Cum să creați un Sitemap pentru site-ul dvs. folosind widget-ul Sitemap al PowerPack Elementor?
Publicat: 2021-08-25Este posibil să fi auzit de termeni precum Sitemaps XML în timp ce citiți despre Optimizări pentru motoarele de căutare (SEO). Un Sitemap XML sau, pur și simplu, Sitemap este un fișier care listează conținutul site-ului dvs. într-un format XML, astfel încât motoarele de căutare precum Google vă pot indexa cu ușurință conținutul. Similar cu fișierul robots.txt al site-ului dvs. web, un Sitemap ajută, de asemenea, Google și alte motoare de căutare să acceseze cu crawlere site-ul dvs., oferindu-le o hartă a conținutului site-ului dvs.
Un Sitemap conține de obicei câteva metadate utile, cum ar fi:
- Adresele URL brute ale paginilor de pe site-ul dvs.
- Informații despre când a fost modificată ultima dată o anumită pagină.
- Imagini de pe o anumită adresă URL a site-ului.
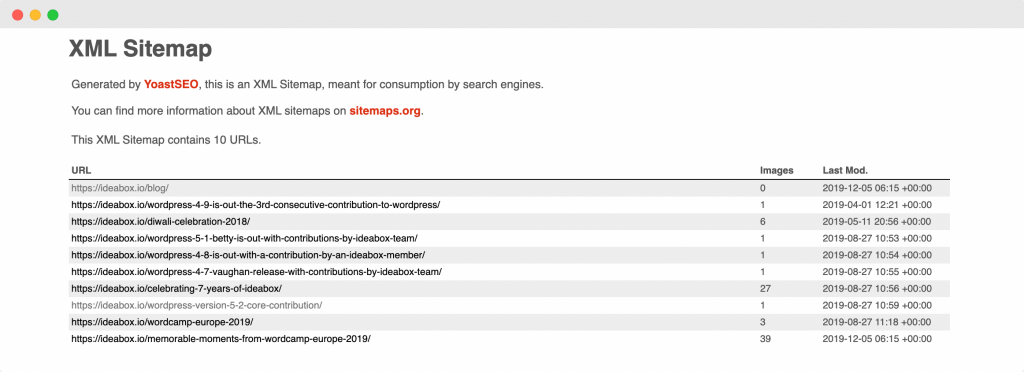
Mai jos este o captură de ecran a modului în care arată un Sitemap pentru referință.

