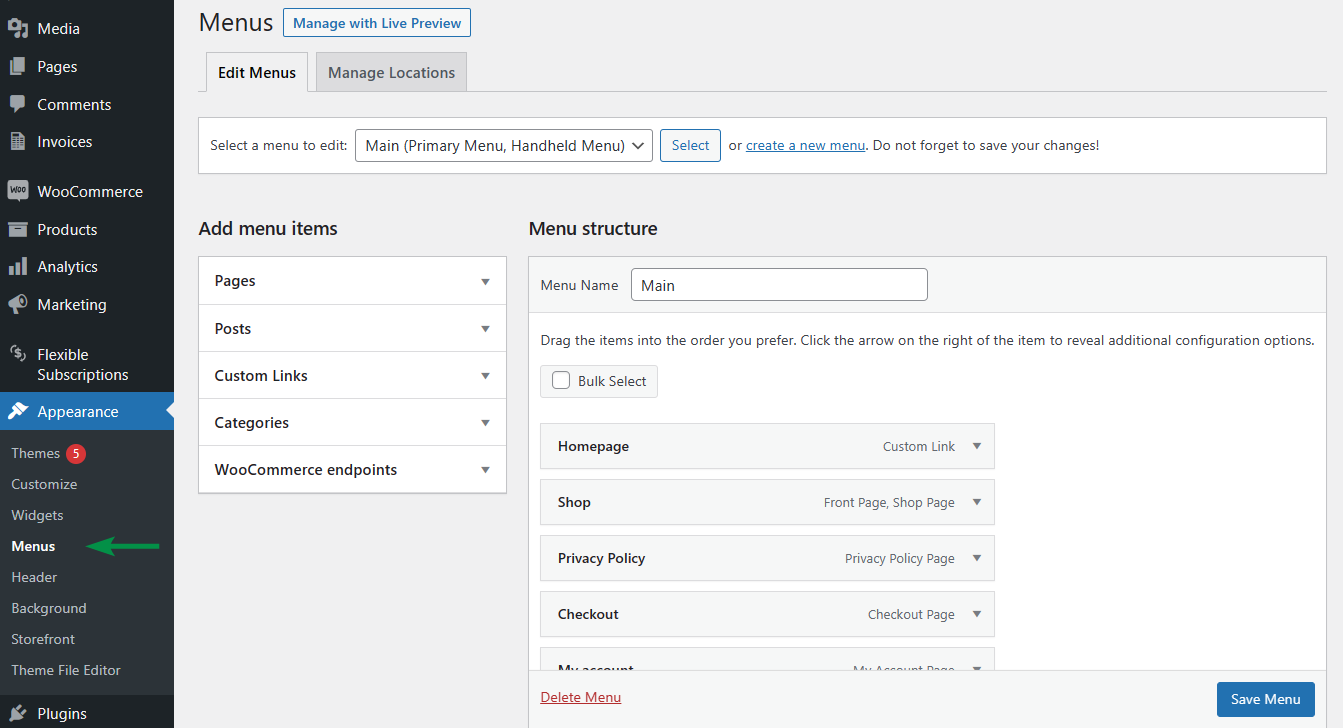
Meniuri
WordPress ne permite să construim structuri de meniu personalizate. Pentru a adăuga linkul către pagina magazinului în meniu, puteți accesa Aspect → Meniuri . Există, de asemenea, o opțiune de a schimba titlul în meniu sau de a adăuga o pictogramă/favicon.

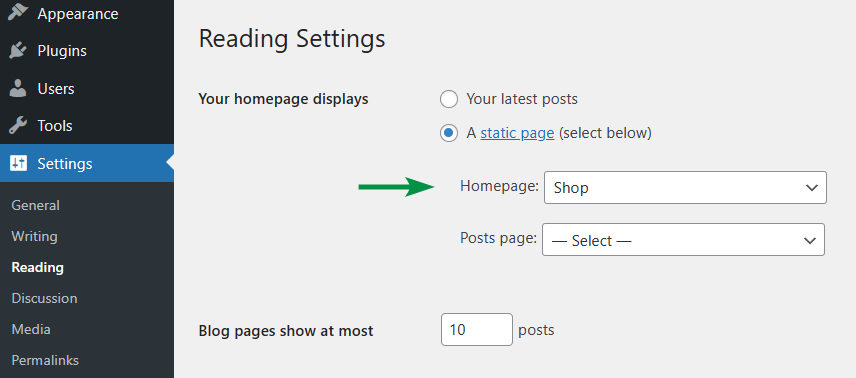
Pagina de magazin ca pagină de pornire
Este posibil să alegeți pagina magazinului WooCommerce pentru a deveni pagina de pornire. În acest caz, un link din meniu va fi probabil suficient.

