Greșeli comune de accesibilitate UX găsite pe site-uri web
Publicat: 2022-10-01
Tim Berners-Lee, inventatorul World Wide Web, spune că web-ul este pentru toată lumea. Din păcate, nu este întotdeauna cazul.
Deciziile proaste de proiectare pot prezenta bariere pentru multe grupuri diferite de oameni. De fapt, cercetările realizate de WebAIM arată că pe un milion de pagini de pornire, au existat peste 50.000.000 de „erori distincte de accesibilitate” la o medie de puțin peste 50 pe pagină.
Aceste erori nu fac doar oamenii să se simtă marginalizați; ele împiedică sute de mii de oameni să interacționeze cu marca dvs. sau să vă cumpere produsul.
Puțini webmasteri doresc să marginalizeze în mod intenționat oamenii sau să limiteze accesul la site-ul lor. De aceea, este atât de important să înțelegeți cele mai frecvente probleme de accesibilitate web și să învățați cum să le rezolvați cu un design curat.
Să începem.
De ce este importantă accesibilitatea UX?
Deoarece internetul a devenit o parte esențială a vieții de zi cu zi a mai mult de un miliard de oameni, proprietarii de site-uri trebuie să ia măsuri pentru a se asigura că toată lumea îl poate accesa în mod egal. Totuși, nu este vorba doar de drepturile omului. Există un caz financiar evident pentru a face site-ul dvs. accesibil. Având în vedere că 61 de milioane de oameni din Statele Unite au o anumită formă de dizabilități, un site inaccesibil ar putea dăuna profitului tău. Faceți-vă site-ul accesibil și, eventual, deschideți ușa altor mii de clienți.
Respectarea tendințelor de design de accesibilitate UX poate consolida reputația companiei dvs. Efortul de a face față unui anumit grup de utilizatori defavorizați dovedește că companiei dumneavoastră îi pasă de toți clienții săi. Acest pas suplimentar poate încuraja clienții potențiali să facă mai multe afaceri cu marca dvs. în viitor.
Mai este și mica chestiune a conformității legale. Deși există o dezbatere despre dacă Legea americanilor cu dizabilități din 1990 include site-uri web, precum și magazine fizice, asta nu a împiedicat mii de procese depuse la instanțele federale în fiecare an. Este posibil să nu fiți pedepsit pentru lipsa conformității site-ului ADA, dar amenințarea unei acțiuni legale este clară.
În cele din urmă, proiectarea cu accesibilitate UX nu îmbunătățește doar experiența de navigare pentru utilizatorii cu dizabilități; îmbunătățește experiența utilizatorului pentru toată lumea. Chiar și utilizatorii cu viziune perfectă beneficiază de un contrast de culoare mai bun și de mai multe etichete - iar SEO-ul tău beneficiază cu siguranță de lucruri precum text alternativ adăugat și descrieri mai bune ale linkurilor.
Cele 7 cele mai frecvente greșeli de accesibilitate web
A face site-ul dvs. mai accesibil înseamnă atât evitarea problemelor comune, cât și integrarea noii tehnologii. Evită următoarele șapte greșeli și vei face un drum lung pentru a-ți face site-ul mai accesibil decât concurenții tăi.
1: Lipsește text alternativ pe imagini
Alt text este un atribut HTML care descrie ceea ce reprezintă o imagine. Din perspectiva accesibilității, textul alternativ oferă cititorilor de ecran informații pentru a descrie cu acuratețe imaginile utilizatorilor cu deficiențe de vedere. Dacă nu furnizați text alternativ sau textul dvs. alternativ nu este foarte descriptiv, atunci nu faceți imaginile site-ului dvs. disponibile pentru toată lumea.
Există o diferență între textul alternativ gol și textul alternativ lipsă. Uneori, imaginile pot fi cu scop pur decorativ. Acolo unde este cazul, poate fi folosită o etichetă alt goală, care apare ca alt="”. Acest lucru este ignorat de cititoarele de ecran și nu afectează gradul de utilizare.
