Cum se creează un antet personalizat utilizând blocul de conținut Uncode
Publicat: 2017-05-03WordPress facilitează includerea antetelor în paginile și postările dvs. și organizarea lor logic pentru a vă completa conținutul. Cu toate acestea, este posibil să descoperiți că opțiunile de bază ale titlurilor nu permit un aspect deosebit de distinctiv. Un antet creativ, personalizat este modalitatea perfectă de a capta interesul cititorilor și de a vă personaliza site-ul.
Din fericire, Uncode simplifică această sarcină cu funcția de blocare de conținut bazată pe Visual Composer. Puteți folosi această funcție pentru a crea o bucată de conținut personalizată și pentru a o integra în diferite părți ale site-ului dvs. De exemplu, puteți crea un antet, îl puteți salva și încorpora pe întregul site sau pur și simplu îl puteți plasa pe anumite postări și pagini.
În acest articol, vă vom ghida prin acest proces pas cu pas. Mai întâi vom discuta mai detaliat caracteristica Bloc de conținut, apoi vom explica cum să o folosim pentru a crea un antet personalizat. Să începem!
O introducere în funcția Bloc de conținut în Uncode

Uncode folosește o versiune special concepută de Visual Composer, care vă permite să personalizați postări și pagini prin glisarea, plasarea și editarea elementelor printr-o interfață vizuală. Blocul de conținut este o modalitate de a crea o secțiune de conținut care poate fi plasată cu ușurință aproape oriunde pe site-ul dvs.
Blocurile de conținut pot fi utilizate pentru a proiecta mai multe elemente diferite ale paginii, inclusiv:
- Anteturi personalizate: puteți crea atât anteturi statice, cât și dinamice și să le inserați într-un anumit loc de pe site-ul dvs. sau să le încorporați pe tot parcursul.
- Subsoluri personalizate: acestea pot fi create printr-un proces similar cu anteturile și sunt ideale pentru a include widget-uri și îndemnuri.
- Fragmente de pagină: adăugând text, media și alte elemente de design la un bloc de conținut, puteți crea aproape orice tip de modul de conținut și îl puteți insera oriunde doriți.
În acest articol, ne vom concentra pe a vă arăta cum să creați un antet personalizat. Cu toate acestea, este important să rețineți că o mare parte din ceea ce vom discuta poate fi aplicat cu ușurință la construirea altor elemente cu funcția Blocare conținut. Odată ce vă simțiți confortabil să proiectați anteturi, ar trebui să aveți ceea ce aveți nevoie pentru a experimenta și cu crearea subsolurilor și a fragmentelor de pagină!
Cum să creați un antet personalizat folosind funcția de blocare a conținutului Uncode (în 3 pași simpli)
Înainte de a începe, trebuie să ne asigurăm că aveți câteva plugin-uri cheie activate. În Uncode, navigați la Plugins și verificați dacă Uncode Core , Uncode Visual Composer și Visual Composer Clipboard sunt toate instalate și activate. Dacă lipsește vreunul dintre aceste pluginuri, navigați la Uncode > Install Plugins și alegeți Instalare sau Activare pentru fiecare plugin, după cum este necesar.
De asemenea, va trebui să activați Visual Composer să funcționeze cu funcția Blocare conținut. Mergeți la Visual Composer > Role Manager și găsiți meniul drop-down Tipuri de postare . De aici, selectați Personalizat și asigurați-vă că caseta etichetată Uncodeblock este bifată. Apăsați pe Salvați modificările și veți fi gata să începeți să vă creați noul antet.
