Cum se creează un meniu de navigare cu Elementor
Publicat: 2021-06-08Căutați o modalitate simplă de a crea meniul de navigare cu Elementor? Ai aterizat pe pagina potrivită.
Meniurile sunt unul dintre cele mai importante elemente ale oricărui site web. Pentru o navigare ușoară și o interfață de utilizator mai bună, este necesar să aveți un meniu de navigare funcțional corespunzător pe site-ul dvs.
Un meniu de navigare plictisitor și plictisitor vă poate distrage atenția vizitatorilor și îi poate face să părăsească site-ul dvs. instantaneu. Crearea unui meniu atractiv și frumos este o sarcină greoaie, chiar și pentru un designer profesionist.
Astăzi vom vedea cum puteți crea meniuri de navigare atractive, dar intuitive pe site-ul dvs. WordPress folosind Elementor și PowerPack Advanced Menu Widget.
PowerPack Advanced Menu Widget este încărcat cu mai multe opțiuni de personalizare care vă permit să creați meniuri avansate pe site-ul dvs. web. Obțineți control complet asupra fiecărei proprietăți de stil și puteți proiecta fiecare aspect al meniului de navigare fără a adăuga niciun CSS și cod personalizat.
Să vedem cum putem crea un meniu de navigare personalizat cu un widget Meniu avansat pentru Elementor.
Pentru a utiliza widget-ul PowerPack Advanced Menu, trebuie mai întâi să creăm un meniu WordPress nativ.
Deci, să începem cu crearea unui meniu în WordPress.
Crearea unui meniu de navigare în WordPress
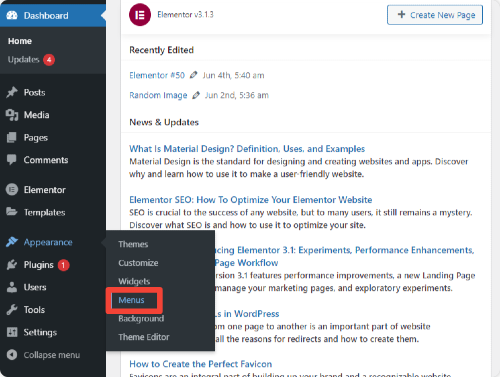
Pentru a adăuga un meniu în WordPress. Accesați tabloul de bord WordPress și faceți clic pe Aspect > Meniuri.

Fie puteți selecta din meniurile pre-construite, fie puteți crea unul nou. Pentru a crea un meniu nou. Faceți clic pe creați un nou meniu .
Acum dați un nume corect meniului și adăugați elemente de meniu din partea stângă a paginii. Puteți alege dintre pagini, postări, linkuri personalizate și categorii. Selectați elementele conform performanței dvs. și faceți clic pe butonul „Creați meniu”.
Acum că ați terminat cu crearea meniului de navigare cu WordPress, acum vom vedea cum puteți personaliza și stiliza acest meniu folosind PowerPack Advanced Menu Widget.
Widget meniu avansat PowerPack pentru Elementor
Folosind WordPress, puteți crea meniuri de navigare, dar are unele dezavantaje când vine vorba de personalizări avansate și proprietăți de stil.
Pentru a depăși aceste dezavantaje, trebuie să folosim widgetul PowerPack Advanced Menu. Să aruncăm mai întâi o privire la câteva caracteristici cheie ale widgetului de meniu PowerPack pentru Elementor:
Caracteristici ale widgetului meniu avansat
- Ecran complet și aspect în afara pânzei
- Aspect de meniu orizontal și vertical
- Opțiune de aliniere și spațiere
- Stiluri de indicator și animații
- Efect Hover Link
- Opțiuni extinse de stil
- Mobil responsive
Acum vom continua cu partea de personalizare și styling.
Înainte de a continua, asigurați-vă că ați instalat și activat Elementor și suplimentul PowerPack Elementor pe site-ul dvs. web.
Creați un meniu de navigare frumos cu Elementor și PowerPack
Adăugați widget pentru meniu avansat
Puteți adăuga PowerPack Advanced Menu oriunde pe site-ul dvs. web, pe orice pagină și chiar și în postări.
Pentru a afișa meniul de navigare pe pagină, mai întâi, accesați tabloul de bord WordPress și faceți clic pe Pagini . Acum selectați pagina în care doriți să adăugați un widget de meniu avansat și editați pagina cu Elementor.
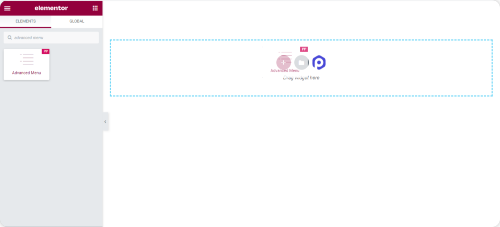
Odată ce vă aflați în editor, căutați „Meniu avansat” în zona de widget-uri. Acum trageți și plasați widgetul Meniu pe pagină.
Asigurați-vă că bifați pictograma PP din colțul din dreapta sus al widgetului Meniu avansat.

