Designul web al paginii de contact a site-ului dvs. web merită atenție?
Publicat: 2022-03-03Merită să acordați multă atenție designului web al paginii de contact? De ce nu poți lăsa un număr de telefon sau o adresă de e-mail? Dacă v-ați întrebat acest lucru cel puțin o dată, echipa noastră de dezvoltare web are câteva sfaturi pentru dvs. în acest articol.
Toată lumea știe că o pagină cu informații despre companie este o parte obligatorie a oricărui site. Faptul este că, cu cât pagina ta de contact este mai originală, cu atât este mai probabil ca un vizitator să fie interesat de ceea ce oferi, indiferent de industria din care faci parte.
O pagină de contact funcțională este benefică pentru orice sferă.
- Poate crește satisfacția clienților tăi ajutând la rezolvarea problemelor acestora prin intermediul acestei pagini.
- Ar putea ajuta la îmbunătățirea produselor și serviciilor dvs. obținând reacții valoroase de la clienți.
În lumea IT modernă, comunicarea ar trebui să fie bidirecțională. Sunteți deja familiarizat cu exemplul comunicării unidirecționale, cum ar fi TV, ziare, radio și reviste, dar comunicarea online este mai bună atunci când este bidirecțională.
Aceasta include discuții între companii și potențiali cumpărători. Drept urmare, ambele părți beneficiază de acest lucru. De aceea o pagină bună este atât de importantă.
Este foarte important să știi cum să faci acest tip de pagină în mod corect.
Cum ar trebui să funcționeze? Hai să aruncăm o privire!
O pagină de contact ar trebui să includă 6 componente principale
Să începem cu cea principală și să luăm în considerare informațiile care ar trebui date acolo despre Contact Page Web Design.
1. Formular de contact
Un formular este cel mai simplu mod de a comunica cu tine prin intermediul site-ului tău. Majoritatea site-urilor web folosesc formulare pe pagina lor.
Cu toate acestea, unele forme sunt:
- prea complex
- prea neprietenos pentru utilizatorul obișnuit
Indiferent cât de simplă ar părea forma tactilă, este de fapt o combinație de mai multe componente. Toți trebuie să lucreze împreună pentru a oferi cea mai bună experiență de utilizator posibilă. Este mai probabil ca vizitatorii site-ului web să completeze formulare scurte, deoarece necesită mai puțin efort.
Sfaturi despre cum să creați cea mai bună formă:
- ar trebui să utilizați cât mai puține casete de formular și să fiți deosebit de atenți cu zonele de text complicate și listele derulante
- stimulează-ți potențialul cumpărător să completeze câmpurile specificând formatul corect
- numerele de telefon și datele pot fi o capcană, în special pentru vizitatorii străini
- indicați câmpurile obligatorii care trebuie completate (de obicei sunt evidențiate cu un asterisc *). Cel mai sigur este să indicați clar casetele obligatorii și opționale.
- Ar fi util să evidențiezi câmpul activ. Poate fi indicat cât de subtitrat sau strălucitor doriți.
2. Adresa
Următorul pas este adresa. O afacere cu un magazin tradițional nu trebuie să uite să-și menționeze adresa. Dacă aveți multe adrese, adăugați-le pe toate pe pagina Consultați-ne. Acest lucru va fi mai convenabil pentru clientul dvs.

3. Telefon
Prezența unui număr de telefon trezește un sentiment de încredere. Acest lucru este adesea văzut ca un semn al unei companii din viața reală și vă poate ajuta cu adevărat afacerea.
4. Rețele sociale
Multe site-uri au început să adauge link-uri către rețelele lor sociale la pagina de contact. Acesta este un beneficiu pentru 97% dintre site-uri. Pentru vizitatorii moderni, acest lucru este important.
Afacerile sunt din ce în ce mai mari și multe oferă asistență clienților prin diverse rețele sociale (uneori chiar șapte zile pe săptămână, non-stop), ceea ce face ca conexiunile de socializare să fie deosebit de importante.
5. E-mail
Nu este foarte convenabil să folosești e-mailul. Este mai ușor să completezi un formular simplu și scurt decât să urmezi un link. Cu toate acestea, există situații în care clienții trebuie doar să comunice cu dvs. prin e-mail. Acest lucru se întâmplă mai ales când trebuie să atașeze un fișier. Deoarece nu o pot face în formular, este mai bine să folosiți e-mailul.
6. Butoane
Nu există formular de contact fără un buton de trimitere. Ar trebui să fie la sfârșit.
- „trimite mesaj” în loc de
- "trimite"
neintenționat clienților ceea ce fac.
O tendință de Contact Page Web Design de anul trecut a fost să pornească butonul de resetare sau să golească formularul. Nu faceți acest lucru, deoarece utilizatorii dau clic aleatoriu pe el.
Nu este nimic mai rău decât imprimarea unui mesaj atent și detaliat și pierderea acestuia din cauza butonului de resetare.
Găsiți pagina Contactați-ne în subsol sau antet
Nu are sens să ai cea mai bună pagină din lume dacă utilizatorii nu o găsesc. Aderați la unele tradiții de design de pagini de contact pentru a le ajuta!
În general, toate linkurile către informațiile dvs. de contact pot fi localizate în două locuri:
1. Navigarea de bază este locul perfect pentru a lega o pagină de contact
Vizitatorii se așteaptă de obicei să găsească pagina ta de contact în colțul din dreapta, deoarece este considerată ca un element de valoare secundară.
Prin urmare, vedeți doar linkul către această pagină ca unul dintre elementele mai puțin importante ale navigării pe site. Ne putem uita și la sub-navigarea în colțul din dreapta sus al monitorului.
Aceasta este, de asemenea, o poziție practică pentru pagina de contact.
Apropo, este mai bine să evitați să-l plasați într-un meniu derulant, deoarece este ușor să îl ratați acolo.
2. Subsolul este un alt loc popular
Subsolul poate conține un link către o pagină sau către cele mai importante informații despre tine. Este dificil să prezici fluxul de vizitatori către pagină, așa că plasarea de link-uri în cel puțin două dintre aceste locuri te-ar acoperi.
Acum poți fi sigur că vizitatorii tăi pot găsi calea către informațiile tale principale
14 sfaturi eficiente care ar trebui să se aplice propriei pagini Reach with Us!
Nu există o explicație unică pentru a crea o pagină bună Reach Us. Orice site web sau afacere necesită anumite elemente care pot fi redundante pe alte tipuri de site-uri. Există multe informații suplimentare sau proprietăți care s-ar dovedi utile pe această pagină.
- Pentru magazinele tradiționale, includeți orele de funcționare.
- Companiile mai mari s-ar putea conecta la chatul lor live.
- Site-urile de comerț electronic ar putea spori încrederea utilizatorilor prin publicarea numărului lor de TVA.
