Cum să creezi un carusel de produse WooCommerce folosind Elementor [Ghid pas cu pas]
Publicat: 2022-08-17Căutați o modalitate de a crea un carusel de produse WooCommerce folosind Elementor? Atunci, ai aterizat pe pagina potrivită! Acest ghid detaliat vă va arăta cum să creați un slide interactiv pentru carusel de produse WooCommerce pe site-ul dvs. WordPress.
Înainte de a începe tutorialul nostru, să ne uităm mai întâi la câteva beneficii ale prezentării produselor online în glisoare carusel.
De ce am nevoie de un carusel de produse WooCommerce?
S-ar putea să vă întrebați „de ce am nevoie de un carusel de produse WooCommerce”?
Un carusel de produse este o modalitate excelentă de a vă prezenta produsele și de a crește vânzările.
Afișând produsele dvs. într-un format carusel, puteți oferi o experiență de cumpărături fără probleme potențialilor dvs. cumpărători. Pe lângă vizualizarea tuturor articolelor într-un singur loc, aceștia beneficiază de flexibilitatea de a selecta mai multe produse simultan.

Caruselele de produse sunt deosebit de utile pentru site-urile de comerț electronic unde aveți mai multe articole din diferite categorii din care să alegeți. De exemplu, dacă vindeți haine sau mobilier în magazinul dvs. online, puteți utiliza glisoarele carusel ca instrument de marketing eficient, evidențiind diferite opțiuni cu prețuri diferite și permițând clienților să „alunece spre stânga” sau să „alunece spre dreapta”, în funcție de ceea ce doresc. timpul.
Un carusel de produse va oferi utilizatorilor o imagine de ansamblu vizuală a fiecărui produs, astfel încât vizitatorii să poată decide rapid care îi interesează cel mai mult. Acest lucru îi ajută să ia decizii informate cu privire la produsele pe care le doresc atunci când cumpără online de pe site-ul dvs.
Acum că ați învățat avantajele afișării produselor într-un format carusel, să trecem la tutorialul nostru.
Creați un carusel de produse WooCommerce folosind Elementor
În ciuda funcționalității și opțiunilor extinse ale Elementor Pro, uneori poate fi dificil să construiești și să personalizi site-uri web WooCommerce cu Elementor.
Pentru a extinde Elementor și mai mult, puteți adăuga suplimente Elementor care oferă widget-uri dedicate pentru WooCommerce.
Widgeturile WooCommerce Elementor de la PowerPack Addons vă pot economisi timp și efort. Aceste widget-uri sunt special concepute pentru a face personalizarea paginii dvs. WooCommerce fără efort și mai ușor de gestionat.
Toate widget-urile PowerPack Woo pentru Elementor oferă o mulțime de opțiuni de stil care simplifică procesul de construire a unui site web WooCommerce și vă permit să faceți personalizare avansată fără a adăuga niciun cod HTML și CSS.
PowerPack Woo – Widget pentru produse pentru Elementor
PowerPack Woo – Widget-ul Produse vă permite să creați afișaje impresionante de produse pe paginile dvs. de produse.
Widgetul Woo Product Grid acceptă ambele moduri Carusel și Grid , astfel încât este ușor să comutați între cele două aspecte. Alături de aspectele personalizate, beneficiați de funcții Add-to-Cot și Quick View , care vă ajută să oferiți vizitatorilor site-ului dvs. o experiență de cumpărături impecabilă din magazinul dvs. electronic.
De asemenea, aveți o funcție de interogare pentru a prelua și filtra produsele Woo pe baza mai multor parametri.
În plus, aveți o funcție de afișare a insignelor de produs personalizate. Afișarea insignelor de vânzări ajută la captarea atenției clienților și la creșterea vânzărilor imediat.
Deci, haideți să vedem cum vă puteți personaliza pagina de produs WooCommerce și vă puteți afișa produsele în carusele folosind Elementor și PowerPack Woo – Widget pentru produse.
Pasul 1: Instalați și activați: suplimente Elementor, WooCommerce și PowerPack
Pentru a începe, trebuie să instalați și să activați:
- Elementor (gratuit)
- Plugin WooCommerce (gratuit)
- Suplimente PowerPack pentru Elementor (Pro)
Pasul 2: Trageți și plasați Widgetul Woo – Produse
După ce ați instalat și activat toate pluginurile, creați o pagină nouă sau deschideți una existentă folosind editorul Elementor.
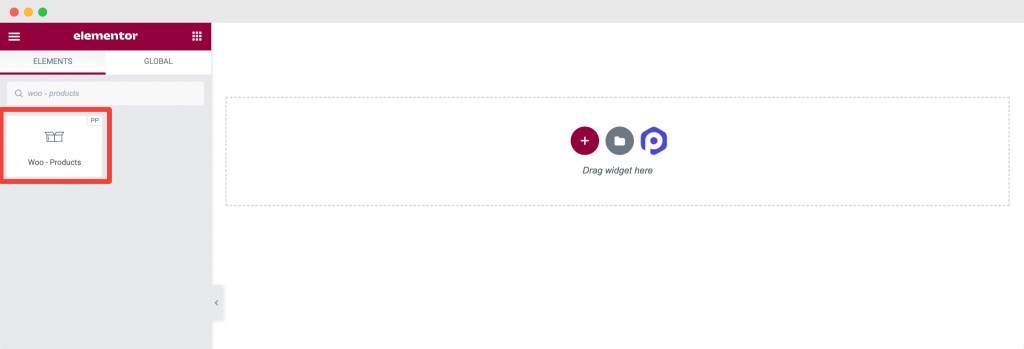
Acum, în editor, căutați „Woo – Products” și trageți și plasați widgetul pe pagină.

