Cum se creează o pagină de cupoane/oferte folosind Elementor?
Publicat: 2020-01-06Intenționați să afișați oferte și cupoane pe site-ul dvs.? Căutați o modalitate simplificată de a crea o secțiune de cupoane pe site-ul dvs.? Aici, în acest articol, vom vedea cum puteți crea o pagină de cupon interactivă și atractivă pe site-ul dvs. cu Elementor.
În acest tutorial, vom folosi suplimentul cupon Widget al PowerPack pentru Elementor. Înainte de asta, să verificăm caracteristicile widget-ului Cupon.
Caracteristicile Widget-ului Cupon pentru Elementor
Stiluri de cupon
Puteți alege cu ușurință stilul codului de cupon din fila de conținut. Puteți alege cuponul să fie afișat ca „Click to copy”, „Click to Reveal & Copy” și „No Code Needed”.
Libertatea de proiectare
Obțineți opțiuni complete de personalizare care vă permit să personalizați modul în care arată cuponul. Puteți face ca toate secțiunile widget-ului cuponului să arate exact așa cum doriți. Fila de stil găzduiește toate opțiunile de stil pe care le puteți folosi pentru a face cuponul să arate exact așa cum doriți.

Cupoane multiple
Puteți adăuga cât mai multe cupoane la widget-ul dvs. făcând clic pe butonul „Adăugați articol”. Puteți adăuga câte cupoane doriți în widget-ul dvs. și puteți adăuga conținut personalizat la fiecare dintre aceste widget-uri folosind fila de conținut.
Aspecte duble
