Cum să creați o galerie de imagini WordPress cu miniaturi
Publicat: 2021-02-04Mulți utilizatori WordPress nu știu că pot profita de pluginuri cu funcții puternice care le permit să aibă control complet asupra galeriilor. Din fericire pentru tine, am pregătit un tutorial simplu despre cum să creezi o galerie de imagini cu miniaturi folosind editorul WordPress (cunoscut și sub numele de Gutenberg Block Editor), precum și un plugin pentru galerie.
În acest articol, vă vom arăta:
- o comparație între galeria de bază WordPress și Modula;
- cum puteți adăuga miniaturi cu galeria WordPress implicită ;
- pașii de urmat la crearea unei galerii de imagini cu miniaturi ;
- soluții alternative pentru a crea o galerie de miniaturi WordPress;
- si multe altele .
Cuprins
- Creați o galerie de miniaturi cu editorul de blocuri WordPress
- Crearea unei galerii de miniaturi cu Modula
- Pasul 1: Creați o galerie de imagini
- Pasul 2: adăugați miniaturi în galeria dvs. de imagini
- Pasul 3: Salvați galeria de imagini și adăugați-o pe site-ul dvs. web
- Gânduri finale
Galeriile de miniaturi sunt una dintre cele mai utilizate soluții de pe web pentru afișarea mai multor imagini, deoarece nu ocupă atât de mult spațiu, permit o navigare rapidă și o inspecție mai atentă atunci când este necesar. Deci, să presupunem că sunteți un utilizator WordPress care dorește să creeze galerii de imagini cu miniaturi. În acest caz, aveți două opțiuni: Editorul de blocuri Gutenberg (fără emoții, soluție simplă pentru buget) sau un plugin pentru galerie (mai multe funcții).
| Instrument | Galerie de miniaturi | Deschideți imagini într-o casetă lightbox | Miniaturi în partea de jos | Navigare prin tastatură | Defilare verticală/orizontală pentru miniaturi | Introduceți un link extern |
| Gutenberg Block Editor | ||||||
| Modula |
În funcție de nevoile dvs., puteți vedea ce veți obține pentru galeria de miniaturi cu fiecare soluție i n tabelul de mai sus. Atât editorul WordPress, cât și Modula vă permit să creați o galerie de miniaturi și să deschideți imagini într-un Lightbox (fereastra care se deschide când faceți clic pe o imagine și care apare în întregime) – singurul dezavantaj aici este că nu vă puteți personaliza Lightbox cu galeria WordPress implicită.
Desigur, puteți alege un plugin Lightbox care funcționează excelent cu editorul WordPress, dar dacă va trebui să instalați mai multe plugin-uri care nu sunt realizate de același dezvoltator, este posibil ca acestea să nu funcționeze perfect împreună și veți ajunge cu galerii sparte. Mai mult, nu vei beneficia de suport și actualizări, deoarece beneficiezi de o soluție comercială precum Modula.
Deși utilă pentru galeriile de bază, galeria implicită WordPress poate fi destul de limitată în comparație cu alte plugin-uri complete. Iată doar câteva dintre lucrurile pe care galeria nativă WordPress nu le poate face:
- nu poți permite oamenilor să navigheze prin miniaturile tale cu tastatura – vor trebui să închidă și apoi să deschidă câte o imagine, o problemă care ar putea să-ți frustreze utilizatorii și să-i facă să părăsească site-ul tău,
- nu puteți plasa miniaturi în partea de jos a casetei lightbox - acest lucru va îngreuna navigarea printre miniaturi și experiența utilizatorului poate fi afectată,
- nu oferă o axă de miniaturi – dacă nu le permiteți oamenilor să defileze prin miniaturi, ei nu pot ajunge la toate imaginile dvs. sau să găsească ceea ce caută;
- nu puteți adăuga linkuri externe la imagini – în unele cazuri, veți dori să legați miniaturile din galerie la adrese URL externe.
Dacă încă nu sunteți sigur care instrument vi se potrivește cel mai bine, să vedem cum funcționează.
Creați o galerie de miniaturi cu editorul de blocuri WordPress
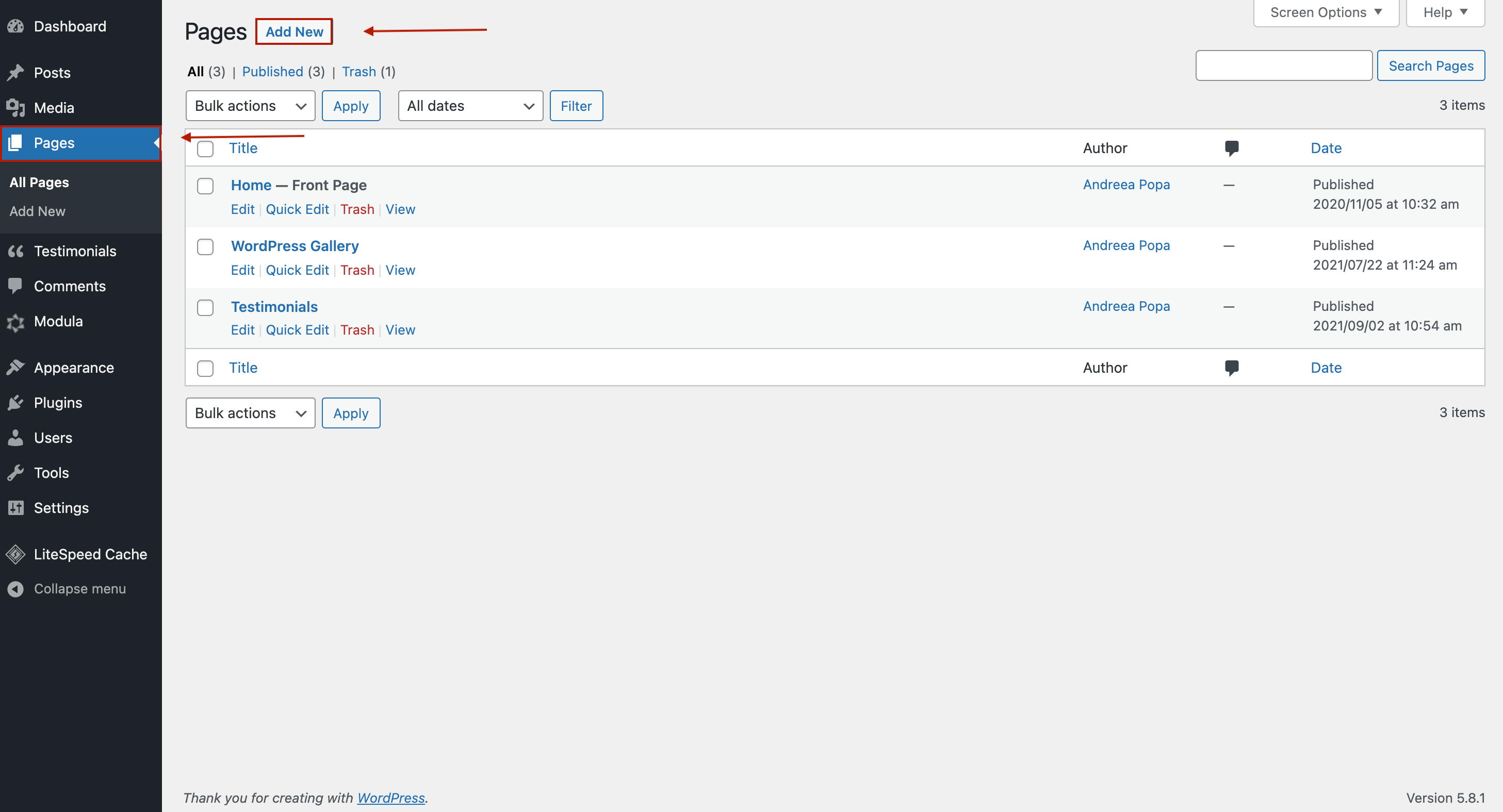
Să presupunem că ești fotograf de design interior sau îi ajuți pe oameni să-și decoreze casele și vrei să creezi o pagină cu câteva imagini de design interior pentru a le arăta oamenilor portofoliul tău. Accesați tabloul de bord WordPress > Pagini > Adăugați nou. Vom crea o pagină nouă pe site-ul dvs. cu fotografiile dvs.