Acum că știm ce sunt Sitemapurile, să înțelegem cât de benefice sunt acestea pentru site-ul nostru.
Cum adăugarea unui Sitemap vă îmbunătățește site-ul WordPress?
Dacă adăugați un Sitemap pe site-ul dvs. web, acesta va ajuta motoarele de căutare să vă acceseze cu crawlere site-ul cu ușurință. Mai jos sunt menționate câteva dintre celelalte moduri prin care un hartă site vă îmbunătățește site-ul WordPress:
- Folosind Sitemaps, puteți cere Google să acceseze cu crawlere anumite pagini cu prioritate, adăugând metadatele respective în paginile respective.
- Deși Google accesează cu crawlere site-ul dvs. chiar dacă nu aveți o hartă de site, dar a avea un hartă de site îi ajută pe roboții motoarelor de căutare să acceseze cu crawlere conținutul mai repede decât ar face-o dacă nu aveți un hartă de site. Acest lucru are ca rezultat o indexare mai rapidă a paginilor site-ului dvs. pe Google.
- Dacă adăugați harta site-ului dvs. la Google Search Console, atunci puteți utiliza consola pentru a afla cât de eficient sunteți la indexarea paginilor site-ului dvs. cu ajutorul analizelor oferite de Search Console.
- Potrivit Google Search Central, dacă site-ul dvs. folosește o mulțime de fișiere media (videoclipuri, imagini), atunci Google poate lua în considerare informații suplimentare din sitemapurile pentru căutare, acolo unde este cazul. Aceasta poate include tipul de imagine, subiectul imaginii și detaliile de licențiere a imaginii etc.
Acestea au fost câteva beneficii ale adăugarii unui Sitemap pe site-ul dvs. WordPress. Acum, apare o întrebare: cum puteți determina dacă aveți nevoie de un Sitemap pentru site-ul dvs.?
Aveți nevoie de un Sitemap?
Am nevoie de un Sitemap pentru site-ul meu? – Mulți oameni pun această întrebare, așa că haideți să încercăm să răspundem cât se poate de clar.
Cazuri în care deținerea unui Sitemap vă ajută site-ul
- Când ați lansat un site web nou și are foarte puține link-uri externe, atunci, în acest caz, a avea o hartă a site-ului este cu adevărat benefic. Motivul din spatele acestui lucru, citat de Google Search Central este: „Googlebot și alți crawler-uri web accesează cu crawlere web-ul urmând link-uri de la o pagină la alta. În consecință, Google ar putea să nu îți descopere paginile dacă niciun alt site nu trimite la ele”.
- Dacă site-ul dvs. are o cantitate mare de conținut media, atunci a avea un sitemap poate fi cu adevărat benefic, deoarece dacă Google sau orice alt motor de căutare are nevoie de informații suplimentare cu privire la orice elemente media (imagini, videoclipuri), atunci aceasta poate fi preluată de pe sitemap.
- Dacă site-ul dvs. are un număr mare de pagini, poate duce uneori ca crawlerele de căutare Google să treacă cu vederea unele pagini adăugate sau actualizate recent de pe site. Având un Sitemap, asigurați-vă că toate paginile sunt accesate cu crawlere de motoarele de căutare.
- Dacă site-ul dvs. are un număr mare de pagini care nu sunt interconectate bine între ele, atunci este posibil ca Google sau alte crawler-uri de căutare să le treacă cu vederea. Pentru a evita o astfel de situație, este mai bine să utilizați un Sitemap.
Acum că am trecut prin cazurile în care a avea un sitemap ajută, haideți să trecem și prin celălalt aspect în care a avea un sitemap nu este atât de important.
Cazuri în care este posibil să nu aveți nevoie de un Sitemap
- Paginile de pe site-ul dvs. sunt interconectate complet, astfel încât Google să poată ajunge cu ușurință la alte pagini ale site-ului dvs. urmând linkurile de pe pagina de pornire.
- Site-ul dvs. nu constă din niciun fișier media care doriți să fie afișat în rezultatele căutării Google. După cum știm, Sitemaps-urile pot prelua informații despre fișierele media pentru a le afișa în rezultatele căutării, așa că dacă nu există fișiere media care să fie afișate în rezultatele căutării, atunci nu este nevoie de un Sitemap.
Până acum am acoperit ce este un Sitemap XML, beneficiile de a avea un Sitemap pe site-ul dvs. web și cazurile în care este posibil să aveți nevoie/nu aveți nevoie de un Sitemap.
Acum, să presupunem că ați adăugat deja un Sitemap pe site-ul dvs. și apoi ați înțeles că este posibil să nu aveți nevoie de un Sitemap. Deci, o întrebare firească care apare aici este: are un Sitemap vreun efect negativ asupra site-ului dvs.? Vom încerca să răspundem la această întrebare în secțiunea următoare!
Are un Sitemap vreun efect negativ asupra site-ului dvs.?
Nu! A avea un Sitemap nu va avea niciodată niciun efect negativ asupra site-ului dvs. Cel mai rău lucru care se poate întâmpla este că nu veți vedea niciun rezultat pozitiv după adăugarea unui sitemap. După cum a citat Google, „în cele mai multe cazuri, site-ul dvs. va beneficia de a avea o hartă a site-ului și nu veți fi niciodată penalizat pentru că aveți una. ”
Acum că știm despre XML Sitemap-uri în detaliu, să vedem cum putem crea unul pentru site-ul nostru Elementor folosind widget-ul Sitemap PowerPack Elementor.
Creați un Sitemap utilizând widgetul Sitemap al PowerPack Elementor
De asemenea, am creat un scurt videoclip la obiect care explică în detaliu cum puteți crea un Sitemap folosind widget-ul Sitemap al PowerPack Elementor. Deci, în cazul în care vă place explicația video, vă sugerez să aruncați o privire la ea.
Acum, să continuăm. Pentru a crea Sitemap, vom folosi aceste două plugin-uri:
- Versiune gratuită Elementor: Obțineți Elementor.
- PowerPack pentru Elementor: obțineți PowerPack.
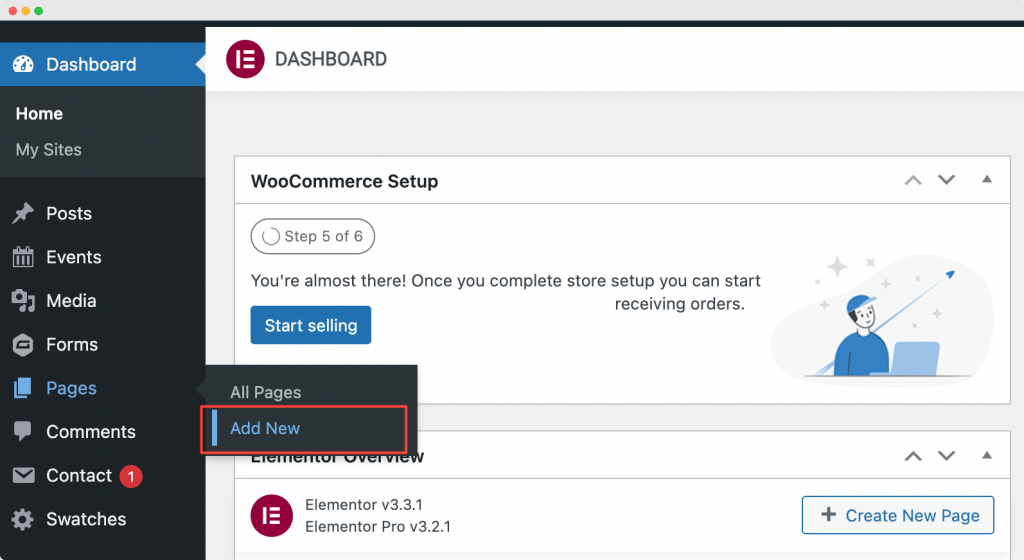
Odată ce ați instalat și activat aceste plugin-uri, va trebui să creați o pagină nouă, mergând la Tabloul de bord WordPress > Pagini > Adăugați nou. Denumiți pagina ca „Hartă site-ului”.

