Copiați codul dvs. SVG din Illustrator în câțiva pași simpli
Publicat: 2022-12-31Dacă doriți să copiați codul SVG din Illustrator, există câțiva pași simpli pe care îi puteți urma. Mai întâi, deschideți fișierul Illustrator . Lângă „X” din colțul din stânga sus al ferestrei, veți vedea o casetă mică cu un unghi în ea. Acesta este butonul „Afișează codul”. Faceți clic pe el și va apărea o nouă fereastră cu codul fișierului dvs. Pentru a copia codul, faceți clic pe butonul „Copiați codul” din partea de sus a noii ferestre. Acest lucru va copia tot codul în clipboard. De acolo, îl puteți lipi într-un editor de text sau oriunde aveți nevoie de el. Și asta e tot ce este! Cu doar câteva clicuri, puteți copia cu ușurință codul SVG din Illustrator.
Cineva a venit cu un truc grozav care permite crearea rapidă a unui cod SVG din orice vector din Adobe Illustrator. Dacă nu ofer o recapitulare rapidă a frazei, dați-i pur și simplu numele. Faceți o copie a oricărui vector în Illustrator și inserați-l în orice zonă de text dorită. Tot ce trebuie să faceți este să imprimați documentul cu un fișier Illustrator. Puteți codifica rapid și ușor orice fișier AI sau EPS cu elemente vectoriale.
Alegeți să copiați eticheta SVG , apoi copiați HTML-ul exterior, după care puteți face clic dreapta. Veți adăuga întregul marcaj pentru SVG în clipboard, care va fi lipit în editorul dvs. de text preferat și apoi veți salva extensia fișierului SVG ca fișier HTML.
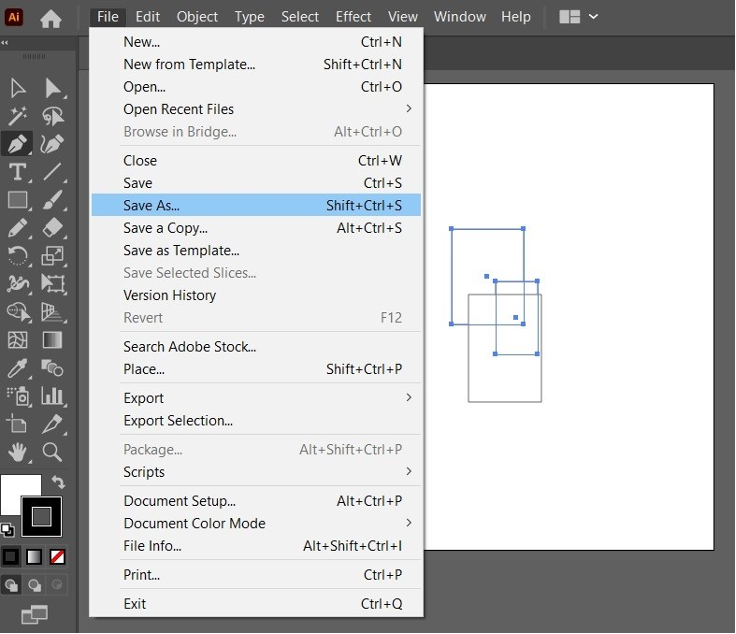
Primul pas este să salvați ca. Va trebui să găsiți locația în care ar trebui să fie salvat pe computer și să alegeți un nume pentru aceasta. Alegeți.VNG din caseta „Format”. După aceea, faceți clic pe butonul Salvare.
Cum export codul Svg din Illustrator?
Alegeți Fișier > Export > svg (svg) pentru a salva opera de artă ca SVG. Dacă doriți să exportați individual conținutul tablourilor dvs. de artă, trebuie mai întâi să utilizați Tablouri de artă. Caseta de dialog Opțiuni SVG poate fi accesată făcând clic pe Export.
