Cum se creează un antet lipicios în Elementor
Publicat: 2022-11-21Elementor este unul dintre cele mai populare pluginuri de generare de pagini din WordPress în prezent. Este incredibil de ușor să creezi un antet lipicios în Elementor. Folosind Elementor, vă puteți crea și personaliza site-ul web în funcție de fiecare pixel. Elementor are un element drag-and-drop interesant pentru crearea unei secțiuni de antet atractive și informative. Secțiunea antet este mai utilă atunci când rămâne pe pagina web în timp ce utilizatorul derulează în sus sau în jos, numit antet lipicios.
Acest tutorial va demonstra cât de ușor și flexibil putem crea și personaliza un antet lipicios care va implica mai mult vizitatorii pe site-ul dvs. WordPress.
Ce este utilizarea unui antet lipicios?
O secțiune de antet generală se află de obicei în partea de sus a paginii dvs. web. Când utilizatorul derulează în jos, secțiunea antetului dispare, deoarece este fixată în partea de sus. Singura distincție dintre un antet lipicios și cel obișnuit este că antetul lipicios rămâne întotdeauna în partea de sus a paginii web, indiferent de modul în care utilizatorul defilează pe pagina respectivă.
Un antet lipicios crește flexibilitatea navigării, deoarece secțiunea antet conține toate linkurile pentru pagini și postări. În absența unui antet lipicios, utilizatorii s-ar putea simți dificil să navigheze prin site-ul dvs. web; aici constă importanța antetului lipicios. Și dacă aveți o bară laterală pe site-ul dvs., o bară laterală lipicioasă în WordPress este, de asemenea, un lucru valoros.
Creați un antet lipicios în Elementor pas cu pas
Vom vedea cum să creăm un antet lipicios în Elementor pas cu pas. Pentru a face acest lucru, instalați cea mai recentă versiune de WordPress și versiunea gratuită a generatorului de pagini Elementor.
Antet lipicios în Elementor: creați un meniu principal
Pasul 1:
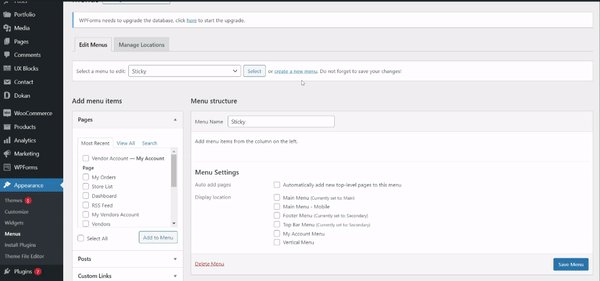
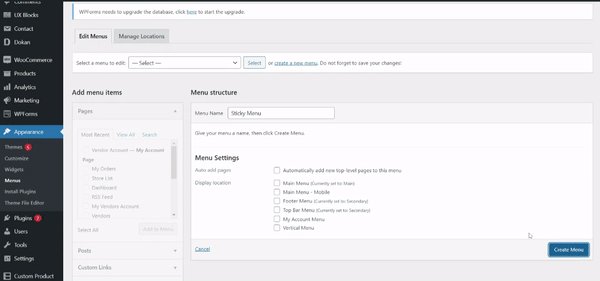
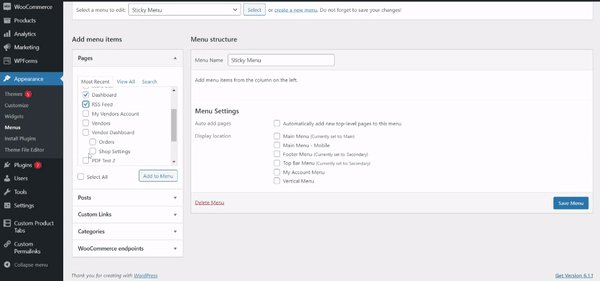
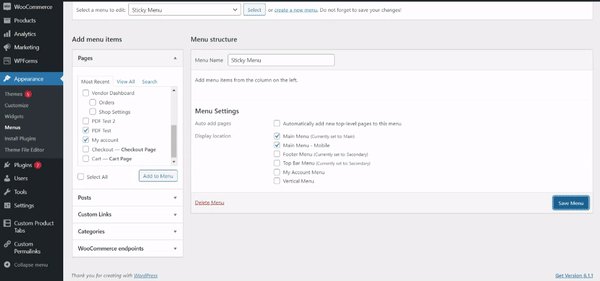
Din tabloul de bord WordPress, accesați Aspect>Meniuri . Din panoul de selecție a meniului, faceți clic pe „Creați un meniu nou” în fila Editare meniu .' Veți avea pagina pentru crearea unui nou meniu. Dați un nume meniului dvs., vă puteți crea propria etichetă personală de meniu dacă doriți și faceți clic pe „Salvați meniul”. După ce pagina se reîncarcă, adăugați pagini din secțiunea Pagini din stânga și faceți clic pe „adăugați în meniu”. Acum, din Setările meniului din partea de jos, selectați „Meniul principal” și „Meniul principal-Mobil”. pentru a le afișa în acele locații. În cele din urmă, faceți clic pe „Salvați meniul” pentru a finaliza crearea meniului de antet. Acest proces este același cu toate cele mai bune teme Elementor pentru WooCommerce pentru a crea un magazin online fantastic.

