Creați fișiere SVG animate în Adobe Photoshop
Publicat: 2023-01-07Dacă doriți să adăugați un fler animat design-urilor dvs., aveți noroc. Adobe Photoshop are toate instrumentele potrivite pentru a vă ajuta să creați fișiere SVG animate uimitoare. Iată un ghid rapid pas cu pas despre cum să creați fișiere SVG animate în Photoshop. Mai întâi, deschideți imaginea aleasă în Photoshop. Apoi, accesați Fereastra > Cronologie pentru a deschide panoul Cronologie. Apoi, creați un nou cadru făcând clic pe butonul „Creează animație cadru” din partea de jos a panoului Cronologie. Acum, selectați instrumentul „Draw Opacity Mask” din bara de instrumente. Apoi, utilizați acest instrument pentru a desena calea de animație dorită pe imagine. În cele din urmă, faceți clic pe butonul „Redare” din panoul Cronologie pentru a previzualiza animația. Dacă sunteți mulțumit de rezultate, mergeți mai departe și exportați fișierul ca SVG animat.
O imagine unidimensională este reprezentată în XML bidimensional prin limbajul de marcare XML Scalable Vector Graphics (SVG). Acum puteți exporta fișiere SVG din Animate fără a fi nevoie să creați ID-uri sau definiții cu fișierele. Această opțiune de export va îmbunătăți calitatea SVG-urilor care vor fi importate în Character Animator . Exportul mai multor simboluri este fără întreruperi și nu pierde conținut. Este similar cu opera de artă de pe scena din Animate. Animate (13.0) a întrerupt funcția de export FXG, așa că aceasta este acum în vigoare. Unele animații, cum ar fi cele descrise în Animate, nu pot fi redate în format SVG. La exportul de conținut, aceste funcții sunt fie eliminate, fie setate ca implicit la o caracteristică acceptată.
Se creează animații. Folosind exportatorul, puteți crea animații SVG . Toate cadrele dintr-o randare – câte unul pentru fiecare cadru randat (F12 sau Shift-F12) sau toate cadrele dintr-o animație (Shift-F12 sau F12) sunt salvate într-un singur fișier când Modul este setat la Animație.
Elementul de meniu Imagine > Conversie în strat de imagine este util pentru conversia unui PNG în SVG în Photoshop. Acesta va fi afișat în sva ca o imagine cu aceeași rezoluție ca fișierul PNG, dar într-un format diferit.
Puteți crea Svg în Photoshop?

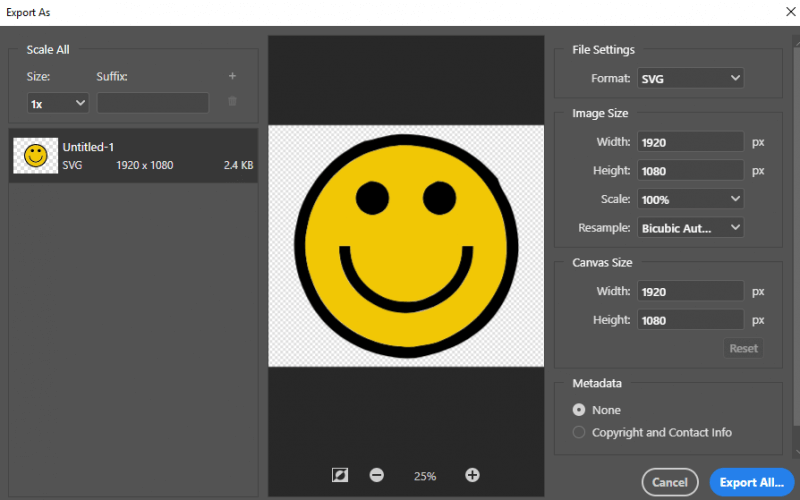
Pentru a exporta o imagine în Photoshop, apăsați butonul Fișier și apoi selectați Export ca. Pentru a selecta SVG, accesați meniul drop-down Format și selectați-l din meniul drop-down. Puteți salva fișierul după ce ați selectat Export All.
Adăugând funcția de export ca sva în Photoshop, Adobe facilitează exportul fișierelor SVG. Cu Photoshop, puteți exporta o imagine direct, în loc să utilizați illustrator. Acest tutorial vă va învăța cum să transformați imagini PNG sau JPG în svega folosind Photoshop. Dacă dorim să exportăm imaginea ca SVG, va trebui mai întâi să facem o cale din imagine, să o colorăm și să o transformăm în formă.