Sfaturi 1. Asigurați-vă informațiile comode
Ușurința de utilizare a informațiilor ar proteja vizitatorii dumneavoastră de dezamăgirea paginii de contact.
- În loc de imagini, includeți informațiile dvs. ca text HTML. Textul HTML poate fi copiat și lipit, astfel încât vizitatorul să vă salveze mai ușor informațiile.
- Adresa de e-mail trebuie să folosească linkul mailto. Acest lucru oferă vizitatorului posibilitatea de a face clic pe el și de a trimite un mesaj fără a fi nevoie să copieze adresa.
Cu această tehnică, totuși, poate exista o problemă din cauza spamboților care colectează adrese de e-mail asociate cu link-ul mailto.
Poți scăpa de roboții de spam, totuși, cu ajutorul diferitelor servicii speciale.
Sfaturi 2. Numerele de telefon ar trebui să fie interactive
Datorită unui mic fragment de cod, smartphone-urile recunosc numerele de telefon și oferă posibilitatea de a le apela. Este foarte convenabil pentru utilizatorii de telefonie mobilă.
Sfaturi 3. Oferiți un Google Maps interactiv
Companiile care se bazează foarte mult pe magazinele lor tradiționale beneficiază adesea foarte mult de utilizarea unei hărți interactive, oferind vizitatorilor posibilitatea de a găsi imediat drumul către punctele de vânzare cu amănuntul.
Afișarea adresei unui magazin este bună, iar adăugarea unei hărți interactive este și mai bună!
Datorită Google Maps, puteți lipi această funcție utilă. Trebuie să introduceți adresa dvs. în Google Maps și să faceți clic pe pictograma linkului din coloana laterală. Nu este ușor, dar poți apela la un dezvoltator web să te ajute.
Știi că ai putea adapta cardul pentru tine? Puteți edita culorile hărții, adăugați indicatori personalizați pe hartă și puteți crea o legendă.
Sfaturi 4. Nu uitați de optimizarea pentru motoarele de căutare
În calitate de vizitator, veți recunoaște instantaneu adresa de pe pagină. Motorul de căutare are nevoie de puțin ajutor în recunoașterea diferitelor elemente. Această problemă poate fi rezolvată prin aplicarea datelor structurate.
Datele structurate sunt un formular de marcare HTML care oferă motoarelor de căutare mai multe informații despre semnificația de bază a conținutului. Ați putea face un alt pas și a încheia acest bloc într-un element de adresă.
Sfaturi 5. Utilizați validarea formularului
Validarea internă poate preveni eșecurile unor forme. Necesitatea de a trimite și retrimite formularul din cauza datelor incorecte sau a datelor în format greșit este foarte enervantă.
Sfaturi 6. Răspundeți că mesajul a fost trimis cu succes
Vizitatorii introduc informațiile lor private, scriu un mesaj și dă clic pe butonul „trimite”.
- Ce urmeaza?
- Primiți un mesaj sau nu?
Asigurați-vă vizitatorii că mesajul a fost trimis cu succes prin afișarea mesajului corespunzător. De asemenea, este o idee bună să utilizați un e-mail de confirmare.

Același sfat se aplică erorilor. Afișarea unei erori de eșec la trimiterea unui mesaj este o necesitate care poate preveni orice dispute viitoare. Mesajul de eroare ar trebui să fie prietenos, așa că evitați afișarea codurilor de eroare alarmante.
Sfaturi 7. Clienții dvs. ar trebui să fie o prioritate
Clienții tăi potențiali ar trebui să fie o prioritate pentru companie. Arătați-le că acestea sunt obiectivul dvs. principal, transformând vizitatorii site-ului în clienți potențiali. Proiectați-vă site-ul astfel încât să fie convenabil pentru clienții dvs. Pune-te în pielea clientului tău.
Sfaturi 8. Verificați totul pe pagina dvs
Acest lucru este evident, dar fă-ți timp și verifică totul pe pagina ta. Link-urile rupte și incorecte vă pot afecta negativ afacerea. Dacă e-mailul sau numărul de telefon nu funcționează, atunci de ce avem nevoie de pagina Contact?

Sfaturi 9. Realizați un design eficient pentru site-ul web
Ar trebui să arate grozav. O pagină cu informațiile tale nu ar trebui să fie cel mai interesant lucru de pe site, dar nu trebuie să o neglijezi. Dacă pagina „Contacte” este proiectată prost, atunci există o probabilitate foarte mare ca oamenii să nu mai dorească să lucreze cu tine.
Sfaturi 10. Umpleți pagina cu text bine scris
Puteți atrage și reține un vizitator pe pagină folosind texte care conțin un îndemn și informații despre ceea ce marca dvs. oferă utilizatorului. Acest lucru vă va ajuta să stabiliți o relație pe termen lung cu clienții.
- nu ar trebui să supraîncărcați pagina cu texte lungi neinformative;
- utilizați un titlu descriptiv cu cuvinte cheie. Titlul din partea de sus a paginii principale este fie descriptiv, fie inutil. Titlul ar trebui să includă cuvinte cheie. Dacă vizitatorii se întreabă unde sunt, designul a eșuat.
- titlul este o oportunitate unică de a folosi expresia cheie țintă.
- un titlu clar este mai bun decât unul inteligent. Trebuie doar să explice principalele gânduri.
Sfaturi 11. Trebuie să fie adaptativ
Datorită faptului că comunicațiile mobile ocupă acum o parte semnificativă a traficului de internet, ar trebui să vă asigurați că pagina dvs. „Contacte” este afișată și funcționează normal pe toate dispozitivele mobile ale vizitatorilor.
În plus, pentru a vă găsi locația fizică, utilizatorii pot folosi harta de pe telefonul lor.
Sfaturi 12. Solicitați cele mai relevante informații
Contactați-ne text-ability ar putea crea sau distruge o pagină de contact. Solicitați doar cele mai relevante informații. Puteți evita durerea de cap arătând formatul corect al câmpului de intrare și aplicând validarea internă.
Sfaturi 13. Evitați abundența diferitelor culori
Încercați să urmați o schemă de culori fără a adăuga culori suplimentare.
Sfaturi 14. Postați fotografii cu oameni reali
Fețele oamenilor au o putere psihologică unică. Sunt cel mai bun mod de a spune, comunica cu noi!
De la naștere, o persoană vede în mod constant fețe diferite ale oamenilor. De-a lungul vieții lor, aceștia se adună la sute de indivizi complet diferiți. Au un fel de forță magnetică. Acesta este principalul lucru necesar în design web.
Analiștii de la NN Group au descoperit că utilizatorii acordă mai multă atenție fotografiilor și altor imagini care conțin informații relevante, dar ignoră imaginile stoc preluate din surse publice. Fotografiile cu oameni reali nu numai că atrag atenția, ci și contribuie la conversie.
