Creați un fișier care conține doar jumătate de imagine
Publicat: 2023-01-07Jumătate dintr-un fișier SVG ? Crearea unui fișier SVG este ușoară; puteți utiliza orice software de editare grafică vectorială pentru a realiza unul. Singura parte dificilă este să decizi cum vrei să arate fișierul tău. Dacă sunteți interesat doar să creați jumătate dintr-un fișier SVG, nu trebuie să vă faceți griji; puteți crea cu ușurință un fișier care conține doar jumătate din imaginea dorită. Cheia este să utilizați un software care acceptă straturi. În acest fel, puteți crea un strat care conține jumătate din imaginea dorită și un alt strat care conține cealaltă jumătate. Presupunând că aveți o înțelegere de bază despre cum să utilizați editorul de grafică vectorială la alegere, iată pașii pe care trebuie să îi urmați pentru a crea un fișier care conține doar jumătate dintr-o imagine: 1. Deschideți editorul de grafică vectorială și creați un fișier nou. 2. Desenați jumătatea imaginii dorite pe un strat. 3. Creați un nou strat. 4. Desenați cealaltă jumătate a imaginii pe noul strat. 5. Salvați fișierul ca SVG. Și asta e tot ce este! Crearea unui fișier SVG care conține doar jumătate dintr-o imagine este ușor de făcut odată ce știi cum să folosești straturile. Încercați data viitoare când trebuie să creați un fișier ca acesta.
Dacă doriți să eliminați conținutul SVG , funcția remove() este furnizată de D3.
Svg-ul poate fi decupat?

Pot decupa SVG-urile pe Linux, Mac OS sau Android? Există numeroase instrumente gratuite Aspose disponibile pe Internet. Se poate face de oriunde cu un browser web prin imaginea imaginii decupate. Nu avem nevoie de instalări de software pentru a utiliza dispozitivul nostru de tăiere a imaginilor , care este disponibil online.
Majoritatea dezvoltatorilor web au o imagine SVG grozavă pe care doresc să o folosească, dar preferă o versiune decupată mai degrabă decât o versiune de dimensiune completă. În editorul de text, pot edita rapid atributul viewBox; există o varietate de instrumente disponibile pentru a decupa o imagine. Acest lucru va fi realizat prin examinarea atributelor X și Y ale viewBox. Când utilizați aceste numere pentru a scala un SVG, nu utilizați atributul înălțime deoarece browserul încearcă să scaleze atât lățimea, cât și înălțimea imaginii.
Comanda Pentru a elimina spațiu suplimentar
Opțiunea Editare, cunoscută și ca comanda Trim (Cmd T), poate fi folosită pentru a elimina spațiul alb de la sfârșitul rândurilor și dintre caractere.
Cum controlez dimensiunea Svg?

Imaginile SVG pot fi redimensionate prin setarea atributelor de lățime și înălțime ale elementului. Deoarece imaginile SVG sunt imagini vectoriale , acestea pot fi mărite sau reduse fără a pierde calitatea.
Utilizarea graficelor vectoriale scalabile (SVG) pentru scalarea fișierelor grafice mari. Amelia Bellamy-Royds oferă un ghid detaliat pentru scalarea SVG. În ciuda faptului că scalarea graficelor raster nu este atât de simplă pe cât pare, deschide noi posibilități. Începătorilor le poate fi greu să înțeleagă cum să facă primul lor SVG să se comporte exact așa cum doresc. Raportul de aspect al imaginilor aaster este raportul dintre lățime și înălțime. Dacă forțați o imagine raster să fie mai mică decât înălțimea și lățimea ei intrinsecă, lucrurile devin distorsionate; dacă forțezi să fie mai mare decât înălțimea și lățimea sa intrinsecă, lucrurile devin distorsionate. Dacă dimensiunea pânzei este specificată în cod, SVG-urile inline vor fi desenate la aceeași dimensiune pe care o specifică codul.
ViewBox este ultima componentă a pachetului de grafică vectorială scalabilă . ViewBox este o proprietate în element. Valoarea este o listă de patru cifre care este separată prin spații albe sau virgule: x, y, lățime și înălțime. Sistemul de coordonate trebuie specificat prin x și y pentru colțul din stânga sus al ferestrei de vizualizare. O înălțime este definită ca numărul de caractere și coordonate care trebuie scalate pentru a se potrivi spațiului. Puteți seta imaginea să fie întinsă sau distorsionată dacă dimensiunile dvs. nu se potrivesc cu raportul de aspect. Proprietatea CSS object-fit vă permite acum să faceți alte tipuri de imagini să arate la fel de bine ca și cu proprietatea object-fit.
