Cum să optimizați un site WordPress pentru Core Web Vitals
Publicat: 2023-08-02În lumea SEO și a designului web în general, este un termen despre care auzim aproape tot timpul. Ah, celebrul Core Web Vitals... Acel lucru care a fost la modă încă de la lansarea sa oficială în mai 2021.
Deci, dacă sunteți la curent, probabil că doriți să știți cum să optimizați Core Web Vitals pe site-ul dvs. WordPress .

Ar fi păcat să o ratați, având în vedere impactul pozitiv pe care îl poate avea asupra experienței utilizatorului și a conversiilor dvs. .
După ce ați citit acest articol, veți ști tot ce este de știut despre acest subiect. Veți ști cum funcționează Core Web Vitals și ce pot face pentru dvs.
Și veți avea sfaturi practice, inclusiv recomandări de instrumente , pentru testarea și îmbunătățirea Core Web Vitals pe site-ul dvs. WordPress.
Prezentare generală
- Ce sunt Core Web Vitals?
- Care sunt valorile Core Web Vitals?
- De ce să optimizați Core Web Vitals?
- Cum testați și măsurați Core Web Vitals pe WordPress?
- 5 sfaturi pentru optimizarea unui site WordPress pentru Core Web Vitals
- Concluzie
Ce sunt Core Web Vitals?
Core Web Vitals sunt un set de valori create de Google, concepute pentru a evalua experiența reală a utilizatorului pe care o are un vizitator pe o pagină web.
După cum explică Google, „Aceste semnale măsoară modul în care utilizatorii percep experiența interacțiunii cu o pagină web”.
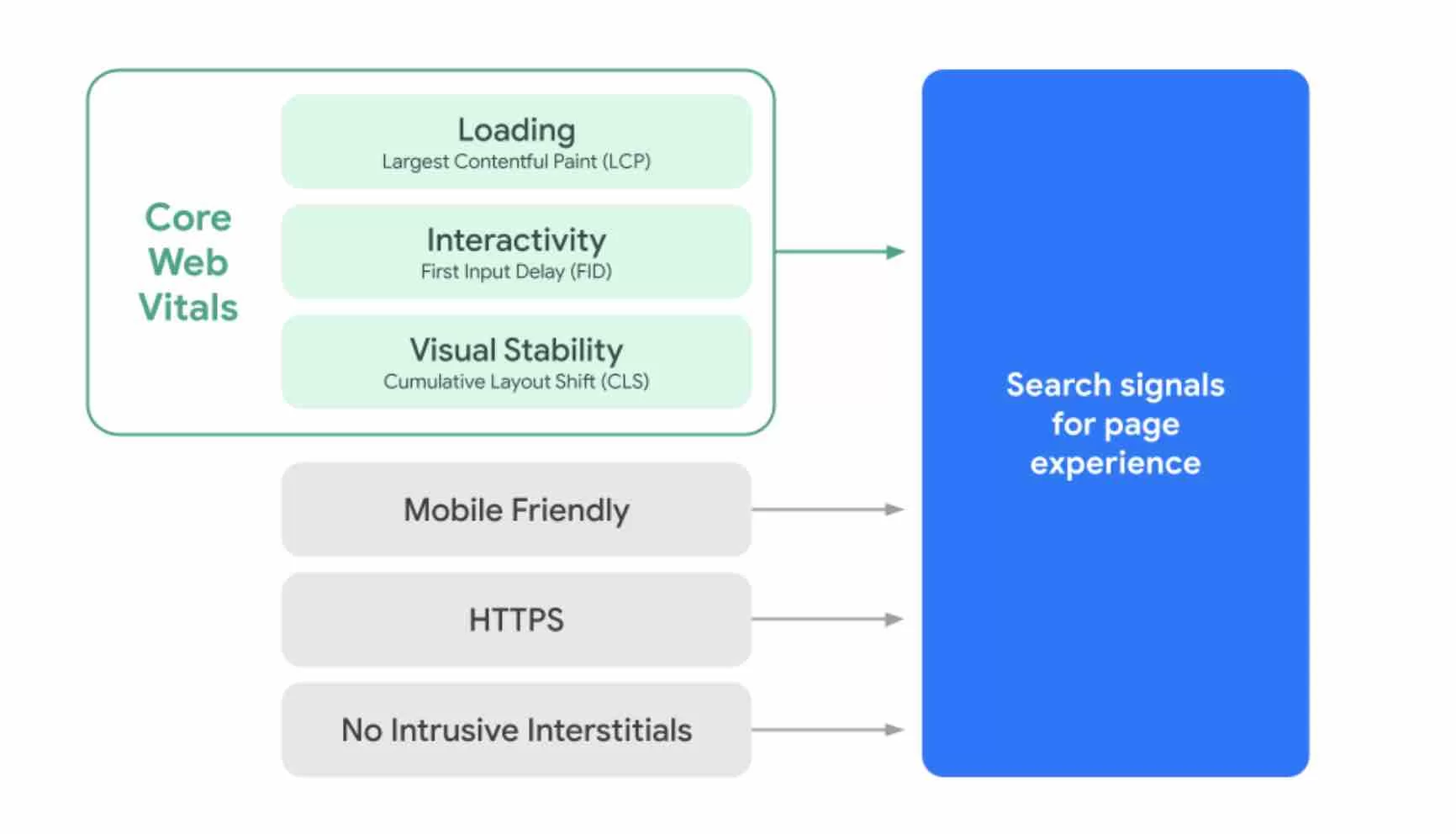
Pentru a măsura experiența utilizatorului (UX), Google analizează performanța de încărcare a paginilor web, interactivitatea și stabilitatea vizuală.
Core Web Vitals fac parte din actualizarea Page Experience lansată în cadrul algoritmului Google între mai și august 2021.
După cum subliniază Google, Core Web Vitals au fost luate în considerare la clasarea unei pagini în rezultatele căutării din mai 2021, alături de indicatori precum:
- Utilizare mobilă (conținut care poate fi vizualizat cu ușurință, indiferent de dispozitivul utilizat: desktop, smartphone sau tabletă)
- Securitate HTTPS (Google a clarificat ulterior că acest indicator nu a mai fost folosit ca factor de clasare)
- Instrucțiuni privind interstițiale intruzive (de exemplu, o fereastră pop-up care acoperă conținutul principal al paginii)

A face experiența „cât mai utilă și plăcută posibil”
Actualizarea „Page Experience” și Core Web Vitals fac parte din misiunea generală a Google de a oferi utilizatorilor săi „cea mai utilă și plăcută experiență posibilă pe web”.
De fapt , potrivit Google , „Optimizarea pentru calitatea experienței utilizatorului este cheia succesului pe termen lung al oricărui site de pe web”.
Core Web Vitals au fost lansate pentru a face față acestei provocări. În acest scop, Google specifică că Core Web Vitals ar trebui să fie măsurabile de către orice proprietar de site web, la orice nivel și fără a fi un expert în performanța web .
Ca dovadă a importanței pe care Google o acordă acestor semnale, motorul de căutare chiar afirmă că intenționează să „testeze un indicator vizual care să evidențieze cele mai ușor de utilizat pagini din rezultatele căutării”.
La momentul redactării acestui articol, acest lucru nu a fost încă pus în practică. Dar s-ar putea întâmpla în următoarele săptămâni/luni.
Care sunt valorile Core Web Vitals?
În prezent, Google ia în considerare 3 valori în Core Web Vitals . Aceste valori sunt măsurate prin date reale ale utilizatorilor și fiecare „reprezintă o fațetă distinctă a experienței utilizatorului”, dezvăluie Google.
Pentru a înțelege pe deplin cum funcționează, haideți să le defalcăm unul câte unul.
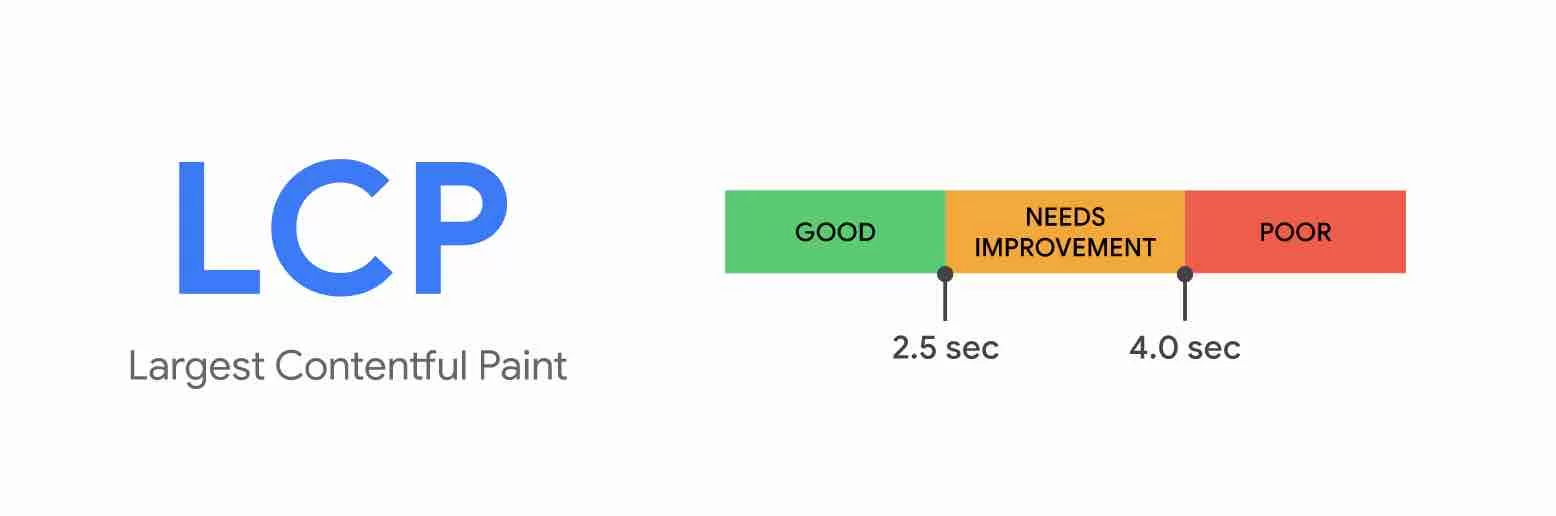
Cea mai mare vopsea plină de conținut (LCP)
Prima măsurătoare Core Web Vitals se numește Largest Contentful Paint (LCP ). Măsoară performanța de încărcare a paginii.
Mai precis, LCP evaluează timpul necesar pentru a afișa cel mai mare element vizibil al paginii dvs. în fereastra browserului (vizualizare), din momentul în care pagina începe să se încarce.