Illustrator poate fi folosit pentru a exporta imagini sva pe web. Există trei metode pentru salvarea unui SVG în Adobe Illustrator. Fișierele pot fi exportate sau importate. Calea de aur este de urmat ca... CSS intern sau stilul inline sunt utile dacă dorim să optimizăm un fișier imagine masiv. Dacă utilizați o grafică raster (cum ar fi un JPG) în fișierul sva, aveți două opțiuni. Alegerea unui font, în special pentru imaginile mari, este mult mai eficientă. În ilustrația de mai jos, vă puteți converti literele dintr-un font într-un vector.
O problemă de performanță poate fi de vină pentru afișaj, dar este posibil să nu se aplice regulile de accesibilitate. Deoarece aveți atât de multe SVG-uri cu nume de clasă minime, veți ajunge să stilați lucruri pe care nu le-ați intenționat dacă utilizați mai multe SVG-uri cu nume de clasă mici. Când vine vorba de numere, cel mai obișnuit este folosirea unui 2. Când dezactivăm responsive, SVG-ul de bază va fi mai lat și mai înalt. Când definim o lățime și înălțime în CSS, valoarea atributului înălțime din CSS este ignorată.
Dacă doriți să exportați o imagine în SVG, puteți specifica câteva opțiuni înainte ca fișierul să fie salvat. Primul buton din meniul Export, Export As, va deschide o nouă fereastră înainte ca fișierul să fie salvat. Numele fișierului, formatul și rezoluția acestei ferestre pot fi modificate. Opțiunea de export poate fi accesată după ce ați selectat opțiunile. Este sfârșitul ferestrei Export As și veți fi salvat imaginea pe computer.
Cum inserez un cod Svg?

Puteți lipi codul SVG în codul HTML folosind un editor de cod precum Atom sau Sublime. Doar copiați codul pe care doriți să-l utilizați și inserați-l în codul HTML.
Free Font Awesome este acum disponibil în versiunea 6.1.1. Codul este MIT License CC BY 4.0, fonturile sunt SIL OFL 1.1, iar licența este UCC BY 4.0. Textul și conținutul sunt deținute de Fonticons, Inc. Există un fișier numit „svg viewBox” la http://www.w3.org/2000/svg/viewBox=0 0 512 512. 12.89 180.0 160 0S115.1 12. Un total de 89 104,4, 32 0, 53,49, 448 48, 448l 144 și 0 1,44 au fost adăugate la ecuație. 176C 131.8% 22 7.8 96 272 96H320zM160 88C146.6 Era alcătuit din 88 136 77.25 136 64S146. Am primit un e-mail de la creatorul versiunii Free 6.1.1, @fontawesome. Codul este licență MIT (pictograme: CC BY 4.0, fonturi: SIL OFL 1.1). Acest site web este și va rămâne exclusiv proprietatea proprietarului său, Fonticons, Inc. M320 96v80c320 53.49 298.5 32 272 32h215.1c204.4 0 160 0S115.1 12.89 104.4 32H48C24.95 32 0 52.49 0 80v320c0 426.5 21.49 448 48v9. 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-888-6 609- 888-609- 888-609- 888-609- 888-609- 888-609- 128h-112C245.5 128 212 149.5 256 384 241.9 384
Cum să încorporați un SVG în pagina dvs. HTML
Pentru a încorpora un SVG în pagina dvs. HTML, includeți-l pur și simplu în atributul src al paginii HTML, care este *br*. Dimensiunea fișierului este de 15,3 MB. Acum puteți vizualiza SVG-ul în browser apăsând butonul „Vizualizare SVG”. Alternativ, puteți utiliza elementul *picture> pentru a afișa SVG-ul dvs.: *br. Această secțiune conține o imagine și un comentariu. sourcesrc="my-svg.svg” type=image/svg+xml”/> br> br>%src%21my- svg.png%27 type%27image%27
Cum pun un cod Svg în Illustrator?
