Mostre de culoare pentru produsele WooCommerce cu un plugin gratuit
Publicat: 2021-05-28Activarea mostrelor de culoare și a mai multor opțiuni de produse pentru produsele WooCommerce vă poate crește vânzările. Cea mai populară soluție este un produs WooCommerce cu variante. Astăzi, vă voi arăta cum să schimbați culorile produsului cu mostre pentru produse simple și variabile și să adăugați câmpuri personalizate folosind un plugin gratuit WooCommerce!
A nu oferi opțiuni pentru produse vă poate descuraja clienții să cumpere. Pe de altă parte, după cum știți, produsele variabile nu sunt întotdeauna cea mai bună alegere .
Permiteți-mi să vă arăt cum să îmbogățiți produsele WooCommerce cu mostre de culoare , mai multe opțiuni de produs și câmpuri personalizate. Ceea ce este important, voi folosi un plugin gratuit pentru crearea de produse pentru WooCommerce. Sa incepem!
Cuprins
- Produse variabile în WooCommerce
- Mostre de culoare WooCommerce cu un plugin gratuit!
- Mostre de culoare WooCommerce - un ghid pas cu pas
- Rezumat și mai multe despre câmpurile personalizate
Produse variabile în WooCommerce
În mod implicit, puteți utiliza câteva tipuri de produse WooCommerce , inclusiv produse simple și variabile.
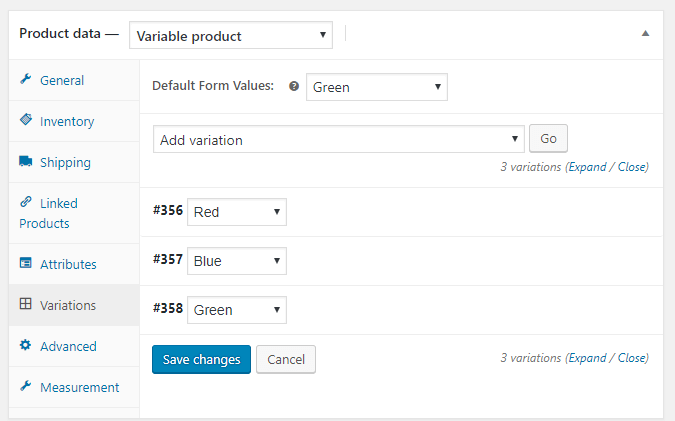
Produsul simplu WooCommerce este ușor de configurat, dar dacă doriți să adăugați opțiuni de culoare, este posibil ca acestea să nu fie suficiente. Când trebuie să adăugați mostre de culoare, produsele variabile WooCommerce pot fi o alegere mai bună.

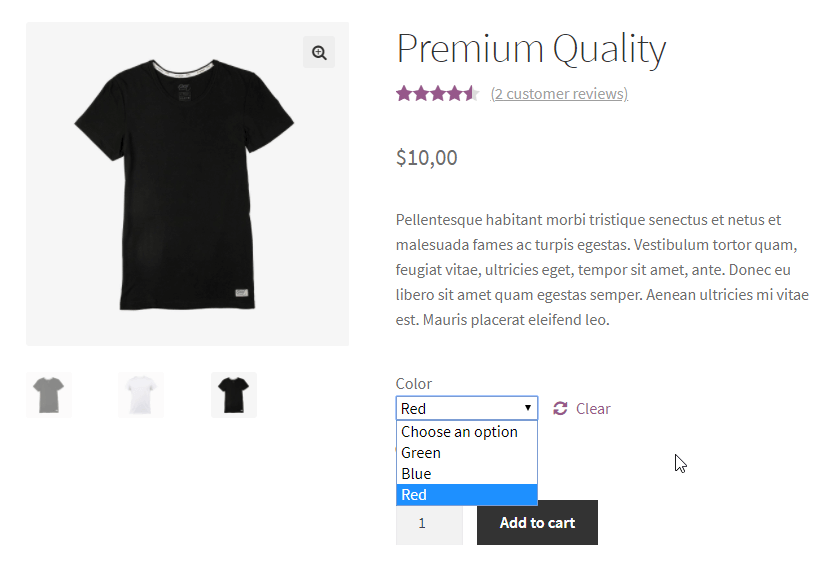
Clienții tăi vor vedea produsul WooCommerce cu 3 opțiuni.