Aceasta poate fi o imagine de fundal, un videoclip sau un bloc mare de text în partea de sus a paginii dvs. de pornire, sub navigare.
Pentru a oferi utilizatorilor o experiență de calitate, Google recomandă un timp de încărcare mai mic de 2,5 secunde .
Pentru a ghida utilizatorii - vom reveni la asta mai târziu - distinge între 3 tipuri de intervale de performanță, fiecare cu un cod de culoare asociat utilizat de diferitele sale instrumente oficiale de măsurare:
- Bun : timp de încărcare sub 2,5 secunde (verde)
- Necesita îmbunătățire : timp de încărcare mai mic sau egal cu 4 secunde (portocaliu)
- Slab : timp de încărcare mai mare de 4 secunde (roșu)
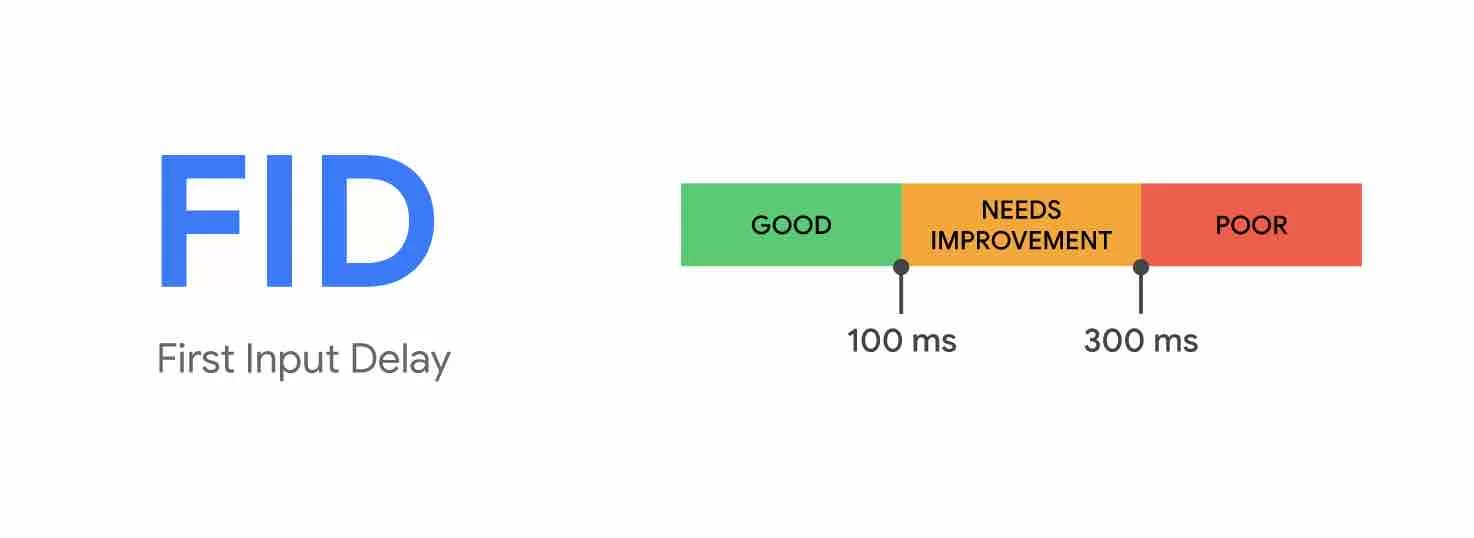
Întârziere la prima intrare (FID)
După LCP, este timpul pentru First Input Delay (FID). Google explică că această măsurătoare măsoară interactivitatea .
FID reprezintă întârzierea dintre momentul în care un utilizator de Internet interacționează pentru prima dată cu pagina dvs. (făcând clic pe un link, apăsând un buton etc.) și momentul în care browserul răspunde la această interacțiune, indiferent de ce element interactiv a fost dat primul clic.

Iată pragurile stabilite de Google pentru această valoare:
- Bun : FID mai mic de 100 de milisecunde (ms)
- Necesita îmbunătățire : FID mai mic sau egal cu 300 ms
- Slab : FID mai mare de 300 ms
Google indică faptul că Interacțiunea cu Next Paint (INP) va înlocui FID ca semnal web esențial din martie 2024. Dacă ați primit deja un e-mail de la Google care vă anunță problemele legate de INP, nu vă panicați! Mai aveți timp să îmbunătățiți acest semnal dacă doriți, așa cum explică acest articol.
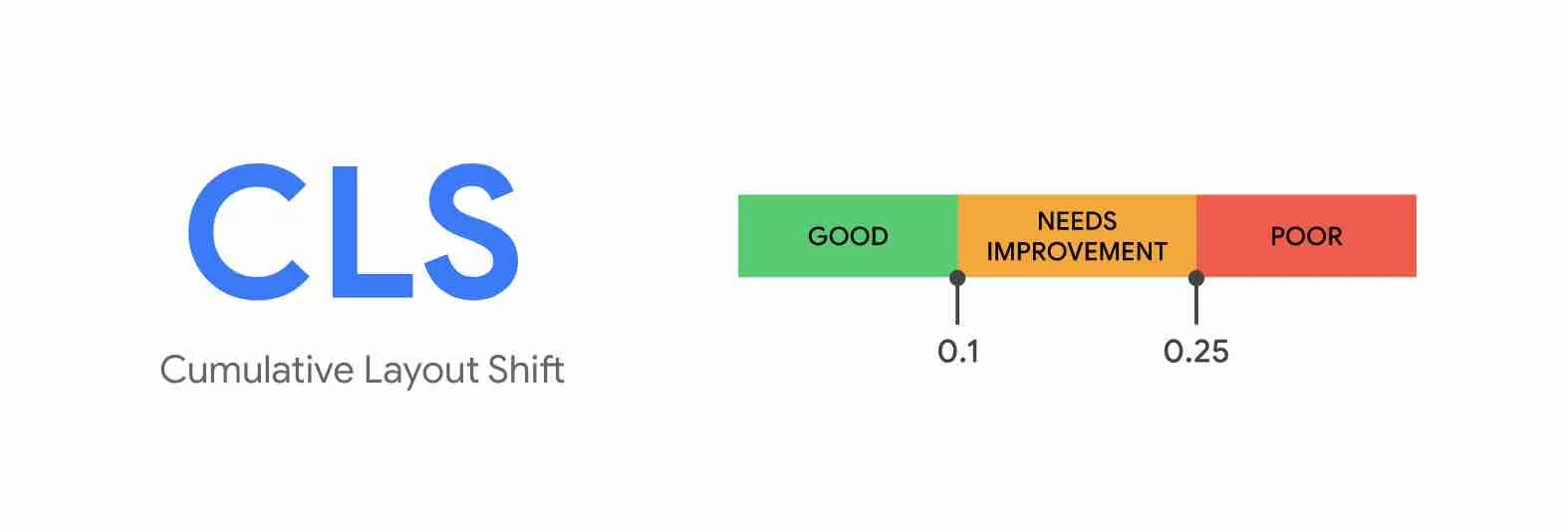
Schimbare cumulativă a aspectului (CLS)
A treia și ultima măsură este Cumulative Layout Shift (CLS), care măsoară stabilitatea vizuală .
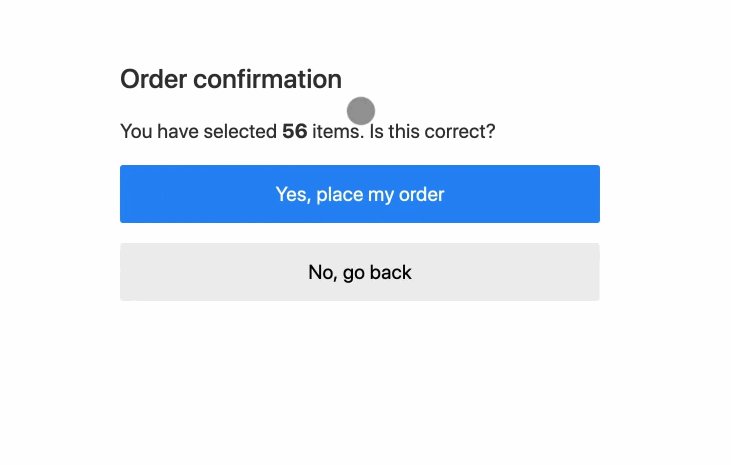
CLS evaluează fiecare schimbare neașteptată a aspectului dvs., cum ar fi atunci când un element vizibil își schimbă brusc poziția în timpul încărcării paginii.
Google detaliază următoarele: „Valoarea CLS calculează suma totală a scorurilor pentru fiecare schimbare neașteptată a aspectului care are loc pe durata de viață a paginii.”