Poate fi folosit pentru a crea fișiere SVG folosind Adobe Illustrator. Acest tutorial vă ghidează prin pașii creării fișierului a.sva în Adobe Illustrator. În Adobe Illustrator, accesați Fișier > Nou > Fișier SVG și apoi selectați-l. După ce ați selectat tipul de fișier dorit, procesul va începe. Deoarece un fișier vectorial este un tip de fișier, aveți o mulțime de opțiuni atunci când îl creați. Apoi, va trebui să creați un fișier SVG pentru a-l utiliza. Pentru a crea un fișier SVG de bază , faceți dublu clic pe zona goală din fișierul Illustrator. Când faceți clic pe opțiunea de dimensiune, apare un ecran cu o opțiune de dimensiune. Dimensiunea finală a fișierului SVG ar trebui să fie puțin mai mică decât dimensiunea originală, astfel încât editarea să fie mai ușoară. Acum trebuie să includeți câteva elemente de bază în fișierul dvs. SVG. Când faceți clic pe instrumentul Elipse din bara de instrumente, va fi afișat instrumentul dreptunghi rotund. Apoi, pe ecranul următor, selectați raza pe care doriți să o aplicați cercului. Faceți clic pe instrumentul Linie din bara de instrumente pentru a crea o linie, apoi selectați instrumentul dreptunghi din meniul derulant. Următorul pas este să selectați lățimea pe care doriți să o aibă linia și apoi să faceți clic pe OK. Selectați instrumentul Text din instrumentul Text din bara de instrumente pentru a crea o casetă de text. Apoi, sub caseta de text, faceți clic pe butonul OK și alegeți textul care doriți să apară. După ce ați creat fișierul SVG, puteți continua cu restul proiectului. Pe măsură ce continuați, va trebui să adăugați câteva elemente de bază la fișierul dvs. SVG.
Cum fac o animație SVG?

Creați animații SVG selectând cadrul pe care doriți să îl animați și apoi accesând Activați exportul SVG . Puteți anima X, Y, X, Y, X, Y, Y, Y și X în acest cadru selectând un nod în cadrul acestuia. Folosind previzualizarea live încorporată, vă puteți ajusta animațiile până când sunteți mulțumit de felul în care arată.
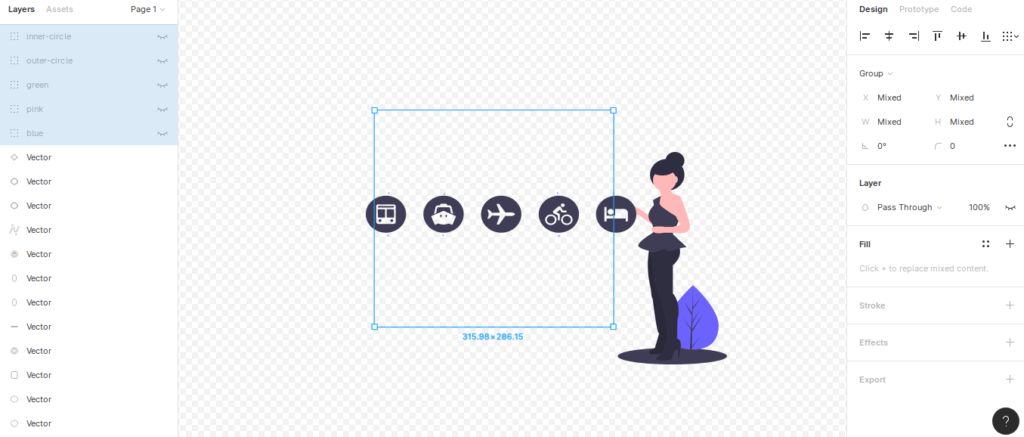
Acest tutorial vă va învăța cum să creați și să animați elemente folosind instrumente precum SVGator. Cronologia poate fi ajustată în trei moduri: în dimensiune, poziție și durată. Un instrument de transformare poate fi folosit pentru a determina care elemente sunt la început. Puteți selecta această opțiune dacă doriți să vedeți animatorii. Când utilizați Windows, ctrl este implicit, iar când utilizați macOS, cmd este implicit. Toate elementele trebuie alese mai întâi, apoi faceți clic dreapta și selectați Grup, sau puteți utiliza comanda rapidă cmd. În plus, originea unui grup poate fi specificată în colțul din stânga sus al pânzei.
