Cum se creează o secțiune pentru membrii echipei folosind Elementor
Publicat: 2022-04-22Vrei să creezi o secțiune uimitoare pentru membri ai echipei folosind Elementor?
O pagină Meet The Team bine concepută vă ajută să construiți încredere și o conexiune personală cu vizitatorii site-ului dvs. Dacă sunteți în căutarea celui mai simplu mod de a crea o secțiune de membri ai echipei pe site-ul dvs. WordPress folosind generatorul de pagini Elementor, atunci PowerPack Team Member Widget va fi cea mai bună alegere.
În acest articol, vom vedea un tutorial detaliat pas cu pas despre cum să creați o secțiune pentru membrii echipei folosind Elementor și PowerPack.
Creați o secțiune pentru membrii echipei utilizând widgetul PowerPack pentru membrii echipei

Pentru a crea o secțiune de membri ai echipei pe site-ul dvs. WordPress, mai întâi trebuie să instalați Elementor și PowerPack Elements.
Suplimentele PowerPack Elementor includ un widget pentru membrii echipei care vă ajută să creați o secțiune interactivă pentru membrii echipei în câteva clicuri. De la setarea imaginii de afișare a membrilor echipei până la adăugarea de detalii de contact pentru a interconecta profilul rețelelor sociale, aveți opțiuni pentru toți.
Să vedem cum poți folosi toate aceste opțiuni pentru a crea o secțiune frumoasă de membri ai echipei pe site-ul tău WordPress.
Dacă preferați să vizionați un tutorial video despre crearea unei secțiuni de membru al echipei folosind Elementor, puteți consulta și acest videoclip.
Fără alte prelungiri, să trecem la tutorial.
Trageți și plasați widgetul PowerPack Team Member
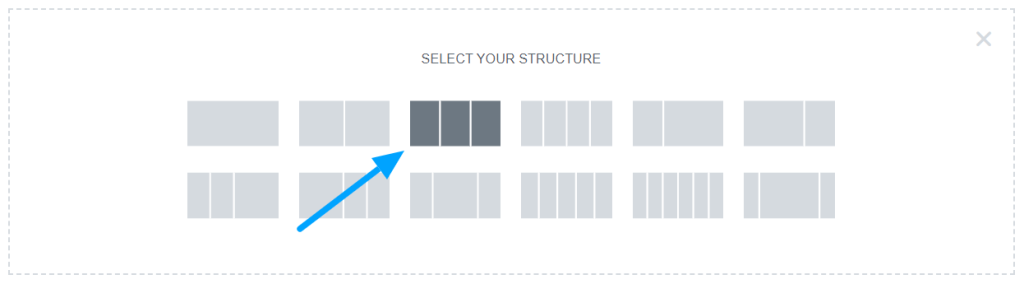
Mai întâi de toate, deschideți o pagină în editorul Elementor, adăugați o nouă secțiune, apoi selectați structura pentru a crea o secțiune pentru membrii echipei.