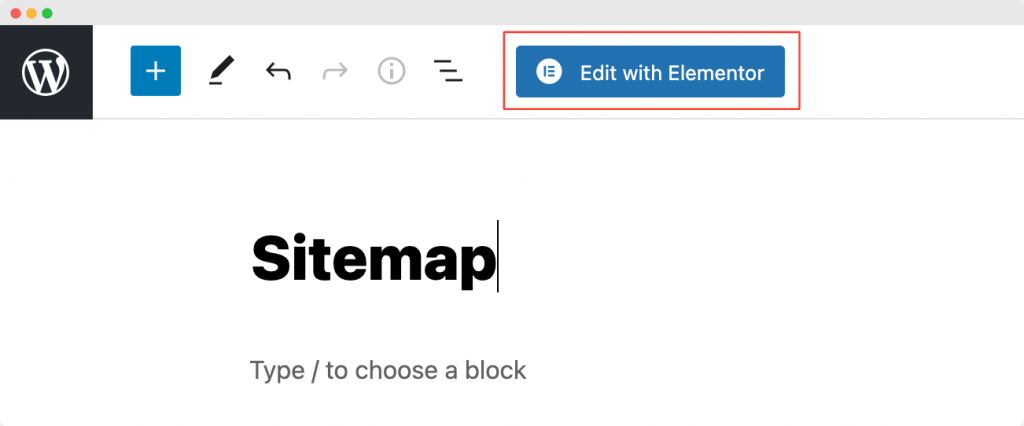
Apoi, faceți clic pe „Editați cu Elementor” pentru a deschide pagina în Elementor Page Builder.

Lansați Editorul Elementor
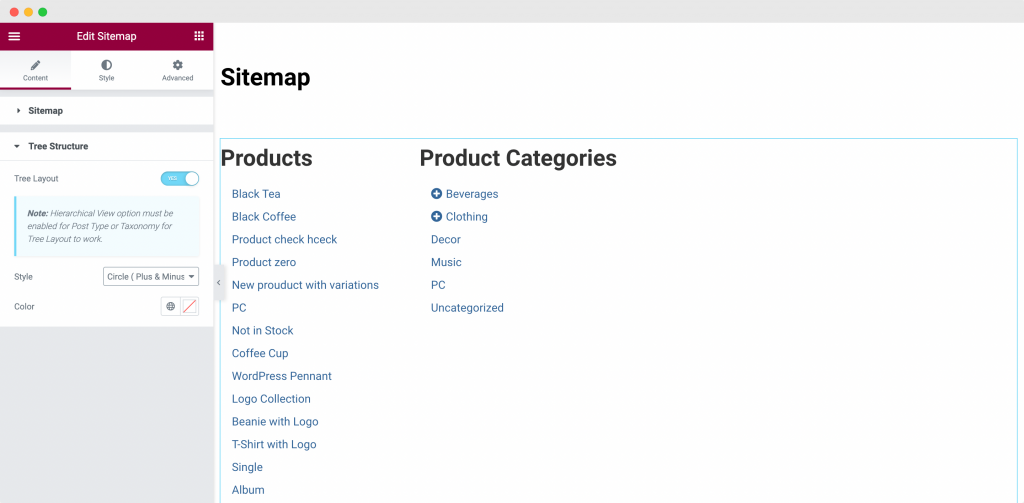
De îndată ce faceți clic pe „Editați cu Elementor” , se va deschide editorul Elementor. Apoi, trageți și plasați widgetul Sitemap în editorul Elementor. De îndată ce adăugați widgetul Sitemap , veți vedea lista de pagini într-o coloană împreună cu lista de categorii de pe site-ul dvs. apar într-o altă coloană cu setări implicite.
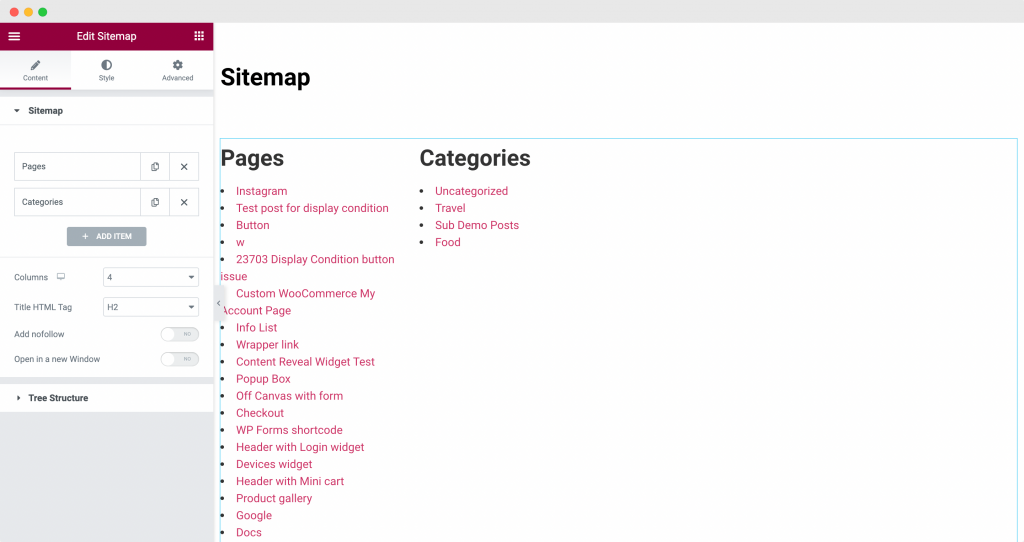
Captura de ecran de mai jos arată cum ar arăta pagina dvs. după adăugarea widget- ului Sitemap .