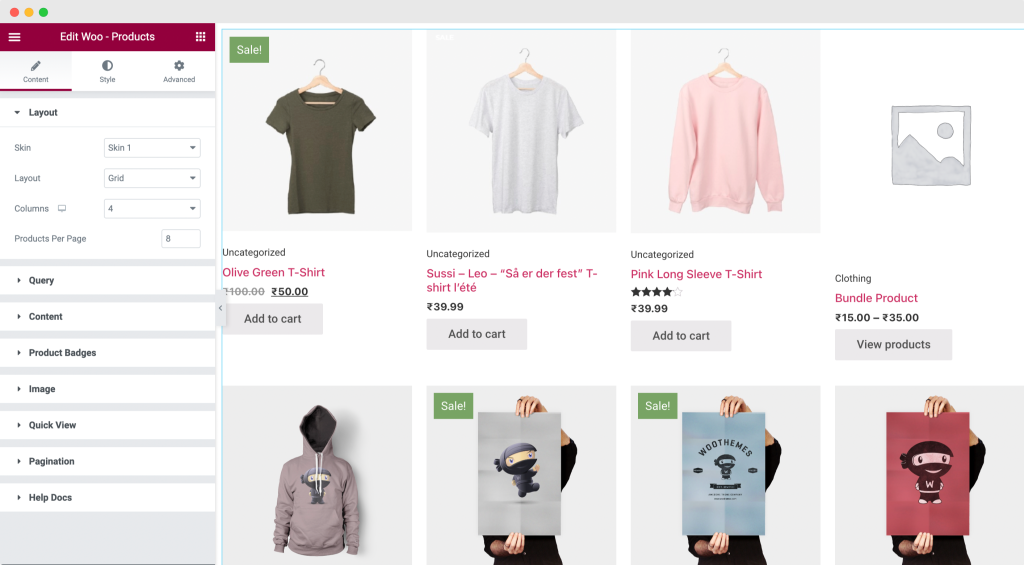
De îndată ce aruncați widgetul Woo – Product, veți vedea produsele care apar imediat. Veți vedea trei file în partea stângă: Conținut , Stil și Avansat . Accentul nostru principal va fi pe opțiunile filei Conținut și stil.

Pasul 3: Personalizări în fila Conținut
Fila Conținut oferă opțiuni pentru adăugarea și personalizarea conținutului. Să aruncăm o privire la fiecare opțiune individual.
1. Aspect
În secțiunea Aspect, aveți opțiuni pentru a personaliza și a seta aspectul afișajului produselor.
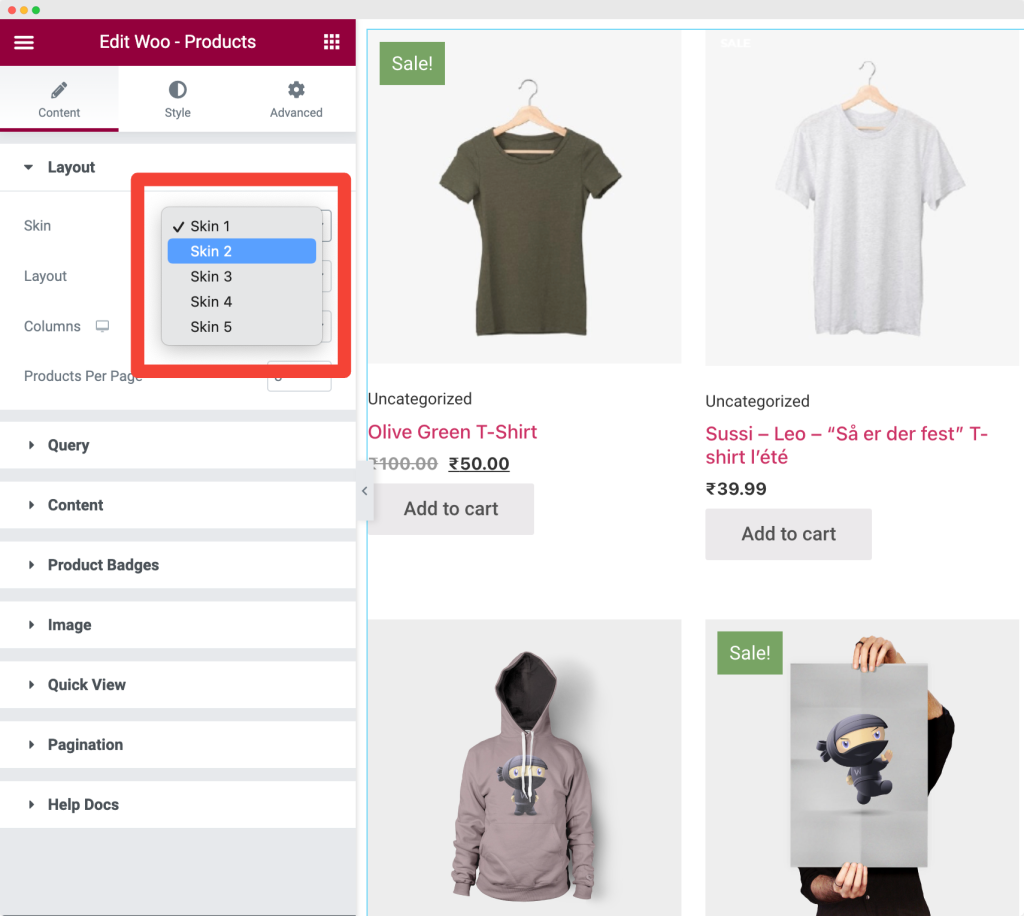
- Aspect : în Aspect >> Aspect , veți găsi 5 opțiuni diferite de aspect pre-construit și elegant pentru afișarea produsului dvs. Puteți alege orice opțiune de piele în funcție de aspectul magazinului existent și de preferințele de marcă.

