Cum să adăugați câmpul de confirmare a adresei de e-mail pe pagina de finalizare a comenzii WooCommerce și să îl verificați?
Publicat: 2020-05-22În unele situații, validarea implicită a e-mailului WooCommerce nu este suficient de bună. Clienții tăi introduc adesea adresa de e-mail greșită pe pagina de finalizare a comenzii? Apoi adăugați câmpul de confirmare a plății pentru verificarea adresei de e-mail a utilizatorului pentru pagina de finalizare a plății WooCommerce. În acest articol, vă voi arăta cum să faceți acest lucru cu pluginul gratuit, astfel încât clienții să poată confirma adresa de e-mail și e-mailul dvs. de confirmare WooCommerce să ajungă la ei în siguranță!
Ați primit vreodată comenzi WooCommerce cu greșeli de scriere pe adresa de e-mail a clientului? Poate provoca muncă suplimentară și poate frustra cumpărătorii dvs. și nu doriți asta, nu-i așa?
Citiți cum să vă permiteți clienților să confirme adresa de e-mail cu un câmp suplimentar de plată personalizat WooCommerce și verificare directă a adresei. Va reduce greșelile și vă va împiedica să trimiteți e-mailul de confirmare a comenzii WooCommerce către nul!
Cuprins
- Să folosim personalizarea gratuită a comenzii pentru WooCommerce
- Permiteți utilizatorilor să confirme adresa de e-mail în finalizarea comenzii WooCommerce
- Verificarea adresei de e-mail a utilizatorului pentru WooCommerce
Procesul de cumpărare este un element foarte complex și fragil pentru fiecare eCommerce. Imaginați-vă că toată munca voastră este distrusă de o greșeală banală, cum ar fi adresa de e-mail scrisă greșit pe pagina de plată.
În cel mai bun scenariu , va trebui să petreci ceva timp răspunzând clientului tău.
În cel mai rău , clientul tău va fi enervat. Chiar dacă nu este vina ta, vei pierde timp sau bani.
Să folosim personalizarea gratuită a comenzii pentru WooCommerce
Există o soluție simplă pentru asta și este posibil să realizați acest lucru cu pluginul nostru gratuit ! Este Flexible Checkout Fields, iar oamenilor le place. Am primit o mulțime de feedback pozitiv de la utilizatori și peste 80.000 de magazine din întreaga lume folosesc acest plugin!
Pluginul Flexible Checkout Fields vă permite să:
- schimba numele câmpurilor,
- schimba ordinea campurilor,
- creați câmpuri noi, personalizate,
- adăugați validare la câmpuri,
- schimba aspectul câmpurilor.
Urmărește acest videoclip pentru a vedea cum arată panoul de setări al acestui plugin în:
Permiteți utilizatorului să-și confirme câmpul adresei de e-mail în finalizarea WooCommerce
Urmați pașii de mai jos pentru a adăuga un câmp nou pentru confirmarea adresei de e-mail a utilizatorului și verificarea ulterioară pentru formularul de plată WooCommerce!
Obțineți pluginul
WP DeskCâmpuri flexibile de plată WooCommerce
Plugin pentru verificarea adresei de e-mail WooCommerce. Adăugați, editați și rearanjați câmpuri personalizate de plată cu validare.
Descarcă gratis sau Accesați WordPress.orgUltima actualizare: 2023-03-13Funcționează cu WooCommerce 7.1 - 7.6.xAdăugați un câmp nou de plată
Dacă aveți pluginul instalat și activat, puteți accesa WooCommerce > Câmpuri de finalizare a achiziției .

