4 sfaturi care vă vor ajuta să alegeți cele mai bune fonturi pentru site-ul dvs
Publicat: 2018-07-23Când vine vorba de web, textul este regele. Pentru multe (dacă nu majoritatea) site-uri web, textul reprezintă cea mai mare parte a conținutului lor. Aceasta înseamnă că alegerea fontului dvs. poate avea un impact semnificativ asupra modului în care oamenii vă percep site-ul.
Simplul fapt este că unele fonturi sunt mai ușor de citit decât altele. Cu alegerea corectă a fontului, puteți chiar să vă faceți site-ul web să arate mai profesional. Prin urmare, merită să petreceți ceva timp luând în considerare opțiunile cu atenție, înainte de a vă decide ce fonturi să utilizați.
În acest articol, vom aprofunda motivul pentru care alegerea fonturilor web este importantă. Apoi vom acoperi patru sfaturi simple pentru a vă ajuta să alegeți fonturile perfecte pentru site-ul dvs. WordPress. Să vorbim despre tipografie!
De ce este importantă alegerea dvs. de fonturi web
Sunt șanse să nu citiți acest articol chiar acum dacă am decide să folosim un font „distractiv” în loc de acesta. Iată o privire rapidă la cum ar putea arăta un astfel de font:

Acest lucru poate părea memorabil, dar nu este tipul de font pe care să îl utilizați atunci când doriți ca oamenii să acorde o atenție deosebită la ceea ce spune textul dvs. Există un timp și un loc pentru fiecare tip de font și să știi care sunt acestea este importantă atunci când lucrezi la un site web.
Dacă alegeți fontul „greșit”, este posibil să întâmpinați o mulțime de probleme. De exemplu:
- Vizitatorii tăi pot avea dificultăți să citească conținutul tău.