Cred că poate doriți să adăugați mostre de culoare mai atractiv!
Mostre de culoare WooCommerce cu un plugin gratuit!
Puteți adăuga cu ușurință câte mostre de culoare doriți.

Vizualizarea opțiunii selectate pe care o alege clientul va da un efect mai bun decât textul în sine. Această regulă este și mai importantă când vine vorba de culoarea produsului. Inserarea mostrelor de culoare pentru produsele WooCommerce va minimiza nemulțumirea față de alegerea greșită a culorilor și va face site-ul web să arate mai frumos.
Descărcați versiunea GRATUITĂ a Câmpurilor de produse flexibile și adăugați un nou Radio cu câmpuri de culoare.
Câmpuri flexibile de produse pentru WooCommerce
Schimbați culorile WooCommerce adăugând câmpuri radio cu culori. Mostrele WooCommerce sunt simplificate cu Câmpuri de produse flexibile.
Descărcați sau accesați WordPress.orgDe asemenea, aruncați o privire la videoclip, care vă va arăta ce poate face acest plugin în versiunea gratuită:
Mostre de culoare WooCommerce - un ghid pas cu pas
Adăugarea unui astfel de câmp este destul de simplă și datorită CSS va fi posibilă ajustarea acestuia, de exemplu pentru a schimba forma sau dimensiunea. Urmați pașii de mai jos:
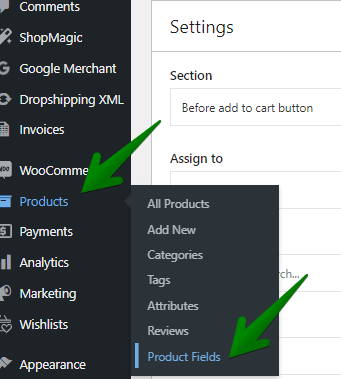
Mai întâi, accesați tabloul de bord WordPress → Produse → Câmpuri de produse .

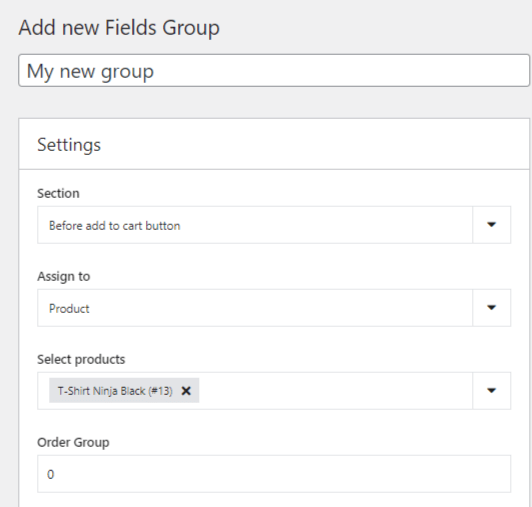
Apoi, adăugați un grup nou sau selectați un grup existent. Dacă Grupul este unul nou - dați-i un nume (de exemplu, „Opțiuni de culoare”) și adăugați-l la produse/categorii sau etichete.

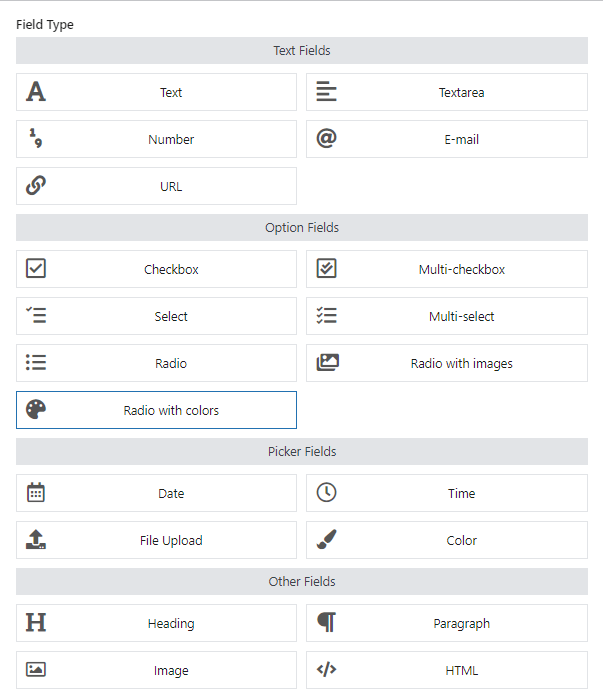
Apoi, adăugați un câmp nou. Accesați categoria Câmpuri de opțiuni și selectați Radio cu culori din lista de opțiuni.

