Cum să creezi un meniu Hamburger în WordPress cu Elementor [Ghid pas cu pas]
Publicat: 2022-08-30Căutați o modalitate simplă de a crea un meniu de hamburger în WordPress cu Elementor?
Meniul hamburger este denumit și meniu cu trei linii, meniu hotdog sau buton de meniu. Acest tip de meniu afișează un buton/pictogramă hamburger pe site-uri web sau aplicații care se deschide într-un meniu lateral la clic.
Meniurile Hamburger sunt o alegere ideală pentru dispozitivele cu ecran mic, care au un spațiu compact și nu pot afișa întregul meniu pe o singură pagină. Pe măsură ce design-urile site-urilor web evoluează, mulți designeri web iau în considerare și afișarea meniurilor de hamburger pe dispozitive cu ecran mare.
Deci, în acest articol, vom oferi un tutorial detaliat pas cu pas despre configurarea unui meniu hamburger pe un site web WordPress cu generatorul de pagini Elementor.
Dacă preferați să vizionați un tutorial video despre cum să creați un meniu de hamburger în WordPress cu Elementor, vă puteți gândi să vizionați acest videoclip.
De ce preferă utilizatorii să afișeze meniuri Hamburger pe site-urile WordPress?
O bară de meniu simplă și ușor de utilizat ar trebui să fie prezentă pe un site web pentru a oferi o navigare lină vizitatorilor site-ului.
Prin urmare, bara de meniu reală arată imensă și nu poate fi accesibilă pe ecrane mici, dar meniul de hamburger se potrivește cel mai bine acestui criteriu.
Să aruncăm o privire la unele dintre specificațiile și beneficiile sale care arată că este cea mai bună potrivire:
- Ocupă mai puțin spațiu; prin urmare, cel mai bun pentru spațiu compact.
- Este popular printre utilizatori și aproape fiecare utilizator este familiarizat cu interfața sa; prin urmare, nu vă confundați niciodată cu opțiunile de navigare.
- Nu numai pentru a afișa bara de meniu principală, dar poate fi folosită pentru a afișa câteva opțiuni suplimentare în diferite zone ale site-ului dvs.
- Este o modalitate organizată de a afișa categoriile barei de meniu, în special pentru site-urile web care includ mai multe pagini și conținut.
Creați un meniu Hamburger în WordPress cu Elementor și PowerPack
Alegerea celui mai bun instrument nu este ușoară atunci când aveți o mulțime de pluginuri WordPress pe piață.
Recomandarea noastră va fi întotdeauna – PowerPack Elementor Addons : cel mai bun supliment pentru generatorul de pagini Elementor.
Motivul pentru care recomandăm suplimentele PowerPack Elementor este că este ușor de utilizat, cuprinzător, personalizabil și are caracteristici de stil flexibile, în principal pentru că este conceput pentru non-codatori.
Cu peste 80 de widget-uri Elementor de înaltă performanță, dar la îndemână, suplimentele PowerPack Elementor includ peste 150 de șabloane uimitoare. Fiecare widget este unic în felul său, un widget super ușor care se sincronizează perfect cu performanța site-ului tău web, fără a deranja funcționarea acestuia.
PowerPack oferă un widget dedicat pentru a crea meniuri complet funcționale și impresionante pe site-urile dvs. WordPress folosind generatorul de pagini Elementor: PowerPack Advanced Menu.
Folosind widget-ul Meniu avansat, puteți crea cu ușurință un meniu de hamburger, plus că oferă diverse aspecte de meniu și totul într-un pachet de un singur widget.
Așa că, fără alte prelungiri, să mergem mai departe cu tutorialul.
Trageți și plasați widgetul PowerPack Advanced Menu
Pentru a crea un meniu hamburger pe site-ul dvs. WordPress, mai întâi, trebuie să instalați și să activați generatorul de pagini Elementor și suplimentele PowerPack.
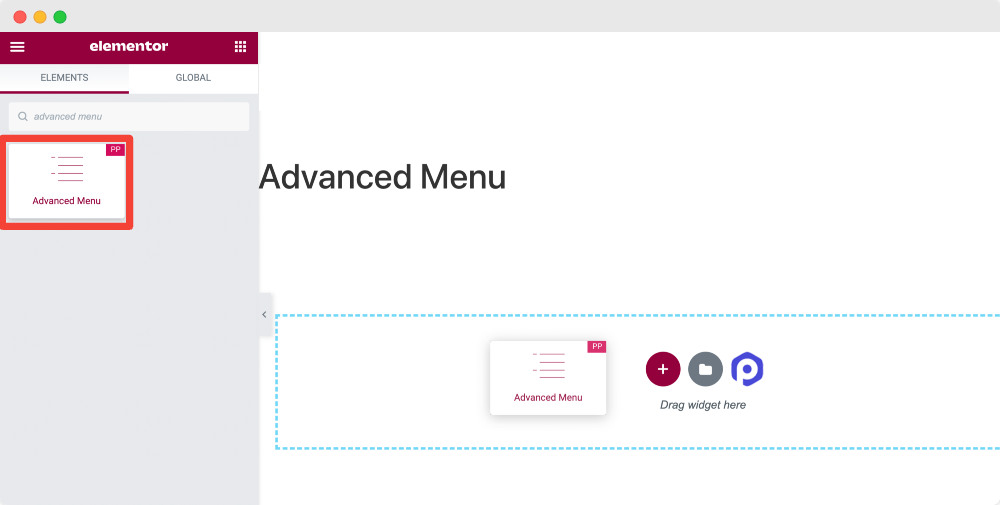
Deci, mai întâi de toate, deschideți pagina folosind editorul Elementor, apoi tastați „meniu avansat” în bara de căutare și trageți și plasați widgetul pe pagină.
În timp ce trageți widgetul, asigurați-vă mai întâi că verificați semnul PowerPack „ PP ” în colțul din dreapta sus al widgetului.

