Configurați tarifele de livrare WooCommerce în funcție de oraș
Publicat: 2018-01-02În acest articol, vă vom arăta cum puteți calcula cu ușurință tarifele de expediere în funcție de numele orașului folosind pluginul WooCommerce Table Rate Shipping Pro. De asemenea, puteți afișa tarifele de expediere pe baza altor factori, cum ar fi prețul, greutatea, cantitatea, adresa de destinație etc.
O imagine de ansamblu
Tabelul de expediere le permite proprietarilor de magazine să își personalizeze opțiunile de livrare. Poate fi pe baza greutății și cantității, sau pe baza adresei de destinație. Dar uneori poate apărea un scenariu ciudat în care transportul cu tariful de masă trebuie să pună ceva în plus. Luați exemplul Emiratelor Arabe Unite. În Emiratele Arabe Unite, nu există niciun cod poștal utilizat pentru expediere. De fapt, există o mulțime de țări care nu au cod poștal sau cod poștal, iar unele dintre ele folosesc un singur cod poștal la nivel de țară. Aici puteți vedea lista tuturor țărilor care nu au coduri poștale. A nu avea cod poștal nu este o afacere mare, dar când vine vorba de transport, codurile poștale sunt foarte utile. Folosind tariful de expediere de masă, tarifele de expediere pot fi configurate și pe baza codurilor poștale, dar pentru toate țările enumerate mai sus, singura opțiune este ca tariful de livrare să fie configurat în funcție de numele orașului.
WooCommerce Table Rate Shipping Pro oferă livrare în oraș pentru furnizorii de magazine, astfel încât aceștia să poată evita lacunele de expediere fără coduri poștale sau chiar acele țări care folosesc un singur cod poștal pentru mai multe orașe.
Cum se configurează tariful de livrare în funcție de oraș?
WooCommerce Table Rate Shipping Pro permite proprietarilor de magazine să personalizeze taxele de expediere în funcție de numele orașului. Acesta oferă o coloană suplimentară în care proprietarul magazinului poate introduce numele orașului pentru care dorește să configureze tarifele de expediere .
Pentru a arăta modul în care pluginul gestionează expedierea în oraș, să luăm în considerare scenariul de expediere al lui Sam, care deține un magazin de electronice online . Majoritatea clienților lui Sam sunt din cele trei orașe Dubai, Sharjah și Abu Dhabi . Deci, pentru a promova vânzările în continuare, Sam vrea să ofere transport gratuit tuturor clienților săi din acele orașe. Acum să vedem cum WooCommerce Table Rate Shipping Pro abordează această situație.
Coloana City Matrix
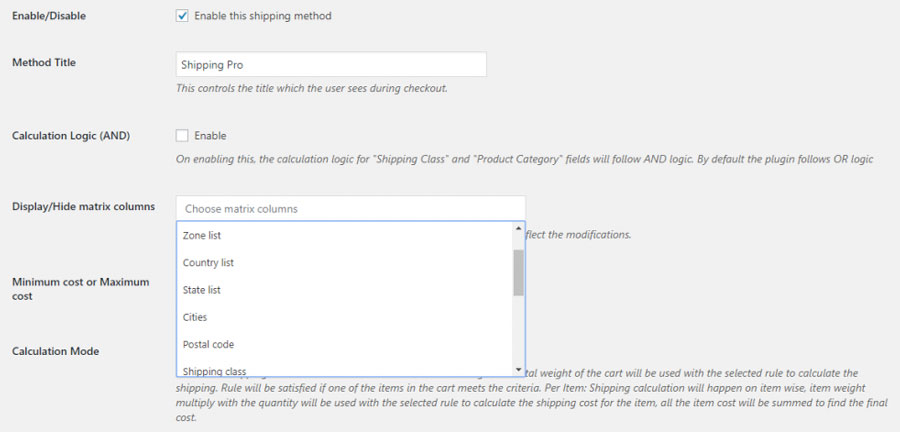
WooCommerce Table Rate Shipping Pro are un număr de coloane matrice pe baza cărora le permite clienților să configureze tarifele de expediere. Oferă o coloană matrice dedicată numelui orașului în care proprietarul magazinului dorește să-l expedieze. Singura diferență este că, spre deosebire de alte coloane, cum ar fi Țara, Statul etc., coloana Oraș nu are o listă. Proprietarul magazinului trebuie să scrie numele orașelor în acea coloană.