Făcând dublu clic pe numele grupului, ne va permite să-l redenumim. După selectarea folderului, puteți începe să-l animați. Vom folosi săgețile pentru a rearanja grupul din lista de elemente, selectându-l și folosindu-l. Înainte ca folderul să se termine scalarea, trebuie să fie tras în această locație. Pentru a face pictograma să apară de aici, voi selecta un animator de poziție. Pentru a previzualiza o scenă animată, faceți clic pe acest buton. Puteți previzualiza o serie de opțiuni de export chiar aici. Puteți începe animația ori de câte ori treceți peste SVG cu mouse-ul sau faceți clic pe el, iar animația poate începe la o încărcare sau la trecerea mouse-ului. Puteți adăuga etichete proiectelor dvs. pentru a le ajuta să se organizeze.
Illustrator este un instrument excelent pentru lucrări de artă vectorială, dar nu este cel mai bun pentru crearea de animații. Pe internet, este posibil să utilizați un format grafic vectorial cunoscut sub numele de SVG pentru site-urile web animate. Utilizarea etichetelor img> pentru a adăuga SVG este o cauză comună a nefuncționării animației. Când vizitați site-ul web, este posibil să vedeți SVG-ul, dar nicio animație nu va începe. Acest lucru poate fi rezolvat cu ușurință prin înlocuirea tuturor etichetelor img și obiect cu un obiect GIMP este un alt program gratuit excelent pentru crearea de animații SVG. GIMP este un editor de imagini puternic care poate fi rulat pe o gamă largă de platforme, inclusiv Windows, Mac și Linux. GIMP vine, de asemenea, cu un instrument de animație pe care îl puteți utiliza fără a cumpăra niciun software suplimentar. Ar trebui să-l selectați pe cel care se potrivește cel mai bine nevoilor dvs., deoarece există numeroase programe software de animație disponibile. Adobe Illustrator este un instrument excelent pentru crearea de artă vectorială, dar nu este un instrument excelent pentru crearea de animații. Multe programe software de animație, cum ar fi Anima, Flash și After Effects, sunt disponibile pentru cumpărare, dar altele, cum ar fi Adobe Illustrator, pot fi folosite gratuit. Este esențial să selectați programul potrivit pentru job, așa că căutați ce programe sunt disponibile și care sunt cele mai potrivite pentru sarcina în cauză.

Animație Svg: un ghid pas cu pas
Deși configurarea animației SVG poate fi dificilă, este simplu să creezi o animație care va arăta grozav pe site-ul tău cu câțiva pași simpli. Înainte de a putea anima elementele pe care doriți să le animați, trebuie mai întâi să le selectați. Înainte de a putea face orice altceva, trebuie mai întâi să setați opacitatea lor. Apoi, pe lângă declararea cadrelor cheie, va trebui să le denumiți. Pentru a atribui proprietăți și animații elementelor, trebuie mai întâi să le specificați. Apoi trebuie să salvați fișierul pentru a-l salva.
Un fișier Svg poate fi animat?
Puteți modifica grafica vectorială în timp pentru a crea efecte animate cu SVG. Conținutul SVG poate fi animat în următoarele moduri: Elementele unei animații sunt animate de []. Când se compară modificările bazate pe timp ale elementelor dintr-un document SVG, fragmentul descrie modificările bazate pe timp ale elementelor.
Puteți importa, anima și exporta animații SVG folosind aplicația SVGator, care este o aplicație bazată pe web. Este instrumentul ideal pentru începătorii care nu doresc să învețe codificare. Procesul de înscriere este destul de simplu: pur și simplu faceți clic pe animați acum, apoi creați un cont, completați-vă informațiile și faceți clic pe OK. Procesul de storyboard face simplu pentru storyboarderi să-și testeze ideile înainte de a se angaja să producă produsul finit. Un alt avantaj este că aplicația poate anima un strat și grupul părinte în același timp, ceea ce îi permite să recunoască și să recunoască grupuri. În ciuda faptului că nu am întâlnit limitări în ceea ce privește numărul de straturi pe care le folosim, pictograma noastră este destul de simplă. După ce ați deschis schița și ați selectat Import new, veți putea începe un nou proiect (figura 11).
Figura 11 reprezintă primul pas în grupul de conținut. Avem nevoie de el pentru că este aproape un singur SVG, stivuit unul peste altul. Inițial, se credea că foaia va fi scoasă din plic și treptat ascunsă de vedere. Nu putem muta foaia în spațiul z, așa că folosirea acesteia ca șablon este o idee bună. Vom trece peste pașii 1 și 2 de la deschiderea clapei cu storyboard-ul nostru. clipul 3 este disponibil pentru vizionare într-un format video. Am putut deschide și muta plicul în acest experiment.