Fiecare tip de piele oferă un stil și caracteristici diferite pentru a îmbunătăți afișarea produselor WooCommerce.
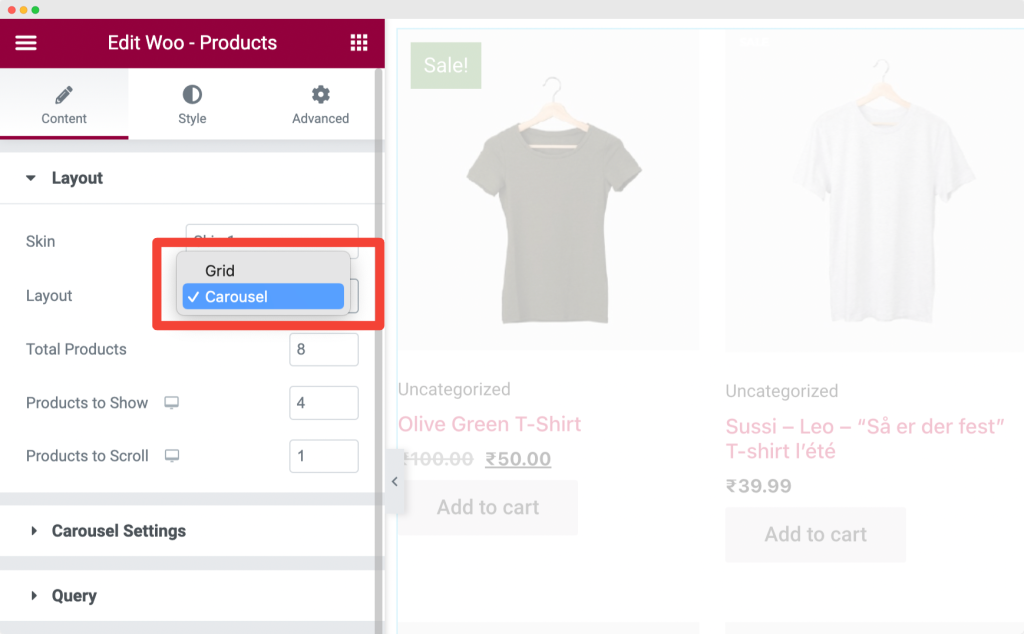
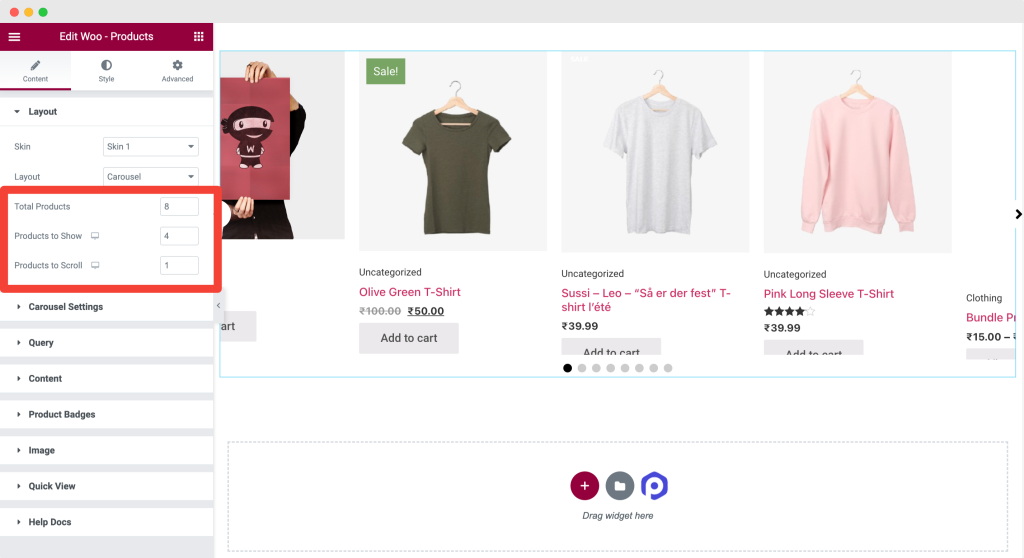
- Aspect: Apoi, trebuie să alegeți aspectul Carusel .

După cum puteți vedea în imaginea de mai sus, două opțiuni de aspect sunt disponibile cu widgetul Woo – Product: Grid și Carusel . În acest caz, vom alege aspectul Carusel, deoarece creăm un Carusel de produse WooCommerce.
De îndată ce selectați aspectul, produsele dvs. vor fi afișate într-un glisor carusel. Veți primi, de asemenea, următoarele opțiuni pentru a personaliza aspectul:
- Total produse: puteți alege numărul total de produse pe care doriți să le afișați pe pagina dvs.
