Cum se creează un slider înainte de după în Elementor
Publicat: 2022-06-14Atunci când derulați o afacere online, a face site-ul dvs. să iasă în evidență față de miliarde de alte site-uri web este foarte dificil.
Este necesară implicarea adecvată a utilizatorilor pentru a crește vizibilitatea online a site-ului dvs. web. Din acest motiv, trebuie să prezentați frumos câteva funcții noi atractive pe site-ul dvs. web.
Glisoarele și caruselele de imagini sunt suficient de frumoase pentru a vă îmbogăți aspectul paginii.
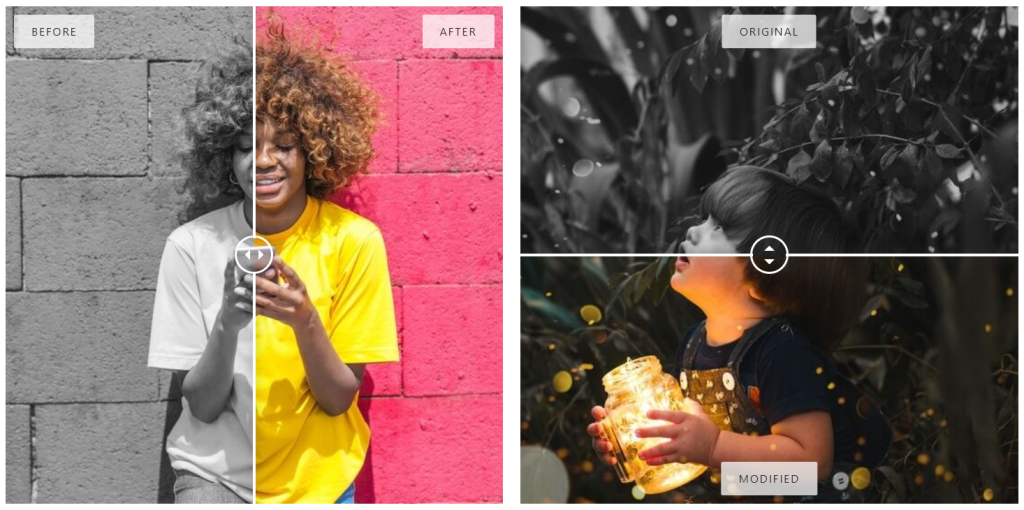
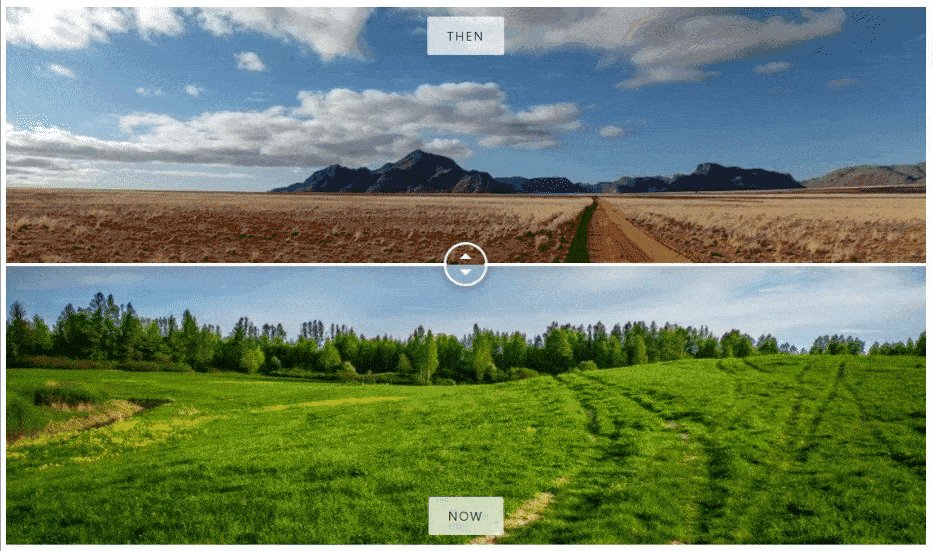
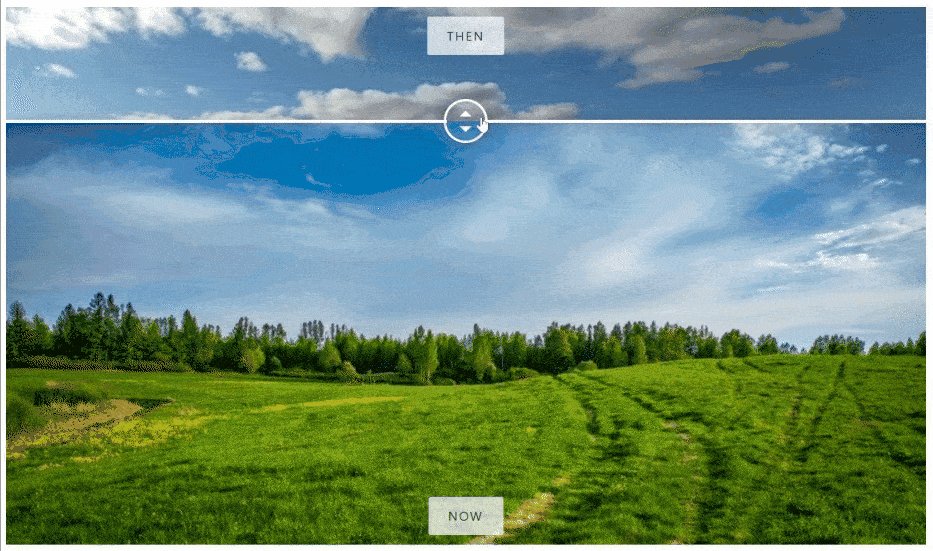