Există o modalitate de a pune codul SVG direct în illustrator? Utilizați codul dintr-o altă sursă pentru a copia și lipi fișierul SVG generat într-un document Illustrator.
Adobe Illustrator este cea mai bună alegere pentru a crea fișiere Scalable Vector Graphics (SVG). Dacă aveți abilitățile necesare de codare și sunteți confortabil cu el, îl puteți codifica singur. Dacă faci un SVG, ar trebui să ții cont de câteva lucruri. Dacă utilizați proprietățile Atribute de prezentare sau Toate glifele în Opțiuni avansate, puteți include fontul pe care l-ați folosit în fișierul dvs. CSS. Dacă doriți să faceți fișierul dvs. SVG mai accesibil pentru cititoarele de ecran, avem un tutorial despre Cum să vă faceți fișierul SVG mai accesibil. Puteți crea un fișier SVG care răspunde la dimensiune făcând clic pe OK în colțul din dreapta jos.
Unde este codul Svg în Illustrator?
Pentru a salva ca..., navigați la Fișier > Salvare ca... și selectați „SVG” ca alternativă la cea implicită. Ai este un format de fișier care poate fi convertit în alte formate. Ca rezultat, există un buton în opțiunile de salvare SVG care vă indică să faceți clic pe „Cod SVG...” pentru a vedea codul înainte de a-l salva, probabil în scopuri de copiere și inserare.
Cum import un Svg în Illustrator?
Fișierul SVG poate fi importat în două moduri: prin File Import, care poate fi efectuat selectând Import to Stage, sau prin Import to Library, care poate fi efectuat selectând Import to Library. Puteți trage și plasa un fișier SVG direct pe scenă folosind Drag and Drop.
Ai putea exporta Svg?

Este simplu să salvați fișierele sva din Illustrator. Fișierul poate fi exportat ca un.VG făcând clic pe Salvare ca în meniul Fișier și selectând tipul „SVG”. Cele mai fiabile setări de export pot fi găsite în setările de salvare prezentate mai jos.
Fișierele Scalable Vector Graphics (SVG), spre deosebire de fișierele AI sau Adobe Illustrator Artwork , sunt mult mai rapide. Atât Windows, cât și Mac pot fi convertite cu ușurință în SVG folosind instrumente precum CorelDRAW. Motivul pentru conversia unui fișier AI într-un format SVG poate varia în funcție de situație. Scopul formatului de fișier SVG a fost să simplifice partajarea online a imaginilor 2D de înaltă calitate. Nu numai că este prietenos cu SEO, dar se extinde și poate fi ușor modificat. Fișierele AI sunt, de asemenea, problematice, deoarece Adobe Technologies deține o miză semnificativă. CorelDRAW vă poate ajuta să convertiți fișierele Adobe Illustrator în svega.
Dacă utilizați Illustrator, puteți salva fișierul în format raster selectând Fișier > Salvare ca sau Fișier > Salvare o copie. Selectați formatul pe care doriți să îl utilizați, cum ar fi JPG, GIF, PNG sau HTML. Verificați dacă controalele de export includ posibilitatea de a încorpora fișiere cu fonturi atunci când exportați într-o varietate de formate raster.
Faceți clic pe Fișier în colțul din dreapta sus pentru a salva fișierul atât în format vectorial, cât și în format raster. Puteți salva o copie selectând Ca sau Fișier. După aceea, selectați formatul AI, EPS, PDF sau SVG. Ar trebui să fiți conștienți de controalele de export, inclusiv de capacitatea de a încorpora fișiere cu fonturi atunci când exportați în formate vectoriale.
Adobe Illustrator poate exporta Svg?
Illustrator include cele mai avansate formate de fișiere pentru cei mai pretențioși utilizatori. Opțiunea Salvare ca... poate fi accesată făcând clic pe Fișier... sau selectând SVG ca alternativă. Următoarea este o colecție de fișiere Ai.