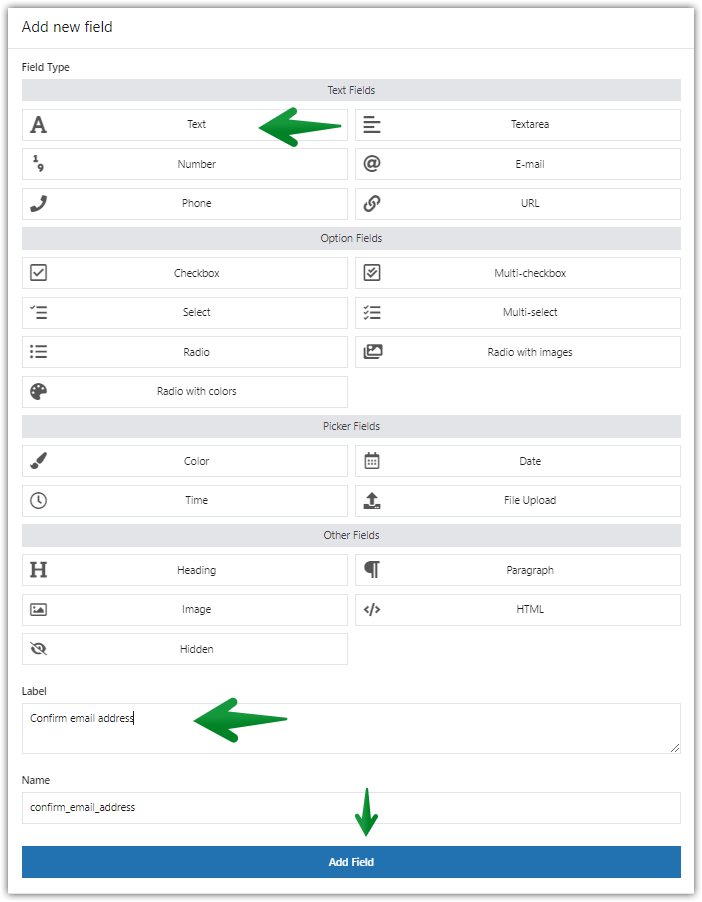
Câmpuri flexibile de plată în tabloul de bord În secțiunea de facturare, adăugați un câmp text nou . Adăugați o etichetă și faceți clic pe butonul Adăugare câmp .

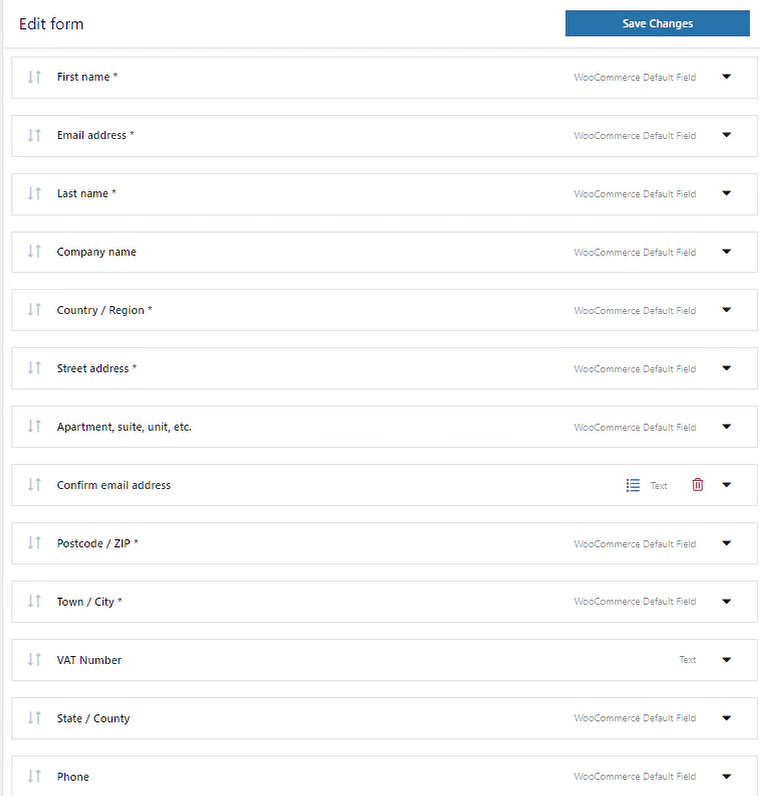