Odată ce adăugați widget-ul în pagină, veți obține opțiuni pentru a personaliza bara de meniu.
Widgetul de meniu avansat al PowerPack oferă flexibilitatea de a stila bara de meniu în mai multe moduri. Puteți obține rezultate excepționale cu meniul dvs. de hamburger, personalizând conținutul și fila de stil a widgetului meniului avansat.
Și cea mai bună parte este că puteți adăuga un meniu hamburger pe orice pagină de site web fără să vă faceți griji cu privire la încorporarea codului.
Să verificăm cum putem folosi aceste funcții pentru a crea un meniu fantastic de hamburgeri.
Fila Conținut din widgetul Meniu avansat
Prima subsecțiune pe care o veți primi în fila Conținut este „Aspect”.
Secțiunea de aspect oferă diverse funcții pentru a personaliza aspectul barei de meniu. Să aruncăm o privire la toate opțiunile pe care le ai aici:
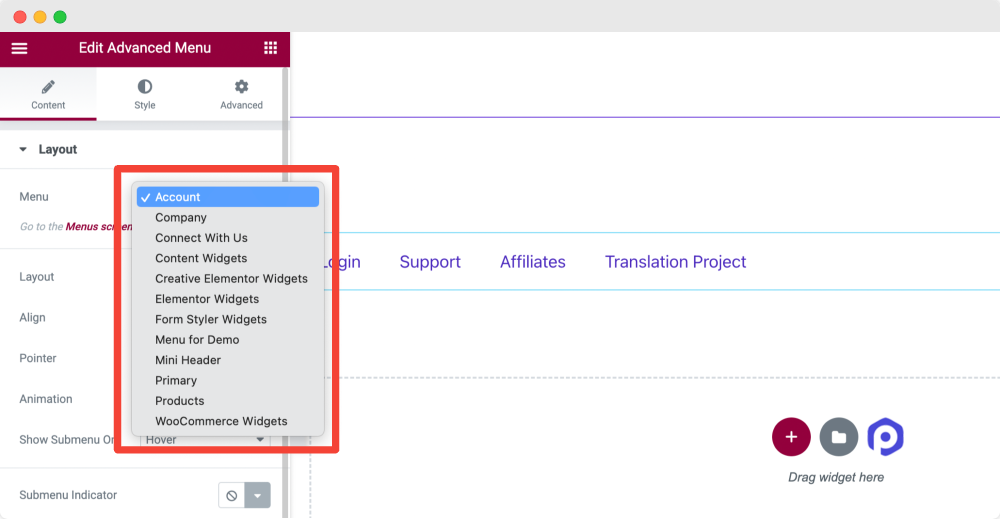
Meniul

Această opțiune va afișa toate meniurile site-ului dvs. Selectați meniul pe care doriți să-l afișați ca meniu de hamburger.
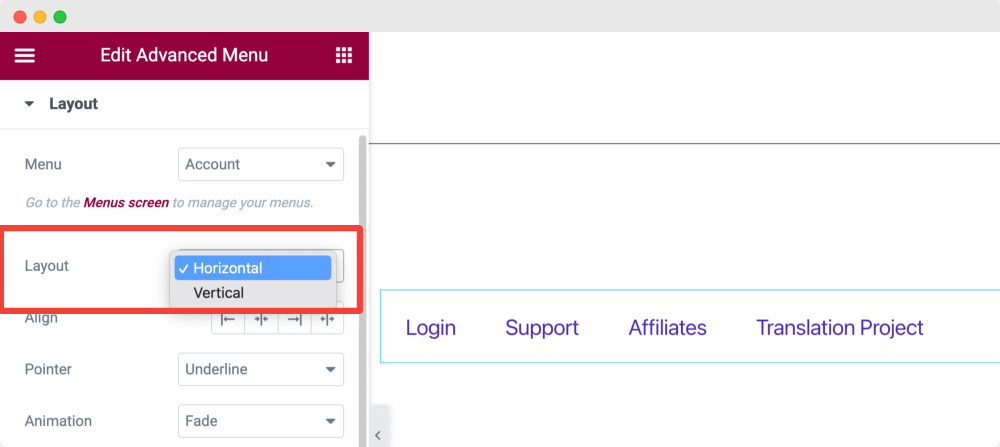
Aspect