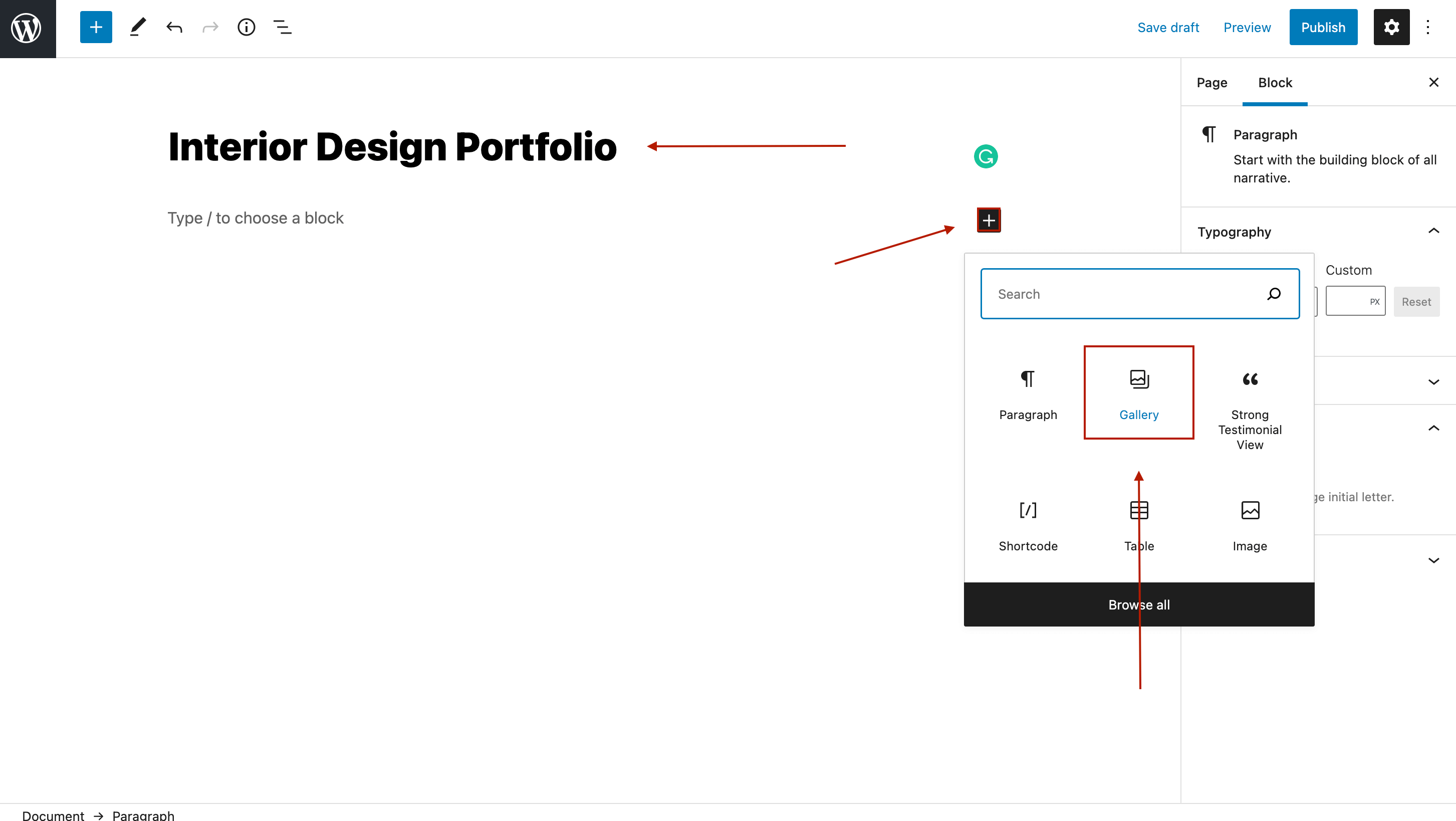
Voi da un nume paginii mele, apoi dau clic pe pictograma „+” și voi adăuga blocul Galerie .

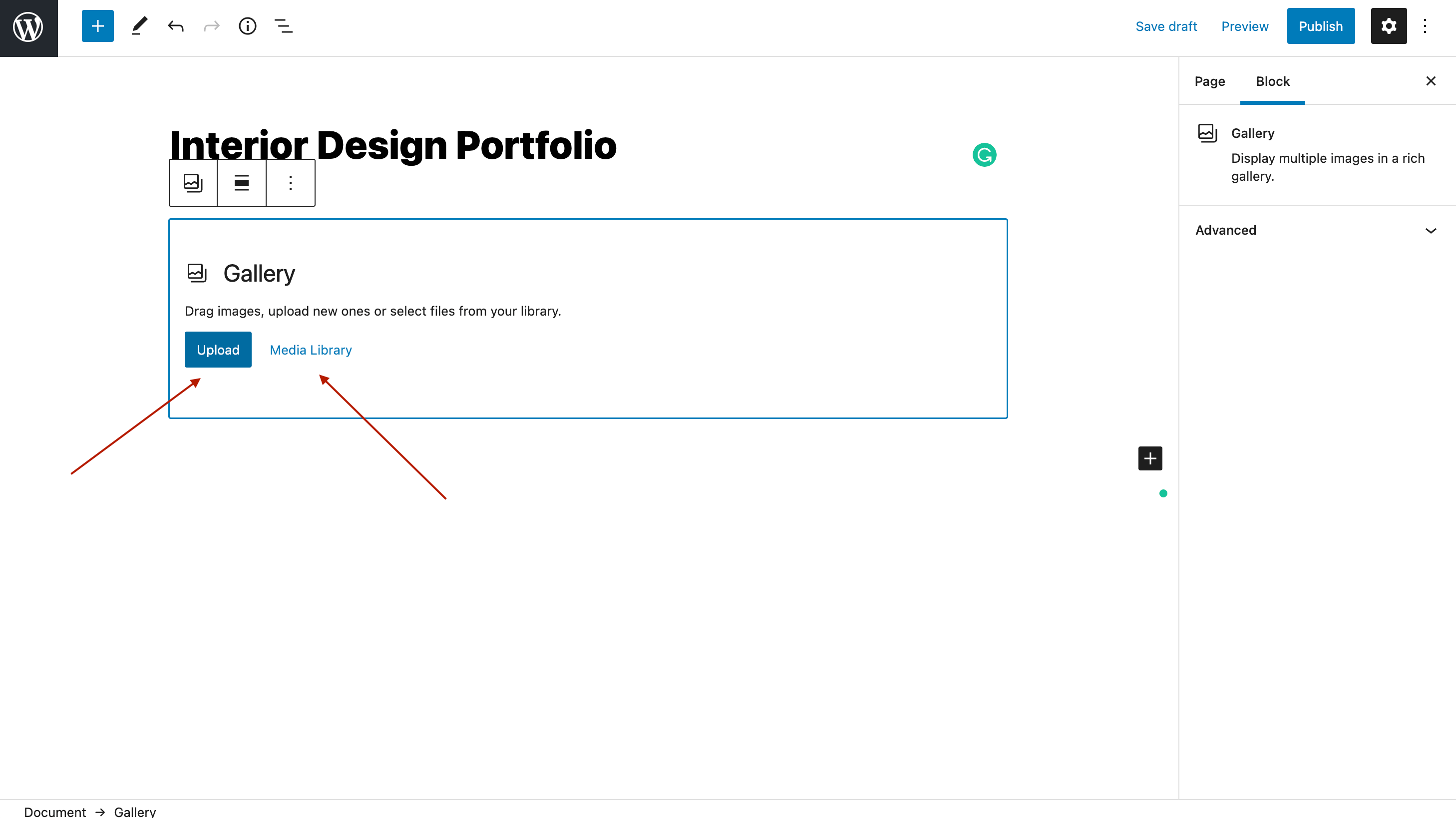
Acum, trebuie să vă încărcați imaginile sau, dacă le aveți deja încărcate pe WordPress, le puteți adăuga din Biblioteca dvs. media.

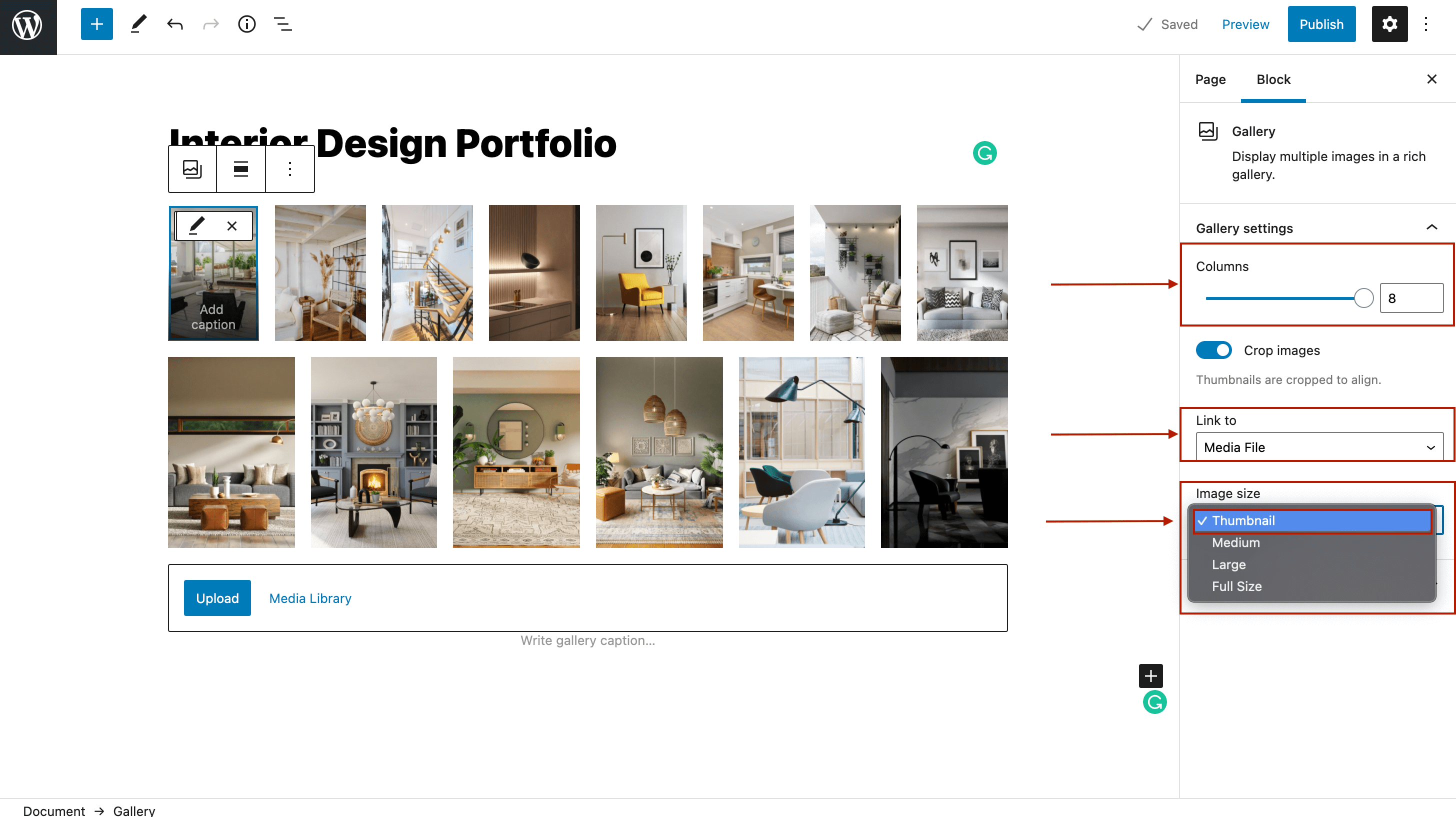
După ce ați încărcat fotografiile, să creăm o galerie de imagini cu miniaturi. În bara laterală din dreapta, veți vedea câteva setări ale galeriei. Accesați dimensiunea imaginii și setați miniatură . Apoi, asigurați-vă că selectați câte imagini să afișați pe coloană (am adăugat 8 imagini, dar puteți adăuga câte doriți).
În ultima parte, trebuie să vă legați imaginile la fișierul media sau la o pagină atașată (dacă nu faceți acest lucru, oamenii nu vor putea să facă clic pe o imagine și să o vadă în întregime).