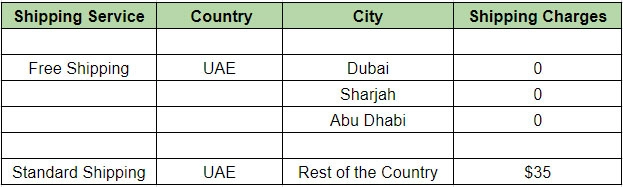
Deci, pe baza scenariului lui Sam, regulile de transport vor fi cam așa,

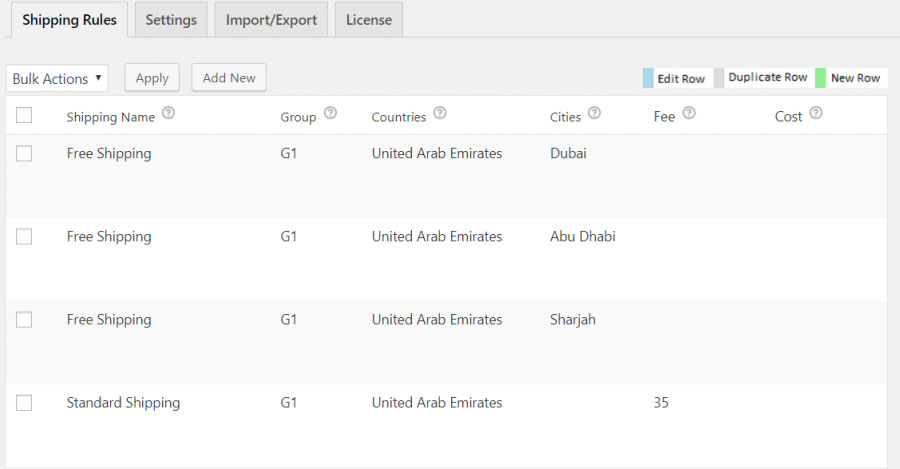
Pe baza acestor informații, putem configura cu ușurință regulile de expediere folosind WooCommerce Table Rate Shipping Pro. Și odată configurate, regulile de expediere menționate mai sus vor fi aplicate în WooCommerce Table Rate Shipping Pro într-un mod similar cu imaginea de mai jos.

Imaginea de mai sus arată clar regulile de transport menționate pentru orașele Dubai, Abu Dhabi și Sharjah. De asemenea, deoarece Sam necesită transport standard pentru restul orașelor, va trebui să păstreze câmpul oraș necompletat pentru acea regulă. În mod implicit, această regulă se va aplica pentru toate orașele din Emiratele Arabe Unite. Încă un lucru care merită remarcat este că, deoarece cele trei orașe sunt și în Emiratele Arabe Unite, transportul standard se va aplica și acestora. Pentru a evita un astfel de scenariu, regulile de expediere în WooCommerce Table Rate Shipping Pro trebuie configurate astfel încât, dacă se potrivesc mai multe reguli, trebuie selectată regula cu valoarea minimă de livrare.
Următorul videoclip vă va arăta configurarea pas cu pas a scenariului de expediere în oraș al lui Sam.
De asemenea, odată ce regulile de livrare sunt configurate cu acuratețe, tarifele de expediere ar trebui să se reflecte pe pagina coșului.