Alegeți aspectul barei de meniu ca fiind Verticală sau Orizontală.
Alinia
Setați alinierea meniului dvs. din opțiunile de aliniere, cum ar fi Stânga, Centru, Dreapta sau Întindere.
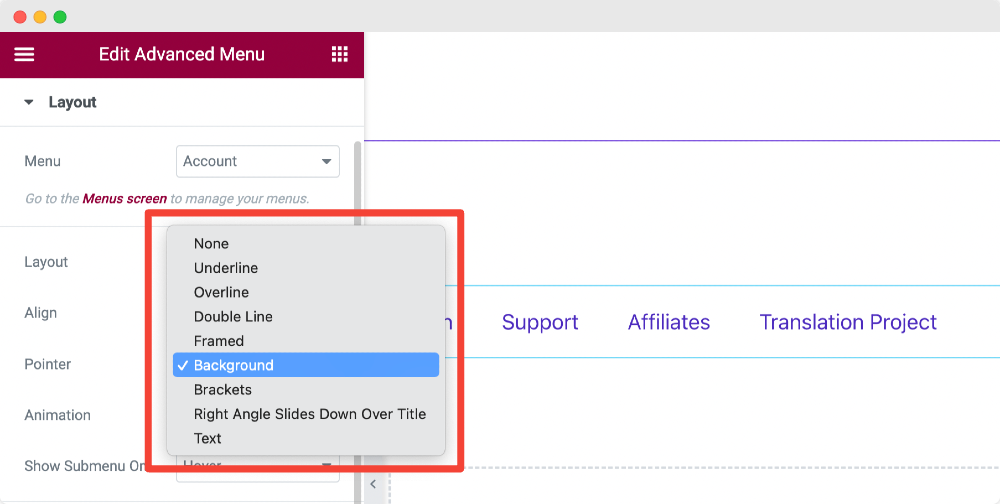
Indicator
Puteți seta tipul de indicator pe care doriți să-l afișați. Puteți verifica această caracteristică selectând tipul de indicator și trecând cursorul peste câmpul de meniu.
Aici, având în vedere mai multe opțiuni de indicator, sunt Subliniat, Supraliniat, Linie dublă, Încadrat, Fundal, Paranteze și multe altele.

De asemenea, puteți selecta opțiunea Nici unul dacă nu doriți să afișați niciun indicator.
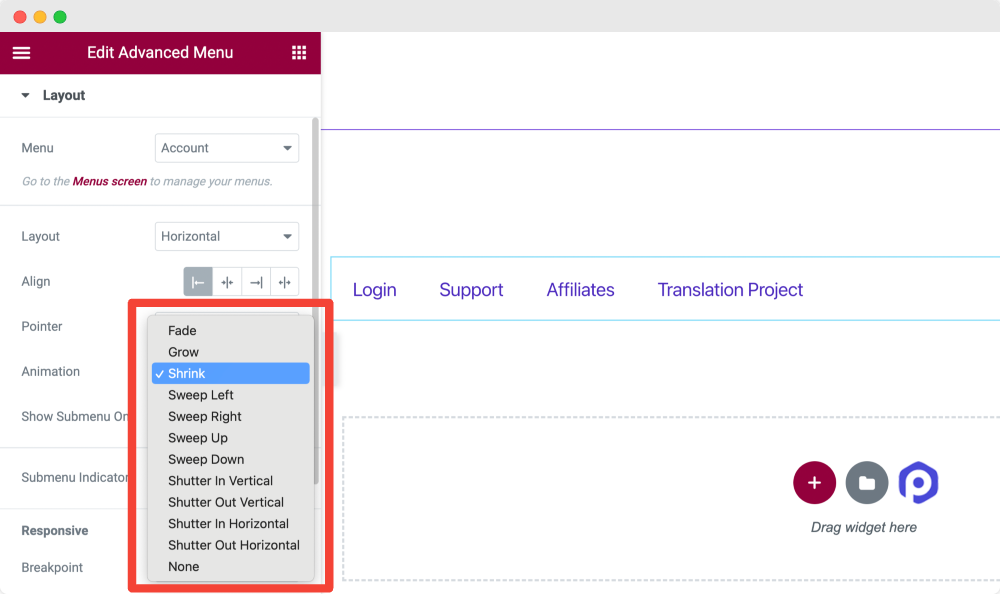
Animaţie
Dacă doriți să aplicați în continuare animații indicatorului, puteți alege tipul de animație de aici.