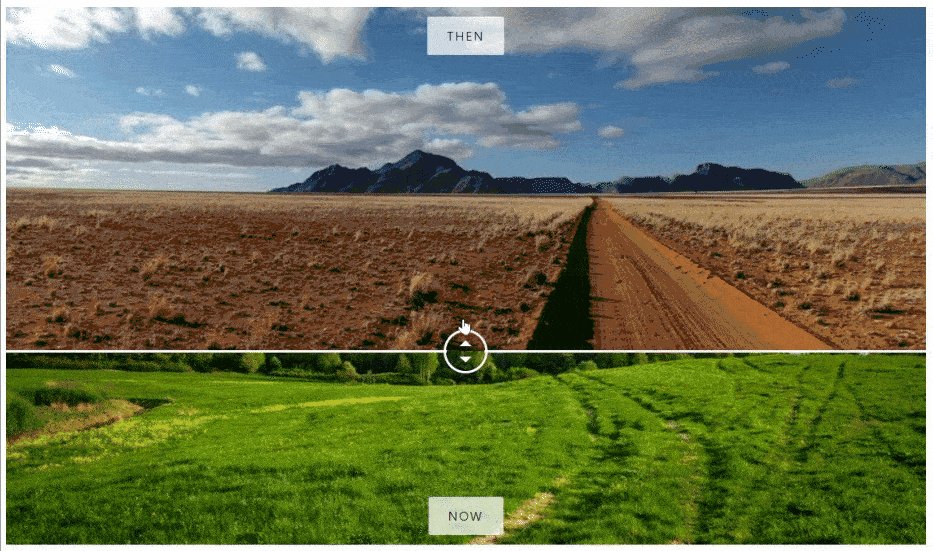
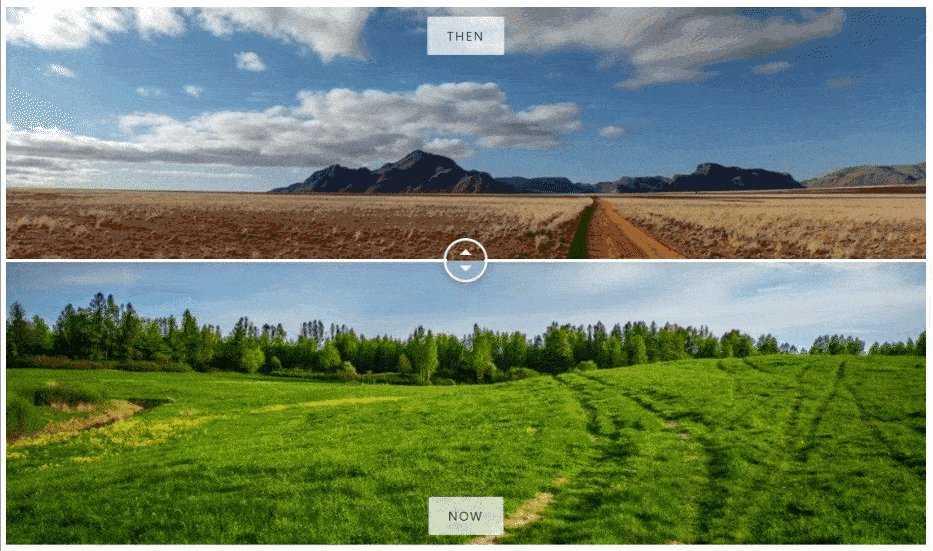
Glisoarele de comparare a imaginilor includ versiuni înainte și după ușor de atingere ale unei imagini cu un separator în mijloc pe care îl puteți trage orizontal sau vertical pentru a vedea diferența dintre cele două.
Urmează câțiva pași foarte simpli pentru a crea un slider înainte și după folosind generatorul de pagini Elementor dacă utilizați Addons PowerPack Elementor.
În acest articol, vom oferi un tutorial detaliat despre crearea unui slider înainte de după în Elementor folosind widget-ul PowerPack de comparare a imaginilor.