Câmpul orașului ca drop-down
WooCommerce, în mod implicit, nu încorporează câmpul oraș ca meniu drop-down pe pagina de plată WooCommerce. Prin urmare, există șanse ca clienții să nu introducă numele exact al orașului în timpul verificării.
De exemplu, în acest caz, numele orașului configurat în setări este Abu Dhabi. Pot exista cazuri când clienții pot introduce numele orașului ca Abu Dhabi, Abu dhabi, abu dhabi, abudhabi etc. Un alt exemplu este orașul Los Angeles din California. Clienții pot introduce numele orașului ca LA, LA, Los Angeles, Los Angeles etc.
Acest lucru face foarte greu pentru proprietarii de magazine să se bazeze pe numele orașelor care sunt furnizate în pluginul Table Rate Shipping. În astfel de cazuri, cel mai bun mod este să configurați câmpul oraș pe pagina de finalizare a comenzii ca un drop-down cu numele orașelor predefinite. Aceste orașe vor fi exact cele pe care le-ați configurat în plugin.
Cum se configurează City Field ca meniu drop-down pe pagina Checkout?
Cerințe preliminare:
Soluția va funcționa numai în următoarele cazuri:
- Soluția va funcționa pentru cazurile în care transportul este pentru O anumită țară
- Soluția va funcționa NUMAI în pagina de plată și NUMAI pentru adresa de facturare
Urmați pașii de mai jos pentru a configura câmpul oraș ca drop-down pe pagina de finalizare a achiziției.
- Instalați pluginul nostru de completare City Drop-Down
- Accesați setările pluginului

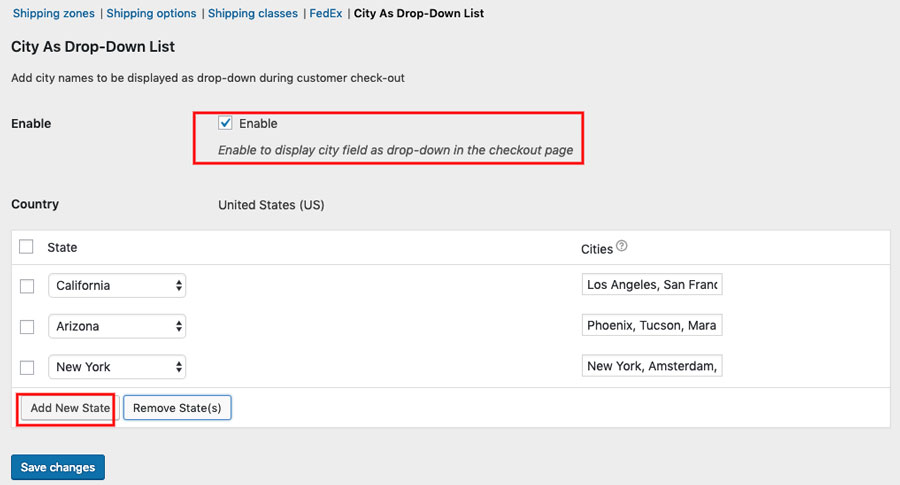
- Activați opțiunea de afișare a orașului ca meniu vertical
- Faceți clic pe Adăugare nou și selectați statul din meniul drop-down State
- Acum introduceți numele orașelor pe care doriți să le afișați pentru acel stat
Notă: asigurați-vă că numele orașelor sunt separate prin virgulă (,) - Repetați pașii pentru a configura orașe pentru mai multe state
- Salvați setările
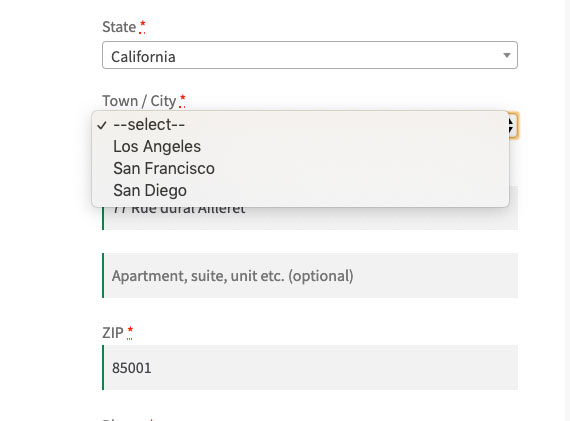
- Veți putea vedea câmpul oraș pe pagina de checkout, așa cum se arată în imaginea de mai jos

