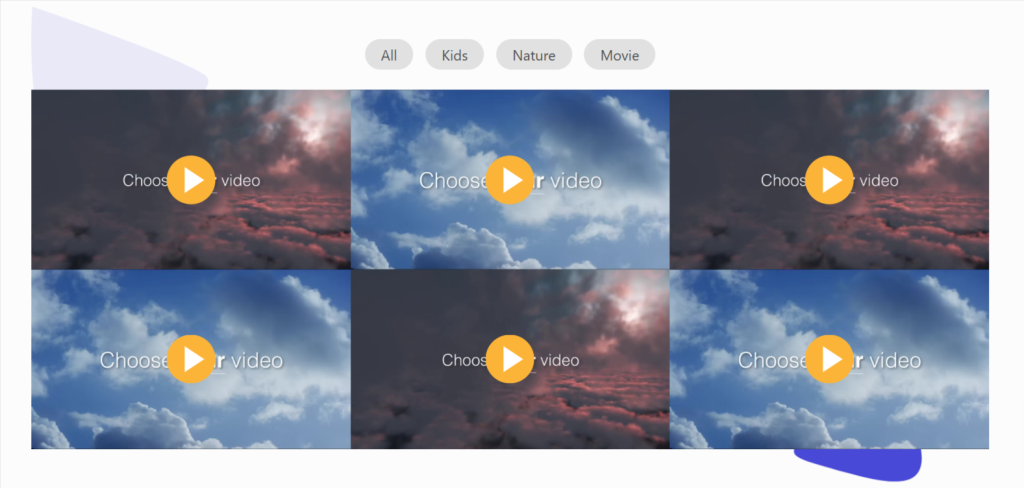
Creați o galerie video în WordPress utilizând Elementor [pas cu pas]
Publicat: 2022-06-13Căutați o modalitate simplă de a crea o galerie video în WordPress folosind Elementor?
În epoca dispozitivelor mobile și a popularității rețelelor sociale, conținutul vizual prosperă pe scară largă. Așadar, puteți folosi imagini și videoclipuri de pe site-ul dvs. pentru a prezenta conținut captivant.
Folosirea videoclipurilor legate de conținutul dvs. atrage imediat atenția vizitatorilor și crește rata de clic pe site-ul dvs. Cu toate acestea, încorporarea unei colecții personalizate de videoclipuri pe pagina ta poate fi o provocare și poate să nu arate atractiv.
Cea mai simplă modalitate de a crea o galerie video pe site-ul dvs. WordPress este prin utilizarea unui plugin în care nu trebuie să vă grăbiți cu codurile.

