Cum se creează o cutie promoțională în WordPress folosind Elementor
Publicat: 2022-03-28Creșterea gradului de cunoaștere a mărcii și atingerea unei game mai largi de public au nevoie de strategii promoționale pentru marca, produsul și serviciul dvs. Strategiile promoționale, cum ar fi o ofertă și o reducere, vă ajută să atrageți vizitatori și să-i ademenească să cumpere din magazinul dvs.
Aproape toată lumea se simte mulțumită și răsplătită prin obținerea de oferte sau reduceri rezonabile la produsele preferate. Ca atare, acești clienți fericiți și mulțumiți devin în cele din urmă clienții tăi obișnuiți.
Puteți afișa cu ușurință oferte și alerte de vânzări pentru produsul dvs. de afaceri prin bannere promoționale.
Dacă site-ul web al companiei dvs. este construit folosind WordPress și Elementor page builder și sunteți în căutarea unei modalități simple de a crea și afișa un banner promoțional, ați ajuns pe pagina potrivită.
În acest articol, vă vom oferi instrucțiuni detaliate pas cu pas despre cum să creați o cutie promoțională în WordPress folosind Elementor și PowerPack Elemente.

Așa că, fără alte prelungiri, să trecem la tutorial.
Cum se creează o cutie promoțională în WordPress folosind Elementor
Pentru a crea o cutie promoțională sau un banner pe site-ul dvs. WordPress, mai întâi trebuie să vă asigurați că ați activat și instalat Elementor și PowerPack Addons pentru Elementor.
PowerPack Elements este cel mai bun supliment Elementor. Oferă peste 80 de widget-uri creative și ușor de utilizat pentru Elementor. Puteți folosi widget-urile PowerPack pentru a actualiza funcționalitatea Elementor și pentru a construi un site web WordPress uimitor.
Vorbind despre crearea de bannere promoționale folosind generatorul de pagini Elementor, PowerPack include un widget puternic pentru crearea de bannere promoționale – Promo Box Widget.
PowerPack Promo Box Widget vine cu funcții flexibile, ușor de utilizat și la îndemână care ajută la crearea unei casete promoționale în WordPress – fără a atinge o singură linie de cod!
Să vedem cum poți folosi acest widget pentru a afișa bannere promoționale atractive pe site-ul tău.
Trageți și plasați widgetul PowerPack Promo Box
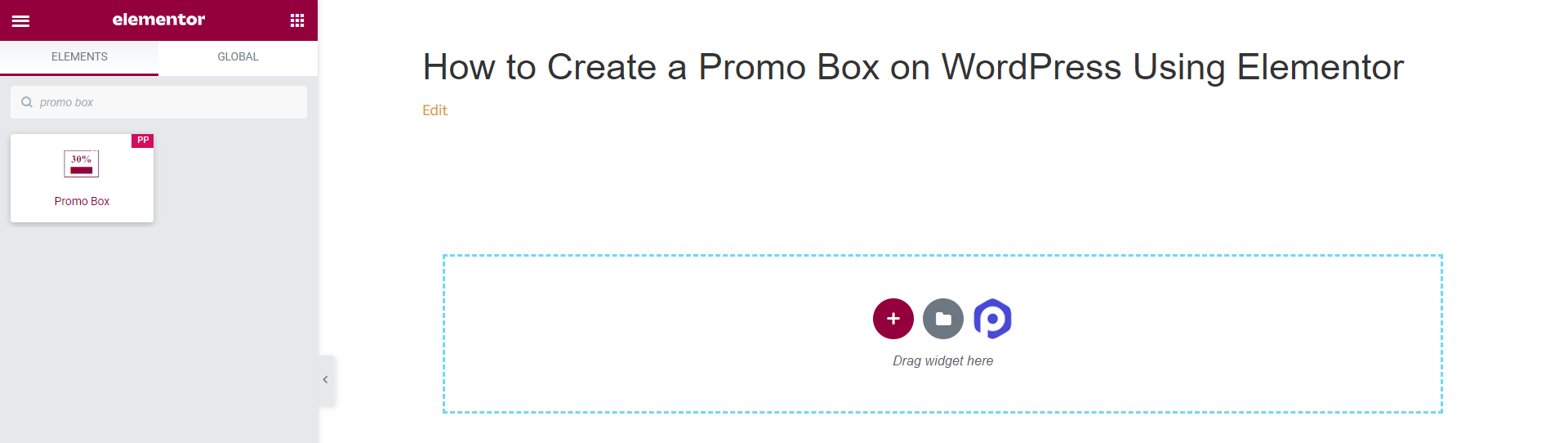
Mai întâi, deschideți pagina în editorul Elementor și, în bara de căutare, tastați „Cutie promoțională” și trageți și plasați widgetul pe pagină.
Asigurați-vă că verificați semnul PowerPack PP în colțul din dreapta sus al widget-ului.

