Cum să creezi un meniu personalizat pentru site-ul tău Uncode în 3 pași
Publicat: 2017-06-12Există mulți pași pentru a crea un site web minunat – design solid, conținut de calitate și atracție vizuală, pentru a numi câțiva. Cu toate acestea, niciunul dintre aceste lucruri nu vă va ajuta la nimic dacă vizitatorii nu găsesc ceea ce caută. În consecință, navigarea site-ului dvs. trebuie să fie cel puțin la fel de bine gândită ca oricare dintre celelalte elemente ale acestuia.
Asigurarea unui design puternic de navigare poate lua mai multe forme, dar un loc simplu de început este cu meniul principal. Aceasta este funcția pe care o vor folosi majoritatea vizitatorilor pentru a vă explora site-ul, așa că trebuie să fie clar și funcțional. Ați putea rămâne cu meniurile implicite WordPress, dar veți găsi adesea că crearea proprie vă oferă o personalizare mai mare și poate chiar ajuta la îmbunătățirea experienței utilizatorilor.
Din fericire, Uncode facilitează crearea de meniuri personalizate și oferă o mulțime de opțiuni utile pe parcurs. În acest articol, vom începe prin a discuta de ce este atât de importantă navigarea clară, apoi vă vom arăta cum să vă creați propriile meniuri personalizate în Uncode. Sa incepem!
Ce este un meniu personalizat (și cum poate beneficia site-ul dvs.)

Aproape fiecare site web are cel puțin un meniu - la urma urmei, așa se vor găsi utilizatorii. Când utilizați WordPress, aveți opțiunea fie să rămâneți cu setările implicite ale meniului, fie să creați și să plasați propriile meniuri personalizate.
A rămâne cu o configurație de bază a meniului este ușor, dar poate să nu ofere cea mai clară schemă de navigare posibilă. Navigarea bine organizată pe site este crucială deoarece:
- Ajută vizitatorii să găsească rapid ceea ce caută, îmbunătățindu-și experiența generală.
- Încurajează cititorii să rămână pe site-ul tău mai mult timp și să exploreze celălalt conținut.
- Promovează încrederea printr-un design bun și îmbunătățește autoritatea percepută.
- Indică utilizatorii către zone cheie ale site-ului dvs., cum ar fi îndemnuri și informații de contact.
Crearea propriului meniu personalizat poate oferi toate beneficiile de mai sus - dar numai dacă îți iei timp să o faci corect. Prin urmare, este esențial să vă gândiți cu atenție designului meniului. Urmând câteva sfaturi de bază și evitând câteva greșeli comune, puteți eficientiza navigarea site-ului dvs., astfel încât să fie cât mai eficient și ușor de utilizat.
Desigur, este dificil să faci oricare dintre acestea fără o temă care acceptă designul personalizat de meniu. Din fericire, Uncode vă oferă o mulțime de control asupra meniurilor dvs.
Cum să creați un meniu personalizat pentru site-ul dvs. necodificat (în 3 pași)
Uncode facilitează crearea și personalizarea unuia sau mai multor meniuri personalizate pentru site-ul dvs. Următorii trei pași vă vor ajuta să vă construiți meniul, să îl proiectați în funcție de nevoile dvs. și să determinați plasarea acestuia pentru o eficacitate maximă.