Pasul 1: Creați un nou bloc de conținut
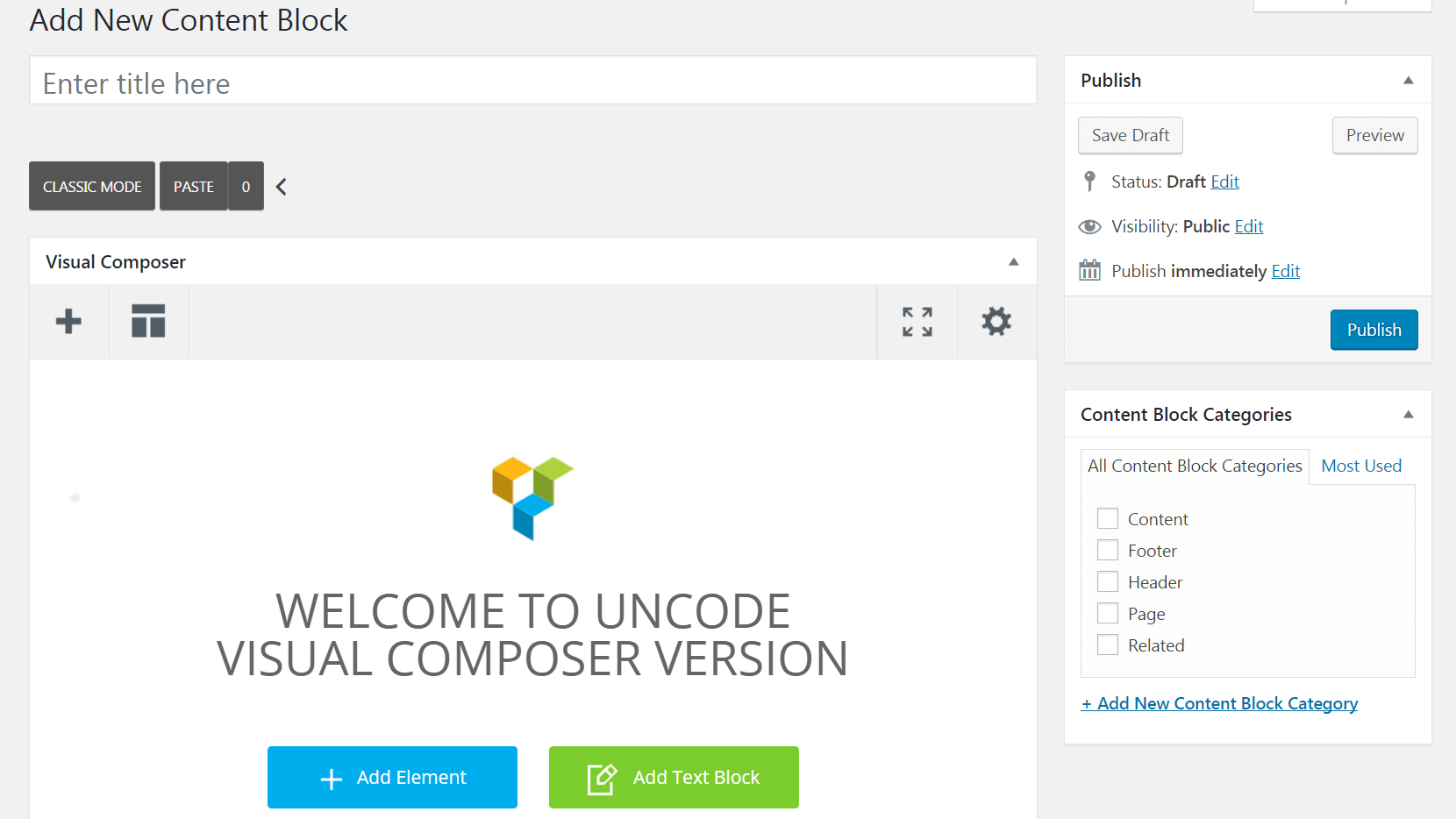
În primul rând, va trebui să creați blocul de conținut care va conține antetul dvs. Navigați la Bloc de conținut din meniul din stânga al tabloului de bord WordPress și selectați Adăugați nou . Veți fi dus la editor, unde puteți introduce un titlu pentru antetul dvs. Asigurați-vă că sunteți în modul clasic aici (care activează Visual Composer). Dacă nu sunteți, faceți clic pe butonul Backend Editor pentru a comuta între moduri:

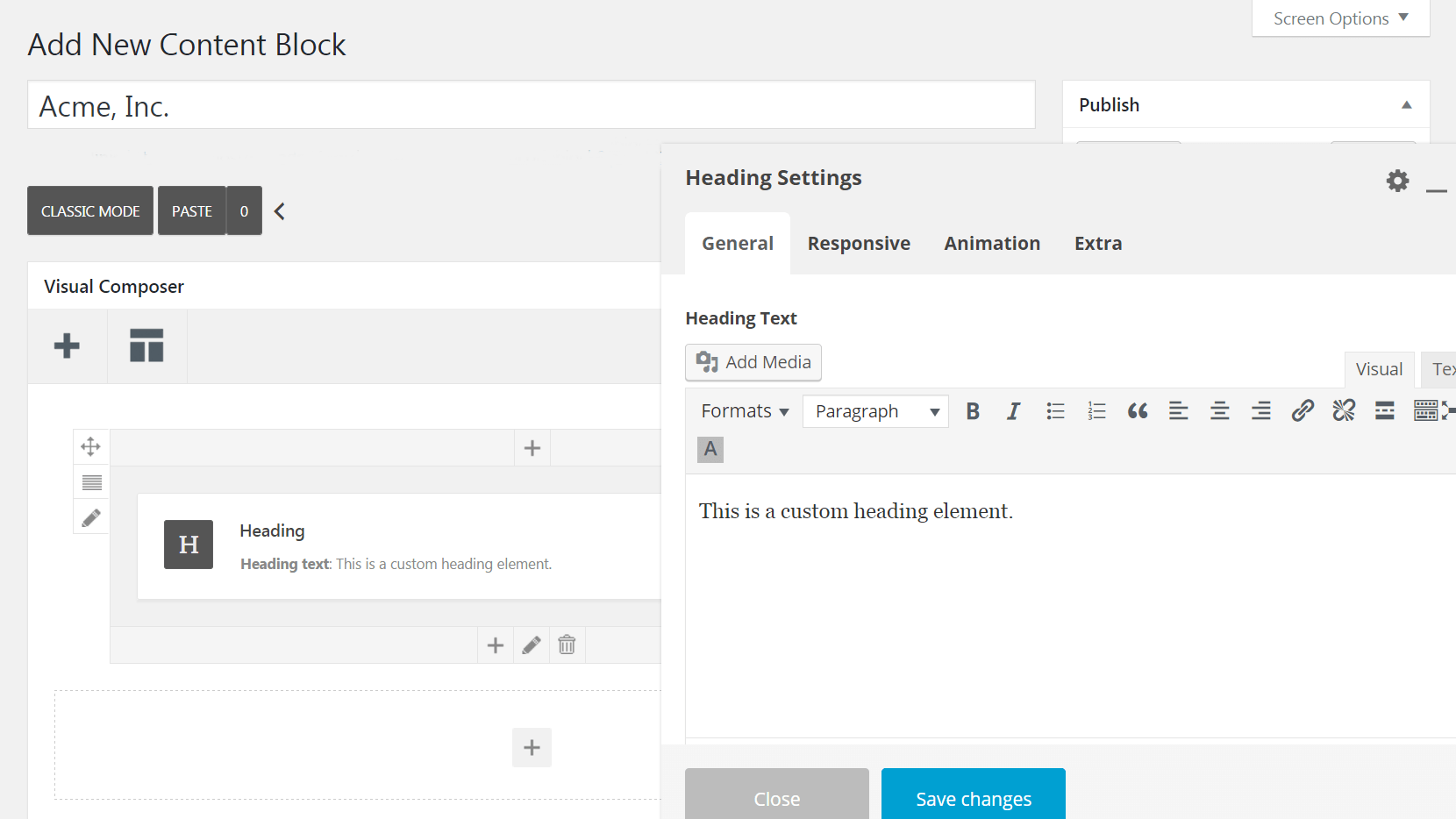