- Experiența generală ar putea speria unii utilizatori.
- Site-ul dvs. web ar putea ajunge să arate neprofesional sau de încredere (sau ambele).
Desigur, există o mulțime de factori care influențează modul în care oamenii vă percep site-ul, dincolo de fonturile pe care le utilizați. Cu toate acestea, tipografia este un element de bază și esențial care merită o atenție deosebită.
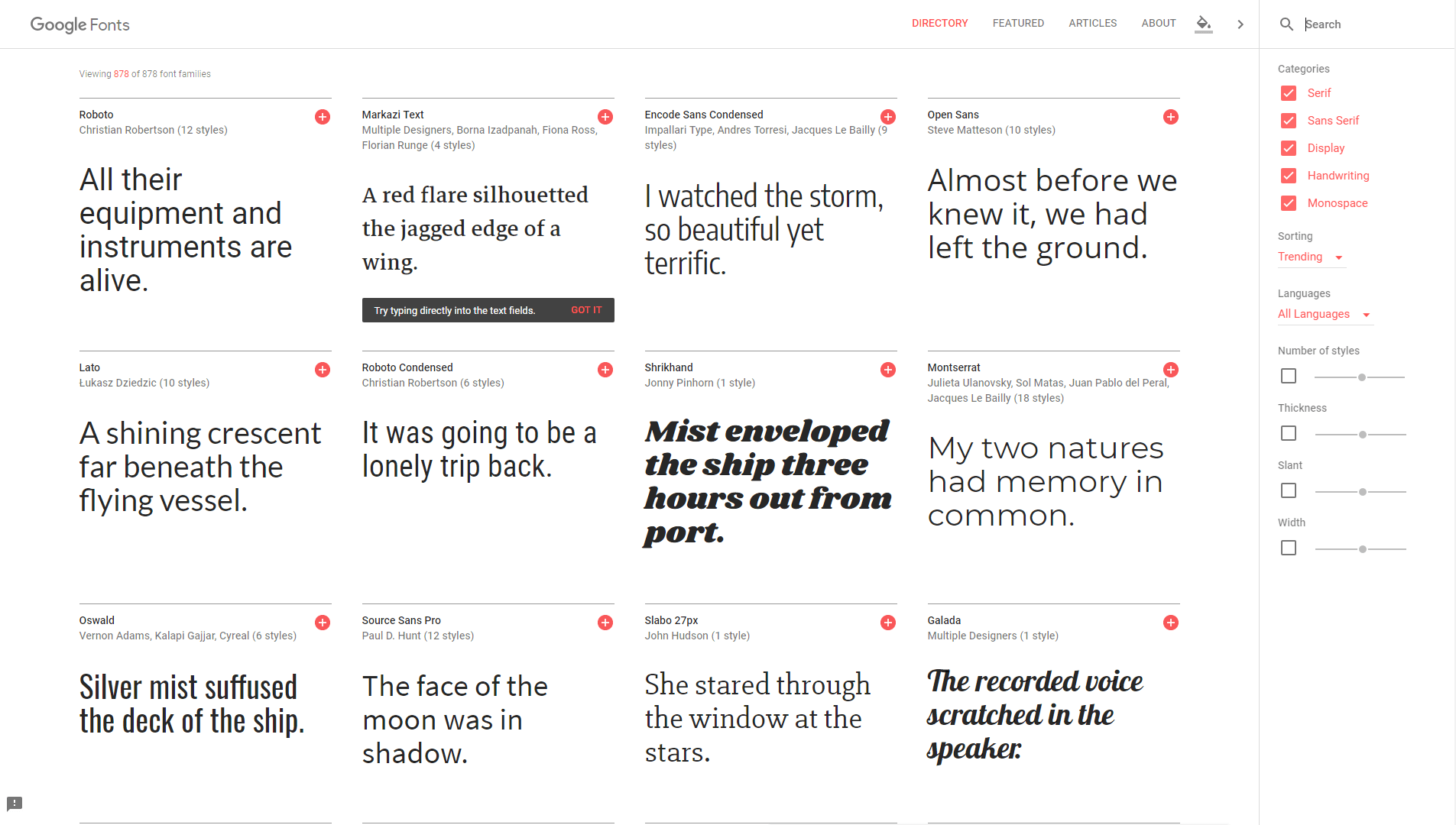
Mai mult, acum ai atât de multe opțiuni când vine vorba de fonturi, încât nu trebuie să te mulțumești cu aceleași alegeri pe care le folosesc majoritatea site-urilor web (vorbim despre tine, Times New Roman). Numai Google Fonts și Adobe Typekit oferă mii de opțiuni gratuite:

Dacă doriți să priviți în afara drumurilor bătute, puteți găsi și mai multe fonturi gratuite online.
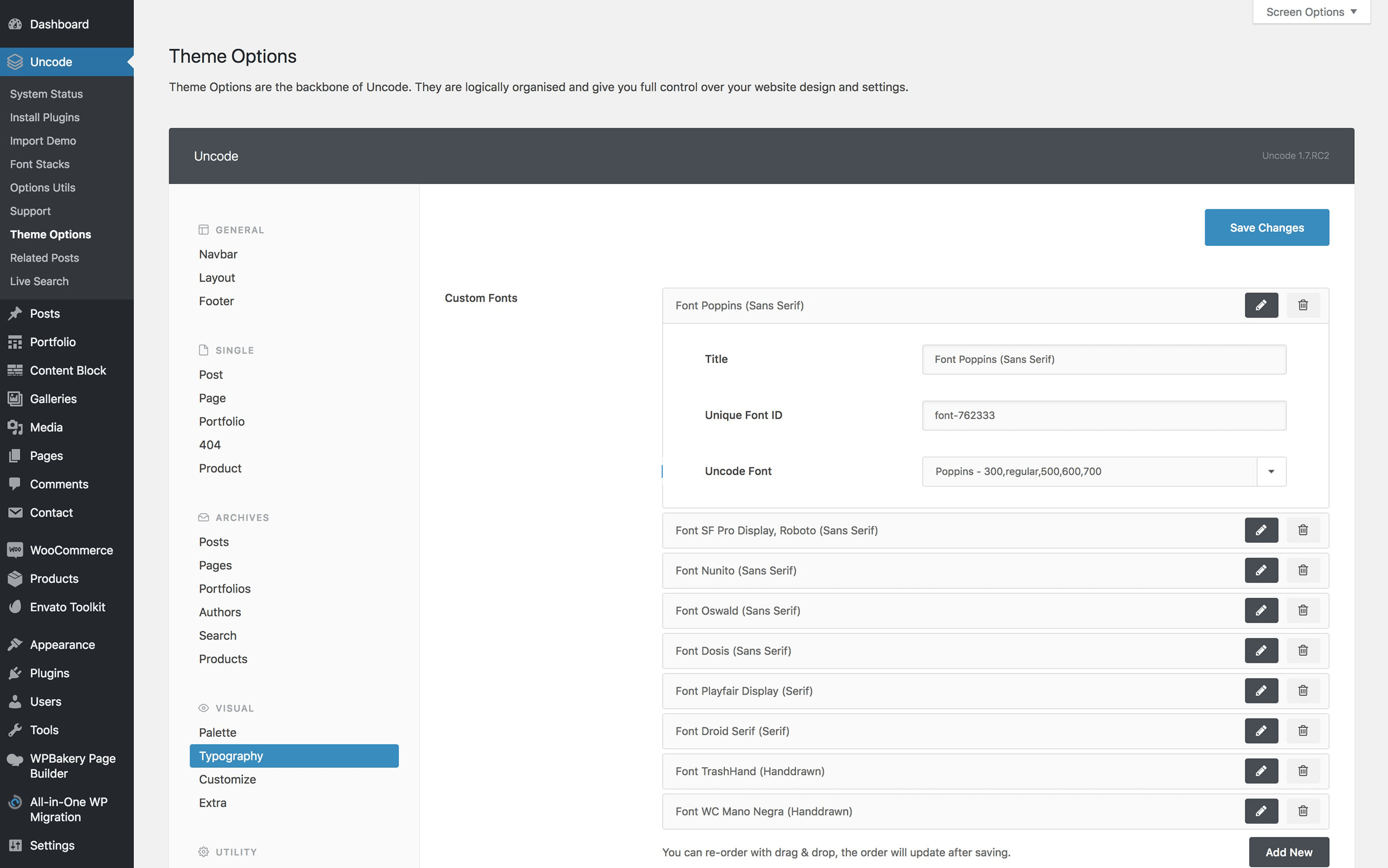
Cel mai important, WordPress vă ajută să adăugați fonturi noi pe site-ul dvs. web relativ ușor. În plus, dacă utilizați tema noastră Uncode, veți avea acces la o funcție încorporată care vă poate ajuta să importați fonturi de pe mai multe platforme:

Alături de fonturile Google și Adobe Typekit menționate mai sus, Uncode vă permite și să importați opțiuni din Font Squirrel. Dacă vă simțiți curajos, puteți chiar să adăugați fonturi personalizate din alte surse prin fișierul style.css . Cu alte cuvinte, cerul este limita aici.
4 sfaturi pentru a vă ajuta să alegeți cele mai bune fonturi pentru site-ul dvs. WordPress
Având atâtea fonturi din care să alegeți, este important să nu vă bazați deciziile doar pe aspect. În caz contrar, s-ar putea să ajungeți cu un site web care arată grozav, dar este greu de citit. Să trecem peste câteva sfaturi simple pentru a vă ajuta să găsiți cele mai bune fonturi!