Adobe Photoshop vs. Adobe Illustrato
Este utilizat pe scară largă pentru capacitățile sale de editare și creare a imaginilor. Acest editor grafic nu este doar unul dintre cele mai versatile, dar are și un set uimitor de caracteristici. Illustrator este un editor de grafică vectorială bine-cunoscut, care este binecunoscut. Poate genera și edita fișiere SVG, precum și le poate importa.
Un fișier Ai este un Svg?
Fișierele AI sunt doar puțin mai mari decât fișierele EPS datorită faptului că sunt subseturi limitate de fișiere EPS. Un fișier SVG, pe de altă parte, este bazat pe XML, așa că îl puteți edita folosind atât un editor de text, cât și un editor de imagini.
Adobe Illustrator: un program puternic de design grafic vectorial
Adobe Illustrator este o aplicație puternică de proiectare grafică vectorială care poate fi utilizată pentru o varietate de scopuri. Software-ul de design grafic este utilizat pe scară largă pentru a crea logo-uri, ilustrații, reclame și o gamă largă de alte forme de grafică.
Există o diferență semnificativă între o grafică vectorială și un fișier ai; o grafică vectorială conține o serie de linii care pot fi manipulate și editate. Un fișier creat cu Adobe Illustrator, pe de altă parte, este un software prefabricat care poate fi editat cu ușurință.
Un fișier Ai este considerat a fi avantajos deoarece poate fi editat mai ușor și are un număr mai mare de fișiere de stocat. Adobe Illustrator, un editor grafic puternic, poate fi folosit pentru a crea o gamă largă de grafice. Graficele create cu un fișier ani sunt mai puțin dificil de editat și necesită mai mult spațiu de stocare, așa că sunt o alegere mai bună pentru cei care au nevoie de mai mult spațiu.
Cum convertesc un fișier Ai în Svg pe Cricut?
Nu ar trebui să vă îngrijoreze nici una dintre opțiunile din fereastra pop-up; pur și simplu atingeți OK. Veți putea să salvați fișierul ca SVG și să-l deschideți în Silhouette Studio Designer Edition sau Cricut Design Space. Sunteți gata să utilizați fișierul după ce l-ați tăiat. Cum pot face vg pe Illustrator?
Adobe Illustrator: Instrumentul perfect pentru crearea de modele Cricut
Programul are o gamă largă de instrumente și caracteristici care pot fi folosite pentru a crea modele și a le încărca în Cricut Design Space. Una dintre caracteristicile principale ale Illustrator este capacitatea sa de a genera vectori. Când un fișier este salvat ca imagine vectorială, acesta este automat convertit într-o serie de forme matematice care pot fi editate și modificate. Deoarece pot fi editate și modificate fără a pierde imaginea originală, sunt ideale pentru utilizare cu Cricut Design Space. Deoarece există atât de multe funcții în Illustrator, acesta este instrumentul perfect pentru a crea modele în Cricut Design Space. Caracteristica vă permite să creați cu ușurință forme și modele, să schimbați culorile și fonturile și să rotiți și să scalați modelele, printre altele. Software-ul Adobe Illustrator este un instrument puternic care poate fi folosit pentru a crea atât imagini de bază, cât și imagini vectoriale pentru Cricut Design Space. Gama largă de caracteristici îl face o alegere excelentă pentru proiectarea cu Cricut Design Space. Navigați la meniul Format și selectați SVG pentru a salva.
Svg-ul poate fi deschis în Ai?
Acest format grafic folosește o descriere bazată pe text atât a căii, cât și a obiectului.
Gif vs. Png vs. Svg: Ce format de fișier ar trebui să utilizați?
Dacă doriți doar să creați un fișier pentru a fi utilizat cu un fișier Illustrator, puteți crea un fișier cu SVG. În ciuda faptului că fișierele SVG sunt mai puțin detaliate decât fișierele GIF sau PNG, majoritatea browserelor pot genera totuși o imagine frumoasă cu ele. În funcție de browser, puteți vizualiza un fișier SVG, îl puteți edita în Adobe Illustrator sau îl puteți converti într-un alt format de fișier în Adobe Photoshop.