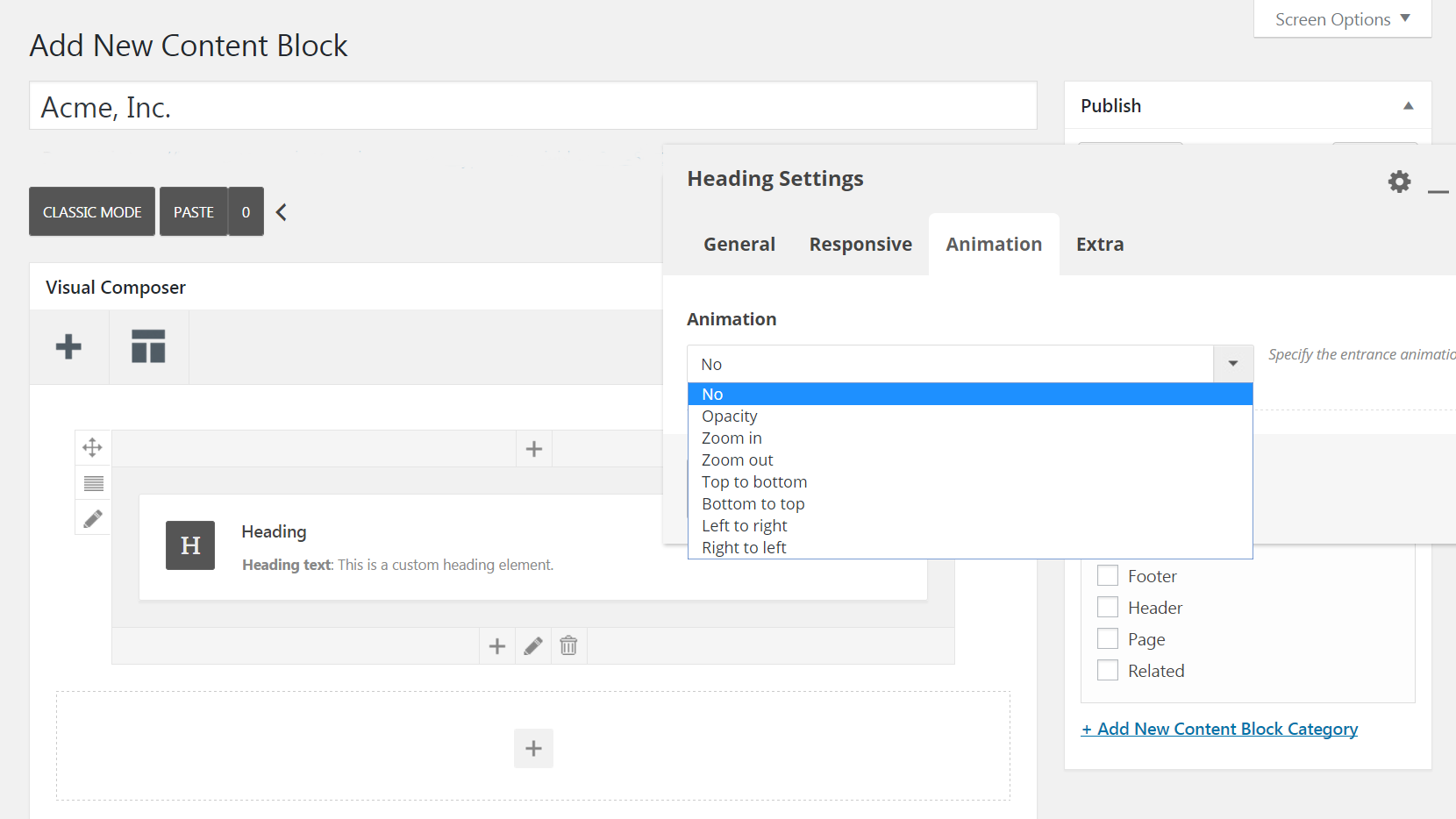
Veți vedea o casetă etichetată Adăugare element – selectați-o și alegeți Titlu din meniul care apare. Aceasta va plasa un element de antet în editor și va apărea meniul Setări titlu:

Acum puteți începe să vă proiectați antetul!
Pasul 2: personalizați-vă antetul
Aceasta este șansa ta de a deveni creativ și de a personaliza opțiunile din meniul Heading Settings pentru a crea antetul dorit. Să trecem prin opțiunile tale filă cu filă.
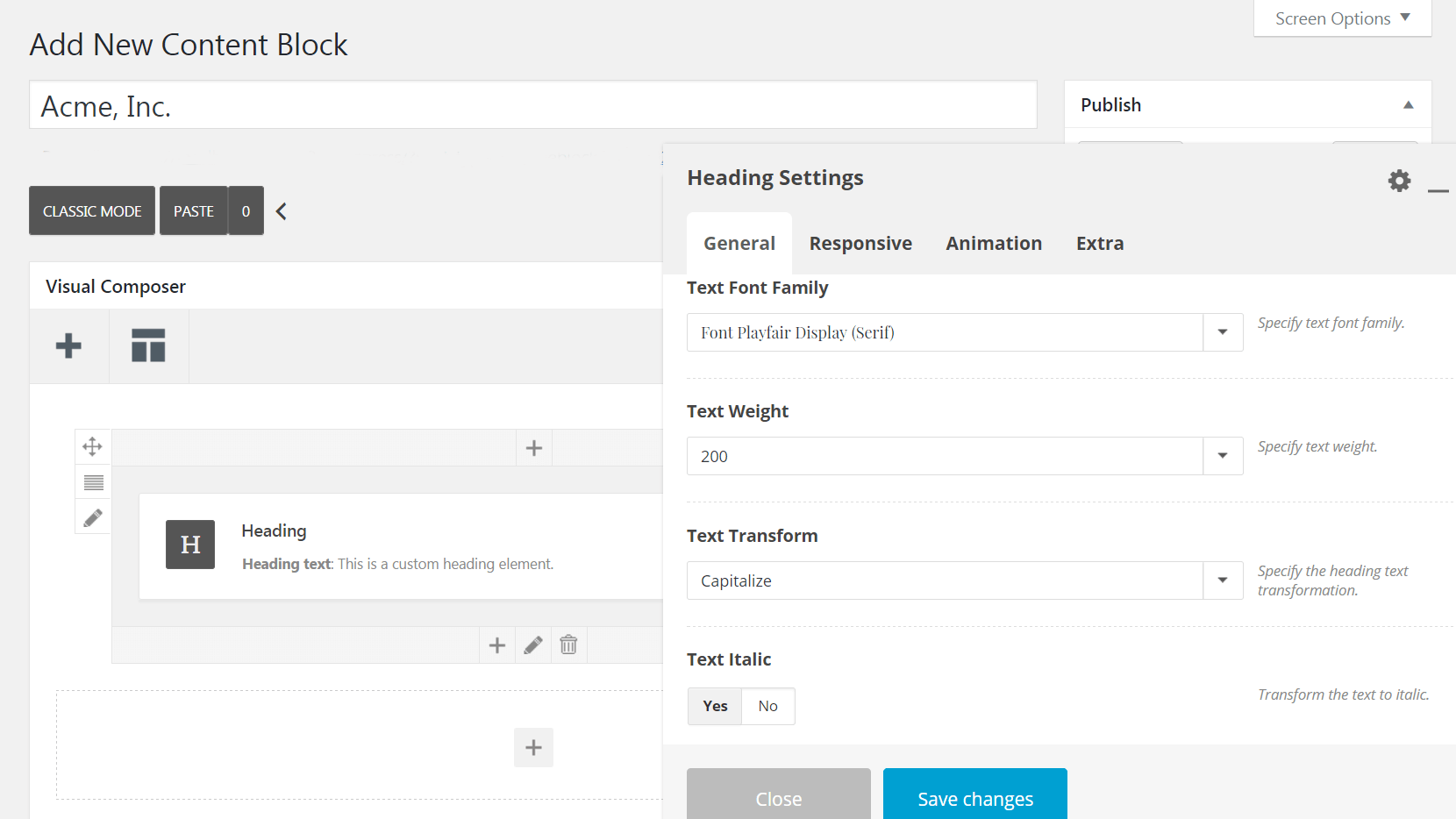
Mai întâi, consultați fila General . Aici puteți introduce textul antetului și puteți determina dimensiunea, formatarea și aspectul acestuia:

Dacă doriți, puteți selecta opțiunea Text titlu automat , care va spune modulului să folosească titlul paginii ca text de antet principal. Acest lucru vă permite să creați un antet care poate fi folosit pe mai multe pagini, fără a fi necesar să faceți modificări manuale pentru fiecare versiune.
De asemenea, puteți include un subtitlu care va fi afișat sub textul principal. Dacă doriți, puteți utiliza meniul derulant Separator pentru a crea o linie de despărțire între antetul principal și subtitlul:

Când ați terminat de personalizat textul, treceți la fila Responsive . Aici puteți decide dacă antetul personalizat va apărea pe desktop, tabletă și/sau dispozitive mobile. Apoi, în fila Animație , poți alege dacă antetul tău va apărea sau nu cu o animație specială:

Înainte de a continua, închideți caseta Setări titlu pentru un moment și faceți clic pe pictogramele creion din partea stângă și de jos a elementului titlu. Aceasta va deschide Setările rândurilor și Setările coloanei , unde puteți face modificări suplimentare de design.