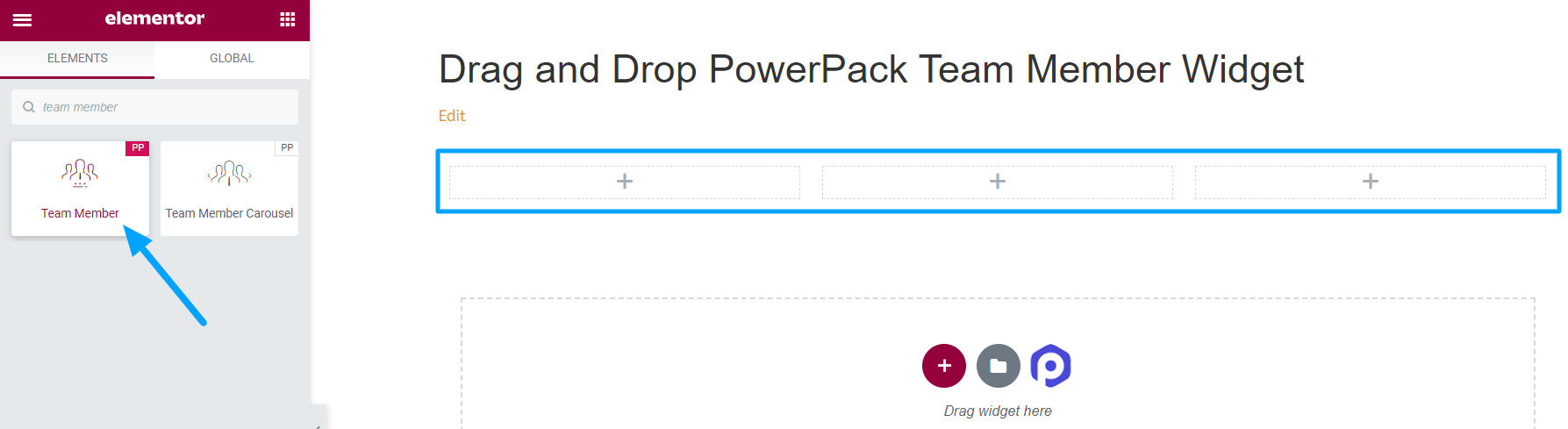
După ce ați selectat aspectul, introduceți „ Membru echipei ” în bara de căutare și trageți și plasați widgetul pe pagină.
Asigurați-vă că verificați semnul PowerPack „PP” în colțul din dreapta sus al widget-ului.

Fila Conținut a widgetului pentru membrii echipei PowerPack
Mai întâi, navigați la fila de conținut a widget-ului Membru al echipei. Acolo veți găsi următoarele patru secțiuni:
- Imagine
- Detalii
- Linkuri sociale
- Setări
Să aruncăm o privire asupra funcționalităților pe care le oferă fiecare secțiune:
Imagine
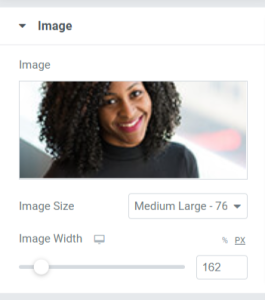
Numele în sine descrie funcționalitățile pe care le oferă. În această secțiune, puteți adăuga imaginea membrului echipei dvs.

Privind opțiunile oferite de această secțiune:
- Imagine: Alegeți imaginea membrului echipei dvs. pentru a o adăuga aici în această secțiune. Puteți alege o imagine din biblioteca media sau puteți încărca un fișier local.
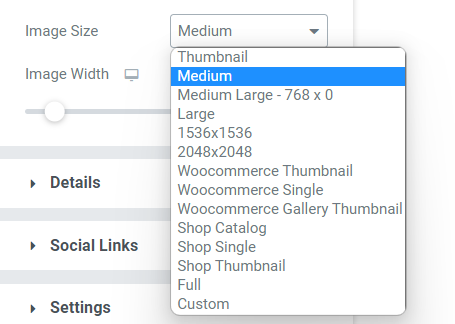
- Dimensiune: Dintr-o gamă largă de opțiuni de dimensiune a imaginii oferite aici, puteți alege o dimensiune adecvată în funcție de preferințele dvs.

