Cum se creează un tabel de comparație cu Elementor [pas cu pas]
Publicat: 2022-01-18Căutați o modalitate ușoară de a afișa un tabel de comparație pe site-urile dvs. web Elementor?
Tabelele de comparație le permit vizitatorilor site-ului să compare diferite produse/pachete de prețuri și să îi ajute să ia decizii mai bune.
În acest articol, vă vom arăta cum să creați tabele de comparație cu Elementor - fără a adăuga niciun cod!
Cum creez un tabel de comparație în Elementor
Deși Elementor oferă lista finală de funcții avansate, crearea unui tabel de comparație cu Elementor este o provocare. Puteți afișa cu ușurință un tabel de comparație pe site-urile dvs. web utilizând suplimentul PowerPack și este format din peste 80 de widget-uri creative și peste 100 de șabloane gata făcute.

Vorbind despre un tabel de comparație, este cel mai bun instrument pentru a afișa serviciile/prețurile/funcțiile produsului în comparație cu versiunile produsului. Permite utilizatorilor să ia decizii mai informate.
Există multe situații în care oamenii folosesc tabele de comparație pe site-urile lor web, dar am văzut utilizarea obișnuită a tabelelor de comparație pe pagina de prețuri. Proprietarii de site-uri afișează tabele de prețuri comparative, astfel încât clienții potențiali să-și compare prețurile produselor înainte de a cumpăra.
Deci, în această postare, vom acoperi procesul pas cu pas de creare a unui tabel de prețuri de comparație cu Elementor și PowerPack.
Cum se creează un tabel de comparație cu Elementor
Vom finaliza întregul proces în două secțiuni. În primul rând, vom crea tabele de prețuri folosind widget-ul Tabel de prețuri, iar în a doua secțiune, vom afișa un tabel de preț de comparație folosind widget-ul Comutare conținut.
Creați un tabel de prețuri cu Elementor
Să începem mai întâi cu crearea tabelelor de prețuri cu Elementor.
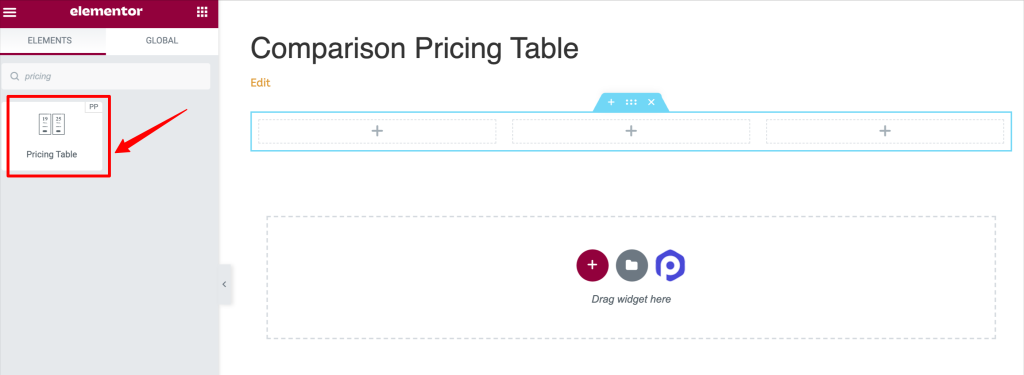
Pasul 1: Adăugați widgetul Tabel de prețuri
Aici, creez un tabel de prețuri din trei secțiuni.

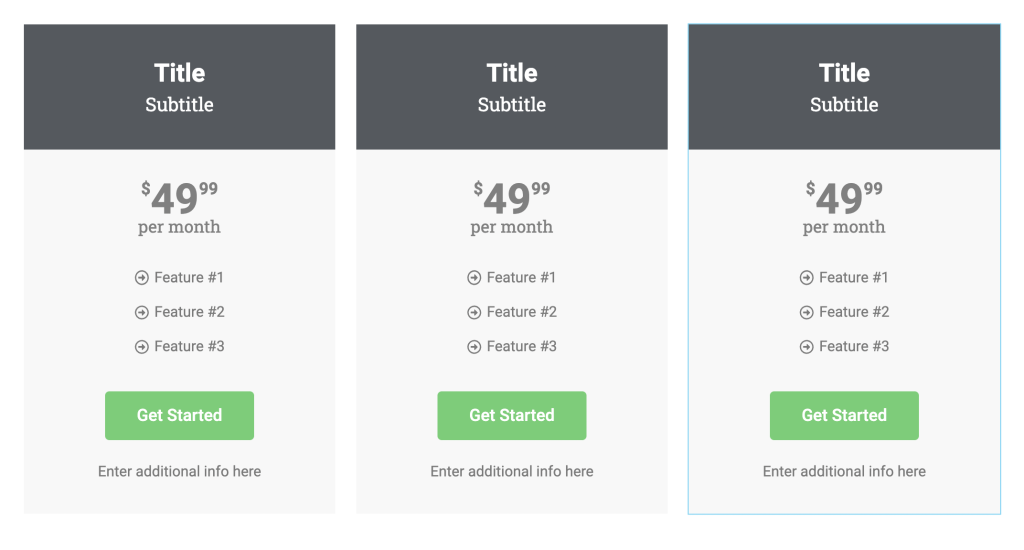
Acesta este modul în care va arăta pagina dvs. după adăugarea widget-ului Tabel de prețuri.