Deci, așa puteți crea o galerie de imagini cu miniaturi cu editorul WordPress implicit. După ce v-ați configurat galeria, faceți clic pe Publicați , iar galeria de miniaturi este live.
Crearea unei galerii de miniaturi cu Modula
Înainte de a crea galeria noastră de miniaturi WordPress, trebuie să instalați și să activați Modula – procesul este foarte ușor și va dura mai puțin de 1 minut.

Pasul 1: Creați o galerie de imagini
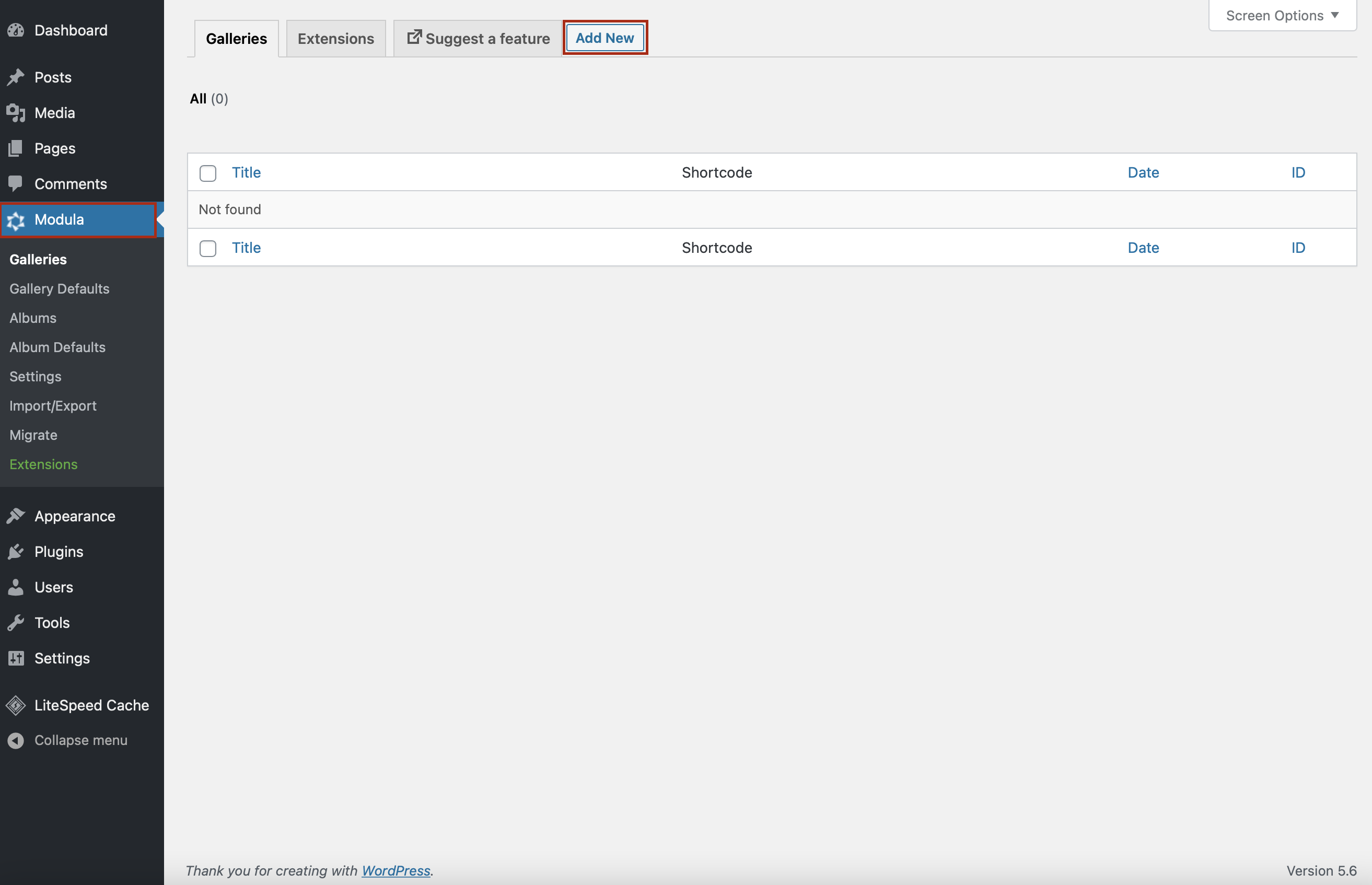
De fiecare dată, de acum înainte, când doriți să creați o galerie de imagini, faceți clic pe pictograma Modula , apoi apăsați Adăugare nou .

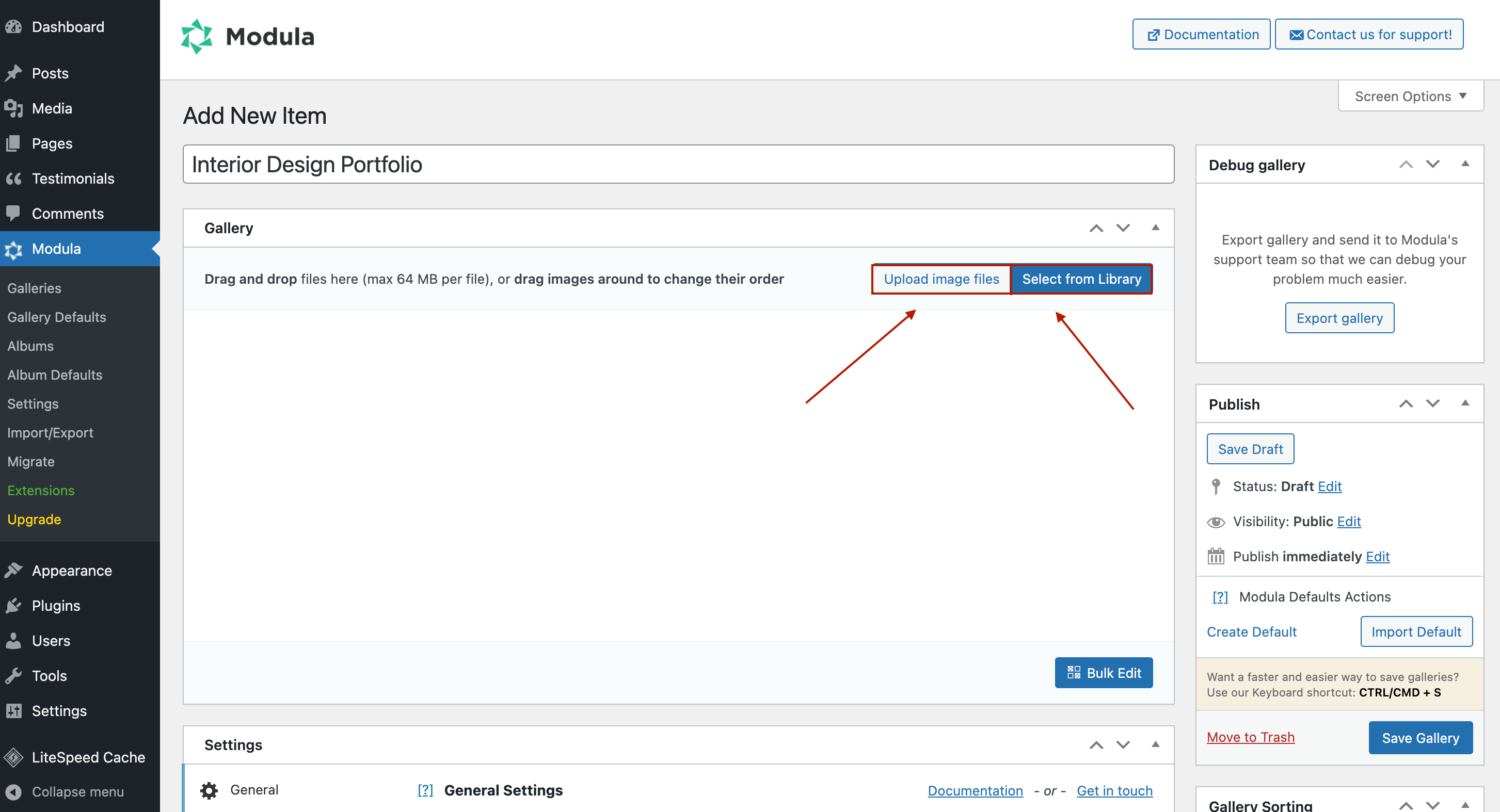
Acum, puteți începe prin adăugarea unui titlu descriptiv la galeria de miniaturi WordPress și încărcarea imaginilor. Dacă aveți deja imaginile încărcate în WordPress, le puteți selecta și din Bibliotecă.