Cele mai bune 9 Exemple de pagini Contactați-ne
Vorbind despre designul de forme bun, să ne uităm la aceste exemple pentru inspirație.
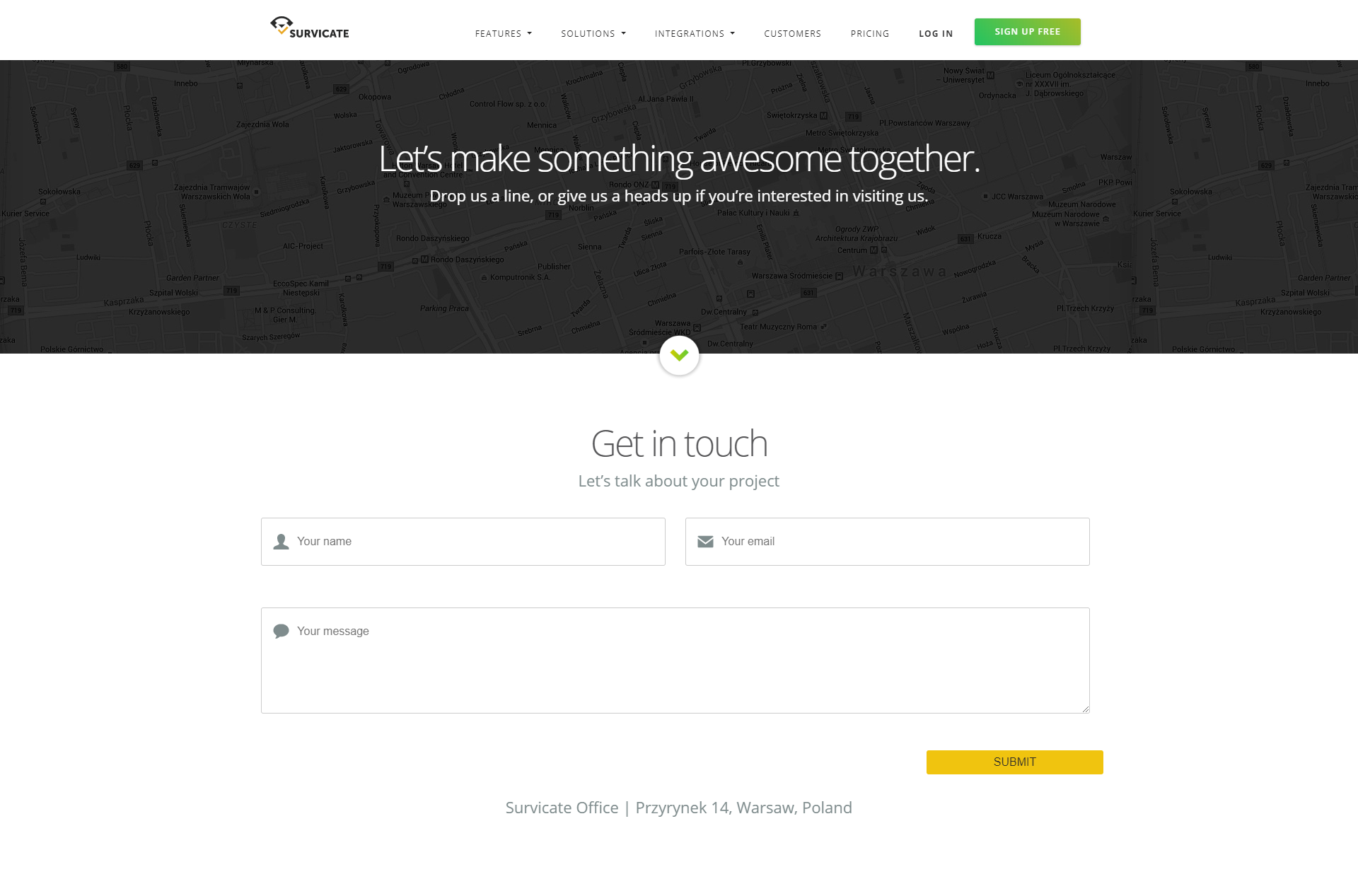
1. Supraviețuiește
Această pagină a companiei de marketing digital Survicate are o atmosferă foarte informală. Ei știu ce este o pagină de formular. Dar nu vă lăsați păcăliți! Această pagină încă servește la îndeplinirea obiectivelor de afaceri, oferindu-vă oportunitatea de a vă descrie proiectul. Este important ca compania să vă solicite doar numele și adresa de e-mail. Un număr mic de câmpuri de completat este o tehnică excelentă pentru a atrage utilizatorii să se înregistreze.

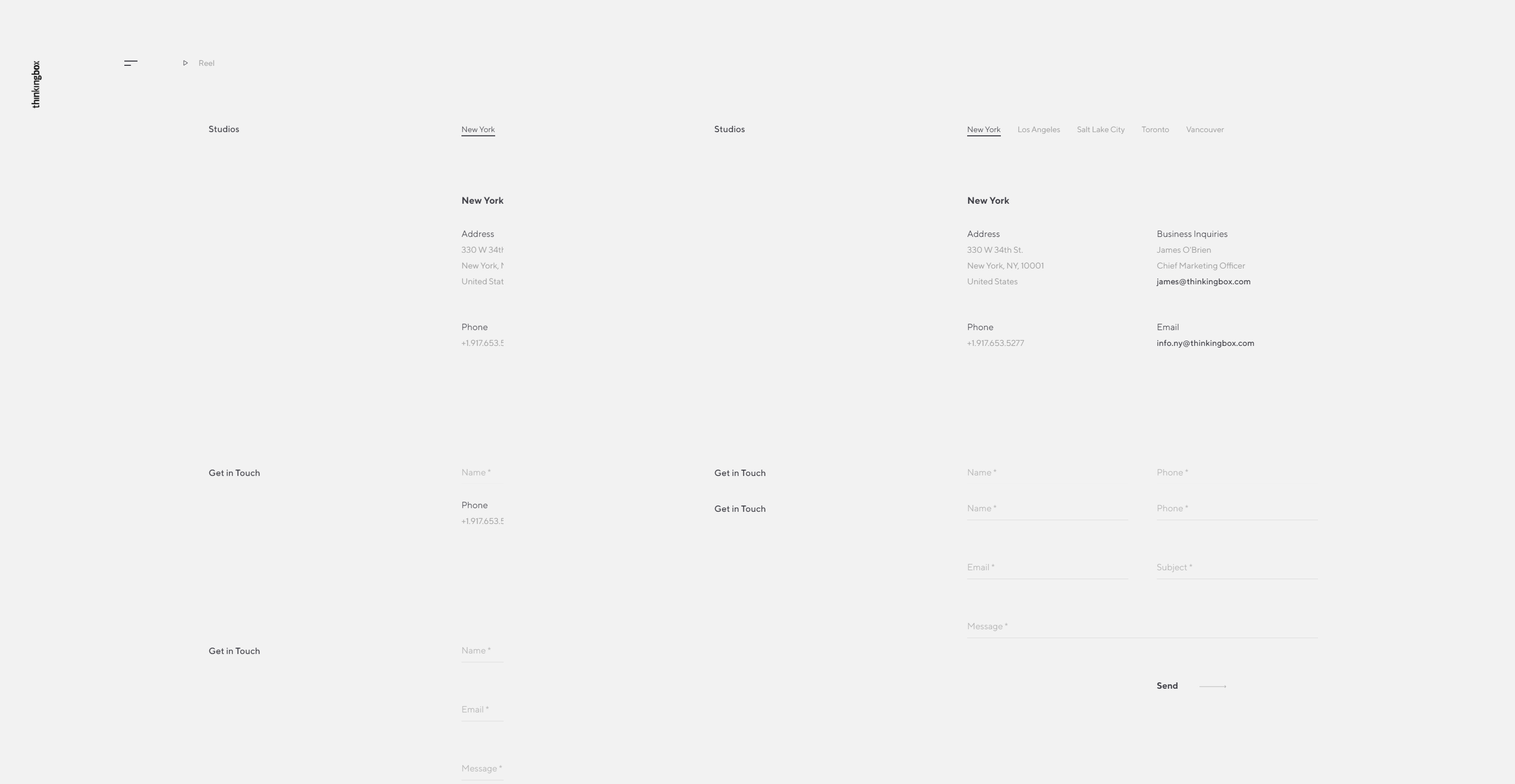
2. Thinkingbox