1. Concentrați-vă pe lizibilitate
Prima întrebare pe care trebuie să ți-o pui atunci când alegi un font este pentru ce intenționezi să-l folosești. Dacă va face parte dintr-un design, cum ar fi un logo, atunci este în regulă să te distrezi puțin cu alegerile tale. Cu toate acestea, dacă intenționați să utilizați un font pentru conținutul, subtitlurile sau meniurile dvs., accentul dvs. principal ar trebui să fie pe lizibilitate.
După cum v-ați putea aștepta, „lizibilitatea” se referă la cât de ușor este conținutul de citit pentru o persoană. Dacă alegeți să utilizați un font care este greu de înțeles pentru vizitatori, lizibilitatea site-ului dvs. va avea de suferit. La rândul său, acest lucru poate afecta negativ experiența generală a utilizatorului.
Iată cum să descoperiți fonturile care sunt alegeri solide când vine vorba de lizibilitate:
- Optați pentru fonturi serif ori de câte ori este posibil (acestea sunt fonturile cu „picioare” mici la sfârșitul fiecărei linii).
- Căutați fonturi cu o spațiere decentă între fiecare caracter, ceea ce le face mai ușor de distins (vom vorbi mai multe despre asta într-un moment).
- Fii atent la fonturile cu puțină „greutate” pentru ele, mai degrabă decât fonturile ușoare cu linii subțiri.
Există o dezbatere sănătoasă cu privire la utilizarea fonturilor serif sau sans-serif pentru text pe web. Școala de gândire mai populară spune că fonturile sans-serif sunt mai bune pentru titluri, în timp ce fonturile serif sunt ideale pentru textul obișnuit.