Pasul 1: Creați un meniu nou în Uncode
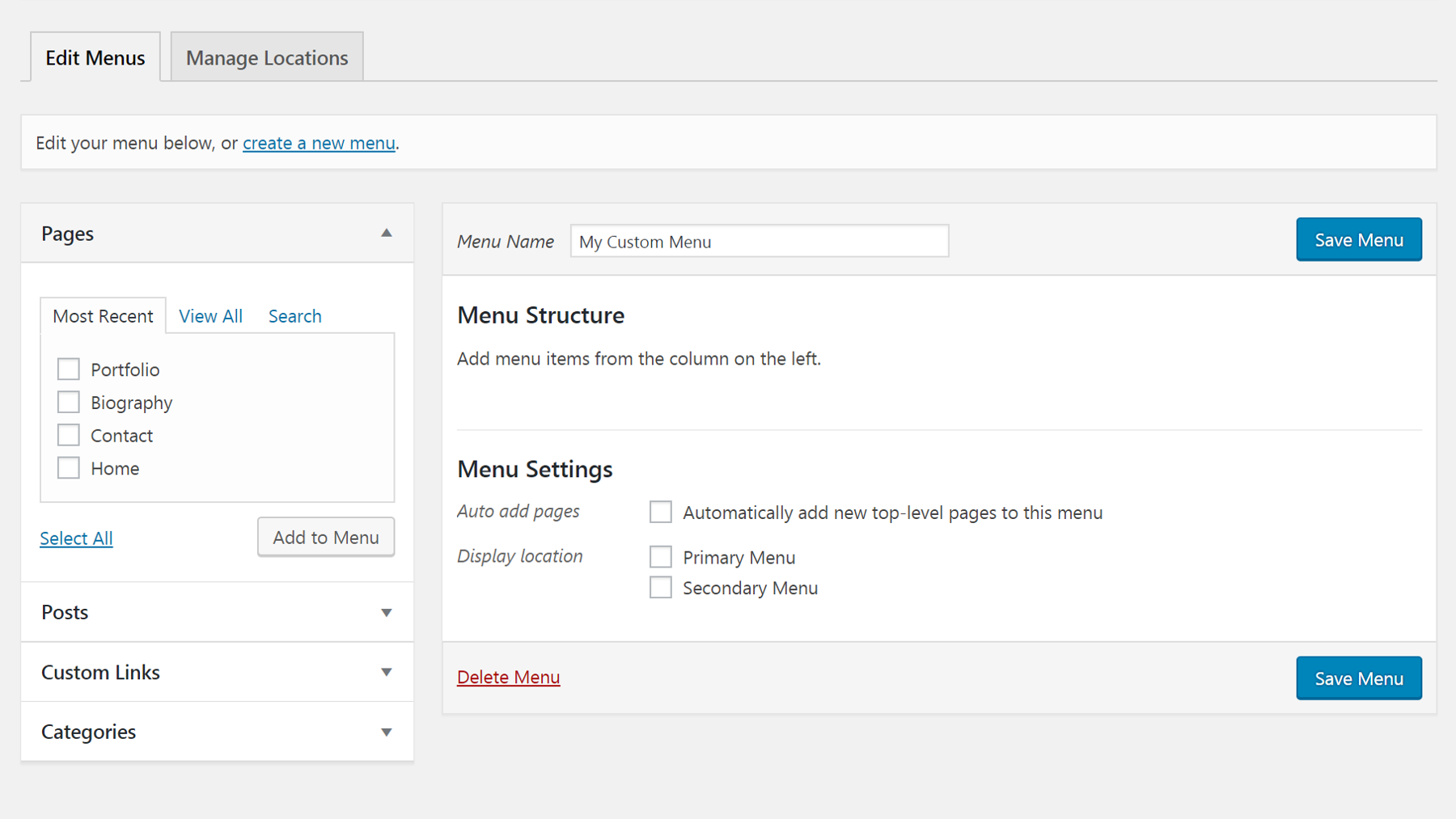
Primul lucru pe care veți dori să-l faceți este să navigați la Aspect > Meniuri și să faceți clic pe linkul Creați un nou meniu din partea de sus a ecranului. Apoi vi se va solicita să dați un nume meniului, după care puteți apăsa butonul Creare meniu pentru a fi dus la setări:

Apoi, puteți decide ce va fi inclus în meniul dvs. Puteți adăuga pagini, postări, linkuri personalizate și/sau categorii bifând casetele respective și selectând Adăugare la meniu . Conținutul pe care l-ați ales va apărea sub Structura meniului și, de asemenea, puteți trage etichetele pentru a le reordona.
