Extensii Chrome pe care fiecare web designer ar trebui să le folosească
Publicat: 2018-07-05Browserele de internet devin din ce în ce mai bune și, indiferent pe care îl utilizați, ar trebui să încercați întotdeauna să găsiți modalități de a-și îmbunătăți funcționalitatea și, ca urmare, propria productivitate. Astăzi, ne vom concentra pe Google Chrome ca unul dintre cele mai populare browsere și pe pluginurile și extensiile Chrome care merită verificate – mai ales dacă sunteți designer sau dezvoltator web.
Numărul de extensii Chrome a crescut constant, dar asta nu înseamnă că aveți nevoie de toate. Cu toate acestea, selectarea celor potrivite vă poate face întreaga experiență de navigare mult mai bună și mai ușoară. De asemenea, dacă doriți să le eliminați sau să le ajustați sau să gestionați în orice fel extensiile Chrome, puteți face asta în orice moment în setările pluginurilor Chrome.
Așadar, fără alte prelungiri, să aruncăm o privire la extensiile Google Chrome pe care fiecare web designer ar trebui să le folosească și de ce! Le puteți găsi pe toate în magazinul de aplicații Chrome și/sau magazinul web Google Chrome.
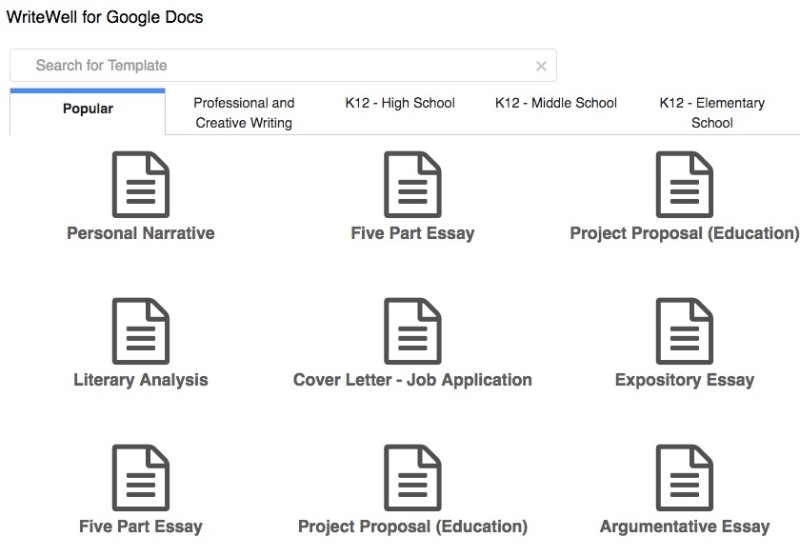
Scrie bine

WriteWell este un software de scriere online gratuit și unul dintre cele mai utile suplimente Chrome. Îl poți descărca din magazinul web Google și scrierea ta va fi mai ușoară ca niciodată.
Nu numai că această extensie excelentă Chrome va detecta orice greșeală de ortografie sau contextuală, dar oferă și o serie de șabloane utile care vă vor ajuta să scrieți mai eficient.
DomFlags

DomFlags este unul dintre suplimentele create special pentru dezvoltatori pentru a crea comenzi rapide de la tastatură către elementele DOM. Dacă cauți un flux de lucru mai rapid devtools, cu siguranță ar trebui să adaugi DomFlags la browserul tău Chrome.
Highlighter

Găsiți Highly Highlighter pe Chromestore pentru a salva și partaja instantaneu momentele evidențiate fără a fi nevoie să parcurgeți procesul de captură de ecran și apoi de editare a capturilor de ecran. Cu ajutorul lui, puteți evidenția pe măsură ce citiți.
Bum !

Bum! – Dribbble Enhancement Suite a fost creat pentru a face Dribbble.com mai rapid și mai ușor de utilizat. Cu această extensie Chrome, obțineți defilare infinită, fotografii cu rezoluție mai mare și mai mare în liste, redare automată pentru gif-uri etc.
CSS-Shack

CSS-Shack este printre cele mai bune extensii Chrome pentru designeri disponibile pe Googlestore. Vă ajută să creați straturi și stiluri diferite pe care apoi le puteți exporta într-un singur fișier CSS.
Marmoset

Cumpărați pe Google Marmoset și creați instantanee rapid și ușor. De asemenea, puteți alege dintr-o varietate de efecte și teme pentru a le aplica pentru instantanee și mai impresionante.
WhatFont