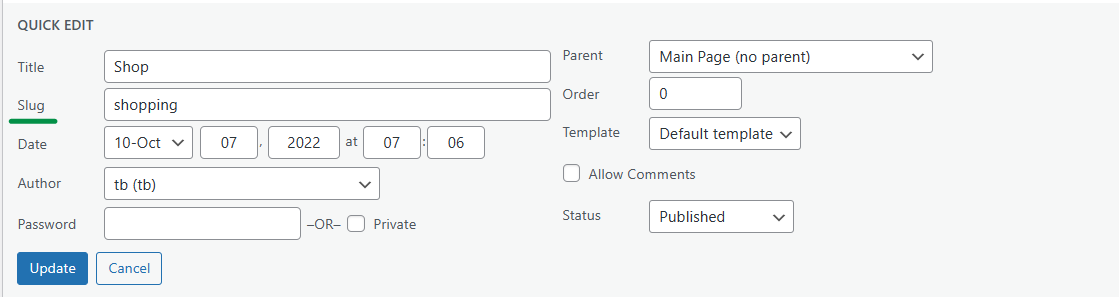
Adresa URL a paginii de magazin
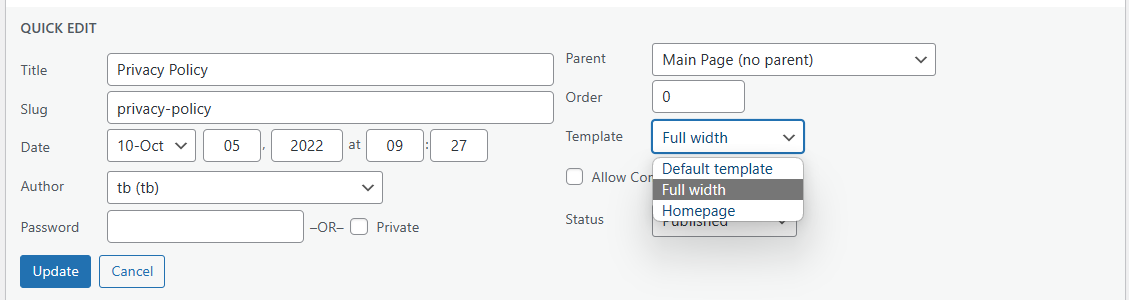
Fiecare pagină sau postare WordPress are o adresă URL unică folosind pagina slug. Puteți modifica acest lucru în ecranul de editare a produsului sau prin editarea rapidă a paginii.
 Dacă configurați pagina magazinului să fie și pagina de pornire, adresa URL va fi rescrisă în domeniul principal (fără slug).
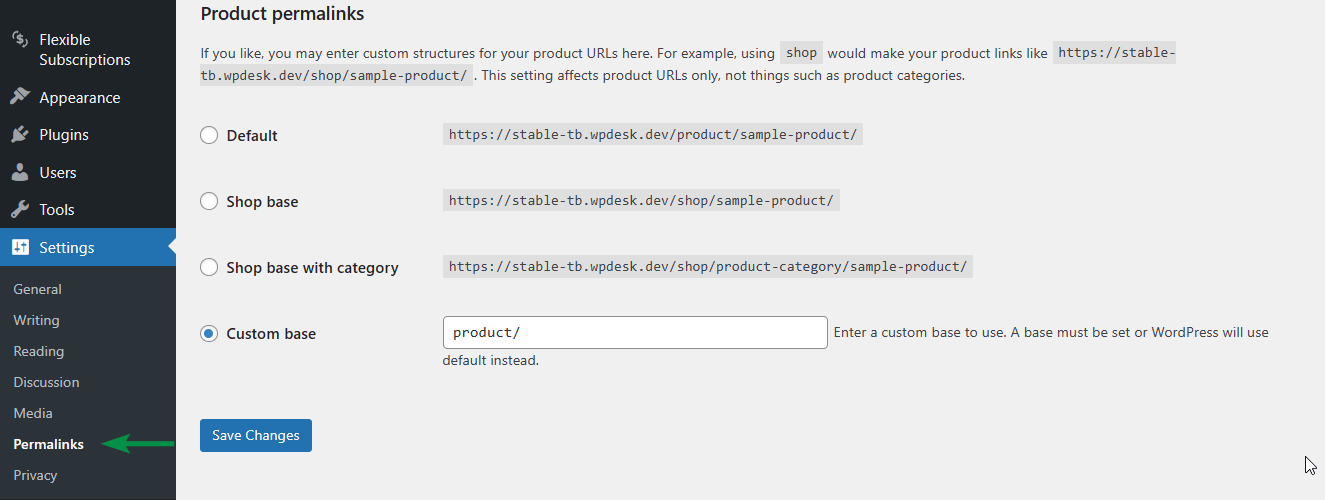
Dacă configurați pagina magazinului să fie și pagina de pornire, adresa URL va fi rescrisă în domeniul principal (fără slug).Permalink-uri
Când faceți clic pe unele produse WooCommerce din catalogul paginii magazinului, veți fi redirecționat către adresele URL ale acestora. De asemenea, este posibil să configurați structura pentru link-urile produselor.