Aveți două opțiuni de aspect cu widget-ul cuponului: grilă și aspect carusel. Puteți alege oricare dintre widget-uri din setări, iar cupoanele vor fi afișate automat în acel aspect.
Link opțiuni de personalizare
Doriți să preluați controlul deplin asupra modului în care arată linkul dvs.? Puteți face asta cu ușurință cu setările de link. Puteți alege să afișați linkul ca text, buton și puteți adăuga și o pictogramă la link.
Cu toate aceste funcții, puteți face ca widgetul dvs. de cupoane să arate și să funcționeze exact așa cum doriți. Să vedem cum poți folosi acest widget pentru a crea o pagină de cupon pe site-ul tău.
Instrumente necesare:
- Elementor Page Builder
- Supliment PowerPack pentru Elementor
Crearea unei pagini de cupoane cu Elementor
Crearea unei pagini de cupoane nu este deloc dificilă și o puteți face cu ușurință singur. În loc să ne grăbim prin pași, vom arunca o privire la fiecare pas în detaliu și vom vedea ce personalizări puteți face cu widgetul Cupoane al suplimentului PowerPack pentru Elementor.
Dacă preferați să vizionați un videoclip, iată un tutorial video al widget-ului cupon.
Pasul 1: Adăugarea unei pagini noi
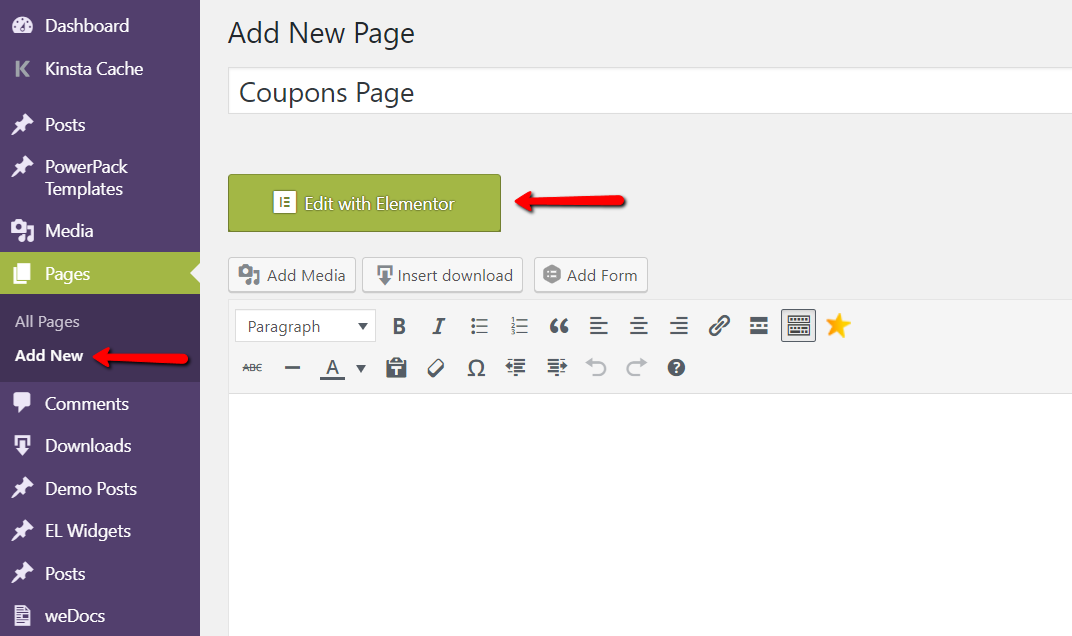
Dacă doriți să creați o pagină nouă, faceți-o pur și simplu accesând paginile tabloul de bord administrativ WordPress> și făcând clic pe butonul adăugare nou. Dați paginii dvs. un nume corect și apoi faceți clic pe butonul „Editați cu Elementor”.