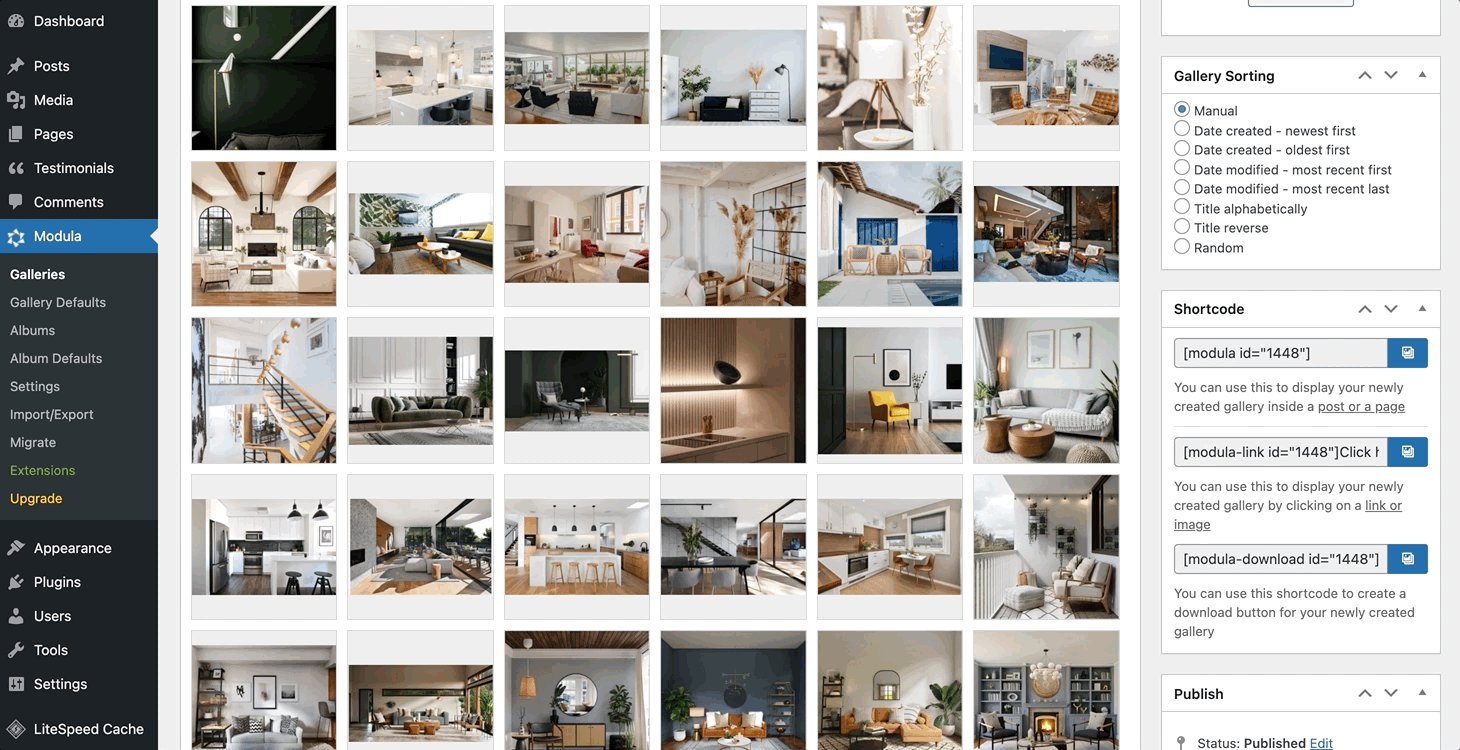
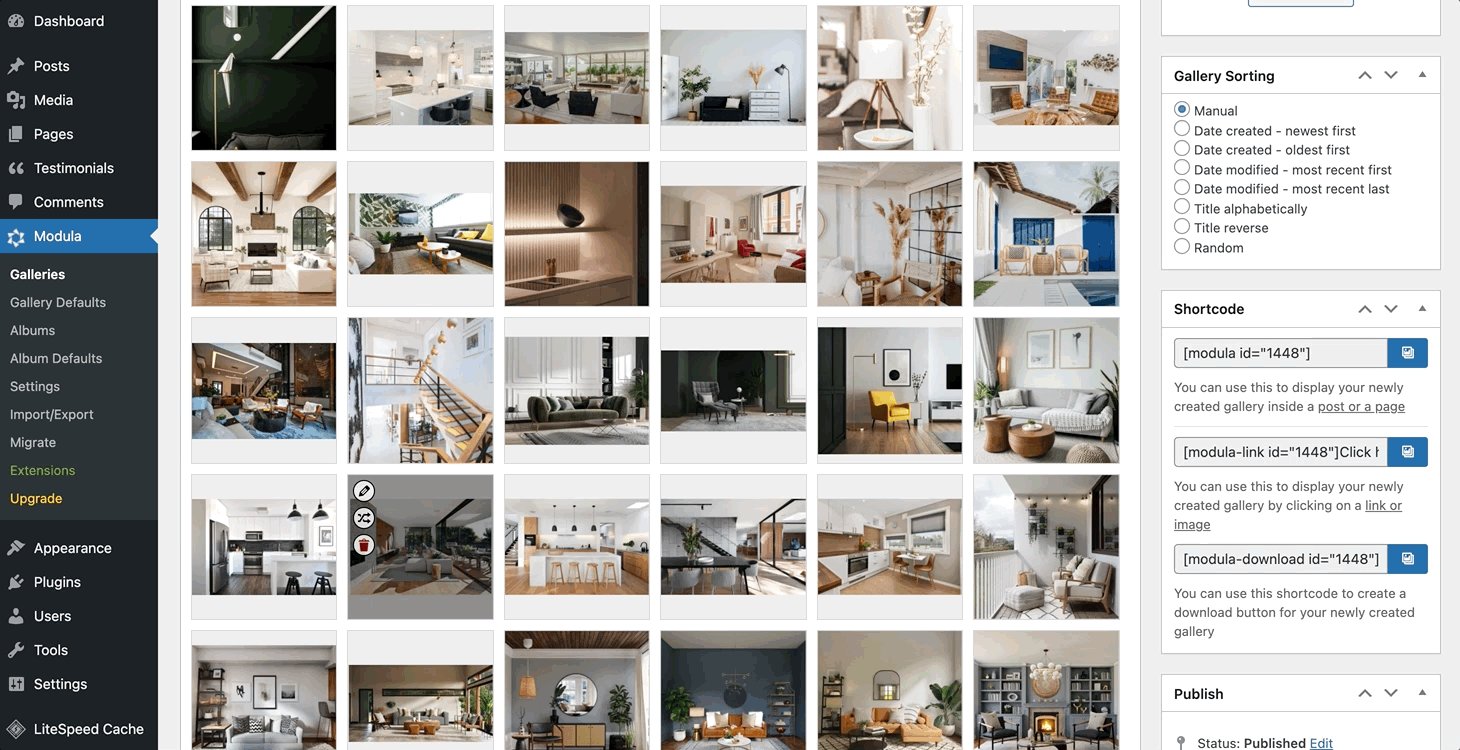
Datorită interfeței cu drag-and-drop a Modula, puteți aranja imaginile în galeriile dvs. în funcție de preferințele dvs.