- Lățimea imaginii: Reglați lățimea imaginii utilizând această opțiune.
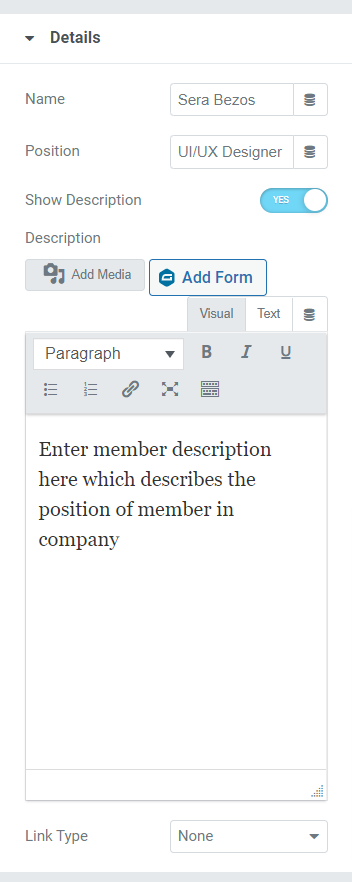
Detalii
Această secțiune vă permite să adăugați toate detaliile despre colegii dvs. de echipă. Această secțiune include câteva subsecțiuni în care întregul conținut poate fi adăugat cu ușurință.

Să vedem opțiunile disponibile în această secțiune:
- Nume: Adăugați aici numele coechipierului nostru.
- Poziție: furnizați aici desemnarea postului membrilor echipei.
- Afișați descriere: Comutați la această funcție dacă doriți să afișați mai multe detalii despre membrul echipei dvs.
- Descriere: această opțiune de a adăuga o descriere va apărea numai dacă ați activat butonul „afișați descrierea”. Și dacă ați activat această funcție, descrieți rolul lor în organizație sau orice alt lucru pentru care sunt cunoscuți. Puteți personaliza textul în format aldine sau cursive, puteți converti textul în format de listă cu marcatori/numere, le puteți sublinia, puteți introduce un link sau puteți adăuga un conținut media.
- Tip de link: Dacă doriți să plasați un link în descriere pentru a prezenta munca lor dovedită, puteți face aceste lucruri aici sub forma unei imagini sau a unui titlu.
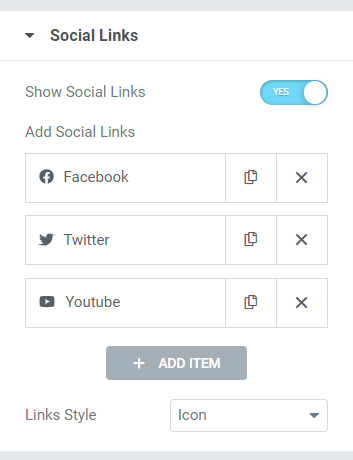
Linkuri sociale
Toate profilurile de social media ale unui membru al echipei pot fi legate aici. E la fel de simplu.

Pur și simplu, activați opțiunea „ Afișați linkurile sociale ” oferită aici. În porțiunea „adăugați linkuri sociale”, aruncați adresa URL a opțiunilor date pentru platformele de social media. Puteți adăuga aici linkurile de profil Facebook, Twitter și Youtube ale colegilor dvs. de echipă.
Schimbați pictogramele rețelelor sociale cu un singur clic din biblioteca de pictograme, aruncați linkurile rețelelor sociale în fiecare secțiune. De asemenea, puteți alege dintre stilul de link, fie pictograme, fie un buton.
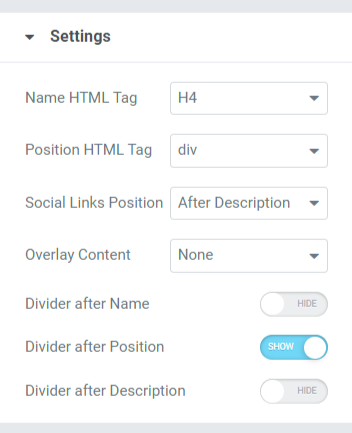
Setări
Toate setările suplimentare legate de secțiunea de membri ai echipei pot fi făcute în această secțiune.