Acum că am adăugat widget-ul Sitemap PowerPack pe pagină, vom face câteva personalizări și stiluri în fila de conținut și stil a editorului Elementor.
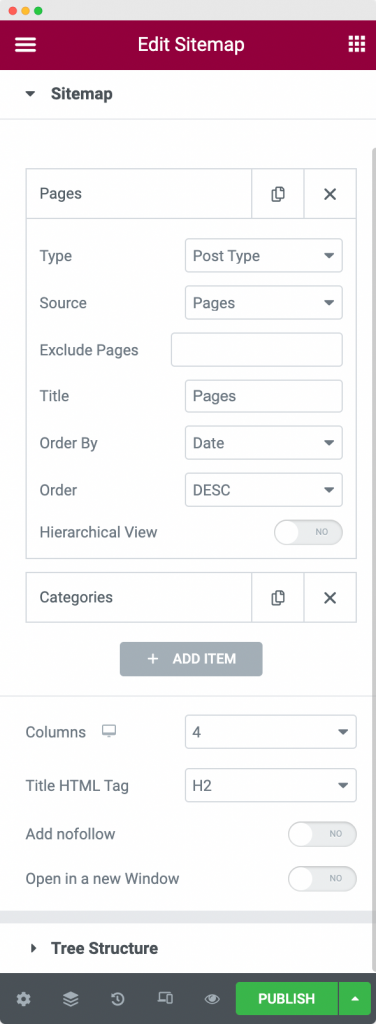
Personalizarea widgetului pentru Harta site-ului PowerPack Elementor în fila Conținut

După cum putem vedea în captura de ecran de mai sus, fila de conținut a widget-ului Sitemap ne oferă opțiunea de a afișa linkurile pe site-ul nostru conform cerințelor noastre.

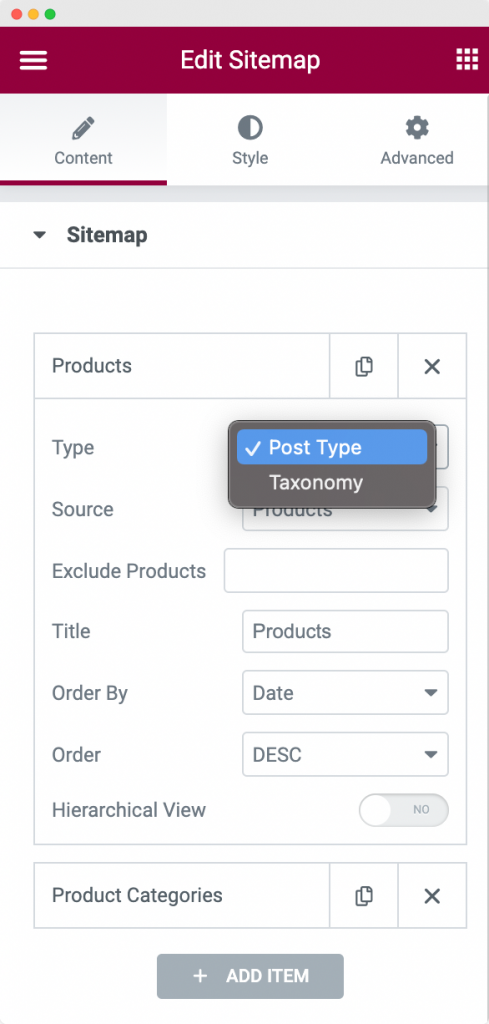
În primul rând, putem alege Tipul de Sitemap pe care dorim să îl afișam pe site-ul nostru. Putem alege între „Tipul post” și „Taxonomie”. Pentru exemplul nostru de aici, am ales tipul ca „Tip de postare” .