Odată ce adăugați un widget de meniu avansat la pagina dvs., îl putem personaliza în funcție de preferințele noastre.
Personalizări în fila Conținut a widgetului Meniu avansat
Ca orice alt widget Elementor, Meniul avansat constă și din trei file: Conținut , Stil și Avansat.
Să vedem opțiunile de personalizare din fila Conținut.
Meniu : De aici, puteți alege meniul pe care doriți să îl afișați pe pagina dvs.
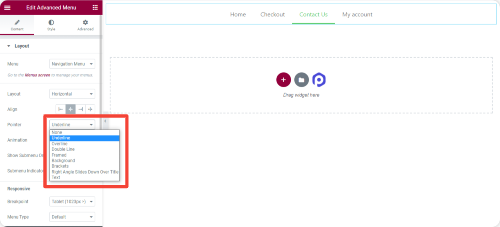
Aspect: Cu widget-ul PowerPack Advanced Menu, puteți seta aspectul meniului de navigare să fie Orizontal sau Vertical.
Aliniere : setați cu ușurință alinierea meniului de navigare. Plasați-l la stânga , la centru sau la dreapta paginii dvs.
Indicatori și animații : animația de trecere cu mouse-ul este importantă pentru comportamentul interactiv. În widgetul Meniu avansat, obțineți mai multe stiluri de indicator și animații pe care le puteți utiliza pentru a crea meniuri de navigare interactive. Alegeți din oricare dintre aceste stiluri și adăugați diferite efecte pentru trecerea cu mouse-ul în doar câteva clicuri.


Indicator submeniu : Alegeți un indicator pentru submeniu dintre opțiunile disponibile.
Creați meniuri Elementor receptive complet mobile
În era designului avansat, este important să aveți un site web care să arate bine pe fiecare tip de ecran, de la desktop la mobil. Folosind PowerPack Advanced Menu Widget, puteți crea meniuri complet funcționale care arată perfect și ușor de navigat pe dispozitivele cu ecran mic.

Puteți personaliza stilul meniului în funcție de fiecare tip de dispozitiv. Vă oferă flexibilitate completă de a seta un punct de întrerupere personalizat, de a-l ajusta la lățimea completă, de a selecta o pictogramă pentru acțiunile de comutare.
Creați meniuri Elementor Off-Canvas
Unul dintre avantajele utilizării widgetului PowerPack Advanced Menu este că puteți crea cu ușurință Meniu Off-Canvas fără a adăuga un plugin suplimentar pe site-ul dvs.
Să vedem cum poți crea un meniu Off-Canvas folosind PowerPack Advanced Menu Addon pentru Elementor:
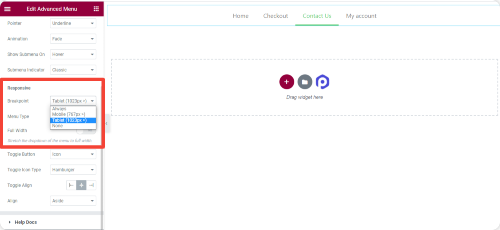
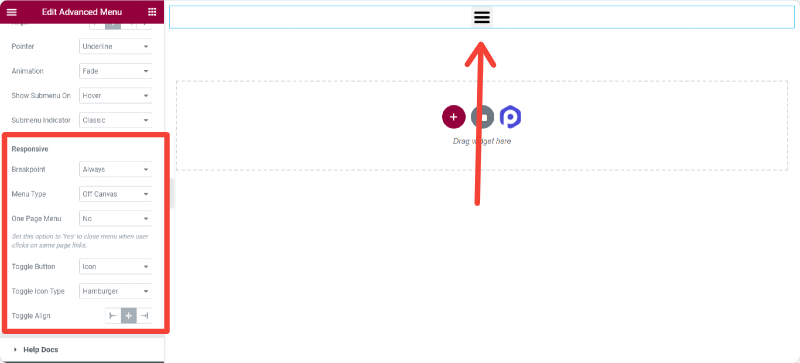
Pentru a afișa meniul Off-Canvas, trebuie să schimbăm punctul de întrerupere din fila de conținut.
Setați punctele de întrerupere la „Întotdeauna” în secțiunea receptivă și selectați tipul de meniu ca „Off-Canvas:”
Acum veți vedea o pictogramă Hamburger în centrul paginii dvs.
Puteți afișa fie pictogramă, pictogramă + etichetă, fie numai etichetă pentru butonul dvs. de comutare. Dacă doriți să adăugați orice alt tip de pictogramă în loc de pictograma Hamburger, puteți face și asta cu ușurință.
În cele din urmă, puteți modifica alinierea butonului de comutare Stânga, Dreapta și Centru conform preferințelor dvs.