Cu toate acestea, este posibil să fi observat că folosim fonturi sans-serif pe tot blogul nostru, iar acest lucru nu afectează lizibilitatea acestuia. Fontul pe care îl folosim pentru blogul nostru se numește Proxima Nova și este de la Adobe Typekit. Acest lucru arată doar că vă puteți juca puțin cu regulile tipografiei, atâta timp cât vă asigurați că experiența utilizatorului nu va avea de suferit ca urmare.
În cele din urmă, cel mai bun mod de a testa lizibilitatea oricărui font este să încercați să îl citiți singur, atât pe desktop, cât și pe dispozitive mobile. Dacă simțiți că afectează capacitatea de utilizare a site-ului dvs., continuați să testați până când găsiți o potrivire mai bună.
2. Fii cu ochii pe Kerning
Termenul „kerning” se referă la distanța dintre fiecare caracter individual dintr-un font. Nu există un standard global când vine vorba de kerning, așa că odată ce începi să fii atent, vei observa că majoritatea fonturilor folosesc cantități diferite de spațiu.

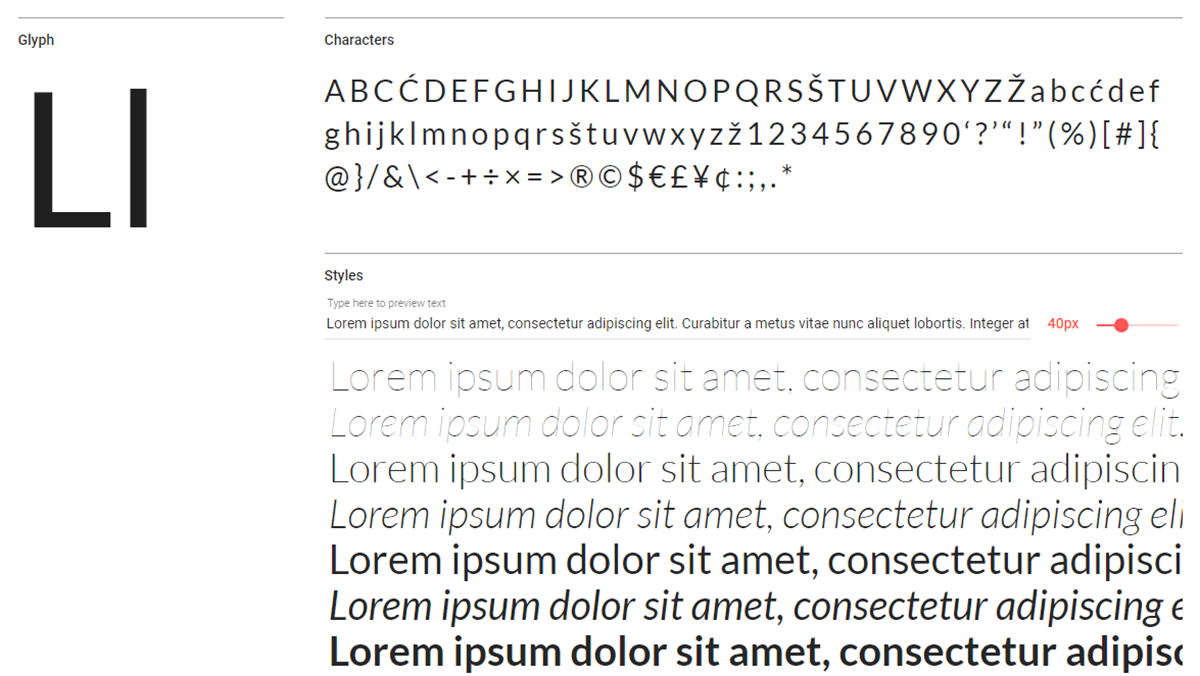
Aruncă o privire la fontul Lato, de exemplu:

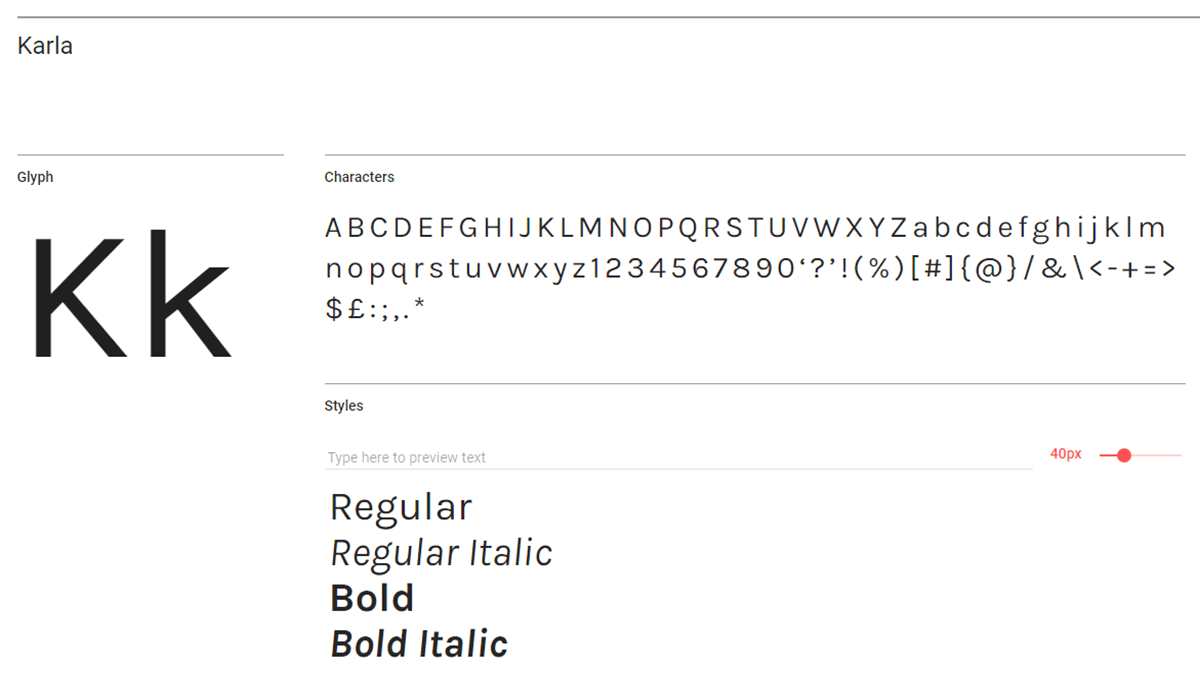
Acum, compară-l cu Karla:

Există o diferență ușoară, dar vizibilă în kerning între aceste două fonturi. Spațiile dintre litere sunt mai generoase la Karla decât la Lato.
Când vine vorba de lizibilitate, vrei să existe puțin spațiu între caractere, astfel încât să nu se estompeze toate împreună. Cu toate acestea, odată ce kerningul începe să devină prea mare, poate începe să arate dezordonat, mai ales când vine vorba de paragrafe mari.