Ceea ce ne place cu adevărat la Thinkingbox este că folosesc designul vizual modern al paginii lor de afaceri. Acest lucru este eficient, mai ales dacă luați în considerare cât de des încearcă oamenii să găsească o companie folosind smartphone-urile lor. Ceea ce este cu adevărat interesant în acest exemplu este că Thinkingbox folosește fundalul pastelat al paginii lor Contactează-ne. În plus, toate informațiile necesare par destul de clare și de înțeles.

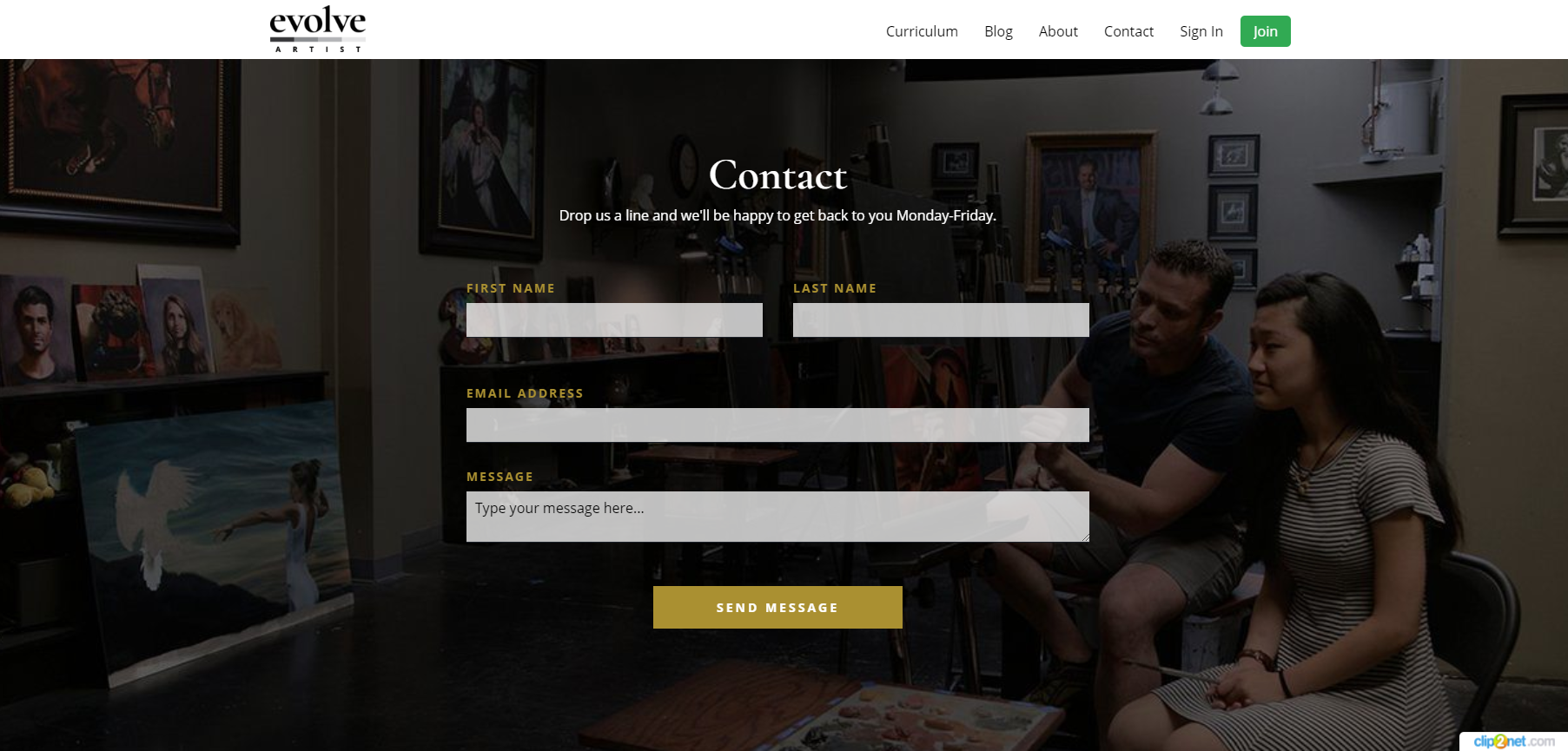
3. Evoluează artistic
După cum am menționat mai devreme, este foarte important să cunoașteți scopul contactului utilizatorului. Evolve Artistic a creat o modalitate prin care oaspeții pot afla rapid ce informații ar trebui să furnizeze pentru comunicare ulterioară.