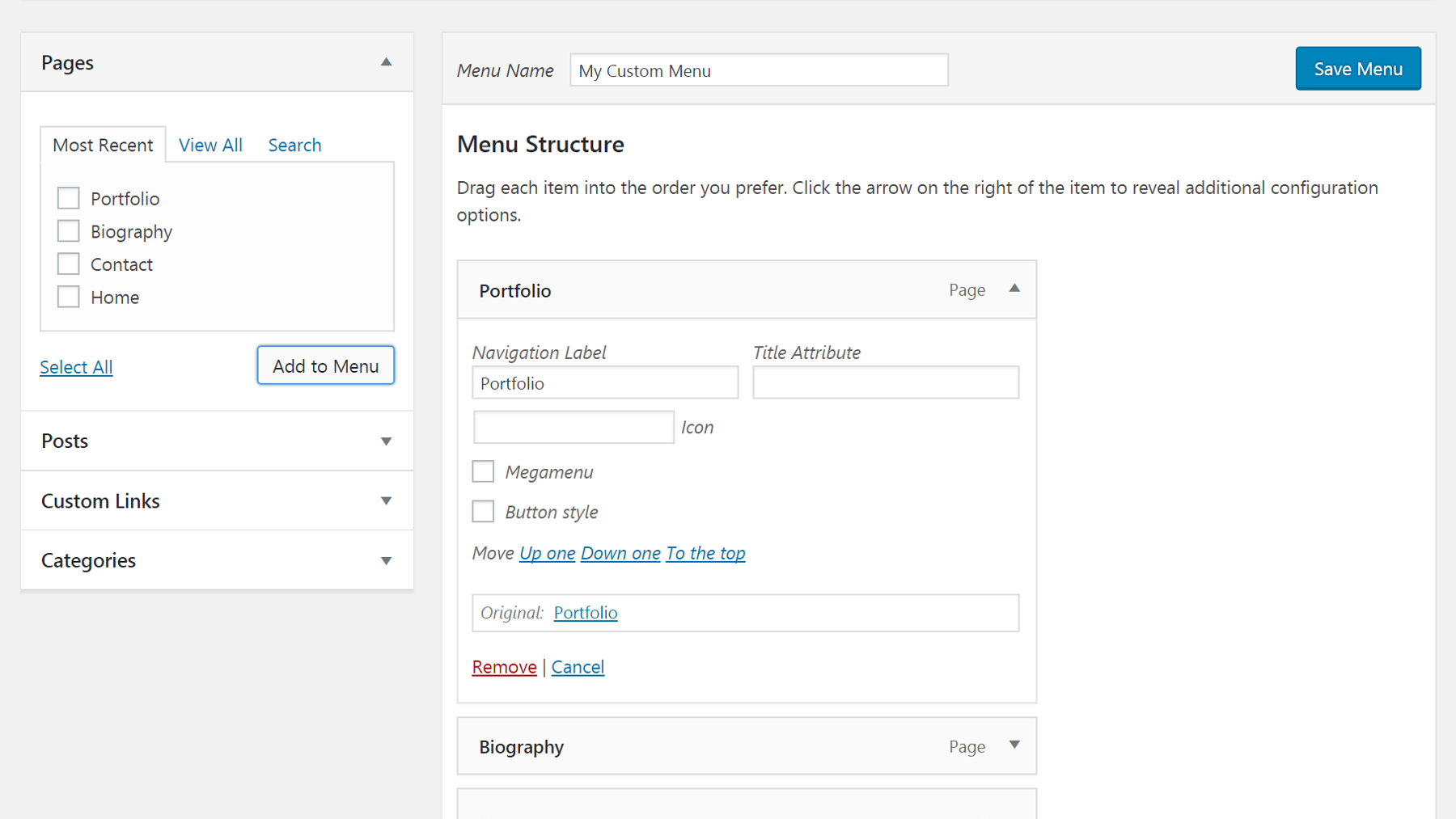
În plus, puteți face clic pe fiecare element individual pentru a-i edita setările. Puteți schimba titlurile, adăuga pictograme, puteți alege să afișați etichetele ca butoane și multe altele:

În cele din urmă, înainte de a trece mai departe, veți dori să verificați opțiunile de afișare a locației . Uncode face posibilă existența atât a unui meniu principal, cât și a unui meniu secundar și controlul unde este plasat fiecare. Prin urmare, veți dori să desemnați acest nou meniu ca unul sau altul (alegerea depinde de dvs.).