Dacă sunteți designer și/sau dezvoltator, probabil că v-ați trezit într-o situație în care ați încercat să identificați un font folosit într-o pagină web, dar nu ați avut noroc.
Din fericire, poți să adaugi unul dintre cele mai bune extensii de font care să-l identifice în browserul tău Google și să-ți faci munca mult mai ușoară!
WhatFont poate fi găsit pe site-ul web Google și vă va face posibil să identificați aproape orice font prin simpla trecere cu mouse-ul pe acesta, precum și să detectați serviciul utilizat pentru difuzarea anumitor fonturi.
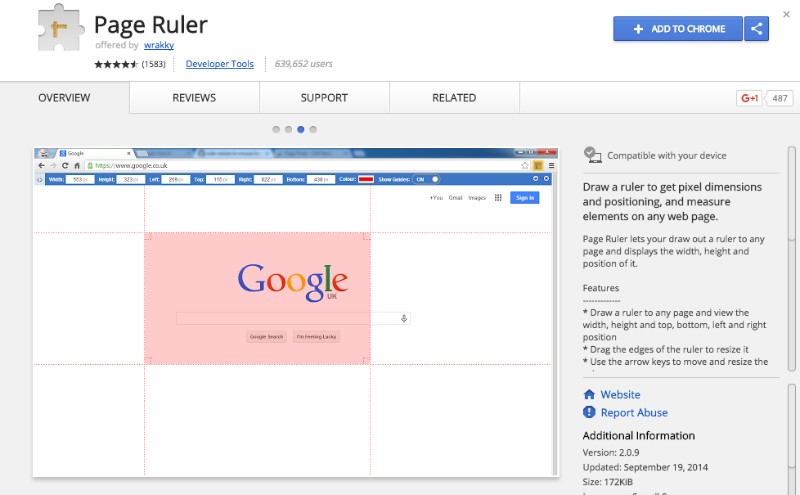
Riglă de pagină

Page Ruler este unul dintre cele mai bune suplimente Google pentru măsurarea elementelor de pe orice pagină web, precum și pentru detectarea dimensiunii pixelilor și a poziționării acestora.
Pur și simplu desenați o riglă pe orice pagină, trageți marginile pentru a o redimensiona și vizualizați poziția de sus, jos, dreapta și stânga, precum și lățimea și înălțimea.
Descărcător de imagini

Dacă sunteți în căutarea celor mai bune extensii Chrome pentru descărcarea imaginilor, ar trebui să luați în considerare Image Downloader.

Acest addon vă va ajuta să descărcați în bloc imagini de pe orice pagină web, să le filtrați după înălțime, lățime și URL, să vedeți linkurile către imagini etc.
Descărcarea imaginilor cu această extensie Google este, de asemenea, deosebit de ușoară; tot ce trebuie să faci este să dai clic pe imagine sau să folosești casetele de selectare.
Dacă doriți să personalizați afișarea imaginii, puteți face și asta. Rețineți că va trebui să configurați un director de descărcare implicit pentru ca totul să ruleze fără probleme și rapid.
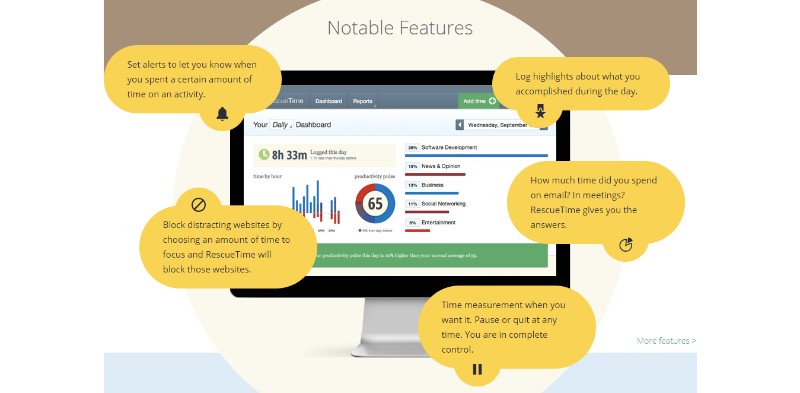
RescueTime pentru Chrome și Chrome OS

Odată ce obțineți Chrome, este posibil să doriți să știți cât timp petreci utilizându-l și să obțineți o imagine mai bună a modului în care ați folosit browserul.
RescueTime urmărește timpul petrecut pe computer și, de asemenea, calculează automat când sunteți plecat și oprește urmărirea. Dacă există vreun moment pe care ați prefera să nu îl urmăriți, îl puteți șterge pur și simplu.
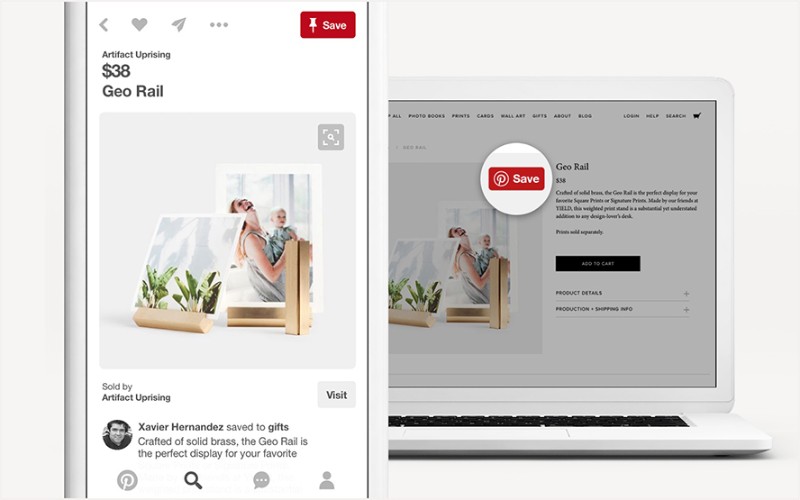
Pinterest pentru Google Chrome