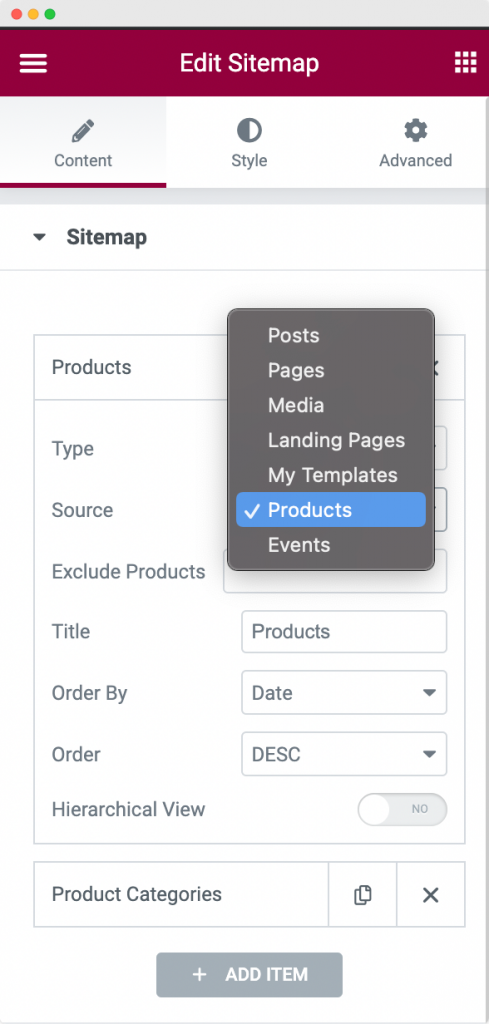
În continuare, trebuie să alegem Sursa taxonomiei . Deoarece am vrut să arăt toate produsele mele în Sitemap, am ales Sursa ca „Produse” . Puteți alege orice sursă din listă.
Următoarea opțiune este „Excludeți produse” . Vă permite să excludeți orice produs de pe harta site-ului. Mergând mai departe, puteți modifica Titlul secțiunii care afișează taxonomia. Titlul implicit era „Pagini ”. Cu toate acestea, l-am schimbat în „Produse” , așa cum puteți vedea în captura de ecran de mai sus.
În cele din urmă, puteți comanda taxonomia în ordine ascendentă sau descendentă . Puteți comanda taxonomia după dată, titlu, ordine de meniu sau aleatoriu utilizând opțiunea „ Comandă după ” a widget-ului Sitemap.
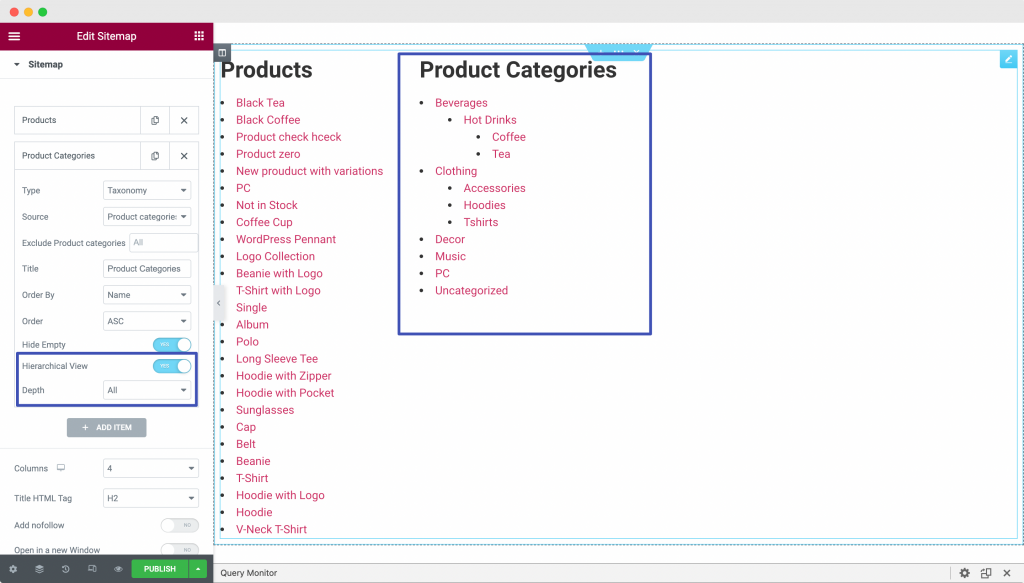
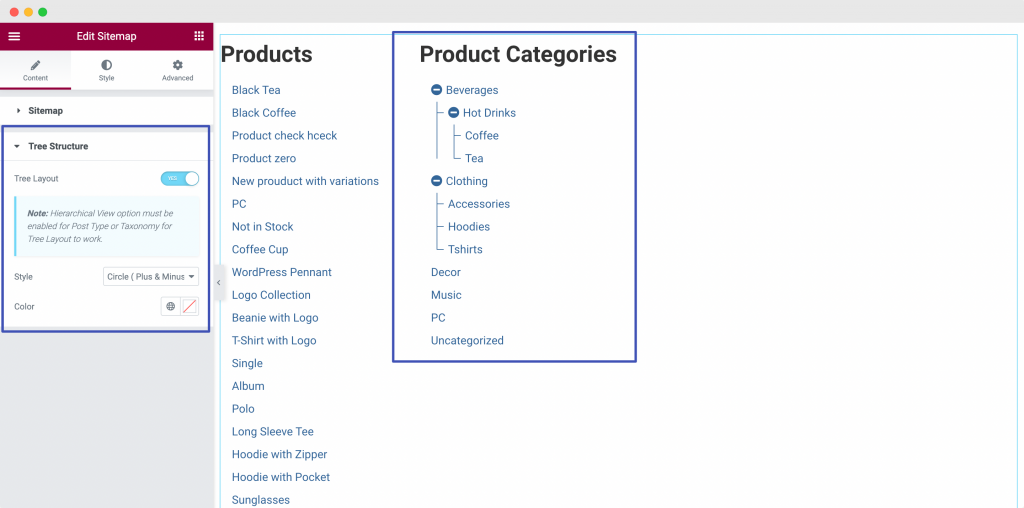
O altă opțiune din fila Conținut este „Vizualizare ierarhică” . Pentru a vedea cum funcționează, am adăugat un alt articol în Sitemap, numit „Categorii de produse” . După cum puteți vedea în captura de ecran de mai jos, am ales „ Tip ” ca „Taxonomie” și „Sursă” ca „Categorii de produse” . Am activat și vizualizarea ierarhică , așa cum puteți vedea în captura de ecran de mai jos.