În cele din urmă, introduceți eticheta câmpului, care va fi și numele câmpului dvs. Să spunem „Culoarea produsului”.

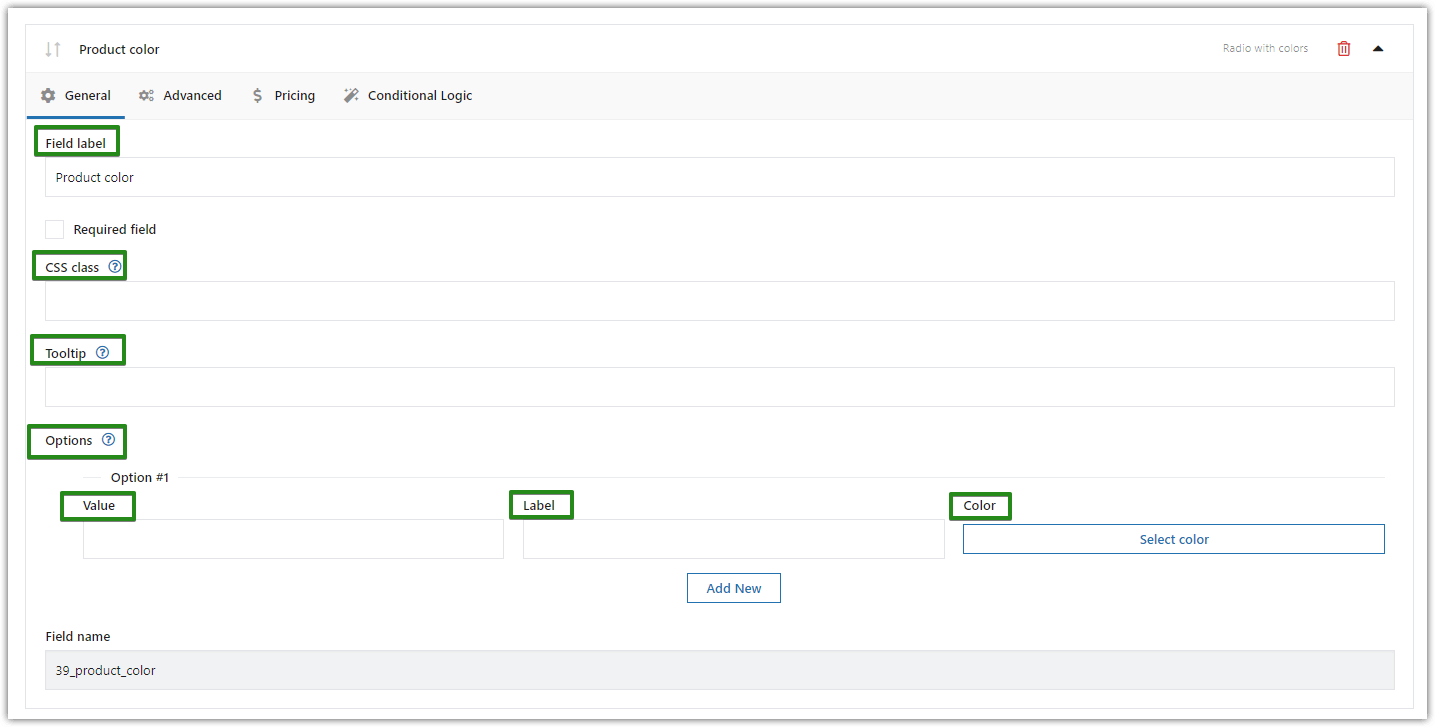
Personalizare câmpuri de produse
Acum să vedem opțiunile suplimentare de plugin:
- De asemenea, citiți documentația noastră dacă aveți nevoie de mai multe informații despre fiecare dintre câmpurile pe care le veți vedea în acest moment:

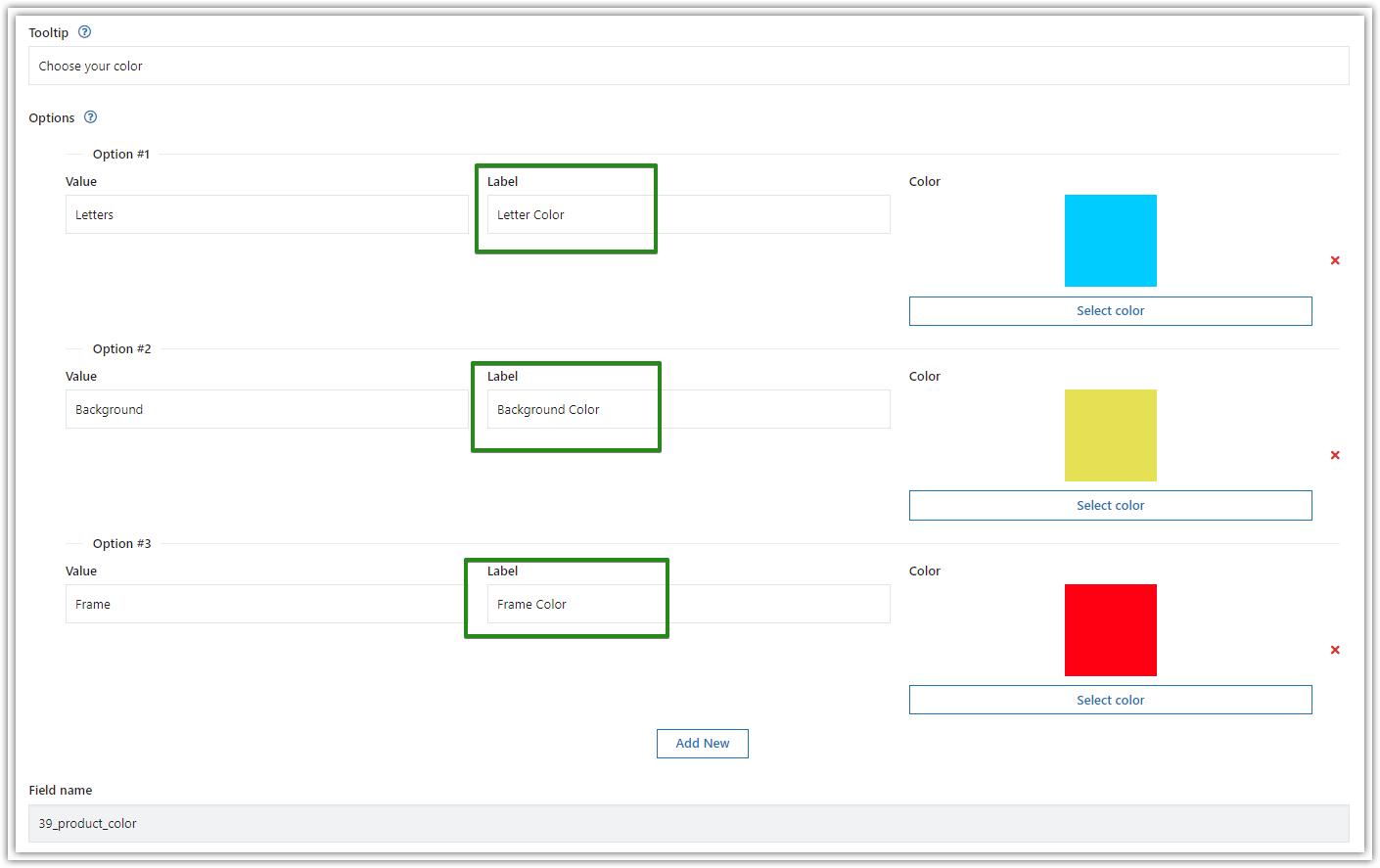
Mostre de culoare: diferite tipuri de câmpuri - Completați câmpurile cu informațiile pe care doriți să le afișați pe pagina produsului WooCommerce.