- Produse de afișat: Din această opțiune, puteți alege câte produse doriți să afișați pe un ecran activ.
- Produse de defilat: Aici puteți defini câte produse trebuie defilate cu un singur clic.

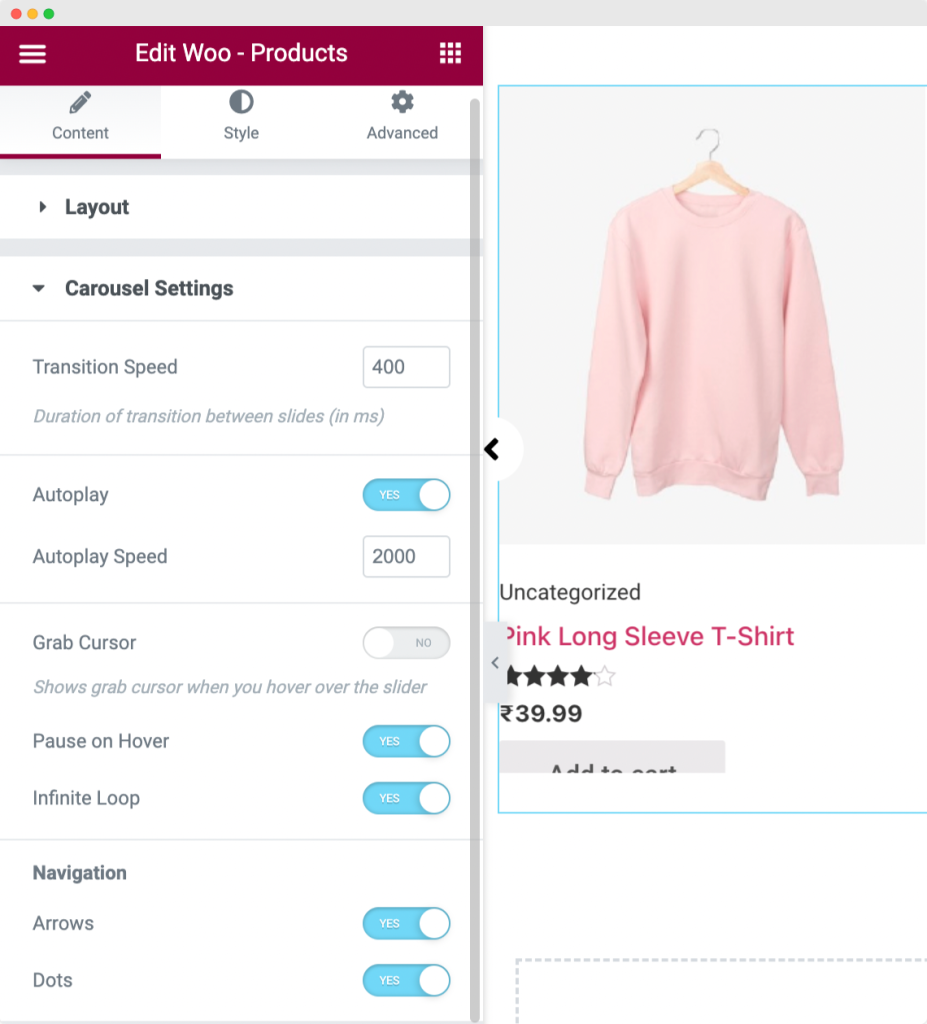
2. Setări carusel
În continuare, obțineți setări avansate pentru glisoarele caruselului. Aceste opțiuni vă oferă control complet asupra comportamentului de navigare al caruselului.

Opțiunile sunt:
- Viteza de tranziție: Aceasta vă permite să setați durata tranziției între diapozitive (în ms).
- Redare automată: dacă activați opțiunea Redare automată, caruselul de produse va începe automat să alunece imediat ce pagina se încarcă.
- Viteza de redare automată: În plus, aveți opțiunea de a seta viteza de redare automată a caruselului.
- Prinde cursorul: activarea acestei opțiuni va afișa un cursor de prindere atunci când treceți cu mouse-ul peste glisor
- Întrerupeți la trecerea cu mouse-ul: dacă doriți să opriți caruselul la trecerea cu mouse-ul, activați această opțiune.
- Buclă infinită: Aceasta va derula produsele carusel într-o buclă fără sfârșit.
- Navigare: săgeți și puncte
3. Interogare
PowerPack Woo – Widgetul Produse include un Generator de interogări încorporat. Această funcție vă permite să afișați toate produsele, să le filtrați prin aplicarea unei interogări personalizate sau chiar să oferiți flexibilitatea de a selecta manual fiecare produs.

În plus, aveți opțiuni avansate pentru a filtra și a seta ordinea de afișare a produselor dvs. Verificați imaginile de mai jos pentru a explora toate opțiunile.