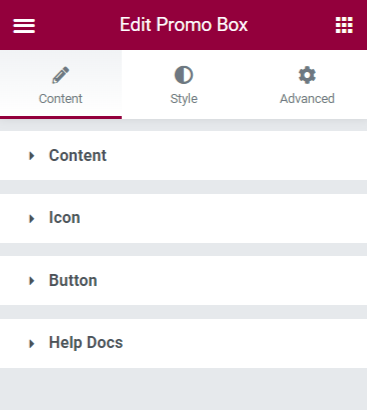
Fila Conținut a widgetului Caseta promoțională
O filă de conținut a widgetului Promo Box are trei subsecțiuni pentru a adăuga și a personaliza partea de conținut.
Aveți opțiuni pentru a edita conținut, cum ar fi Conținut, Pictogramă și Buton.

Să aruncăm o privire rapidă la opțiunile disponibile în fila Conținut a widgetului Caseta promoțională.
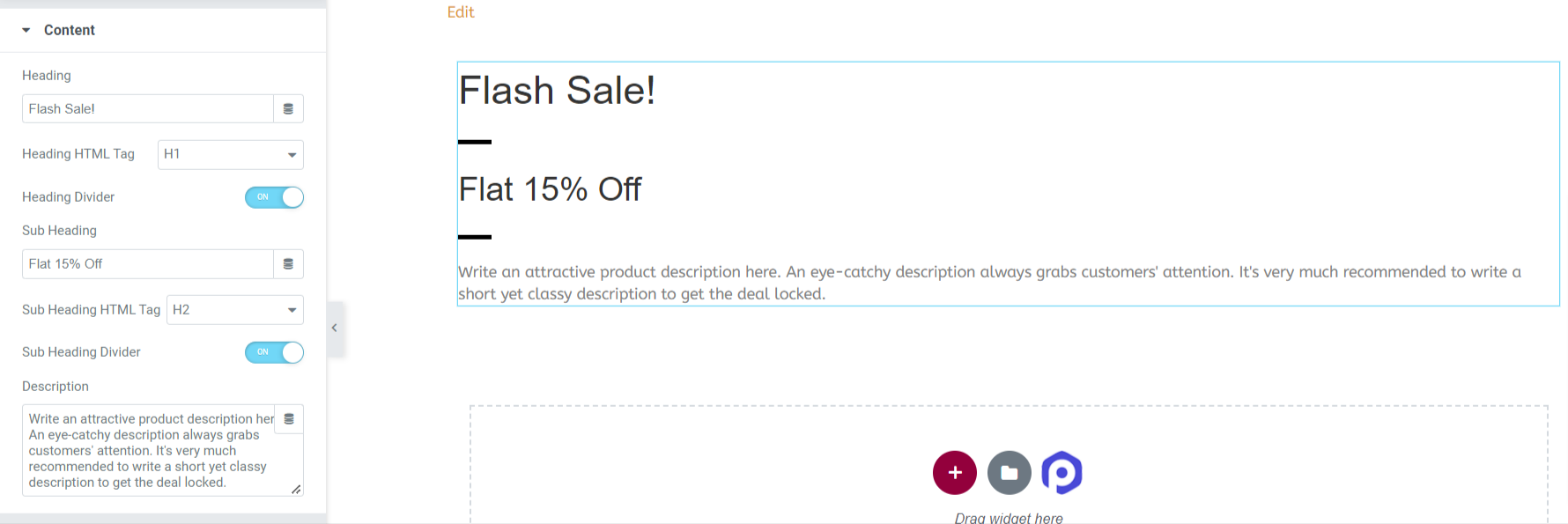
1. Conținut
În această secțiune, aveți opțiuni pentru a personaliza conținutul cutiei promoționale.