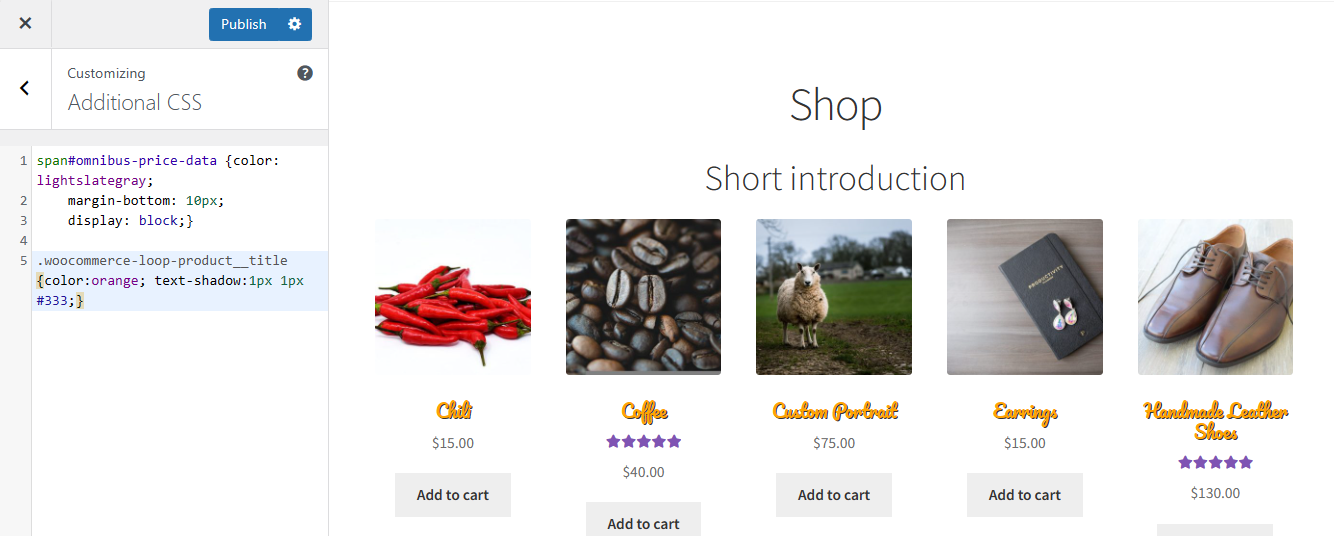
CSS
De asemenea, este posibil să utilizați CSS pentru a ajusta designul paginii magazinului. Codul necesar poate fi plasat în fișierul style.css al temei sau prin Aspect → Personalizare și inserați CSS-ul suplimentar.

De asemenea, aș putea schimba lățimea coloanei cu CSS, dar cred că WooCommerce se ocupă de aspectul paginii produsului (coloane/produse), așa că este mai bine să folosiți coduri scurte (mai târziu în postare).
Widgeturi
În plus, opțiunile temei pot oferi mai multe opțiuni de aspect, de exemplu, bare laterale în care se pot folosi widget-uri și cod personalizat. În articol, folosesc un aspect Storefront cu lățime completă.

Ok, să vedem cum să îmbunătățim în WooCommerce pagina standard de magazin cu coduri scurte.
Se afișează produse și se adaugă coduri scurte