Pasul 2: personalizați fila Conținut a widgetului Tabel de prețuri
Widgetul Tabel de prețuri vă permite să creați tabele de prețuri complet personalizate după cum doriți. De la modificarea conținutului până la elemente de stil, puteți face totul.
Să vedem toate opțiunile de personalizare a conținutului pe care le veți obține în widget-ul Tabelul de prețuri PowerPack.
- Antet: Aceasta este prima secțiune a filei de conținut; de aici, puteți selecta tipul pictogramei, titlul și adăugați subtitrări pentru tabelul de prețuri.
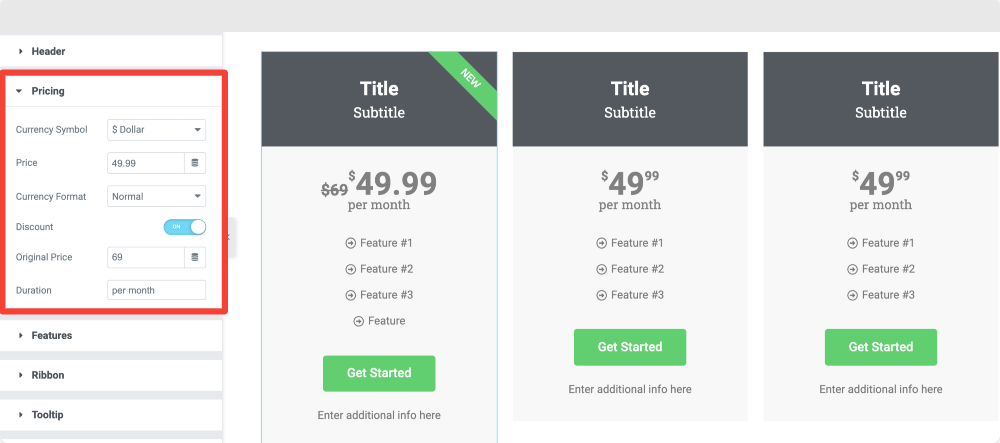
- Prețuri: Urmează secțiunea de prețuri. Aici veți avea opțiuni pentru a seta prețul afișat, simbolul monedei, formatul monedei și durata de timp pentru tabelul de prețuri. De asemenea, dacă doriți să afișați prețuri reduse, puteți face acest lucru activând opțiunea „reducere”.

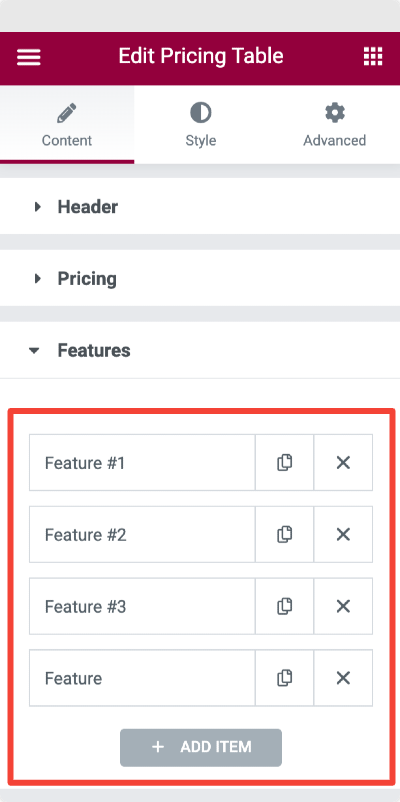
- Caracteristici: aceasta este secțiunea în care puteți adăuga diferite caracteristici ale pachetelor de prețuri oferite.
Puteți adăuga și modifica lista de caracteristici a tabelului de prețuri.
În plus, aveți flexibilitatea de a personaliza fiecare caracteristică a mesei. Din subsecțiuni, puteți schimba elementul din listă, pictograma listei și culoarea pictogramei. De asemenea, puteți schimba culoarea textului și culoarea de fundal a elementului din listă.
În afară de aceasta, puteți utiliza comutatorul „excludere” pentru a exclude orice caracteristică activă a tabelului.