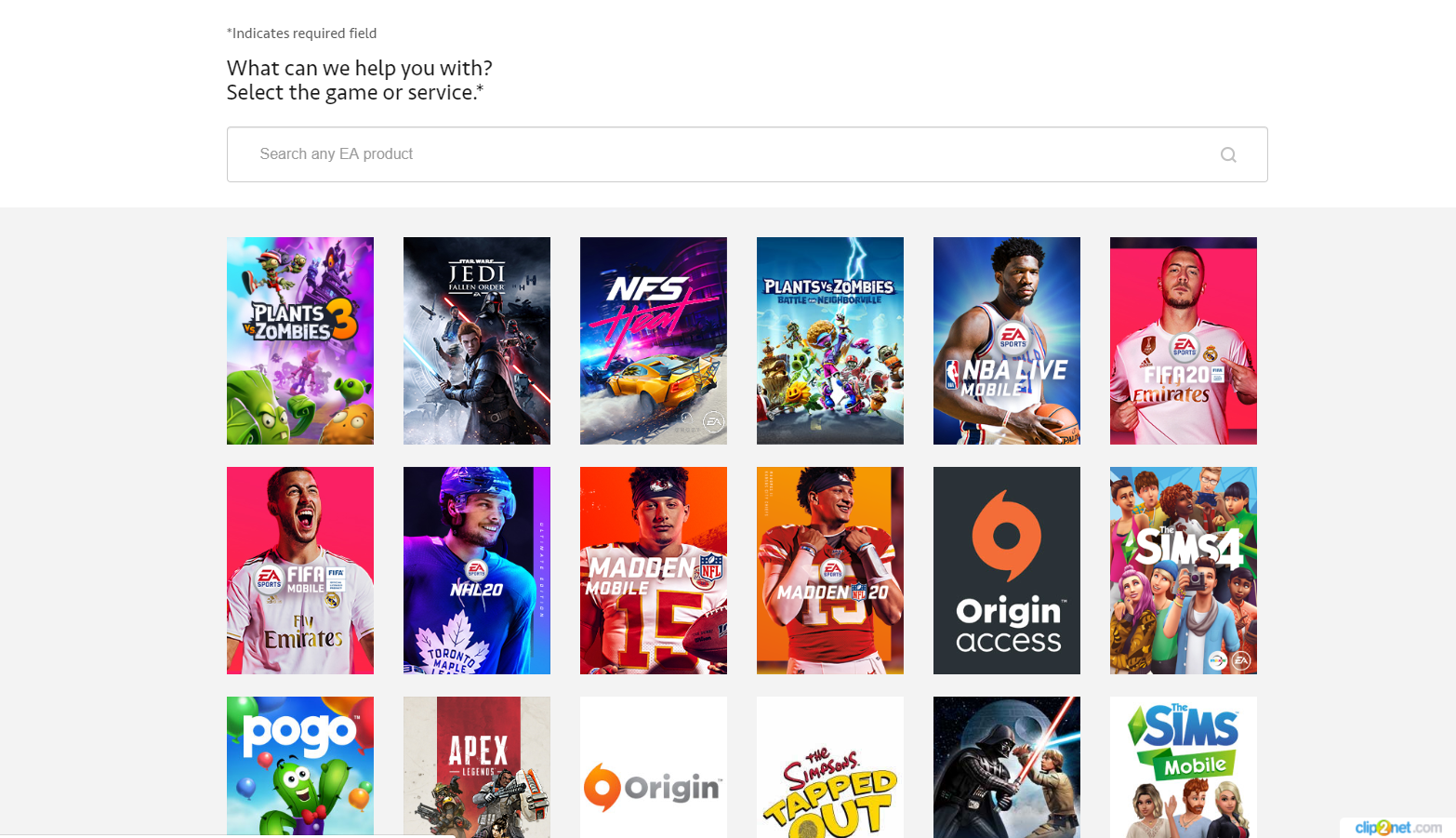
4. Jocuri cu fantome
Ghost Games a reușit să creeze o pagină care evidențiază marca în sine. Orice jucător va recunoaște instantaneu sigla Electronic Arts și va putea lega compania de lumea jocurilor electronice. Acesta este un exemplu grozav de marketing consistent.

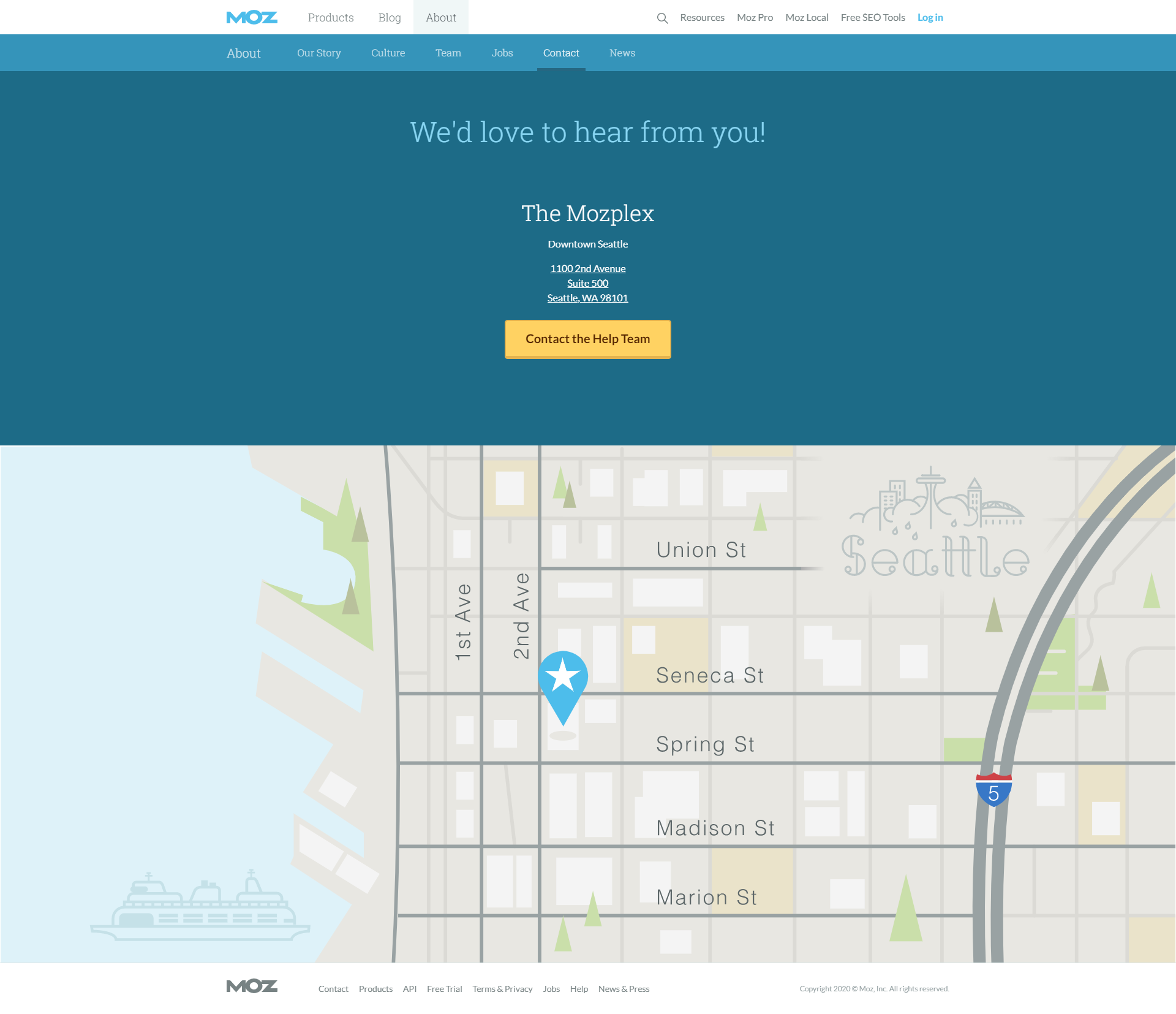
5. Moz
Nu aveți nevoie de un design strălucitor pentru a avea o pagină de backchannel cool. Moz a decis să o facă simplu și de înțeles. Au folosit un fundal albastru frumos și un CTA galben îndrăzneț. Forma în sine este simplă și directă. Mai jos este o hartă care seamănă cu un cadru de desene animate. Asta este tot - și arată că nu trebuie să supraîncărcați utilizatorii.