Dacă doriți să adăugați secțiunea de cupoane la o pagină deja existentă, atunci deschideți pagina accesând Pagini, apoi deschizând pagina respectivă în editorul Elementor.
Pasul 2: Adăugarea widget-ului Cupoane
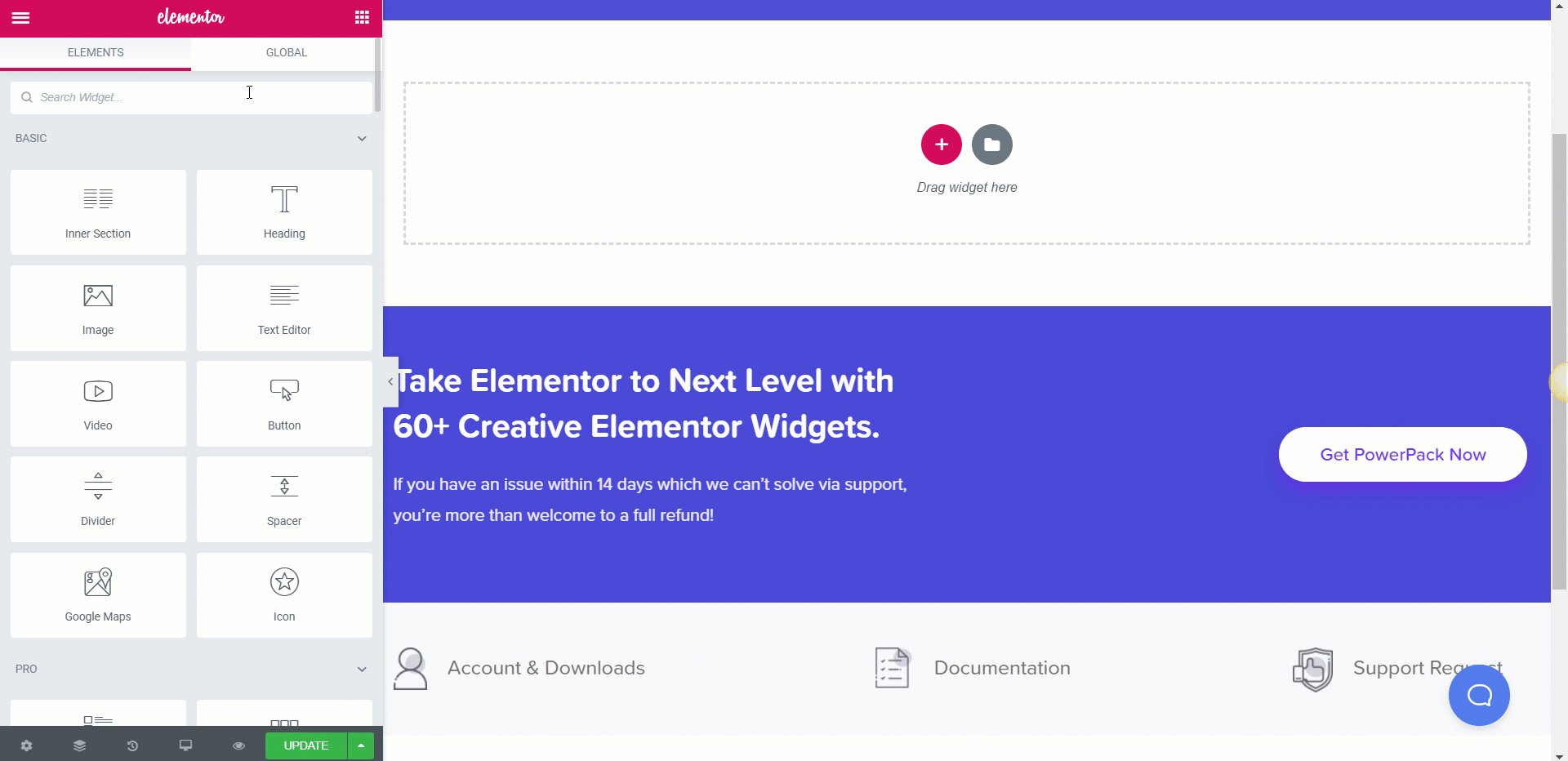
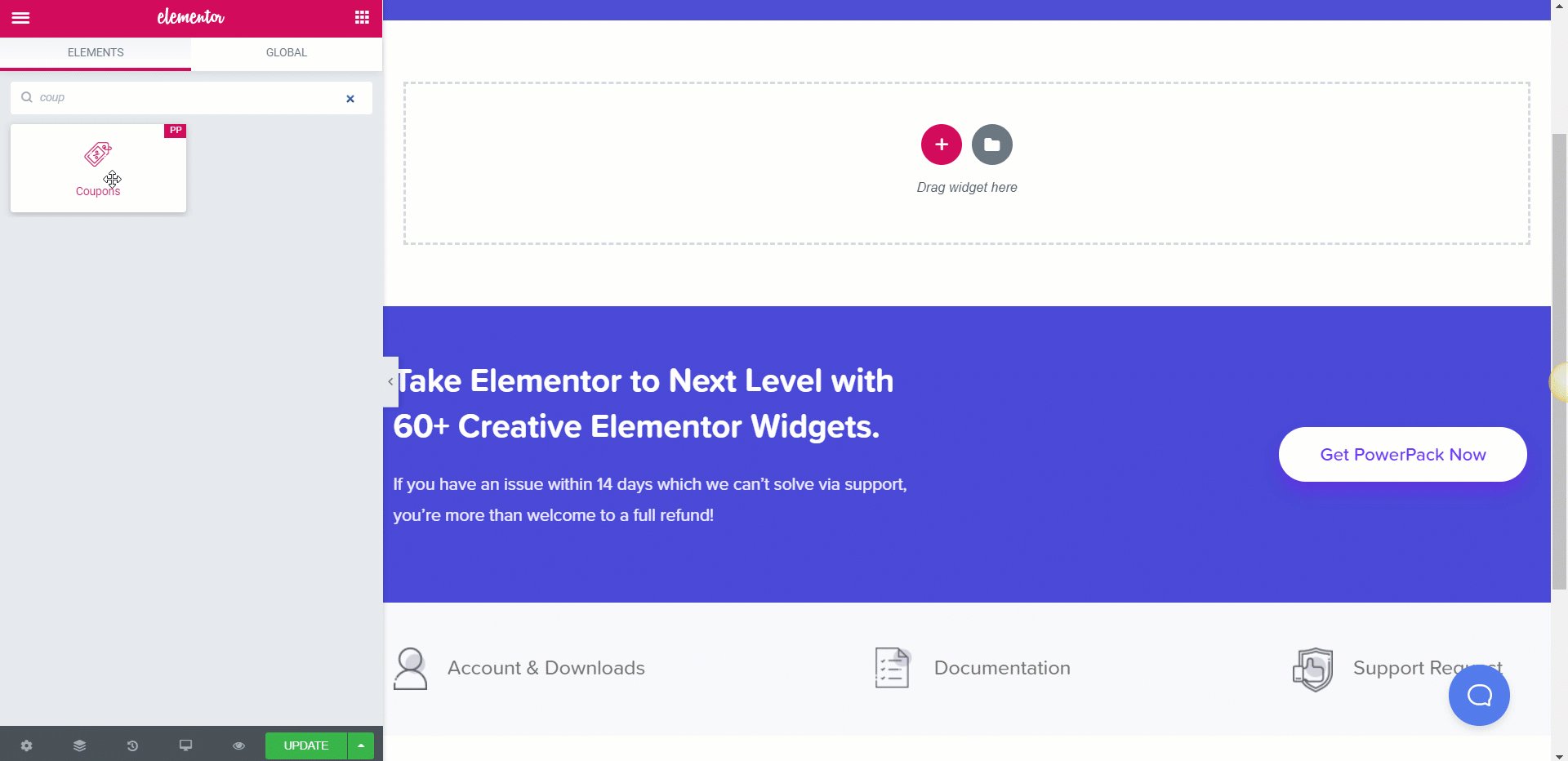
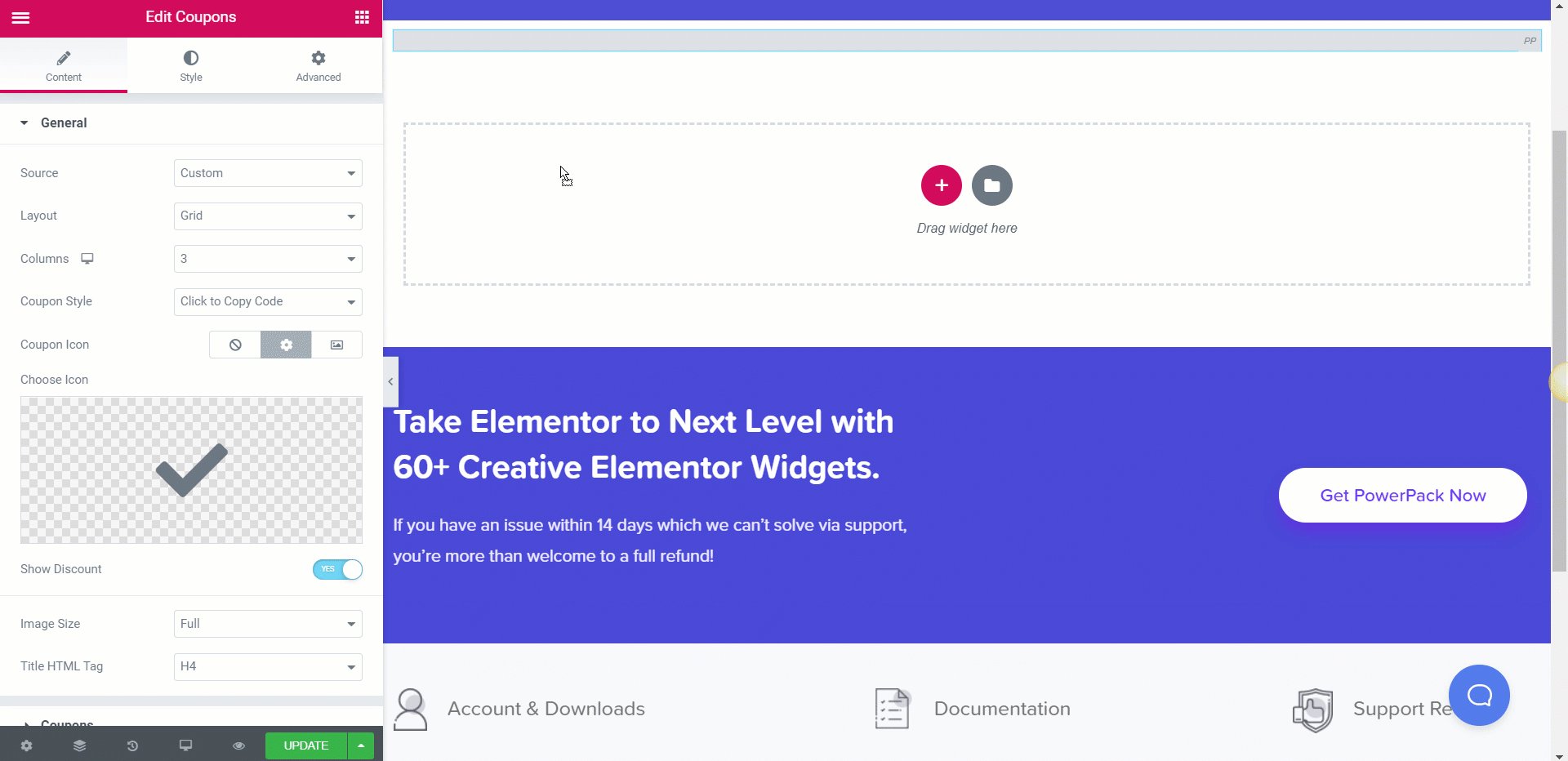
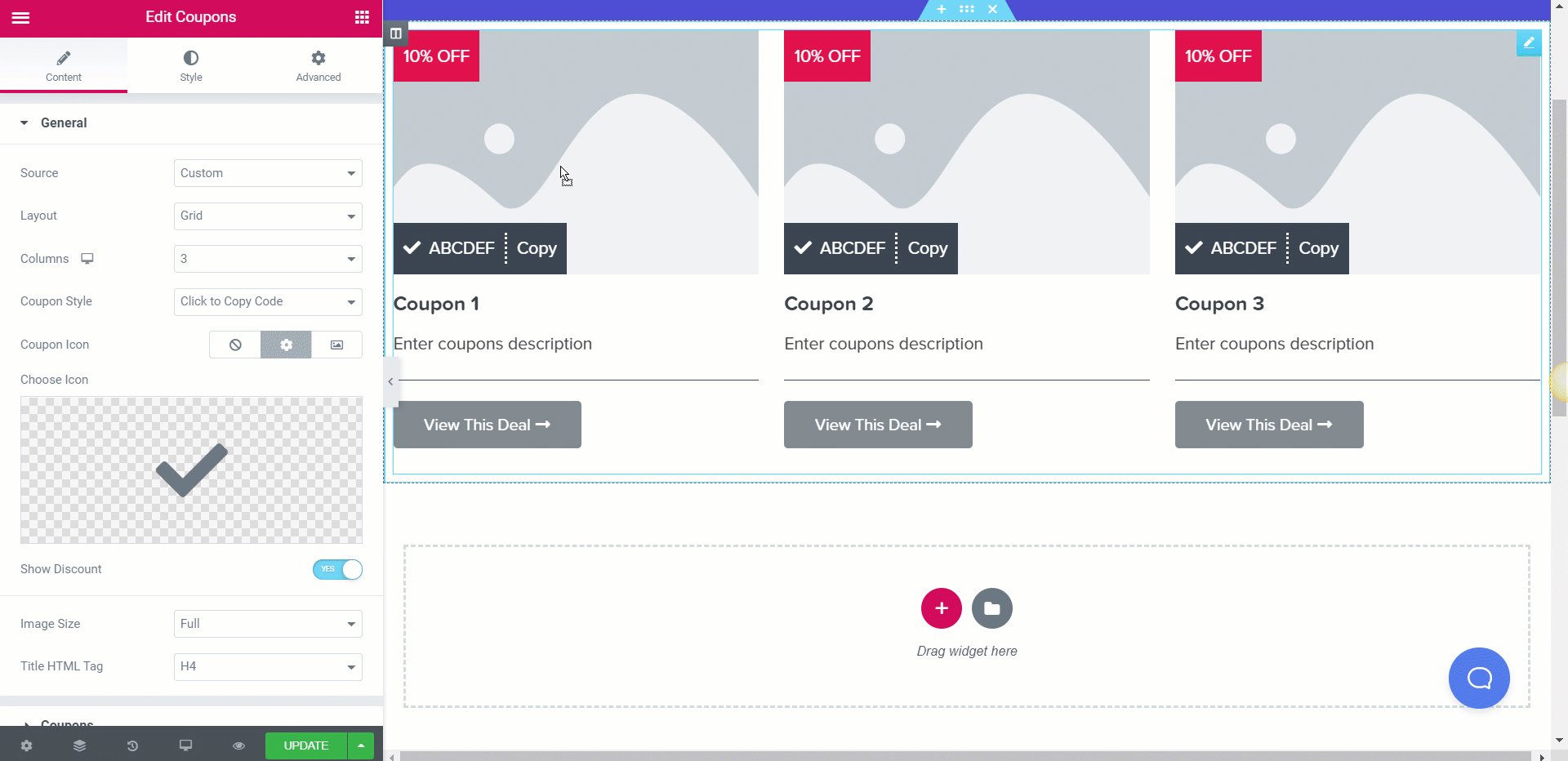
Acum trebuie să adăugăm widgetul de cupoane pe pagina noastră. Pur și simplu căutați widgetul Cupoane și trageți și plasați-l pe pagină oriunde doriți. De îndată ce aruncați widgetul, veți vedea trei cupoane implicite care apar pe pagină.

Pasul 3: Personalizarea conținutului
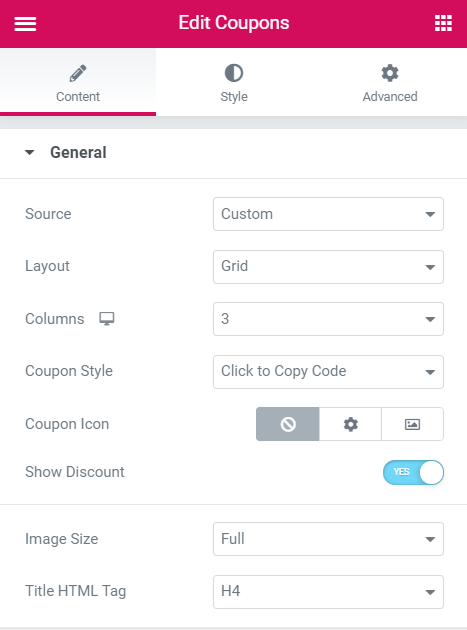
Primul lucru pe care îl vom face aici este personalizarea conținutului cupoanelor, iar asta se poate face cu ușurință din fila de conținut. Dacă aveți cupoanele postate ca postări individuale, puteți seta sursa cupoanelor ca postări și va extrage automat datele. Aici vom introduce datele manual.

Pentru aspect, puteți selecta tipul ca grilă sau carusel și puteți modifica numărul de coloane pe care doriți să le vedeți acolo din opțiunile respective.

Pentru cupoane, aveți trei opțiuni, „dați clic pentru a copia codul”, „dați clic pentru a dezvălui codul” și „nu este nevoie de cod”. Selectați-l pe cel care doriți să fie afișat.