Când sunteți gata, faceți clic pe Salvare meniu și treceți la pasul următor.

Pasul 2: Personalizați-vă meniul
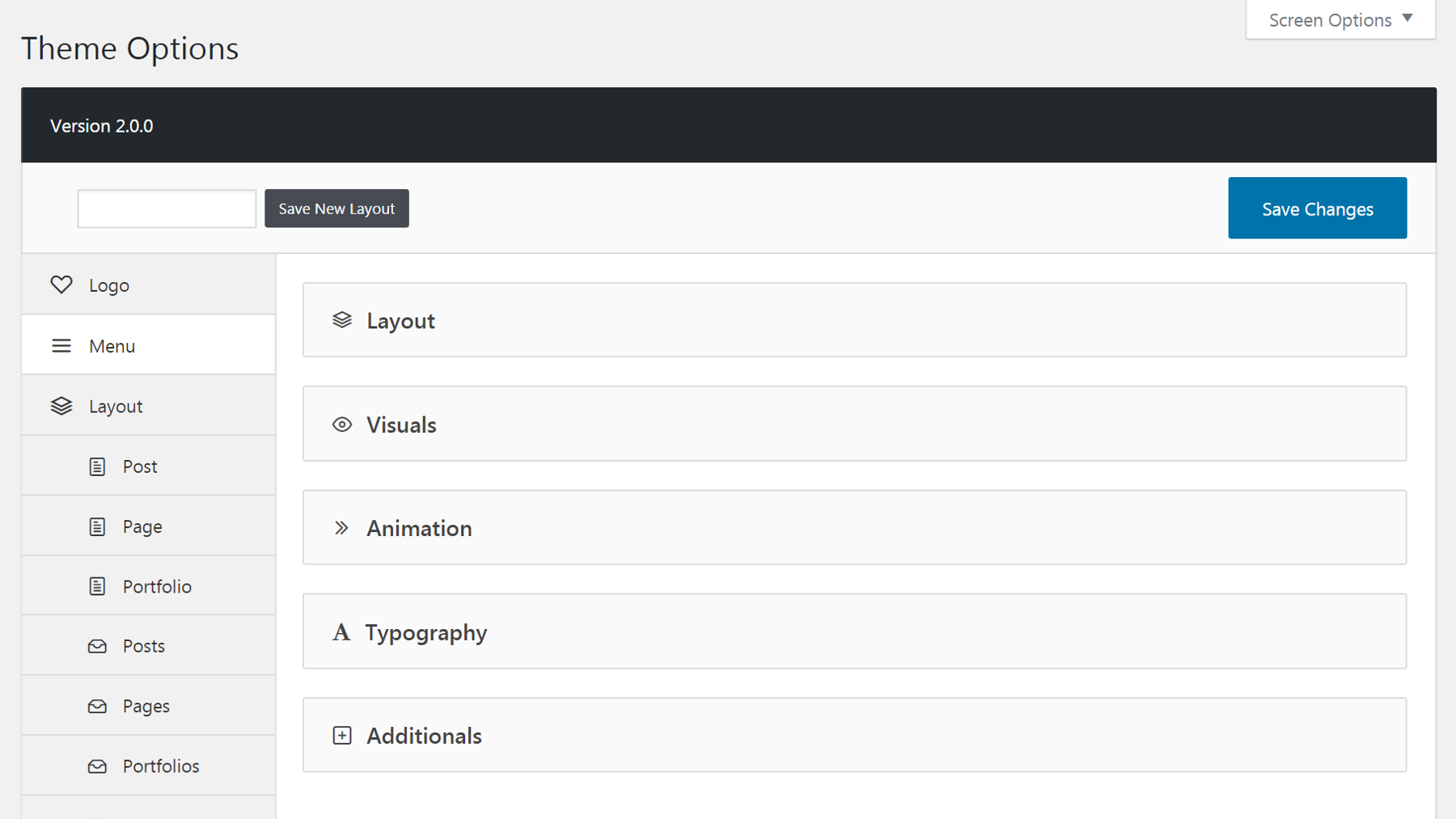
După ce ați configurat noul meniu, puteți personaliza cum și unde va apărea pe site-ul dvs. Navigați la Uncode > Theme Options pe tabloul de bord WordPress. Faceți clic pe Meniu din bara laterală și vi se vor prezenta cinci categorii de opțiuni:

Mai întâi este secțiunea Aspect , care vă permite să controlați locul în care este plasat meniul în aspectul site-ului. Există opțiuni orizontale, verticale și de suprapunere – fiecare dintre acestea oferă o previzualizare în miniatură, astfel încât să știți cum va arăta meniul rezultat. Dacă alegeți un aspect orizontal, puteți activa opțiunea Lățimea completă a meniului pentru ca meniul să acopere întreaga lățime a paginii.