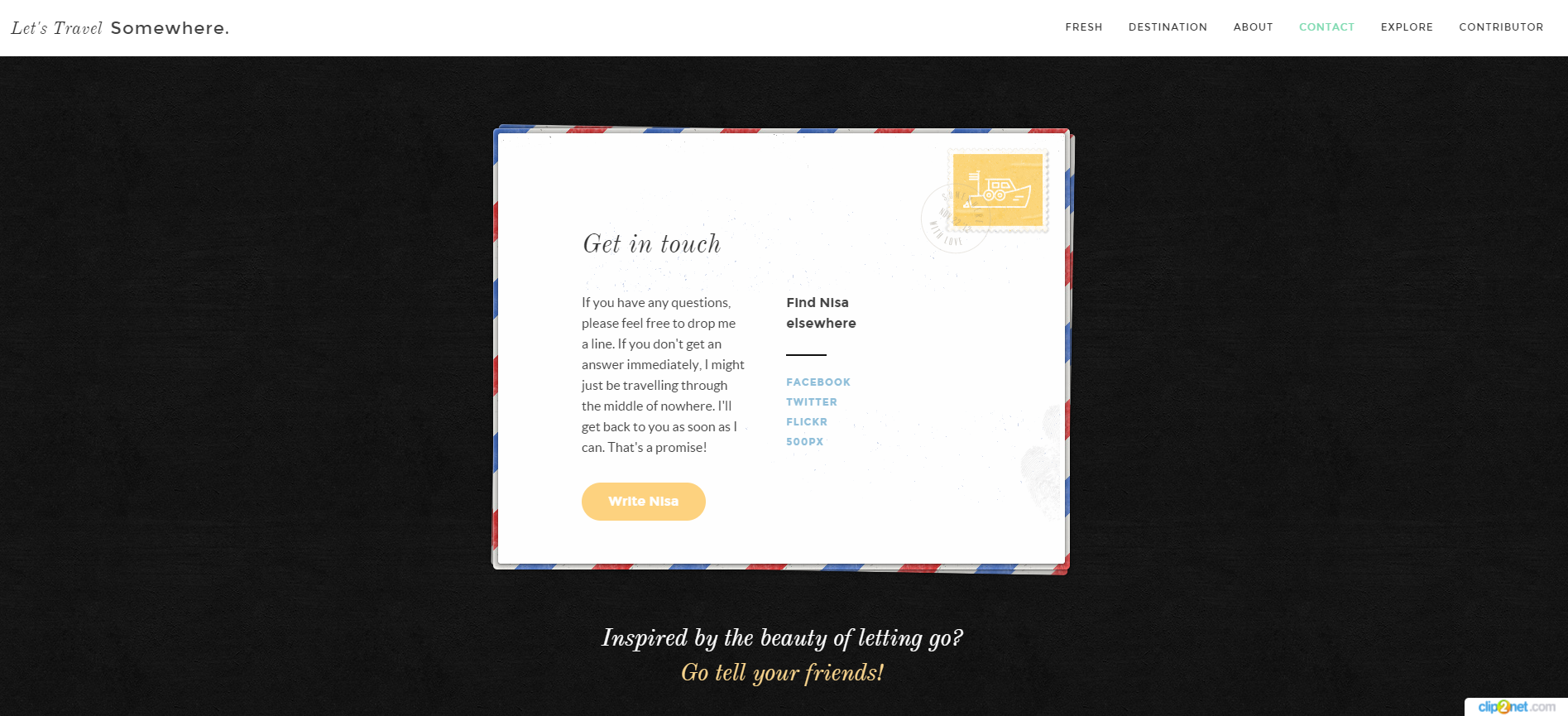
6. Să călătorim undeva
Desigur, paginile tactile concepute sub forma unui fel de obiect, să zicem, sub forma unui plic de poștă sau a unei cărți poștale, arată foarte original. Aceasta este o soluție foarte interesantă care te cufundă în atmosfera site-ului.

V-am mai spus de ce site-urile web de călătorie au nevoie de design responsive înainte.