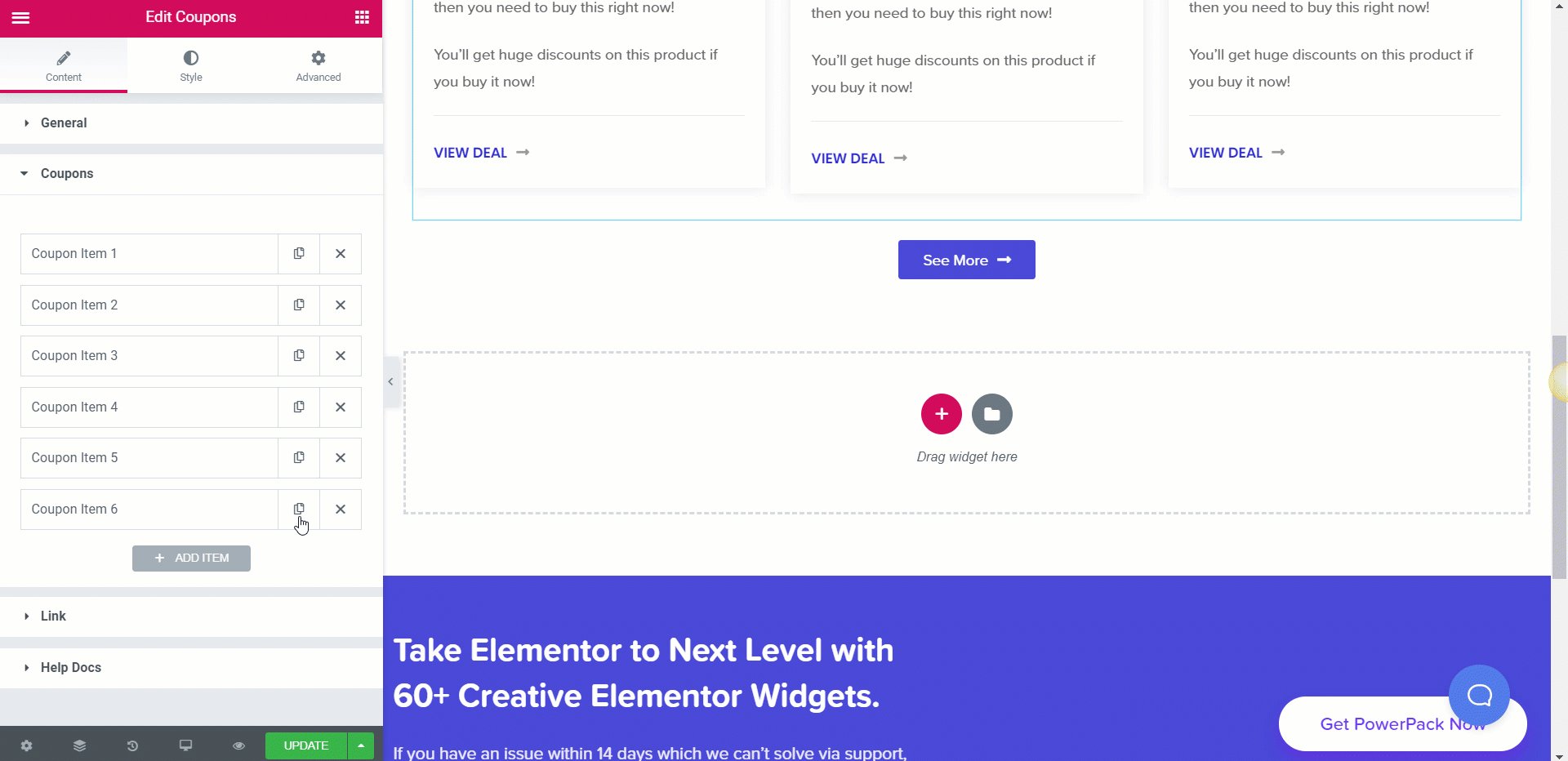
Adăugarea cupoanelor
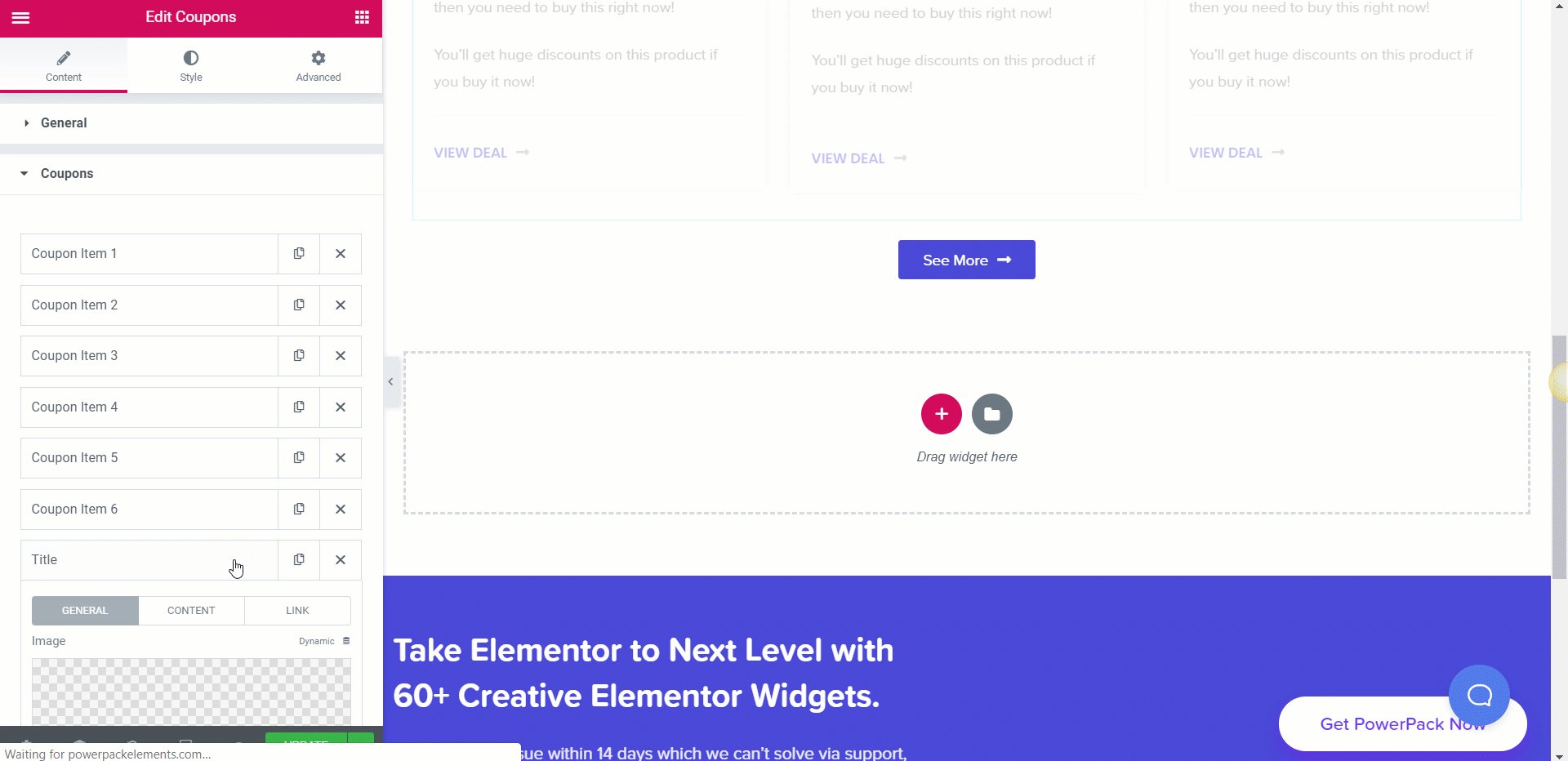
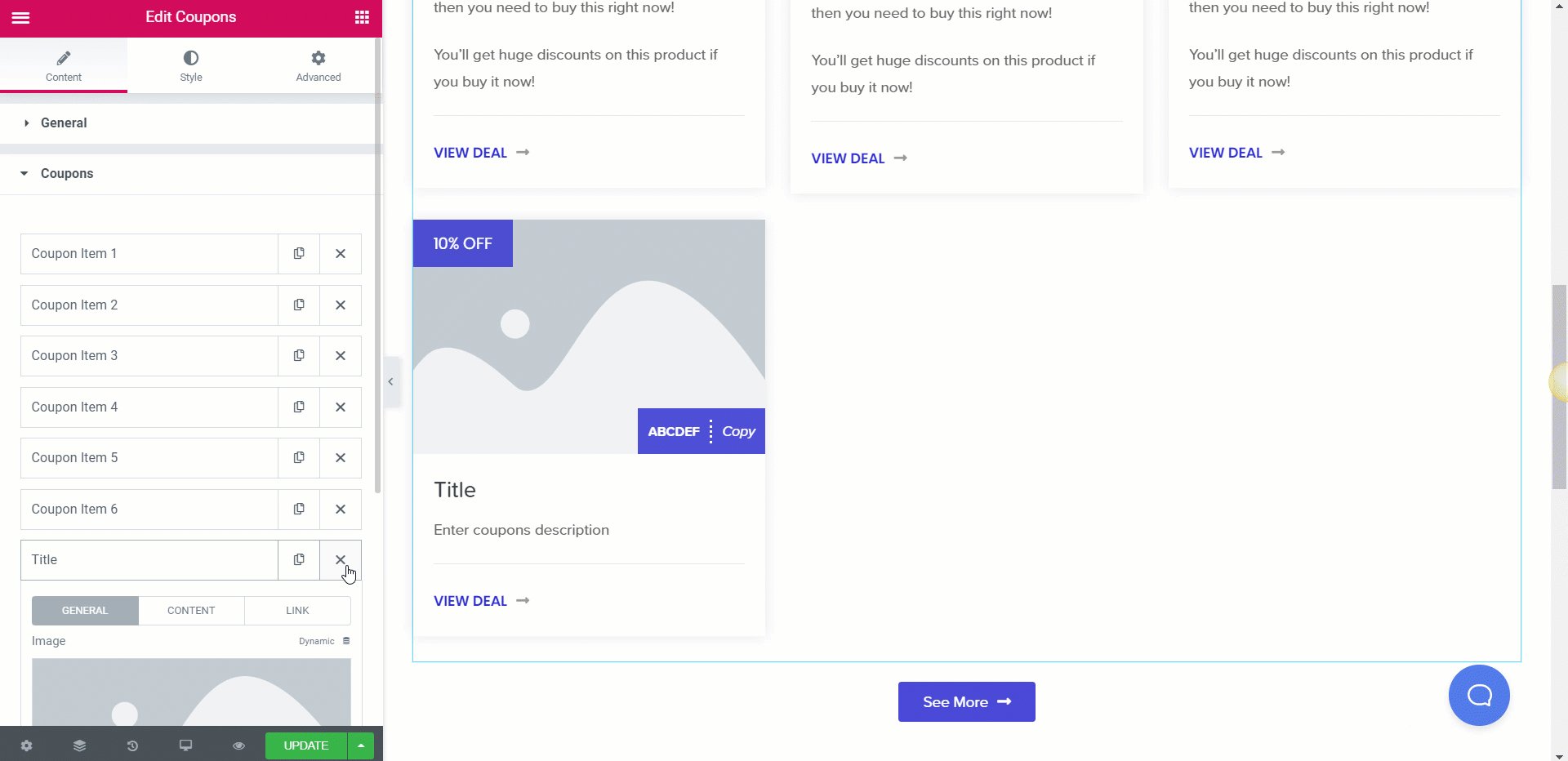
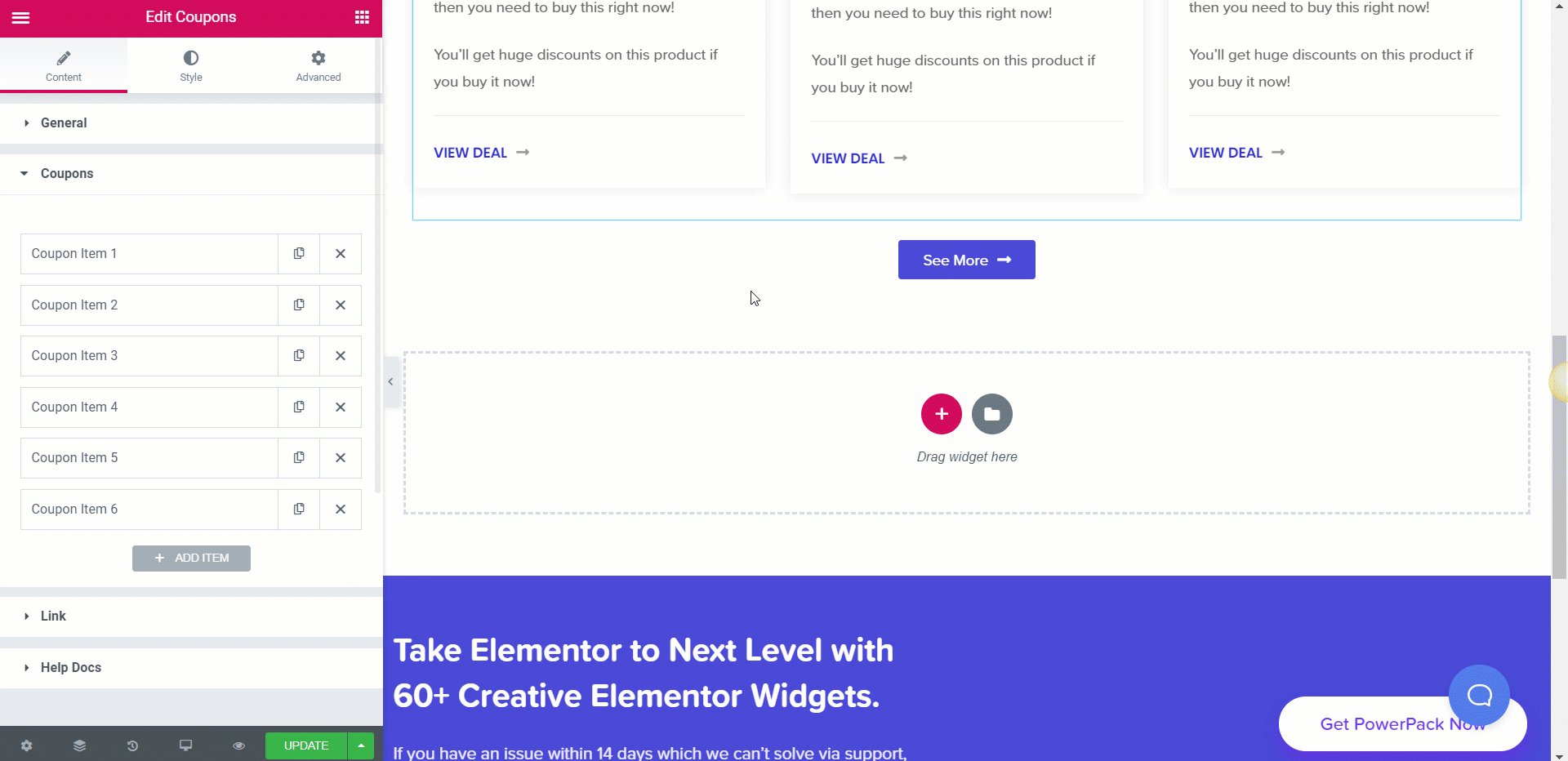
Acum, pentru a adăuga cupoanele, accesați Conținut > Cupoane și faceți clic pe butonul „+ Adăugați articol”. Aici puteți schimba imaginea, textul reducerii, codul cuponului, titlul, descrierea și linkul pentru cupon. Puteți introduce detaliile cuponului aici și puteți adăuga mai multe cupoane conform cerințelor dvs.

Puteți schimba aranjamentul cupoanelor trăgând pur și simplu cupoanele în sus sau în jos în secțiunea de cupoane din fila conținut.
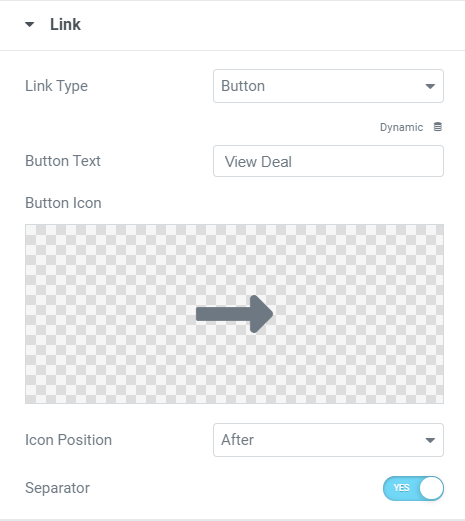
Modificarea link-ului cuponului
Acum, dacă doriți să modificați linkul, o puteți face și dvs. Puteți schimba tipul de link în buton, titlu sau casetă.