Să revenim la aceleași două fonturi, de data aceasta folosind paragrafe complete. În primul rând, îl avem din nou pe Lato:

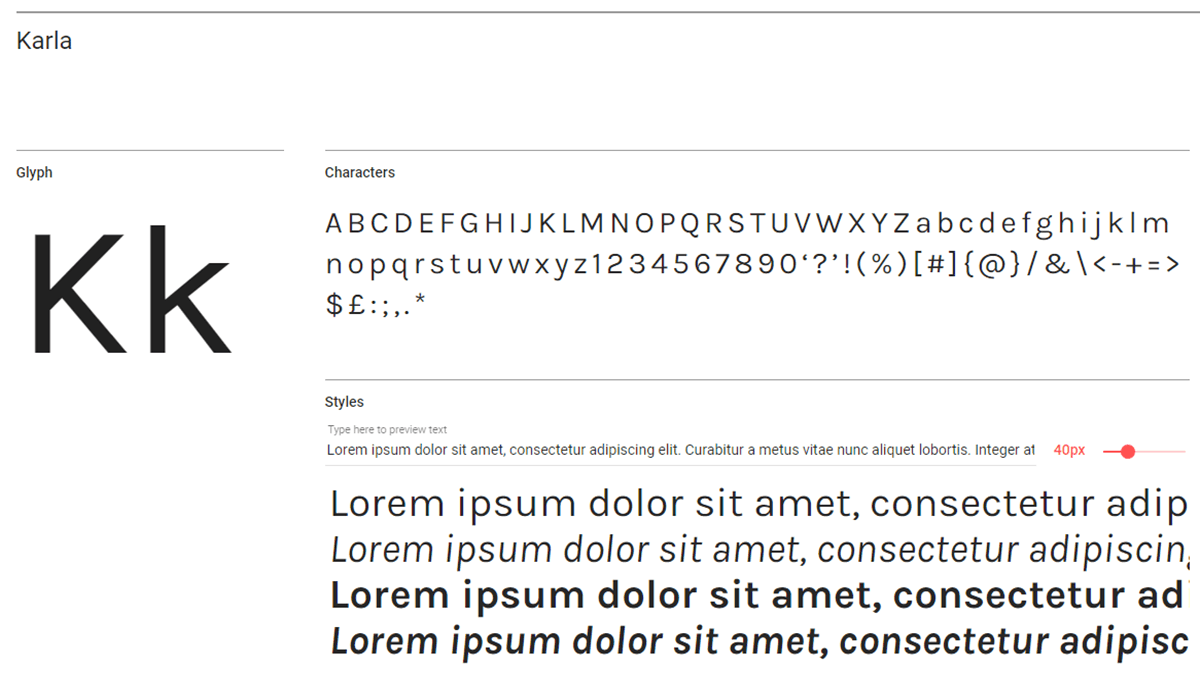
Acum, iată același paragraf folosind Karla:

Probabil puteți vedea că Karla este puțin mai greu de citit și începe să pară foarte răspândită când există atât de mult text pe pagină. Cu paragrafe mai lungi, mai multă kerning înseamnă că există mult spațiu gol pe pagină. În consecință, devine mai greu să treci peste conținut.
După cum am menționat mai devreme, nu există un consens cu privire la ce valoare face pentru kerning perfect. Forma fiecărui font influențează, de asemenea, cât de mult spațiu doriți între fiecare caracter, așa că în cele din urmă se rezumă la o judecată subiectivă. La fel ca și în ultimul nostru sfat, vă recomandăm să luați orice font pe care doriți să îl utilizați pentru un test drive, creând câteva paragrafe mai lungi și verificând dacă kerningul afectează negativ lizibilitatea. Dacă răspunsul este da, veți dori să încercați un font diferit.
3. Evitați fonturile suprautilizate
Mai devreme, am menționat că majoritatea site-urilor web tind să folosească aceleași fonturi. Fără îndoială, ați auzit de aceste piloni, precum Times New Roman, Helvetica, Verdana și așa mai departe.