Importați codul Svg în Illustrator
Pentru a importa codul svg în illustrator, va trebui mai întâi să deschideți illustrator și apoi să mergeți la fișier>import. După ce ați făcut acest lucru, va apărea o nouă fereastră și va trebui să selectați fișierul svg pe care doriți să îl importați. După ce ați selectat fișierul, faceți clic pe deschidere și fișierul va fi importat în Illustrator.
Deschideți fișierul Illustrator și introduceți SVG-ul în el. Alternativ, puteți utiliza comanda rapidă de la tastatură Ctrl I (Mac) sau Cmd I (Windows). În secțiunea Opțiuni din caseta de dialog Convertiți în grafic vectorial, există mai mulți parametri pe care trebuie să îi specificați. Scara unui grafic vectorial este definită ca graficul său. O rotație a graficului vectorial este o rotație a unui grafic. Puteți alege dintr-o varietate de opțiuni de rotație, inclusiv grade și pixeli. Acest fișier are un nume de fișier care este puțin neobișnuit. Numele fișierului .svg care va fi convertit într-un fișier Adobe Illustrator . Puteți importa fișierul SVG în Illustrator selectând elementul de meniu Fișier.

Cum să obțineți codul Svg din fișierul Svg
Există câteva moduri diferite prin care puteți obține codul dintr-un fișier SVG. O modalitate este să deschideți fișierul într-un editor de text și să copiați codul de acolo. O altă modalitate este să utilizați un program precum Inkscape pentru a deschide fișierul și apoi a exporta codul de acolo.
În acest tutorial, vă vom ghida prin pașii necesari pentru a extrage codul HTML din orice fișier SVG. Pentru a utiliza un fișier SVG, pur și simplu introduceți pictograma. Apoi, copiați și inserați codul din fișier în editorul de cod. Codul pe care îl modificați ar trebui să fie mai flexibil decât imaginea pentru ca pictograma să se potrivească perfect în designul dvs. Ștergând toate culorile care corespund unei culori, cu excepția primei, puteți face aceeași culoare cu textul dvs. În prima umplere, utilizați combinația de culori curente pentru a completa spațiile libere. Cum pot salva codul sva?
Cum să salvați codul Svg ca imagine
Cel mai comun mod de a realiza acest lucru este salvarea fișierului cu extensia.svg. De asemenea, puteți adăuga o altă extensie de fișier la sistemul de fișiere existent, dacă doriți. Când salvați fișierul, asigurați-vă că este introdus în câmpul corespunzător. Cu SVG, puteți crea grafică web care să răspundă la acțiunile utilizatorului utilizând XML și JavaScript, cum ar fi evidențierea, sfaturi pentru instrumente, sunet și animații.
Svg Illustrator
SVG este un format grafic vectorial pentru utilizare pe web. Este un format bazat pe XML care permite crearea de grafice vectoriale care pot fi scalate și redimensionate fără a pierde calitatea. Fișierele SVG pot fi create într-o varietate de programe, dar Illustrator este unul dintre cele mai populare.
Aceste fișiere sunt compacte și produc grafică de înaltă calitate, care poate fi văzută pe web, în tipărire și chiar și pe dispozitive portabile. Opera dvs. de artă va fi transformată într-un fișier SVG, în funcție de modul în care ați configurat-o în Illustrator. Creați o nouă pagină web prin tăierea, maparea și adăugarea de linkuri web la un fișier.sva. Funcțiile de scriptare precum efectele de rulare pot fi create ca rezultat al mișcărilor de la tastatură și indicatorul. Un efect, în esență, nu este altceva decât proprietăți XML care descriu diferite operații matematice. Efectul rezultat este creat ca rezultat al unei metode diferite de cea care a produs graficul sursă. În timp ce indicatorul este mutat pe sau în afara unui element, metoda onmouseover face ca acțiunea să apară.