Aici, „Categorii de produse” au o ierarhie de categorii și subcategorii , așa că puteți folosi această opțiune pentru a afișa categoriile în ordine ierarhică . De asemenea, puteți alege profunzimea Ierarhiei pe care doriți să o afișați în Sitemap.
Alte opțiuni din fila Conținut din fila Conținut din PowerPack Elementor sunt:
- Coloane: puteți alege să afișați harta site-ului în orice număr de coloane, după cum doriți. În exemplul nostru, am ales coloanele ca „4” (după cum este vizibil în captura de ecran de mai sus), cu toate acestea, avem doar 2 articole de afișat (Produse și Categorii de produse), astfel încât harta noastră de site este împărțită pe două coloane.
- Etichetă HTML de titlu: Aici puteți alege eticheta de titlu pentru titlul articolelor din harta site-ului dvs. Am ales asta ca H2.
- Adăugați nofollow: dacă activați această opțiune, atunci linkurile din harta site-ului dvs. vor avea o etichetă „nofollow” adăugată. Eticheta „nofollow” le spune motoarelor de căutare să ignore link-urile și să nu le lase să afecteze clasamentele motoarelor de căutare.
- Deschideți într-o fereastră nouă: după cum sugerează și numele, dacă activați acest lucru, atunci toate linkurile din harta site-ului dvs. se vor deschide într-o fereastră nouă.
Pe măsură ce coborâm în fila Conținut, o altă secțiune este „Structură arborescentă” . Tree Structure are opțiunea de a activa sau dezactiva „Tree Layout” . Un lucru de remarcat aici este că opțiunea Vizualizare ierarhică trebuie să fie activată pentru ca Tipul de postare sau Taxonomia pentru ca aspectul arborelui să funcționeze.

După cum puteți vedea în captura de ecran de mai sus, odată ce am activat Structura arborescentă , harta site-ului „Categorii de produse” s-a transformat într-o structură asemănătoare arborelui și a unei ramuri. Dacă facem clic pe pictograma „+” din Categorii de produse, se vor deschide subcategoriile categoriei părinte. Aruncați o privire la captura de ecran de mai jos pentru a înțelege cum se face ramificarea subcategoriilor odată ce opțiunea Structură arborescentă este activată.

Acesta a fost totul despre fila Conținut a widget-ului Sitemap al PowerPack Elementor. Acum, să trecem la fila Stil și să stilăm widget-ul Sitemap.
Stilul widgetului pentru Harta site-ului PowerPack Elementor în fila Stil

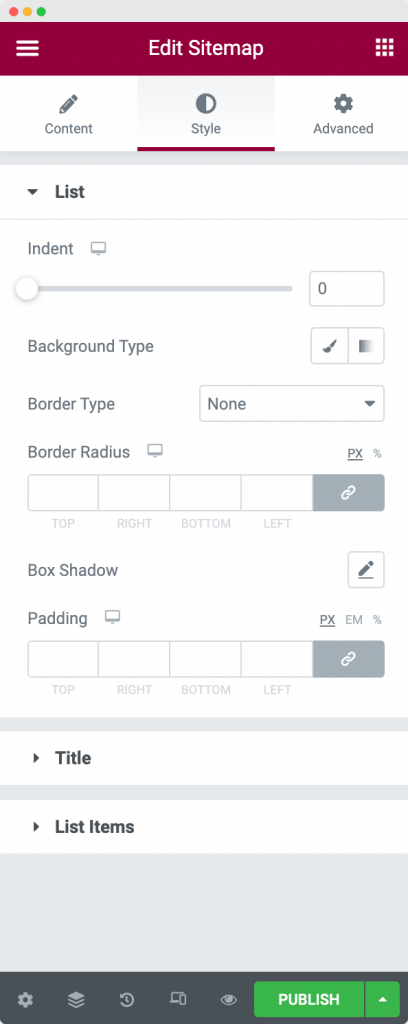
După cum puteți vedea în captura de ecran de mai sus, widgetul Sitemap constă din 3 secțiuni în fila Stil:
- Listă
- Titlu
- Listează articole
Să parcurgem fiecare dintre secțiuni una câte una.
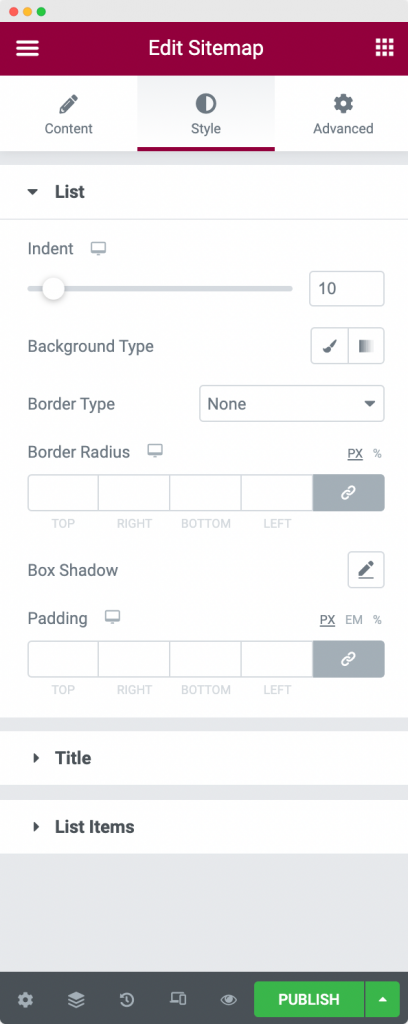
Listă: după cum sugerează și numele, folosind această opțiune putem stila lista generală a Sitemap-urilor de pe pagină. Putem schimba indentarea listei, adăuga o culoare de fundal listei, aplică proprietăți de chenar și adăuga padding listei. După cum puteți vedea în captura de ecran de mai jos, am aplicat o liniuță de 10 listei noastre.