Nu este nimic în neregulă cu niciunul dintre aceste fonturi, dar sunt atât de comune încât pot deveni plictisitoare. De asemenea, vă pot face site-ul să arate puțin prea mult ca al celorlalți. În plus, ai atât de multe opțiuni de ales din aceste zile, încât să te limitezi la aceste câteva fonturi nu prea are sens.
Deci, în plus, probabil că veți dori să stați departe de Courier, Georgia, Garamond și (desigur) Comic Sans. În schimb, fă-ți timp verificând toate tipurile diferite de fonturi pe care le poți găsi pe numeroasele site-uri și platforme disponibile.
Locul nostru preferat de început este Google Fonts, care oferă o bibliotecă cu adevărat masivă:

Odată ce ați găsit un font despre care credeți că va funcționa bine cu site-ul dvs. web, nu vă opriți aici. Pentru majoritatea site-urilor, veți dori un mic contrast în tipografia dvs. Deci, de exemplu, poate doriți să utilizați un font pentru conținutul dvs. și altul pentru titluri.
Asta înseamnă că veți dori să alegeți cel puțin două fonturi, care nu ar trebui să semene prea mult. Cu acest contrast suplimentar, vizitatorilor dvs. le va fi mai ușor să facă diferența între elementele cheie ale site-ului dvs. Doar nu exagerați – dacă utilizați cinci fonturi diferite pe aceeași pagină, probabil că este timpul să simplificați.
4. Optează pentru fonturi cu o familie numeroasă
Majoritatea fonturilor vin în stiluri diferite, dintre care cele mai comune sunt cursive și aldine. Cu toate acestea, unele fonturi includ mult mai multe variații. Această colecție de stiluri se numește „familie”, iar dimensiunea ei poate varia în funcție de fontul cu care lucrați.