Pasul 2:
Pe măsură ce am creat meniul de navigare, este timpul să instalăm pluginul Elementor page builder. Rețineți că trebuie să instalați versiunea premium a Elementor pentru a crea și personaliza elemente de bază ale temei, cum ar fi antetul, subsolul, secțiunea widget etc. Vom folosi versiunea premium pentru a crea un antet lipicios în Elementor de la zero, deoarece este mai ușor decât Gutenberg, De asemenea, puteți compara Elementor cu Gutenberg pentru a obține cea mai bună experiență din el.

Antet lipicios în Elementor: creați și personalizați antet cu Elementor
Pasul 3:
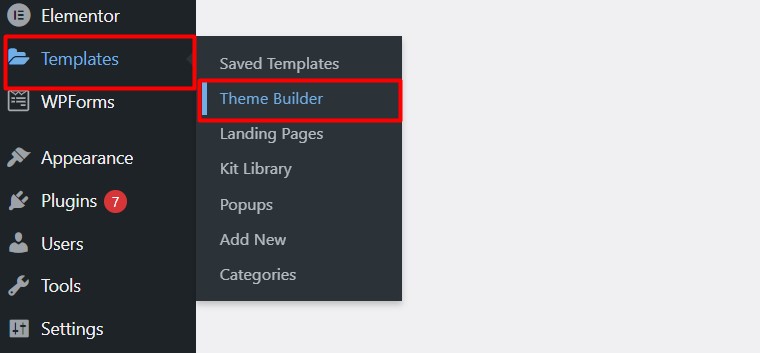
Este timpul să începeți să creați un design de antet de pagină web lipicios în Elementor. Din tabloul de bord WordPress, plasați cursorul pe „Șabloane” și faceți clic pe „Generator de teme”.

Pasul 4:
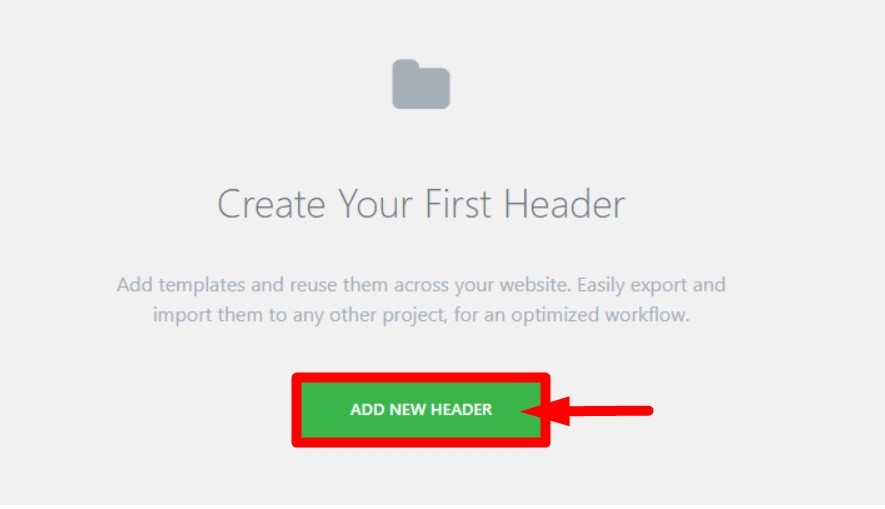
În pagina de creare a temei, faceți clic pe secțiunea „Header” și selectați „Adăugați un nou antet”