Opțiunile implicite pot fi suficiente, dar este posibil să personalizați/modificați pagina magazinului WooCommerce cu produse, opțiuni și categorii suplimentare. Cea mai rapidă opțiune este să utilizați opțiunile editorului de pagini (unele pot veni cu tema) și codurile scurte WooCommerce.
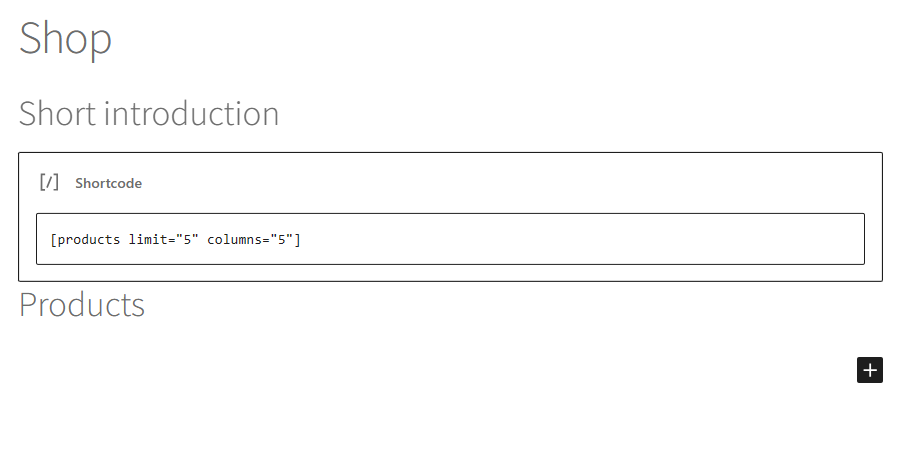
Codurile scurte WooCommerce pentru exemplul paginii de produs

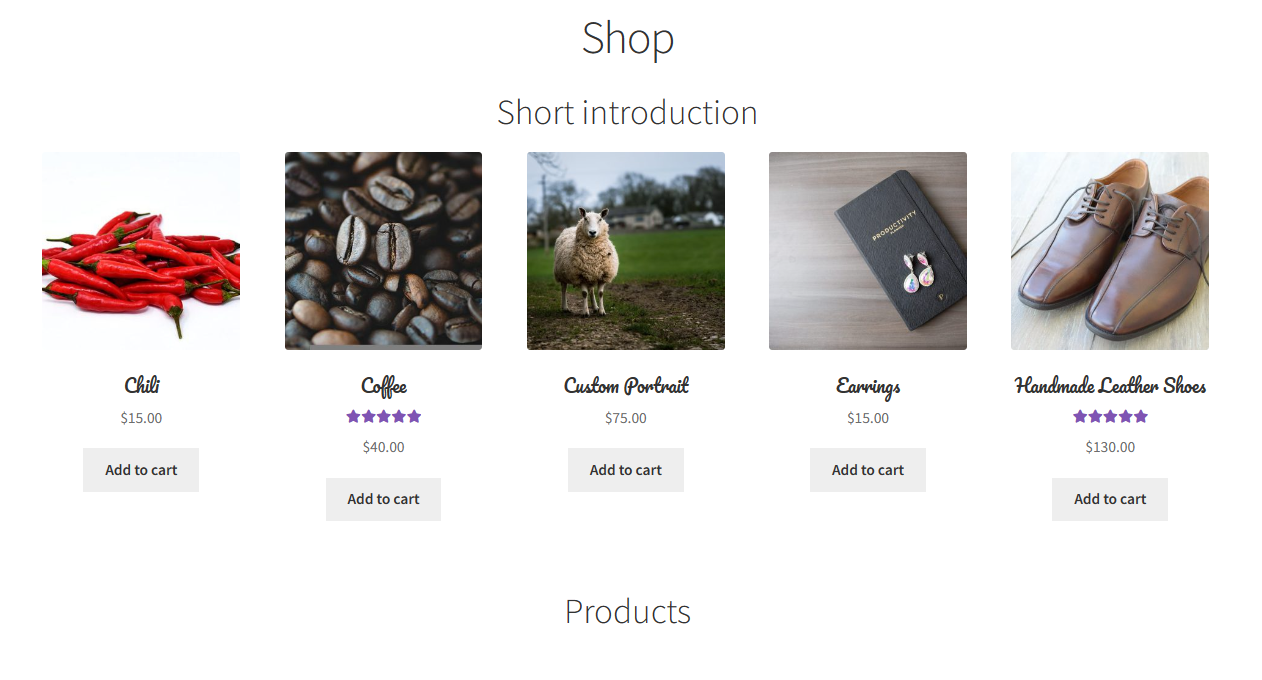
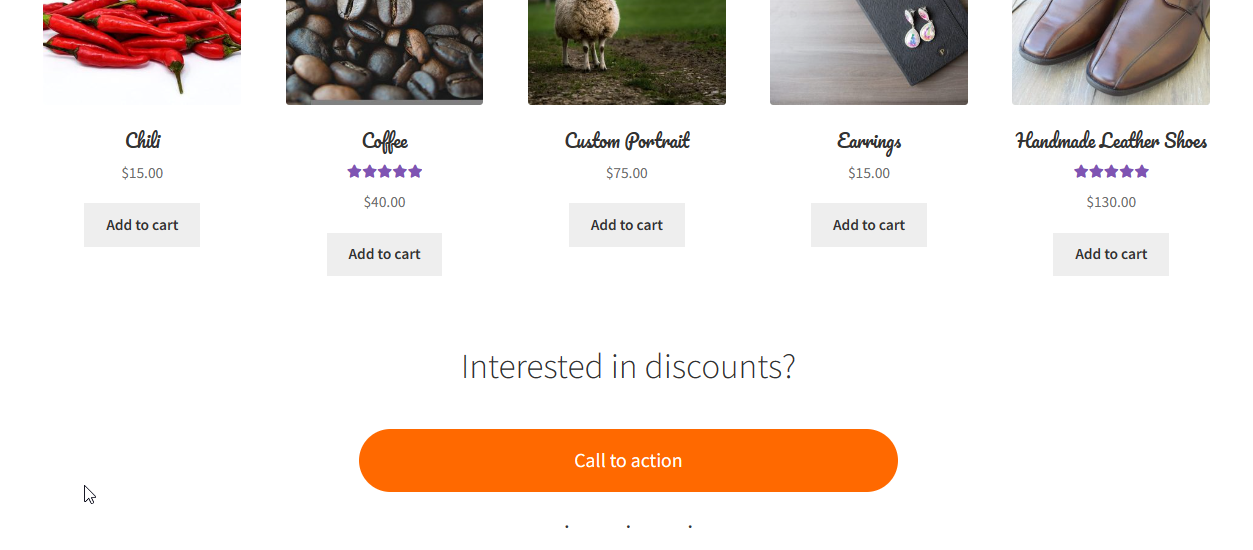
După cum puteți vedea, pagina magazinului WooCommerce va afișa produse și secțiuni suplimentare înaintea conținutului său.

De asemenea, este posibil să schimbați pagina standard de magazin WooCommerce cu WooCommerce și blocuri tematice suplimentare.

Desigur, este plăcut să ne amintim că unele produse pot apărea de mai multe ori.
Personalizarea paginii magazinului (mai multe opțiuni)
Să ne îndepărtăm de produsele vizibile și să avem grijă de partea funcțională a paginii magazinului WooCommerce.