În practică, CLS vizează diferite tipuri de evenimente :
- Citiți un articol și textul își schimbă brusc poziția sau dispare de pe ecran.
- Doriți să faceți clic pe un link sau pe un buton și, în momentul în care sunteți pe cale să acționați, linkul sau butonul se mișcă, așa că faceți clic pe altceva.

Iată pragurile stabilite de Google pentru această valoare:
- Bine : CLS mai mic sau egal cu 0,1
- Necesită îmbunătățire : CLS mai mic sau egal cu 0,25
- Slab : CLS mai mare de 0,25
Scorul CLS variază de la zero la un număr pozitiv. Zero înseamnă că nu există decalaj și, cu cât numărul este mai mare, cu atât aspectul este mai decalat.
Atât despre prezentarea generală a Core Web Vitals. Acum să aruncăm o privire la motivul pentru care trebuie să acordați atenție Core Web Vitals pe site-ul dvs. WordPress.
De ce să optimizați Core Web Vitals?
Îmbunătățiți experiența utilizatorului și conversiile
În general, după cum ați citit înainte, Core Web Vitals se referă la optimizarea calității experienței utilizatorului.
Mai simplu spus, cu cât experiența utilizatorului pe care o oferiți vizitatorilor dvs. este mai plăcută, cu atât aveți mai multe șanse să creșteți implicarea și conversiile .
O conversie este o acțiune pe care doriți să o efectueze utilizatorii dvs. Aceasta ar putea fi achiziționarea unui produs din magazinul dvs. WooCommerce , înscrierea la un buletin informativ , descărcarea unei hârtii albe, completarea unui formular etc.
Conform studiilor transmise de Google, optimizarea Core Web Vitals ajută la îmbunătățirea anumitor valori de afaceri:
- Cu un site care îndeplinește pragurile Core Web Vitals (scor „Bine” la 3 valori cheie), utilizatorii au șanse cu 24% mai puține să abandoneze încărcarea paginii .
- Yahoo! Japonia și-a crescut afișările de pagină pe sesiune cu 15% și și-a redus rata de respingere cu 1,72%, datorită unei reduceri de 0,2 a Schimbării aspectului cumulativ.
- Rakuten 24 și -a crescut venitul per vizitator cu 53,4% prin îmbunătățirea Core Web Vitals.

Aveți grijă de SEO
Optimizarea site-ului dvs. WordPress Core Web Vitals este, de asemenea , importantă pentru SEO .
De fapt, Core Web Vitals este unul dintre numeroșii factori luați în considerare de Google pentru a poziționa o pagină în rezultatele căutării sale (motorul de căutare folosește în jur de 200 de factori în algoritmul său).
Dar atenție: Core Web Vitals sunt departe de a fi cel mai important factor în ochii Google , ceea ce face clar câteva lucruri pe acest subiect:
- Valorile bune din raportul Core Web Vitals „nu garantează clasamente bune”. Aceasta înseamnă că, dacă nu îmbunătățiți alte semnale care coincid cu experiența generală pe pagină (de exemplu, utilizarea mobilă), impactul eforturilor dvs. asupra optimizării Core Web Vitals nu va avea valoare adăugată.
- „ Căutarea Google caută întotdeauna să afișeze conținutul cel mai relevant, chiar dacă experiența paginii este slabă”.
Dar nu ignora Core Web Vitals pe site-ul tău Google! În primul rând, pentru experiența utilizatorului și impactul pozitiv pe care îl pot avea asupra conversiilor.
În al doilea rând, pentru că pot fi și un criteriu folosit de Google pentru a distinge paginile al căror conținut este considerat util (în situații de „calitate egală”, motorul de căutare poate poziționa mai bine o pagină optimizată pentru Core Web Vitals).
Iată poziția oficială a Google pe acest subiect: „Pentru multe interogări, există o mulțime de conținut util. În acest caz, oferirea unei experiențe bune pe pagină poate contribui la succesul dvs. în căutarea Google.”
În orice caz, când vine vorba de SEO, concentrează-te pe calitatea conținutului tău (care trebuie să fie util publicului tău țintă) și a backlink-urilor.
Pentru a genera rezultate de căutare, Google se bazează pe următorii factori cheie:
- Direcția interogării utilizatorului (intenția de căutare)
- Relevanța conținutului pentru interogarea de căutare
- Calitatea conținutului (expertiză, fiabilitate, caracterul oficial al informațiilor partajate etc.)
- Ușurință în utilizare (ergonomia mobilă, viteza de încărcare etc.)
Are totul sens? Apoi sugerez să lăsăm teoria în urmă și să trecem la fond. Site-ul dvs. WordPress este optimizat pentru Core Web Vitals? Pentru a afla, citiți mai departe.
Cum testați și măsurați Core Web Vitals pe WordPress?
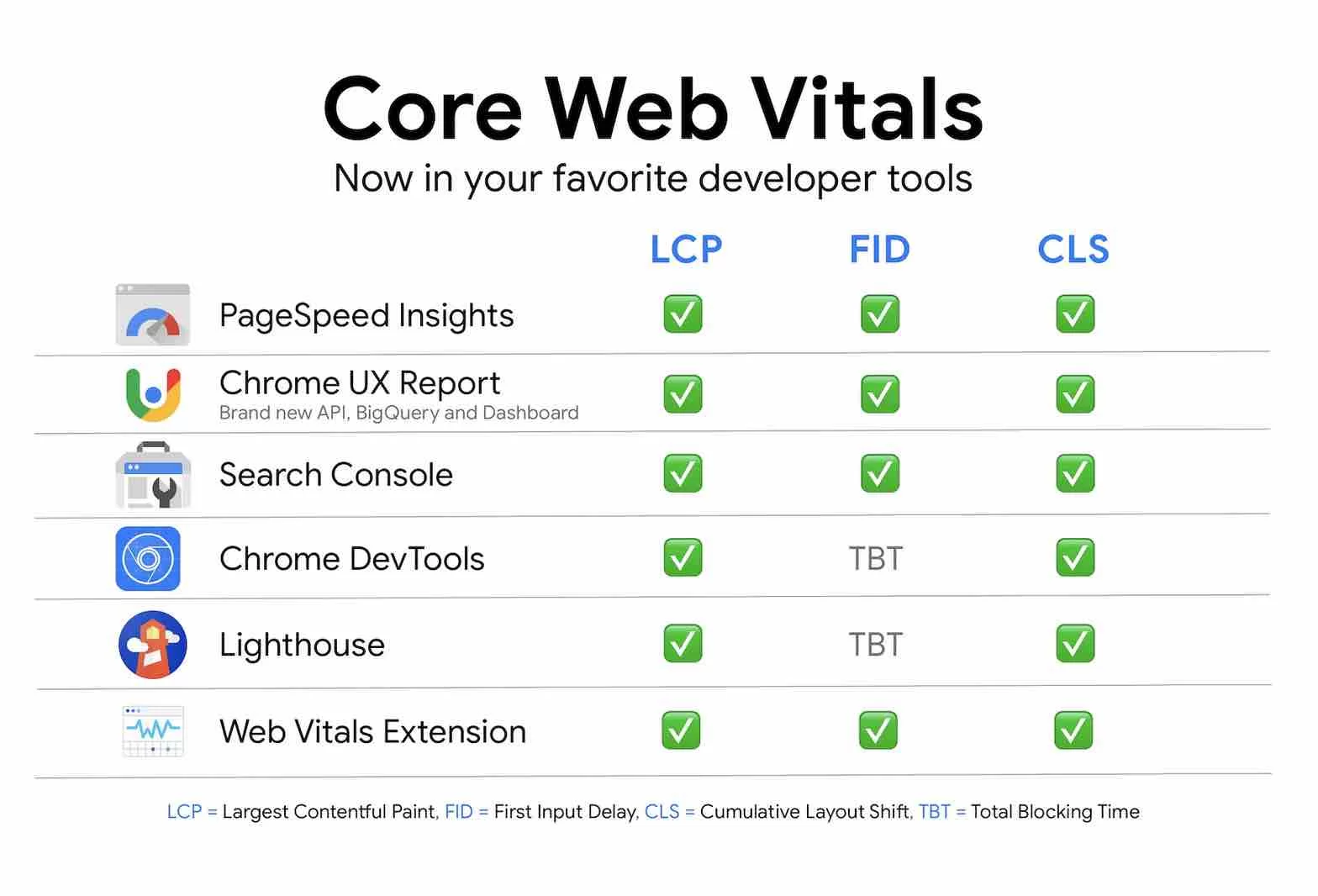
Deoarece Core Web Vitals este o inițiativă direcționată de Google, este posibil să măsurați Core Web Vitals pe WordPress datorită diverselor instrumente interne oferite de motorul de căutare:
- PageSpeed Insights
- Raport Chrome UX
- Google Search Console
- Chrome DevTools
- Far
- Extensia de browser Chrome Web Vitals