Pasul 2: adăugați miniaturi în galeria dvs. de imagini
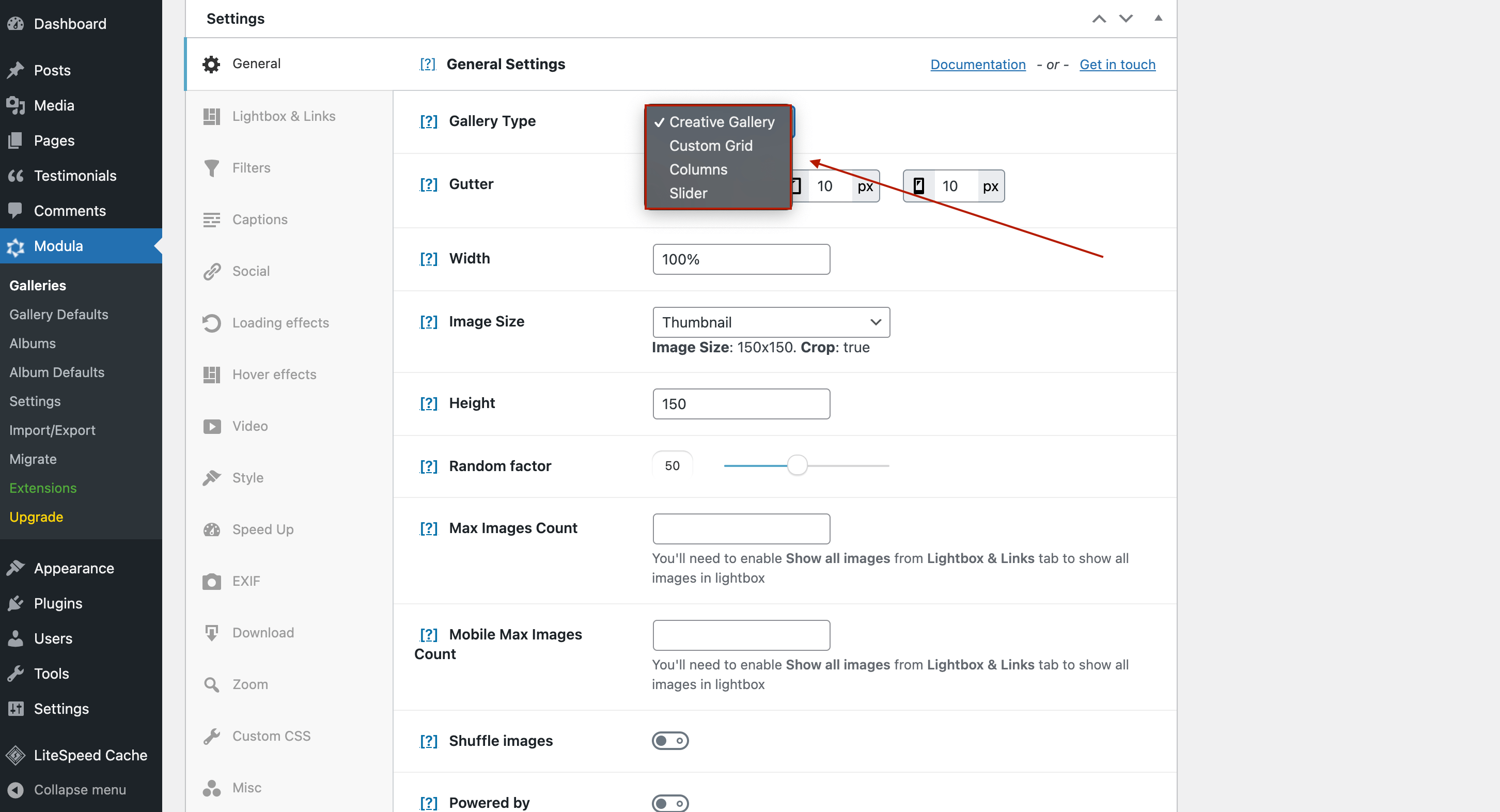
Cel mai fantastic lucru pe care îl puteți face cu galeriile dvs. este să adăugați un tip de galerie. Cum? Derulați în jos și accesați Setări generale. În tipul de galerie, puteți alege să adăugați o galerie cu grile personalizate, o galerie cu coloane, un glisor sau o galerie creativă.

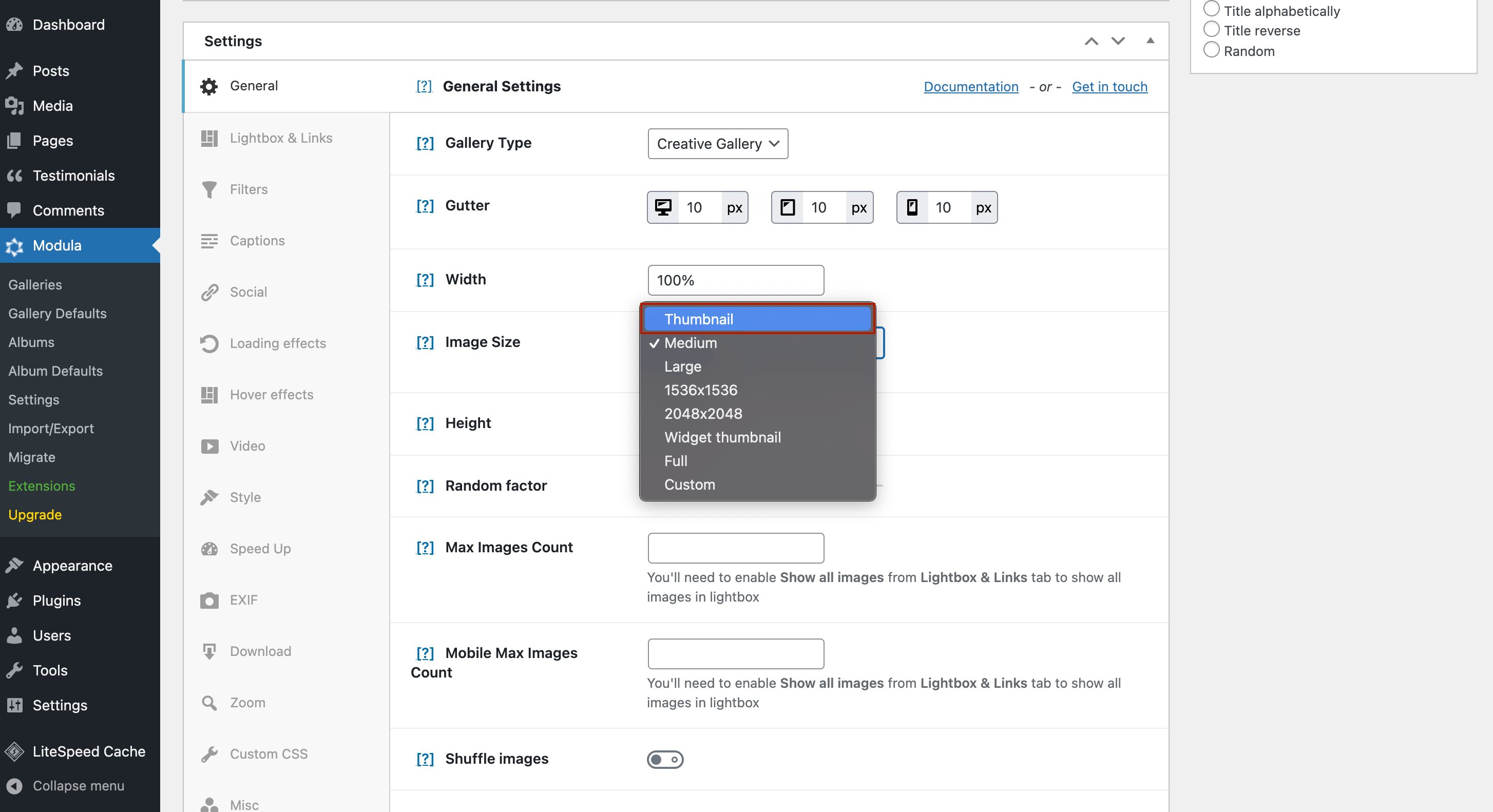
În continuare, să schimbăm dimensiunea imaginii. În aceeași secțiune, faceți clic pe caseta derulantă Dimensiune imagine și faceți clic pe Miniatură .