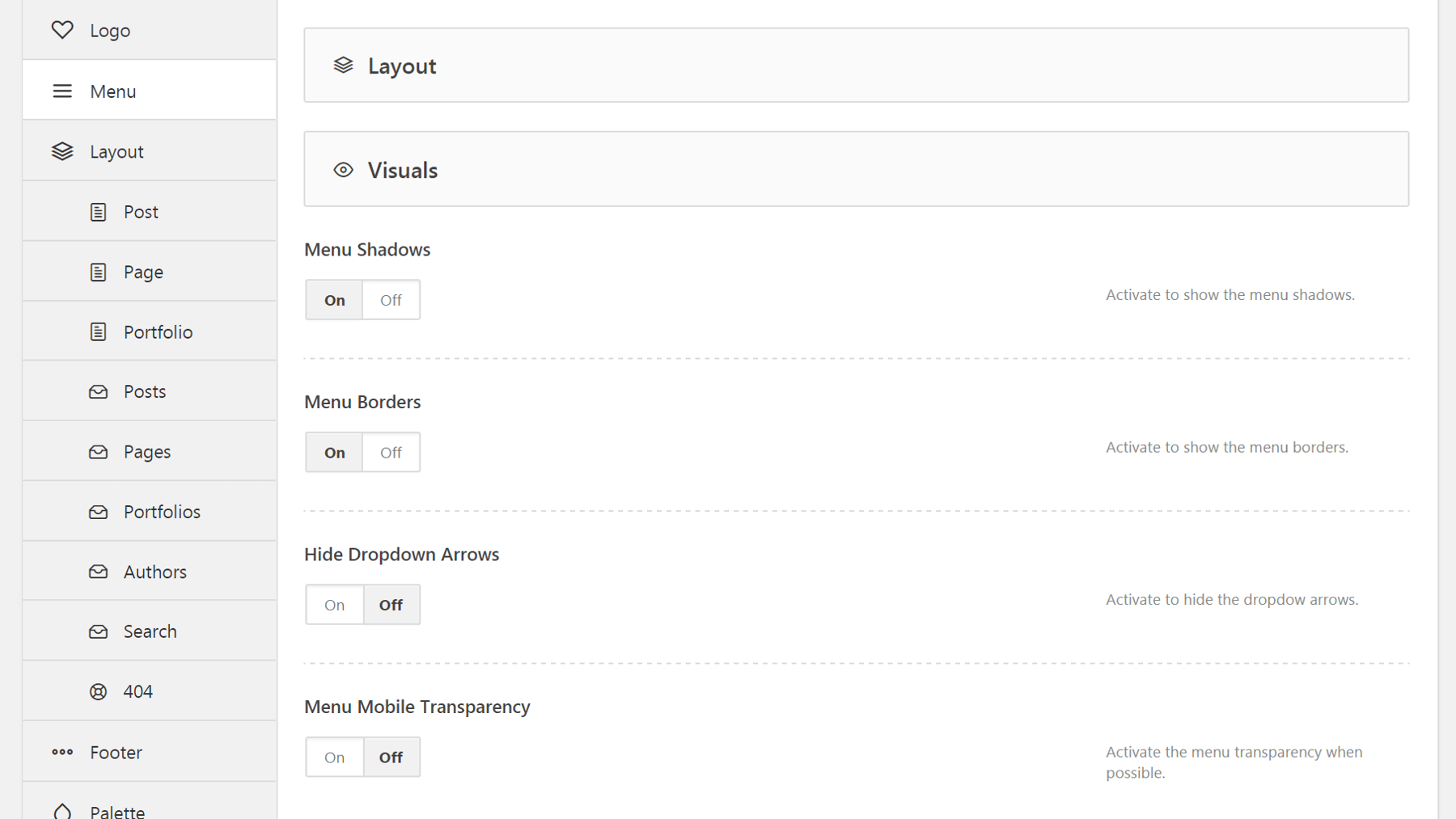
Mergând mai departe, secțiunea vizuale oferă o varietate de opțiuni care vor schimba felul în care arată meniul tău. Puteți adăuga umbre și chenare, puteți ascunde sau afișa săgețile drop-down și puteți decide dacă meniul va fi transparent pe dispozitivele mobile:

Animația vă permite să alegeți dintre mai multe efecte speciale diferite pentru meniul dvs. De exemplu, puteți face meniul „lipicios”, astfel încât să rămână pe loc în timp ce un utilizator derulează în jos pe pagină. Alternativ, puteți seta meniul astfel încât să dispară atunci când utilizatorul derulează în jos.
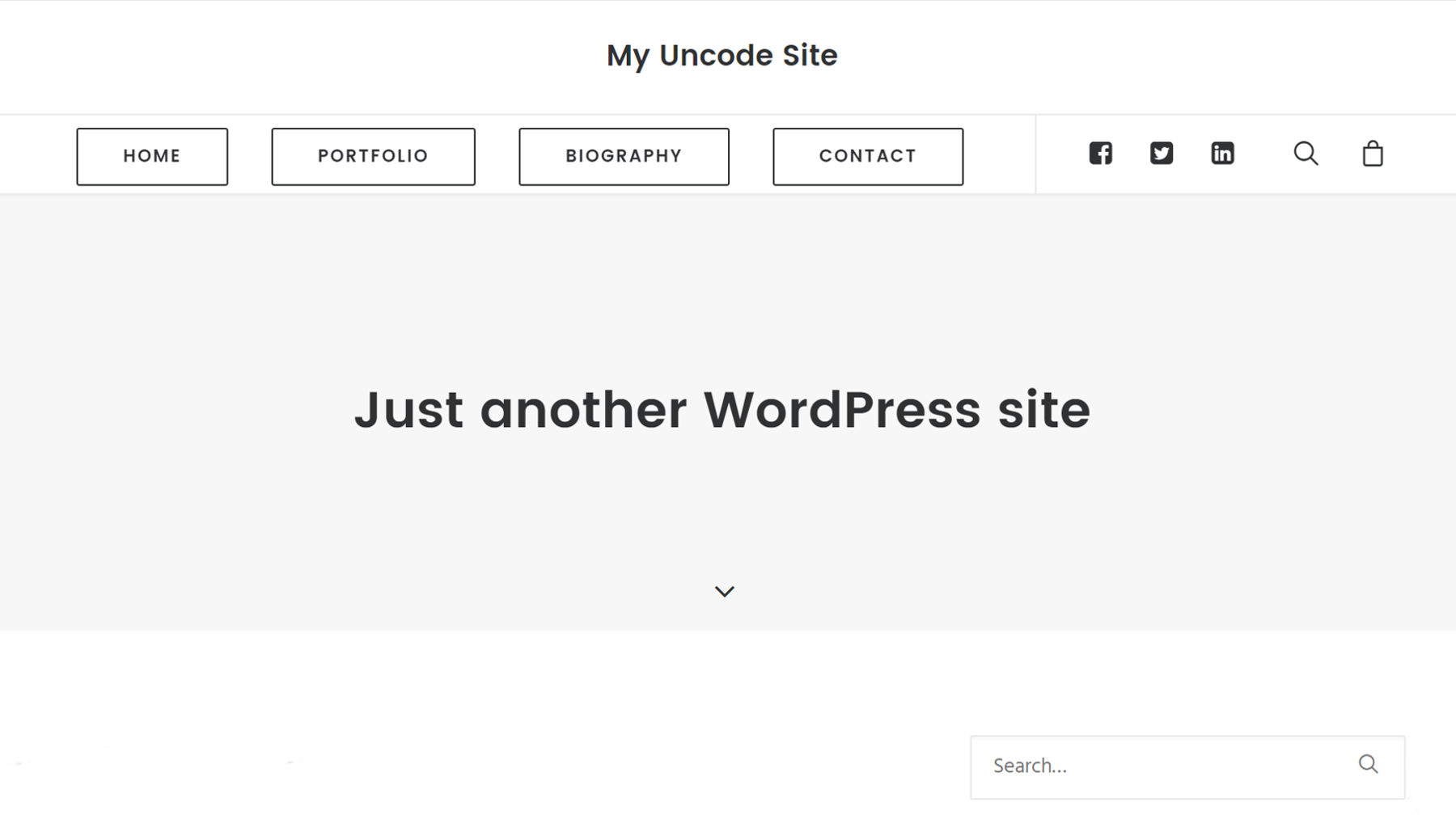
Tipografia este o secțiune simplă – vă permite doar să schimbați textul din meniu în majuscule, dacă doriți. În cele din urmă, sub Suplimente veți găsi o colecție de funcții utile care