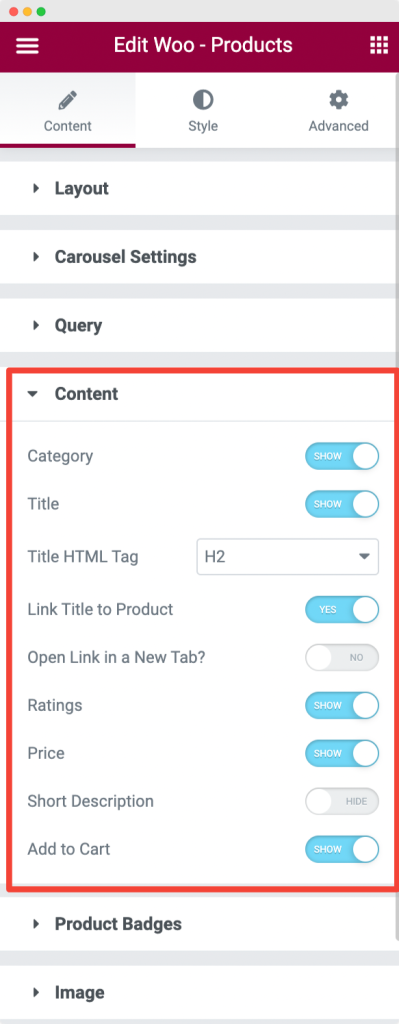
4. Conținut
Puteți personaliza afișarea conținutului produsului utilizând opțiunile secțiunii. De exemplu, puteți alege să afișați butonul Categoria produsului, Titlul, Linkul titlului la produs, Evaluările, Prețul, Descrierea scurtă sau Butonul Adăugați în coș.

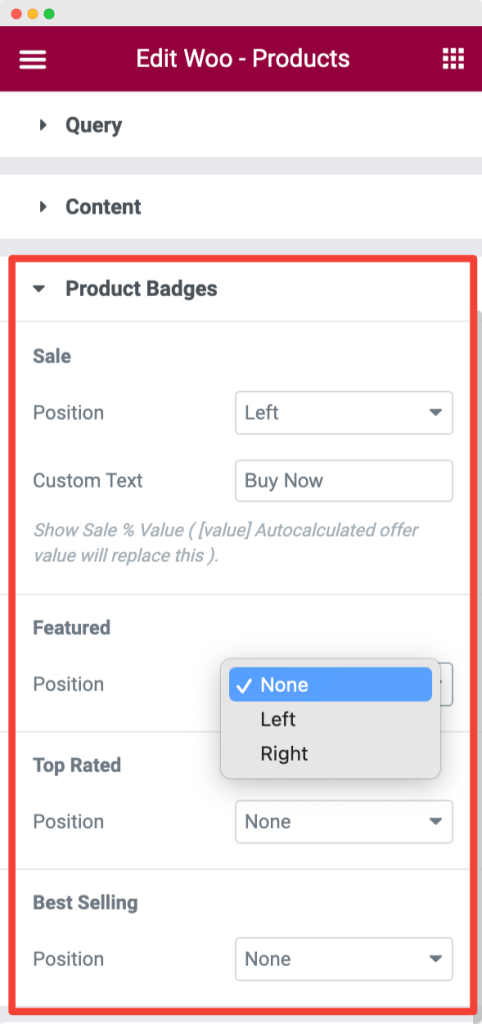
5. Insigne de produs
Puteți prezenta insigne de produs personalizate pentru a atrage atenția vizitatorilor dvs. instantaneu. În plus, aveți opțiuni pentru a seta poziția insignelor și a defini un text personalizat după preferințele dvs.

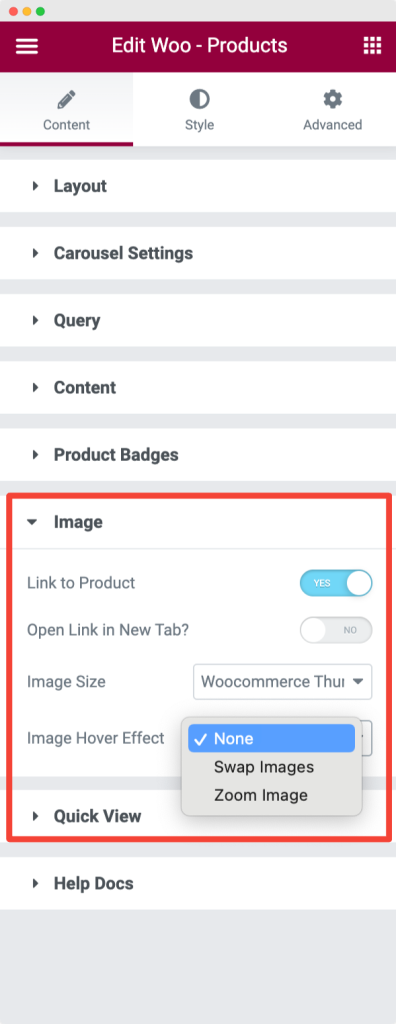
6. Imagine
În secțiunea Imagine, veți găsi opțiuni implicite de dimensiune a imaginii WooCommerce din care să alegeți. În plus, puteți, de asemenea, să ajustați Efectul Hover al imaginii pentru a se potrivi preferințelor dvs.