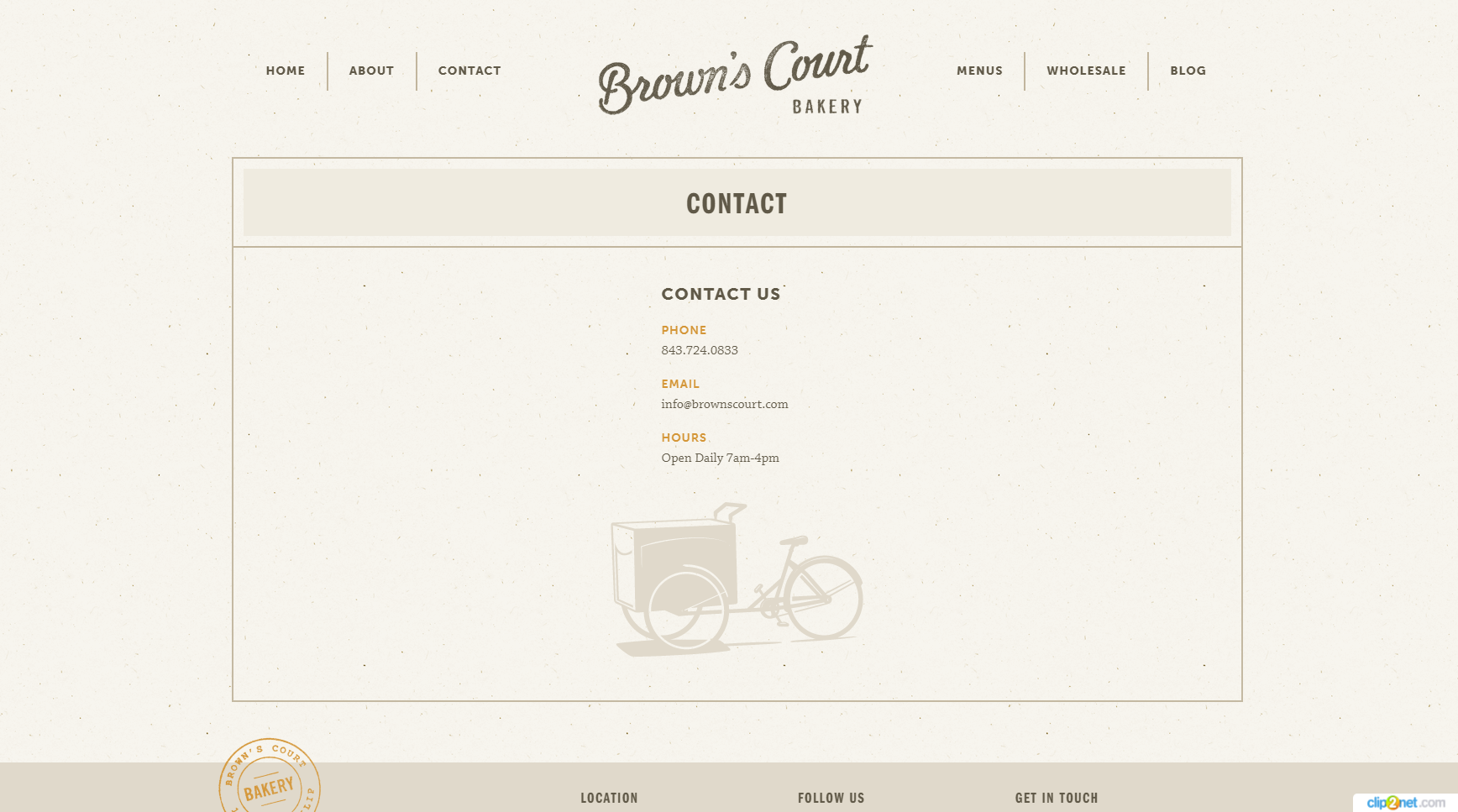
7. Brown's Court Bakery
Aceasta este o pagină lacoică și vintage, cu un design frumos. Este important ca nu numai numărul de telefon, e-mailul și linkurile către Facebook, Twitter și blog să fie indicate, ci și timpul de funcționare și adresa fizică.
Brown's Court Bakery a remarcat, de asemenea, că au Happy Hours zilnic între orele 17:00 și 19:00.

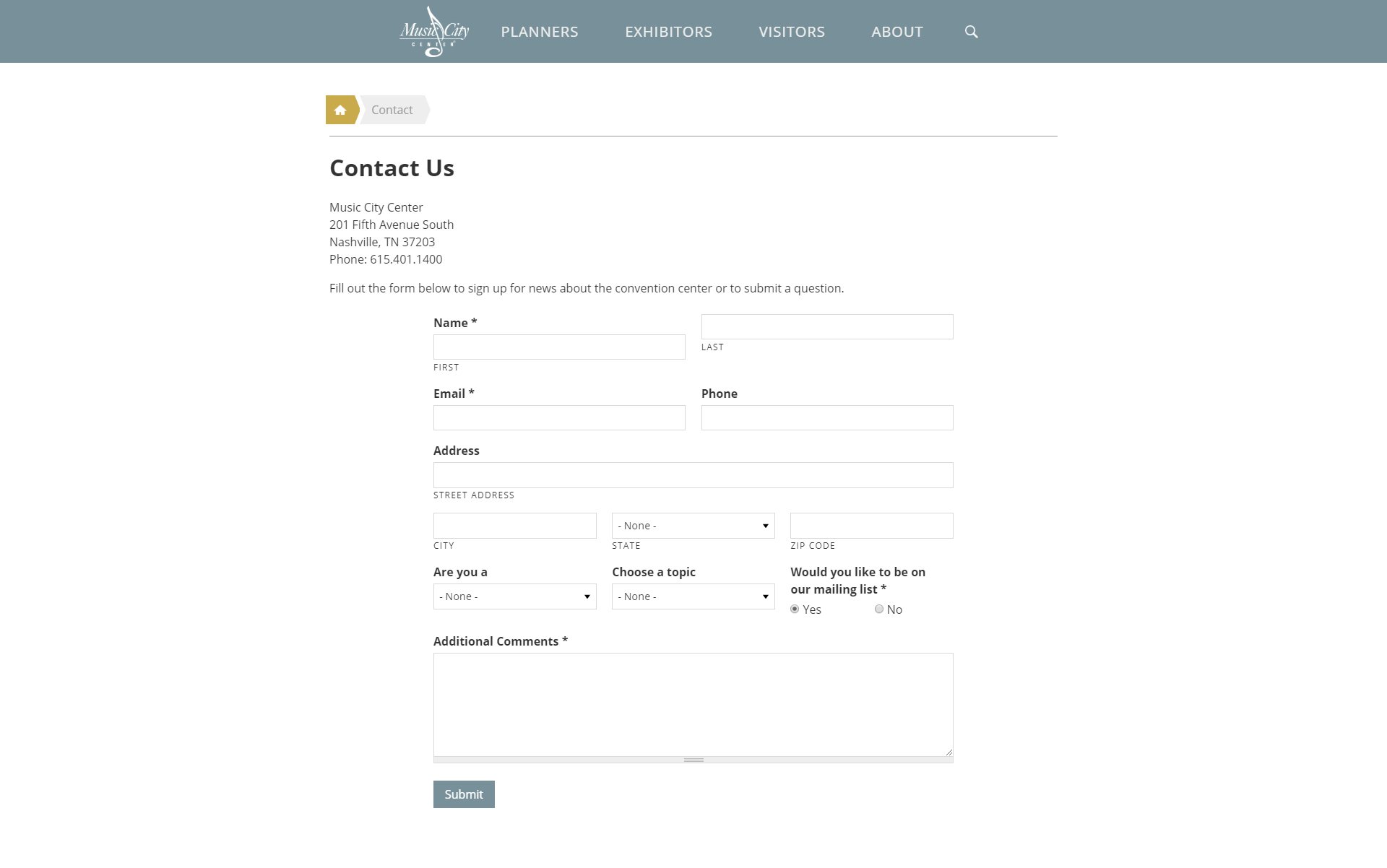
8. Orașul Muzicii
Acesta este un exemplu grozav de pagină care este atât profesională, cât și informațională. Această pagină este foarte confortabilă și necesită o comunicare directă.