De asemenea, puteți utiliza opțiunea preserveRatioAspect="none" pentru a scala graficul exact ca o imagine raster. Cu imagini raster, puteți ajusta lățimea sau înălțimea și puteți avea cealaltă scară să se potrivească. Ar putea sva să facă asta? Totul este foarte complicat uneori. Puteți utiliza o imagine într-un fișier *.img pentru a automatiza redimensionarea imaginii, dar va trebui să știți cum să o faceți corect. Pentru a controla raportul de aspect al unui element, puteți utiliza una dintre mai multe proprietăți CSS diferite pentru a-i ajusta înălțimea și marginea. Dacă imaginea are un viewBox, alte browsere vor aplica automat dimensiunea 300*150; acest comportament nu este stabilit în niciun standard.
Dacă utilizați cele mai recente browsere Blink sau Firefox, imaginea dvs. se va încadra în viewBox. Dacă nu specificați atât înălțimea, cât și lățimea, se va aplica dimensiunea implicită obișnuită a browserului. Utilizarea unui element container este modalitatea cea mai simplă de a înlocui elemente precum HTML și SVG inline . Înălțimea oficială dintr-un grafic va fi (în cele mai multe cazuri) zero, conform înălțimii în linie. Valoarea pentru preservingRatioAspect este setată la nimic în mod implicit. În schimb, ar trebui să doriți ca graficul să se întindă pentru a acoperi toată suprafața dată și, în mod ideal, ar trebui să îl poziționați în zona de umplutură pe care ați ales cu grijă să o utilizați ca raport de aspect al graficului. Atributele ViewBox și preserveRatioAspect sunt extrem de versatile. elementele imbricate pot fi folosite pentru a adăuga elemente noi la scara grafică, fiecare cu propriile atribute de scalare. În această metodă, se poate crea un antet grafic care se întinde pentru a umple un ecran lat fără a sacrifica înălțimea.

Puteți schimba dimensiunea Svg-ului?
Cum redimensionez SVG în Windows? Înainte de a putea adăuga un fișier imagine SVG , trebuie mai întâi să îl glisați și să-l plasați: pentru a alege un fișier, faceți clic în interiorul zonei albe și alegeți un fișier. Setările de redimensionare pot fi acum ajustate, iar butonul de redimensionare poate fi activat. După finalizarea procesului, puteți descărca fișierul rezultat.
Ce determină dimensiunea Svg?
Când elementul SVG ocupă 100% din lățimea și înălțimea containerului părinte, acesta este ajustat automat în funcție de dimensiunea ecranului. ViewBox este folosit pentru a stoca și scala imaginea SVG. Sistemul de coordonate X=0, Y=0, lățime=100 unități, înălțime=100 unități este definit ca „0 0 100 100”.
Ce face Viewbox în Svg?
Atributul viewBox definește poziția și dimensiunea unui viewport SVG în spațiul utilizatorului. Valoarea atributului viewBox este o listă de patru numere: min-x, min-y, lățime și înălțime.
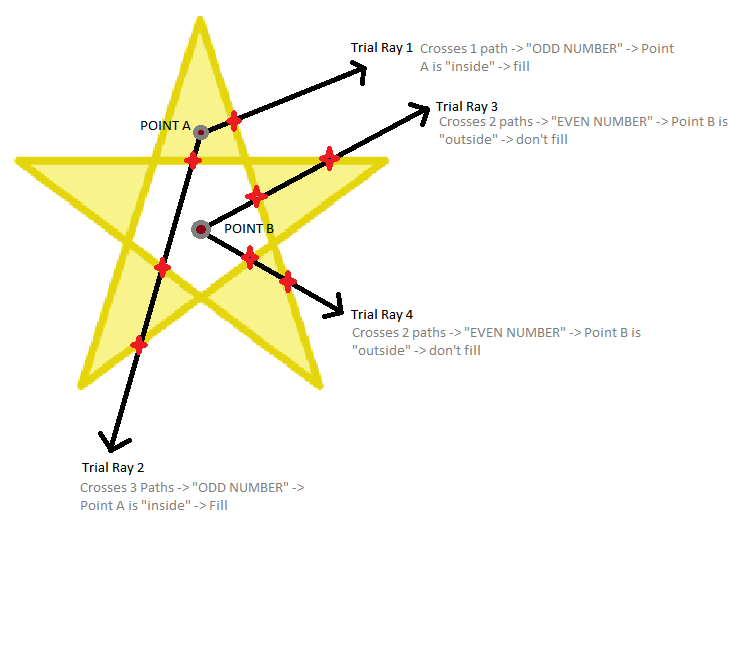
Ce este regula de umplere în SVG?