Adăugați câmp text pentru a verifica adresa de e-mail la finalizarea comenzii Mutați câmpul de e-mail de confirmare aproape de adresa de e-mail
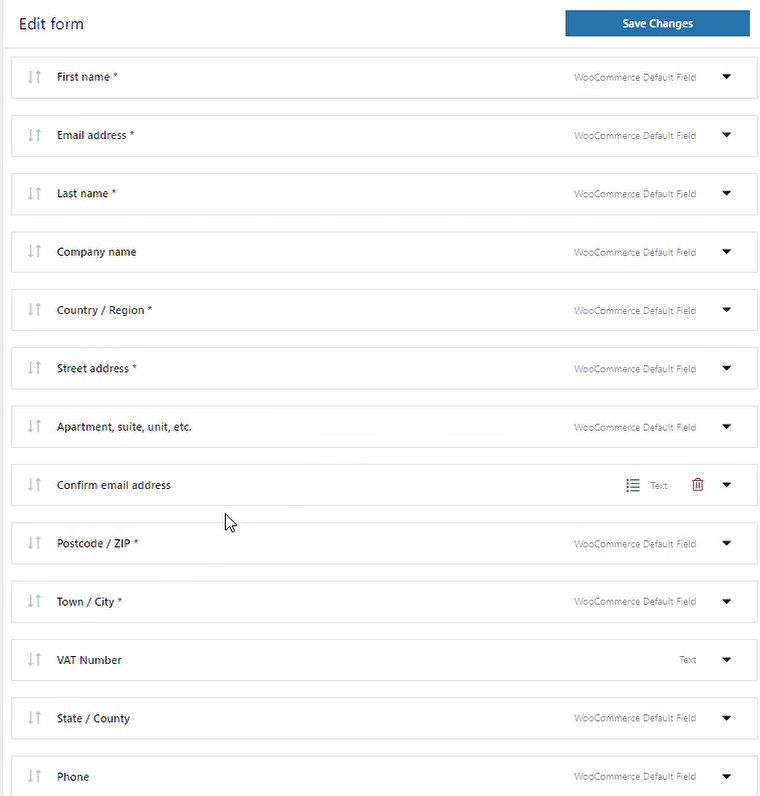
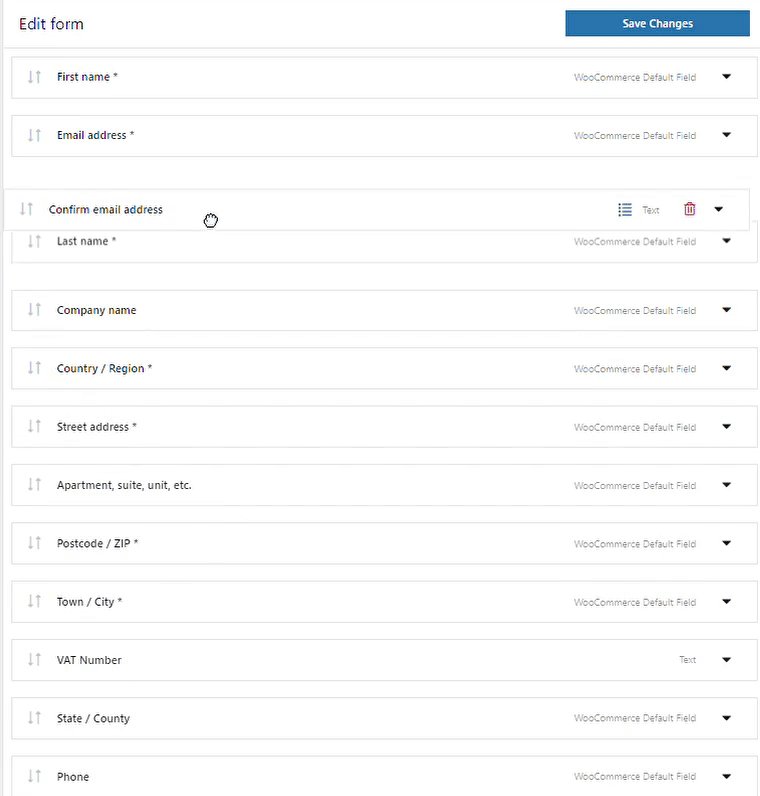
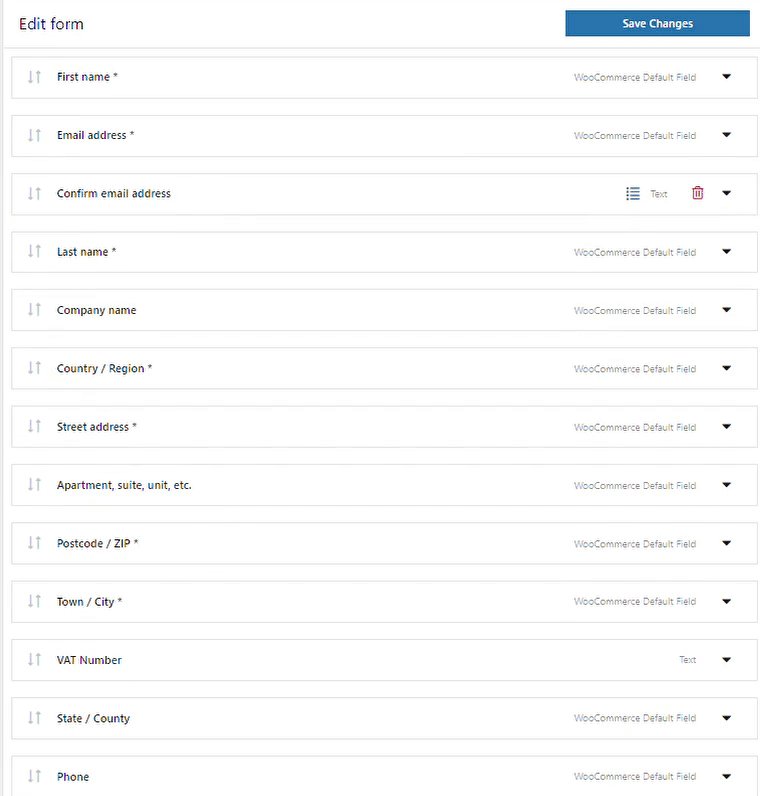