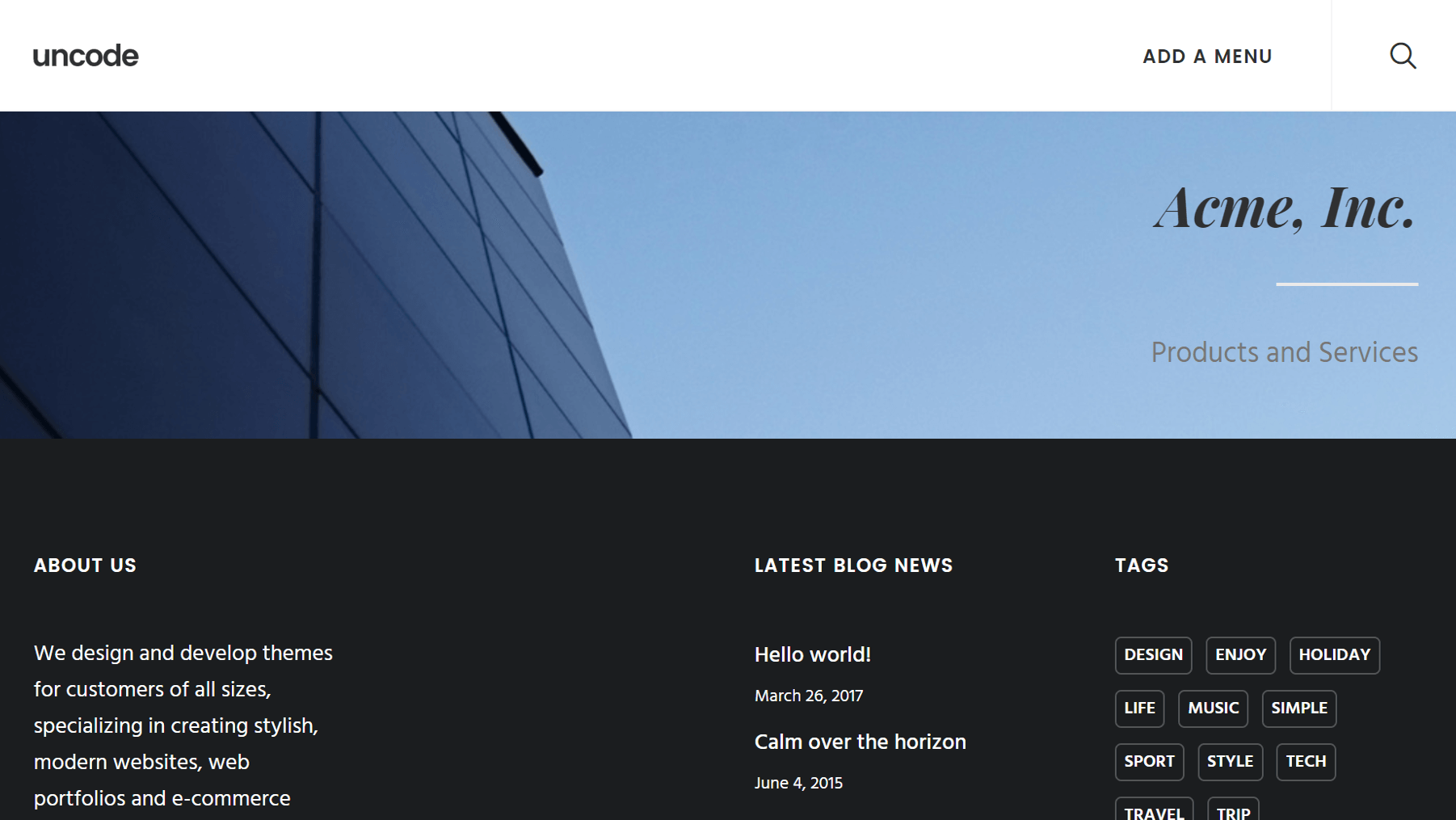
De exemplu, în Setări coloane > Aspect , puteți ajusta poziția orizontală și verticală a textului. Apoi, în Setări rând > Stil , puteți seta o culoare de fundal pentru antet sau puteți importa o imagine folosind caseta Media de fundal :

De asemenea, în Setări rând > Stil , puteți activa funcția de fundal automată. În acest fel, atunci când adăugați antetul la o postare, va trage automat o imagine de fundal care este specifică categoriei postării respective. Puteți seta imagini prezentate pentru fiecare categorie în Postări > Categorii .
Există o mulțime de opțiuni suplimentare de descoperit aici, așa că vă încurajăm să le explorați în ritmul dvs. până când sunteți mulțumit de designul dvs. Când ați terminat, apăsați butonul Publicați .
Pasul 3: plasați antetul pe postările și paginile dvs
Acum antetul dvs. este proiectat și gata, dar nu va apărea încă pe site-ul dvs. Este timpul să schimbi asta! Mai întâi vom vorbi despre cum să adăugați antetul personalizat la o postare sau o pagină individuală, apoi vă vom explica cum să îl încorporați pe întregul site.