Opțiunile de animație variază pentru diferite opțiuni de indicator. Alege-l pe cel care se potrivește site-ului tău să arate mai bine.
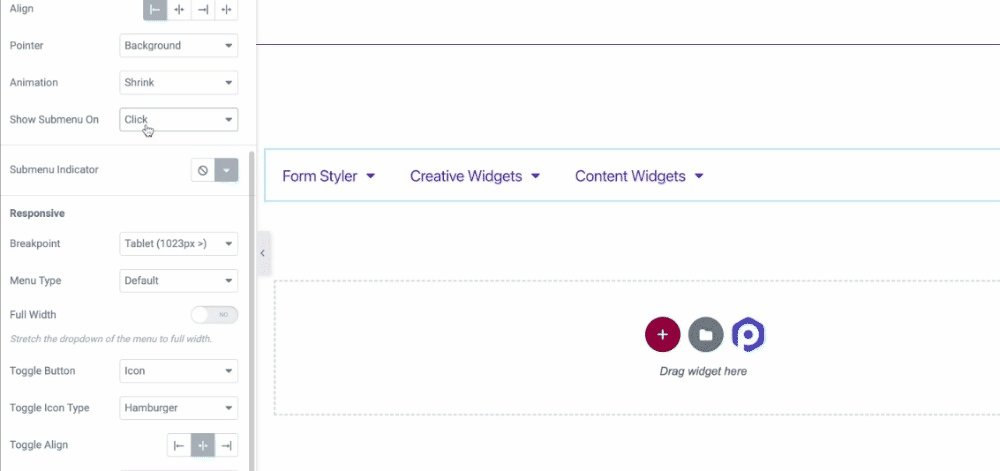
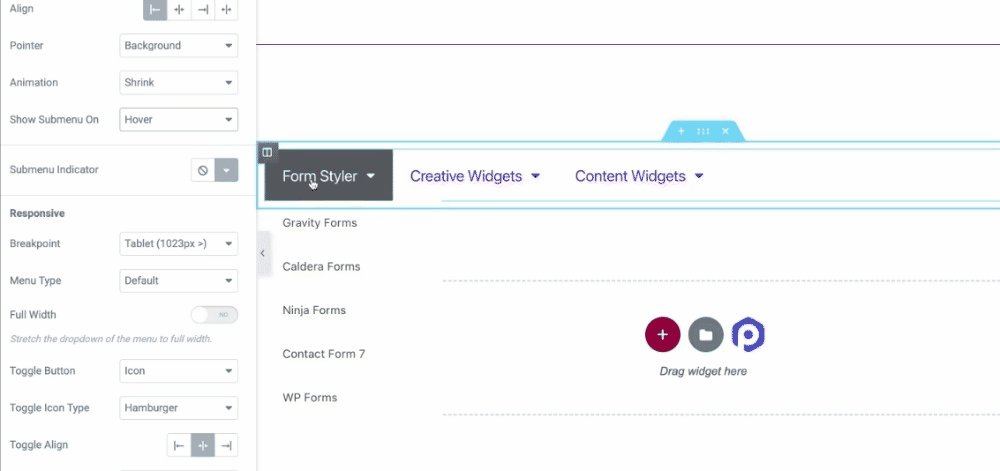
Afișează submeniul activat
Puteți alege să afișați submeniul pe Hover sau Faceți clic din această opțiune .

