Cum se creează un site web de portofoliu în Elementor cu galerie filtrabilă?
Publicat: 2023-01-09Doriți să aflați cum să creați un site web de portofoliu cu Elementor?
În acest tutorial, vom arăta cum puteți crea un portofoliu folosind Elementor. În plus, vom vedea și cum să adăugați o galerie filtrabilă în portofoliul dvs.
Așa că, fără alte prelungiri, hai să ne scufundăm!
Construirea unui portofoliu cu Elementor: instrumente necesare
Deoarece realizăm un portofoliu de site web folosind Elementor, veți avea nevoie de un site web WordPress și Elementor (evident).
Pentru a crea o galerie filtrabilă, veți avea nevoie de widgetul Galerie de imagini al suplimentului PowerPack pentru Elementor.
Deci, practic, veți avea nevoie de următoarele:
- Elementor Page Builder
- Supliment PowerPack Elementor
Odată ce le-ați instalat și activat pe aceste două, putem începe!
Crearea secțiunii de site web pentru portofoliu Elementor (tutorial pas cu pas)
Adăugați o pagină nouă pentru portofoliul Elementor. Eliminați antetul și Activați șablonul Canvas . Șablonul de pânză vă oferă o pagină complet goală.
Pasul 1: Secțiunea Ero a unui site web de portofoliu
Când vine vorba de Secțiunea Eroi, trebuie să o păstrați simplă și moale. Deoarece aceasta este o secțiune de eroi de portofoliu personal, am adăugat o imagine de fundal și două titluri în față. Simplu ca asta.
Deci, în primul rând, deschideți pagina și adăugați secțiunea interioară a două coloane prin simpla glisare și plasare. Pentru fundal, faceți clic dreapta pe secțiune și faceți clic pe Editare secțiune. Acum accesați fila de stil și faceți clic pe pictograma imagine pentru imaginea de fundal și alegeți una din galeria media.