Pasul 4: Modelarea secțiunii de cupoane
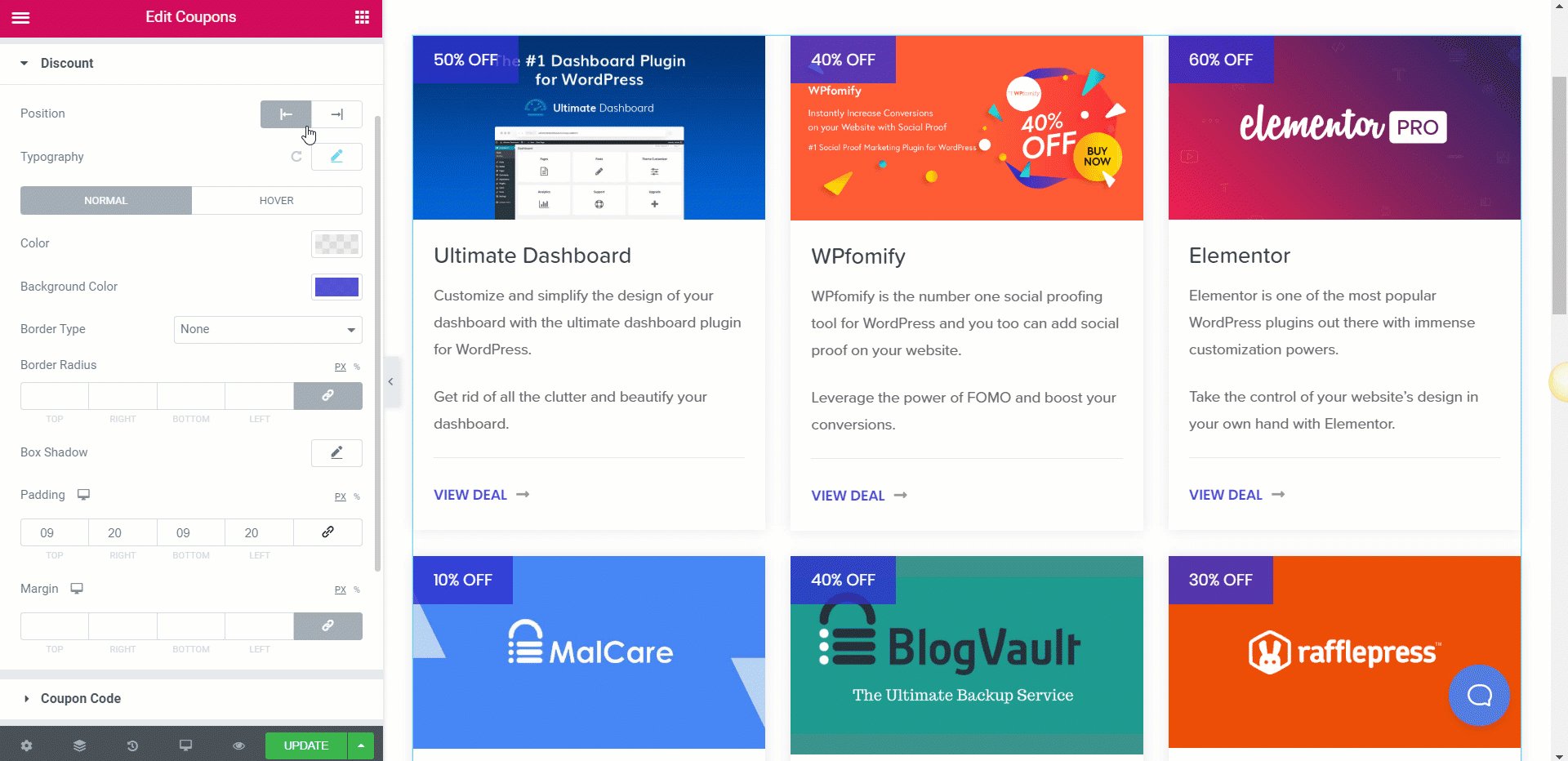
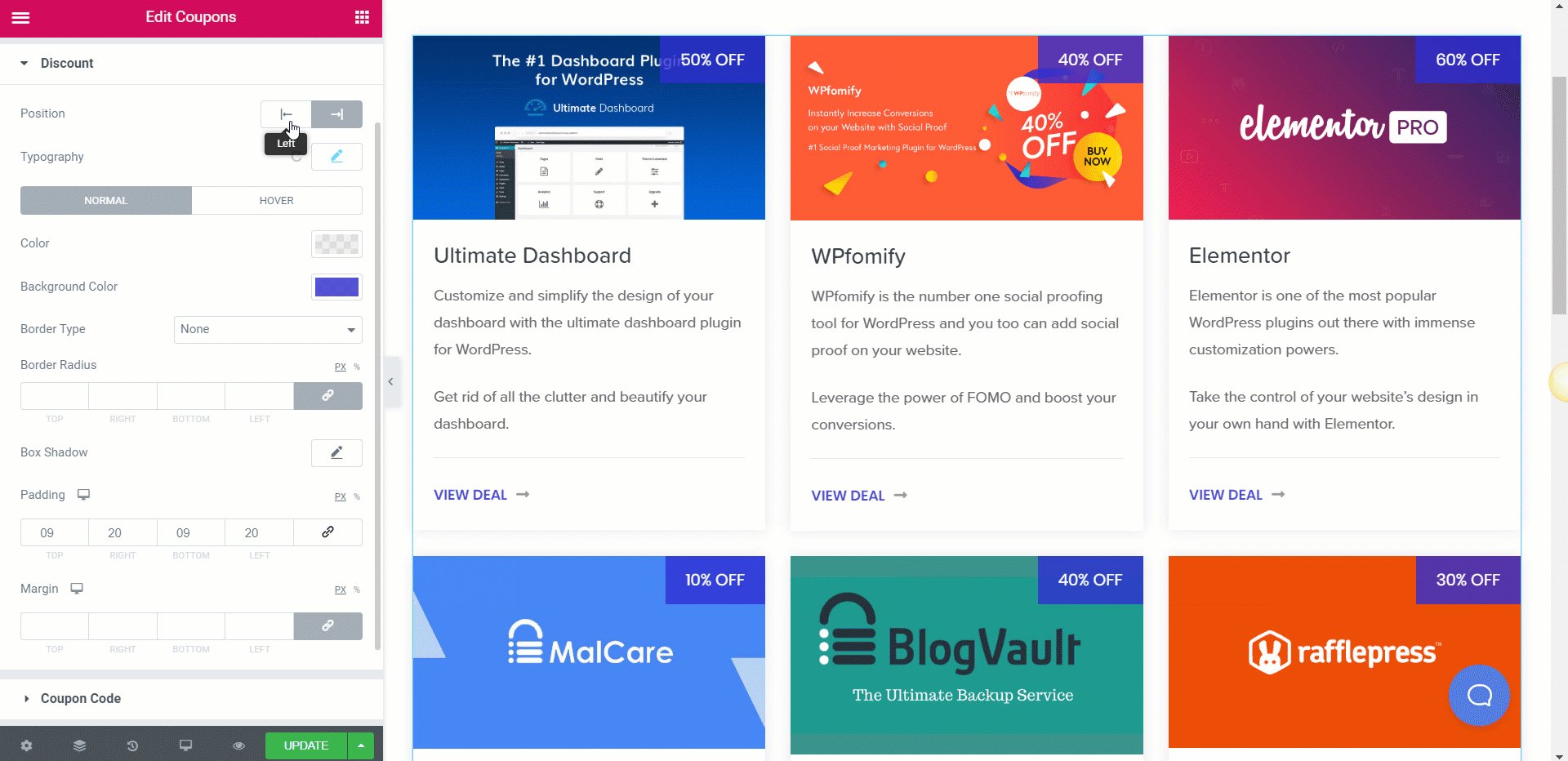
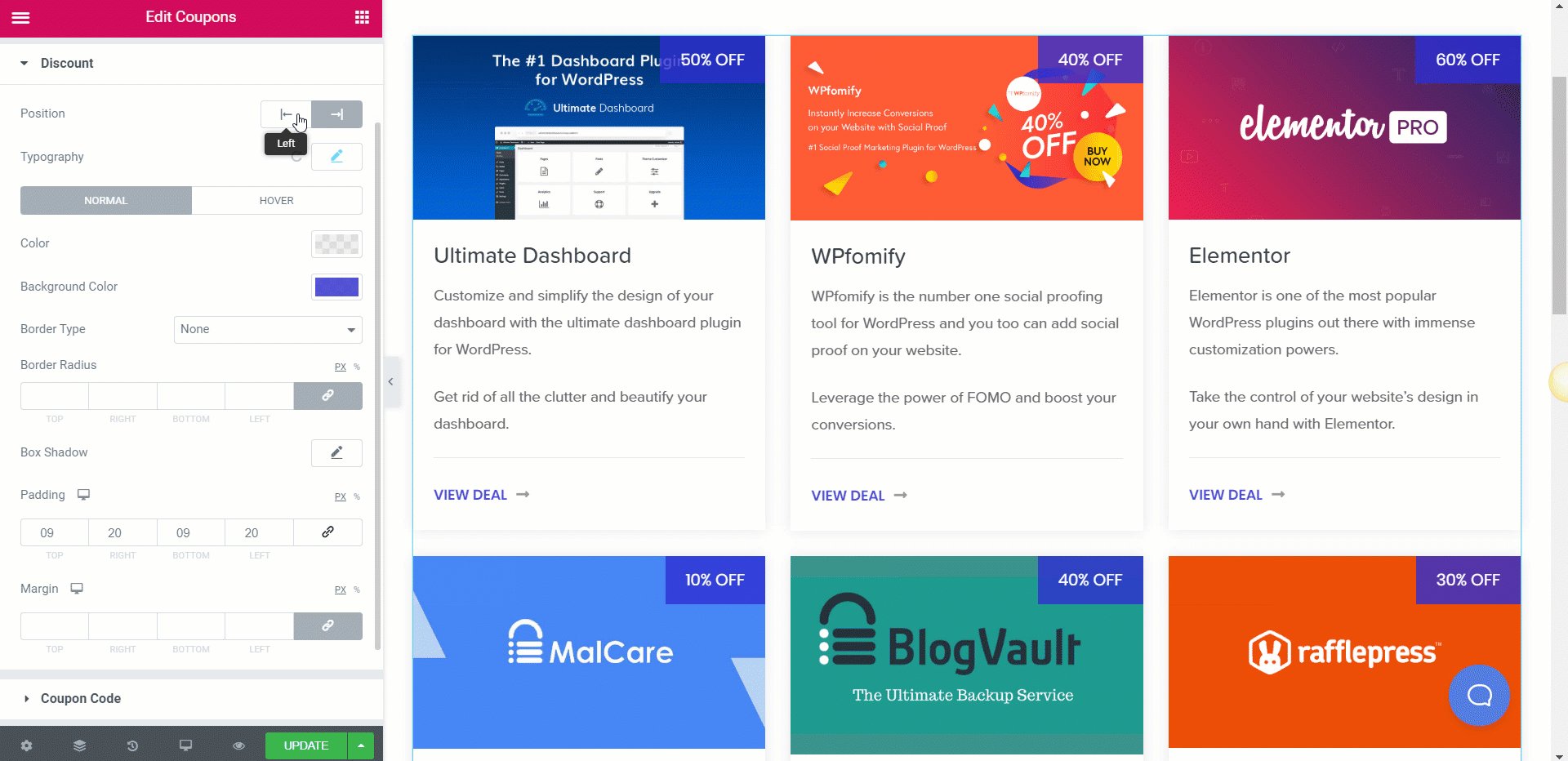
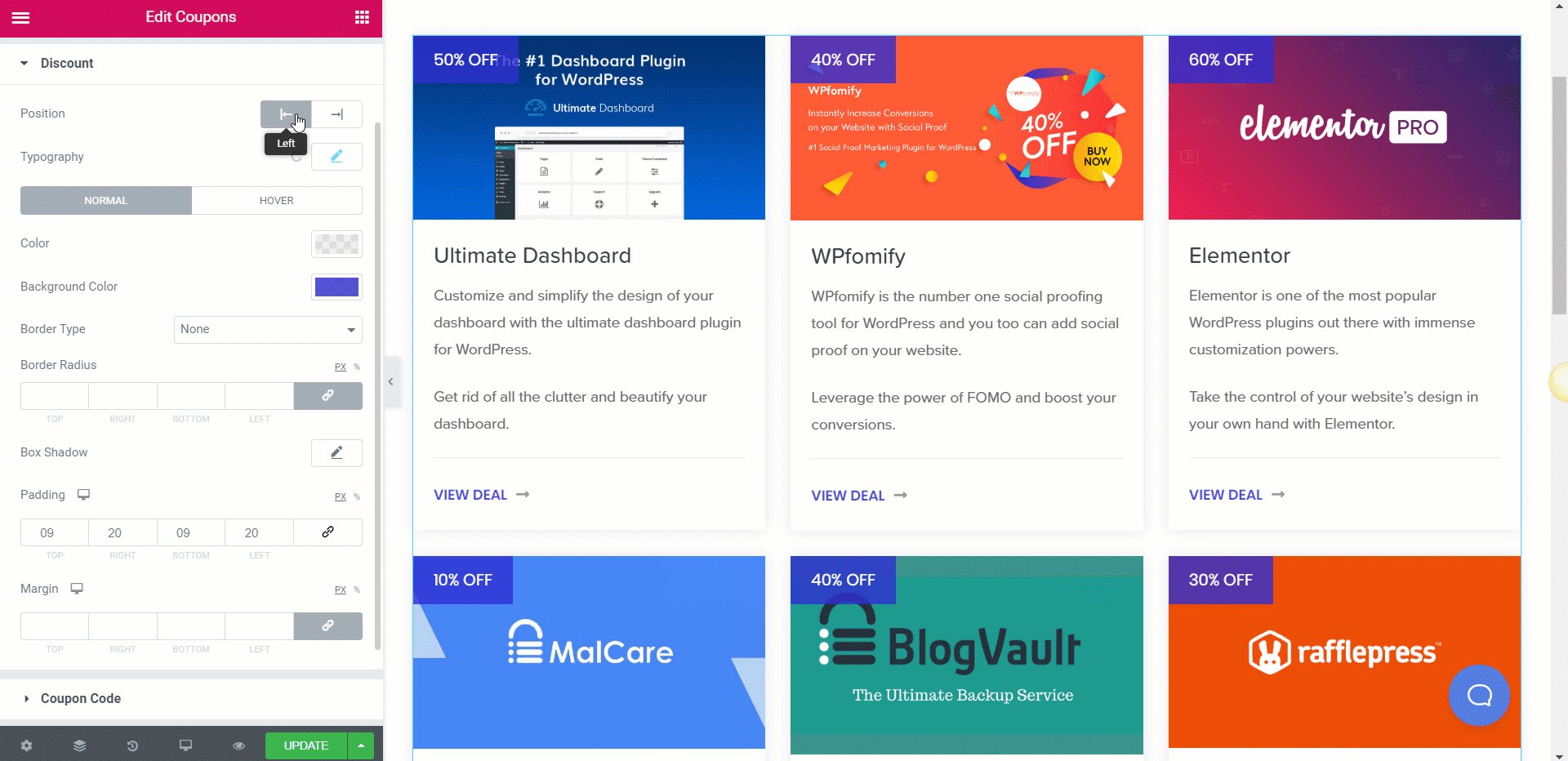
Acum vine partea de stil, aici puteți schimba și modifica cu ușurință modul în care arată fiecare secțiune individuală a cuponului din fila de stil.
Începând cu caseta de cupon, puteți modifica alinierea, spațierea, fundalul, culoarea bg, umbra etc. pentru casete. Aceste setări vor fi aplicate tuturor casetelor de cupoane din widget.
Procent de reducere și cod de cupon