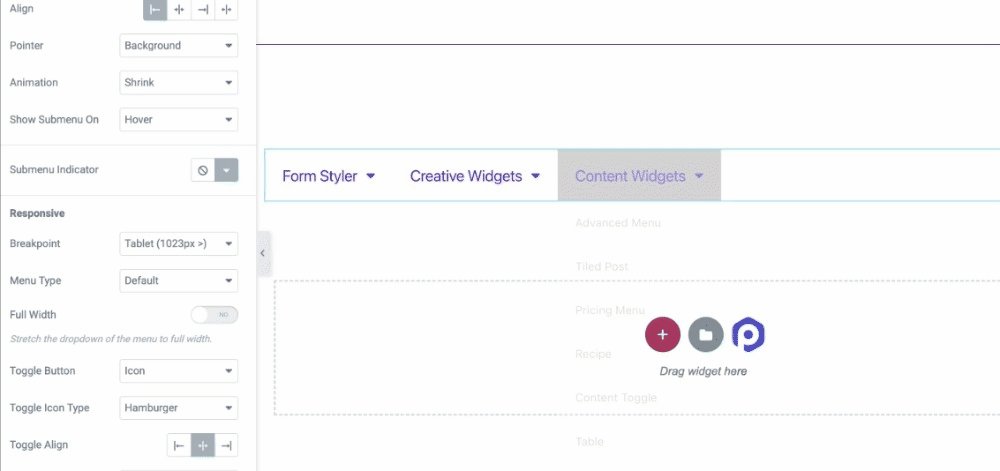
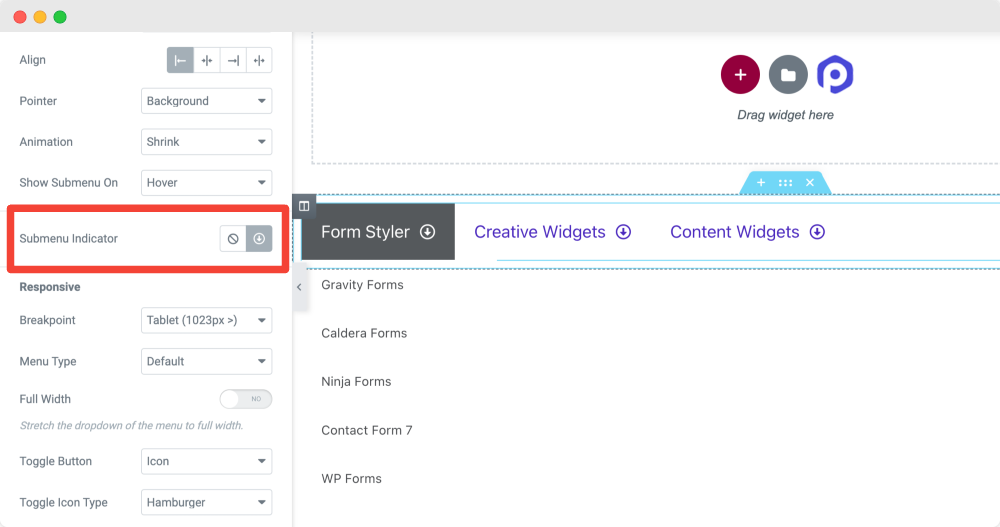
Indicator de submeniu
Puteți alege un indicator de submeniu din biblioteca de pictograme sau puteți selecta opțiunea „ niciun ” dacă nu doriți să îl afișați.

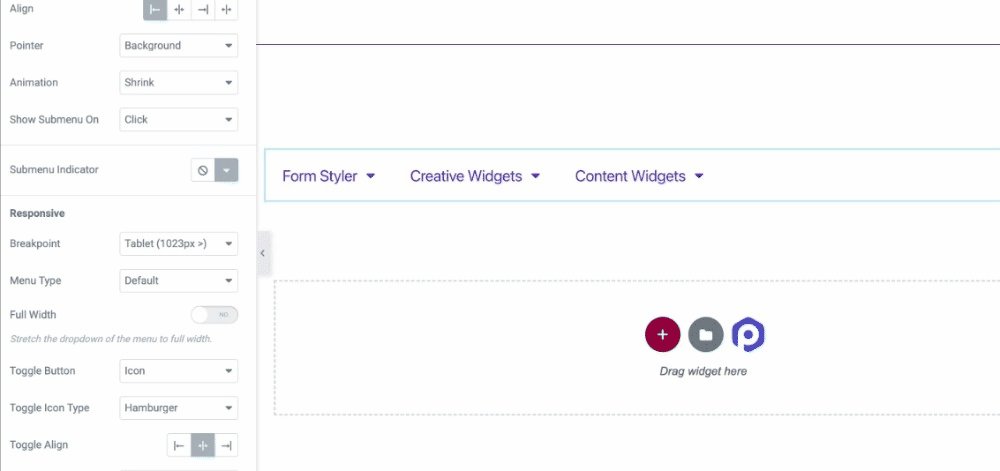
Receptiv
Proprietățile de răspuns ale meniurilor site-ului joacă un rol vital. Pe multe site-uri, am întâlnit adesea că meniurile lor nu sunt receptive, nu funcționează corect și rup interfața site-ului.
Widgetul PowerPack Advanced Menu vă permite să alegeți Breakpoint pentru dispozitive de diferite dimensiuni. Acest lucru vă va ajuta să creați un meniu hamburger 100% receptiv pentru dispozitivele cu ecran mic, îmbunătățind experiența de navigare a vizitatorilor site-ului dvs.