Apoi, puneți noul câmp sub câmpul adresei de e-mail. Puteți face acest lucru prin simpla glisare și plasare.

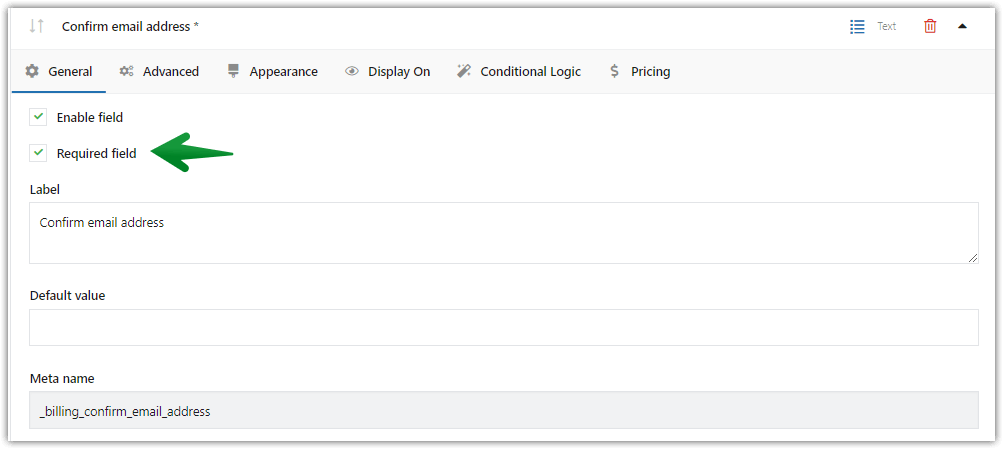
Mutați câmpul de confirmare a adresei de e-mail WooCommerce Faceți câmpul obligatoriu
Setați acest câmp ca fiind Obligatoriu .