După cum explică Google, nu trebuie să utilizați toate aceste instrumente simultan. Folosiți-le pe cele pe care le considerați cele mai eficiente în optimizarea Core Web Vitals.
În funcție de nivelul tehnic și de nevoi, unele pot să nu fie relevante.
De exemplu, Lighthouse este util în special pentru descoperirea zonelor de îmbunătățire a performanței atunci când se dezvoltă un site la nivel local sau într-un mediu de organizare.
Extensia Chrome Dev Tools, pe de altă parte, va fi prea complexă pentru a fi folosită pentru începători sau chiar intermediari.
Pentru a începe, vă puteți baza în special pe două instrumente:
- Google Search Console vă va ajuta mai întâi să identificați paginile care necesită îmbunătățiri.
- Odată ce paginile cu probleme au fost identificate, PageSpeed Insights vă va arăta punctele de blocare tehnice , cu un scor general pe desktop și mobil. Instrumentul va oferi recomandări pentru îmbunătățirea scorului general.
Aflați mai jos cum să utilizați aceste două instrumente esențiale.
Cum să măsurați valorile principale ale site-ului dvs. WordPress cu Google Search Console
Google Search Console este un instrument gratuit care vă permite să vă gestionați mai bine site-ul și să vă urmăriți SEO, oferind o mulțime de informații:
- Erori pe site-ul dvs
- Analiza motorului de căutare
- Legături
- Starea de indexare
- Erori de accesare cu crawlere
- etc.
Pentru a profita de acest instrument, va trebui să aveți un cont Google și să îl conectați la site-ul dvs. WordPress .
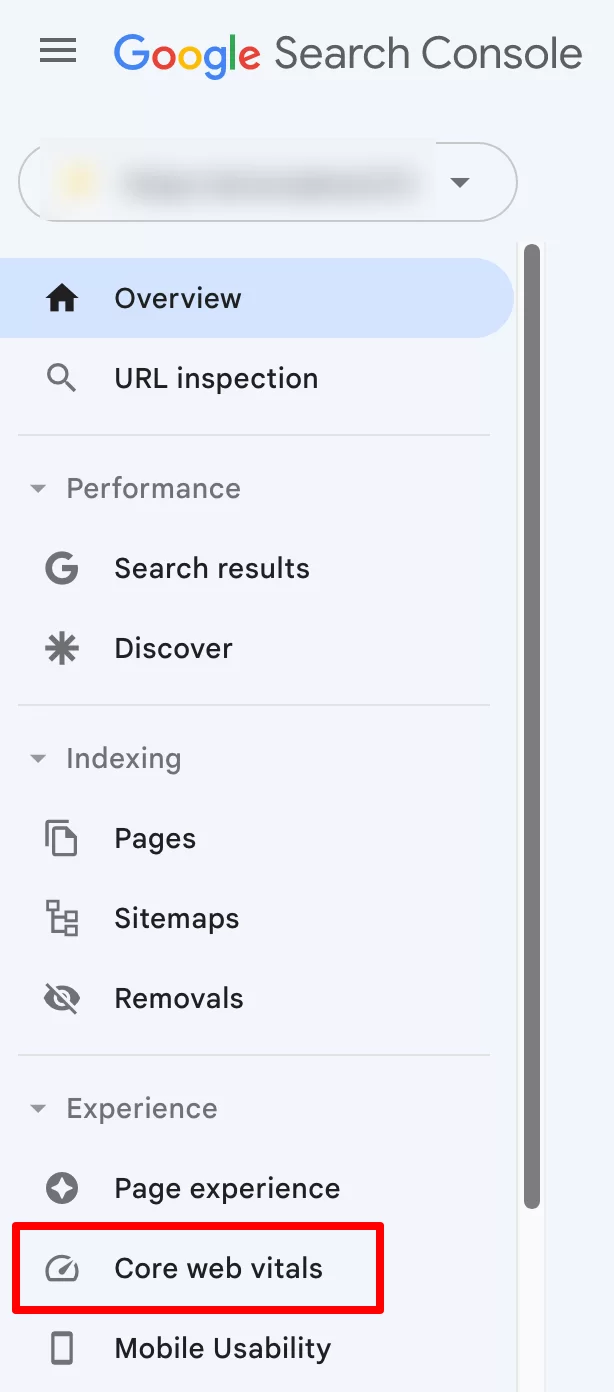
După ce v-ați conectat la contul Search Console, accesați Experiență > Core web vitals:

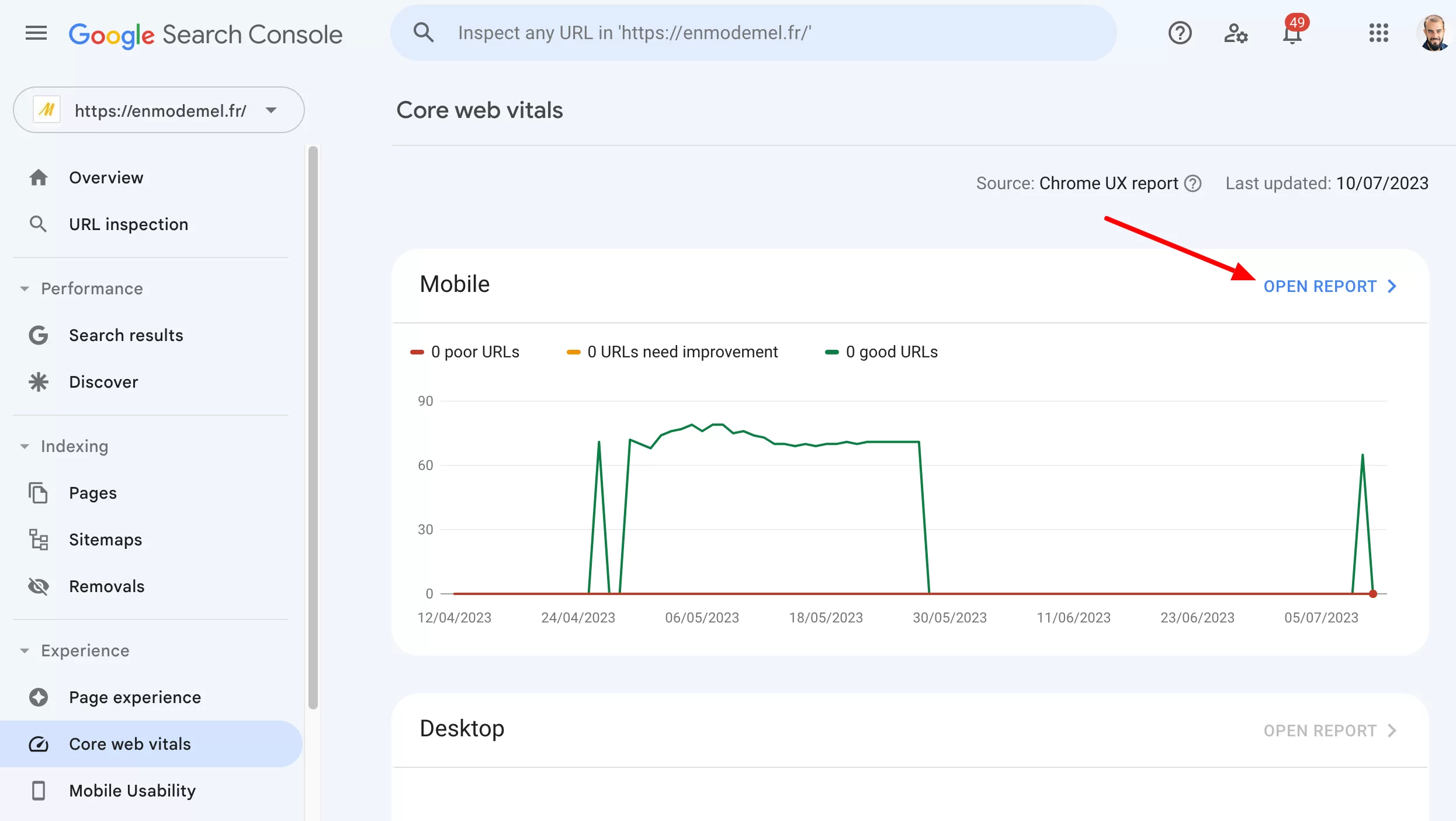
Dacă datele sunt disponibile, veți primi o prezentare generală prezentată sub forma unui grafic , atât pentru versiunile mobile, cât și pentru cele desktop ale site-ului dvs. WordPress.
Faceți clic pe linkul „Deschideți raport” pentru a afla despre performanța adreselor URL:

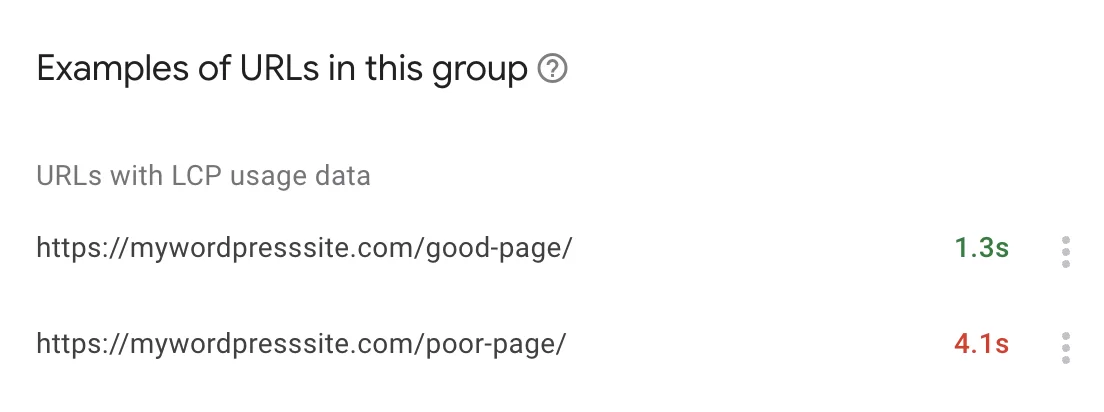
Vi se va prezenta o prezentare generală care include grupuri de adrese URL problematice în funcție de starea lor (Bun, Necesita îmbunătățire, Lent) sau tipul de valori (LCP, FCP și CLS).

Dacă faceți clic pe grupul de adrese URL care vă interesează, veți ajunge la detaliile fiecărei adrese URL în cauză:

De îndată ce găsiți o adresă URL problematică (dați prioritate paginilor lente și celor mai importante pentru afacerea dvs.), puteți obține sugestii de îmbunătățire folosind PageSpeed Insights.
Cum să măsurați valorile principale ale site-ului dvs. WordPress cu PageSpeed Insights
PageSpeed Insights este un alt instrument gratuit de la Google. Scopul său este de a vă ajuta să vă îmbunătățiți viteza de încărcare a paginii pe toate dispozitivele.
Îl poți accesa în două moduri:
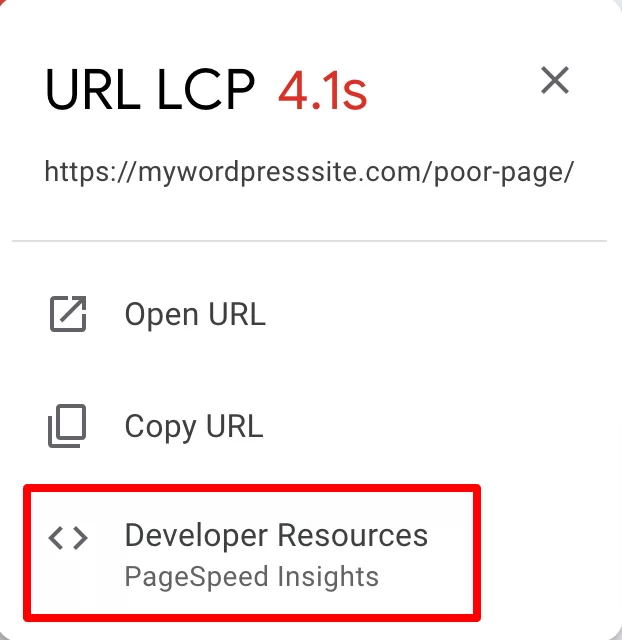
- Direct din interfața Google Search Console , faceți clic pe adresa URL care vă interesează, apoi pe „Resurse pentru dezvoltatori”:

- Vizitând site-ul oficial dedicat instrumentului
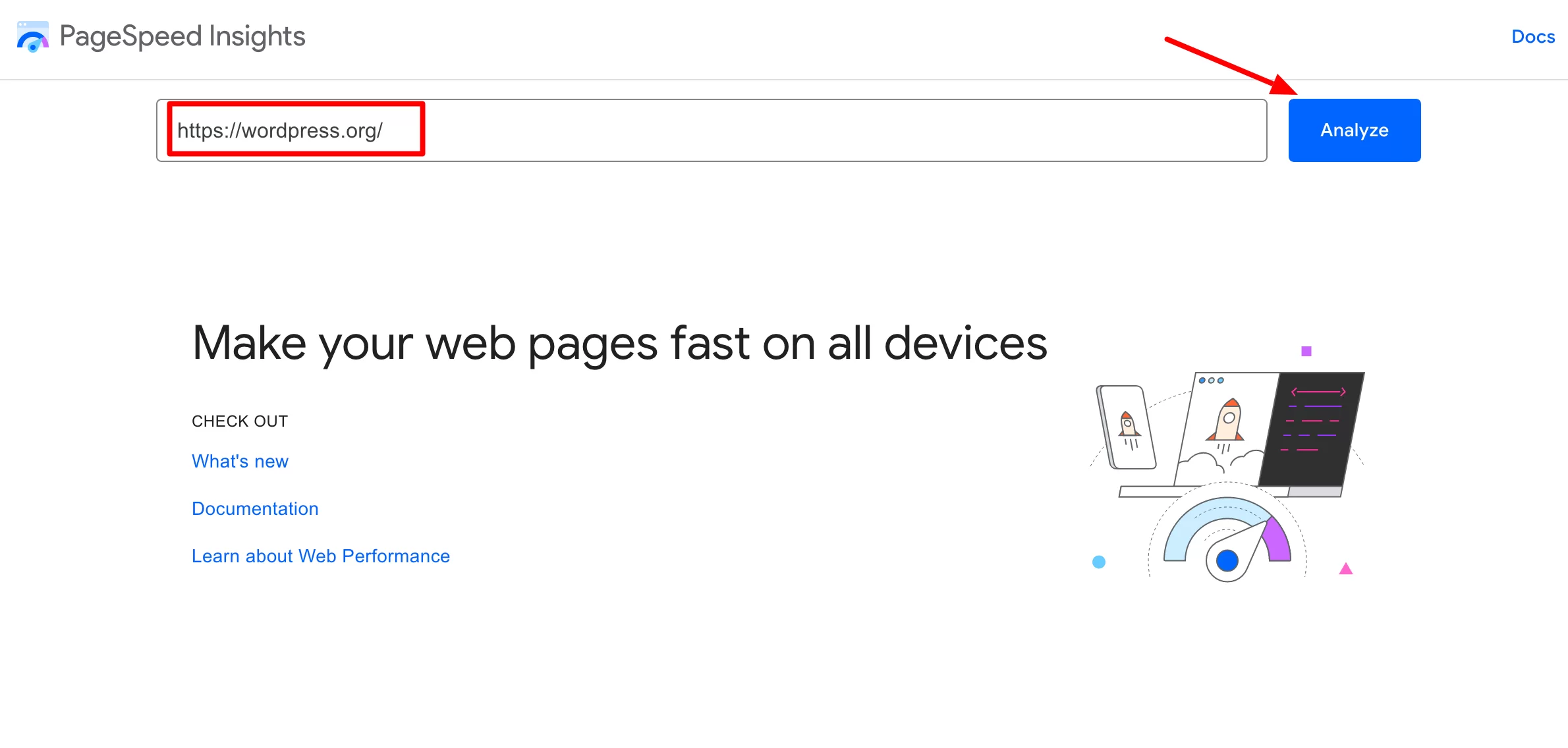
Odată ajuns în interfața PageSpeed Insights, introduceți adresa URL a paginii web alese în câmpul de căutare, apoi faceți clic pe butonul „Analizați”:

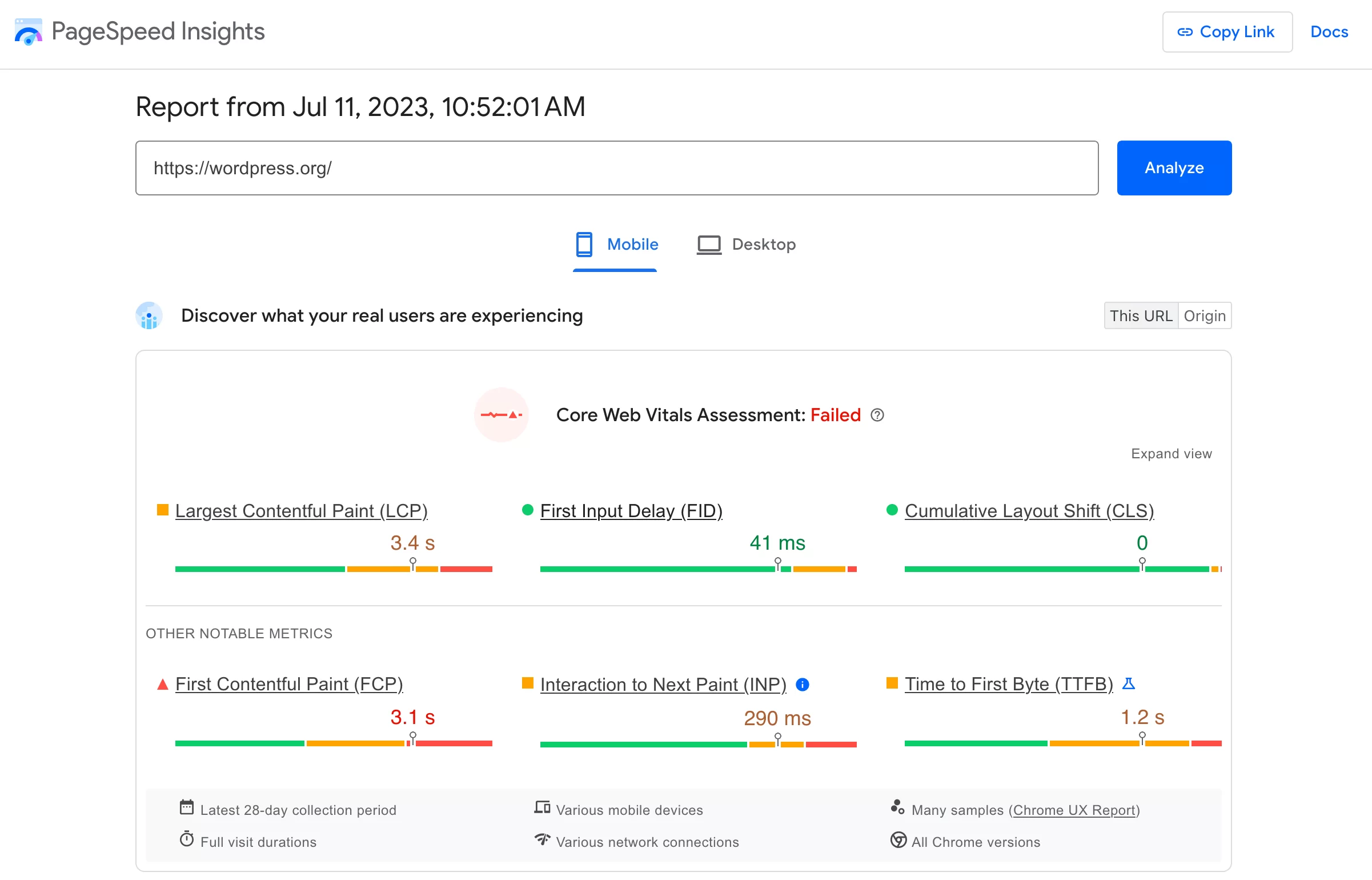
Veți primi apoi un raport care evaluează Core Web Vitals atât pe mobil, cât și pe desktop (rezultatele pot diferi în funcție de dispozitiv):