Secțiunea de setări include diverse opțiuni pentru a personaliza și a stila secțiunea pentru membrii echipei. Să le vedem pe fiecare dintre ele mai detaliat.
- Nume etichetă HTML: această opțiune vă permite să alegeți eticheta HTML pentru numele membrului echipei afișat în secțiunea pentru membrii echipei.
- Etichetă HTML pentru poziție: secțiunea Membru al echipei afișează etichetă HTML pentru pozițiile angajaților.
- Poziția linkurilor sociale: Folosind această opțiune, puteți seta poziționarea linkurilor de social media pe care le-ați furnizat. Această opțiune oferă două poziții și o descriere înainte/după pentru linkurile de social media.
- Divider After Position: Activați această opțiune dacă doriți să afișați un divizor sau un separator între poziția și descrierea membrului echipei.
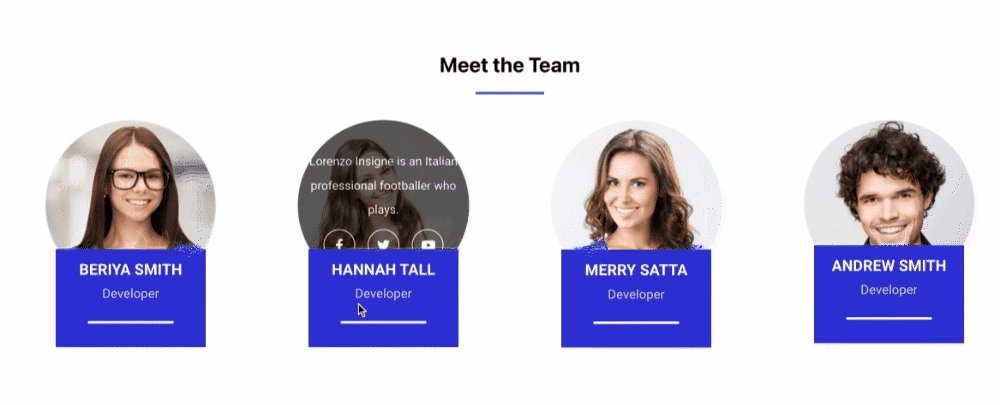
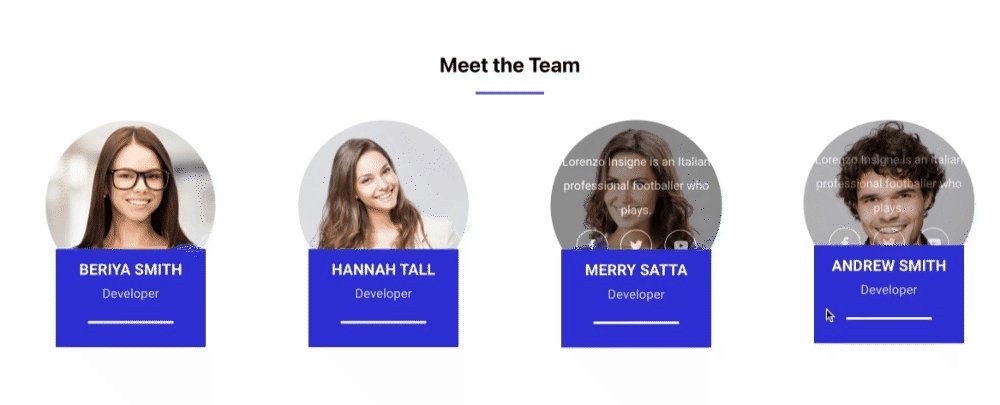
- Suprapunere conținut: dacă doriți să suprapuneți conținut, puteți alege opțiunile disponibile aici dintre pictogramele sociale, descriere sau pictograme sociale + descriere.
- Divizor After Name: Activați această opțiune dacă doriți să afișați un divizor sau un separator între numele și poziția unui membru al echipei.
- Separator după descriere: Comutați pe acest buton dacă doriți să afișați un divizor între descriere și linkurile de rețele sociale.
Personalizarea filei Stil a secțiunii pentru membrii echipei PowerPack
Fila Stil conține toate părțile de stil necesare pentru a personaliza secțiunea pentru membrii echipei. Această filă include următoarele șase secțiuni:
- Conţinut
- Imagine
- Nume
- Poziţie
- Descriere
- Linkuri sociale
Să aruncăm o privire detaliată asupra acestor secțiuni:

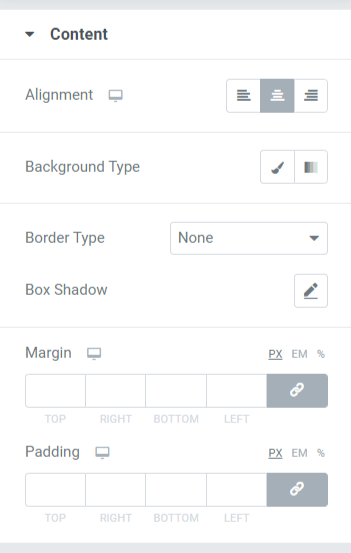
Conţinut
Stilizarea legată de întreaga parte de conținut a secțiunii pentru membrii echipei se poate face aici.

Să vedem toate opțiunile de stil disponibile aici:
- Aliniere: Aceasta permite setarea alinierii textului.
- Tip de fundal: Folosind această opțiune, culoarea de fundal poate fi adăugată textului. Selectați între gradient sau clasic pentru a alege tipul de fundal.
- Tipul de chenar: Puteți alege orice tip de chenar din opțiunile oferite aici, cum ar fi solid, dublu, punctat, punctat și canelura.
- Umbră casetă: Adăugați o umbră casetă la partea de conținut în secțiunea pentru membrii echipei folosind această opțiune.
- Marja: Cu această opțiune, puteți ajusta marginea marginii pentru partea de conținut.
- Umplutură: Reglați umplutura pentru a permite suficiente spații între conținut și chenar.
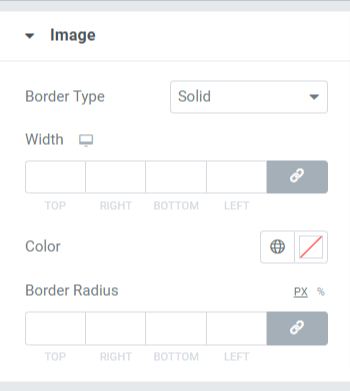
Imagine
Personalizați imaginea afișată în secțiunea pentru membrii echipei utilizând funcția disponibilă în această secțiune.

Caracteristicile disponibile în această secțiune sunt:
- Tip de chenar: Puteți alege orice tip de chenar pentru imagine dintre opțiunile oferite aici, cum ar fi solid, dublu, punctat, punctat și canelura. Puteți alege „niciunul” dacă nu doriți să acoperiți imaginea cu un chenar.
- Lățimea: Reglați lățimea imaginii utilizând această opțiune.
- Culoare: puteți schimba culoarea chenarului aici.
- Raza chenarului: Dacă ați aplicat un chenar imaginii, atunci reglați raza chenarului aici.
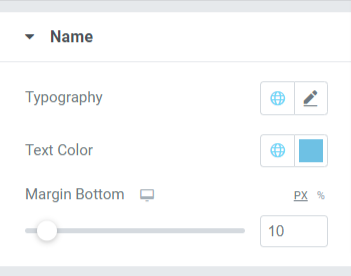
Nume
Opțiunile de stil legate de numele membrului echipei sunt disponibile aici.