Creați slider înainte/după utilizând widgetul de comparare a imaginilor PowerPack
PowerPack Elementor Addons oferă un pachet complet pentru a proiecta profesional un site web WordPress de la un nivel de începător la un profesionist. Oferă peste 80 de widget-uri Elementor creative și peste 150 de șabloane pre-proiectate pentru a oferi site-ului tău WordPress un aspect impresionant și atractiv.
Utilizarea acestui glisor pe site-ul dvs. web va crește implicarea utilizatorilor, oferind o funcție atractivă înainte și după pentru utilizatori cu care aceștia pot interacționa cu ușurință.
Deblocați toate funcțiile widgetului de comparare a imaginilor PowerPack pentru a spune o poveste convingătoare, folosind imaginile potrivite legate de produsul sau serviciul dvs.
Dacă preferați să vizionați un videoclip, puteți lua în considerare acest tutorial video despre cum să creați un Card Slider în Elementor.
Adăugați secțiunea Slider Before After pe site-ul dvs. WordPress
Pentru a adăuga un glisor înainte de după pe site-ul dvs. WordPress, trebuie să instalați Elementor și PowerPack Elements.
Acum că ați instalat ambele instrumente, să vedem cum le puteți utiliza pentru a crea o secțiune specială înainte și după glisoare pe site-ul dvs.
Așa că, fără alte prelungiri, să trecem la tutorial.
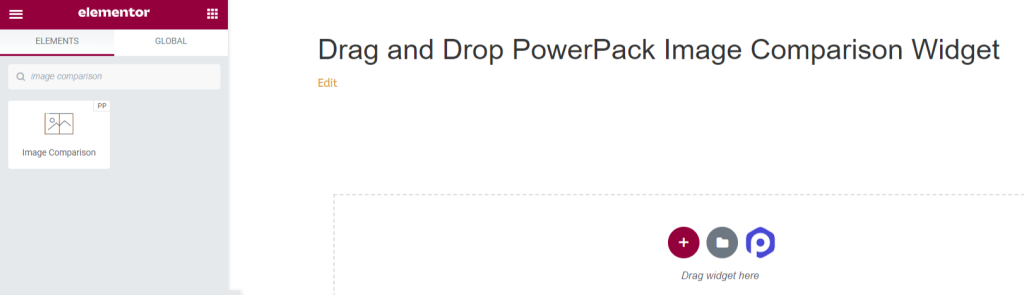
Trageți și plasați widgetul de comparare a imaginilor PowerPack
Mai întâi, lansați pagina de editor Elementor, apoi tastați Comparație imagini în bara de căutare și glisați și plasați widgetul pe pagină.
Asigurați-vă că verificați semnul PowerPack „ PP ” în colțul din dreapta sus al widget-ului.