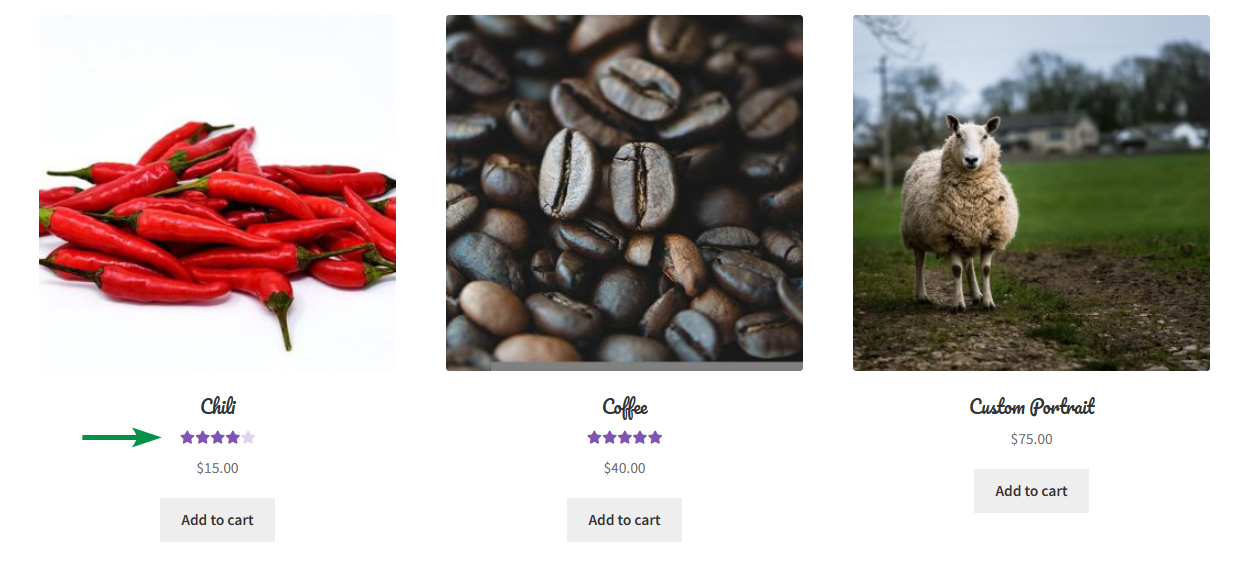
Produsele apar cu imaginea, titlul, prețul, recenziile și butoanele de adăugare în coș.
Redirecționare, AJAX, substituent
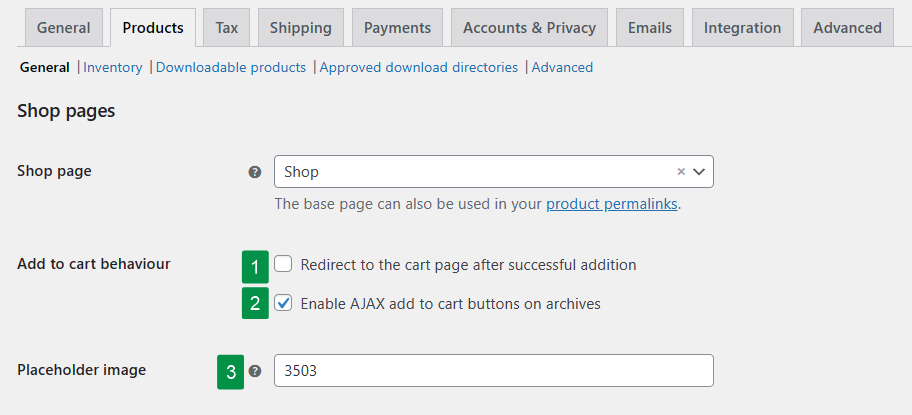
Să revenim la WooCommerce → Setări → Produse . După cum puteți vedea, există 3 opțiuni importante de utilizat:


- Redirecționați către coș - această opțiune poate fi folosită și pentru pagina magazinului WooCommerce.
- Activați AJAX pentru butonul de adăugare în coș - această opțiune împiedică reîncărcarea paginii după adăugarea unui produs în coș. Nu va funcționa cu opțiunea anterioară.
- Imagine substituent - alegerea ID-ului pentru imaginea implicită a produsului dacă produsul nu are niciuna (vizibil în adresa URL a imaginii din meniul Media).
Personalizarea titlurilor produselor
După cum am arătat mai sus, este posibil să schimbați culoarea titlului produsului. De asemenea, poate fi necesar să ajustați titlurile de pe front-end fără a schimba fiecare produs din backend cu filtrul the_title sau codul personalizat schimbând variabila $title.
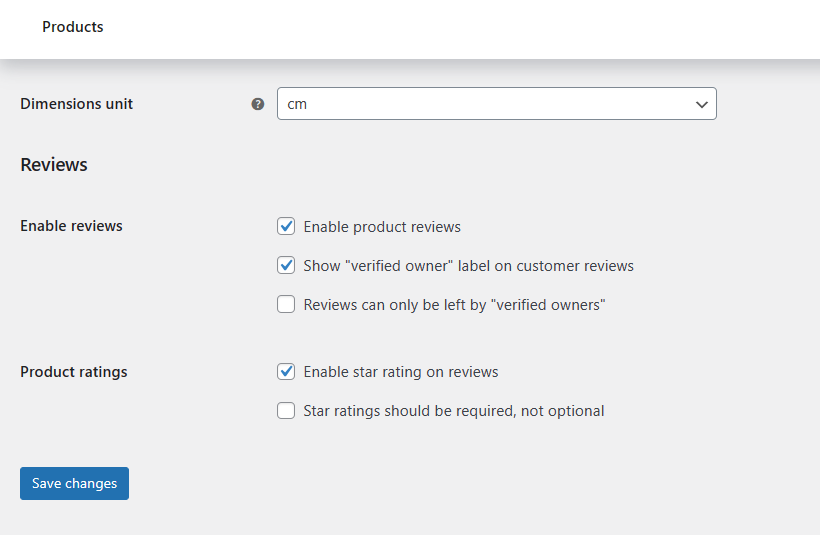
Recenzii de produse
Este posibil să afișați stele sub titlurile produselor - acestea corespund evaluării medii pentru produs.