Să vedem toate opțiunile pe care le oferă această secțiune de conținut:
- Titlu: după cum sugerează și numele, puteți adăuga un titlu sau un titlu personalizat la elementul casei promoționale.
- Etichetă HTML de titlu: Această funcție vă permite să selectați eticheta HTML pentru titlu.
- Heading Divider: Comutați pe opțiunea Heading Divider pentru a adăuga un separator între titlu și subtitlu.
- Titlu subtitlu: adăugați un subtitlu pentru caseta dvs. promoțională.
- Etichetă HTML: Aici aveți opțiunea de a selecta o etichetă HTML pentru subtitlu.
- Subtitlu Divider: Comutați pe opțiunea Subtitlu Divider pentru a adăuga un separator între subtitlu și descriere.
- Descriere: Cu această opțiune, puteți adăuga o descriere pentru bannerul dvs. promoțional.
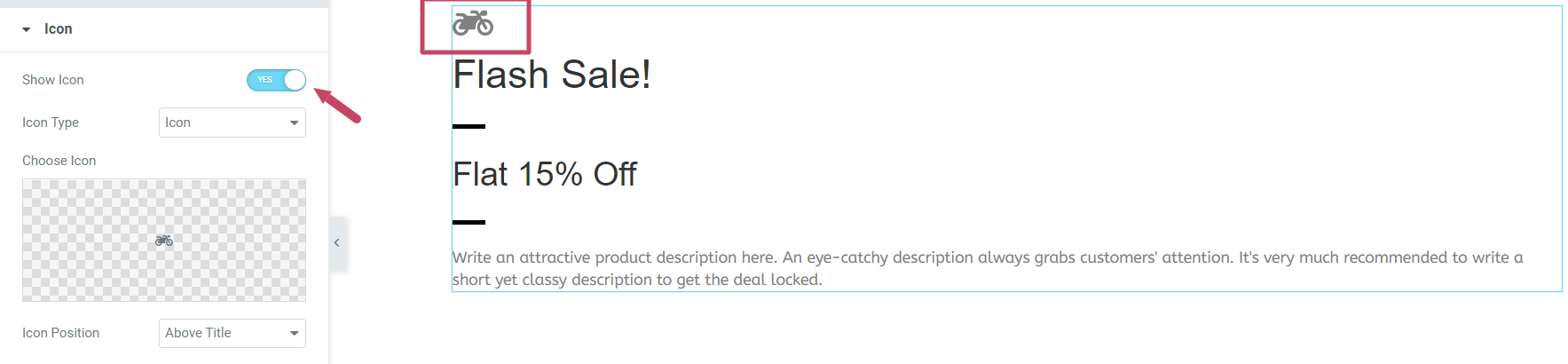
2. Icoana
Această caracteristică vă permite să afișați orice pictogramă specifică sau sigla comercială în cutia promoțională.

După activarea opțiunii Afișare pictogramă , vor apărea câteva opțiuni pentru a personaliza imaginea sau sigla pictogramei.
- Tip pictogramă: Aici puteți selecta tipul pictogramei pentru caseta dvs. promoțională. Puteți fie să alegeți opțiunea „pictogramă” standard, fie să încărcați o „Imagine” personalizată și să o afișați ca pictogramă în caseta promoțională.
- Poziția pictogramei: Folosind această opțiune, puteți ajusta poziționarea pictogramei.
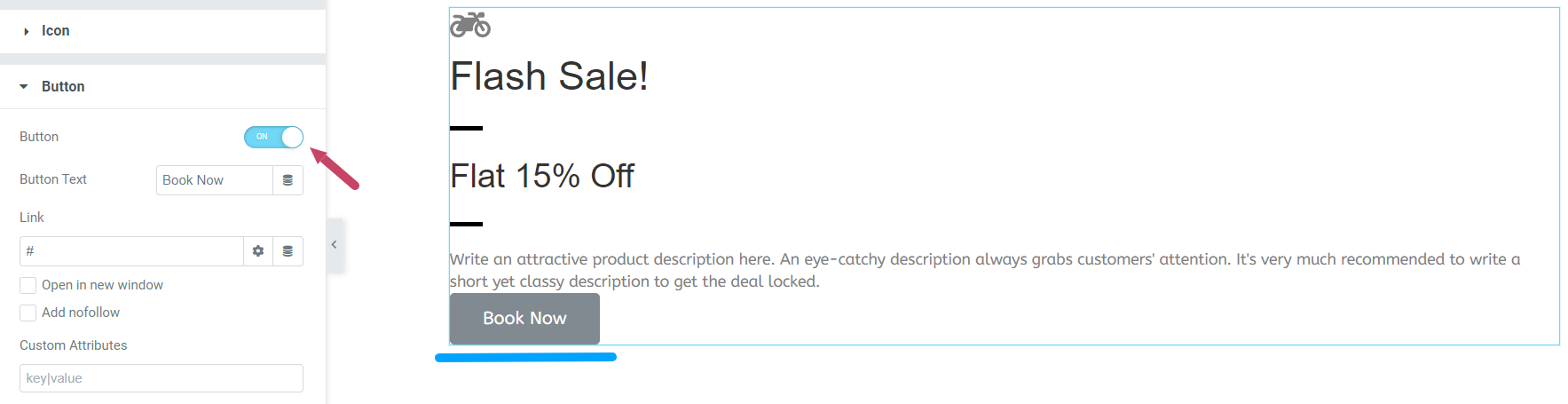
3. Buton
Activați funcția Buton pentru a afișa un buton de îndemn.