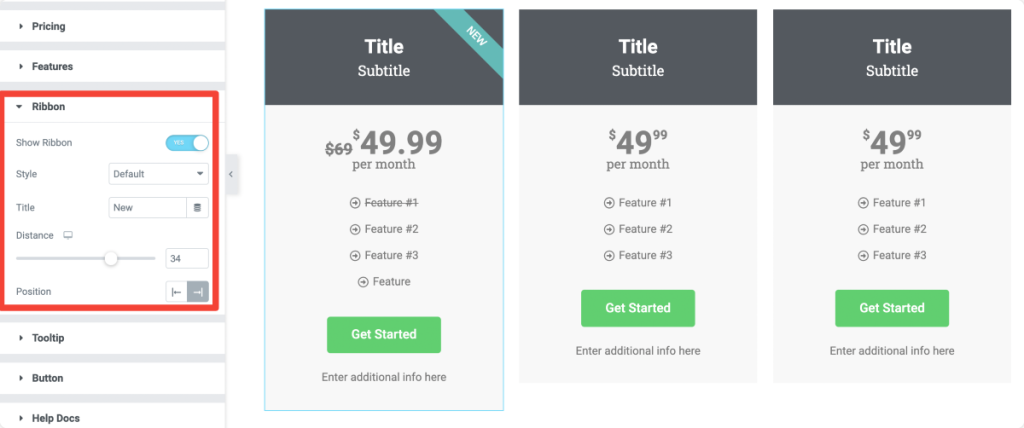
- Panglică: Panglică este un text evidențiat înclinat care face să apară tabelul de prețuri și vă ajută să afișați reduceri și oferte legate de acel plan.
Puteți afișa o panglică în tabelul de prețuri activând butonul „afișați panglica”. De îndată ce activați funcția panglică, vi se vor afișa mai multe opțiuni.
Aveți opțiuni de a alege stilul panglicii, de a adăuga text și de a seta distanța și alinierea panglicii.

- Sfat instrument: Urmează secțiunea Sfat instrument. Activați opțiunea de indicație pentru a afișa text informativ referitor la pachetul de prețuri.
Aveți flexibilitatea de a declanșa informații despre instrumente prin clic și trecere cu mouse-ul. Definiți dimensiunea și poziția indicatorului.
- Buton: În sfârșit, aveți opțiuni pentru a personaliza butonul de îndemn. Puteți modifica textul butoanelor, linkurile butoanelor și puteți adăuga informații suplimentare.
După ce definiți conținutul tabelului de prețuri, treceți la fila Stil a widget-ului Tabel de prețuri.

Pasul 3: personalizați fila Stil a widgetului Tabel de prețuri
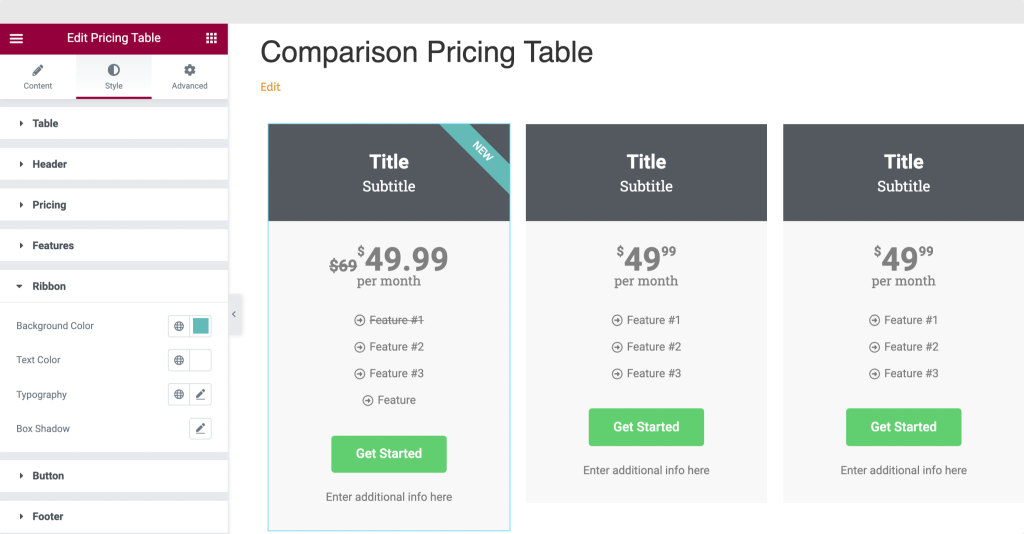
Widgetul Tabel de prețuri pentru Elementor vine cu multe caracteristici interesante prin care puteți stila fiecare aspect al tabelului de prețuri.
Secțiunea antet: din secțiunea Antet, puteți adăuga culoarea de fundal, tipul de chenar și multe alte caracteristici de stil. În această secțiune, puteți stila pictograma, titlul și subtitrarea tabelului de prețuri.