Când butonul mouse-ului este apăsat pe un element, cum ar fi o selecție prin indicator, acesta imită acea acțiune. Când un document este îndepărtat dintr-o fereastră sau dintr-un cadru, acesta este activat și sunt declanșate evenimente. Este posibil să utilizați acest eveniment pentru a configura funcțiile de inițializare în designul dvs. web și ecran într-o singură dată. Mai întâi trebuie să deschideți Inkscape și să creați un document nou.
Deși puteți alege din orice dimensiune, rețineți că fișierele SVG se bazează pe pixeli, ceea ce înseamnă că un fișier mai mare va dura mai mult pentru a se deschide și imprima. De asemenea, este posibil să salvați fișierul SVG ca PDF sau PNG. Înainte de a începe, să facem un fișier sva. Pictograma Creion poate fi găsită în Bara de instrumente. Veți putea desena pe document folosind Instrumentul creion atunci când îl deschideți. Dacă doriți să adăugați o linie la un fișier SVG existent, țineți apăsată tasta Alt și faceți clic pe ea. Trebuie să eliberați tasta Alt pentru a vă selecta linia. Lungimea liniei dvs. poate fi acum introdusă în fișierul dvs. sva, care va fi apoi inserat în fișierul dvs. sva. Pentru a începe curba, țineți apăsată tasta Shift în timp ce faceți clic pe linia pe care doriți să o adăugați la fișierul SVG. Veți putea alege o curbă dacă apăsați tasta Shift. Folosind Inkscape, acum puteți introduce punctele de început și de sfârșit ale curbei, permițându-vă să vă creați propriul design. Ținând apăsată tasta Control în timp ce introduceți linia pe care doriți să o adăugați la un fișier SVG, puteți crea un dreptunghi. Dacă apăsați tasta Control, va apărea dreptunghiul dorit. Inkscape va crea un dreptunghi în numele tău dacă îi selectezi lățimea și înălțimea. Când apăsați tasta Shift, va apărea linia pe care doriți să o adăugați la fișierul SVG. Când apăsați tasta Shift, va apărea steaua dvs. Inkscape poate acum să creeze o stea pe baza dimensiunii și formei stelei alese. Puteți adăuga text la un fișier SVG făcând clic pe instrumentul Text din bara de instrumente. Puteți introduce textul dvs. făcând clic pe pictograma Instrument Text. Pentru a salva fișierul SVG, selectați Salvare ca din meniul Fișier. Caseta de dialog Salvare ca vă permite să specificați locația în care doriți să salvați fișierul SVG și numele fișierului. Puteți salva fișierul SVG făcând clic pe butonul Salvare. Dacă doriți un fișier de grafică vectorială care poate fi mărit sau micșorat fără a pierde detalii, nu există o alternativă mai bună decât sva.
De ce Svg este cea mai bună opțiune pentru grafica vectorială
Pe lângă crearea de logo-uri, pictograme și alte elemente grafice complexe cu Photoshop sau Inkscape, aceste fișiere pot fi folosite și pentru a crea fișiere text. Puteți utiliza un fișier SVG pentru a realiza grafice pentru un site web sau pentru a imprima grafice.
Este posibil să exportați aceste fișiere ca imagine sau PDF folosind Adobe Illustrator. În acest tutorial Quick Tip, vom folosi Adobe Illustrator pentru a crea fișierele SVG pentru Cricut.
Exportați Svg din Illustrator pentru Cricut
Dacă utilizați Adobe Illustrator pentru a crea elemente grafice pentru mașina dvs. de tăiat Cricut, există câteva lucruri pe care trebuie să le știți despre exportul designului dvs. ca fișier SVG. În primul rând, asigurați-vă că designul dvs. este creat pe o planșă de artă care are aceeași dimensiune cu materialul dvs. Apoi, accesați Fișier > Export > Export ca și alegeți „SVG” din meniul derulant. În fereastra următoare, alegeți „Utilizați panouri de artă” și asigurați-vă că tot designul dvs. este selectat. În cele din urmă, faceți clic pe „Exportați” și alegeți o locație pentru a salva fișierul.