Veți avea apoi un scor general din 100 în 4 domenii principale :
- Performanţă
- Accesibilitate
- Cele mai bune practici
- SEO
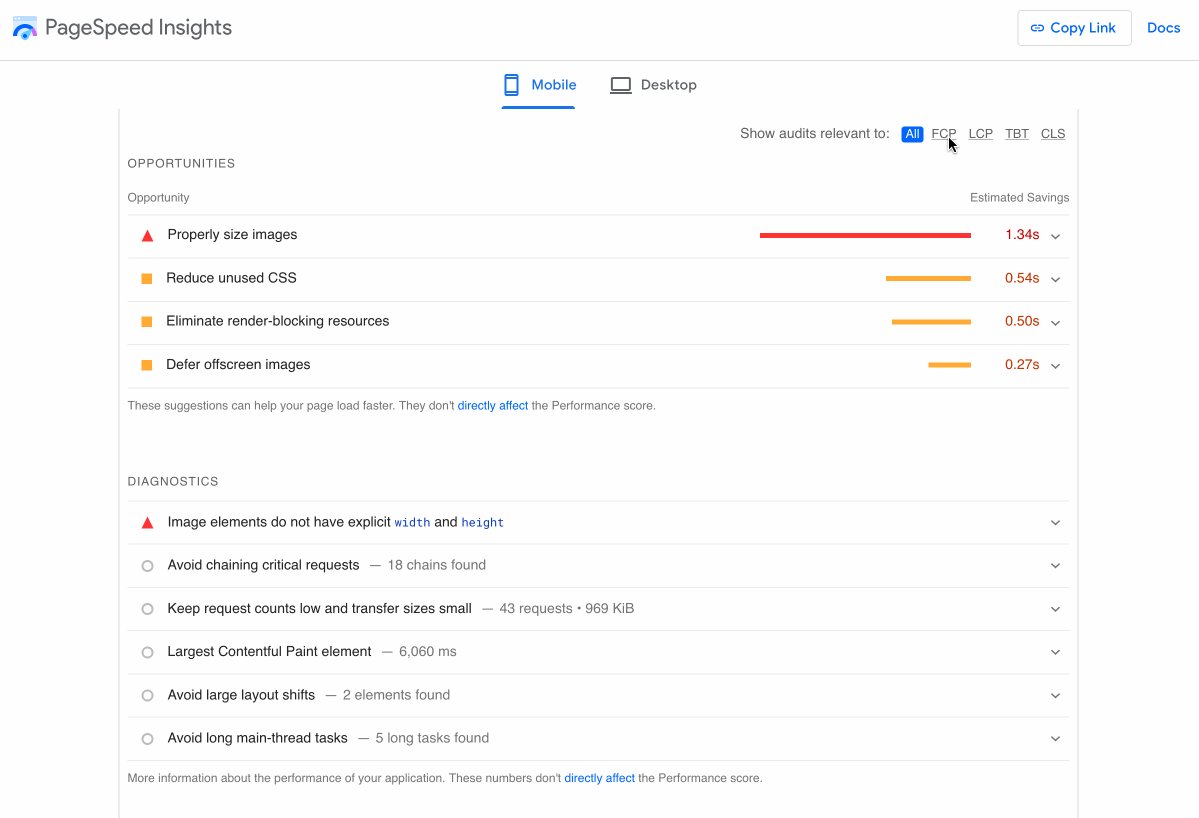
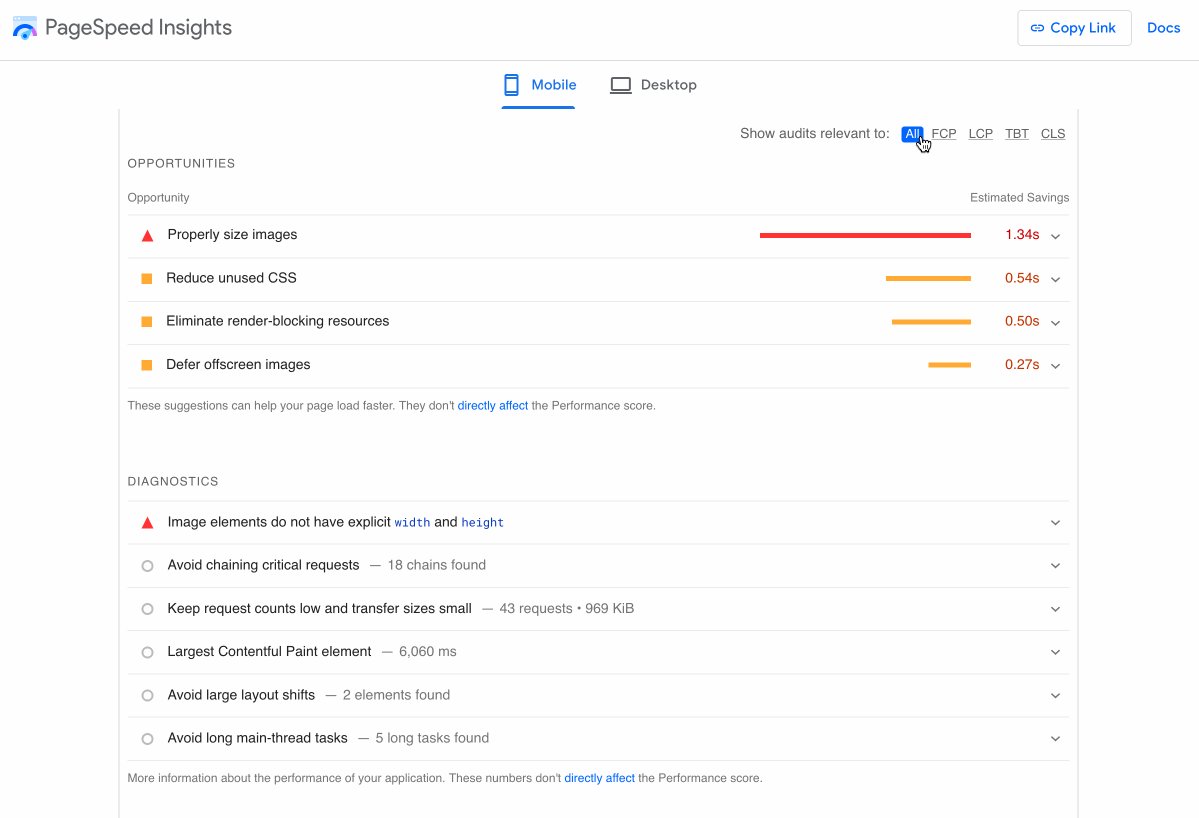
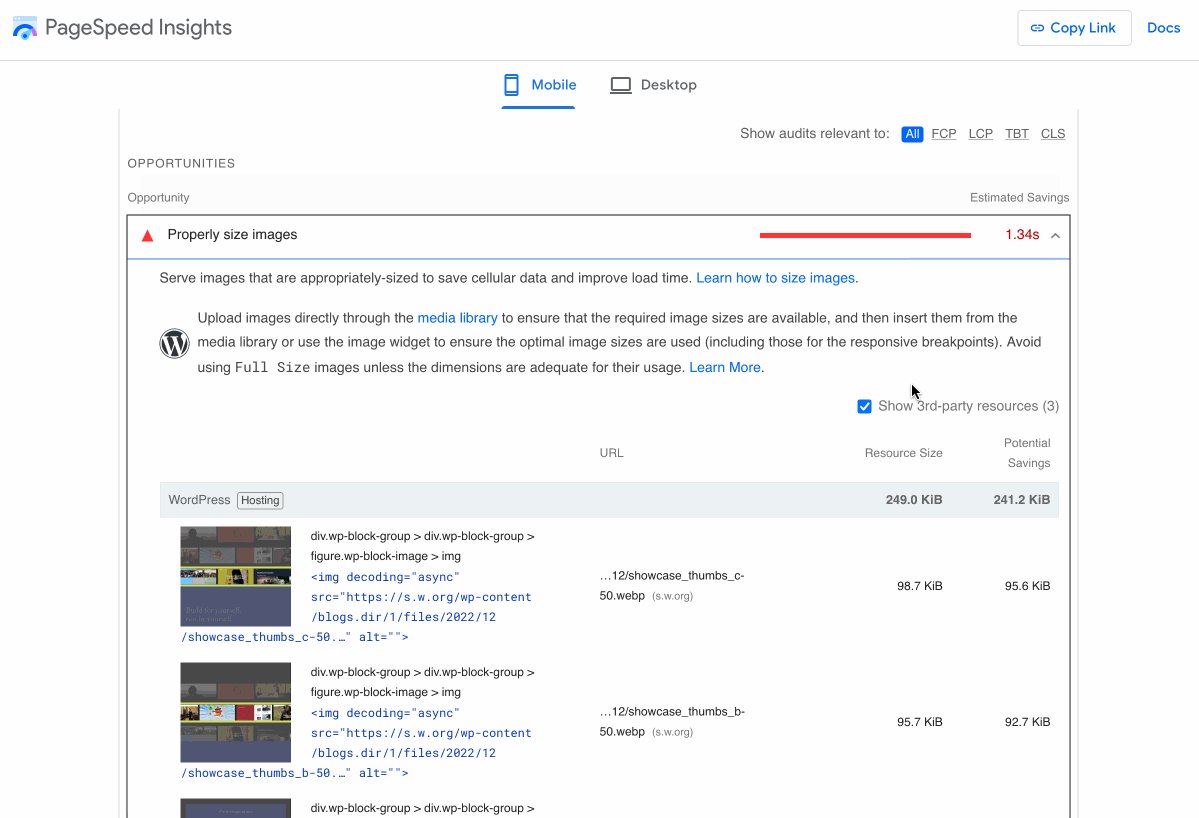
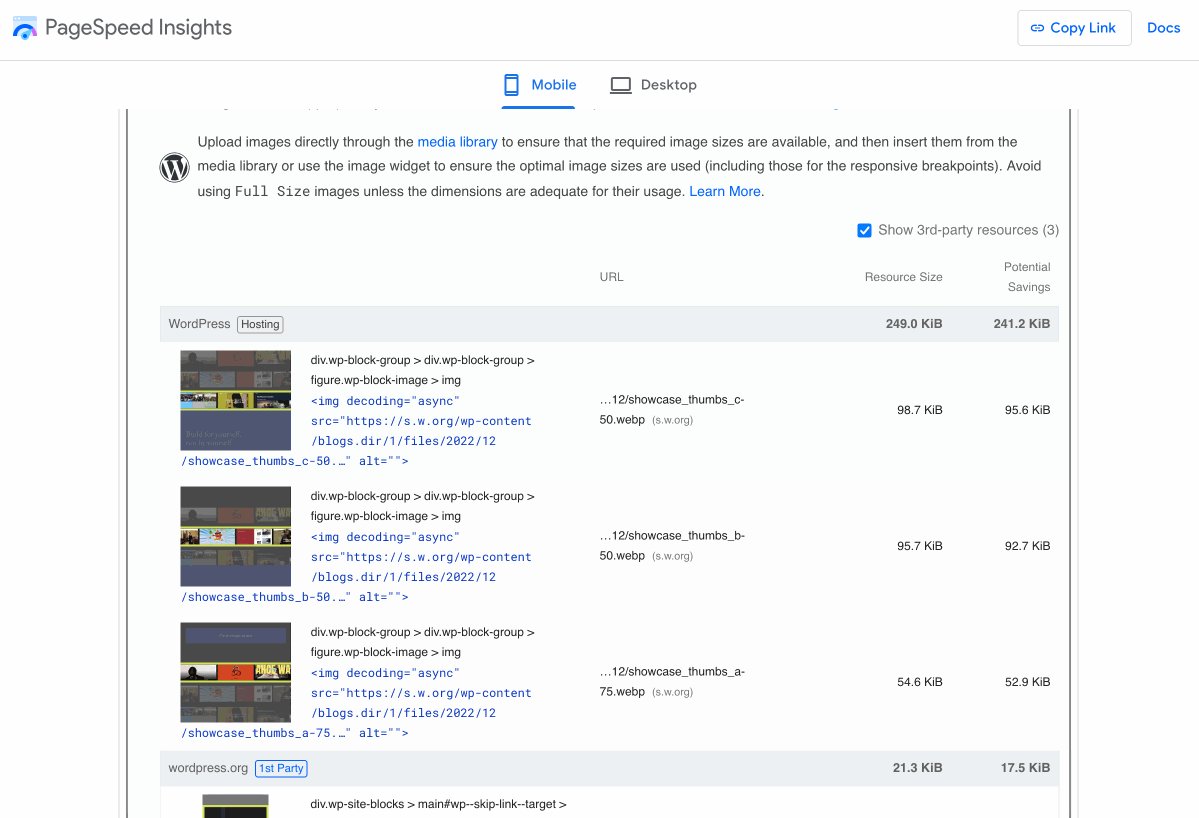
În cele din urmă, dacă derulați puțin în jos în pagină, veți găsi oportunități de îmbunătățire, pe care le puteți sorta după tipul de măsură (FCP, LCP, TBT și CLS).
Rețineți că PageSpeed Insights sugerează și îmbunătățiri FCP (First Contentful Paint). Acestea nu sunt luate în considerare în Core Web Vitals, dar este important să le optimizați pentru viteza de încărcare a paginii și experiența utilizatorului.
Pur și simplu faceți clic pe fila mică pentru a vedea problema detectată de PageSpeed Insights și, mai ales, cum să o rezolvați.

Cu Google Search Console și PageSpeed Insights, puteți detecta și corecta probleme legate de încărcarea, interactivitatea și stabilitatea vizuală a paginilor de pe site-ul dvs. WordPress.
Pentru a vă optimiza șansele de a obține un scor care se apropie de 100/100, consultați sfaturile noastre de mai jos pentru optimizarea Core Web Vitals ale instalării dvs. WordPress.
5 sfaturi pentru optimizarea unui site WordPress pentru Core Web Vitals
Îmbunătățiți performanța serverului dvs
Pentru început, abordează de la rădăcină – dacă este necesar – una dintre cauzele majore ale unui scor slab pentru cea mai mare vopsea de conținut (LCP): un server lent.
Cu alte cuvinte, un server care durează prea mult să răspundă la o solicitare făcută de browserul tău web.
Există mai multe moduri de a optimiza acest aspect al site-ului dvs.:
- Alegeți un furnizor de găzduire de înaltă performanță, cum ar fi bluehost (link afiliat), pe care WPMarmite îl utilizează și îl recomandă.
- Memorați-vă paginile în cache folosind un plugin premium precum WP Rocket (link afiliat), care se ocupă automat de acest lucru pentru dvs. Apropo, WP Rocket va optimiza, de asemenea, cache-ul browserului dvs. de la sine, ceea ce este destul de util.
- Activați compresia GZIP (sau compresia Brotli). Este posibil ca furnizorul dvs. de găzduire să fi activat deja acest lucru pentru dvs. Contactați-i pentru a afla mai multe. Dacă nu, WP Rocket se ocupă și de asta automat.
Dacă sunteți în căutarea unui echivalent gratuit pentru WP Rocket, aruncați o privire la WP Fastest Cache.
Aflați cum să ștergeți memoria cache WordPress din tutorialul nostru .
În paralel, o rețea lentă poate avea, de asemenea, un impact negativ asupra scorului LCP, chiar dacă serverul este deja optimizat corespunzător.
Acesta poate fi cazul dacă aveți un public internațional. Dacă serverul dvs. de găzduire are sediul în Statele Unite, dar majoritatea vizitatorilor dvs. vă consultă site-ul din Australia, timpul de încărcare a paginii ar putea încetini.
O soluție este utilizarea unei rețele de livrare de conținut (CDN). Cu toate acestea, ar trebui să optați pentru această opțiune numai dacă aveți un site mare, cu mult conținut și publicul țintă este internațional. Dacă abia ești la început, nu te deranja.
Optimizați-vă imaginile
Să continuăm să vorbim despre LCP cu un alt element care poate avea un impact (foarte) negativ asupra scorului său: imaginile tale.
De fapt, este adesea o imagine care constituie cel mai mare element vizibil al unei pagini web la începutul încărcării acesteia (în special pe o pagină de pornire).
O singură imagine poate reprezenta până la 50% din timpul de încărcare a unei pagini! De aceea trebuie să vă optimizați imaginile.
Comprimați-vă imaginile
Puteți începe prin a vă comprima imaginile folosind un plugin freemium precum Imagify.
Acest lucru vă va ajuta să le reduceți greutatea fără nicio pierdere a calității. Imagify are, de asemenea, o opțiune pentru automatizarea compresiei imaginilor dvs. în vrac, care este la îndemână dacă aveți o mulțime de conținut media.
Descoperiți ghidul nostru practic pentru configurarea și utilizarea Imagify ca un profesionist .
De asemenea, puteți utiliza un instrument online, cum ar fi:
- TinyPNG
- Kraken.io
- Optimizilla
- Compresor.io
Cu toate acestea, cu aceste instrumente, va trebui să procedați de la caz la caz și nu veți putea face ajustări din interfața WordPress.