În mod similar, puteți stila prețurile, funcțiile, secțiunea panglică și sfaturi instrumente schimbând culoarea, tipografia și alte aspecte ale tabelului de prețuri, în funcție de nevoile dvs.
Pasul 4: Salvați secțiunea Tabel de prețuri ca șablon
Odată ce ați terminat de creat și de stilat tabelul de prețuri, trebuie să salvăm secțiunea de tabel de prețuri ca șablon pentru a utiliza șablonul de tabel de prețuri salvat ulterior cu widget-ul Comutare conținut.
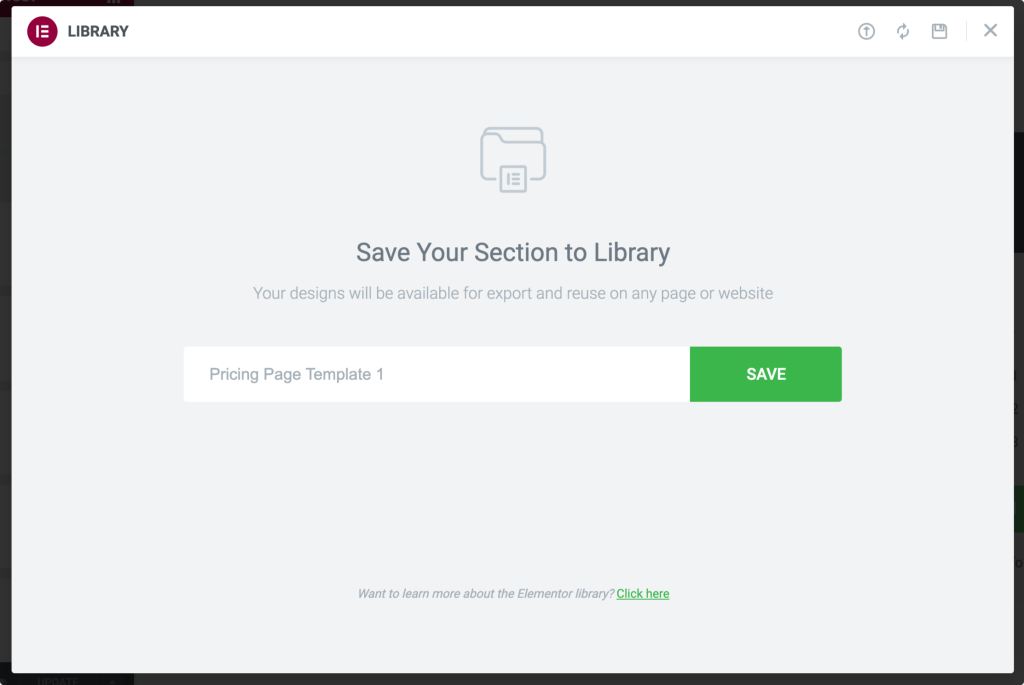
- Faceți clic dreapta pe „Editare secțiune” și selectați opțiunea „Salvare șablon”.
- După ce faceți clic pe secțiune, apare un meniu cu câteva opțiuni; alegeți opțiunea Salvare ca șablon . Dați șablonului dvs. un nume corect și salvați-l.

După salvarea șablonului, creați un alt tabel de prețuri cu informațiile necesare și salvați-l din nou ca șablon.
Afișați tabelul de prețuri de comparație utilizând widgetul de comutare a conținutului
Widgetul Comutare conținut vă ajută să creați butoane de comutare elegante sau butoane de comutare pentru a afișa rapid două versiuni comparate de conținut.
Acum să vedem cum puteți utiliza widget-ul Comutare conținut pentru a afișa tabelul de prețuri de comparație.
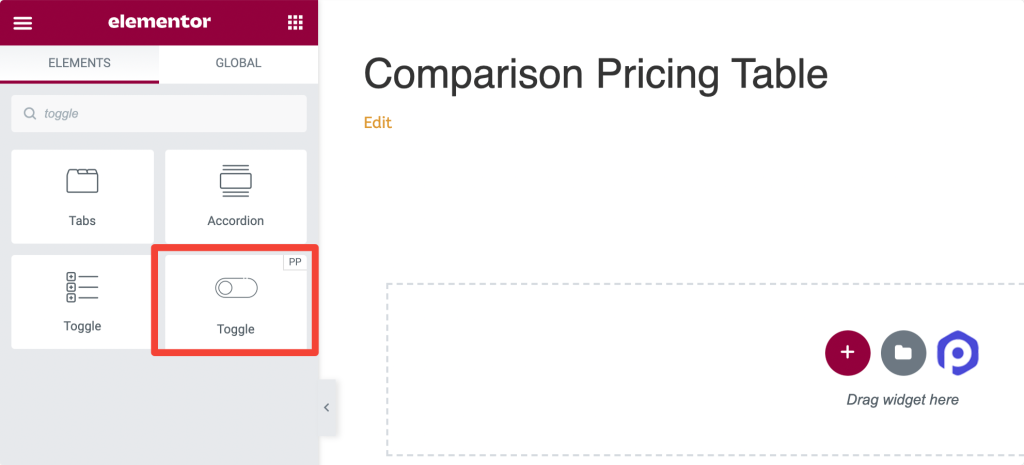
Pasul 1: Adăugați widgetul de comutare a conținutului
Mai întâi, deschideți pagina în care doriți să afișați tabele de prețuri de comparație. Căutați widgetul Comutare în bara de căutare și trageți și fixați widgetul Comutare conținut pe pagină. Asigurați-vă că verificați semnul „PP” din partea dreaptă sus a widget-ului.