PowerPack Video Gallery Widget este cel mai bun instrument conceput pentru WordPress și Elementor pentru a crea o secțiune video care oferă flexibilitate și personalizare totală atunci când construiești o galerie proprie.
Cel mai bun widget pentru galerie video pentru WordPress și Elementor
Există zeci de pluginuri disponibile pentru a crea o secțiune de galerie video pe site-urile WordPress folosind generatorul de pagini Elementor. Dar utilizarea widget-ului PowerPack Video Gallery este cea mai bună modalitate de a crea o secțiune frumoasă de galerie video.
Widgetul PowerPack Video Gallery este un widget 100% receptiv și compatibil care nu necesită instrucțiuni complicate pentru a crea o secțiune frumoasă de galerie video pe site-ul dvs.
Caracteristici ale utilizării widgetului PowerPack Video Gallery
Galeria video PowerPack oferă o mulțime de funcții pentru a crea o secțiune unică de galerie video, lăsând un aspect premium pe site-ul dvs.
Să vedem câteva caracteristici cheie pe care le oferă widget-ul PowerPack Video Gallery:
- Vă permite să afișați videoclipuri din mai multe surse video, cum ar fi YouTube, Vimeo și Dailymotion.
- Oferă câteva opțiuni avansate de filtrare pentru a personaliza frumos secțiunea galeriei video.
- Sunt disponibile opțiuni de personalizare a imaginii de copertă sau a stilului de suprapunere.
- Oferă o gamă largă de opțiuni pentru a personaliza galeria în mod interactiv.
- Este un widget compatibil cu dispozitivele mobile, care este 100% receptiv, cu mai multe opțiuni de stil.
- Oferă carusele elegante și machete de grilă pentru prezentarea videoclipurilor pe site-ul dvs. web.
- Widgetul PowerPack Video Gallery este optimizat pentru viteză. Astfel, nu afectează niciodată performanța site-ului dvs.; in schimb.
Creați o secțiune Galerie video în WordPress folosind Elementor
În acest blog, vom învăța cum să creăm o galerie video în WordPress folosind Elementor și widget-ul PowerPack Video Gallery. Pentru a crea o secțiune de galerie video pe site-ul dvs. WordPress, trebuie să instalați și să activați generatorul de pagini Elementor și suplimentele PowerPack.
Deci, fără a petrece prea mult timp, să vedem cum să creați o secțiune de galerie video pe site-ul dvs.
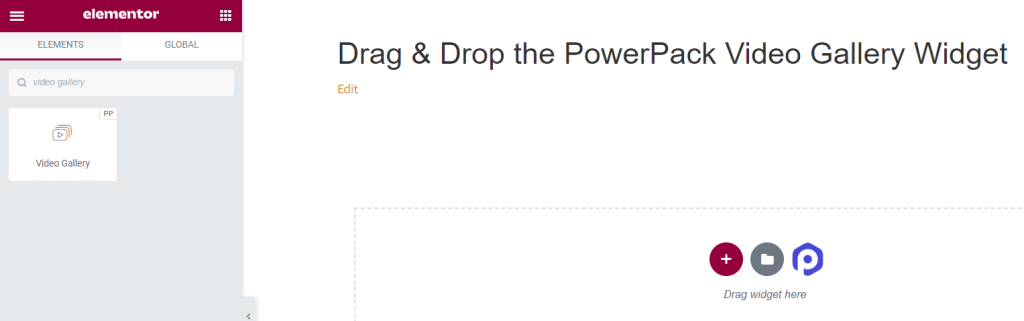
Mai întâi, deschideți pagina editorului Elementor, apoi tastați „Galerie video” în bara de căutare și trageți și plasați widgetul pe pagină.
Asigurați-vă că verificați semnul PowerPack „ PP ” în colțul din dreapta sus al widget-ului.

Personalizați secțiunea Galerie video de pe site-ul dvs. web
Elementor oferă file implicite pentru personalizarea personalizată pentru fiecare widget, cum ar fi „fila de conținut”, „fila de stil” și „fila avansată”. Fila avansată oferă cel mai frecvent aceleași opțiuni pentru toate widget-urile pe care le veți folosi aici, așa că vom discuta despre opțiunile de personalizare disponibile în filele Conținut și Stil.
Personalizarea filei Conținut a widgetului PowerPack Video Gallery
Mai întâi, navigați la fila Conținut a widgetului Galerie video și, odată ce navigați la fila Conținut, veți găsi cinci secțiuni:
- Galerie
- Filtru
- Pictograma Redare
- Setări Galerie
- Setări carusel (numai dacă alegeți aspectul carusel într-o setare de galerie)
Să aruncăm o privire detaliată asupra funcționalităților lor:
Galerie
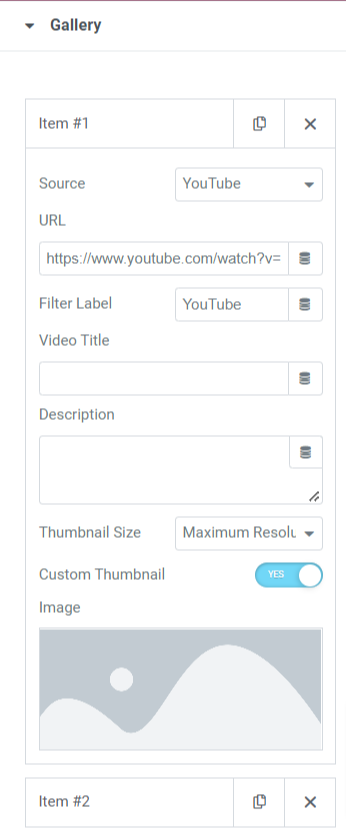
Secțiunea Galerie a filei de conținut vă permite să adăugați o galerie de videoclipuri și să o personalizați.
Această secțiune oferă opțiuni pentru a adăuga cât mai multe videoclipuri, fie de pe YouTube, Vimeo sau Dailymotion.
Faceți clic pe „Adăugați elemente” pentru a adăuga un nou videoclip în secțiunea galeriei video.
După ce adăugați un videoclip, faceți clic pe elementul pe care l-ați adăugat și veți avea multe opțiuni pentru a-l personaliza.