Puteți personaliza numele schimbându-i tipografia, culoarea textului și marginea din capătul de jos.
- Această marjă permite spațiu în partea de jos a numelui afișat în secțiunea Membru al echipei.
- Opțiunile de tipografie ale secțiunii de nume includ caracteristici precum stilul fontului, dimensiunea fontului, înălțimea liniei, spațierea literelor, spațierea cuvintelor etc.
- De asemenea, puteți alege culoarea textului aici.
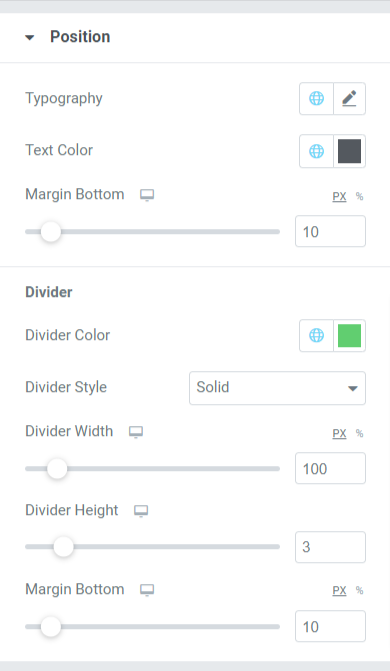
Poziţie
Această secțiune include mai multe caracteristici legate de textul „poziție” afișat în secțiunea pentru membrii echipei. Îl puteți personaliza aici dacă ați permis un divizor în capătul de jos al textului „poziție”.

Să aruncăm o privire la toate aceste funcții disponibile în această secțiune.
- Tipografie: personalizați stilul fontului, dimensiunea fontului, decorul, înălțimea liniei, spațierea literelor, spațierea cuvintelor etc.

- Culoare text: puteți alege orice culoare de text în funcție de preferințele dvs.
- Marja de jos: permiteți spațiu între textul „poziție” și „descriere” afișat în secțiunea pentru membrii echipei, ajustând marginea la clicul mouse-ului.
Divizor
Dacă ați permis un divizor sau un separator între poziție și text de descriere, atunci veți obține aceste opțiuni pentru a personaliza separatorul.
- Divi der Color: Alegeți o culoare divizor folosind această opțiune.
- Stil divizor: alegeți între solid, punctat, punctat și dublu pentru a modela separatorul.
- Lățimea: Reglați lățimea separatorului utilizând această opțiune.
- Înălțimea separatorului: Înălțimea separatorului poate fi ajustată cu această opțiune.
- Marjă de jos: permiteți marginea de jos să personalizeze spațiul dintre textul de poziție și textul de descriere.
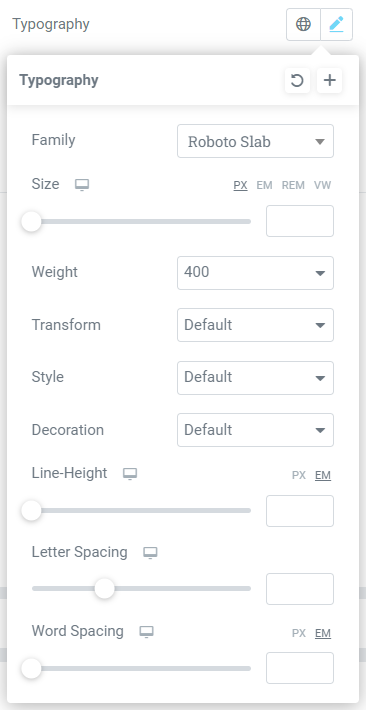
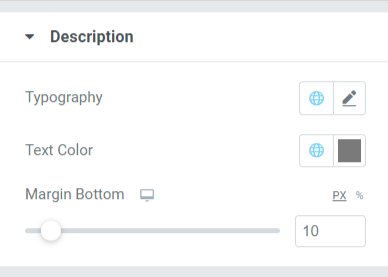
Descriere
Această secțiune permite personalizarea textului descrierii în toate aspectele.