După ce activați funcția Buton, veți avea alte două opțiuni în care puteți adăuga un text pentru buton și, de asemenea, puteți conecta direct adresa URL a site-ului produsului dvs.
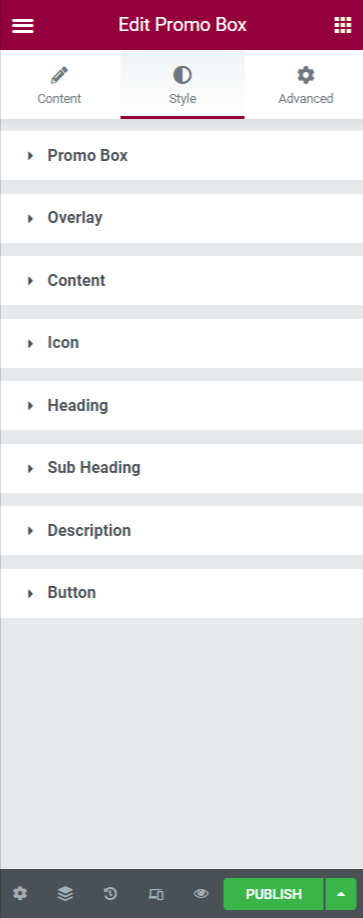
Personalizați fila Stil a widgetului Caseta promoțională
Făcând clic pe fila Stil a widgetului Caseta promoțională, veți vedea următoarea interfață:
Fila Stil include subsecțiuni în care veți obține flexibilitatea de a vă stila widget-ul Cutiei promoționale în fiecare aspect.

Să vedem funcționalitățile oferite de secțiunea Stil:
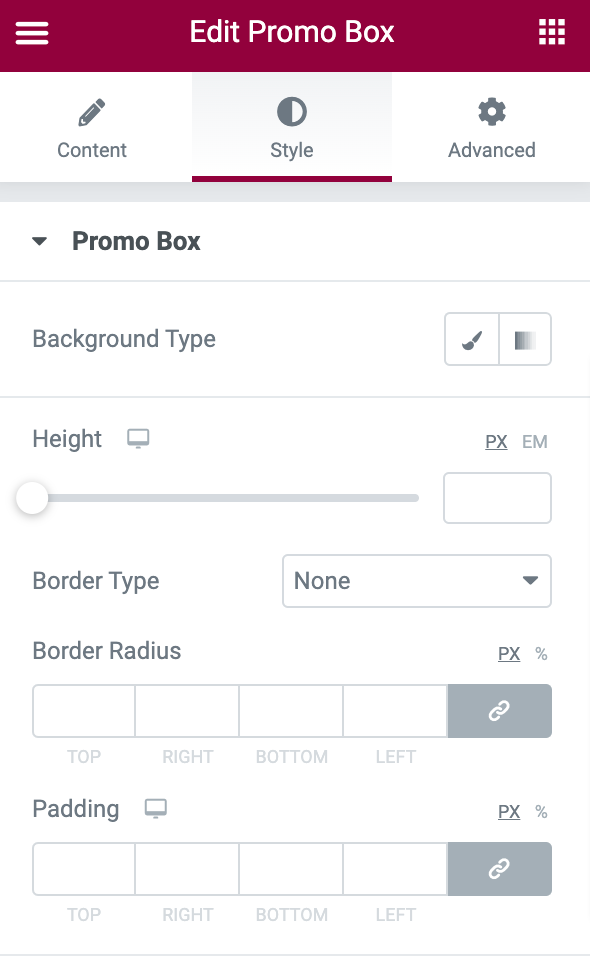
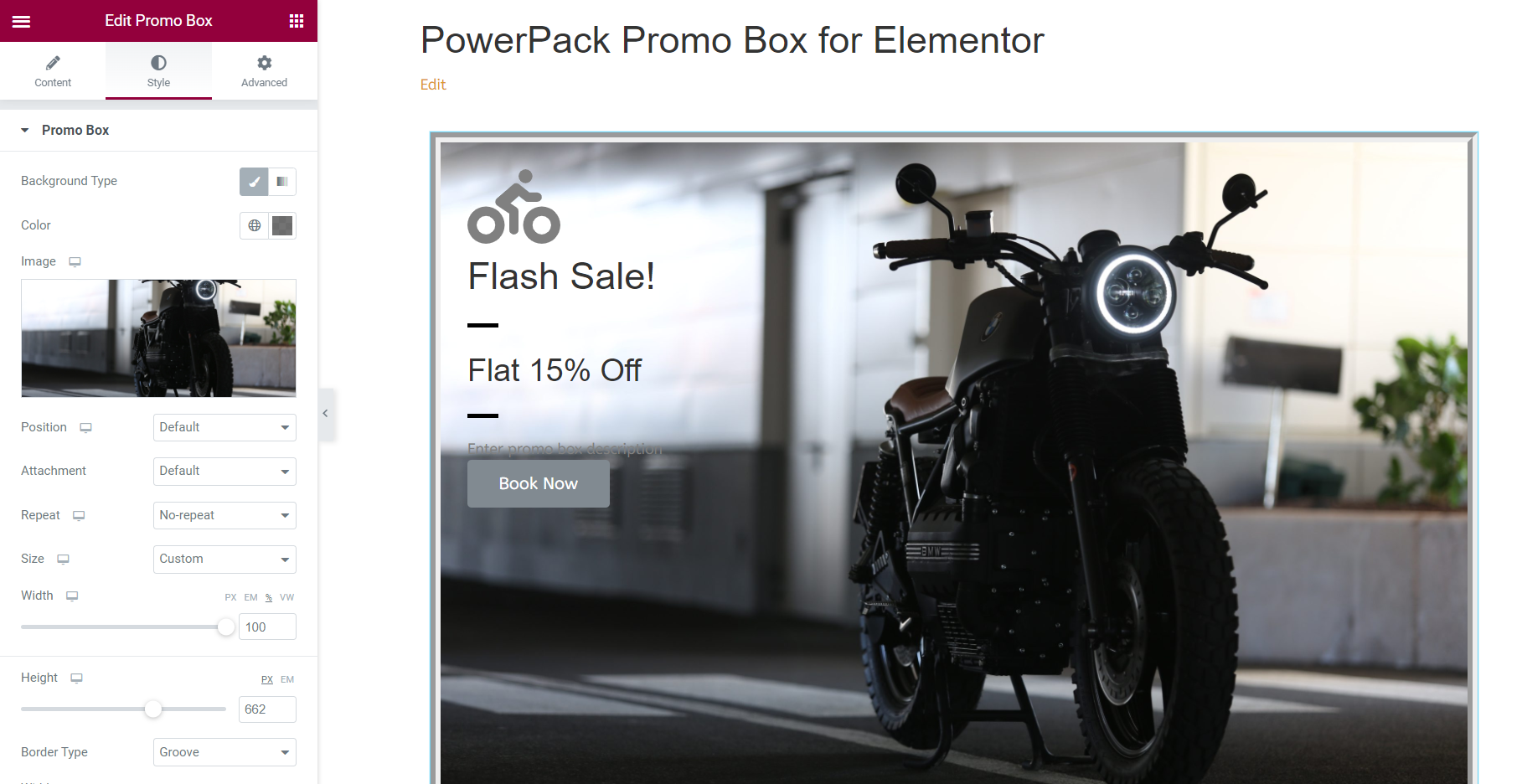
1. Cutie promoțională
În secțiunea Caseta promoțională, veți obține aceste opțiuni: Tip de fundal, Înălțime, Tip de chenar, Lățimea chenarului, Culoare chenar, Raza chenarului și Umplutură.