Pasul 5:
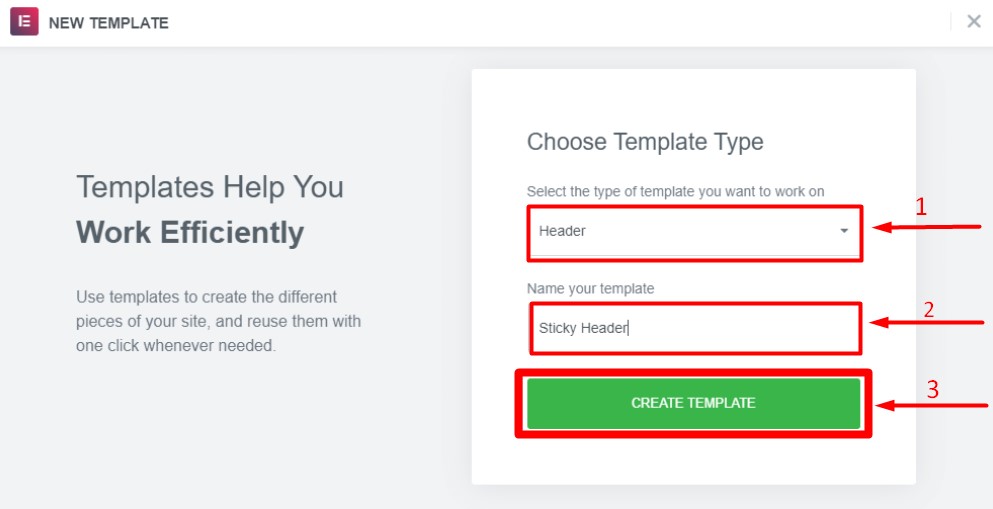
Veți vedea un pop pentru a crea un nou antet. Alegeți șablonul „Header” din caseta de selectare și dați un nume pentru noul antet. Faceți clic pe „Creați șablon”.


Pasul 6:
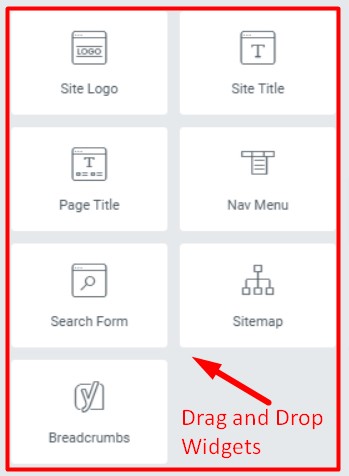
Veți fi dus la pagina editorului Elementor, unde vă puteți personaliza antetul lipicios în Elementor cu diferite elemente și efecte dinamice. Elementor oferă peste 7 widget-uri care fac incredibil de ușor crearea unui antet frumos și informativ. Dacă utilizați anterior Gutenberg, puteți dezactiva cu ușurință editorul de blocuri de widget-uri Gutenberg urmând câțiva pași.