Dacă sunteți fan Pinterest, Pinterest pentru Google Chrome va fi unul dintre pluginurile dvs. preferate pentru Google Chrome. Găsiți-l în App Store Chrome și bucurați-vă de fixarea de pe orice site în orice moment!
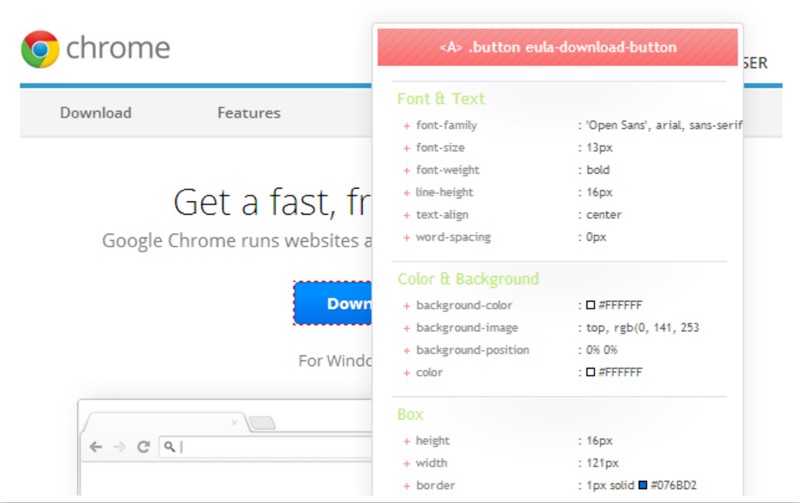
CSSViewer

După cum probabil ați ghicit, CSSViewer este un simplu vizualizator de proprietăți CSS. Dacă doriți să inspectați orice element din pagina curentă, faceți clic pe pictograma barei de instrumente și plasați cursorul peste el.
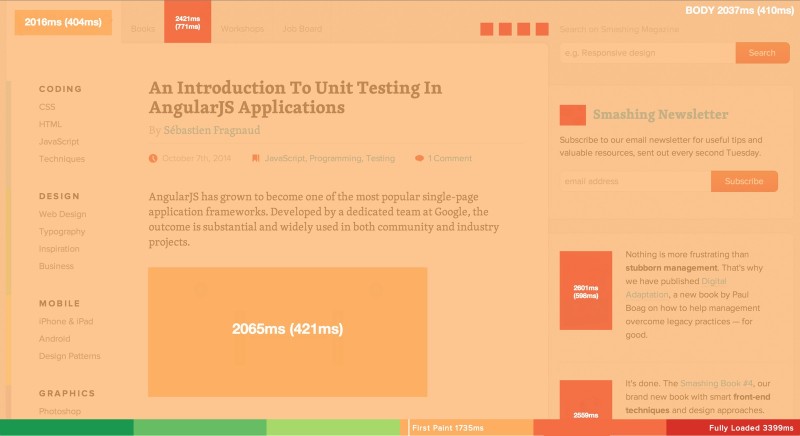
Perfmap

Perfmap este un plugin Chrome pentru crearea de hărți termice de performanță. Privind culorile hărții termice, veți ști în ce moment s-a terminat de încărcat imaginea.
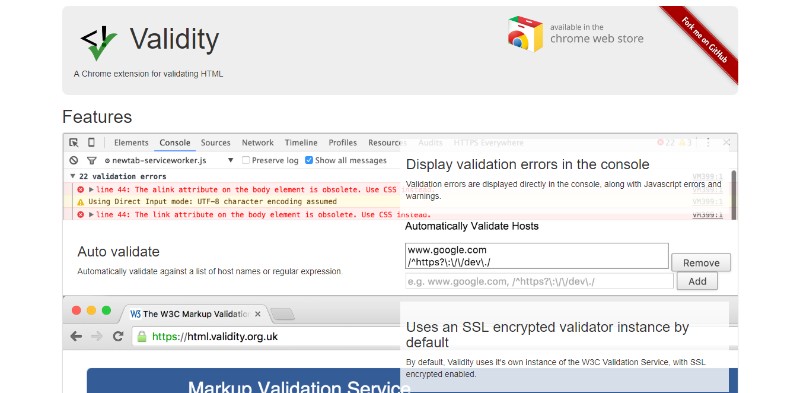
Valabilitate