Dacă ați activat opțiunea „afișare reducere” în fila Conținut, puteți personaliza și textul reducerii. Puteți modifica poziționarea, tipografia, opțiunile de culoare, efectele de hover, caseta-umbră, marginea, umplutura etc.

Acum, pentru textul codului de cupon, aveți opțiuni pentru a personaliza și acesta. Puteți face toate modificările pe care le-am discutat pentru textul reducerii și, în plus, puteți personaliza și pictogramele.
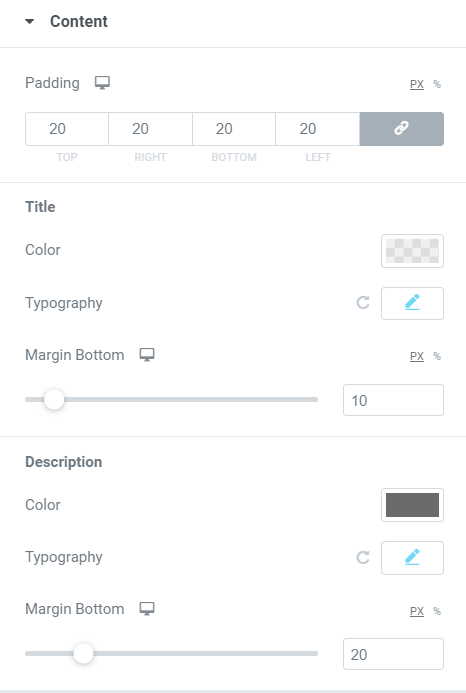
Modificarea stilului de conținut
La fel ca și alte secțiuni, puteți modifica și personaliza și conținutul. Puteți schimba modul în care arată textul în ceea ce privește culoarea, tipografie, font, greutate, culoare, margine etc.