Să vedem care sunt toate opțiunile disponibile aici:
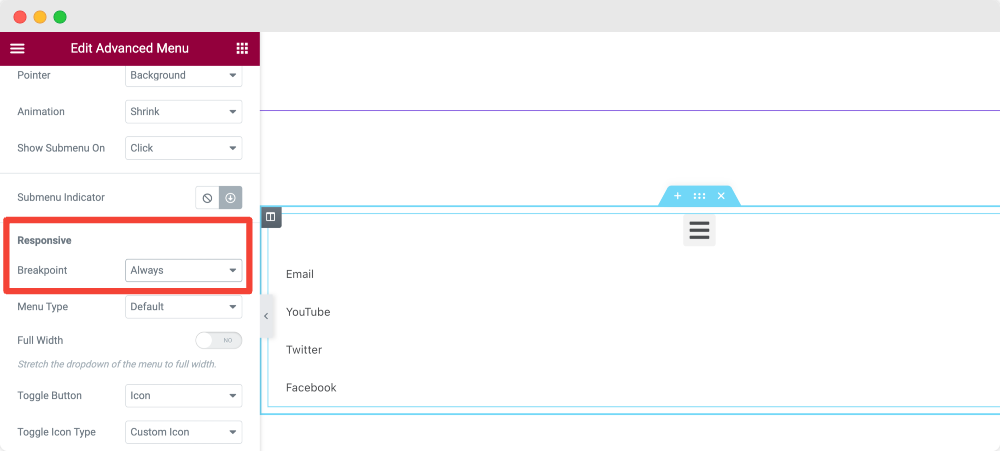
Punct de întrerupere
Din această opțiune, puteți selecta punctul de întrerupere pentru bara de meniu. Deoarece creăm un meniu de hamburger pentru site-ul nostru, alegeți opțiunea Întotdeauna pentru un punct de întrerupere.

Dacă doriți să afișați meniul hamburger doar pe mobil sau tabletă, alegeți Mobil și tabletă în opțiunea Breakpoint, respectiv.
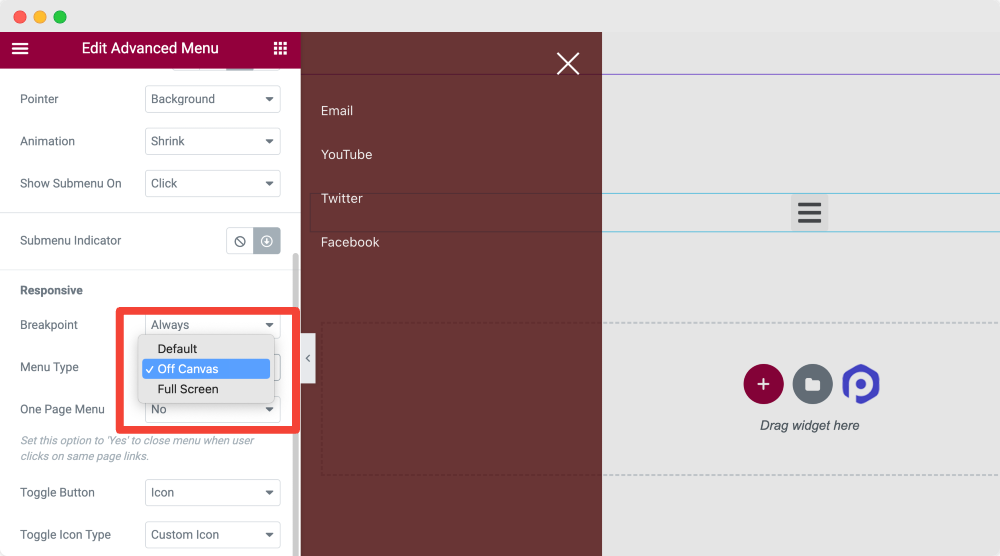
Tip meniu
Apoi, aveți opțiunea de a alege tipul de meniu ca Off-Canvas , Full-Screen sau Implicit.

Aflați și: Cum să creați un meniu off-canvas pe site-ul WordPress cu Elementor.
Buton de comutare
Apoi, alegeți butonul de comutare pentru meniul dvs.
Comutați Alinierea
Setați alinierea comutatoare la Dreapta, Centru sau Stânga.
Fila Stil a widget-ului Meniu avansat
În fila Stil a widget-ului Meniu avansat, aveți 4 secțiuni:
- Buton de comutare [Deoarece am ales tipul de meniu ca off-canvas în fila de conținut]
- În afara pânzei/Ecran complet [Deoarece am ales tipul de meniu ca în afara pânzei în fila de conținut]
- Tipografie
- Indicator de submeniu
Să aruncăm o privire detaliată asupra acestor secțiuni, respectiv.
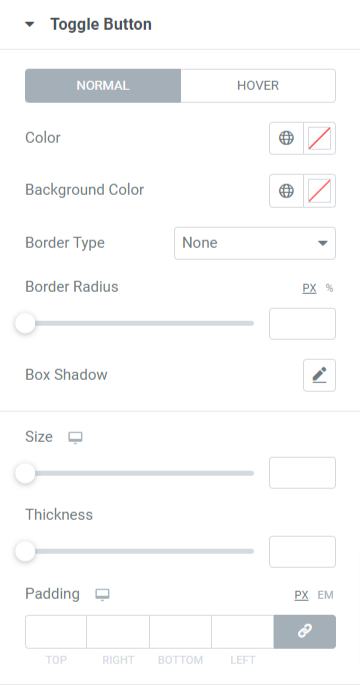
Buton de comutare
Această secțiune permite personalizarea butonului de comutare în toate aspectele posibile.