Setările pentru recenziile produselor sunt în WooCommerce → Setări → Produse .
 Puteți citi mai multe despre dezactivarea recenziilor produselor WooCommerce .
Puteți citi mai multe despre dezactivarea recenziilor produselor WooCommerce .Prețul produsului
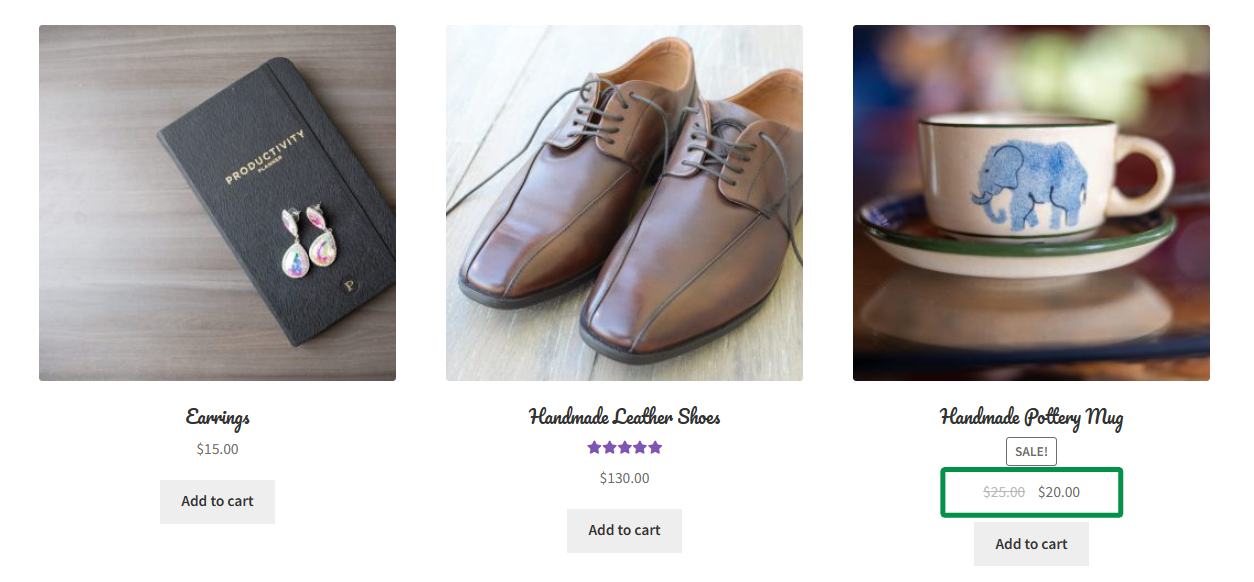
În mod implicit, WooCommerce arată prețul obișnuit și de vânzare sub titlul produsului.

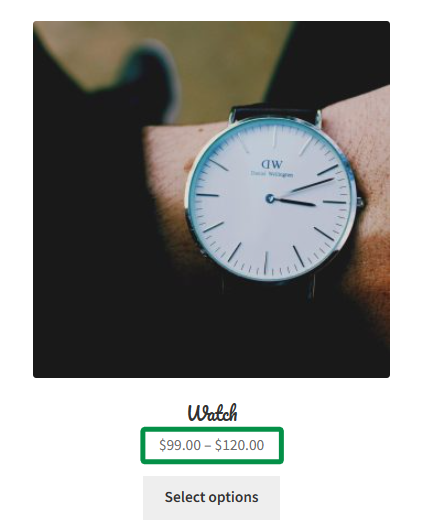
Pentru produsele variabile va apărea intervalul de preț.

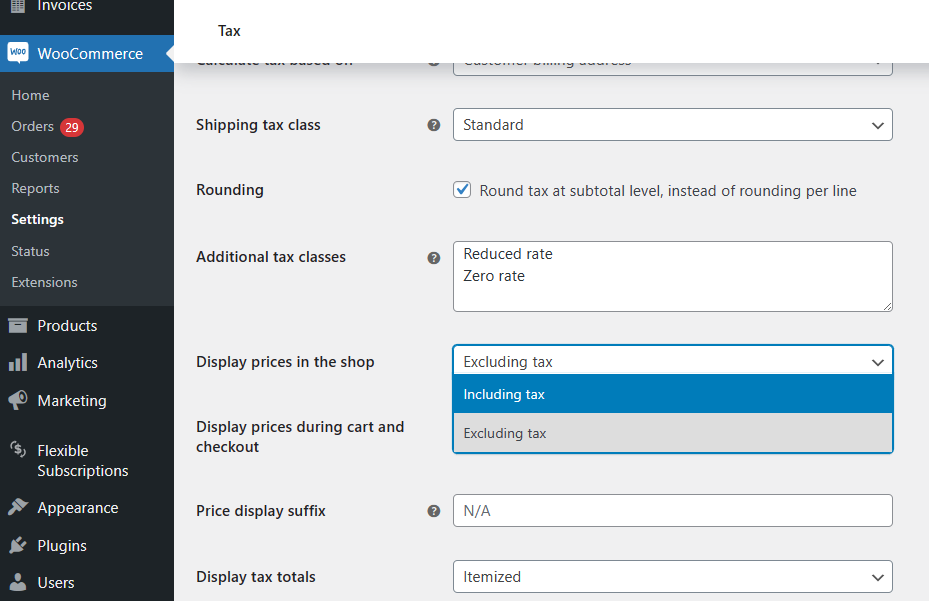
Și există o opțiune de a decide cum să afișați prețurile.