Adesea, textul alternativ nu este gol, ci lipsește complet. Când un cititor de ecran dă peste un atribut alt lipsă, va presupune că imaginea este importantă și va injecta numele fișierului. Pentru imagini precum grafice și infografice care sunt fundamentale pentru înțelegerea de către utilizator a unei pagini web, numele fișierului nu va fi suficient. De aceea, este esențial să creați text alternativ pentru toate imaginile dvs.
2: Contrast slab de culoare
Ați încercat vreodată să citiți un font alb pe un fundal galben? Nu este ușor, nu-i așa? Dar asta ar putea fi cât de mulți utilizatori simt de fiecare dată când vă vizitează site-ul. Adevărul este că unii oameni se luptă să citească textul decât dacă contrastul de culoare dintre font și fundal este foarte puternic. De aceea fontul negru pe fundal alb este o alegere atât de populară.
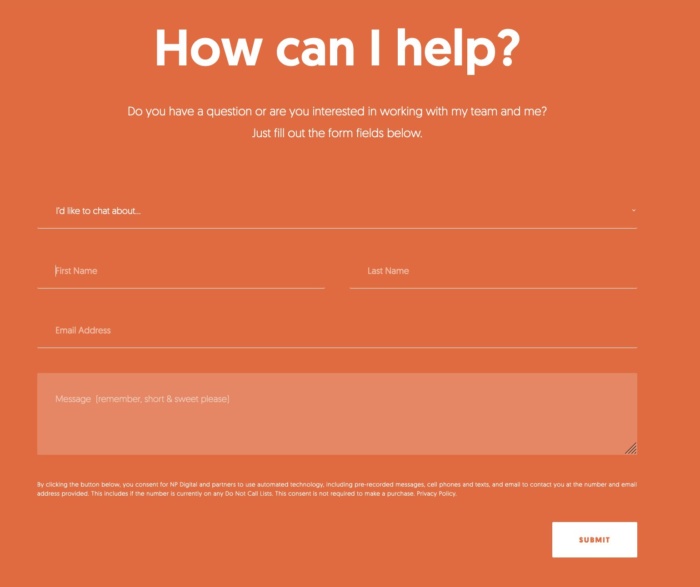
Cel mai simplu mod de a îmbunătăți contrastul culorilor este de a evita utilizarea unor culori similare pentru fundal și text. Asta înseamnă că nu există font portocaliu pe un fundal roșu. Sau text verde pe fundal albastru. Acordați o atenție deosebită și caracteristicilor de design, cum ar fi antetul site-ului dvs. sau butonul de trimitere de pe formulare. Aceste caracteristici tind să încorporeze culorile mărcii și sunt mai probabil să provoace probleme de contrast.
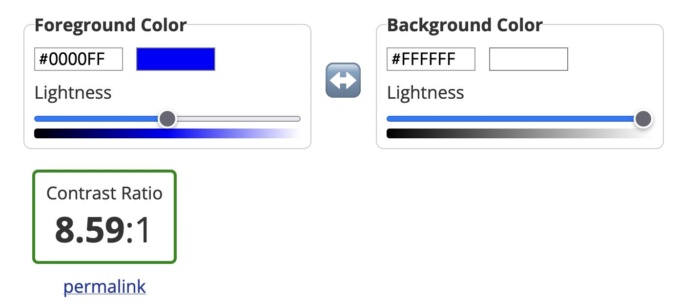
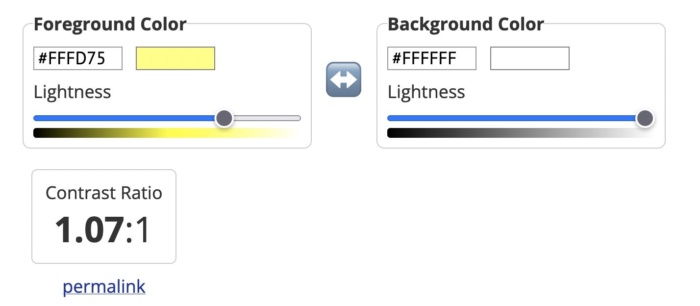
Alternativ, puteți utiliza un instrument precum Verificatorul de contrast de la WebAIM pentru a cuantifica raportul de contrast. Cu cât raportul dvs. este mai mare, cu atât contrastul este mai bun și site-ul dvs. web va fi mai lizibil. Instrumentul vă va spune dacă culorile dvs. trec sau nu. De regulă, textul și culorile de fundal ar trebui să aibă un raport de contrast de cel puțin 3:1 pentru textul mare și de cel puțin 4:1 pentru textul de dimensiune normală.