Fila Conținut a widgetului de comparare a imaginilor PowerPack
Pur și simplu navigați la fila de conținut a widget-ului PowerPack Image Comparison. Acolo vei găsi trei secțiuni:
- Înainte de imagine
- După Imagine
- Setări
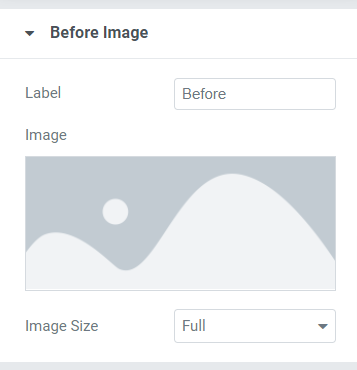
Înainte de imagine
Puteți adăuga și personaliza imaginea înainte în această secțiune.

Aici, aveți opțiuni pentru a personaliza titlul imaginii înainte și pentru a adăuga o imagine inserând conținut media din biblioteca media.
De asemenea, puteți selecta dimensiunea imaginii din opțiunile complete de dimensiune a imaginii disponibile aici. Vă recomandăm să păstrați dimensiunea completă a imaginii.
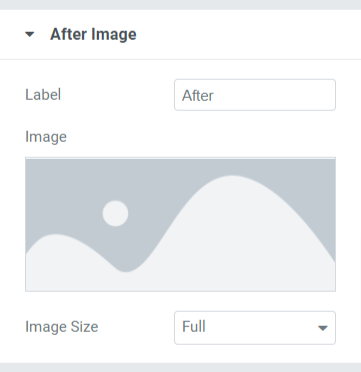
După Imagine
Puteți adăuga și personaliza imaginea de după în această secțiune.

În această secțiune, aveți opțiuni similare cu cea din secțiunea de imagine înainte . Și aici, puteți personaliza titlul imaginii de după și puteți adăuga o imagine inserând conținut media din biblioteca media.
De asemenea, puteți selecta „ dimensiunea imaginii ” din opțiunile complete de dimensiune a imaginii disponibile aici.
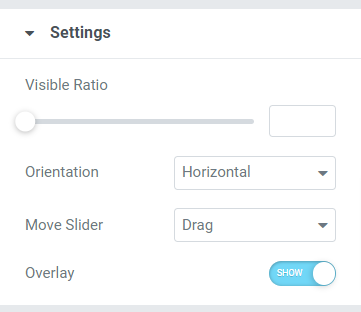
Setări

Această secțiune include setări suplimentare care vă ajută să personalizați mai bine glisorul Înainte după .
Această secțiune este formată din patru subsecțiuni:
- Raport vizibil: Cu ajutorul acestei caracteristici, puteți ajusta vizibilitatea imaginilor dvs.
- Orientare: Aici puteți alege orientarea glisorului de comparare a imaginii, fie orizontală, fie verticală.
- Mutare glisor: Cu această opțiune, puteți selecta acțiunea pentru glisorul de imagine din opțiuni precum Drag , Mouse Move ” sau Faceți clic cu mouse-ul .
- Suprapunere: Dacă doriți să aplicați o suprapunere pentru imagini, puteți utiliza această opțiune.
Fila Stil a widgetului de comparare a imaginilor
Fila de stil conține toate părțile de stil ale widget-ului Comparare imagini.

Această filă include patru secțiuni:
- Acoperire
- Mâner
- Divizor
- Eticheta
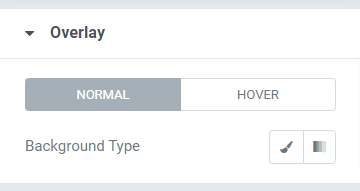
Acoperire

Dacă ați aplicat opțiunea de suprapunere pentru imaginile din fila de conținut, puteți personaliza această caracteristică de tip de fundal pentru secțiunile slider înainte și după.
În plus, puteți personaliza separat tipul de fundal pentru efecte normale și hover.
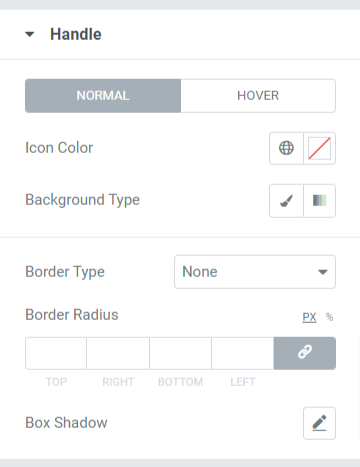
Mâner