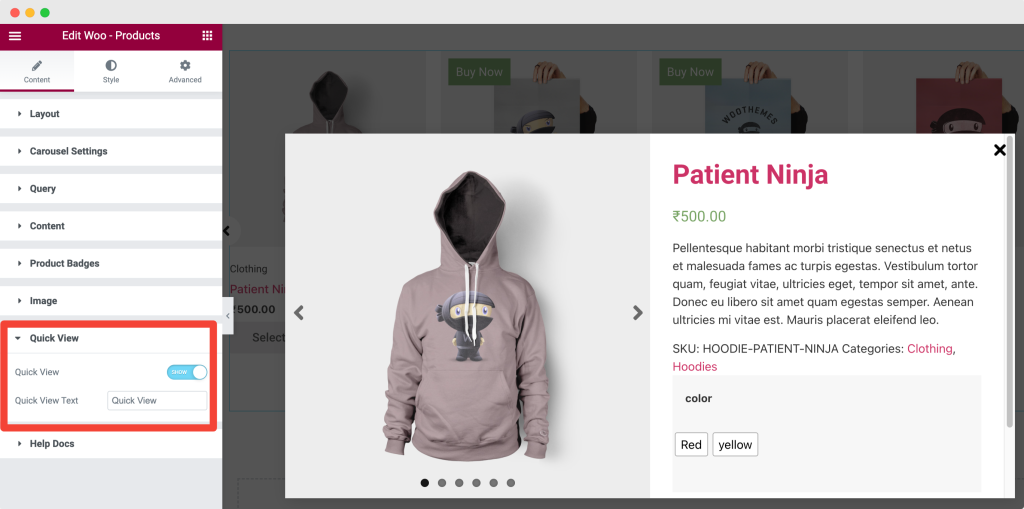
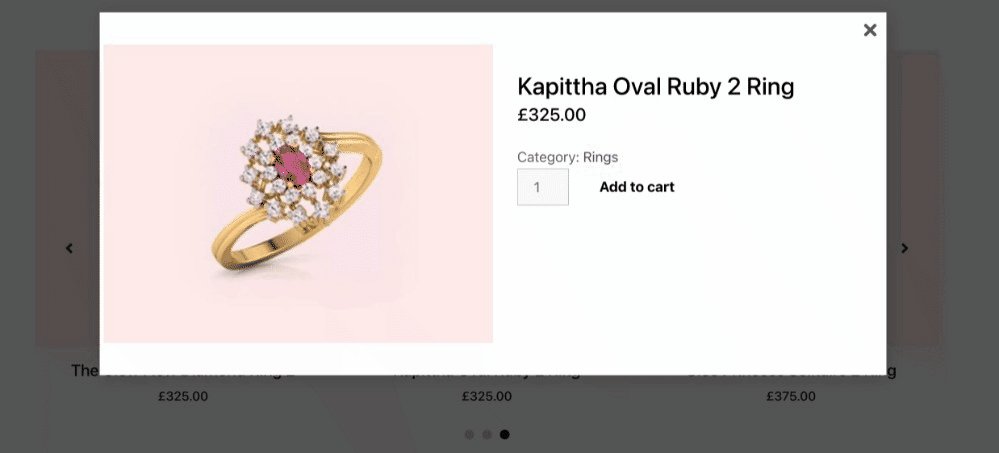
7. Vizualizare rapidă
Cu funcția de vizualizare rapidă , puteți activa o funcție de vizualizare rapidă pentru caruselul de produse. În această funcționalitate, puteți afișa un buton de vizualizare rapidă peste fiecare produs, iar când un vizitator face clic pe acesta, se va deschide o casetă light cu toate detaliile produsului.
Prin utilizarea acestei funcții, clienții potențiali pot vedea detaliile unui singur produs direct pe pagina produsului.

Pasul 4: Personalizări în fila Stil
După ce faceți personalizări în fila Conținut, mergeți la fila Stil.
În fila Stil, veți găsi opțiuni de stil pentru a schimba aspectul și aspectul caruselului de produse. De exemplu, veți găsi opțiuni de personalizare a culorilor, caracteristici de modificare a tipografiei, opțiuni de umplere a marginilor și multe altele.
Opțiunile pe care le veți găsi în fila Stil sunt:
- Aspect
- Conţinut
- Insigne de produs
- Vizualizare rapidă
- Cutie de lumină