Să vedem cum puteți folosi aceste funcții pentru a vă stila cutia promoțională.
- Tip de fundal : vă permite să adăugați o imagine de fundal sau o culoare solidă la cutia promoțională. Doar faceți clic pe opțiunea de adăugare a imaginii, apoi alegeți o imagine a produsului dvs. din biblioteca media. Apoi faceți clic pe Inserare media pentru a adăuga imaginea.
- Înălțime: Reglați înălțimea widget-ului cu această opțiune.
- Tipul de chenar: Puteți alege tipul de chenar aici.
- Lățimea: în această opțiune, aveți flexibilitate pentru a regla lățimea chenarului.
- Culoarea chenarului: puteți îngriji chenarul widget-ului stilând culoarea chenarului.
- Raza chenarului: În această opțiune, puteți ajusta raza chenarului.
- Umplutură: această caracteristică permite widget-ului să arate frumos și organizat. Reglați căptușeala în funcție de aspectul dorit.
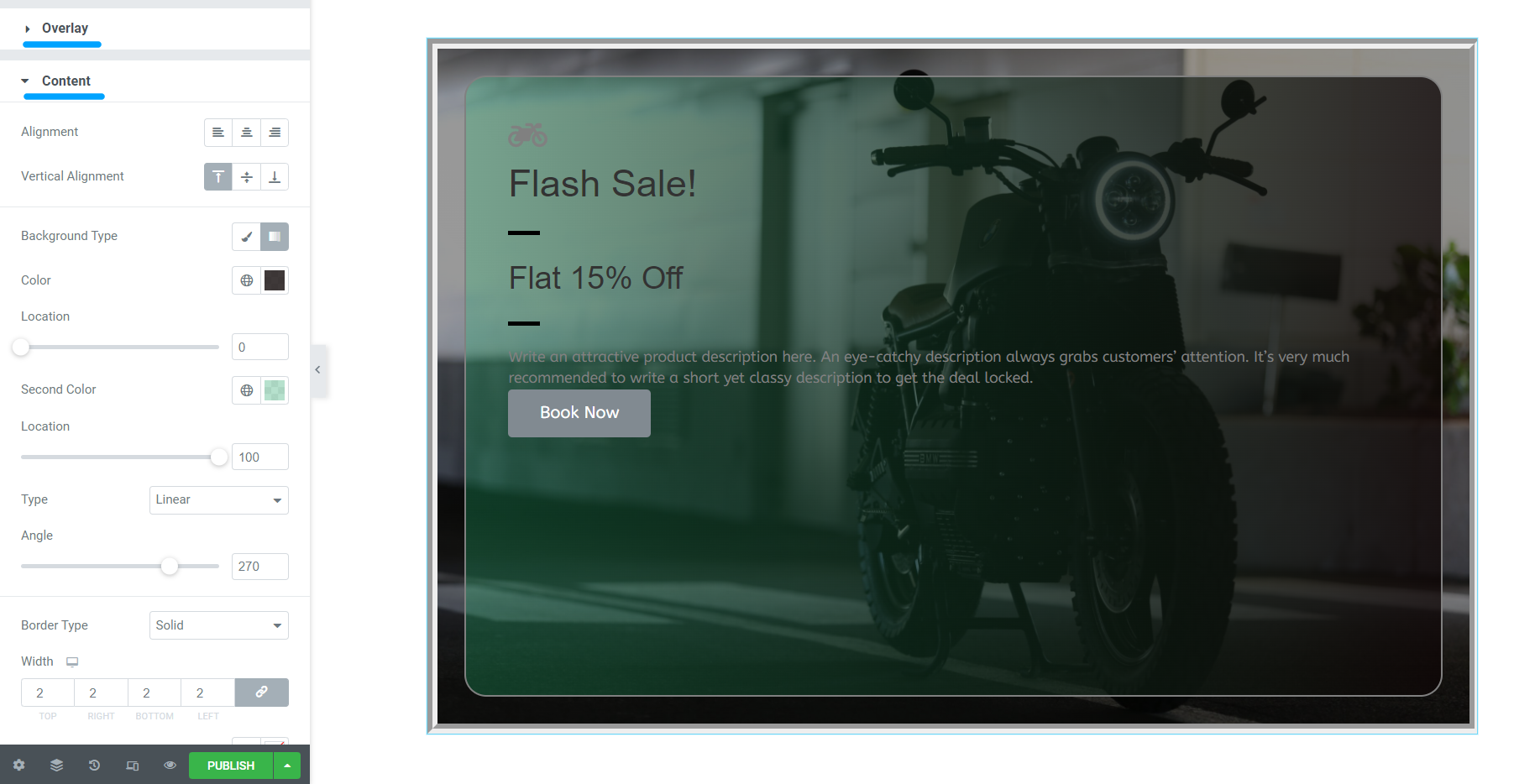
Iată cum arată cutia promoțională după ce ați folosit aceste caracteristici de stil:


2. Suprapunere
Activați funcția Suprapunere pentru a vă decora caseta promoțională cu o imagine de suprapunere sau o culoare solidă.
3. Conținut
Această secțiune vă permite să stilați conținutul casetei promoționale în fiecare aspect.

Să vedem opțiunile aici:
- Alinierea textului: Această opțiune vă permite să reglați alinierea textului.
- Aliniere verticală: această caracteristică vă permite să ajustați alinierea verticală a conținutului din caseta promoțională.
- Tip de fundal: puteți adăuga o culoare de fundal sau o imagine la partea de conținut din caseta promoțională.
- Tip de chenar: Folosind această opțiune, puteți adăuga un chenar la conținutul dvs.
- Raza chenarului: dacă ați permis chenarul să ajungă la partea de conținut, îl puteți stila ajustând raza acestuia.
- Umplutură: dacă ați adăugat un chenar, ajustarea acestei funcții vă va ajuta să organizați și să stilați frumos conținutul și chenarul.
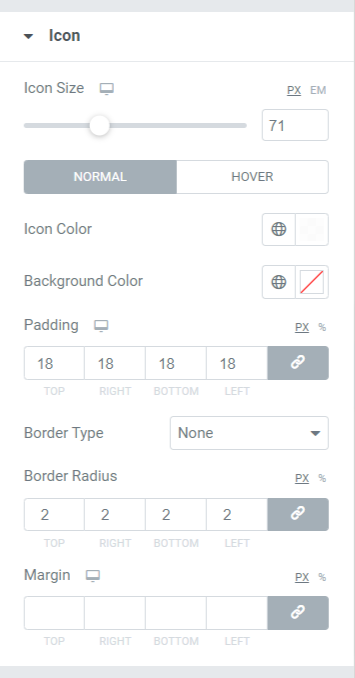
4. Pictogramă
Această opțiune vine cu câteva caracteristici, cum ar fi:

- Dimensiunea pictogramei: Această opțiune vă va permite să ajustați dimensiunea pictogramei.
- Culoarea pictogramei: Folosind această opțiune, puteți schimba culoarea pictogramei.
- Culoare de fundal: Această opțiune permite adăugarea unei culori de fundal pentru pictogramă.
- Umplutură: După cum spune și numele, puteți ajusta umplutura pictogramei în funcție de aspectul dorit.
- Tip de chenar: Puteți selecta un tip de chenar pentru pictogramă cu această opțiune.
- Raza chenarului: puteți stila pictograma ajustând raza chenarului în această opțiune.
- Marja: Această funcție de marjă permite ajustarea pictogramei aplicate Casetei promoționale.
5. Titlu
Cu această caracteristică, aveți opțiuni pentru a personaliza titlul folosind diverse opțiuni precum Culoare, Tipografie și Spațiere.
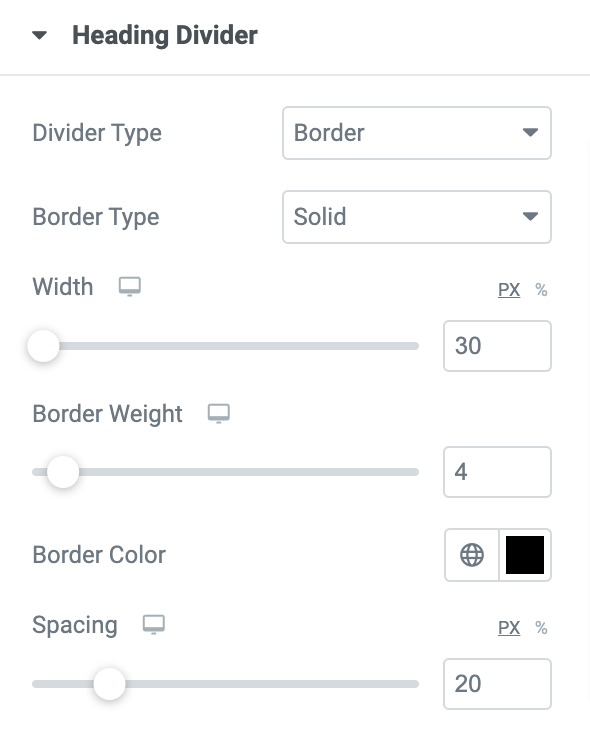
6. Divizor de cap

- Tip divizor: alegerea acestei caracteristici vă oferă două opțiuni fie pentru a adăuga chenarul de jos la titlu, fie pentru a insera o imagine.
- Tip de chenar: Dacă ați permis opțiunea de chenar, aveți opțiuni aici pentru a selecta tipul de chenar între titlu și subtitlu.
- Divider Width: Divider Reglați aici lățimea separatorului.
- Greutatea chenarului: Aici aveți flexibilitate pentru a controla Greutatea chenarului sau grosimea chenarului.
- Culoarea chenarului: Dacă ați ales chenarul, îi puteți schimba culoarea aici.
- Spațiere: în această opțiune, puteți ajusta distanța dintre separator și subtitlu.
7. Subtitlu
Un subtitlu include conținut în scopuri promoționale, în funcție de oferta de produs pe care o aplicați. Adăugați câteva subtitluri în această subsecțiune. Această opțiune include funcții precum Culoare, Tipografie și Spațiere.
8. Divizor sub titlu
Separatorul de subtitlu include mai multe opțiuni pentru stilul elementului de subtitlu al casetei promoționale. Puteți schimba culoarea, adăugați un fundal etc.
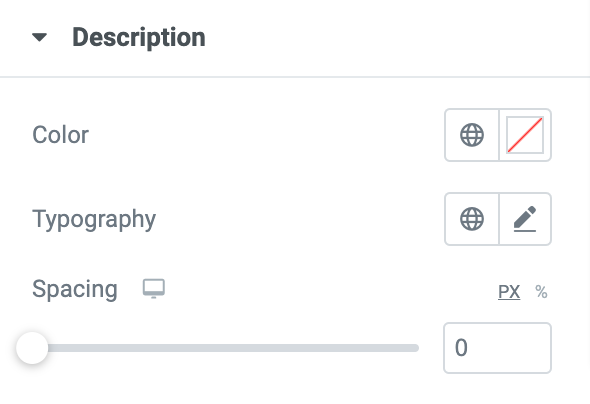
9. Descriere

