Lista de verificare înainte de a crea un glisor Slick eficient
Publicat: 2023-04-03Glisoarele sunt menite să fie receptive și eficiente. Dacă glisorul dvs. nu este receptiv și eficient, atunci nu are rost să creați un astfel de glisor care nu vă poate oferi rate de conversie bune.
În acest blog, vom discuta despre lista de verificare pentru crearea unui glisor care funcționează pentru site-ul dvs. -
- PLANIFICARE ȘI PLOTARE
- ALEGEȚI DISPOZIȚIA POTRIVĂ
- UTILIZAȚI NUMAI IMAGINI OPTIMIZATE
- ALEGEȚI O IMAGINE DE FUNDAL SPECIFĂ PENTRU DISPOZITIVUL DVS
1. Planificare și complot
Înainte de a începe să vă faceți glisorul, faceți-vă timp să luați în considerare și să răspundeți la aceste întrebări. Este esențial pentru producerea unui glisor eficient și bine planificat.
Înainte de a începe, aceste 6 întrebări vă pot ajuta să începeți-
- Ce vrei să realizeze cursorul? Una dintre cele mai importante întrebări la care ar trebui să poți răspunde este aceasta.
- Doriți să creați o galerie, să o utilizați ca caracteristică de design sau încercați să determinați utilizatorul să facă ceva?
- Doriți să îl includeți în postarea dvs. sau într-un carusel pe pagina produsului sau pe pagina de pornire?
- Ce fel de glisor aveți nevoie? Pentru site-ul dvs., preferați un glisor de pagină completă, un glisor de lățime completă sau un carusel?
- Ce ai de gând să pui în glisor? Puteți economisi timp având textul și imaginile pregătite înainte de a începe să vă construiți glisorul.
- De câte diapozitive aveți nevoie? Doriți să faceți un glisor de imagine cu un număr stabilit de diapozitive sau un bloc erou cu un singur diapozitiv?

2. Alegeți aspectul potrivit
Setarea unui aspect adecvat este esențială atunci când construiți un glisor, deoarece fiecare dispozitiv are o dimensiune diferită. Aspectul determină modul în care glisorul ar trebui să funcționeze pe diferite dimensiuni de ecran, în timp ce dimensiunea glisorului determină raportul dintre dimensiunea glisorului. Glisorul poate fi la fel de mare ca recipientul în care se află dacă alegeți un stil cutie.
Dacă se folosește aspectul Full Width, glisorul se va extinde, dacă este necesar, în afara containerului său, deoarece se străduiește să umple zona dintre părțile din stânga și dreapta ale browserului. Însă, înălțimea nu va umple fereastra browserului pe verticală, deoarece va fi determinată de dimensiunea glisorului ales. Dacă doriți ca întreaga lățime și înălțimea ecranului să fie cursorul dvs.

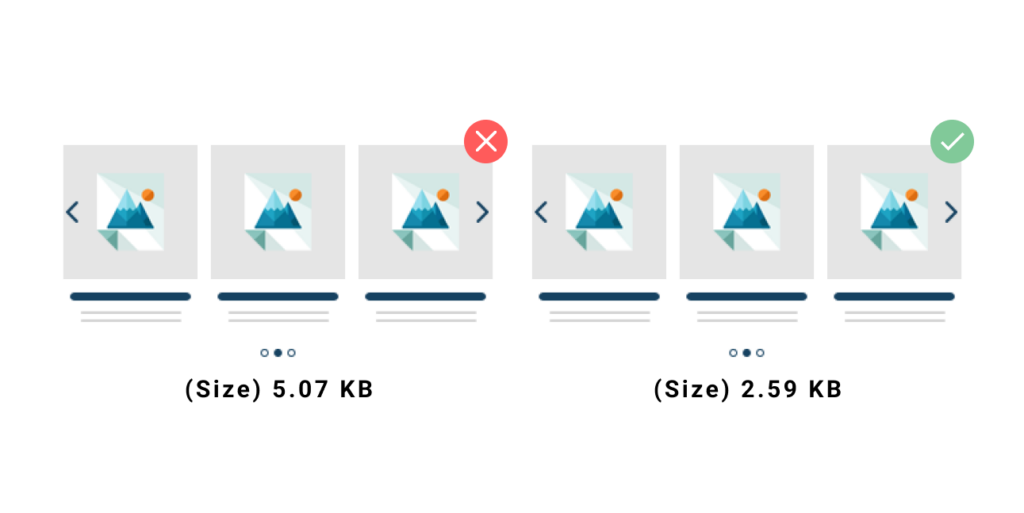
3. Folosiți numai imaginile optimizate
Este important să luați în considerare dimensiunea și calitatea imaginilor atunci când proiectați un glisor. Imaginile mari pot face cursorul să se miște mai încet, ceea ce poate fi neliniștitor. Trebuie să știți că, dacă calitatea unei imagini este excesiv de ridicată, aceasta poate avea și o dimensiune mică. Evitați să utilizați imagini cu o calitate peste un anumit punct, deoarece ochii spectatorilor nu vor putea face diferența.