Adoptă formatul WebP
WebP este un format de imagine raster propus de Google care vă permite să comprimați imaginile chiar mai mult decât JPG sau PNG, fără pierderi de calitate.
Potrivit Google, imaginile WebP sunt cu 25% până la 34% mai ușoare decât imaginile JPG, ceea ce nu este o adevărată operație când vine vorba de optimizarea Core Web Vitals pe WordPress.
De la lansarea versiunii 5.8 în iulie 2021, WordPress acceptă formatul WebP, dar mai întâi trebuie să descărcați și să încărcați imaginile în acest format.
Datorită unui plugin dedicat, puteți converti toate imaginile din Biblioteca dvs. media în format WebP. Pentru a face acest lucru, utilizați fie Imagify, fie Converter for Media.

Optimizați-vă codul site-ului WordPress
În al treilea rând, trebuie să „curățați” codul care va fi afișat pe front-end (interfața vizibilă pentru vizitatori), deoarece poate tinde să fie supraîncărcat cu elemente care încetinesc viteza de încărcare.
De exemplu, un scor FID slab poate fi cauzat de un fișier JavaScript pe care browserul dvs. îl execută cu dificultăți.
În general, este important să vă optimizați codul (HTML, CSS și JavaScript). Puteți face acest lucru prin:
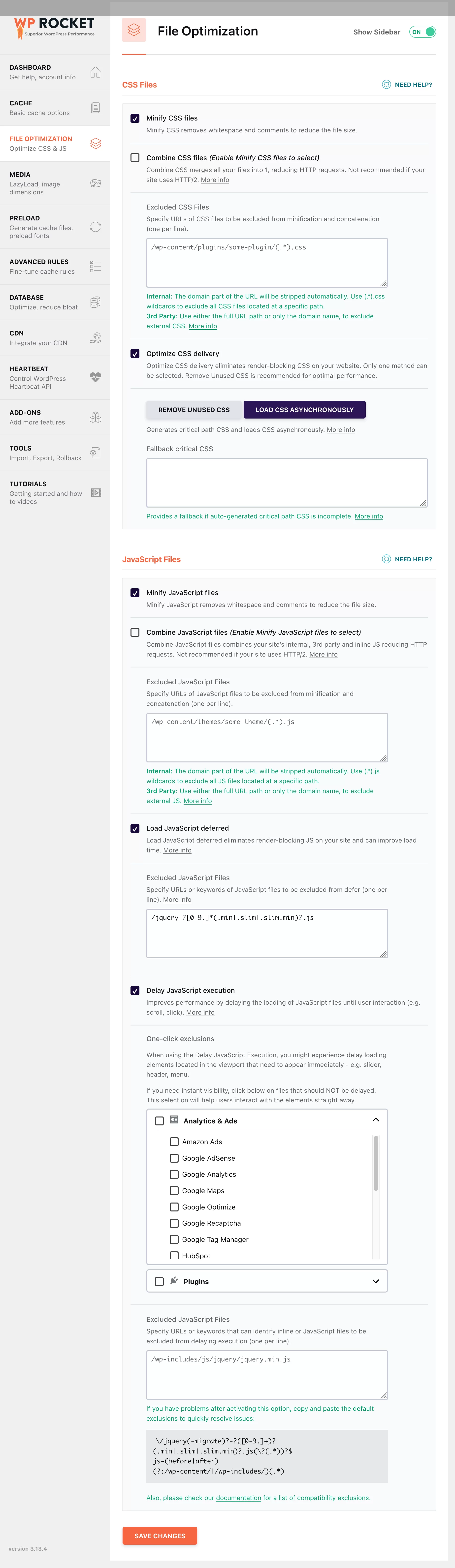
- Reduceți fișierele CSS și JavaScript .
- Eliminați resursele CSS neutilizate .
- Întârzie încărcarea JavaScript , pentru a elimina resursele care blochează redarea paginii.
- Amânați execuția JavaScript prin amânarea încărcării fișierelor JavaScript până la interacțiunea utilizatorului.
Aceste setări pot fi făcute direct prin meniul „Optimizare fișier” al WP Rocket:

Dacă preferați un instrument gratuit, iată câteva opțiuni de luat în considerare:
- Pentru a minimiza codul CSS și JavaScript , puteți utiliza Toptal sau un plugin precum Autoptimize sau Asset CleanUp.
- Pentru a amâna execuția JavaScript , utilizați Flying Scripts.
- Pentru o soluție all-in-one care ajută la mulți factori implicați în Core Web Vitals, aruncați o privire la Core Web Vitals și PageSpeed Booster.
Îmbunătățiți performanța generală a site-ului dvs
Aplicând sfaturile de mai sus, ar trebui să îmbunătățiți deja Core Web Vitals al site-ului dvs. WordPress.
În același timp, nu uitați să aplicați următoarele bune practici pentru a vă îmbunătăți viteza de încărcare a paginii și experiența utilizatorului:
- Activați o temă ușoară, bine codificată . Printre cele mai rapide disponibile în directorul oficial sunt Astra, GeneratePress, Kadence și Blocksy. Consultați pagina noastră dedicată temelor WordPress pentru a găsi cea potrivită pentru dvs.
- Eliminați pluginurile pe care nu le mai folosiți și activați-le doar pe cele de care aveți nevoie. Pentru o primă selecție, aruncați o privire la lista noastră cu cele mai bune pluginuri WordPress.
- Activați o versiune recentă de PHP pe site-ul dvs. (cel puțin PHP 8.1 dacă utilizați cea mai recentă versiune majoră de WordPress la momentul scrierii).
- Optimizați-vă baza de date (WP Rocket vă permite să programați o curățare automată a bazei de date, de exemplu).
Testați în mod regulat Core Web Vitals al site-ului dvs. WordPress
În cele din urmă, nu uitați să testați în mod regulat Core Web Vitals al site-ului dvs. WordPress.
Chiar dacă scorul tău este bun la un moment dat, acesta se poate schimba în timp pe măsură ce noi pluginuri sau funcții sunt adăugate pe site-ul tău.
Programați puncte de verificare imediat ce efectuați una sau mai multe modificări majore în paginile dvs. În acest fel, veți putea remedia orice blocaj major cât mai repede posibil.
Ar fi păcat să influențezi negativ experiența utilizatorului și acțiunile tale SEO după atâta muncă bună, nu-i așa?
Și dacă doriți să aprofundați subiectul Core Web Vitals pe WordPress și să descoperiți sfaturi suplimentare, consultați excelenta carte electronică gratuită a WP Rocket pe acest subiect.
Datorită instrumentului de întreținere WP Umbrella (link afiliat), puteți obține și o imagine de ansamblu în timp real a valorilor Core Web Vitals ale site-ului dvs. WordPress. În special, rețineți că, din interfața instrumentului, puteți efectua actualizări și copii de siguranță pentru diferitele site-uri dintr-un singur tablou de bord.
Concluzie
Optimizarea site-ului dvs. WordPress pentru Core Web Vitals este esențială pentru a avea grijă de experiența de utilizator a vizitatorilor dvs.
Cu un scor bun din valorile Core Web Vitals, vă sporiți șansele de a îmbunătăți conversiile și limitați impactul negativ pe care îl poate avea un site cu încărcare lentă (rată de respingere crescută, trafic mai scăzut etc.).
Consultați ghidul nostru pas cu pas pentru testarea și optimizarea #CoreWebVitals pe #WordPress. Vă vom arăta cum să îmbunătățiți experiența utilizatorului și viteza de încărcare a site-ului dvs.!
Datorită sfatului nostru (optimizarea imaginii, optimizarea codului, optimizarea serverului etc.), acum cunoașteți o serie de moduri de a vă îmbunătăți scorul Core Web Vitals acasă.
Este ceva la care ai început deja să lucrezi? Dacă da, aveți sfaturi suplimentare pe care să le împărtășiți nouă și cititorilor WPMarmite?
Împărtășiți-ne feedbackul în zona de comentarii de mai jos.