Dacă există vreodată o pagină web pe care doriți să o validați, Validity este una dintre cele mai bune extensii pentru magazinul Chrome pentru asta. Veți putea vedea toate detaliile în fila consolă, în timp ce erorile vor fi afișate în tooltip.
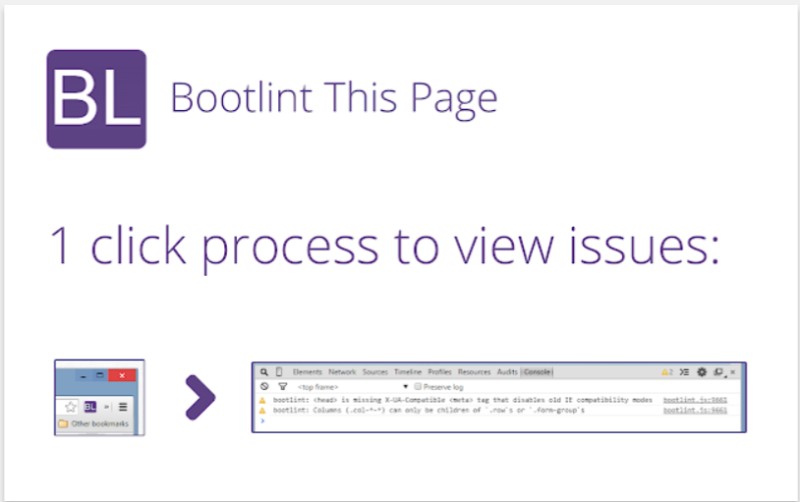
Bootlint această pagină

Bootlint Această pagină este un supliment care are o singură funcție simplă - pentru a verifica site-urile Bootstrap pentru erori comune.
ColorZilla

Dacă simțiți că aveți nevoie de mai multe instrumente de culoare, ColorZilla este una dintre extensiile Chrome pe care cu siguranță ar trebui să le verificați. Adaugă o varietate de instrumente utile, cum ar fi generatorul de gradient, selectorul de culori, pipeta, vizualizatorul de palete și altele asemănătoare.
Fila Culoare

Ori de câte ori deschideți o nouă filă, Color Tab vă va oferi o schemă de culori complet nouă, care va face navigarea dvs. o experiență mai plăcută și mai distractivă.
Fontface Ninja

Fontface Ninja este unul dintre instrumentele utile pentru identificarea fonturilor, precum și a dimensiunii și spația dintre linii.
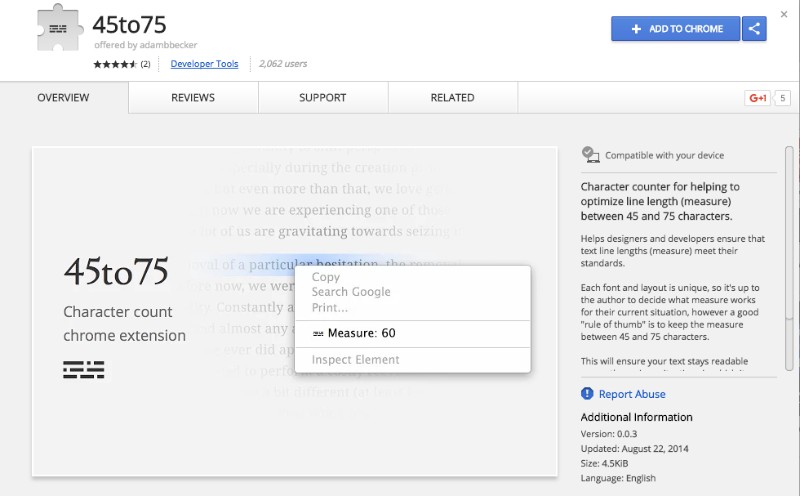
de la 45 la 75

După cum sugerează și numele acestui plugin, 45to75 este un instrument care numără numărul de caractere din textul tău. Dacă numărul este mai mic de 45 sau mai mare de 75, veți fi anunțat să îl ajustați.
PerfectPixel de la WellDoneCode

PerfectPixel este o extensie pentru dezvoltatori și designeri de markup și le permite să pună o suprapunere de imagine semi-transparentă deasupra HTML-ului dezvoltat.
Încheierea gândurilor despre extensiile Chrome pentru designeri web
Odată cu creșterea constantă a numărului de noi extensii Chrome, poate deveni greu să alegeți pe cele mai practice și mai eficiente. Cu toate acestea, odată ce le găsiți, vă pot face munca mult mai ușoară și mai rapidă.
