Cum să creați o pagină în curând cu HTML și Bootstrap
Publicat: 2020-03-02Dacă sunteți familiarizat cu site-uri web și aplicații, probabil că știți despre paginile care vor fi disponibile în curând. Acesta creează o valoare de marcă pentru site-ul dvs. atunci când site-ul dvs. nu este pregătit pentru lansare. În curând, paginile ajută, de asemenea, să țină utilizatorii la cunoștință de existența ta și să le informeze exact când intră în direct. Cu un cronometru extraordinar de numărătoare inversă, puteți crea un șablon uimitor care va veni în curând sau în construcție pe site-ul dvs.
De ce ai nevoie de o pagină care vine în curând?
- Vă puteți converti vizitatorii în abonați cu un formular de abonare pe pagina care va veni în curând.
- Vă puteți promova linkurile sociale
- Puteți crește clasarea site-ului alegând anumite cuvinte cheie
În curând, paginile anunță oamenii când veți intra în direct cu site-urile dvs. web și veți avea mai mult timp să vă concentrați pe lansarea site-ului dvs.
Crearea paginii Coming Soon cu HTML CSS și JavaScript

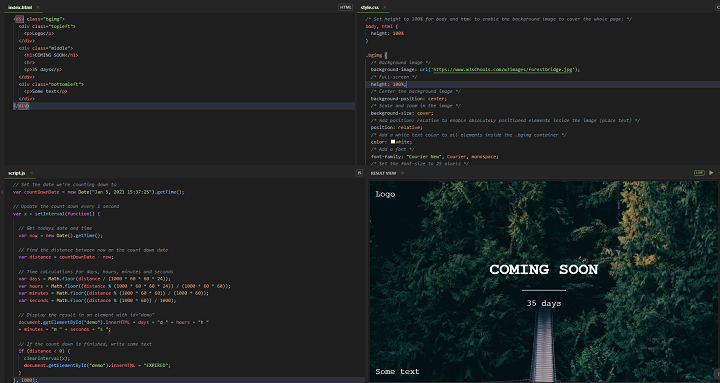
Creați un fișier HTML Ex: (commingsoon.html)
<div class="bgimg"> <div class="topleft"> <p>Logo</p> </div> <div class="middle"> <h1>COMING SOON</h1> <hr> <p>35 days</p> </div> <div class="bottomleft"> <p>Some text</p> </div>Adăugați CSS
Notă: Dacă doriți să utilizați CSS cu același fișier HTML, atunci trebuie să utilizați codul CSS în eticheta <Style> sau dacă utilizați un fișier CSS extern, atunci trebuie să denumiți cu extensia .css, cum ar fi comingsoonpages.css
<style> /* code goes here */ </style> /* Set height to 100% for body and html to enable the background image to cover the whole page: */ body, html { height: 100% } .bgimg { /* Background image */ background-image: url('/w3images/forestbridge.jpg'); /* Full-screen */ height: 100%; /* Center the background image */ background-position: center; /* Scale and zoom in the image */ background-size: cover; /* Add position: relative to enable absolutely positioned elements inside the image (place text) */ position: relative; /* Add a white text color to all elements inside the .bgimg container */ color: white; /* Add a font */ font-family: "Courier New", Courier, monospace; /* Set the font-size to 25 pixels */ font-size: 25px; } /* Position text in the top-left corner */ .topleft { position: absolute; top: 0; left: 16px; } /* Position text in the bottom-left corner */ .bottomleft { position: absolute; bottom: 0; left: 16px; } /* Position text in the middle */ .middle { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; } /* Style the <hr> element */ hr { margin: auto; width: 40%; }Adăugați JavaScript
Notă: Dacă doriți să utilizați mai jos Javascript cu același fișier HTML, atunci trebuie să utilizați codul Javascript în eticheta <script> sau dacă utilizați un fișier JavaScript extern, atunci trebuie să denumiți cu extensia .js, cum ar fi comingsoonpages.js
<script> // code goes here </script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Get the distance between now an the count down date var distance = countDownDate - now; // Calculations of time for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Display the result in an element (demo) with document.getElementById("demo").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s "; // If the count down is finished, show some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "EXPIRED"; } }, 1000);Suntem recunoscători w3schools pentru un tutorial grozav pentru pagina în curând pe care o puteți verifica dacă doriți să testați în direct acest tutorial pe W3schools

Gata de utilizare șabloane HTML prefabricate
Dacă nu doriți să vă creați propriul șablon sau nu aveți abilități de codare, atunci v-ar plăcea să alegeți șabloane HTML gata de utilizare.
Iată câteva șabloane HTML uimitoare și complet gratuite pentru pagina în curând
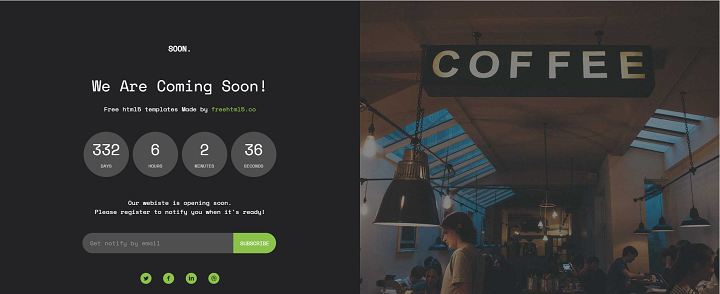
1. În curând – șablon gratuit HTML5 Bootstrap Coming Soon