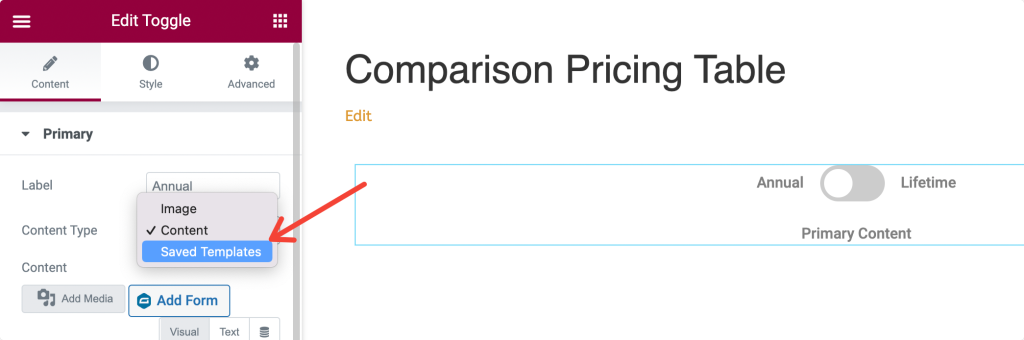
Pasul 2: Adăugați o etichetă și alegeți tipul de conținut
Trebuie să adăugăm o etichetă și să alegem tipul de conținut pentru butonul de comutare. Aici creăm un tabel de prețuri de comparație, așa că adăugați numele etichetei în consecință.
Faceți clic pe subsecțiunea „Primar”, adăugați o etichetă anime și alegeți tipul de conținut. Selectați opțiunea „Șabloane salvate” ca tip de conținut și adăugați un nume de șablon pe care l-ați salvat anterior.

Faceți același lucru pentru a doua opțiune din setările de comutare și selectați subsecțiunea „Secundar” și schimbați numele etichetei.
Pasul 3: Schimbați opțiunea de setare
Odată ce adăugați ambele șabloane, puteți modifica setări mai avansate, cum ar fi afișarea implicită, stilul comutatorului de comutare și poziția de comutare din subsecțiunea Setări.
Pasul 4: Butonul de comutare a stilului
Apoi, treceți la fila Stil a widget-ului Comutare conținut. Veți primi mai multe opțiuni de stil în această filă pentru a personaliza comutatorul de comutare.
Aveți opțiuni pentru:
- reglați alinierea comutatorului basculant
- schimbați spațierea etichetelor și culoarea de fundal
- setați poziția etichetelor, culoarea textului și culoarea textului activ
- și altele.
După ce modificați setările de stil, puteți publica pagina.