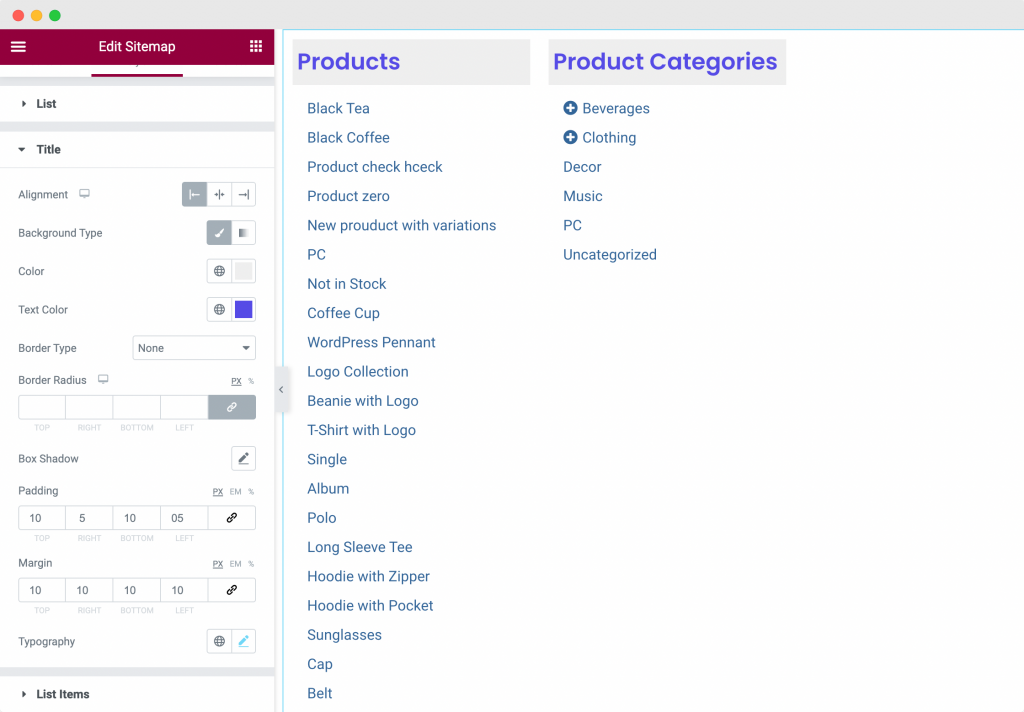
Titlu: aceasta este următoarea opțiune din fila Stil. Putem folosi această opțiune pentru a stila titlul elementelor Sitemap. Prin această opțiune, putem schimba alinierea, culoarea de fundal, culoarea textului, aplicarea proprietăților de chenar, adăugarea de margini și padding la titluri și modificarea tipografiei Titlului.