 Puteți citi mai multe despre produsele WooCommerce .
Puteți citi mai multe despre produsele WooCommerce .Există și pluginuri suplimentare care pot modifica prețurile produselor.
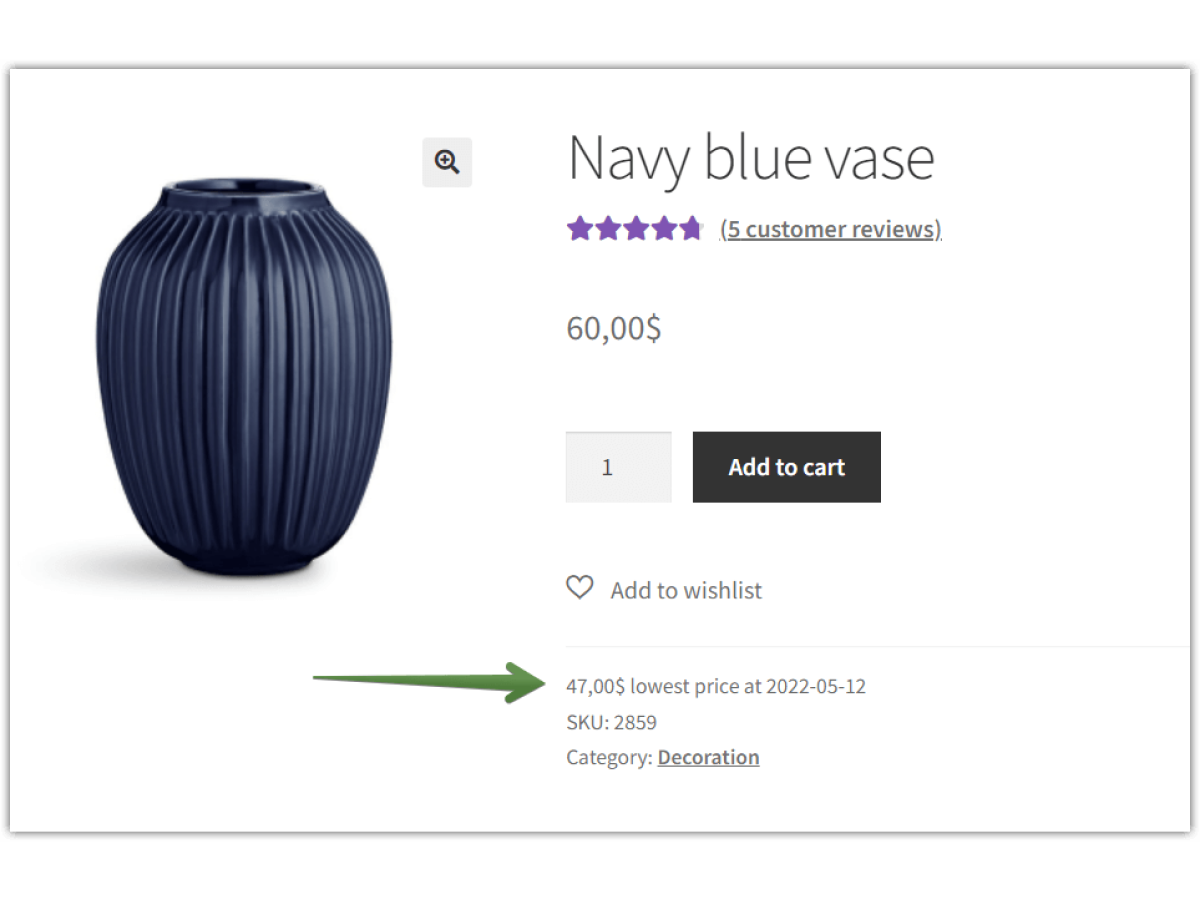
Afișați cel mai mic preț
De exemplu, WP Desk a creat pluginul pentru a oferi soluția pentru directiva Omnibus .
 WP Desk
WP DeskWP Desk Omnibus 69 USD
Asigurați-vă că magazinul dvs. WooCommerce respectă Directiva Omnibus a UE și arată cel mai mic preț al produsului din ultimele 30 de zile. Utilizați pluginul WP Omnibus WordPress pentru a respecta noua directivă și pentru a câștiga încrederea clienților.
Adaugă in coş sau Vedeți detaliiInstalări active: 1.000+ |Ultima actualizare Mar '24
Ultima actualizare: 2024-03-04Funcționează cu WooCommerce 8.4 - 8.6.xReduceri de preț
De asemenea, este posibil să configurați reduceri la produse care vor afecta prețul pe pagina produsului WooCommerce. De exemplu, Tariful flexibil poate configura cel Cumpărare, obține o reducere gratuită sau reduceri pentru toate categoriile, rolurile de utilizator sau totalul comenzii.
WP DeskPrețuri flexibile WooCommerce 79 USD
Clienții adora vânzările și ofertele de prețuri. Foloseste asta! Creați promoții precum Cumpărați unul Obțineți unul gratuit pentru a obține mai multe vânzări în magazinul dvs. Cel mai dinamic plugin de prețuri pentru WooCommerce.