Creați meniuri Elementor pe ecran complet
Doriți să afișați meniuri pe ecran complet pe site-urile dvs. web elementor? Nu vă faceți griji! De asemenea, puteți crea un meniu pe ecran complet utilizând widgetul PowerPack Advanced Menu.
Pentru a afișa meniurile pe tot ecranul:
Sub fila receptivă, setați un punct de întrerupere ca „Întotdeauna” și alegeți tipul de meniu ca „Ecran complet” și gata!
Puteți personaliza cu ușurință opțiunile filei de conținut în funcție de preferințele dvs. Acum vom vedea opțiunile de stil ale widget-ului Advanced Menu.
Personalizări în fila Stil a widgetului Meniu avansat

După ce ați făcut modificări în fila Conținut, puteți trece la fila Stil pentru mai multe opțiuni de personalizare.
Folosind opțiunile de stil ale widgetului PowerPack Advanced Menu, puteți crea câteva meniuri de navigare remarcabile pe site-ul dvs. web. Widgetul de meniu avansat include toate opțiunile avansate de stil care vă vor permite să construiți modele de meniu perfecte în pixeli.
Să vedem câteva dintre opțiunile de stil pe care le obțineți cu widgetul Meniu avansat:
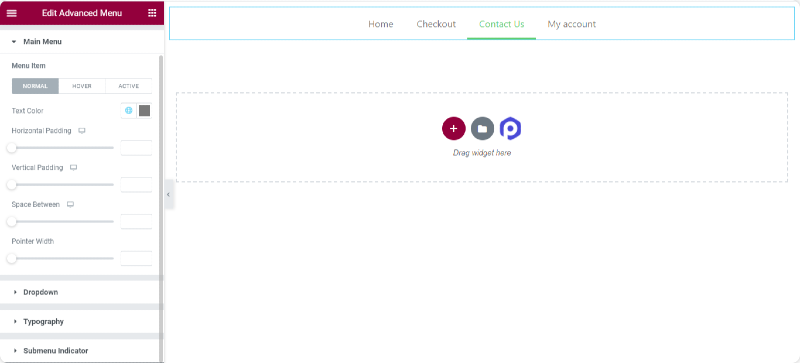
Pentru elementele meniului principal
- Opțiune de personalizare a culorii textului pentru elementele de meniu Normal, Hover și Active.
- Control asupra umpluturii orizontale și verticale
- Flexibilitate de a seta elemente de meniu spatiu b/n
- Definiți widget-ul indicator conform alegerii dvs.
- Personalizare completă a tipografiei
Pentru elementele submeniului
Evidențiați elementele submeniului cu ajutorul widget-ului de meniu avansat. De obicei, oamenii ignoră stilul elementelor submeniului din cauza procesului agitat. Dar nu acum! Cu widget-ul Meniu avansat, aveți o mulțime de opțiuni avansate de personalizare pentru a stila elementele submeniului.
- Opțiune de personalizare a culorii textului pentru elementele de submeniu Normal, Hover și Active.
- Flexibilitatea de a seta culoarea de fundal pentru elementele de submeniu Normal, Hover și Active.
- Opțiunea de a adăuga o chenar, o rază a chenarului și o umbră.
- Adăugați un stil separator/divizor.
- Personalizare completă a tipografiei
Obțineți meniul avansat pentru Elementor acum!
PowerPack Advanced Menu Widget este încărcat cu numeroase opțiuni de personalizare. Puteți crea cu ușurință meniuri de navigare complet funcționale fără a adăuga niciun cod.
Cu PowerPack Elementor Addon, obțineți peste 60 de widget-uri Elementor proiectate creativ. Faceți clic aici pentru a obține Widget-ul meniu avansat cu PowerPack!
Dacă ți-a plăcut acest articol, atunci împărtășește-ți părerile în secțiunea de comentarii de mai jos. Pentru mai multe tutoriale PowerPack, vă rugăm să vă abonați la canalul nostru YouTube.
Ne poți alătura și pe Twitter și Facebook.