Toate opțiunile pentru această secțiune sunt disponibile atât pentru modul normal, cât și pentru modul hover. Să le privim mai detaliat:
- Mai întâi, alegeți culoarea butonului de comutare și puteți seta și culoarea de fundal pentru butonul de comutare.
- Selectați un tip de chenar din opțiunile solid, dublu, punctat, punctat sau canelurat dacă doriți să aplicați un chenar butonului de comutare.
- Aplicați raza marginii dacă doriți să afișați margini netede la marginile aplicate butonului de comutare.
- Puteți personaliza o umbră de casetă pentru butonul de comutare și poziția acestuia, efectul de estompare și multe altele.
- Setați dimensiunea butonului de comutare conform alegerii dvs.
- Puteți seta grosimea liniilor de hamburger pe pictograma butonului de comutare.
- Setați umplutura pentru butonul de comutare pentru a permite spațierea între liniile de chenar și pictograma hamburger.
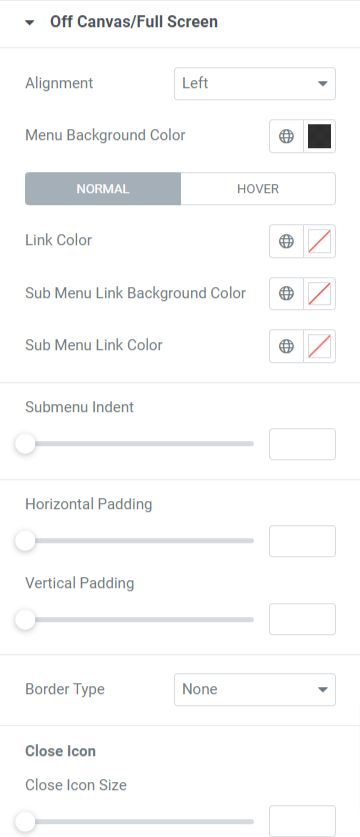
Off-Canvas/Ecran complet
În această secțiune, aveți opțiuni pentru a personaliza meniul de hamburger Elementor pe ecran complet sau meniul off-canvas.

Să aruncăm o privire detaliată asupra tuturor acestor opțiuni disponibile în această secțiune:
- Setați alinierea meniului la stânga, la dreapta sau la centru.
- De asemenea, puteți alege o culoare de fundal pentru meniu .
- Sunt disponibile opțiuni pentru selectarea individuală a unei culori pentru un link , link submeniu și fundal link submeniu .
- Veți avea flexibilitatea de a regla indentarea submeniului și umplutura orizontală și verticală .
- În cele din urmă, aplicați un tip de chenar pentru meniu alegând tipul de chenar disponibil aici: solid, punctat, dublat, întrerupt și canelu.
Închide pictograma
- Puteți ajusta dimensiunea pictogramei de închidere, poziția orizontală, poziția verticală și umplutura .
- De asemenea, puteți selecta aici culoarea pictogramei de închidere și culoarea de fundal a pictogramei de închidere.
- Selectați tipul de chenar și, odată ce faceți acest lucru, aplicați-i și o rază de chenar .
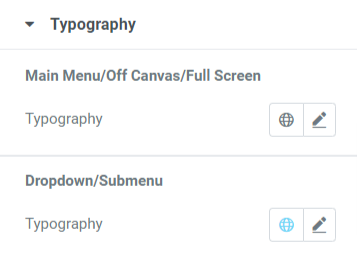
Tipografie

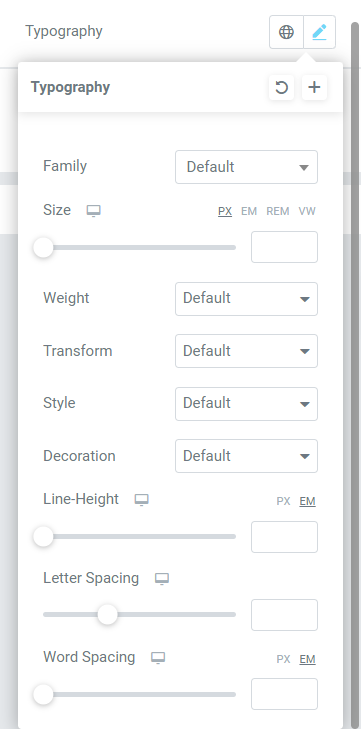
După cum sugerează și numele, această secțiune vă permite să personalizați tipografia meniului principal/off canvas/ecran complet și drop-down/submeniu .