După cum puteți vedea din imaginile de mai jos, textul albastru închis pe fundal alb are un raport de contrast excelent.

Dar textul galben pe un fundal alb are un raport de contrast teribil.

3: Text de legătură slab
Linkurile sunt o parte vitală a unei pagini web, atât din perspectiva experienței utilizatorului, cât și pentru SEO. Dar trebuie să le descrieți cu acuratețe folosind textul linkului pentru a le face eficiente.
În timp ce cei experimentați în SEO ar putea să nu viseze niciodată să piardă șansa de a adăuga un cuvânt cheie într-un link intern, lipsa textului linkului este surprinzător de comună. Siglele, butoanele și pictogramele sunt toate vinovate că nu au text, ceea ce înseamnă că cititorii de ecran le vor ignora. Nu este grozav dacă doriți ca utilizatorii să facă clic pe butonul CTA.
Textul linkului vag sau ambiguu este, de asemenea, o problemă. Nu numai că o expresie precum „clic aici” nu oferă nicio valoare SEO, dar poate, de asemenea, împiedica utilizatorii să acceseze site-ul dvs. prin intermediul unui cititor de ecran. Includerea întregului link http:// fără niciun text de ancorare este și mai rău. Niciuna dintre versiuni nu conține informațiile de care au nevoie acești utilizatori.
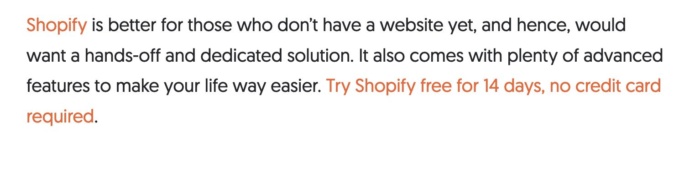
În schimb, asigurați-vă că textul pe care se poate face clic descrie exact ceea ce utilizatorul poate găsi pe pagina următoare. În exemplul de mai jos, de exemplu, știți că făcând clic pe link, veți fi direcționat către o pagină unde puteți obține o încercare gratuită de 14 zile a Shopify.

Apoi există link-uri de navigare. Acestea pot crea, de asemenea, probleme pentru cititoarele de ecran dacă sunt prost codificate. Acest lucru se datorează faptului că cititoarele de ecran nu vor sări peste ele, ceea ce înseamnă că utilizatorii vor trebui să asculte meniul dvs. de navigare de fiecare dată când deschid o pagină nouă. Rezolvați acest lucru atribuind roluri ARIA meniurilor dvs. de navigare pentru a indica scopul acestora. Acest lucru va ajuta cititorii de ecran să le evite acolo unde este necesar.
4: Etichete de formular lipsesc
Sunt aproape sigur că site-ul tău are cel puțin un formular, chiar dacă este doar pe pagina ta de contact. Dar fiecare câmp are o etichetă care le spune utilizatorilor ce informații trebuie să introducă? Dacă nu, formularele dvs. nu sunt accesibile tuturor.