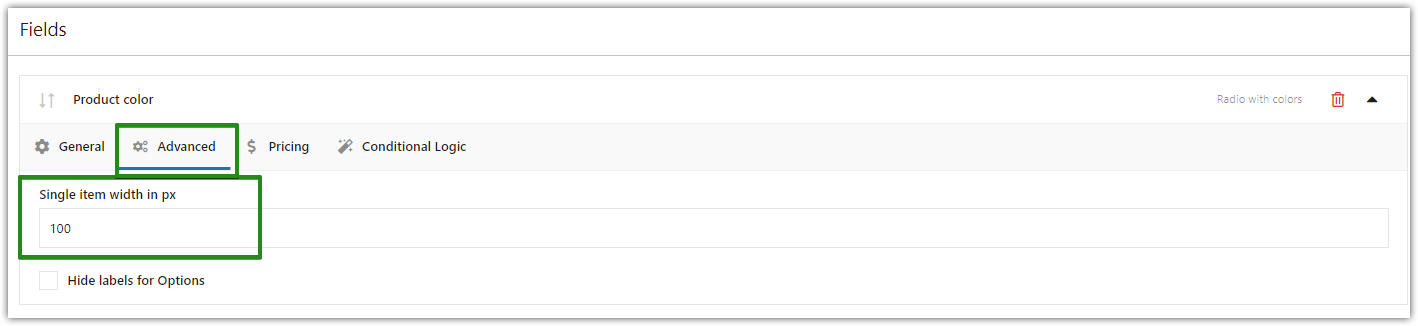
Configurarea mostrelor de culoare - Accesați fila Avansat . Aici puteți modifica lățimea elementului unic în pixeli:

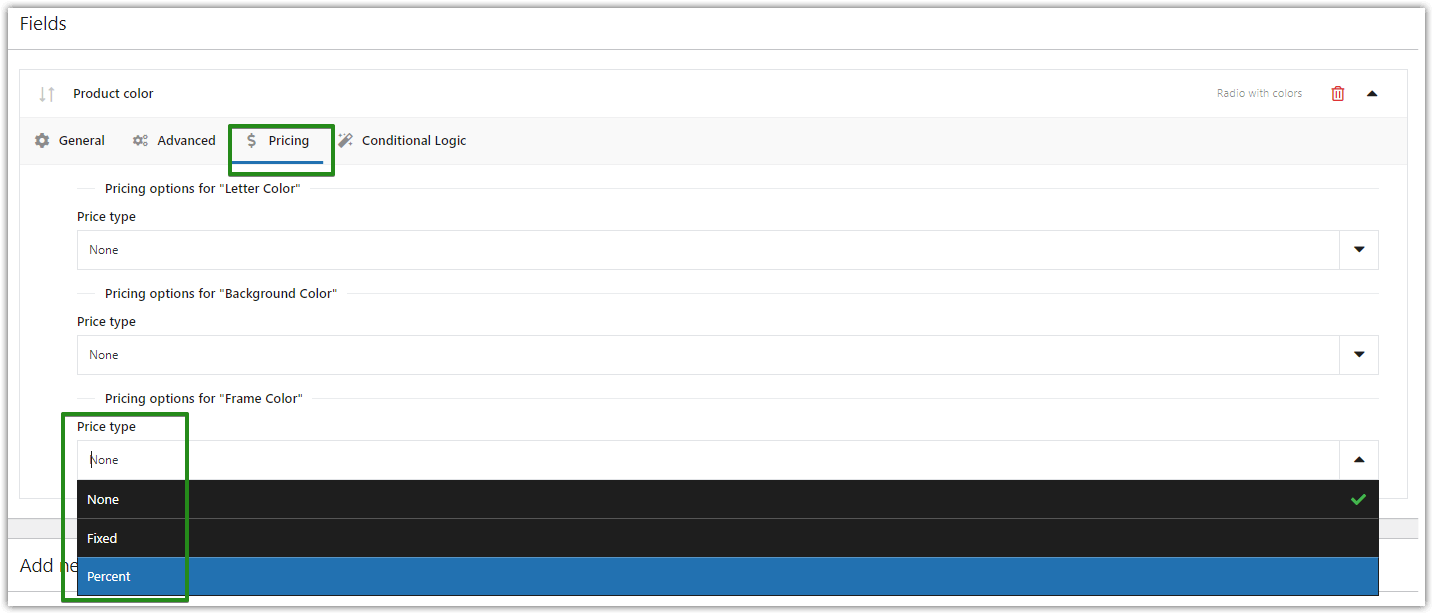
Radio cu câmp de culori tip pagina produsului WooCommerce - De asemenea, puteți seta prețul (fix sau procentual) sau puteți utiliza o altă opțiune (de exemplu, logica condiționată ) dacă este necesar. De exemplu, să adăugăm o clasă CSS, de exemplu, „custom-color-swatches” pentru a personaliza stilul câmpului.