Trageți și plasați widgetul Titlu pe secțiune și modificați textul în consecință. De asemenea, puteți modifica tipografia, culoarea textului, dimensiunea etc., din fila stil, dacă este necesar.
Așa ar trebui să arate secțiunea dvs. de eroi.

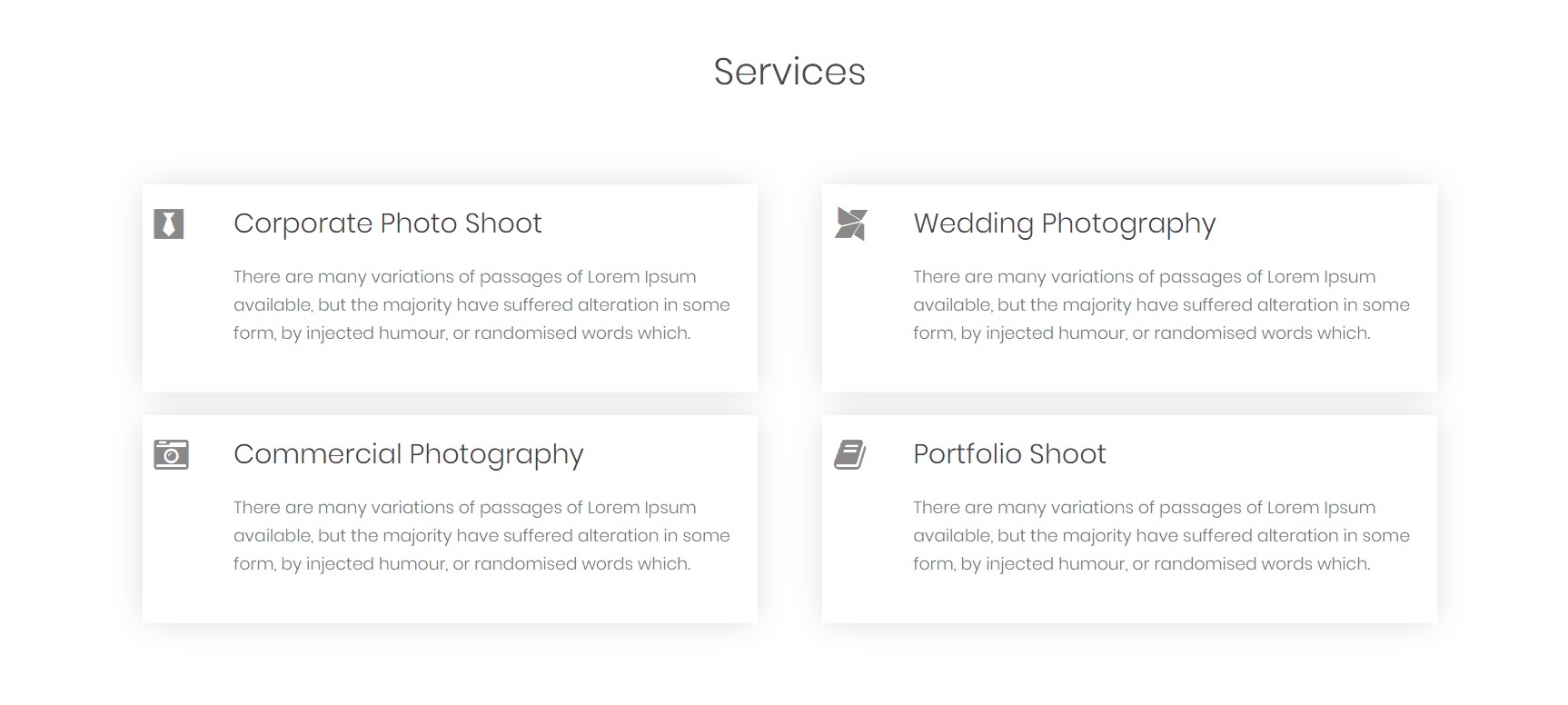
Pasul 2: Secțiunea Servicii a unui site web de portofoliu
Acum vom face secțiunea de servicii cunoscută și sub numele de Secțiunea Caracteristici . Deoarece această secțiune este destul de standard, puteți folosi chiar și un bloc prestabilit din blocuri pre-construite Elementor sau PowerPack Addons. Acest lucru vă poate economisi timp și efort. În caz contrar, puteți urma aceste instrucțiuni despre cum să creați o secțiune de servicii.
În primul rând, avem nevoie de un titlu în partea de sus; pentru aceasta, trageți și plasați widgetul Titlu și schimbați-i textul, stilul, tipografia etc. Acum adăugați o secțiune interioară sub titlul „servicii”.
Acum vom adăuga widget-ul Info Box în coloane. Trageți și plasați InfoBox în prima coloană și schimbați titlul și textul.
Puteți personaliza umplutura, stilul, tipografia, pictogramele, spațierea, schema de culori, umbra etc., din setări. Când ați terminat, continuați și duplicați widgetul Info Box.
Și trageți și plasați-l în a doua coloană. Repetați până când obțineți numărul dorit de casete de informații.
Odată ce faci asta, poți continua și modifica textul pentru casetele de informații respective. Iată cum ar arăta secțiunea de servicii:

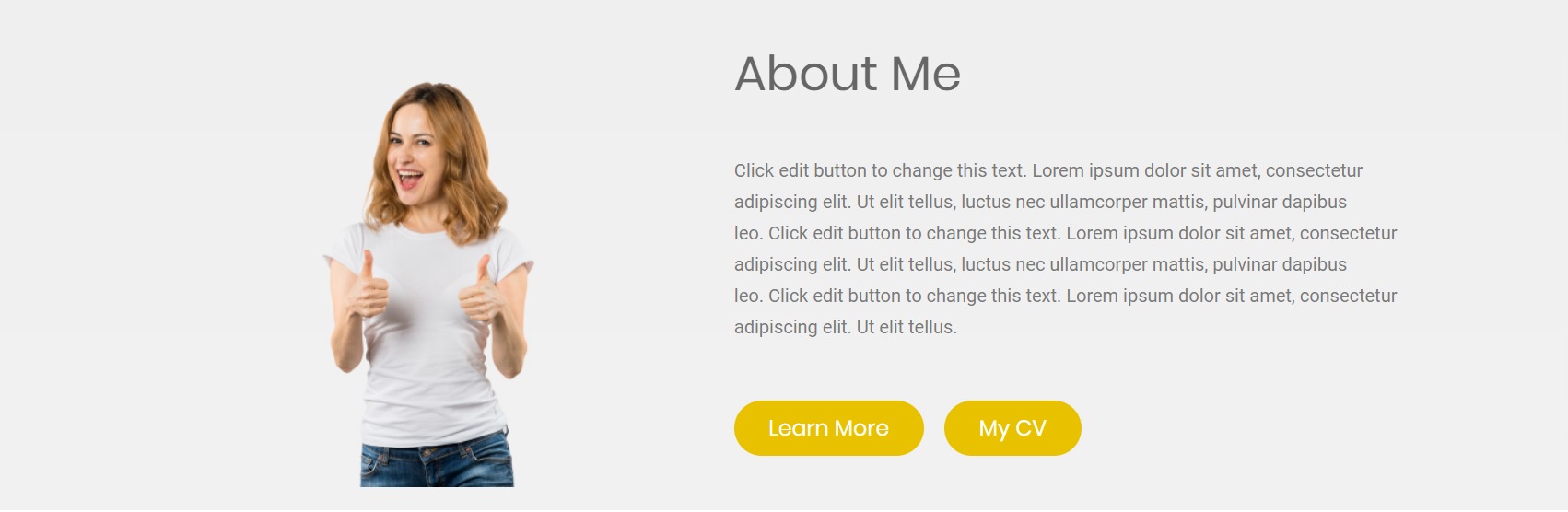
Pasul 3: Secțiunea Despre mine a unui site web de portofoliu
Acum vine secțiunea în care te vei prezenta. O secțiune simplă cu o imagine în stânga și detalii despre tine în dreapta cu un buton sau doi.
Introduceți o secțiune cu două coloane și adăugați widgetul de imagine în coloana din stânga. Selectați imaginea pe care doriți să o afișați în secțiunea despre mine și efectuați modificările necesare pentru umplutură și spațiere.
Acum, în coloana din dreapta, adăugați mai jos un widget Heading și un editor de text. Schimbați textul pentru titlu și adăugați puțin despre dvs. în editorul de text.
Puteți adăuga un buton care direcționează utilizatorii către pagina Despre, iar dacă doriți, puteți adăuga și un buton CV. Pentru a face acest lucru, adăugați widget-ul Butoane în pagină și modificați textul și stilul butoanelor.
Puteți face butoanele și alte elemente așa cum doriți. Iată cum arată secțiunea noastră despre mine odată terminată:

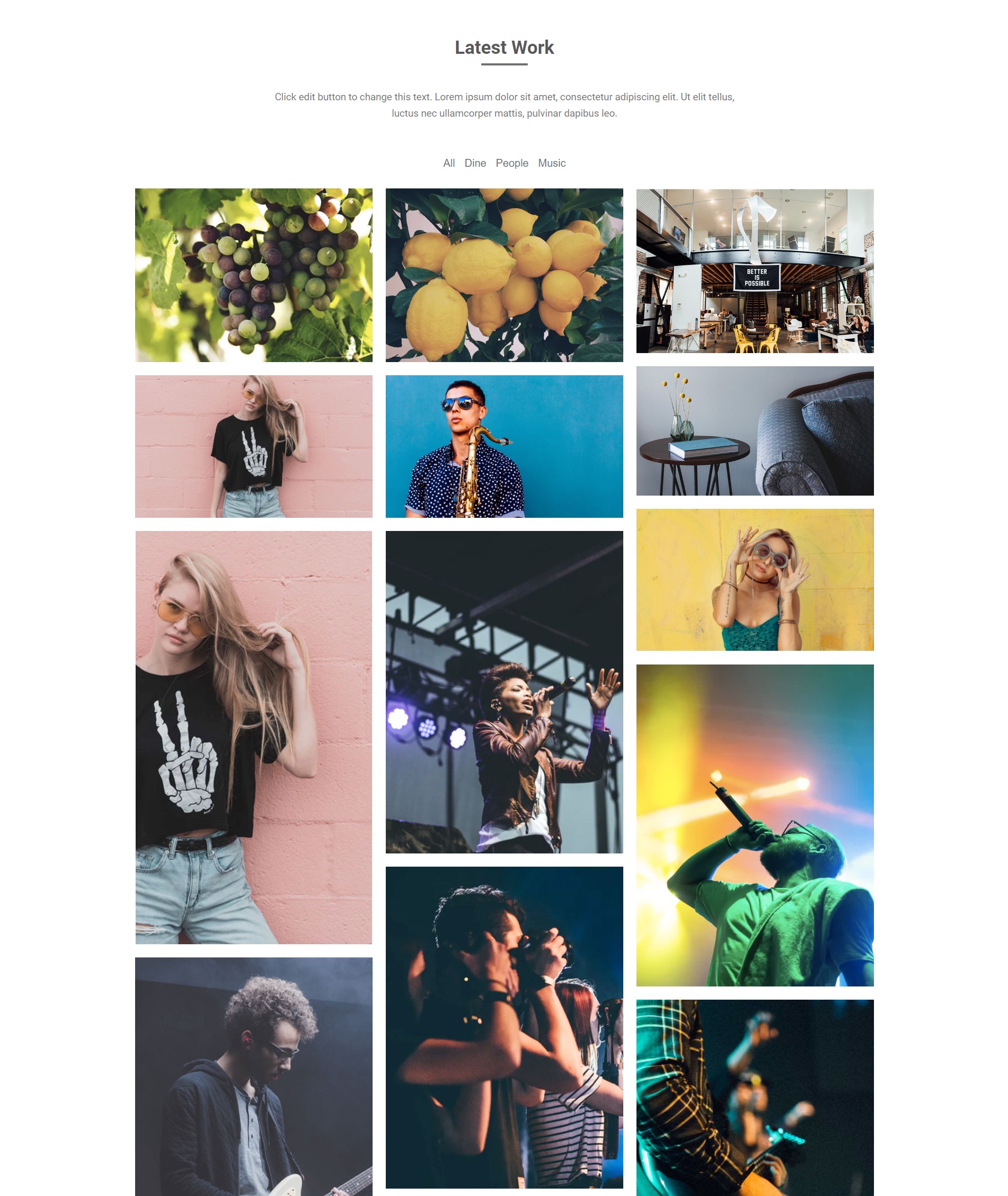
Pasul 4: Secțiunea Galerie filtrabilă pentru site-ul Portofoliu Elementor
Acum vom crea secțiunea în care îți vei afișa lucrarea, adică o secțiune de galerie filtrabilă.

Mai întâi, adăugați widgetul Titlu într-o secțiune nouă printr-o simplă glisare și plasare și modificați textul, aliniați-l în centru și modificați stilul în consecință. Adăugați un editor de text sub titlu și oferiți o linie sau două cuvinte despre munca dvs. Schimbați fontul și stilul oriunde este necesar.