Adaugă in coş sau Vedeți detaliiUltima actualizare noiembrie '23
Ultima actualizare: 2024-04-15Funcționează cu WooCommerce 8.5 - 8.8.xButonul Adaugă în coș
WooCommerce vine cu un titlu generic pentru butonul Adaugă în coș. Deci, cum se schimbă textul butonului? Puteți:
- modificați traducerea (șirul) pentru textul de adăugare în coș,
- utilizați filtrele woocommerce_product_add_to_cart_text și woocommerce_product_add_to_cart_text pentru a ajusta textul butonului,
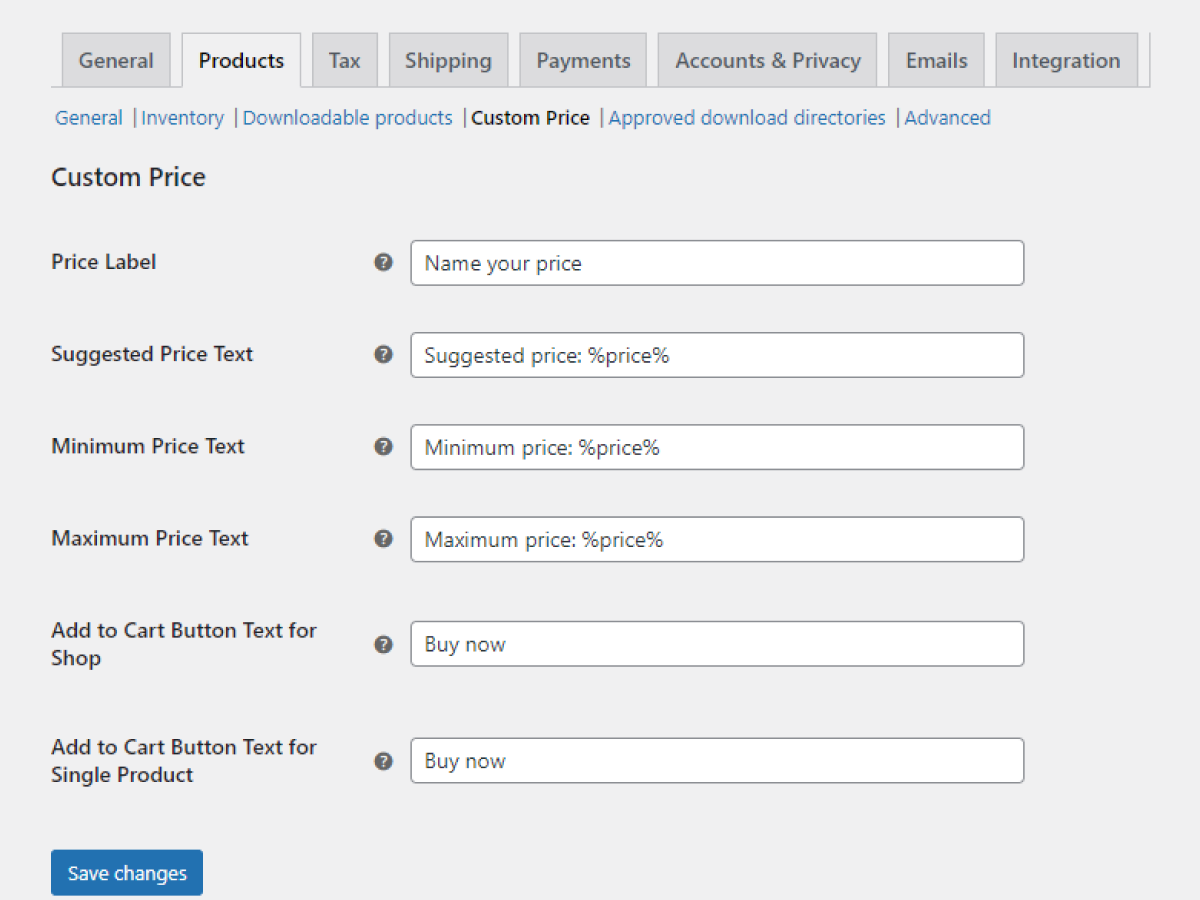
- sau încercați pluginul.
 WP Desk
WP DeskPreț personalizat pentru WooCommerce PRO 49 USD
Lăsați clienții să plătească ceea ce doresc, permițându-le să numească prețurile produselor în WooCommerce. Noul preț se va baza pe introducerea utilizatorului. Folosiți Prețul Personalizat pentru donații sau campanii de marketing!
Adaugă in coş sau Vedeți detaliiInstalări active: 2.000+ |Evaluare WordPress:
Ultima actualizare: 2024-05-21Funcționează cu WooCommerce 8.6 - 8.9.xAlegerea cantității din pagina magazinului
Se poate adăuga un singur produs pe clic pe pagina standard a magazinului WooCommerce. Dar este posibil să afișați selectorul de cantitate cu un cod personalizat.
După cum puteți vedea, există o mulțime de opțiuni pentru configurarea paginii magazinului WooCommerce. Posibilitățile sunt numeroase, inclusiv afișarea mai multor date, meta personalizate sau elemente grafice. Dar cred că este mai important să oferim produse bune . A vinde ceva rău sau fără valoare nu poate fi mascată cu unele opțiuni, trucuri CSS și design atrăgător.
rezumat
Aveți întrebări despre cum să schimbați pagina magazinului WooCommerce? Dacă trebuie să personalizați WooCommerce, de exemplu, câmpurile pentru produse sau pentru pagina de plată, puteți arunca o privire la pluginurile gratuite WP Desk .