Pentru a explica în continuare, haideți să animam scrisoarea care iese din plic și să dezvăluim câteva rânduri de text. Formularul de buletin informativ pe care l-am creat este simplu și are o pictogramă în el. Făcând clic pe butonul Export SVG, puteți exporta pictograma din svagrant. Puteți vedea un mesaj de mulțumire de îndată ce faceți clic pe Abonare și va apărea o pictogramă după ce faceți clic pe Abonare. În partea 3, vă vom arăta cum să exportați animații într-un cadru real. Când creați SVG- uri simple , instrumente precum SVGator vor accelera procesul. Puteți vedea de ce SVG-urile au atât de mult succes în design responsive în exemplul următor. Când fereastra este mai mică, aspectul se rearanjează, iar pictograma se mărește fără a pierde calitatea. Boyan Kostov, editorul nostru, merită credit pentru că ne-a ajutat la scrierea acestui articol.
Animație fișier Svg: Ce este și cum să-l convertești în GIF
Ce este animația fișierului SVG? Capacitatea de a crea animații și interfețe interactive de utilizator folosind grafică vectorială scalabilă este disponibilă într-o varietate de moduri: Scriptare: crearea de animații și interfețe interactive de utilizator folosind ECMAScript este cea mai comună modalitate de a face acest lucru. Cum faci animație gif ? Acum este posibil să convertiți fișiere SVG în fișiere GIF. Vă puteți crea propriile animații chiar aici și le puteți exporta cu ușurință ca GIF-uri de înaltă calitate în doar câteva clicuri.
Adobe Animate Svg
Adobe Animate oferă suport încorporat pentru importarea și exportul fișierelor SVG. Aceasta înseamnă că puteți crea cu ușurință grafică vectorială și animații care pot fi utilizate pe web. În plus, Adobe Animate acceptă și exportul fișierelor SVG care pot fi utilizate cu alte aplicații.
Adobe a promovat puternic HTML5 și WebGL ca obiectiv al Animate CC. Formatele bazate pe XML, cum ar fi SVG, au câștigat popularitate pe măsură ce HTML5 a devenit disponibil. Puteți crea SVG-uri animate complexe cu o varietate de cadre. Puteți anima forme folosind o varietate de metode disponibile din SVG. SVG Animator API este un API bine organizat și bine-cunoscut, care vă permite să creați animații SVG interactive. Când utilizați comanda „acțiune de clic” pentru o entitate simbol, puteți defini cu ușurință o acțiune de clic. Este activ după ce faceți clic pe exemplul entității. Un document SVG este, de asemenea, extrem de simplu de produs. Există, de asemenea, două fișiere JavaScript în ieșire, dintre care unul este HTML.
Animație Svg: Ghid pentru începători
Este un format grafic vectorial cu animații care pot fi utilizate într-o varietate de moduri. Grafica vectorială scalabilă (SVG) poate fi utilizată în Adobe Illustrator pentru a genera animații. În acest caz, puteți importa animația în Animate, ceea ce vă va permite să creați animația finală.
Cum se creează un SVG animat în Illustrator
Există câteva moduri diferite prin care puteți crea SVG animat în Illustrator. O modalitate este să utilizați panoul Cronologie. Puteți crea cadre cheie și apoi puteți intercala cadrele pentru a vă crea animația. O altă modalitate este să utilizați panoul Animație. Cu acest panou, vă puteți crea animațiile cadru cu cadru.
Codul care ne permite să afișăm grafică vectorială pe site-urile noastre web este cunoscut sub numele de SVG (Scalable Vector Graphics). Pentru a-și face site-urile web mai interactive, majoritatea companiilor îl folosesc. Acestea sunt diferitele tehnici de animație pe care le puteți utiliza cu aceste instrumente. În acest tutorial, vă voi arăta cum să faceți o ilustrație folosind HTML și CSS în sva. Când creăm animație folosind SVG, nu trebuie să folosim o imagine, ci mai degrabă un cod pe care îl putem controla folosind CSS. O puteți face dacă modificați SVG-ul în funcție de nevoile dvs. Figma este un instrument de proiectare a interfeței care este atât simplu, cât și gratuit de utilizat.
Este un loc bun pentru a începe dacă doriți să proiectați, să modificați și să vă jucați cu el. Alegeți VS Code sau Sublime Text din listă. Creați două fișiere cu același nume ca folderul Animație SVG , ambele denumite index.html și stil. css. Puteți să-l îmbunătățiți inclusiv prin includerea codului CSS. Animația din imaginea de mai jos ar trebui să fie suficientă pentru a o arăta. Este receptiv la interfața cu utilizatorul? Puteți vedea că este receptiv.