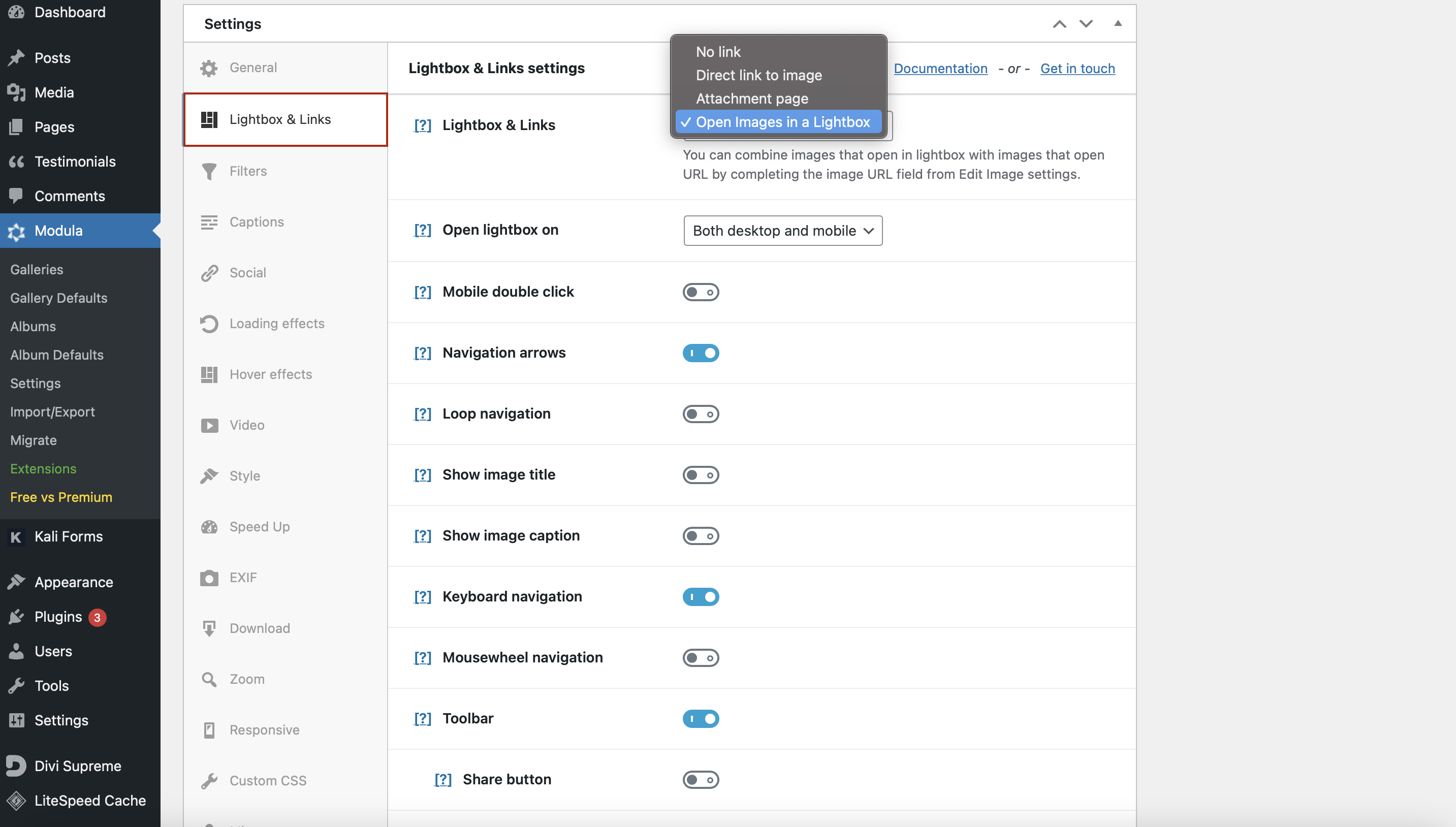
După ce ați configurat dimensiunea imaginilor, accesați Lightbox și Link-uri . Aici puteți alege să vă deschideți galeria de imagini într-o casetă luminosă frumoasă.

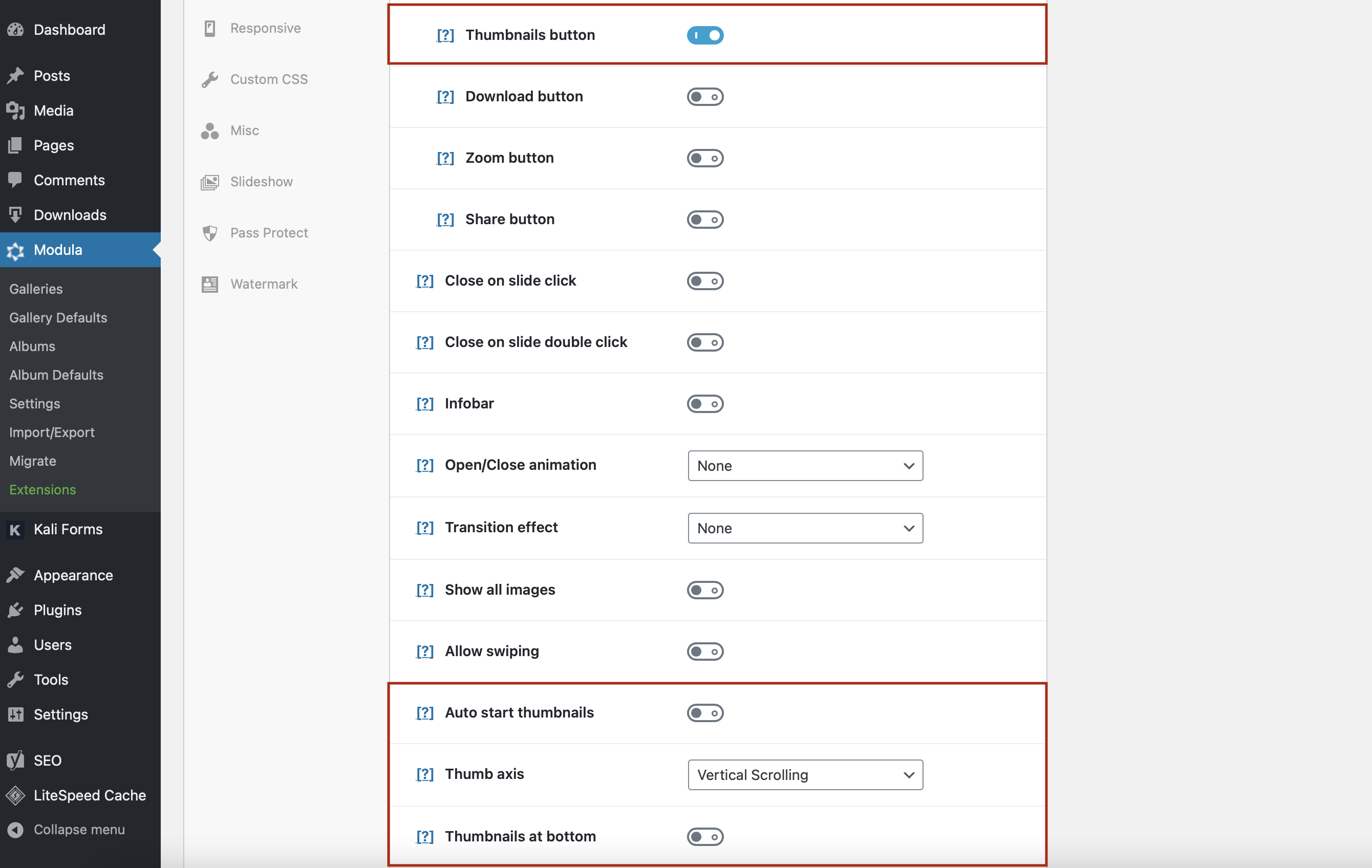
Pluginul Modula vă permite, de asemenea, să personalizați afișarea miniaturilor. Derulând în jos pe pagină, veți găsi setările pentru miniaturi.
Ce poți face în această secțiune?
- Adăugați butonul pentru miniaturi în bara de instrumente Lightbox;
- Miniaturi de pornire automată – afișați miniaturile la deschiderea casetei de lumină;
- Axa degetului mare – selectați derularea verticală sau orizontală pentru miniaturi;
- Miniaturi în partea de jos – plasați miniaturile în partea de jos a casetei de lumină;

De asemenea, puteți adăuga animație de închidere/deschidere, efect de tranziție și multe alte efecte dinamice.

Soluție modernă de galerie de miniaturi pentru uz zilnic.
Incepe acumDacă trebuie să adăugați linkuri externe la miniaturile dvs., iată un articol despre cum să adăugați linkuri către imagini.
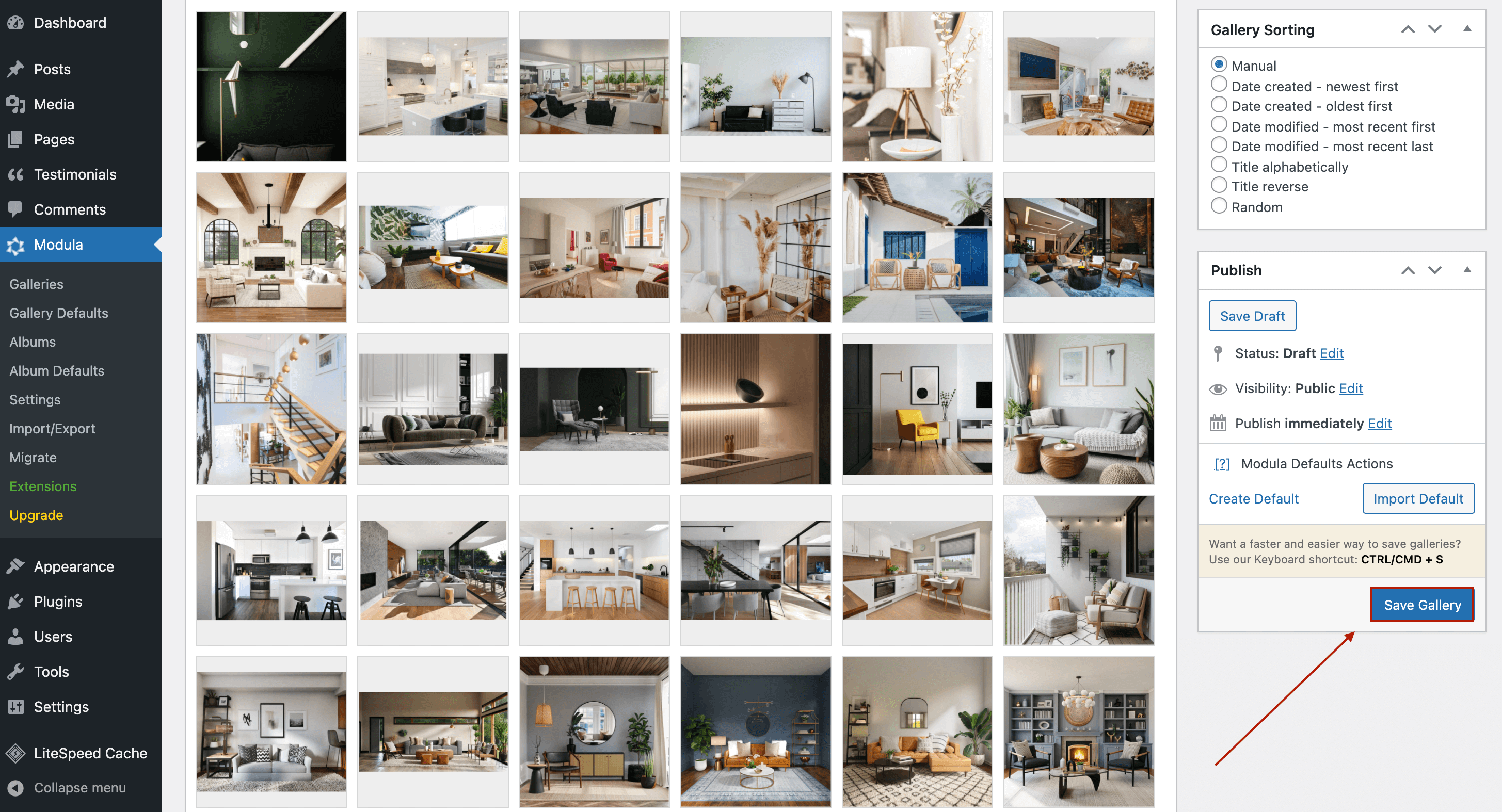
Pasul 3: Salvați galeria de imagini și adăugați-o pe site-ul dvs. web
După ce v-ați personalizat galeria de miniaturi, nu uitați să faceți clic pe Salvare galerie . Nu vrei să pierzi toate schimbările și să iei de la capăt.