La fel ca în cazul textului linkului, câmpurile de introducere a formularelor au nevoie de o etichetă, astfel încât cititoarele de ecran și alte dispozitive de accesibilitate să le poată înțelege și să ajute utilizatorii să le navigheze. Totuși, o etichetă nu este doar textul substituent pe care îl puteți vedea în câmpul formularului. De asemenea, trebuie să adăugați o descriere în codul formularului. Asta pentru că textul substituent este de obicei ignorat de cititoarele de ecran. De asemenea, nu ajută că textul substituent nu are de obicei un contrast puternic de culoare.
În mod ideal, veți avea o etichetă vizibilă în interiorul unui element <label>, astfel încât toată lumea (utilizatori, cititori de ecran, roboți) să poată înțelege ce este menit să se înregistreze în fiecare câmp.
5: Fără markup pentru tabelele de date
Tabelele sunt un fel de coșmar pentru cititoarele de ecran și alte dispozitive de accesibilitate. Când cititorii de ecran dau peste un tabel, îi spun utilizatorului că există un tabel cu o anumită cantitate de coloane și rânduri și apoi procedează la listarea tuturor datelor. Din păcate, este posibil ca datele respective să nu fie citite în ordinea corectă. Mai rău, cititoarele de ecran nu pot citi tabele în care există mai mult de un set de anteturi de rând sau coloană.
De fapt, cel mai bun mod de a face mesele accesibile este să nu le ai deloc. Desigur, asta nu va funcționa pentru unele site-uri web. Așadar, acolo unde sunt necesare tabele, trebuie să le faci cât mai simple posibil și să folosești marcajul corect. Atributele ID, HEADERS și SCOPE trebuie folosite pentru a eticheta corect fiecare parte a tabelului. De asemenea, puteți utiliza legendele tabelului pentru a oferi utilizatorilor informații suplimentare despre cum să vă înțelegeți cel mai bine tabelul.
O altă alternativă este prezentarea datelor dvs. ca un fișier imagine, cu un text alternativ adecvat care listează datele. Cu toate acestea, pentru tabele complexe, acest lucru poate să nu fie fezabil.
6: Lipsa accesibilității tastaturii pentru cititoarele de ecran
Nu toată lumea va folosi un mouse pentru a naviga pe site-ul dvs. Multe persoane cu deficiențe de vedere vor folosi o tastatură sau un alt dispozitiv de accesibilitate pentru a vă deplasa pe site. Și asta înseamnă că trebuie să acordați o atenție deosebită atunci când proiectați și creați aspectul site-ului dvs.
Mai exact, utilizatorii trebuie să poată naviga pe site-ul dvs. utilizând bara de spațiu și tasta Tab. Site-urile simple construite în HTML corect din punct de vedere semantic pot face acest lucru posibil fără nicio ajustare, dar site-urile web mai complicate vor trebui să codifice în repere digitale care să permită mai bine utilizatorilor de tastatură și cititorilor de ecran să se deplaseze.
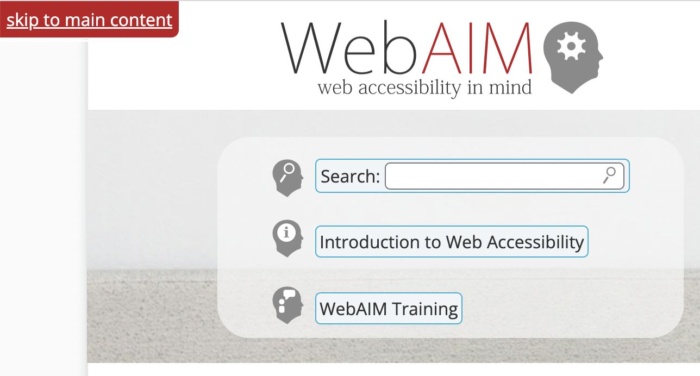
Adăugarea de link-uri de trecere la conținut în partea de sus a fiecărei pagini poate, de asemenea, salva utilizatorii de a fi nevoiți să parcurgă fiecare element de meniu de fiecare dată când deschid o pagină nouă. Aceste butoane, care apar atunci când apăsați tasta Tab, permit utilizatorilor să navigheze pe site folosind tastele Tab și bara de spațiu pentru a sări peste navigare și a se îndrepta direct la conținutul principal al paginii.