În subsecțiunea Descriere, puteți descrie pe scurt produsul dvs. de afaceri. O descriere scurtă și simplă, dar creativă atrage întotdeauna atenția clienților. Adăugați aici descrierea produsului și personalizați textul folosind funcțiile Culoarea textului, Tipografie și Spațiere .
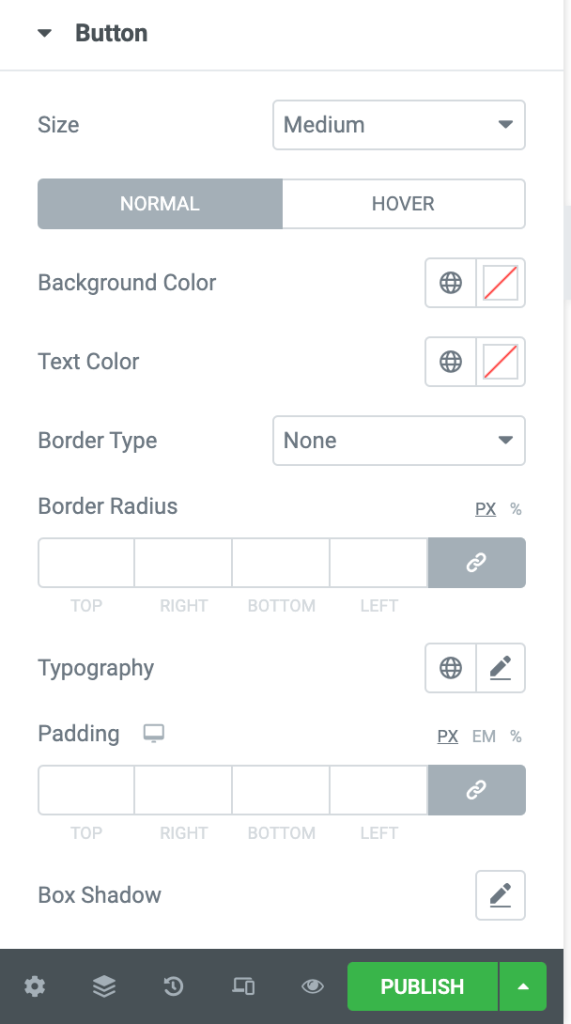
10. Buton

Dacă vă gândiți să activați această opțiune în fila Conținut, puteți modela acest buton de îndemn cu o mulțime de funcții care oferă caracteristici precum:
- Dimensiune: dimensiunea butonului poate fi controlată folosind această opțiune.
- Culoare de fundal: Puteți stila culoarea de fundal a butonului aici.
- Culoare text: Cu această opțiune, puteți alege culoarea textului afișat peste butonul de îndemn.
- Tip de chenar: Această opțiune vă permite să selectați tipul de chenar al butonului.
- Raza: raza chenarului poate fi ajustată aici.
- Tipografie: Aici puteți stila textul personalizând tipografia.
- Umplutură: puteți ajusta cu ușurință umplutura pentru a personaliza butonul de îndemn aici.
- Box Shadow: această opțiune vă permite să personalizați box-shadow atât în direcția orizontală, cât și în cea verticală.
Personalizați widgetul pentru caseta promoțională folosind opțiunile disponibile în fila Avansat
Cu câteva caracteristici suplimentare, puteți personaliza widget-ul în fiecare aspect. Unele dintre aceste funcții sunt încorporate cu fiecare widget pe care îl utilizați în Elementor. Explorați fiecare secțiune a widgetului Promo Box și creați modele atractive de cutii promoționale pe site-urile dvs. WordPress.
Consultați pagina de destinație a widgetului PowerPack Promo Box pentru a obține ceva inspirație pentru design.

Obțineți acum widgetul pentru cutia promoțională PowerPack!
Adăugarea de loturi promoționale pe site-ul dvs. va atrage clienții să vă cumpere produsele și să vă transforme pagina web pentru a arăta ca una profesionistă.
De asemenea, pentru a crea un sentiment de urgență și FOMO în rândul vizitatorilor dvs., puteți afișa cronometre cu numărătoare inversă pe paginile dvs. de vânzare a produselor. Consultați postarea noastră pentru a afla cum să creați un cronometru cu numărătoare inversă folosind Elementor pe site-urile WordPress.
Sperăm că acest tutorial te-a ajutat să înveți cum să creezi o cutie promoțională în WordPress pentru a promova ofertele/ofertele produselor tale. Faceți clic aici pentru a obține un widget PowerPack Promo Box pentru Elementor.
Dacă ați ajuns aici, presupunem că ați parcurs întreg articolul nostru și că și vouă l-a plăcut. Vă rugăm să nu ezitați să lăsați comentariile dvs. aici; ne-ar plăcea să primim răspunsurile dvs. De asemenea, alăturați-vă nouă pe Twitter, Facebook și Youtube.