Pasul 7:
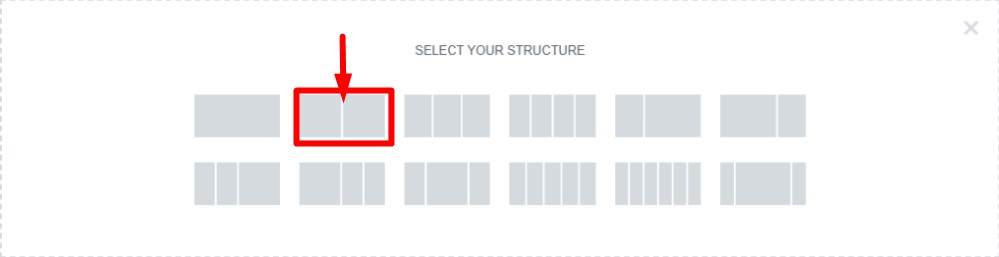
În primul rând, selectați o structură de coloane pentru secțiunea antet. Vom folosi aspectul cu două coloane, unul va fi folosit pentru logo și celălalt pentru meniul de navigare.

Pasul 8:
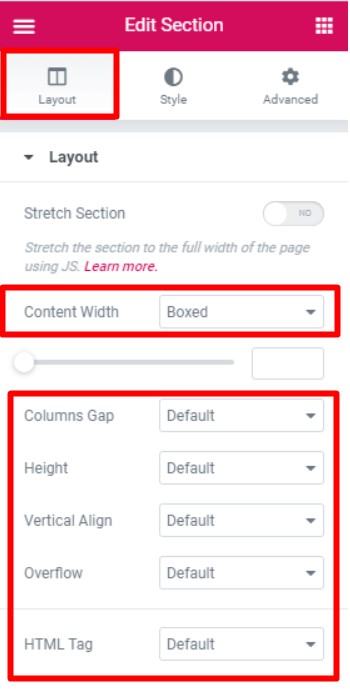
Acum faceți clic pe secțiunea de coloană pe care tocmai am creat-o și va apărea o casetă de setări a secțiunii. Sub fila Aspect , alegeți lățimea conținutului „Cutie” . Există și alte caracteristici disponibile în setări, cum ar fi distanța coloanei, înălțimea, alinierea verticală etc., pe care le puteți utiliza pentru secțiunea antet.

Pasul 9:
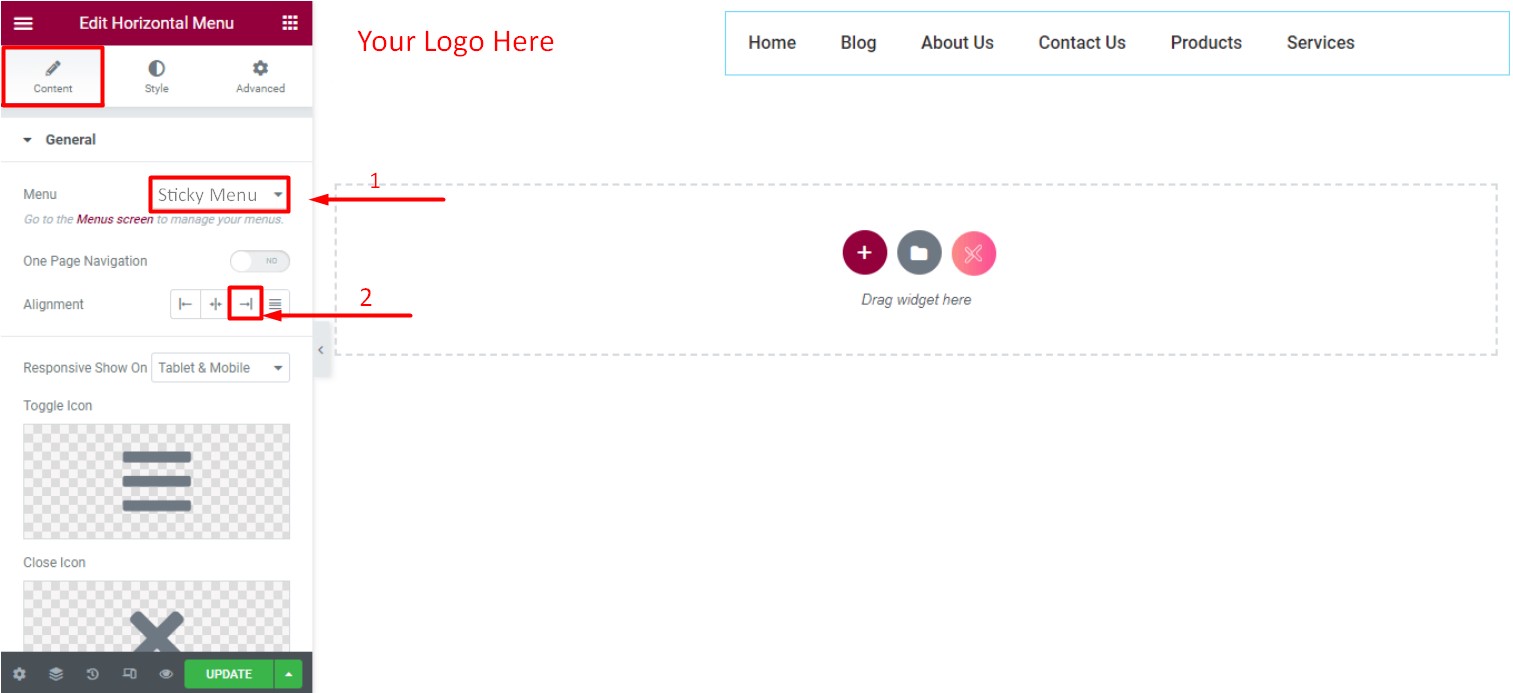
Acum trageți și plasați widgetul cu logo în coloana din stânga și widgetul de navigare în coloana din dreapta. Faceți clic pe widget-ul de meniu și va apărea setarea meniului. Trebuie să selectați meniul creat la pasul 1. După aceea, selectați alinierea corectă pentru meniu . Faceți clic pe „Actualizare” și am creat un antet de bază pentru site-ul nostru web.