Acum, vom adăuga galeria filtrabilă . Pentru aceasta, trebuie să adăugați widgetul Galerie. Continuați și adăugați-l în secțiunea galerie. Acum trebuie să adăugați imaginile în galerie.
Începeți să creați grupuri de imagini care pot fi folosite ulterior ca filtru pentru imagini. Adăugați fotografiile din aceeași categorie într-un singur „Articol”. De exemplu, puteți crea grupuri precum mâncare, călătorie, stil de viață etc. și nu uitați să le etichetați corespunzător.
Puteți urmări acest videoclip pentru a afla mai multe despre personalizarea widget-ului Galerie.
Acum activați filtrul din subsecțiunea filtru și modificați aspectul dacă este necesar. Puteți alege numărul de coloane, rezoluția imaginii etc., din aceleași setări.
În plus, puteți modifica golurile de coloane și rânduri pentru același lucru și puteți personaliza modul în care arată imaginile și filele de filtre din fila de stil.

Pasul 5: Secțiunea CTA
Acum ultima parte a paginii de destinație a portofoliului este secțiunea CTA. Aici vom adăuga o secțiune simplă cu ceva text ca un cârlig pentru utilizatori și un buton care îi va conduce la formularul de contact.
Adăugați o nouă secțiune cu două coloane făcând clic pe butonul „+”. Acum, adăugați un nou widget de titlu în stânga și un widget cu butoane în dreapta.
Personalizați titlul și modificați textul acolo. În consecință, faceți modificări la butonul pentru a face secțiunea cât mai atrăgătoare posibil. De asemenea, schimbați culoarea de fundal a secțiunii și așa ar arăta secțiunea:

Pasul 6: Terminați-l!