După cum puteți vedea, opțiunile de personalizare a tipografiei includ caracteristici pentru alegerea fontului textului, dimensiunea, stilul, spațierea cuvintelor și multe altele.
Toate aceste game largi de opțiuni sunt disponibile pentru a personaliza complet tipografia meniului.
Indicator de submeniu

În această secțiune, veți obține o opțiune pentru a seta dimensiunea indicatorului submeniului. Setați dimensiunea indicatorului submeniului în funcție de alegerea dvs.
Deci, am văzut cum să folosim fiecare opțiune în toate secțiunile furnizate de fila de conținut și stil a widget-ului PowerPack Advanced Menu pentru a personaliza meniul hamburger.
Aplicați toate aceste modificări pentru a vedea cele mai bune rezultate atât pentru interfață, cât și pentru funcționarea Meniului Elementor Hamburger pe care tocmai l-am creat folosind widget-ul PowerPack Advanced Menu.
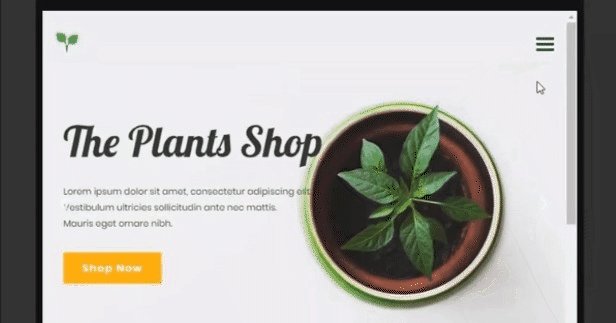
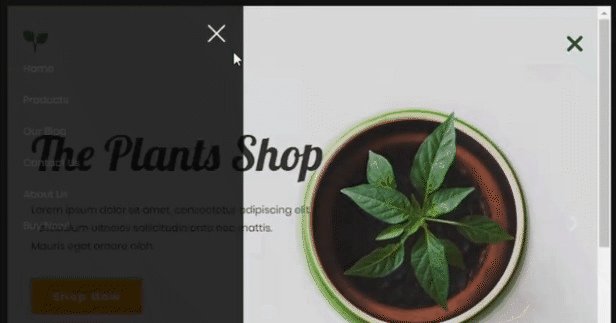
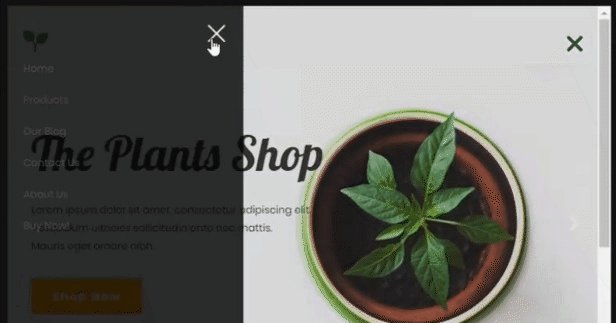
Când aplicați toate aceste modificări pe care tocmai le-am discutat, veți obține un meniu de hamburgeri care va arăta cam așa:

Încheierea!
Un meniu de hamburger este o modalitate excelentă de a afișa bara de meniu și de a vă asigura că vizitatorii pot accesa lista completă de categorii pe un ecran mai mic.
Sperăm că acest blog tutorial v-a ajutat să creați un meniu fantastic de hamburger pentru site-ul dvs. folosind widget-ul PowerPack Advanced Menu și Elementor.
Dacă ți-a plăcut să citești acest articol, ți-ar plăcea să experimentezi și celelalte Widgeturi PowerPack ale noastre. Consultați articolele noastre populare pe:
- Erori Elementor și cum să le remediați
- Cum să creați un carusel de produse WooCommerce folosind Elementor
- Cum să afișați recenziile Google pe site-urile WordPress folosind Elementor
Faceți clic aici pentru a obține widgetul PowerPack Advanced Menu pentru Elementor.
Vă rugăm să nu ezitați să lăsați comentariile dvs. aici; ne-ar plăcea să primim răspunsurile dvs.
De asemenea, alăturați-vă nouă pe Twitter, Facebook și YouTube.