Pasul 10:
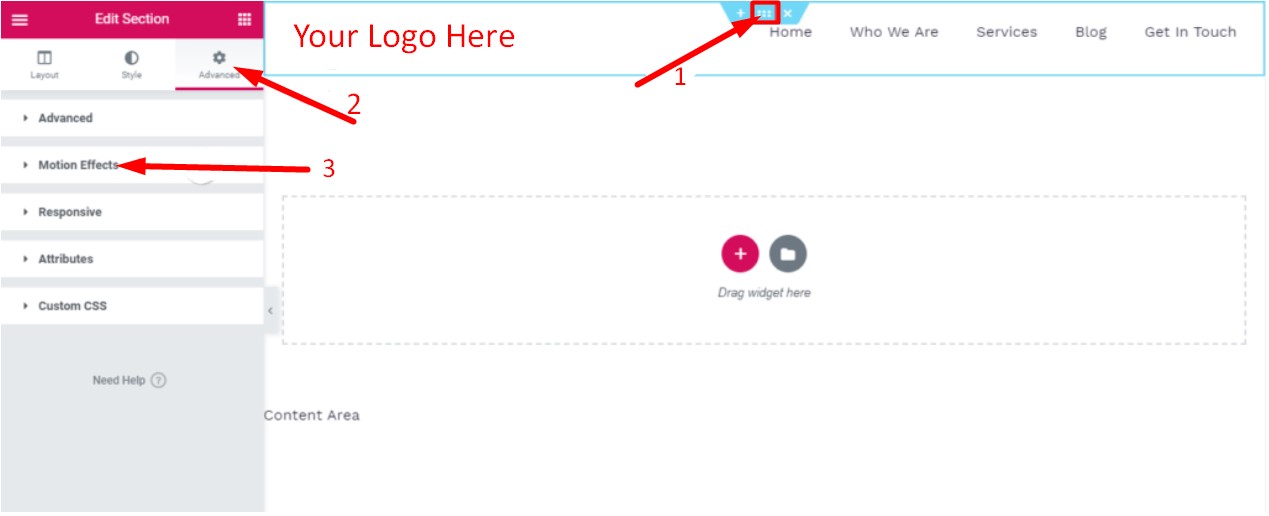
Ultimul lucru care rămâne de făcut este să transformăm antetul nou creat într-un antet lipicios în Elementor. Faceți clic pe „Editați secțiunea” din secțiunea antet și va apărea o setare a secțiunii. Mergeți la fila Avansat și faceți clic pe „Efecte de mișcare”.