Puteți personaliza textul descrierii afișat în secțiunea pentru membrii echipei din această secțiune.
- Personalizați funcția Tipografie , unde puteți obține opțiuni de stil, cum ar fi stilul fontului, dimensiunea fontului, greutatea, transformarea, decorarea stilului etc.
- Culoarea textului pentru textul descrierii poate fi aleasă aici.
- Cu funcția Margin Bottom , se poate aplica distanța dintre descriere și linkurile de rețele sociale. Dacă ați ales să afișați linkuri de social media deasupra părții de descriere, marginea de jos va lăsa spațiu în capătul de jos al secțiunii pentru membrii echipei.
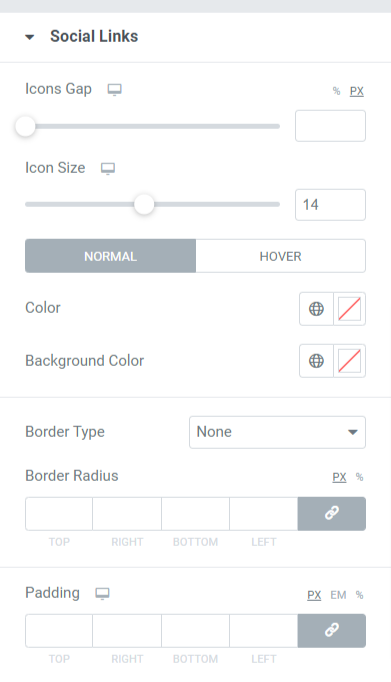
Linkuri sociale
Funcțiile legate de legăturile sociale sunt disponibile în această secțiune.

Să vedem toate caracteristicile disponibile în această secțiune:
- Pictograme Gap: Folosind această opțiune, puteți permite un spațiu între pictogramele rețelelor sociale afișate în secțiunea pentru membrii echipei.
- Dimensiunea pictogramei: Selectați dimensiunea pictogramei aici.
- Culoare: alegeți o culoare în funcție de preferințele dvs. pentru pictogramele rețelelor sociale.
- Culoare de fundal: permiteți o culoare de fundal folosind această opțiune.
- Tip de chenar: Selectați orice tip de chenar dintre opțiunile disponibile, cum ar fi solid, dublu, punctat, punctat sau canelurat. Puteți selecta „niciunul” dacă nu doriți să permiteți o margine pentru pictogramele rețelelor sociale afișate în secțiunea pentru membrii echipei.