nu se încadrează în niciuna dintre categoriile de mai sus. Aici, puteți alege să afișați butoane de rețele sociale, o pictogramă coș WooCommerce, text suplimentar și multe altele în meniul personalizat:

Simțiți-vă liber să experimentați cu aceste setări și să vă modificați meniul până când arată și funcționează corect. Când ați terminat, asigurați-vă că apăsați Salvare modificări !
Pasul 3: plasați meniul într-o zonă cu widget-uri (opțional)
Cei doi pași anteriori sunt tot ce ai nevoie pentru a crea un meniu personalizat, pentru a-l ajusta în funcție de nevoile tale și pentru a-l plasa pe site-ul tău. Cu toate acestea, dacă doriți, puteți găsi și un meniu într-o zonă de widget-uri.
Această posibilitate vă oferă mai mult control asupra plasării meniului decât poate oferi opțiunile temei. Este o tehnică deosebit de utilă pentru poziționarea meniului secundar. De exemplu, puteți utiliza meniul dvs. principal pentru a enumera paginile principale ale site-ului dvs. în partea de sus a ecranului, apoi plasați un meniu suplimentar în bara laterală care afișează postările dvs. populare sau linkurile importante.
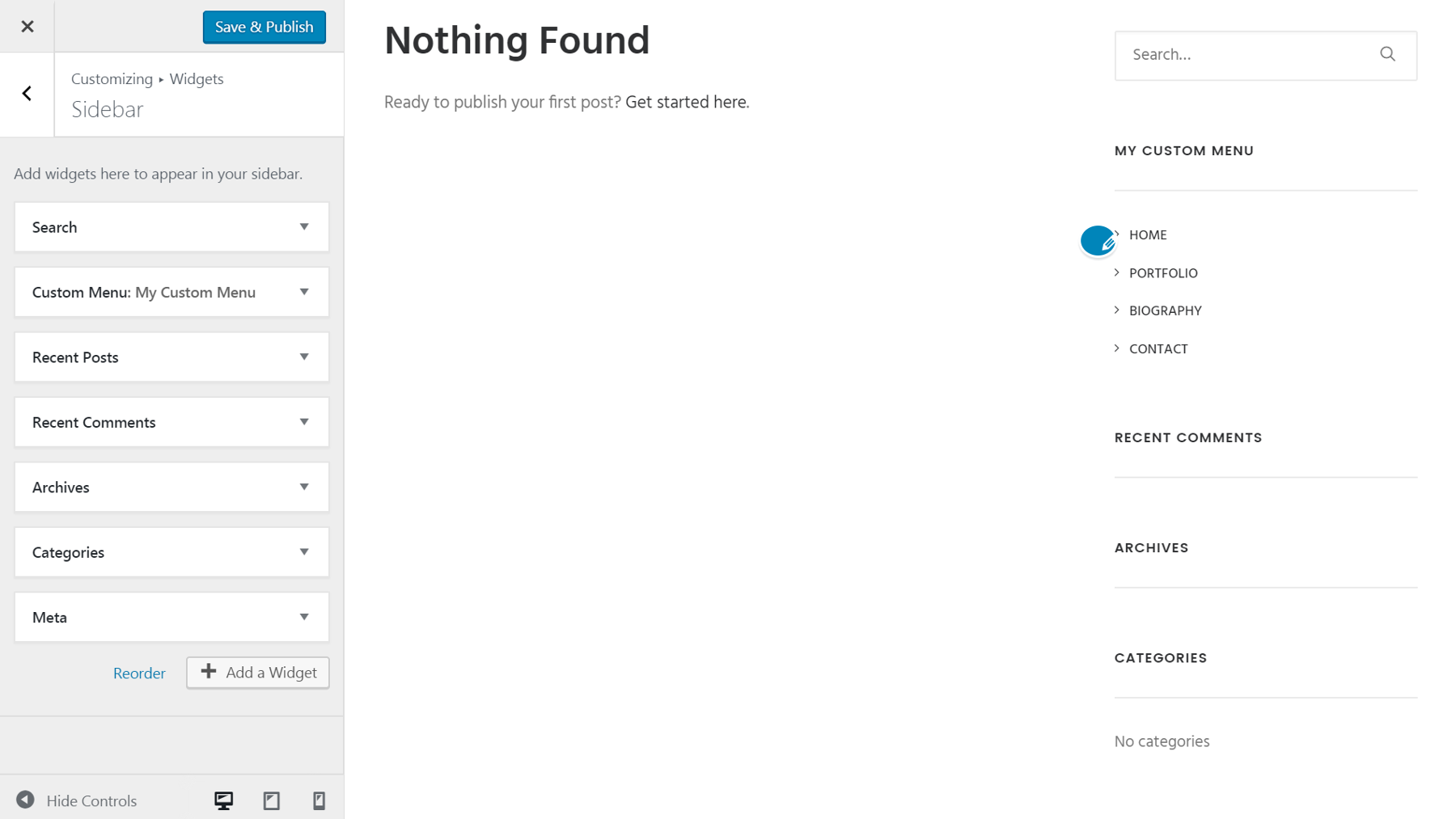
Din fericire, acest pas este foarte simplu. Navigați la Aspect > Personalizare în tabloul de bord WordPress, apoi faceți clic pe Widgeturi . Alegeți Adăugați un widget , apoi selectați Meniu personalizat . Acum puteți selecta meniul pe care doriți să-l adăugați la widget și să îi dați un titlu. Asta e! Meniul dvs. va apărea în bara laterală alături de orice alte widget-uri pe care le-ați plasat acolo:

Puteți trage widget-urile individuale în sus și în jos pentru a le reordona și pentru a vedea imediat efectele modificărilor dvs.
Concluzie
Experiența utilizatorului este o parte cheie a designului web, deoarece vizitatorii care găsesc site-ul dvs. ușor de utilizat au șanse mai mari să revină. De aceea, navigarea clară și funcțională este atât de esențială. Crearea propriilor meniuri personalizate vă oferă cea mai bună șansă posibilă de a vă asigura că vizitatorii se deplasează prin site-ul dvs. și găsesc fără dificultate ceea ce au nevoie.
Dacă folosești Uncode, ești deja pe drumul cel bun! Trei pași sunt tot ce ai nevoie pentru a-ți construi propriul meniu personalizat:
- Creați un nou meniu în Uncode.
- Personalizați-vă meniul.
- Opțional, plasați meniul personalizat într-o zonă cu widget-uri.
Aveți întrebări despre cum să creați meniuri personalizate folosind Uncode? Simțiți-vă liber să le postați în secțiunea de comentarii de mai jos!
Credit imagine: Pixabay.