Setați câmpul de confirmare a adresei de e-mail după cum este necesar Adresa de e-mail a utilizatorului și adresa de e-mail de confirmare - Exemplu
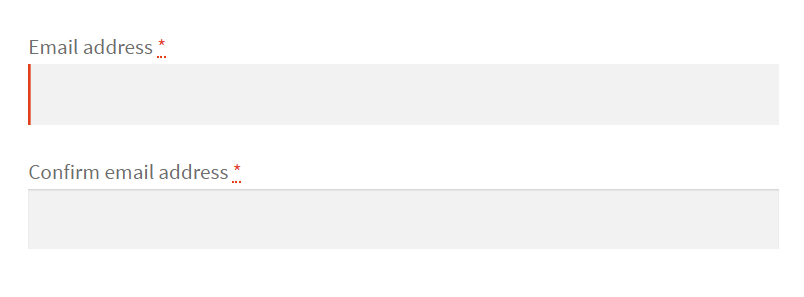
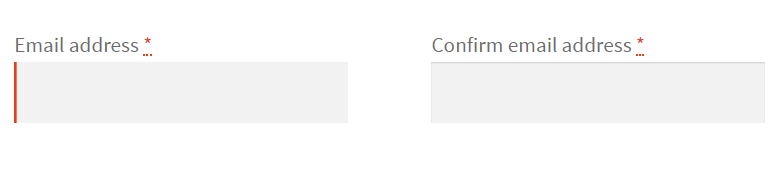
Cu această configurare, două câmpuri de adresă de e-mail vor fi afișate unul sub celălalt.


Verificarea e-mailului utilizatorului pentru WooCommerce. Rezultat final. Mai multe opțiuni de personalizare
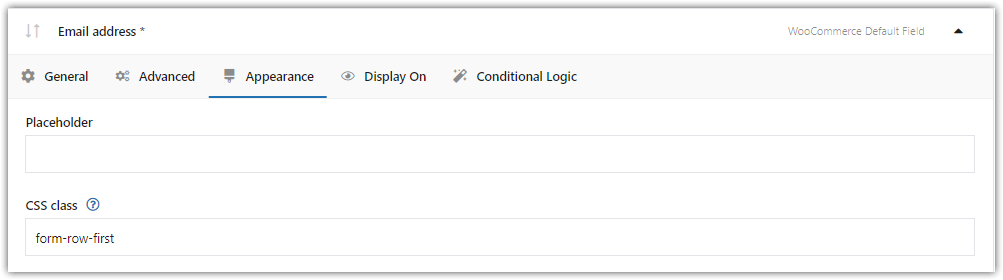
Dacă doriți să le afișați una lângă alta, puteți face acest lucru cu clasele CSS. Doar adăugați o clasă specială în secțiunea Aspect .
În primul câmp, setați-l ca rând de formular mai întâi .

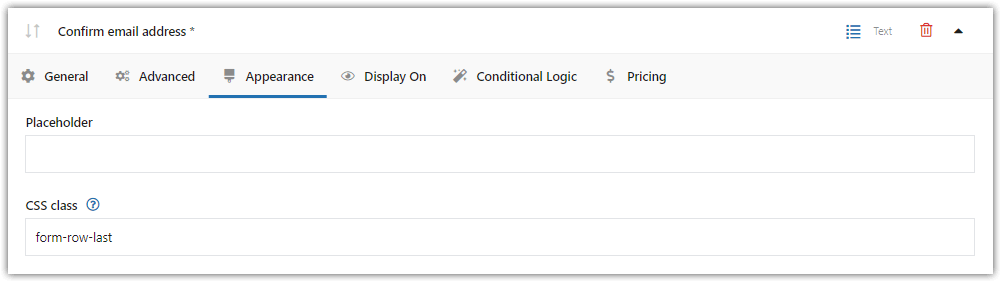
Clasa CSS: câmp pentru adresa de e-mail În al doilea, formați ultimul rând .