Să vedem opțiunile disponibile în această secțiune pentru a personaliza conținutul galeriei video:
- Sursă: selectați sursa video din această opțiune.
- URL: introduceți adresa URL a videoclipului aici.
- Eticheta filtrului: introduceți aici eticheta filtrului.
- Titlul videoclipului: dați un titlu videoclipului dvs.; introduceți numele aici.
- Descriere: descrieți pe scurt despre ce este videoclipul dvs.
- Dimensiune miniatură: selectați dimensiunea miniaturii dintre opțiunile date, cum ar fi rezoluția maximă, calitate înaltă, calitate medie și calitate standard.
- Miniaturi personalizate: comutați la această funcție dacă doriți să afișați videoclipul cu o miniatură personalizată.
- Imagine: Când activați funcția de miniatură personalizată, va apărea o opțiune pentru a adăuga o miniatură personalizată. Puteți încărca o imagine din biblioteca media.
Puteți personaliza secțiunea de galerie video folosind toate opțiunile disponibile în această secțiune.
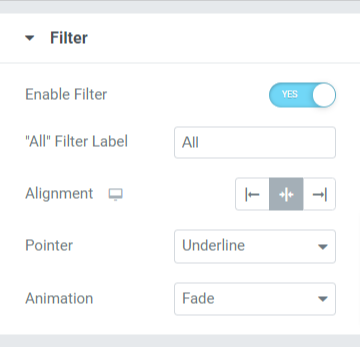
Filtru
Această secțiune include câteva opțiuni de filtrare avansate personalizabile.

Să vedem toate opțiunile disponibile în această secțiune:
- Activare filtru: Comutați pe această funcție pentru a activa opțiunile avansate de filtrare.
- Eticheta de filtru „Toate”: Denumiți eticheta de filtru afișată în partea de sus a secțiunii galeriei video.
- Aliniere: setați alinierea etichetei de filtru afișată în partea de sus a secțiunii galeriei video.
- Indicator: Selectați indicatorul din opțiunile date, cum ar fi subliniere, supraliniere, linie dublă, fundal încadrat și text.
- Animație: setați animația la filtrul pe care l-ați aplicat din multiplele opțiuni de animație disponibile aici, cum ar fi estompare, alunecare, creștere, introducere, renunțare și niciunul.
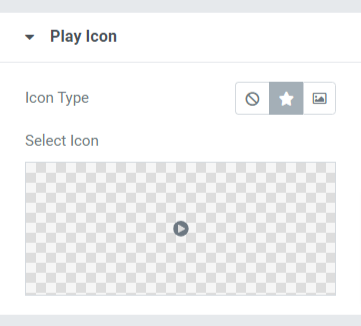
Pictograma Redare
Această secțiune oferă flexibilitatea de a personaliza butonul de redare afișat în secțiunea galerie video.