Un fișier Scalable Vector Graphics (SVG) este un tip de fișier grafic care stochează date vectoriale. Ca urmare, dacă importăm un fișier SVG, acesta poate fi scalat la orice dimensiune și este doar un singur fișier. Acesta este primul pas pentru a învăța cum să creați un proiect vectorial în Adobe Illustrator și un fișier SVG pentru Cricut. Acest articol vă va ghida prin pașii necesari pentru a încărca un fișier .sva în instrumentul popular de editare a imaginilor GIMP. Există un impact imediat asupra utilizatorului tipului de fișier .svg. Fundalul prezentat aici este transparent și a fost deja tăiat pentru noi. Când terminați pasul 5, faceți clic pe Inserare imagini pentru a insera imaginea pe care doriți să o utilizați.
După ce ați încărcat opera de artă, colecția dvs. va fi vizibilă. La pasul 7, veți vedea că fișierul dvs. SVG Cricut este acum în fișierul dvs. de proiect. Vă puteți folosi imaginea în orice mod doriți, atâta timp cât se încadrează în scopul proiectului dumneavoastră. Căutați prin aceste elemente vectoriale fluturi, păsări și flori în format vectorial. Când vă aflați în meniul derulant Format, alegeți SVG pentru a salva.
Conversia fișierelor Svg sau Dxf în .jpg sau .png pentru spațiul de design Cricut
Mai întâi trebuie să fie exportat în Cricut Design Space înainte de a putea fi exportat. Unii utilizatori au avut dificultăți în utilizarea editorului de grafică vectorială și a software-ului de proiectare Adobe Illustrator.
Setări de export Svg Illustrator
Există o varietate de modalități de optimizare a SVG-urilor pentru utilizare în Illustrator, iar cea mai eficientă abordare depinde de tipul de opera de artă creată. În general, totuși, există câteva setări cheie de care trebuie să țineți cont atunci când exportați SVG-uri din Illustrator. Mai întâi, asigurați-vă că setați Profilul SVG la SVG 1.1 sau o versiune ulterioară. Acest lucru va asigura că fișierul rezultat este compatibil cu o gamă largă de browsere și dispozitive. În al doilea rând, alegeți setarea corespunzătoare pentru locația imaginii. Pentru ilustrațiile care vor fi utilizate online, selectați „Încorporați”. Aceasta va încorpora datele imaginii direct în fișierul SVG, rezultând o dimensiune mai mică a fișierului. Pentru ilustrațiile care vor fi folosite în aplicații de tipărire sau în alte aplicații de înaltă rezoluție, selectați „Link”. Aceasta va crea un fișier separat pentru datele imaginii, care poate fi optimizat separat pentru rezoluție. În cele din urmă, acordați atenție celorlalte setări de export, cum ar fi Scale și Anti-alias, pentru a vă asigura că fișierul SVG rezultat este de cea mai înaltă calitate. Făcându-ți timp pentru a optimiza aceste setări, puteți crea SVG-uri de înaltă calitate, care sunt potrivite pentru o varietate de aplicații.
Problemă de export Svg Illustrator
Pot exista o serie de probleme care pot cauza probleme la exportul fișierelor SVG din Illustrator. O problemă comună este că fonturile pot fi convertite în contururi, ceea ce poate duce la probleme cu redarea textului pe web. O altă problemă comună este că unele funcții Illustrator, cum ar fi gradienții, se pot pierde la exportul în SVG.