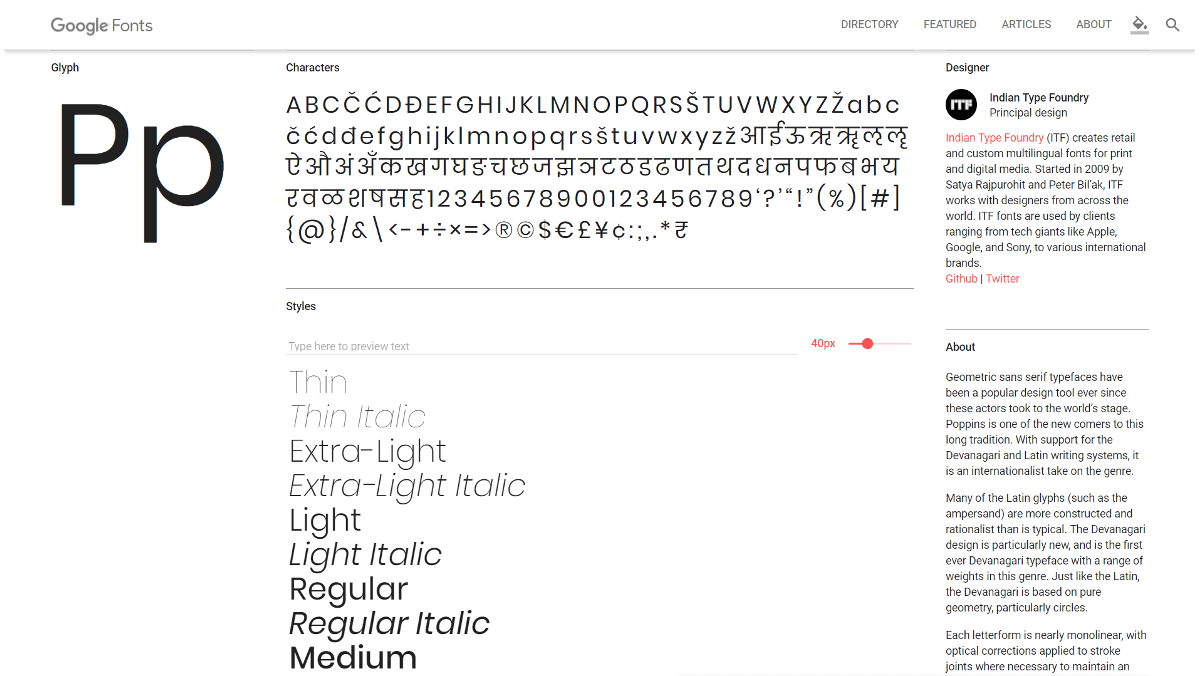
În mod ideal, veți dori să căutați fonturi cu o familie mare, astfel încât să aveți o mulțime de opțiuni pe care le puteți utiliza pe site-ul dvs. Fontul Poppins, de exemplu, vine în 18 soiuri uimitoare:

Probabil că nu ai nevoie de atâtea opțiuni, dar nu strica niciodată să ai o mulțime de opțiuni cu care te poți juca. Vă recomandăm să fiți atenți la fonturile care includ cel puțin trei stiluri.
Ca regulă generală, ar trebui să utilizați întotdeauna stilul „normal” al unui font pentru textul principal al site-ului dvs. web, deoarece tinde să fie cel mai ușor de citit. Puteți folosi alte stiluri pentru tipuri speciale de conținut, titluri, accent și alte elemente pe care doriți să le scoateți în evidență.
Concluzie
Există mii de fonturi pe care le puteți folosi pe site-ul dvs. Mulți oameni respectă opțiunile implicite oferite de WordPress, dar a face acest lucru nu înseamnă decât să vă limitezi pe tine și pe site-ul tău. Din fericire, dacă sunteți un utilizator Uncode, puteți importa fonturi dintr-o varietate largă de biblioteci rapid și ușor.
Dacă doriți să vă asigurați că alegeți fonturile perfecte pentru site-ul dvs., iată cele patru sfaturi de care veți dori să țineți cont:
- Concentrați-vă pe lizibilitate.
- Fii cu ochii pe kerning.
- Evitați fonturile suprautilizate.
- Optează pentru fonturi cu o familie mare.
Aveți întrebări despre cum să alegeți fonturile potrivite pentru site-ul dvs.? Să vorbim despre ele în secțiunea de comentarii de mai jos!