Să discutăm opțiunile oferite de această secțiune:
- Tip pictogramă: alegeți tipul pictogramei care să fie o pictogramă sau o imagine.
- Selectați pictograma: Selectați pictograma din biblioteca de pictograme.
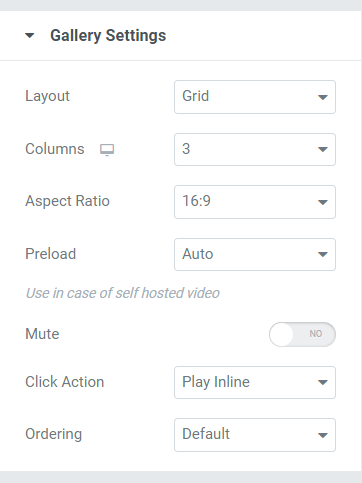
G alergie Setări
Secțiunea de setări a galeriei oferă toate opțiunile suplimentare necesare pentru a personaliza galeria.
Să descoperim opțiunile disponibile în această secțiune:
- Aspect: alegeți aspectul pentru galeria video din grilă și carusel.
- Coloane: selectați numărul de coloane pentru galeria video.
- Raport de aspect: Alegeți raportul de aspect adecvat din opțiunile de raport oferite în opțiune.
- Preîncărcare: utilizați această opțiune în cazul în care ați folosit un videoclip auto-găzduit.

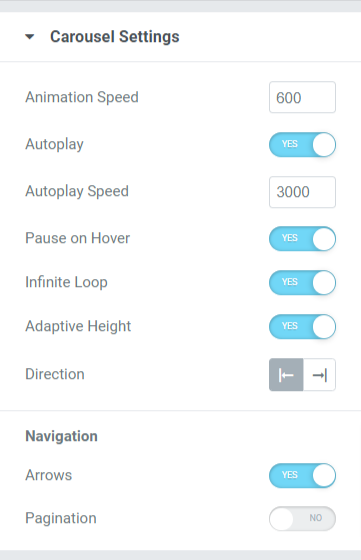
Setări carusel
Dacă alegeți aspectul galeriei video ca aspect carusel, această secțiune vă va apărea.

Să discutăm despre opțiunile disponibile în această secțiune specială:
- Viteza animației: utilizați această opțiune pentru a seta viteza animației carusel aplicată galeriei video.
- Redare automată: comutați pe această funcție pentru a seta redarea automată a animației în galeria video.
- Viteza animației: utilizați această opțiune pentru a seta viteza animației carusel aplicată galeriei video.
- Redare automată: comutați pe această funcție pentru a seta redarea automată a animației în galeria video.
- Viteza de redare automată: puteți seta viteza de redare automată aici.
- Pauză la trecerea cu mouse-ul: activați această opțiune pentru a aplica animația de pauză la trecerea cu mouse-ul peste galeria video.
- Buclă infinită: Activați această opțiune pentru a aplica o buclă infinită secțiunii galeriei video.
- Înălțime adaptivă: comutați pe această funcție pentru a aplica înălțimea adaptivă pentru toate videoclipurile afișate în galeria video.
- Direcție: setați direcția animației fie la stânga, fie la dreapta.
Navigare
- Săgeți: comutați la această funcție dacă doriți să afișați săgețile de ambele părți ale galeriei video.
- Paginare: Activați această opțiune dacă doriți să afișați paginarea în partea de jos a secțiunii galeriei video.
- Tip de paginare: alegeți tipul de paginare din opțiunea dată, cum ar fi puncte și fracții.
Notă: această secțiune va apărea numai dacă alegeți aspectul carusel într-o setare de galerie.
Efectuați aceste modificări în fila Conținut din widgetul Galerie video pentru a vedea modificări incredibile în secțiunea galerie video.

Personalizați-vă secțiunea Galerie video folosind fila Stil
Fila de stil a widgetului Galerie video oferă flexibilitatea de a personaliza secțiunea de galerie video în toate modurile posibile. Folosind toate funcțiile oferite de fila de stil, puteți proiecta secțiunea de galerie video în mod creativ.
Fila Stil a widget-ului Galeria video include următoarele șapte secțiuni:
- Aspect
- Acoperire
- Pictograma Redare
- Conţinut
- Filtre (dacă alegeți aspectul grilă)
- Săgeată (dacă selectați aspectul carusel)
- Paginare (dacă ați activat paginarea în setările carusel)
Aspect

Puteți personaliza aspectul secțiunii galeriei video ajustând decalajul coloanelor.
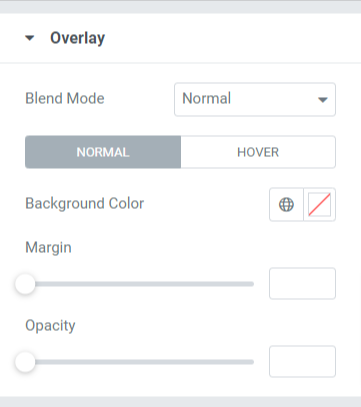
Acoperire
Această secțiune oferă flexibilitatea de a personaliza funcția de suprapunere.