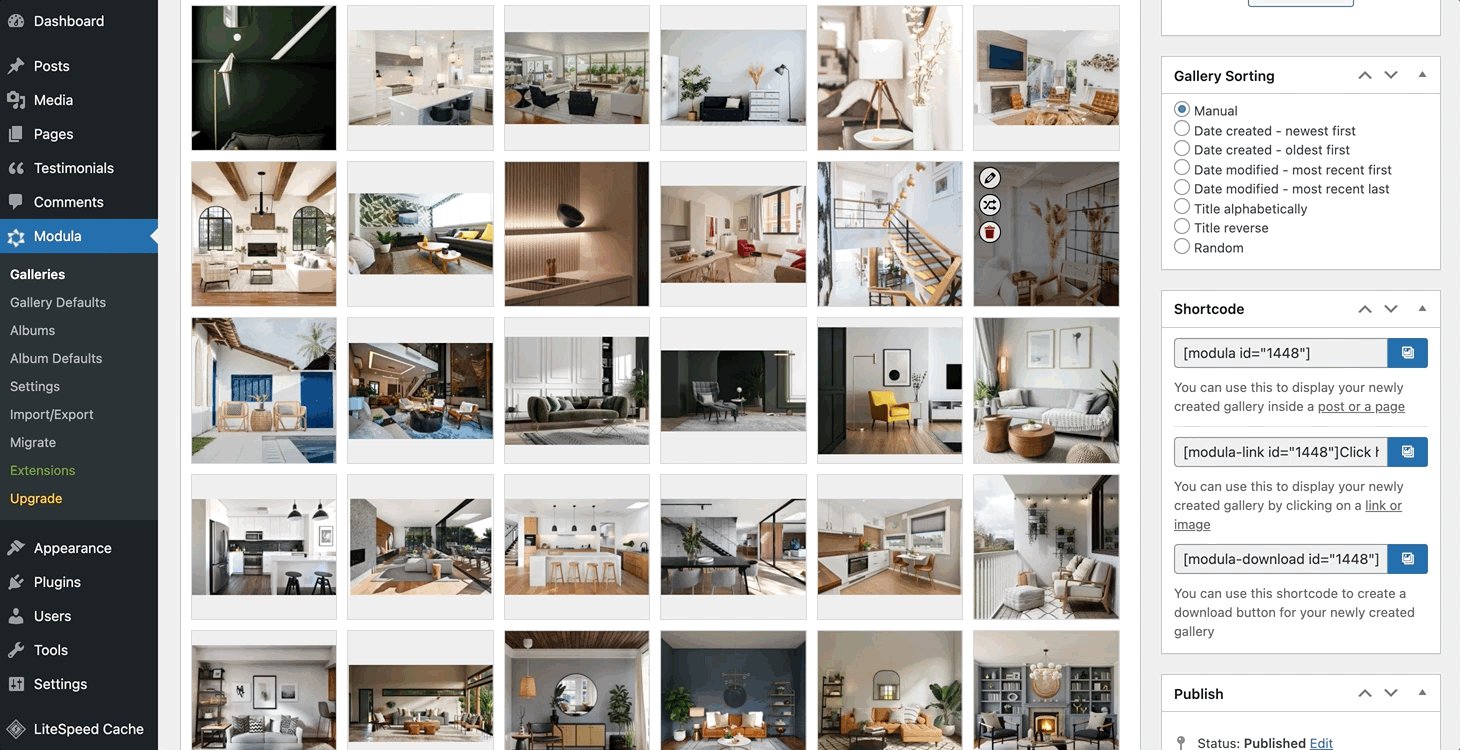
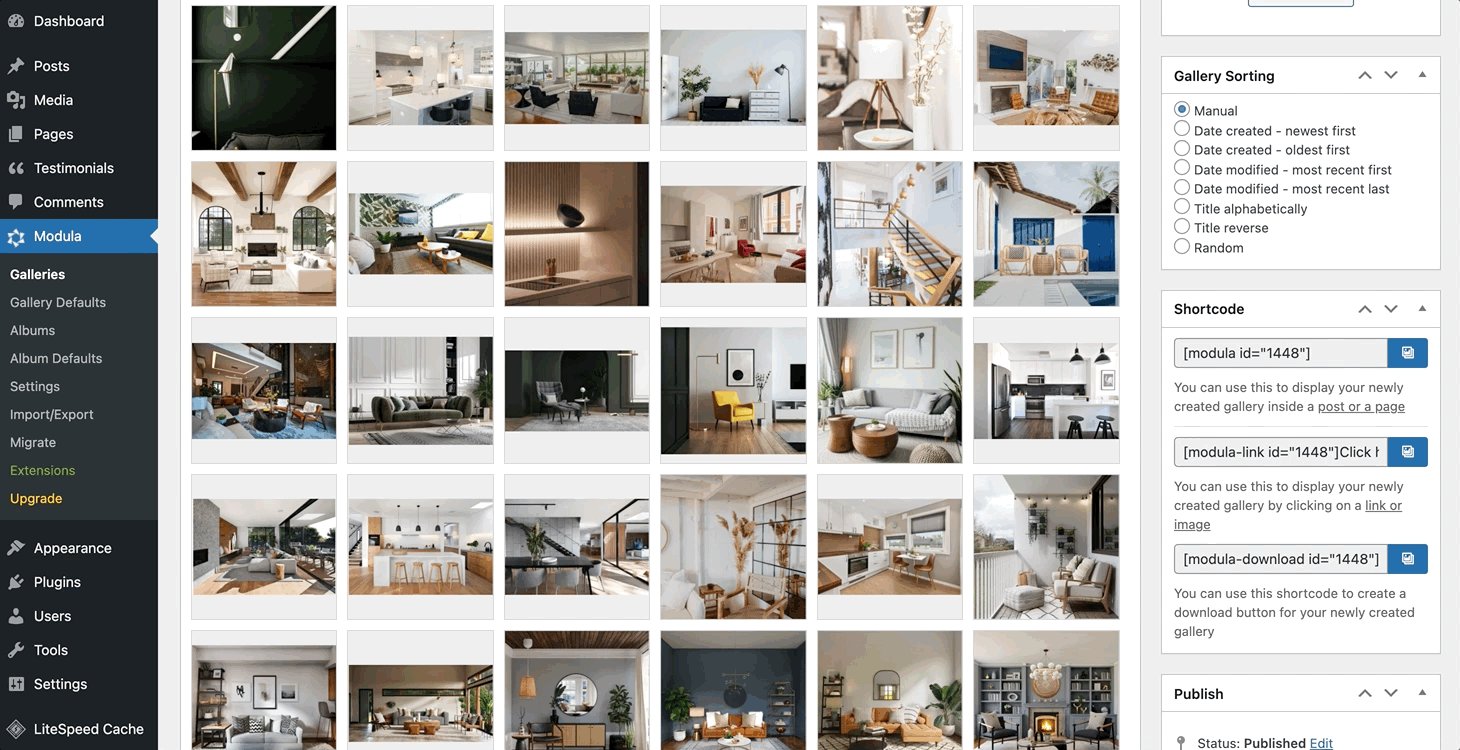
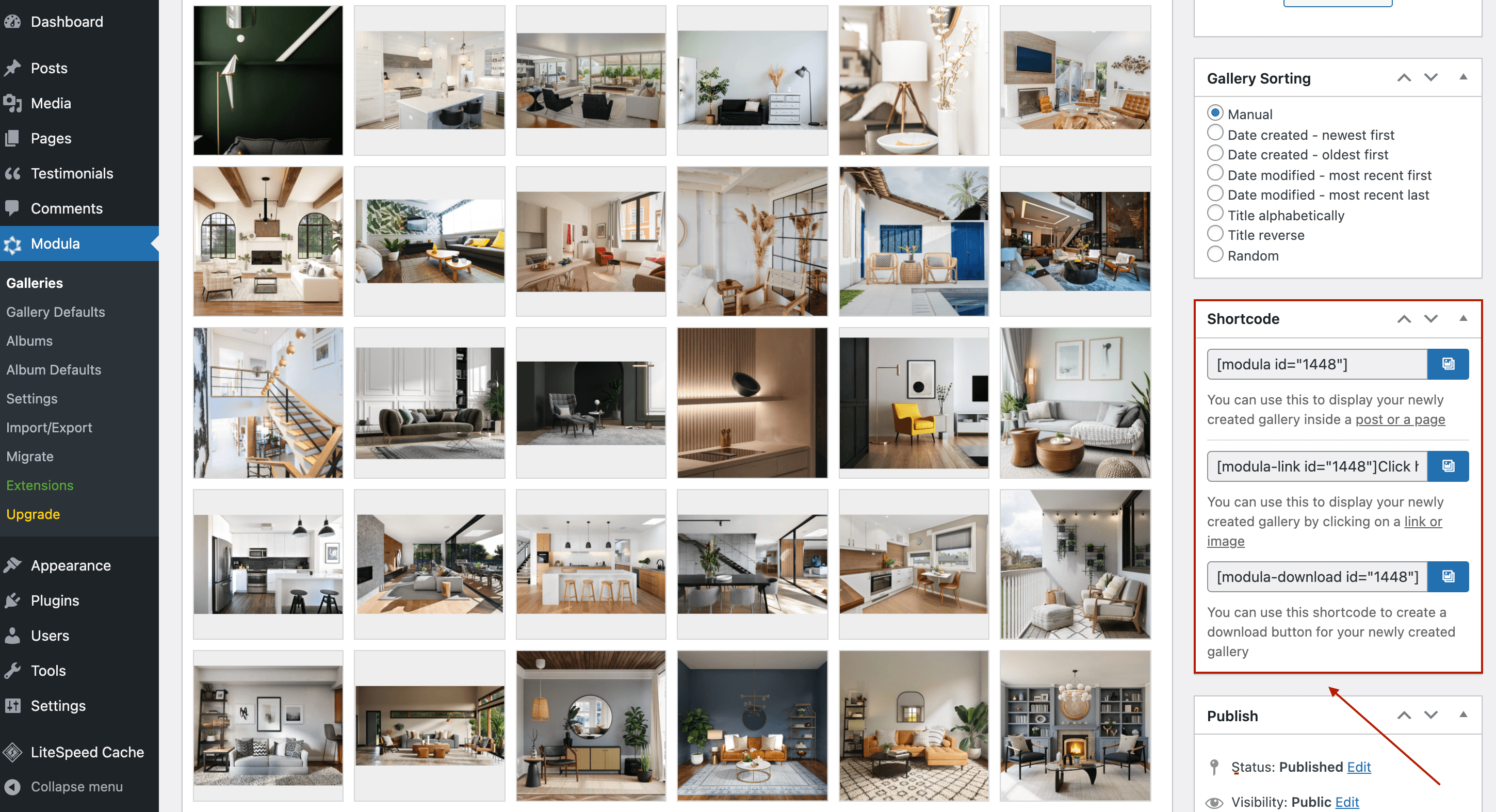
După ce salvați galeria de miniaturi WordPress, Modula va genera un shortcode pentru galeria dvs.