Clasa CSS: Confirmați câmpul pentru adresa de e-mail Cu aceste clase CSS, ambele câmpuri vor fi afișate unul lângă altul.

Stilul CSS pentru verificarea adresei de e-mail
Verificarea adresei de e-mail a utilizatorului pentru câmpul de plată WooCommerce
Dacă aveți câmpurile dvs., acum este timpul să adăugați validare personalizată.
Utilizați codul personalizat pentru verificarea adresei de e-mail
Pentru a confirma câmpul adresei de e-mail a utilizatorului pentru WooCommerce și, astfel, a verifica introducerea clientului, vom folosi acest cod.
Adăugați codul în fișierul functions.php
Vă rugăm să nu uitați să adăugați codul din nou dacă actualizați sau schimbați tema!
Câmpul pentru adresa de e-mail de confirmare
Apoi, reveniți la pagina câmpurilor de finalizare a plății și reîmprospătați-o.
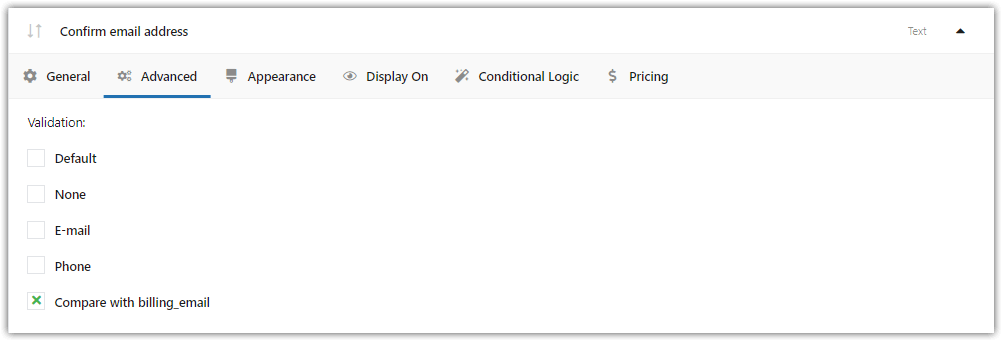
Acum, ar trebui să puteți alege opțiunea Comparați cu billing_email în câmpul de validare. Când faceți asta, salvați modificările.

Selectați Comparați cu billing_email validarea e-mailului WooCommerce Confirmați câmpul adresei de e-mail în finalizarea comenzii WooCommerce
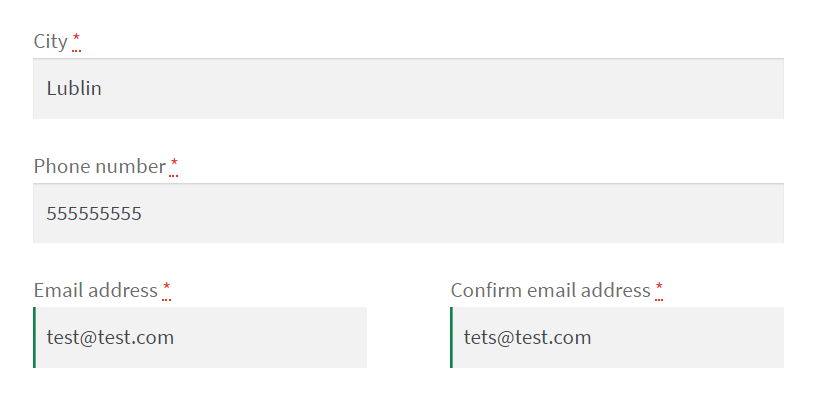
Să aflăm cum va funcționa pe pagina de plată. Două câmpuri de adresă de e-mail nu sunt identice.