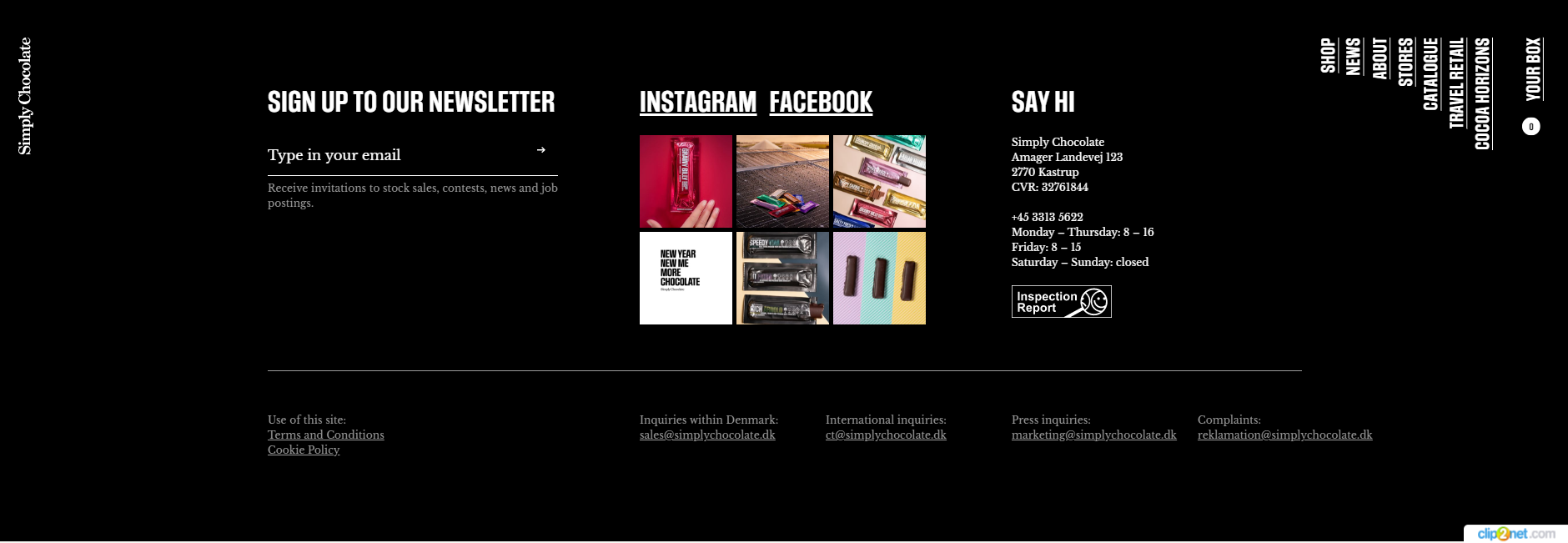
9. Pur și simplu ciocolată
După cum sugerează și numele, tema site-ului se bazează pe ciocolată, așa că designerii au folosit în primul rând o paletă de culori închise. Puteți găsi cum să evaluați paleta de culori web a companiei dvs. pentru accesibilitate pe site-ul nostru.
Pagina are grafică unică și funcții de defilare pentru a afișa un sortiment de ciocolată. Fundalul fiecărei teme evidențiază ingredientele utilizate într-un anumit tip de ciocolată, ceea ce ajută utilizatorii să ia o decizie informată atunci când aleg ciocolata.
În plus, subsolul este conceput pentru a fi suficient de mare pentru a conține toate informațiile de contact în detaliu.

Faptul evident este că, cu cât ești mai inventiv la crearea unei pagini de contact, cu atât mai bine. Dar totuși, există anumite standarde pe care ar trebui să le urmați.
„standardele” din pagina Contactați-ne includ următoarele:
Multe cerințe tehnice se aplică designului paginii, dar să reținem că unul dintre cele mai importante puncte este stilurile vizuale.
- domeniile sunt largi, prietenoase și ispititoare
- spațiul liber și indentarea ți-ar fi de folos
- formularele aranjează toate câmpurile pe verticală în loc să le așeze unul lângă celălalt. Acest lucru reduce numărul de mișcări necesare ale privirii vizitatorului la completarea formularului
- pagina ar trebui să fie combinată cu caracteristicile vizuale ale site-ului
- logo-ul este în colțul din stânga sus
- navigarea orizontală este în antet
- bara de căutare este în partea de sus a paginii
- link-urile către rețelele sociale sunt în partea de jos a site-ului
- design receptiv
Ce spun majoritatea clienților despre o pagină Contactați-ne?
- „Îmi place designul simplu și modern”, este ceea ce spun majoritatea clienților când discută despre aspectul unui viitor site. Ei dau adesea Apple ca exemplu. Vizitatorilor nu le plac paginile aglomerate.
- Ei iubesc spațiul. Cu alte cuvinte, un site de comerț electronic ar trebui să depună eforturi pentru simplitatea vizuală.
- Google a efectuat un studiu la scară largă, studiind gusturile publicului. Analiștii au ajuns la concluzia că designul web tradițional cu o bară de navigare în partea stângă, o zonă de conținut în mijloc și o bară laterală în dreapta este ineficient.
- Majoritatea utilizatorilor gravitează către un model simplu și clar pe o singură coloană. Prin urmare, este mai bine să demonstrați un element important pe ecran, schimbând focalizarea pe măsură ce derulați.
- Studiul Google a spus că „prototipalitatea ridicată” se corelează cu frumusețea percepută a șablonului. Cu alte cuvinte, ciudat nu este întotdeauna frumos. Un site web care urmează standardele de web design are mai multe șanse să atragă clienții.
- Potrivit sondajelor, site-urile considerate cele mai frumoase au atât prototipuri ridicate, cât și complexitate vizuală scăzută. Sunt curate și simple. Dacă vrei să ieși în evidență față de concurență, acest lucru este grozav.
- Experimentați cu logo-uri și sloganuri, dar nu cu șablonul. Acesta nu este locul pentru a experimenta.
În general, oferirea de recomandări despre Contact Page Web Design este o sarcină dificilă, deoarece mulți factori greu de prezis influențează succesul final al unei afaceri. Chiar și cu peste 1000 de proiecte web de succes, este greu de spus ce funcționează cel mai bine și din ce motiv.
Utilizați sfaturile menționate mai sus pentru a vă îmbunătăți designul web al paginii. Asigurați-vă că toate informațiile respectă aceste standarde și funcționează bine. Dacă nu, ei bine, cu siguranță aveți nevoie de ajutorul nostru. Vă puteți conecta oricând cu designerii web Wishdesk pentru a crea o pagină web nouă, atrăgătoare și accesibilă Contactați-ne!