- Raza chenarului: dacă ați permis o chenar pentru pictogramele rețelelor sociale, ajustați raza acesteia aici. Ajută la afișarea marginilor netede ale chenarului aplicat.
- Umplutură: Reglați umplutura pentru a permite spații suficiente între pictogramele rețelelor sociale și chenar.
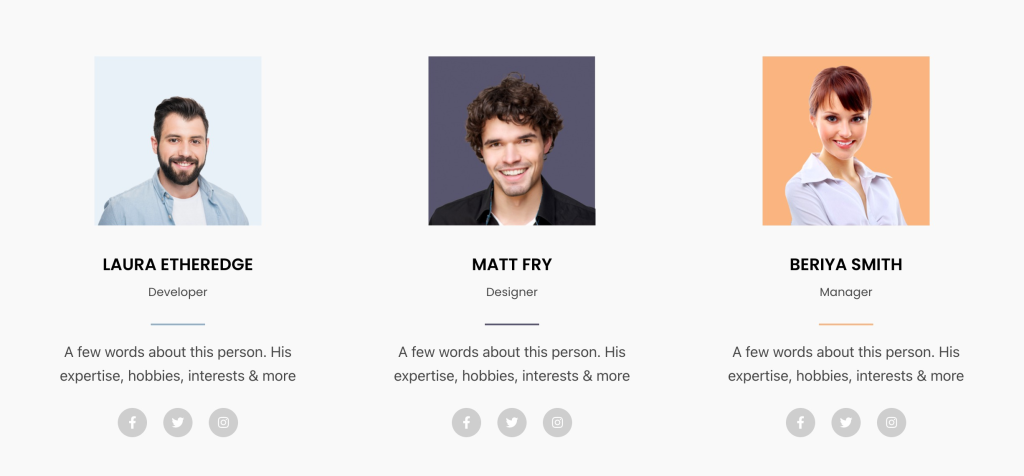
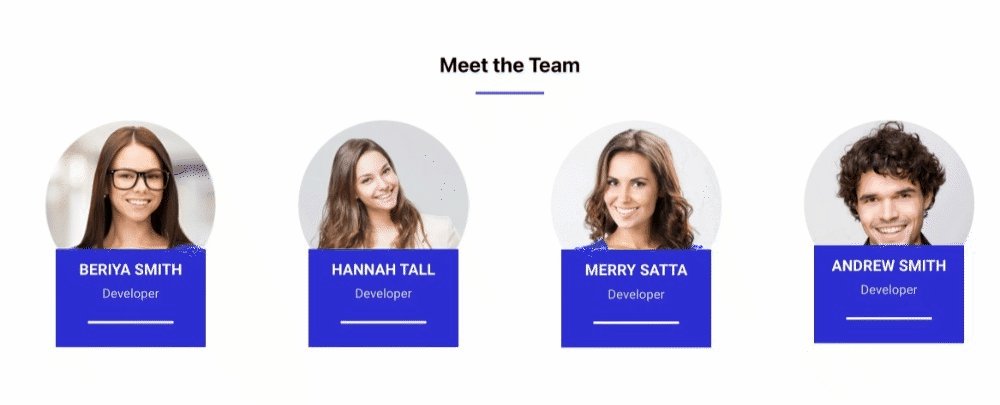
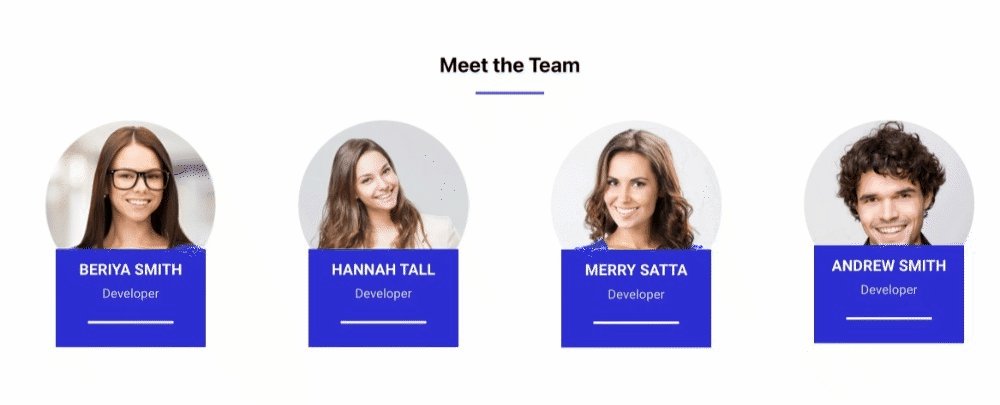
După ce ați personalizat întreaga filă Conținut și fila Stil a widgetului PowerPack Team Member, rezultatul final va arăta cam așa:

Obțineți widgetul pentru membrii echipei PowerPack pentru Elementor
Folosind PowerPack Team Member Widget, puteți obține cu ușurință o mulțime de funcții care vă ajută să creați o secțiune uimitoare pentru membrii echipei cu generatorul de pagini Elementor.
Sperăm că acest blog tutorial v-a ajutat să creați o secțiune de membri ai echipei folosind Elementor pentru pagina dvs. de site. Dacă ți-a plăcut să citești acest articol, suntem siguri că ți-ar plăcea să experimentezi și celelalte suplimente PowerPack Elementor.
Ținând cont de cerințele dvs., încercăm să păstrăm funcționalitățile produselor noastre într-un mod ușor de utilizat, astfel încât oricine să le poată folosi fără a avea măcar o singură experiență de codare.
Obțineți o notă profesională pe site-ul dvs. folosind PowerPack Elements pentru Elementor. Faceți clic aici pentru a obține widgetul PowerPack Team Member pentru Elementor.
Vă rugăm să nu ezitați să lăsați comentariile dvs. aici; ne-ar plăcea să primim feedback de la tine. De asemenea, alăturați-vă nouă pe Twitter, Facebook și Youtube.