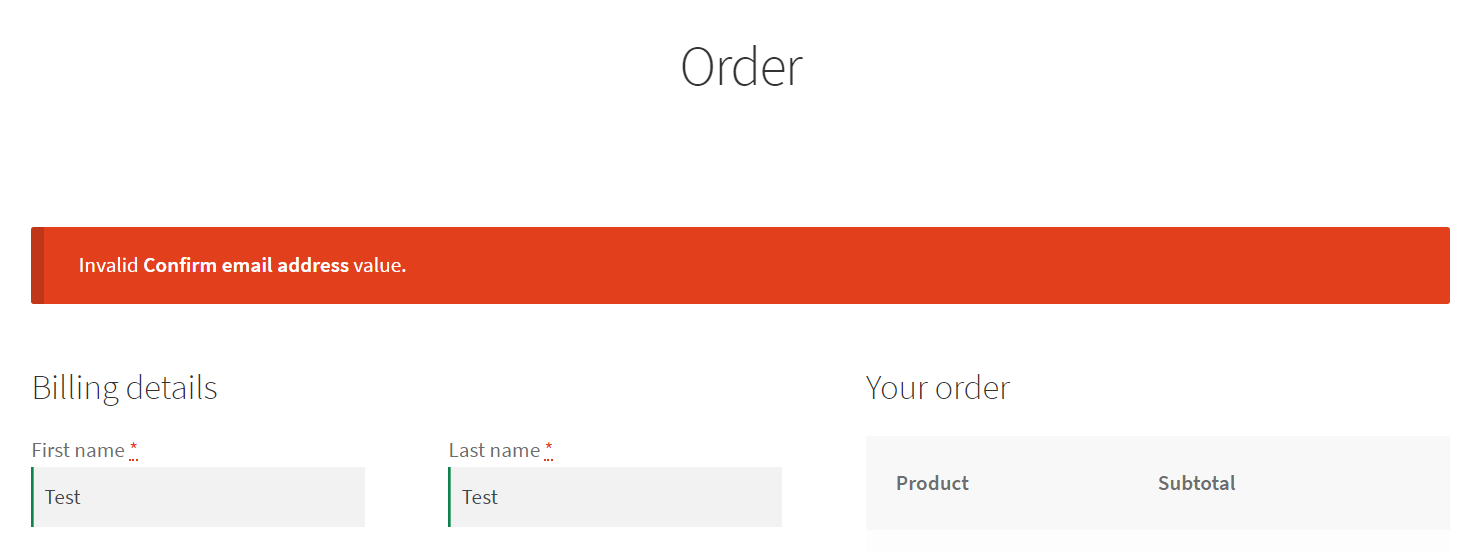
Verificarea e-mailului utilizatorului pentru WooCommerce este gata Deci, când încerc să plasez o comandă, primesc un mesaj de eroare.

Valoarea adresei de e-mail de confirmare nevalidă - mesaj de eroare la finalizare Mesaj de eroare de verificare
De asemenea, puteți modifica mesajul de eroare implicit, prin editarea acestui cod.
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )Pentru a face asta, trebuie doar să schimbați
'Invalid %1$s value.'.Confirmați alte câmpuri de plată
În mod similar, puteți verifica și alte câmpuri. Doar editați următorul cod:
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );Modificați
billing_emailpentru alte câmpuri, cum ar fibilling_my_custom_field.Citiți mai multe despre validarea e-mailului Checkout cu pluginul WooCommerce.
rezumat
În acest articol, v-am arătat cum să adăugați câmpul pentru adresa de e-mail de confirmare a utilizatorului pentru pagina de finalizare a plății WooCommerce.
Această caracteristică vă va ajuta să reduceți erorile clienților și să vă asigurați procesul de cumpărare.
Sper că articolul a fost de ajutor. Noroc!