Să vedem opțiunile disponibile în această secțiune:
- Modul de amestecare: puteți alege modul de amestecare suprapusă pentru secțiunea galeriei video dintr-o gamă largă de opțiuni oferite aici.
- Culoare de fundal: Puteți personaliza culoarea de fundal pentru secțiunea de galerie video aici.
- Marja: Ajustați marginea de suprapunere folosind această opțiune.
- Opacitate: ajustați opacitatea suprapunerii pe care ați aplicat-o secțiunii galeriei video.
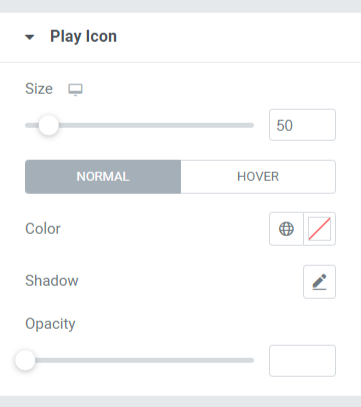
Pictograma Redare
Puteți personaliza pictograma de redare folosind opțiunile oferite în această secțiune.

Să vedem opțiunile disponibile în această secțiune:
- Dimensiune: Puteți ajusta dimensiunea butonului de redare folosind această opțiune.
- Culoare: alegeți o culoare pentru pictograma butonului de redare.
- Umbră: Folosiți această opțiune dacă doriți să aplicați umbră pictogramei de redare. De asemenea, puteți alege culoarea umbrei și îi puteți aplica un efect de estompare.
- Opacitate: Ajustați opacitatea butonului pictogramă de redare aici.
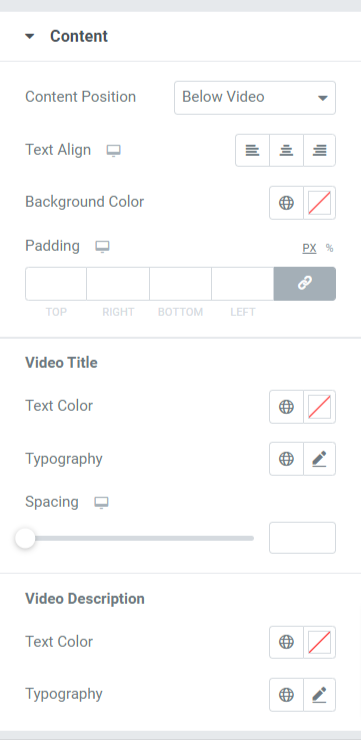
Conţinut
Această secțiune include toate opțiunile de stil pentru partea de conținut afișată în secțiunea galerie video.

Să vedem toate opțiunile disponibile în această secțiune:
- Poziția conținutului: alegeți poziția conținutului dintre opțiunile date, cum ar fi peste miniatură sau sub videoclip.
- Alinierea textului: alegeți alinierea textului aici.
- Culoare de fundal: Selectați culoarea de fundal pentru partea de conținut afișată în secțiunea galerie video.
- Căptușeală: puteți regla umplutura pentru conținut aici.
Titlul videoclipului
- Culoare text: Alegeți aici culoarea textului titlului videoclipului.
- Tipografie: personalizați tipografia titlului videoclipului folosind această opțiune.
- Spațiere: folosind această opțiune, puteți aplica spațiere între cuvintele din titlul videoclipului.
Descriere video
- Culoare text: Alegeți aici culoarea textului pentru descrierea videoclipului.
- Tipografie: personalizați tipografia titlului videoclipului folosind această opțiune.
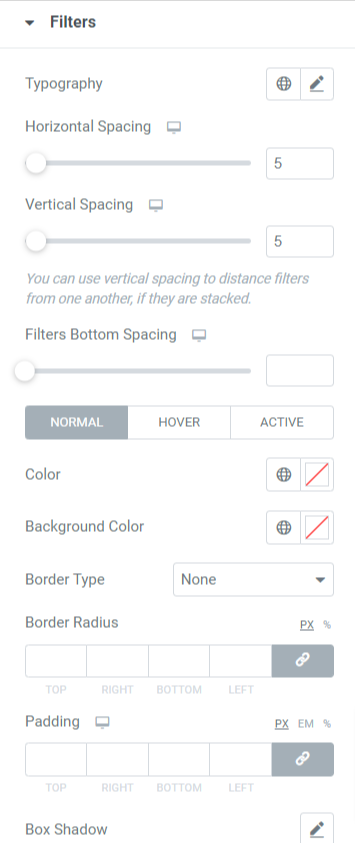
Filtru