Pasul 11:
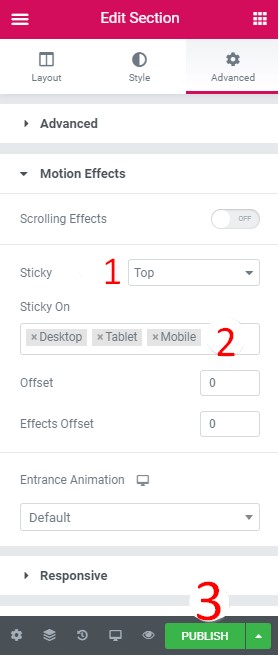
În setarea efectelor de mișcare, alegeți „Sus” pentru ca antetul lipicios să apară în partea de sus a paginii. Apoi, trebuie să alegeți pe ce dispozitive doriți să afișați antetul lipicios. Alegeți desktop, mobil și tabletă pentru a face antetul lipicios vizibil pe acele dispozitive. Acum faceți clic pe Publicare și finalizați personalizarea antetului lipicios în Elementor.

Pasul 12:
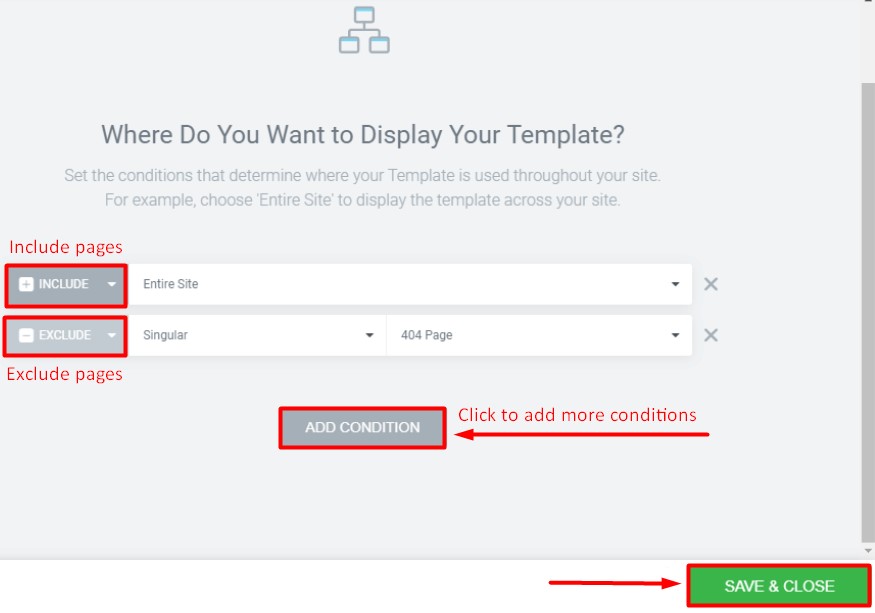
După publicare, va apărea o nouă fereastră în care puteți exclude sau include pagini pentru a afișa antetul lipicios. Pur și simplu introduceți și adăugați paginile pe care doriți să apară antetul lipicios și excludeți-le pe cele pe care nu le doriți. Faceți clic pe „ Salvați și închideți” pentru a finaliza publicarea antetului lipicios nou creat în Elementor.

Concluzie
Generatorul de pagini Elementor este unul dintre cei mai puternici și mai bogati editori de funcții pentru a crea orice secțiune a site-ului și a paginii dvs. web cu numeroase elemente și posibilități nelimitate de personalizare. Urmând aceleași proceduri, am demonstrat în tutorialul nostru că vă va permite să creați și să editați și alte secțiuni ale site-ului dvs.
Acest articol vă va fi util pentru a crea cu succes un antet de bază bogat în funcții, informativ și lipicios pentru site-ul dvs. WordPress. Simțiți-vă liber să revizuiți articolul nostru despre cele mai bune 5 servicii de găzduire pentru site-uri WordPress pentru a face alegerea potrivită pentru prețiosul dvs. site WordPress.