- Săgeți
- Puncte
Toate opțiunile din fila Stil se explică de la sine. Explorați toate opțiunile de stil și creați un glisor pentru carusel de produse WooCommerce complet personalizat folosind Elementor acum!
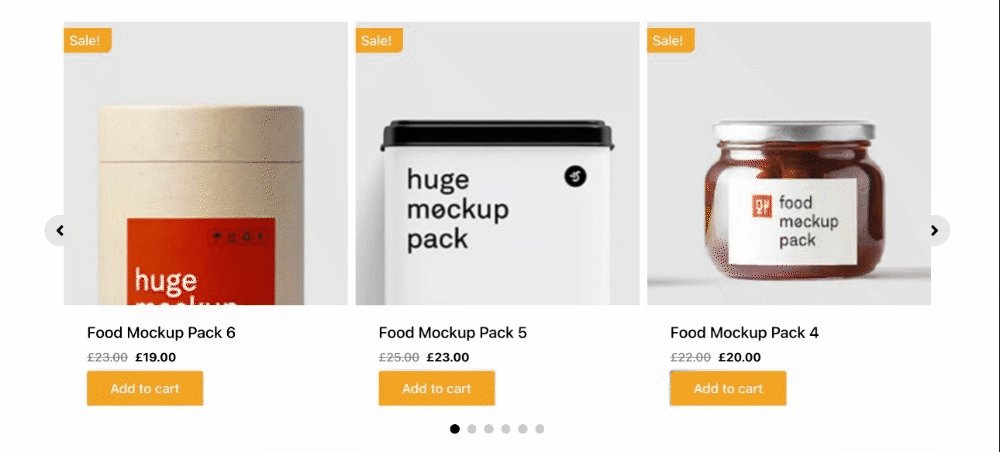
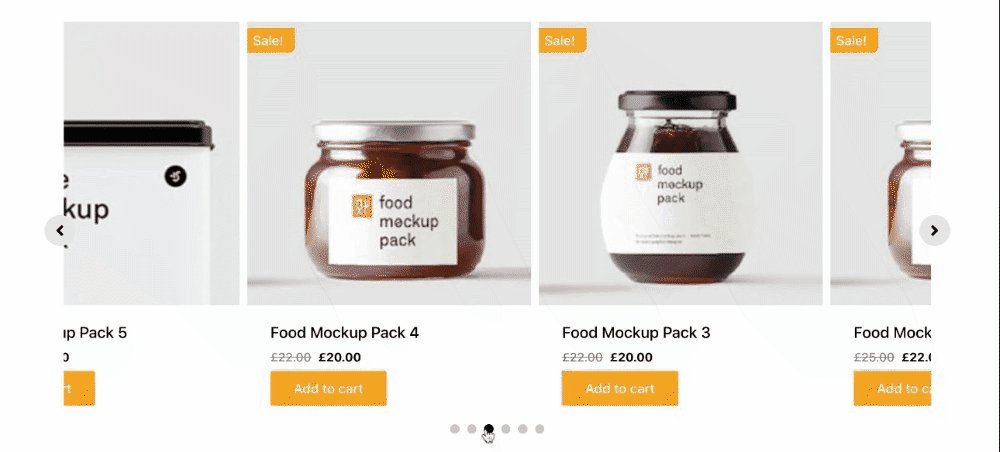
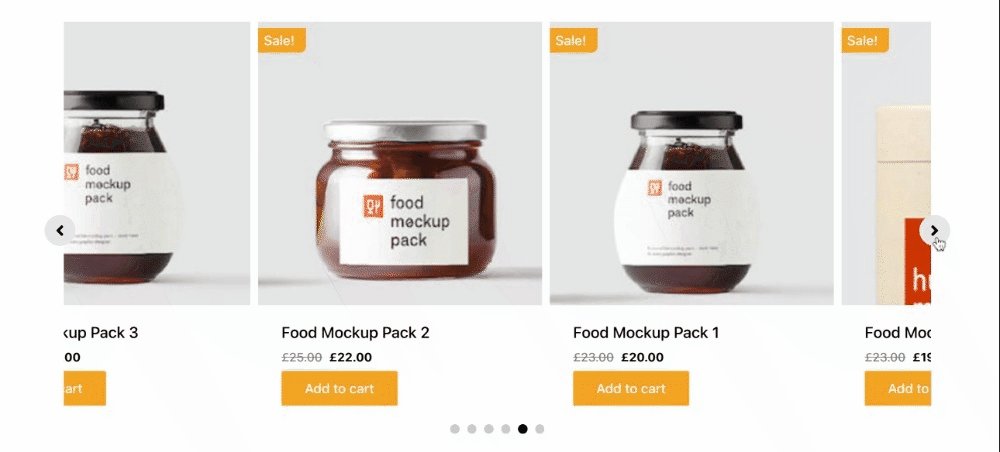
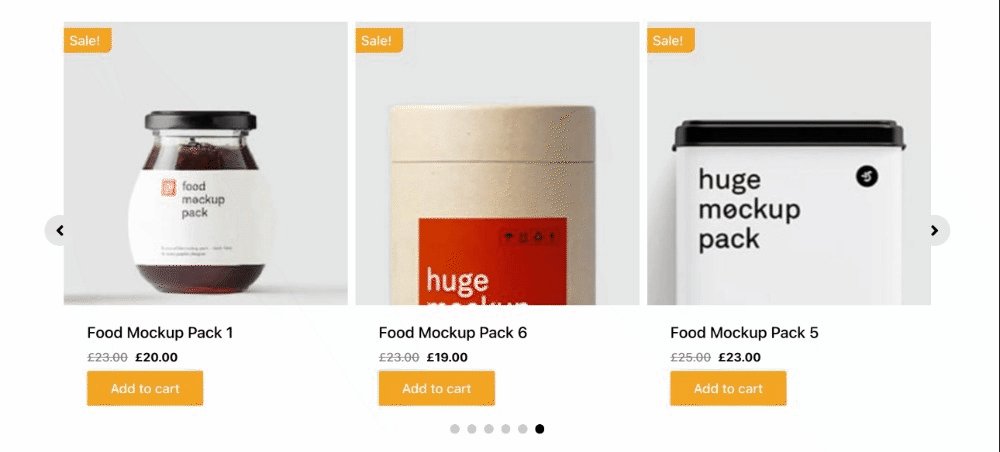
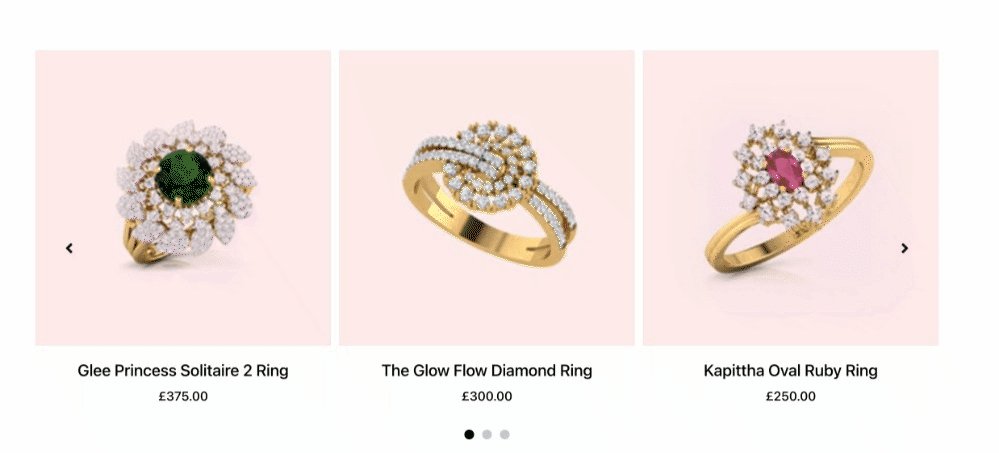
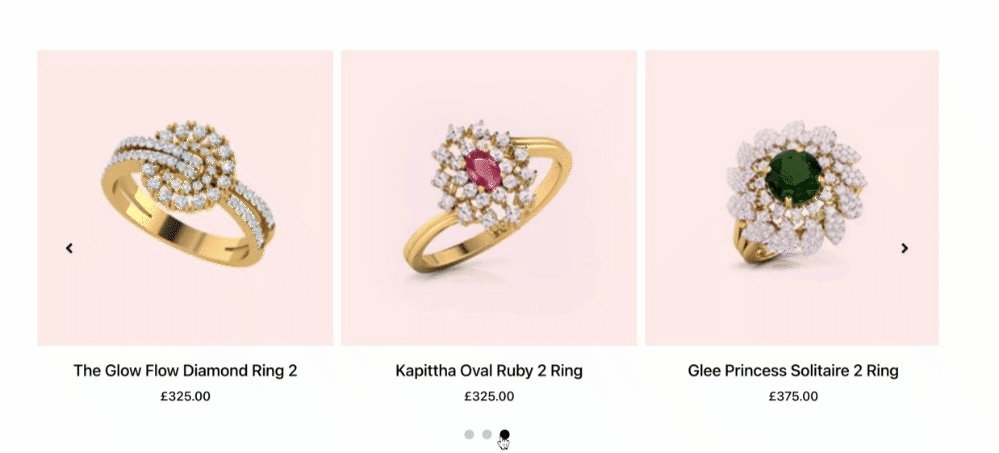
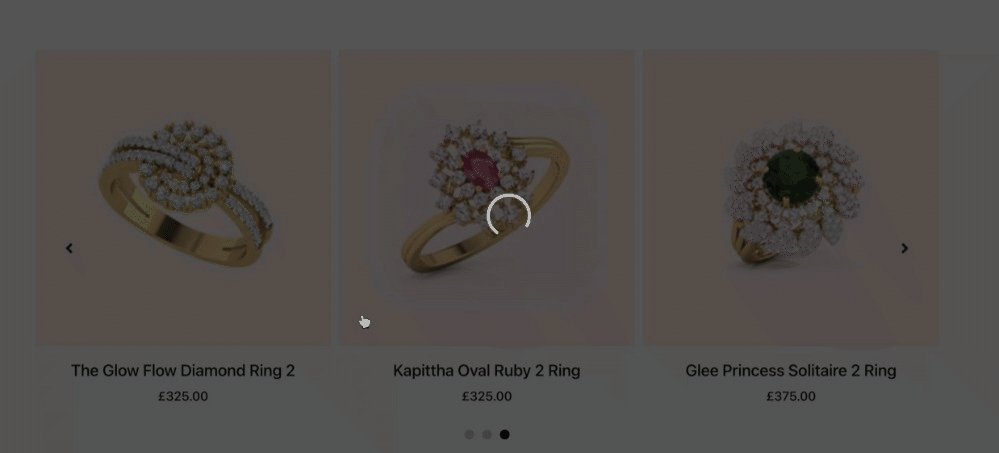
Previzualizare a widgetului Carusel de produse WooCommerce
Deci, dacă sunteți în căutarea unei modalități ușoare de a vă face magazinul electronic mai atrăgător și mai atractiv, atunci Caruselul de produse WooCommerce este exact ceea ce aveți nevoie.
Iată o previzualizare finală a caruselului de produse WooCommerce, creat folosind PowerPack Woo – Widget de produs și generatorul de pagini Elementor.

Caruselele de produse vă vor ajuta să creați o experiență de utilizator mai bună prin afișarea produselor într-un format de carusel care arată frumos pe orice dispozitiv. Deci, nu mai aștepta! Obțineți suplimente PowerPack pentru Elementor și începeți să vă personalizați WooCommerce astăzi!
Următorul: Personalizați pagina contului meu WooCommerce folosind Elementor
Sperăm că acest tutorial oferă o imagine de ansamblu completă a widget-ului PowerPack Woo – Produse și vă ajută să creați cu ușurință un carusel de produse WooCommerce folosind Elementor.
Dacă sunteți în căutarea unei modalități simple de a stila pagina implicită Contul meu a site-ului dvs. WooCommerce, consultați tutorialul nostru pas cu pas despre cum să personalizați Pagina Contul meu WooCommerce folosind Elementor.
De asemenea, am publicat un ghid detaliat despre configurarea unui magazin WooCommerce folosind Elementor.
Woo – Widgetul Produse este inclus în pachetele Pro ale PowerPack Addons, deci ce așteptați? Faceți clic aici pentru a obține acum widgetul PowerPack Products pentru Elementor și WordPress!
De asemenea, alăturați-vă nouă pe Twitter, Facebook și YouTube.