Toate opțiunile de styling pentru mânerul plasat în separator sunt disponibile în această secțiune.
Să vedem în detaliu opțiunile disponibile în această secțiune:
- Culoarea pictogramei: Cu această opțiune, puteți schimba culoarea pictogramei mânerului plasat în mijlocul separatorului.
- Culoare de fundal: Personalizați culoarea de fundal pentru mâner folosind această opțiune.
- Tipul de chenar: Puteți alege tipul de chenar pentru mâner dintre opțiunile disponibile aici, cum ar fi solid, punctat, punctat, dublat și canelura. Puteți selecta „ niciunul ” dacă nu doriți să afișați niciun chenar.
- Raza chenarului: Dacă ați aplicat un chenar, puteți utiliza această opțiune pentru raza chenar pentru a da o margine netedă chenarului aplicat.
- Umbra casetei: Personalizați umbra casetei pentru mâner folosind această opțiune.
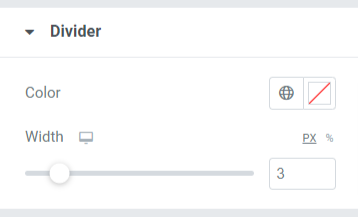
Divizor

În această secțiune, veți obține opțiuni pentru a personaliza separatorul sau separatorul. Îi poți schimba „ culoarea ” și ajusta „ lățimea ” utilizând opțiunile disponibile aici.
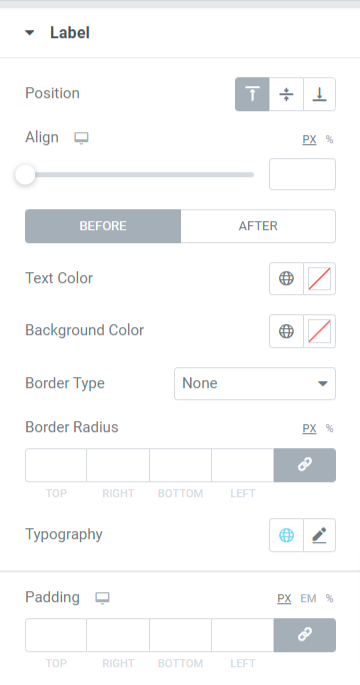
Eticheta

În această secțiune, veți obține o gamă largă de opțiuni pentru a personaliza eticheta afișată în glisorul înainte și după.
Să vedem toate opțiunile disponibile în această secțiune:
- Poziție: setați poziția casetei de etichete în sus, în mijloc sau în jos.
- Aliniere: Setați alinierea etichetei înainte/după afișate pe ambele imagini la stânga, la dreapta sau la centru.
- Culoare text: Selectați culoarea textului etichetei folosind această opțiune.
- Culoare de fundal: Dacă doriți să adăugați o culoare de fundal textului etichetei, o puteți adăuga aici.
- Tip de chenar: Dacă doriți să aplicați un chenar, puteți selecta orice tip de chenar dintre opțiunile disponibile, cum ar fi solid, dublu, punctat, punctat sau canelurat.
- Raza chenarului: Puteți ajusta raza chenarului pentru textul etichetei, iar utilizarea unei raze a chenarului va da margini moi textului etichetei.
- Tipografie: personalizați tipografia pentru textul etichetei folosind această opțiune.
- Umplutură: Aceasta permite spațiu între cutie și conținut. Reglați această opțiune pentru a afișa conținut organizat fără probleme în caseta de etichetă.
Deci, acesta a fost tutorialul complet; urmând aceasta, puteți crea cu ușurință un slider înainte și după folosind generatorul de pagini Elementor și suplimentele PowerPack Elementor.
După ce aplicați toate aceste modificări, veți obține ceva de genul acesta:

Obțineți widgetul de comparare a imaginilor PowerPack pentru Elementor
Sperăm că acest tutorial vă va ajuta să creați un slider atrăgător înainte și după folosind Elementor pentru site-ul dvs. Dacă ți-a plăcut să citești acest articol, suntem siguri că ți-ar plăcea să experimentezi și celelalte elemente PowerPack ale noastre.
Obțineți o notă profesională pe site-ul dvs. WordPress folosind PowerPack Elements pentru Elementor.
Faceți clic aici pentru a obține widgetul de comparare a imaginilor PowerPack pentru Elementor.
De asemenea, dacă căutați o altă modalitate de a vă etala imaginile produselor în mod interactiv, puteți verifica postarea noastră pentru a afla cum să creați glisoare de card folosind Elementor.
Vă rugăm să nu ezitați să lăsați comentariile dvs. aici; ne-ar plăcea să primim feedback de la tine.
De asemenea, alăturați-vă nouă pe Twitter, Facebook și YouTube.