Stabilirea prețurilor pentru mostrele de culoare. Puteți alege dintr-un tip de preț fix sau procentual pentru fiecare opțiune.
- De asemenea, citiți documentația noastră dacă aveți nevoie de mai multe informații despre fiecare dintre câmpurile pe care le veți vedea în acest moment:
Personalizarea mostrelor de culoare WooCommerce cu CSS
Nu este obligatoriu, dar este posibil să lipiți codul CSS pe pagină pentru a personaliza câmpul de culoare. Dar, desigur, puteți utiliza clasa CSS atribuită în pasul al 4-lea, de exemplu , custom-color-swatches .

Ascunderea legendei sub imagine
div.fpf-radio-imagini p. personalizate-color-swatches input+label span {
afișaj: niciunul;
}
Modificarea dimensiunii imaginii la 50 px și a dimensiunii cadrului la 10 px
div.fpf-radio-imagini p. etichete-swatch-uri personalizate de intrare+etichetă {
lățime: calc( 50px + 2* 10px );
}
div.fpf-radio-imagini p. mostre-color personalizate intrare+etichetă img {
lățime: calc( 50px + 2* 10px );
înălțime: calc( 50px + 2* 10px );
chenar: 10px solid transparent;
}
Schimbați culoarea chenarului (când este selectat) la #d3d3d3
div.fpf-radio-imagini p. etichete-color personalizate intrare: bifat+etichetă img {
culoare-chenar: #d3d3d3 ;
}
Schimbați forma imaginii într-un cerc
div.fpf-radio-imagini p. mostre-color personalizate intrare+etichetă img {
raza-limită: 50%;
}
Mostre WooCommerce pe pagina produsului
Să vedem acum efectul final și opțiunile de mostre de culoare pe pagina produsului WooCommerce!

Rezumat și mai multe despre câmpurile personalizate
Mostrele de culoare pentru produsele WooCommerce sunt un element important care atrage atenția clientului.
Desigur, această soluție va funcționa pentru o gamă largă de magazine, deoarece este destul de simplu de adaptat la un anumit site web. De asemenea, este posibil să inserați un model sau o imagine (care arată, de exemplu, textura produsului) în locul culorii.
Puteți obține efectul pe care îl căutați datorită tipului de câmp Radio cu culori , pe care îl veți adăuga și personaliza cu ușurință în timp ce utilizați pluginul Câmpuri de produse flexibile.
În plus, puteți găsi mai multe tipuri de câmpuri în versiunea gratuită a pluginului, de exemplu:
- câmpuri de text - E-mail și URL
- câmpuri de opțiuni - Casetă de selectare multiplă și Radio cu culori
- câmpuri de selecție - Ora și Culoare
- și alte câmpuri pentru formatarea paginii produsului - Paragraf sau HTML pentru inserarea textului și Imaginea