Mulți utilizatori sunt frustrați deoarece nu pot importa un fișier SVG în Adobe Illustrator. În acest ghid, vă vom arăta câteva soluții pe care le puteți încerca să rezolvați problema. Un angajat Adobe recomandă dezactivarea Minimizare SVG pentru generarea ID-ului și selectarea Nume strat în caseta de dialog Opțiuni pentru a minimiza HTML. Mulți utilizatori au raportat că problema a apărut pentru prima dată după actualizarea care a ridicat numărul versiunii la 26.1. Dezvoltatorii sunt conștienți de problemă, dar nu au furnizat încă un interval de timp exact pentru rezolvarea acesteia. Problema este că exportul fișierelor SVG din Illustrator are unele limitări.
Limitările exportului de fișiere Svg din Illustrato
Este posibil ca unele caracteristici, cum ar fi textul, formele și liniile, să nu fie exportate corect, de exemplu. În plus, este posibil ca câteva caracteristici, cum ar fi filtrele și căile, să nu fie acceptate de toate aplicațiile. Un document HTML poate include codul unei imagini SVG , datorită HTML5.
Cod Svg
Codul SVG este un tip de cod care este folosit pentru a crea imagini în paginile web. Acest cod este scris în XML și poate fi editat cu orice editor de text. Când este utilizat în pagini web, codul SVG poate fi folosit pentru a crea atât imagini statice, cât și interactive.
Acest lucru ne permite să accesăm părți ale unei imagini folosind JavaScript sau să creăm un stil din CSS. În acest tutorial, vom trece peste codul sursă pentru câteva SVG-uri pentru a înțelege despre ce este vorba. În acest articol, ne vom concentra asupra centrului sistemelor de coordonate. ViewBox definește poziția elementelor de imagine în sistemul de coordonate ca întreg. Formele noastre se disting și prin caracteristicile lor de prezentare. Spre deosebire de HTML, nu folosim o culoare de fundal pentru o formă; cu toate acestea, folosim atributul de umplere. Știm deja despre umplere și unele proprietăți ale cursei, dar ceea ce nu știam despre stroke-linecap.
Limita noastră de linie va fi mult mai mare în această situație. Pentru o chenar, folosim stroke-white și stroke-width. Atributele de poziție și atributele care definesc forma trebuie să fie încă în HTML. CSS poate gestiona culorile, liniile și fonturile care pot fi mutate de la o aplicație la alta. Utilizarea unui cod unificat pentru fiecare aripă este un truc grozav, dar a trebuit să-l repetăm de cinci ori pentru a-l implementa. În plus, putem defini o formă și apoi reutiliza id-ul acesteia definind o ramură a unui fulg de nea. În acest caz, definim ramura unui fulg de zăpadă, apoi o folosim de șase ori cu rotație variată.
Când începeți să utilizați curbe, elementul de cale devine și mai puternic. Când vrem să îndoim o linie, curba bezier pătratică (Q) este ideală, dar când vrem să o îndoim în linie dreaptă, nu este întotdeauna flexibilă. Un Bezier cubic (C) are două puncte de control, ceea ce înseamnă că unul este cel mai puternic. Vom analiza cum să încorporăm HTML și voguing în JavaScript în următorul articol. Editorii de text pot modifica și modifica fișierele SVG pe baza formatului lor XML, deoarece este un fișier bazat pe XML.
Ca rezultat, fișierele SVG sunt ideale pentru crearea de grafică personalizată pentru site-uri web și alte platforme. O varietate de materiale tipărite, cum ar fi broșuri și postere, pot fi create cu fișiere SVG. Fișierele SVG nu sunt doar versatile, dar pot fi utilizate și pentru o varietate de scopuri.
Datorită codului XML, orice editor de text poate edita și modifica fișierele SVG, făcându-le un instrument excelent pentru crearea de grafice personalizate pentru site-uri web și alte aplicații. O varietate de materiale tipărite, cum ar fi broșuri și postere, pot fi, de asemenea, generate cu ajutorul unui fișier SVG. Aveți mai multe opțiuni pentru a licenția fișierele dvs.