7: Conținut non-HTML fără marcaj adecvat</h3>
Este ușor să uitați de elementele non-HTML atunci când vă optimizați site-ul pentru accesibilitate. Dar conținutul precum PDF-urile și documentele Word poate fi, de asemenea, o problemă. Din cutie, utilizatorii nu pot personaliza aceste documente pentru a le face mai ușor de citit și nici nu funcționează bine cu tehnologiile de asistență. Problemele de accesibilitate sunt și mai grave atunci când documentele sunt produse ca PDF-uri doar pentru imagini.
O soluție este de a rezolva greșelile de navigare prin etichetarea acestor resurse pentru navigare de către cititorii de ecran. O alta este să utilizați Verificatorul de accesibilitate încorporat din Office pentru a îmbunătăți accesibilitatea acestor documente atunci când le creați.
Conținutul interactiv, cum ar fi glisoarele, acordeoanele și widget-urile drag-and-drop, poate afecta, de asemenea, accesibilitatea. La fel, poate și conținutul dinamic, cum ar fi casetele pop-up și mesajele de confirmare. Dacă cititorul de ecran nu poate înțelege când se încarcă aceste părți de conținut, nu le va putea spune utilizatorilor despre ele.
Încă o dată, puteți utiliza atributele ARIA pentru a rezolva această problemă. Etichetarea acestor elemente interactive și dinamice cu atributul ARIA corect va anunța cititorii de ecran că conținutul paginii s-a schimbat. Alternativ, vă puteți proiecta site-ul într-un mod care să evite necesitatea ferestrelor pop-up și a altor forme de conținut dinamic. Este posibil ca site-urile web statice să nu arate la fel de strălucitoare, dar sunt mult mai accesibile.
Întrebări frecvente
Ghidurile privind accesibilitatea conținutului web sunt construite pe cele patru principii ale POUR: perceptibil, operabil, ușor de înțeles și robust.
Dacă site-ul dvs. este compatibil cu ADA, atunci acesta îndeplinește recomandările stabilite în Americans with Disabilities Act din 1990 și este accesibil unei persoane cu dizabilități.
Puteți face site-ul dvs. mai accesibil prin îmbunătățirea contrastului de culoare, adăugând text alternativ sau adăugând acces la tastatură pentru cititoarele de ecran.
Permiterea utilizatorilor să navigheze pe site-ul dvs. folosind o tastatură în loc de un mouse este un exemplu de accesibilitate a site-ului. La fel și adăugarea de text alternativ la fiecare imagine de pe site-ul dvs.
Concluzie
Din păcate, chiar și cei mai buni designeri și antreprenori web pot crea site-uri web inaccesibile. De aceea este atât de important să vă referiți la aceste greșeli ori de câte ori construiți un site web sau creați o nouă bucată de conținut.
Este mai mult efort să includeți text alternativ în toate imaginile, să adăugați date de marcare la tabele și să îmbunătățiți calitatea textului linkului, dar milioane de utilizatori vă vor mulțumi pentru asta.
Dar nu te opri aici. Apoi, aflați cum să creați conținut incluziv și să îmbunătățiți experiența generală a utilizatorului site-ului dvs.
Ce greșeli de accesibilitate UX vei corecta mai întâi?

Vedeți cum agenția mea poate genera cantități masive de trafic către site-ul dvs. web
- SEO – deblocați cantități masive de trafic SEO. Vezi rezultate reale.
- Marketing de conținut – echipa noastră creează conținut epic care va fi distribuit, va primi link-uri și va atrage trafic.
- Media plătită – strategii plătite eficiente cu rentabilitate a investiției clară.
Rezervați un apel