Rearanjarea câmpurilor de adresă pe pagina de finalizare a comenzii
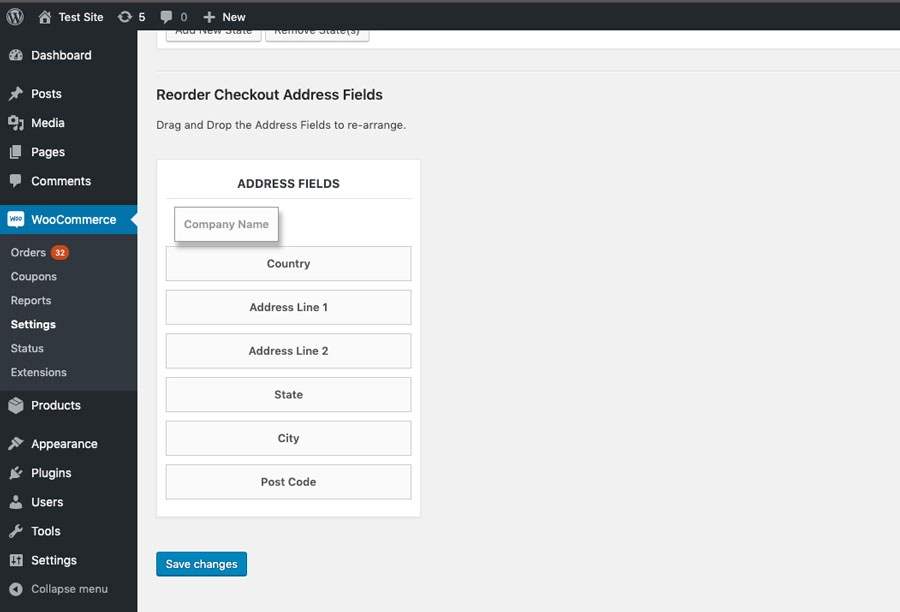
Una dintre celelalte caracteristici importante ale acestui supliment este că vă permite să rearanjați câmpurile de adresă din pagina de finalizare a achiziției. Câmpurile includ:
- Numele companiei
- Adresa Rândul 1
- Linia de adresă 2
- Țară
- Oraș
- Stat
- Cod postal
Tot ce trebuie să faceți este să trageți și să plasați câmpurile din pagina de setări a pluginului și să salvați setările.

rezumat
Deci, în acest articol, ați înțeles necesitatea domeniului City și importanța acestuia în transport maritim. În special pentru țările în care transportul pe bază de cod poștal nu este aplicabil. WooCommerce Table Rate Shipping Pro se numără printre astfel de pluginuri, care oferă o mulțime de posibilități într-un pachet mic. Ideea din spatele atâtor coloane Matrix din setările pluginului arată că nu există nicio limită pentru personalizare atunci când vine vorba de configurarea tarifelor de expediere cu WooCommerce Table Rate Shipping Plugin.
De asemenea, videoclipul este atașat ca ghid, astfel încât proprietarii de magazine să poată avea o idee că a se ocupa de transportul cu tariful de masă în oraș nu este atât de dificil și de confuz cum pare la început.
Pentru acei proprietari de magazine WooCommerce care doresc să își configureze livrarea în funcție de greutatea produsului, pot încerca pluginul Table Rate Shipping . Dacă aveți întrebări cu privire la tariful de expediere în funcție de țară sau orice alt scenariu de expediere bazat pe elementele fundamentale ale transportului tarifar de masă, nu ezitați să vă împărtășiți opiniile în secțiunea de comentarii de mai jos. De asemenea, puteți încerca versiunea gratuită a pluginului WooCommerce Table Rate Shipping.