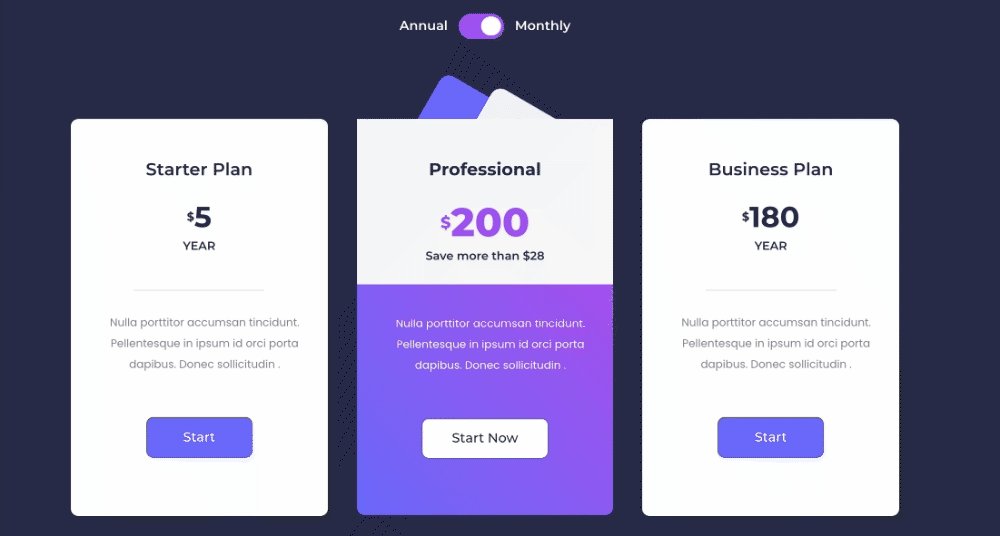
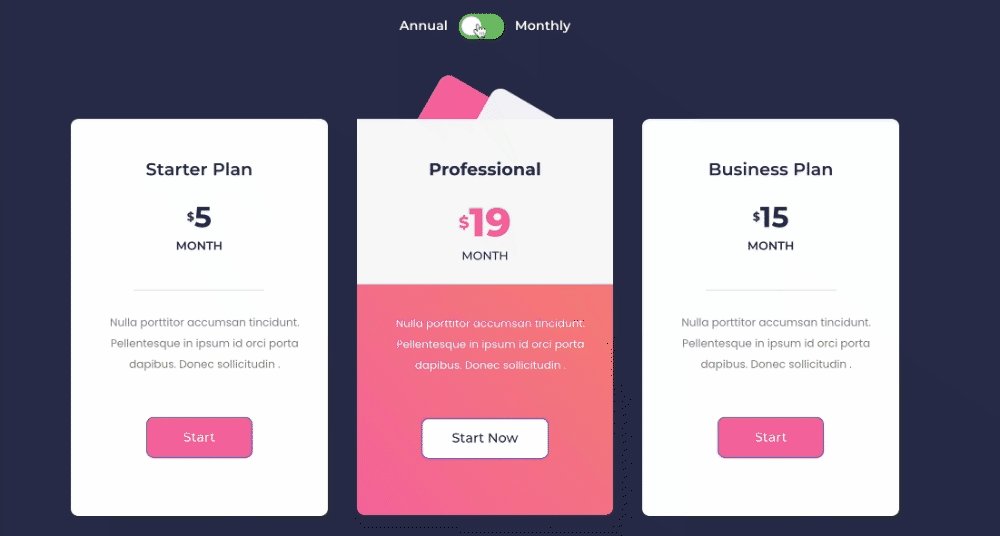
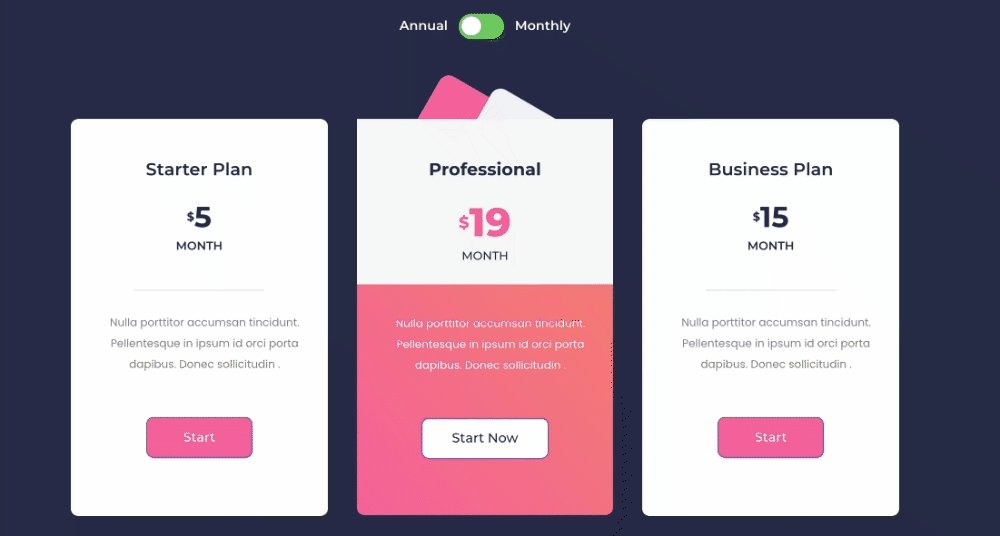
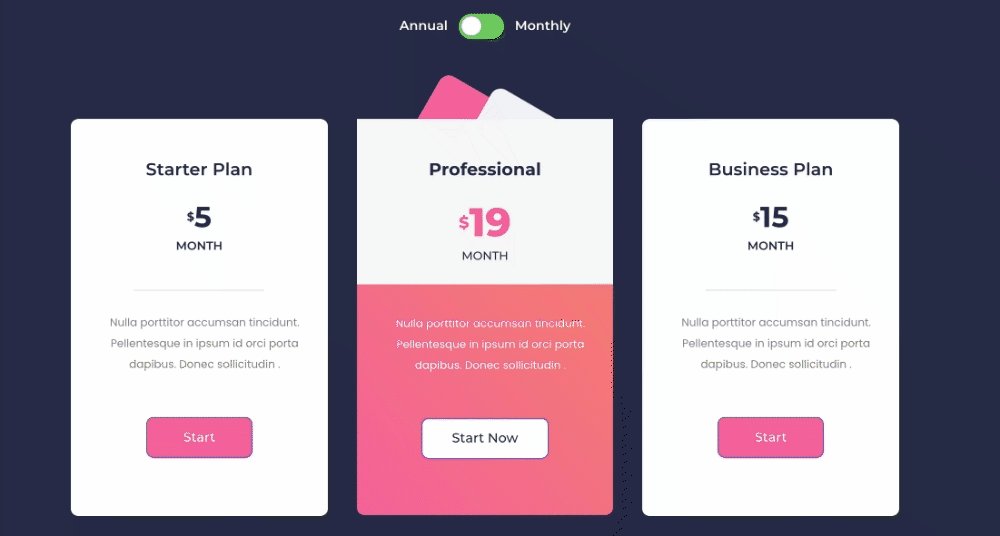
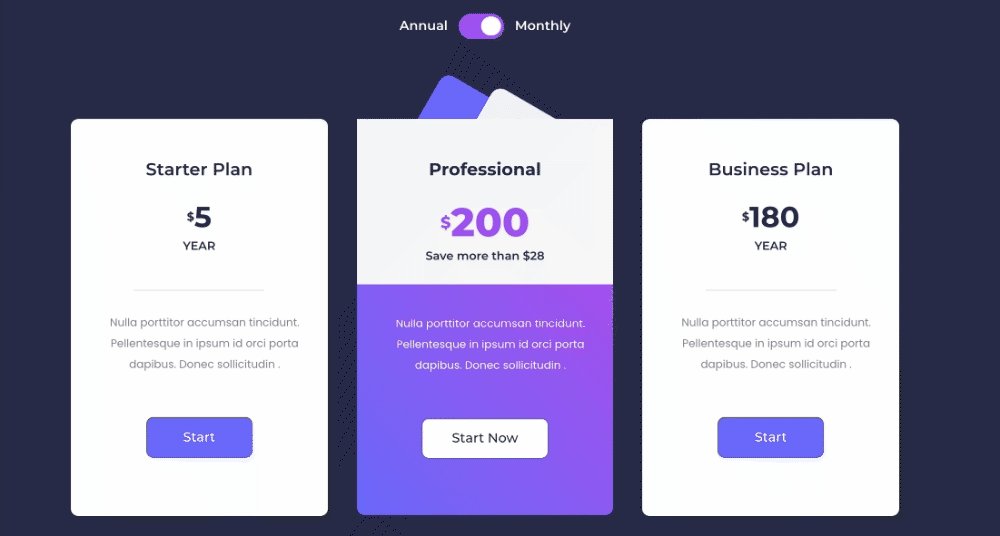
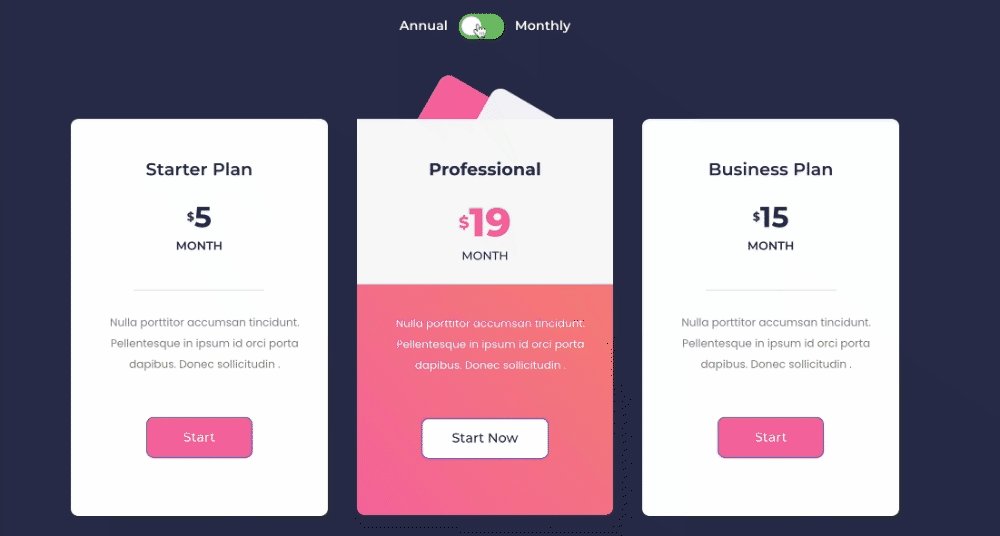
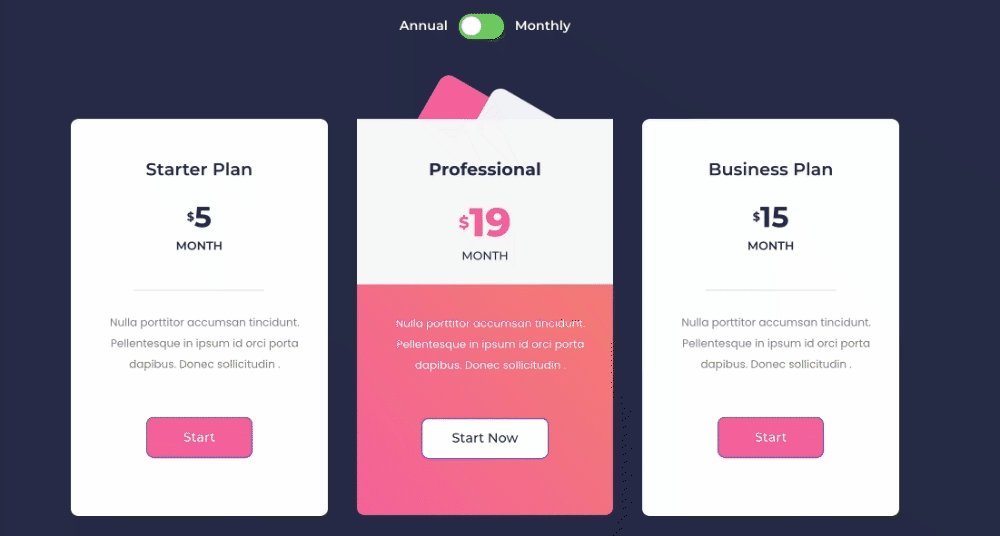
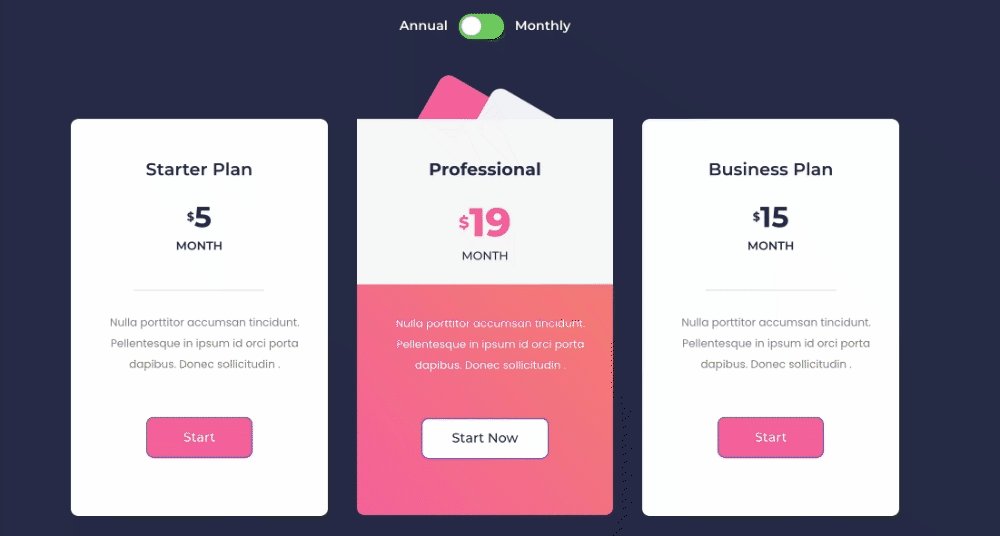
Și așa va arăta tabelul de prețuri de comparație pe pagina live!

Obțineți PowerPack și widgetul de comutare a conținutului pentru Elementor
Sper că veți găsi acest articol de ajutor. Folosind widgetul de comutare a conținutului PowerPack, puteți afișa cu ușurință tabele de prețuri de comparație!
PowerPack oferă peste 80 de widget-uri proiectate creativ și extensii puternice pe care le puteți folosi pentru a crea site-uri web frumoase. Faceți clic aici pentru a obține widgetul pentru Tabel de comparație pentru Elementor cu PowerPack!
Dacă ți-a plăcut acest articol, atunci împărtășește-ți părerile în secțiunea de comentarii de mai jos. Pentru mai multe tutoriale PowerPack, vă rugăm să vă abonați la canalul nostru YouTube.
Ne poți alătura și pe Twitter și Facebook.