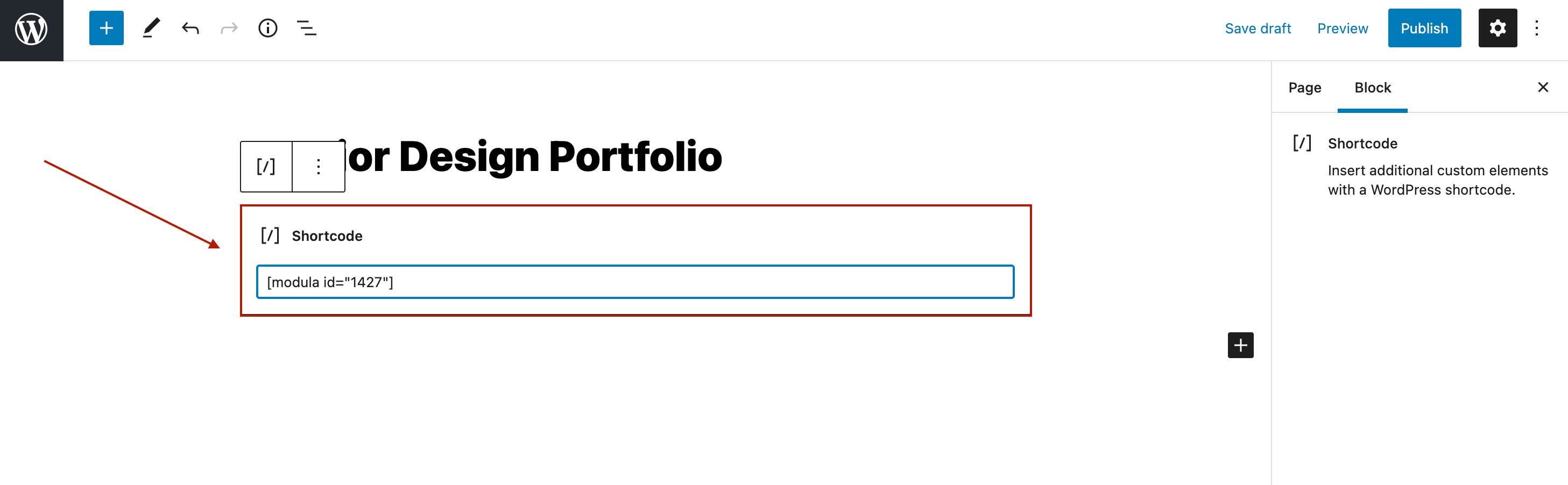
Tot ce trebuie să faceți acum este să copiați codul scurt și să-l inserați în pagina dvs.

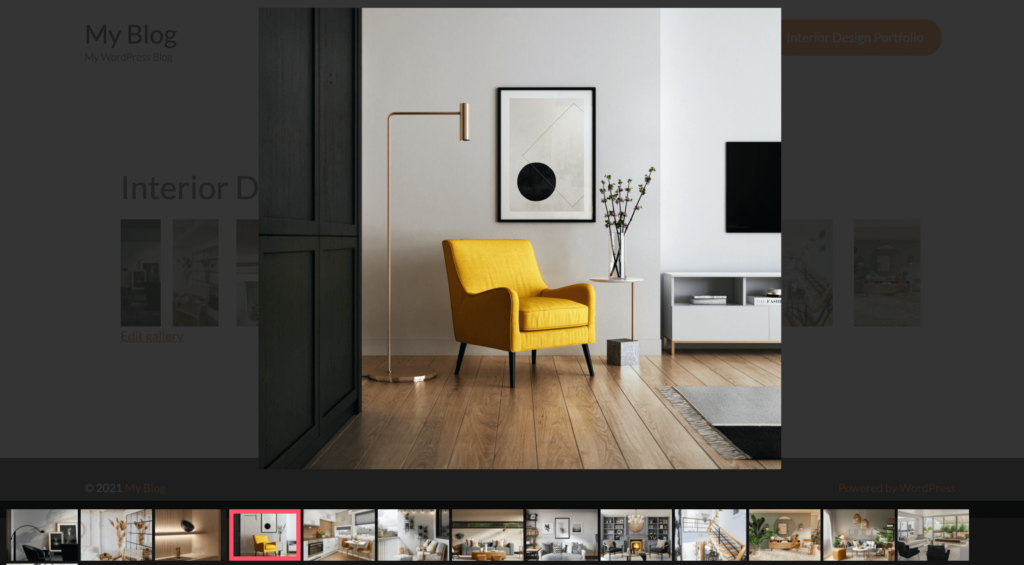
Faceți clic pe Publicare și să aruncăm o privire la galeria de miniaturi Modula.
Gânduri finale
Dacă doriți să creați galerii de bază, puteți merge cu galeria implicită WordPress. Dar dacă doriți să îmbunătățiți experiența utilizatorului, să simplificați procesul de navigare și să creați galerii atractive din punct de vedere vizual, Modula este o soluție mai bună. Nu numai că puteți afișa galerii de imagini în miniatură, dar puteți avea și control complet asupra aspectului galeriilor dvs.
Tot ce trebuie să faci este:
- Creați o nouă galerie și setați dimensiunea imaginii în miniatură
- Permiteți deschiderii imaginilor într-o casetă lightbox cu miniaturi în partea de jos, adăugați o axă pentru miniaturi și o navigare de la tastatură
- Adăugați galeria de imagini cu miniaturi pe site-ul dvs.
Puteți folosi toate aceste funcționalități obținând Planul de prețuri pentru început .