4. Alegeți o imagine de fundal specifică pentru dispozitivul dvs
Imaginea de fundal poate apărea și funcționa impecabil pe un computer desktop, dar nu și pe un dispozitiv mobil. Poate că pare OK și pe dispozitivele mobile, dar se încarcă lent. Utilizatorii de dispozitive mobile nu ar trebui să încarce o imagine prea largă și prea mare pentru ecranele lor. Puteți alege fotografii diferite pentru fiecare dispozitiv pentru a preveni acest lucru, ceea ce va accelera și încărcarea.
- DISPOZIȚII
Creatorii de pagini vă pot fi recunoscuți dacă utilizați o structură. Puteți construi glisorul folosind rânduri și coloane și poate ajuta, de asemenea, la alinierea straturilor. Vă pot sfătui că ar trebui să utilizați întotdeauna un aspect și modul de conținut; acest lucru va simplifica procesul de construcție în general.

- STABILIȚI UN WRAP DUPĂ VALOARE
Puteți specifica punctele de întrerupere în care col-ul ar trebui să se înfășoare dacă construiți glisorul cu rânduri și coloane. Pe dispozitivele mobile, unde puteți grupa coloanele una sub alta, această funcție este deosebit de utilă.
5. Design site
Designul unui site web poate face o mare diferență. Vizitatorul trebuie să poată citi tot materialul atât pe desktop, cât și pe dispozitive mobile. Încercați să păstrați intactă armonia glisorului dacă doriți să produceți un aspect simplu și modern. Cu alte cuvinte, încercați să limitați numărul de familii de fonturi și culori pe care le utilizați.
- Aruncați o privire la vizualizările receptive – Examinați întotdeauna vizualizarea pentru mobil și tabletă și ajustați după cum este necesar.
- Mențineți designul - Utilizați familii de fonturi și culori care se coordonează.
- Încercați să vă limitați textul – Vizitatorii nu îl vor citi dacă includeți prea mult text în glisor. În schimb, plasați un buton CTA cu câteva cuvinte scurte și direcționați oamenii către o altă pagină.
- Combinați tehnicile de editare – Cea mai bună opțiune pentru structurarea și plasarea conținutului este în modul conținut. Pentru ornamentare și construirea de straturi plasate strategic, modul pânză este ideal.
- Nu exagerați cu designul dvs. - Evitați supraîncărcarea cursorului cu animații, efecte și culori, deoarece acest lucru vă poate irita publicul.
6. Dezactivați glisoarele pe dispozitive
Cu multe dispozitive, puteți ascunde nu doar straturi, ci chiar și întregul glisor. Pe un dispozitiv, puteți dezactiva glisorul dacă nu aveți nevoie de el și, ca urmare, nu vor fi adăugate coduri pe site-ul dvs. web.
- Controale
Există și alte elemente receptive în glisorul dvs., în afară de straturi și imagini de fundal. Comenzile vă permit să specificați o valoare de răspuns care determină cât de mult ar trebui să se redimensioneze sau să se extindă controlul pe diferite dispozitive.
De asemenea, controalele pot fi ascunse pe orice dispozitiv dacă modificarea valorii de răspuns este ineficientă. Ascunderea acestora va îmbunătăți experiența utilizatorului, făcând glisorul și pagina mai curate.
7. Slider SEO
Trebuie să fiți conștienți de fundamentele SEO în timp ce creați conținut care este optimizat pentru motoarele de căutare. De exemplu, imaginile și titlurile sunt cruciale pentru structura dvs. SEO. Asigurați-vă că includeți și titluri și paragrafe pentru a vă garanta că glisorul funcționează bine în acest sens. Asigurați-vă că completați eticheta alt pe fiecare imagine pentru a o face prietenoasă cu SEO.
8. Urmăriți Performanța
Când oamenii vă accesează site-ul web, ei anticipează un timp de încărcare rapid. Glisorul este una dintre numeroasele variabile care afectează viteza. Ar trebui să utilizați corect un glisor, deoarece poate avea un impact semnificativ asupra cât de repede se încarcă o pagină.
- Utilizați un număr limitat de diapozitive - Nu adăugați mai mult de 5 diapozitive la glisor decât dacă faceți o galerie de imagini.
- Optimizarea imaginii dvs. – Dimensiunea și calitatea fotografiilor sunt cele mai importante aspecte pe care ar trebui să le luați în considerare. Evitați să folosiți fotografii excesiv de mari și de înaltă calitate.
- Principiul familiei de fonturi. Timpul de încărcare al paginii dvs. poate crește dacă utilizați o mulțime de familii de fonturi distincte, deoarece fiecare trebuie să se încarce separat.
Utilizați parametrii pentru optimizare. Imaginile dvs. pot fi optimizate pentru a avea o rezoluție și o calitate mai scăzute. De asemenea, pot fi încărcate lene sau convertite în format WebP.
Concluzie
Realizarea unui glisor va fi plăcută dacă ești conștient de detaliile importante. Glisorul dvs. va fi o componentă crucială a paginii dvs. dacă utilizați imagini optimizate, completați etichetele alt și testați rezultatul pe diferite dispozitive. Pentru a obține funcții mai bune și o experiență de glisare mai bună, descărcați plugin glisor slick.
Alt articol înrudit:
Cel mai bun plugin pop-up pentru abonamentul prin e-mail pentru WordPress
Top 5 Plugin-uri de numărătoare inversă de folosit pe site-ul dvs. 2023
Verificați aceste Top 5 alternative gratuite pentru Revoluția Slider pentru 2022!