Acum, singurul lucru de care aveți nevoie pentru a completa această pagină este un subsol. Am încărcat subsolul implicit pentru site-ul web, adăugându-l din biblioteca de șabloane. Puteți crea și un subsol personalizat dacă aveți nevoie de un nou subsol pentru site-ul web. Puteți schimba schema de culori, tipografia și designul în funcție de tema și consistența site-ului.
Iată cum arată secțiunea Subsol a portofoliului:

Bonus: Construiește site-ul web cu o singură pagină cu Elementor
Acum că aveți o configurație de aspect pentru construirea site-ului dvs. de portofoliu, există șanse să doriți să-l păstrați minim. Așadar, în loc să creați pagini suplimentare, puteți construi un site web cu o singură pagină cu Elementor utilizând widgetul de navigare pe o pagină.
Site-ul Portofoliu Elementor: Rezultatul
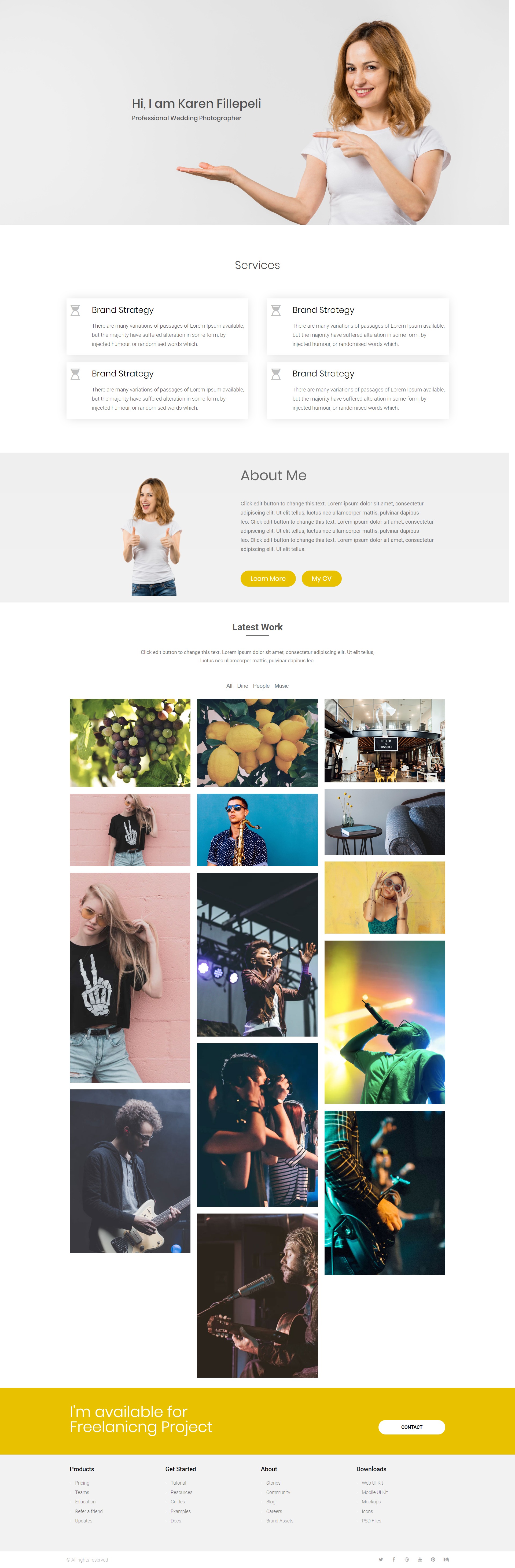
După toate modificările și îmbunătățirile de design, acesta este rezultatul final.

Acesta a fost doar un alt design de portofoliu pe care îl puteți realiza cu suplimentul Elementor și PowerPack pentru Elementor. Puteți realiza o mulțime de modele și toate acestea se pot face fără a atinge o singură linie de cod! Cat de tare e asta?
Spuneți-mi ce părere aveți despre acest design de portofoliu. Credeți că lipseau unele părți sau ar putea fi aduse îmbunătățiri? Anunță-mă în secțiunea de comentarii de mai jos!
Mai multe de pe blog:
- Cum se creează un post carusel/glisor cu Elementor.
- Cum se creează hotspot-uri de imagine cu Elementor.
- Cum să creați secțiuni frumoase utilizând widgetul Advanced Tab.
- Cum să adăugați Breadcrumbs pe site-ul dvs. Elementor folosind Widget Breadcrumbs.