Puteți face aceste modificări separat atât pentru titlu, cât și pentru descriere.
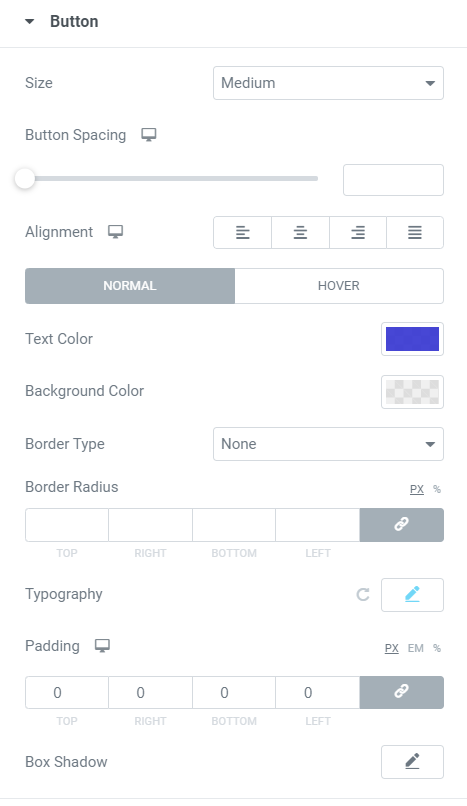
Buton
Butonul este considerat cel mai important aspect al Cuponului. Dacă este prea zgomotos sau umbrit, utilizatorul nu va merge pentru el. Încercați să se potrivească cu designul general al cuponului. Amintiți-vă să nu îl faceți prea strigător.
În ceea ce privește stilul, puteți modifica dimensiunea, alinierea spațiilor, culoarea textului, raza, tipografia, umbra, pictograma, separatorul etc. Cu aceste setări, puteți modifica și modifica butonul pentru a arăta exact așa cum doriți să arate.

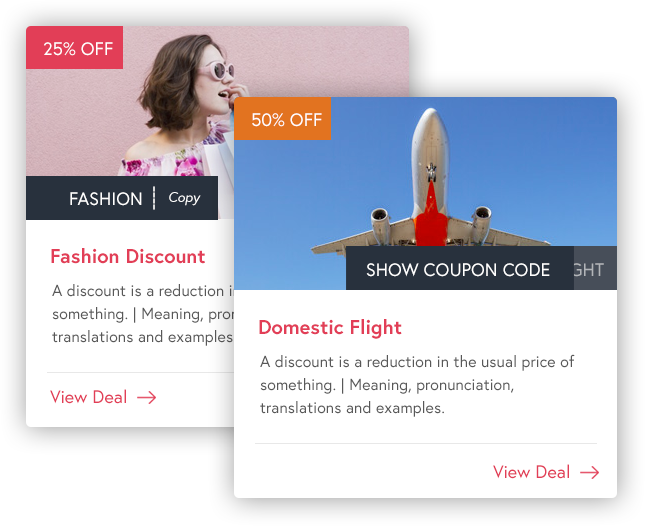
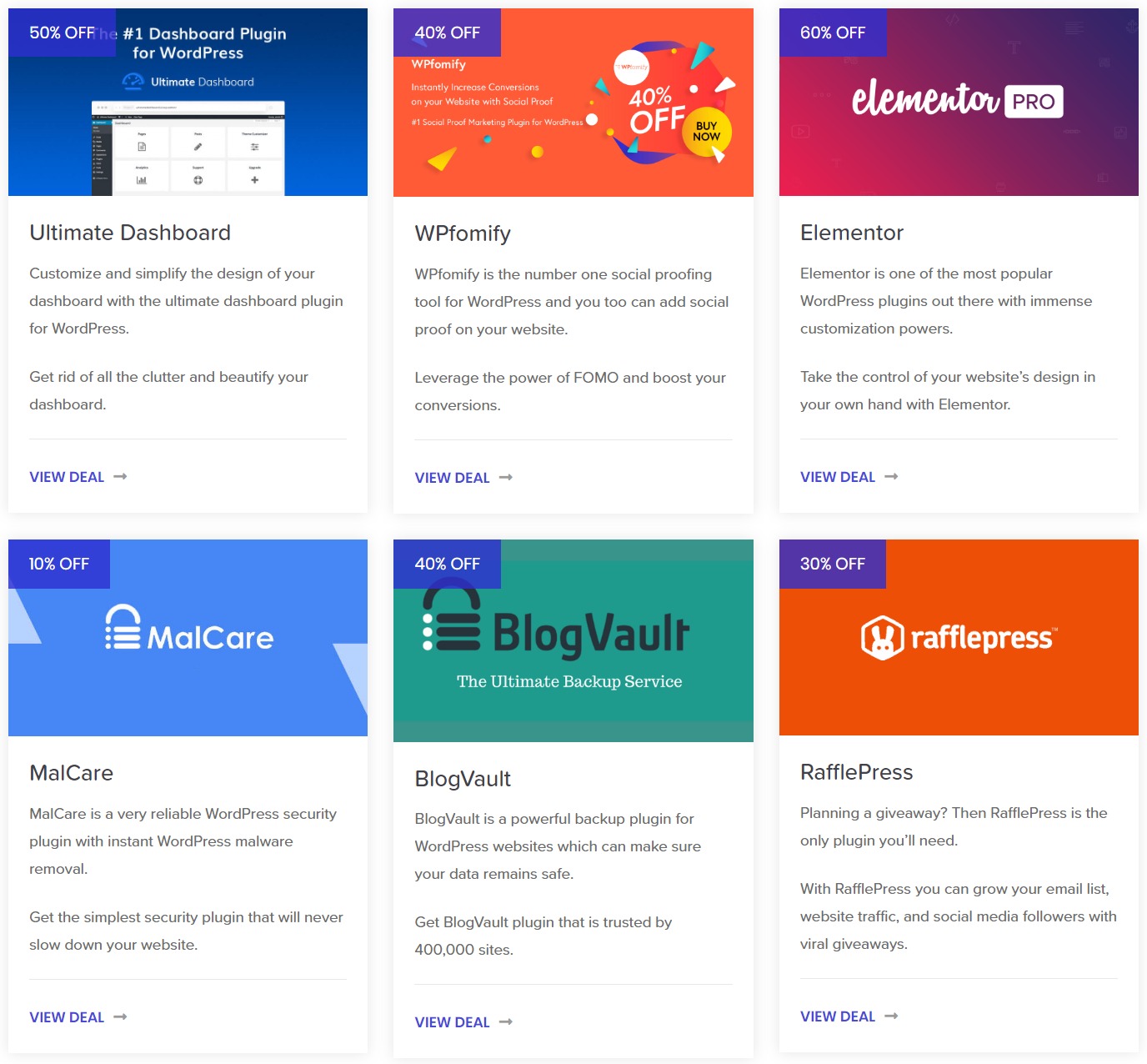
Iată cum arată secțiunea noastră de cupoane după efectuarea tuturor modificărilor:

Este randul tau!
Cu widget-ul Cupoane, puteți crea pagini impresionante de cupoane pe site-ul dvs. web și, de asemenea, fără a atinge o singură linie de cod. Puteți deveni mai creativ și puteți adăuga mai multe secțiuni la pagina de cupoane. Puteți chiar să vă clasificați cupoanele și să adăugați mai multe widget-uri și să le grupați pe cele comune. Depinde în totalitate de imaginația ta cum vrei să o faci.
Dacă nu aveți widgetul Cupoane sau suplimentul PowerPack, îl puteți obține aici. Veți primi peste 60 de widget-uri creative pentru Elementor, pe care le puteți începe imediat!
Spune-mi ce părere ai despre widgetul de cupoane lăsând un comentariu mai jos!