Să vedem opțiunea disponibilă în această secțiune:
- Tipografie: Puteți personaliza tipografia textului de filtru al secțiunii galerie video.
- Spațiere orizontală: puteți aplica spațiere orizontală textului filtrului folosind această opțiune.
- Spațiere verticală: puteți aplica spațiere verticală textului filtrului folosind această opțiune.
- Spațiere de jos a filtrelor: puteți aplica spațiere de jos textului filtrului folosind această opțiune.
- Culoare: Puteți alege culoarea textului filtrului aici.
- Culoare de fundal: Aplicați culoarea de fundal textului de filtru cu această opțiune.
- Tip de chenar: Aplicați un chenar textului de filtru folosind această opțiune.
- Raza chenarului: Folosind această opțiune, puteți aplica raza chenarului dând margini netede chenarului.
- Umplutură: Folosiți această opțiune pentru a aplica spațiul dintre chenar și text.
Notă: Această secțiune va apărea numai dacă alegeți un aspect al grilei într-o setare de galerie.
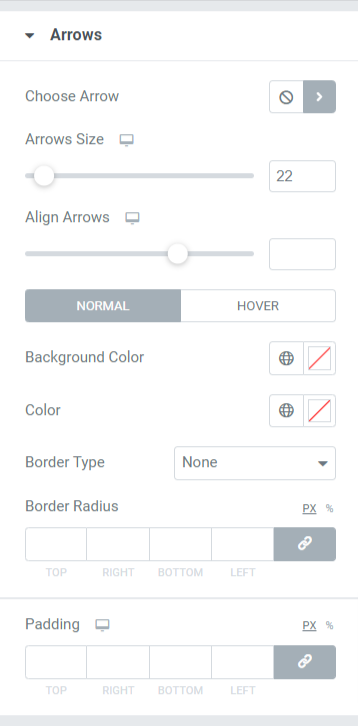
Săgeți
Această opțiune va apărea numai dacă ați ales opțiunea carusel ca aspect al secțiunii galeriei video în setarea galeriei din fila de conținut a widgetului Galerie video.

Să discutăm în detaliu opțiunile disponibile în această secțiune:
- Alegeți săgeata: puteți alege pictograma săgeată din biblioteca de pictograme.
- Dimensiune săgeată: Ajustați dimensiunea pictogramei cu această opțiune.
- Aliniere săgeți: setați aici alinierea săgeților.
- Culoare de fundal: o puteți face aici dacă doriți să aplicați o culoare de fundal săgeților.
- Culoare: Selectați culoarea săgeții folosind această opțiune.
- Tip de chenar: Alegeți tipul de chenar folosind această opțiune aici.
- Raza chenarului: Puteți aplica o rază a chenarului aici.
- Căptușeală: Ajustați umplutura chenar aici. Acest lucru va menține spațiul dintre chenar și partea de text.
Notă: această secțiune va apărea numai dacă alegeți aspectul carusel într-o setare de galerie.
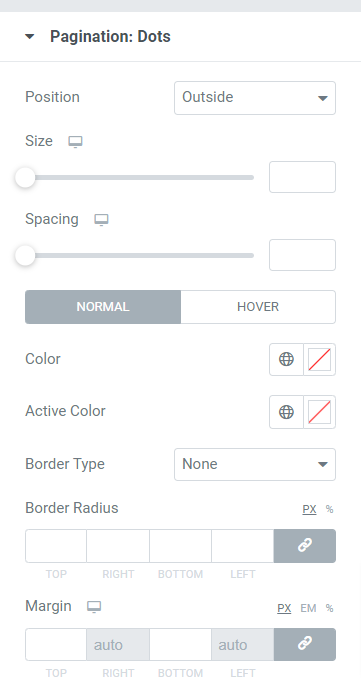
Paginare: puncte
Această secțiune va apărea numai dacă ați activat opțiunea de paginare în secțiunea de setări carusel din fila de conținut a widget-ului Galeria video. Puteți personaliza funcția de paginare. Sunt disponibile opțiuni pentru paginare, cum ar fi puncte și fracții. Să vedem mai întâi Paginare: puncte.