Captura de ecran de mai sus arată stilul pe care l-am aplicat titlului. Am ales alinierea la stânga și am aplicat titlului o culoare de fundal și o culoare de text. Am adăugat, de asemenea, marjă și umplutură la titlu și am schimbat tipografia implicită.
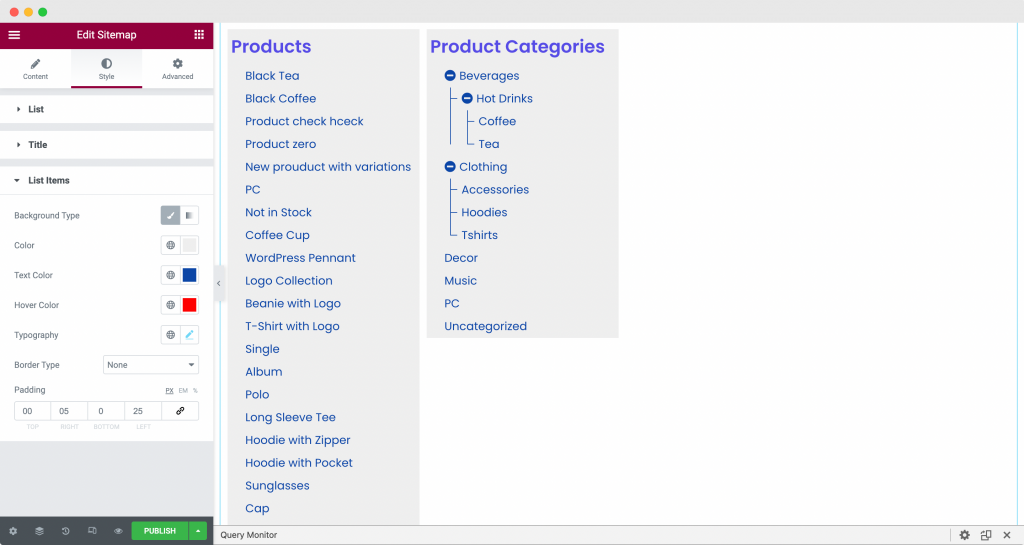
Listă de articole : după cum sugerează și numele, această opțiune poate fi utilizată pentru a stila elementele din listă din harta site-ului. Putem schimba culoarea de fundal, textul și culoarea de trecere cu mouse -ul a articolelor, tipografia și putem aplica umplutură listei de articole din harta site-ului. Aruncă o privire la captura de ecran de mai jos pentru a vedea cum arată harta site-ului nostru după aplicarea modificărilor de stil.

Acesta a fost totul despre fila Stil a Editorului Elementor pentru widgetul Sitemap al PowerPack Elementor.
Încheierea!
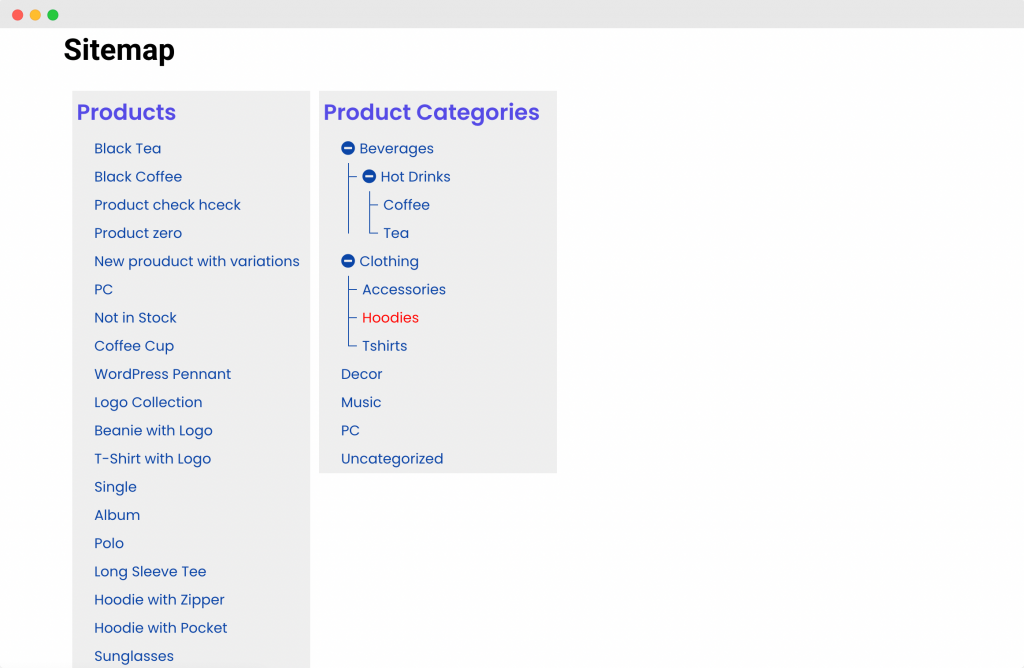
În pașii de mai sus, ne-am personalizat și stilat pagina Sitemap pentru a avea un aspect elegant și o senzație elegantă. Am folosit o combinație de personalizări, cum ar fi vizualizarea ierarhică și vizualizarea arborescentă și opțiuni de stil, cum ar fi tipografia, culorile de fundal și culorile de trecere cu mouse-ul pentru a obține acest aspect. Puteți verifica opțiunile pe care le-am folosit în capturile de ecran de mai sus.
Consultați pagina noastră Sitemap creată cu widgetul Sitemap al PowerPack Elementor de mai jos!

Sunt sigur că, cu ajutorul acestui tutorial, ai fi putut configura cu ușurință pagina Sitemap a site-ului tău.
Puteți face mult mai multe cu suplimentele PowerPack pentru Elementor. Există peste 70 de widget-uri creative pe care le puteți folosi pentru a vă personaliza paginile Elementor. Dacă doriți să aflați mai multe despre suplimentele PowerPack pentru Elementor, verificați aici.
Ce părere aveți despre acest tutorial? Distribuie dacă ai găsit acest ghid util!