Regula de umplere, sau regula diferită de zero, este o regulă pentru determinarea „interiorului” unui punct de pe pânză. Toate punctele de pe pânză sunt considerate a fi „în afara” regulii de umplere în mod implicit. Regula de umplere definește o serie de reguli de umplere care sunt utilizate pentru a determina care puncte sunt considerate a fi „în interiorul” regulii de umplere.
Când utilizați SVG inline, proprietățile elementului sunt controlate în totalitate în întregul fragment de document HTML , indiferent de tipul de fișier în care se află elementul. Umplerea este definită în codul elementului și trebuie aplicată la interiorul elementului. Folosind proprietatea regulii de umplere pentru a determina algoritmul utilizat pentru a determina ce părți ale pânzei au forme mai complexe, algoritmul va fi utilizat. Regula de umplere determină interiorul unui punct pe pânză prin trasarea unei linii de la un punct la altul în orice direcție folosind orice formă de pe pânză. Cantitatea de interior al formei este determinată de începutul numărării zero. Dacă avem un alt număr decât zero care este mai mare sau egal cu zero, calea este considerată în interiorul formei. Următorul exemplu va arăta ce se întâmplă dacă algoritmul diferit de zero este aplicat unor grafice similare, căile interioare fiind desenate în sensul acelor de ceasornic, mai degrabă decât în sens invers acelor de ceasornic. Evenodd poate fi folosit pentru a determina dacă un punct interior pe o pânză este conectat prin trasarea unei linii dintr-o zonă din formă în orice direcție. Direcția de desen a formei interioare în cauză, spre deosebire de zero, este irelevantă datorită algoritmilor regulii evenodd.
Stenografie pentru atributele de umplere și de cursă
Atributele de umplere și contur pot fi considerate ca un termen scurt pentru un set mai larg de caracteristici: umplere:set(culoare) și stroke:set(culoare). Culoarea de umplere este setată prima, iar culoarea conturului este setată a doua.
Svg Umple jumătate de cerc
Un semicerc de umplere svg este un cerc care este umplut cu culoare doar pe jumătate din suprafața sa. Cealaltă jumătate a cercului este lăsată goală. Acest tip de cerc este adesea folosit pentru a reprezenta două stări diferite sau două idei diferite. De exemplu, un cerc pe jumătate umplut ar putea reprezenta o finalizare parțială a unei sarcini.
De îndată ce scrieți în editorul HTML, elementele din codul HTML sunt ceea ce vedeți într-un șablon HTML5 de bază. Puteți folosi orice foaie de stil de pe web pentru a crea CSS pentru Pen. Când aveți nevoie de asistență între browsere, este o practică obișnuită să utilizați prefixele de furnizor pentru datele de proprietate și valoare. Folosirea unui script pe web vă permite să scrieți pe Pen de oriunde. Îl vom adăuga de îndată ce îi adăugați o adresă URL aici, de îndată ce le vom avea pe toate în ordine. Vom încerca să procesăm scriptul pe care îl conectați după ce vom stabili dacă extensia fișierului este specifică preprocesorului.
Fill=rgb(255,255,255) va umple cercul cu colo Rgb dat
Umplerea [[rgb(255,255,255)]] va completa cercul cu culoarea RGB dată, în timp ce umplerea [[niciunul]] va completa cercul fără a utiliza culoarea RGB dată.
Svg Umpleți spațiu
Spațiu de umplere SVG ? Spațiul de umplere SVG este spațiul total disponibil într-o imagine SVG. Acest spațiu poate fi folosit pentru a umple cu culori, modele sau imagini.