Să vedem toate opțiunile disponibile în această secțiune:
- Poziție: Puteți selecta poziția paginației din opțiunile date disponibile în această subsecțiune.
- Dimensiune: personalizați dimensiunea paginației aici.
- Spațiere: Folosind această opțiune, puteți permite distanța dintre puncte.
- Culoare: Selectați culoarea punctelor folosind această opțiune.
- Culoare activă: puteți personaliza culoarea punctului activ folosind această opțiune.
- Tip de chenar: Alegeți tipul de chenar cu această opțiune.
- Raza chenarului: Reglați raza chenarului pentru a aplica margini netede la chenarul utilizat.
- Marja: Puteți ajusta marginea de fiecare parte a punctelor folosind această opțiune.
Notă: această secțiune va apărea numai dacă activați paginarea în setările caruselului.
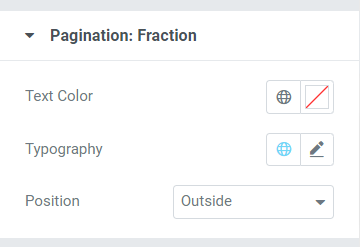
Paginare: Fracție

Să vedem toate opțiunile disponibile în această secțiune:
- Culoare text: puteți alege culoarea textului pentru fracția de paginare folosind această opțiune.
- Tipografie: opțiunile de personalizare pentru fracțiile de paginare sunt disponibile aici.
- Poziție: puteți selecta poziția fracțiunii de paginare folosind această opțiune.
Notă: această secțiune va apărea numai dacă ați activat paginarea în setările caruselului.
Obțineți widgetul dvs. pentru galeria video PowerPack pentru Elementor
Suplimentul PowerPack Elementor este unul dintre cele mai bune suplimente pentru Elementor, care are peste 80 de widget-uri puternice și peste 150 de șabloane elegante pentru a îmbunătăți aspectul site-ului dvs.
Folosind widget-ul PowerPack Video Gallery, puteți afișa multe videoclipuri într-o singură secțiune fără a utiliza un spațiu imens pe site-ul dvs. web.
Sperăm că acest blog tutorial v-a ajutat să creați o galerie video frumoasă pentru pagina dvs. de web. Dacă ți-a plăcut să citești acest articol, suntem siguri că ți-ar plăcea să experimentezi și celelalte elemente PowerPack ale noastre.
Ținând cont de cerințele dvs., încercăm să păstrăm funcționalitățile produselor noastre într-un mod ușor de utilizat. Pentru ca oricine să le poată folosi fără a avea măcar o singură experiență de codare.
Faceți clic aici pentru a obține widget-ul PowerPack Video Gallery pentru Elementor.
De asemenea. dacă căutați o modalitate simplă de a vă afișa feedul Twitter pe site-ul dvs. Elementor, consultați postarea de blog despre cum să adăugați un feed Twitter la WordPress folosind Elementor.
Vă rugăm să nu ezitați să lăsați comentariile dvs. aici; ne-ar plăcea să primim răspunsuri de la dvs.
De asemenea, alăturați-vă nouă pe Twitter, Facebook și Youtube.