În curând este un șablon gratuit pentru pagina Coming Soon, bazat pe bootstrap. Acest șablon primește o privire grozavă asupra site-ului dvs. înainte de lansare. Are un cronometru cu numărătoare inversă în care puteți specifica notificarea vizitatorului despre data lansării site-ului dvs. și vine cu un formular de abonare pe care puteți colecta e-mailul vizitatorului pentru a-l notifica.
Info | Demo
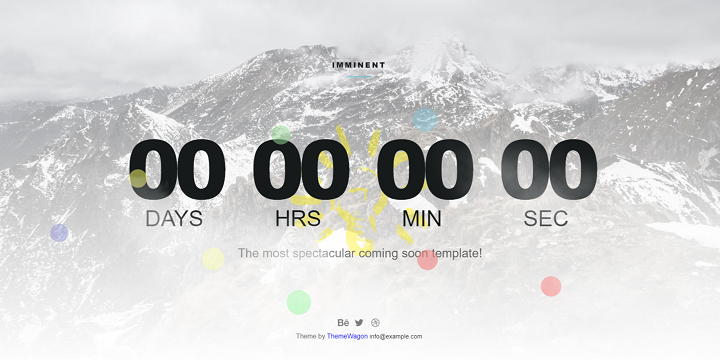
2. Șablon iminent 3D Parallax Coming Soon

Iminent este un șablon 3D Parallax bootstrap gratuit care vine în curând, creat cu HTML5 și CSS3. Design minimal și creativ minunat, nu veți găsi niciun șablon gratuit disponibil în curând cu efect Parallax 3D! Un șablon cu aspect premium, dar este disponibil gratuit!
Info | Demo
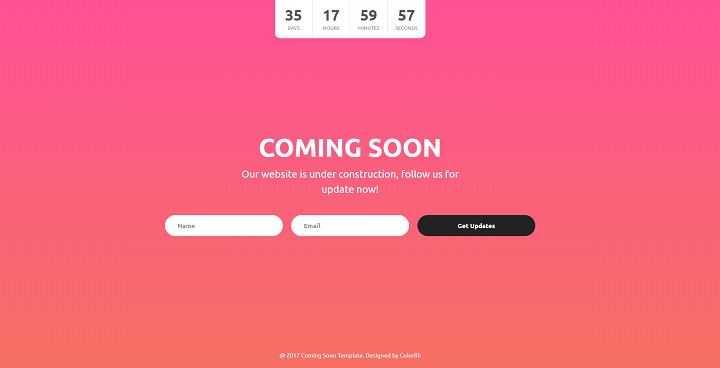
3. În curând șablon de la Colorlib V05

Șablonul versiunea cinci este conceput ca un tip de vânzare flash pe care îl puteți vedea în șabloanele de site-uri de comerț electronic. În partea de sus a paginii, aveți o numărătoare inversă. Acest șablon folosește gradient ca fundal. Puteți utiliza aceasta ca pagină de lansare a aplicației, pagini de destinație moderne pentru aplicații, site-uri web de afaceri sau comerciale. Aveți și opțiunea unui formular de abonare. Butonul formularului de abonare are efecte de trecere. Câmpurile de formular acceptă și validarea câmpului.
Info | Demo | Versiunea WordPress
Dacă utilizați WordPress, atunci puteți utiliza pluginul WordPress pentru a veni în curând și modul de întreținere.
În curând Pagina și modul în construcție și întreținere proiectat de SeedProd
BENEFICII, CARACTERISTICI ȘI OPȚIUNI:
- Funcționează cu orice temă WordPress
- Receptiv
- Personalizați aspectul și senzația
- Adăugați cu ușurință CSS și HTML personalizat
- Utilizează HTML5 și CSS3
- Pregătit pentru traducere, suport i18n
- Suport multisite
- Asistență BuddyPress
- Utilizează cele mai bune practici WordPress
Plugin WordPress gratuit pentru a fi disponibil în curând
4. Minimal Coming Soon și Mod de întreținere – Pagina Coming Soon

Pluginul Minimal Coming Soon este minimal, dar elegant, cu funcții excelente și funcționează cu orice temă WordPress. Veți avea control deplin asupra front-end-ului site-ului și puteți modifica aproape fiecare aspect al șablonului în funcție de nevoile dvs. Conectați-vă cu ușurință la MailChimp și colectați e-mailuri de la vizitatori. O pagină perfectă în curând, realizată în câteva minute!
Info | Demo
Sper că vă place postarea noastră, vă rugăm să vă împărtășiți gândurile și feedback-ul în secțiunea de comentarii. Mulțumesc!