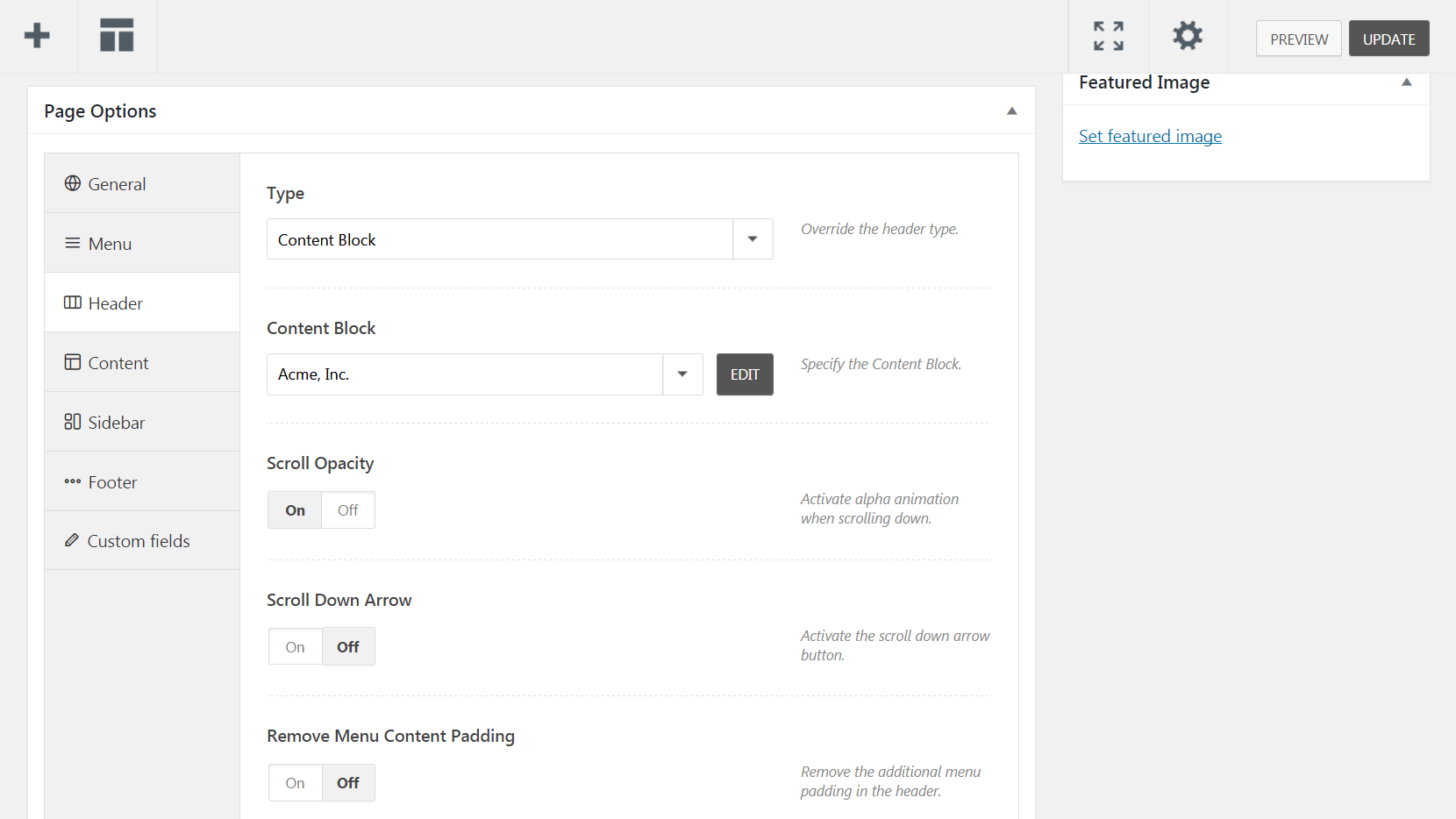
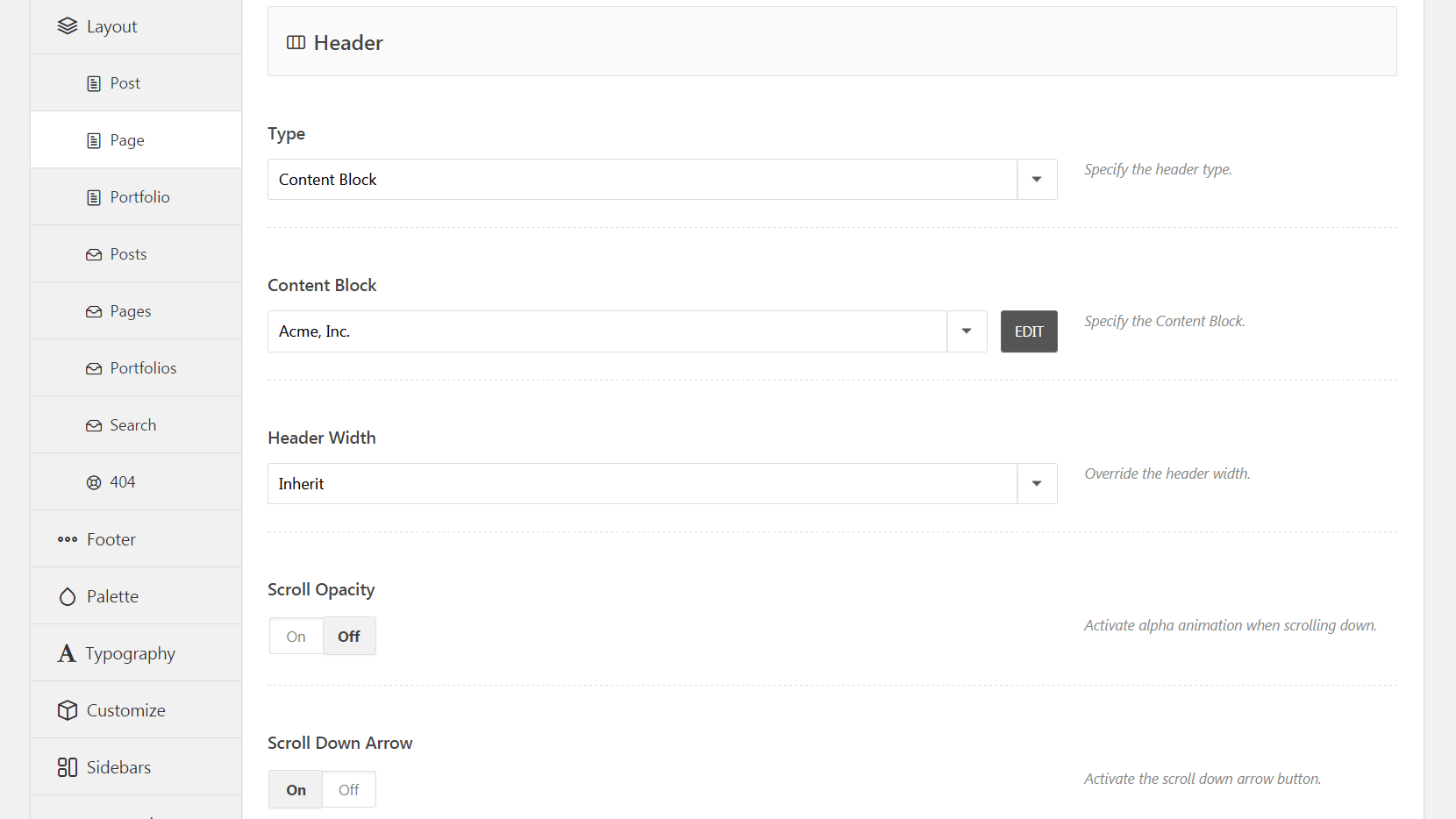
Începeți prin a deschide postarea sau pagina pe care doriți să apară antetul. Apoi, derulați în jos la metacaseta Opțiuni pagină de sub editor și faceți clic pe Antet în meniul din stânga. Sub Tip , asigurați-vă că este selectat Bloc de conținut . Apoi, sub Bloc de conținut , alegeți antetul pe care tocmai l-ați publicat:

Există câteva alte opțiuni pe care le puteți seta aici, cum ar fi Opacitatea derulării (care va activa o animație atunci când utilizatorii se deplasează în jos pe pagină) și Săgeata de derulare în jos (care creează un buton săgeată care face exact ceea ce sugerează numele). De asemenea, puteți activa Eliminarea umpluturii de conținut din meniu pentru a reduce spațiul dintre antet și meniu.
Cu toate acestea, dacă doriți să adăugați antetul la toate paginile dvs., va trebui să mergeți la Uncode > Theme Options și să faceți clic pe fila Pagină . De aici, selectați Antet și alegeți Bloc de conținut din meniul derulant Tip . La fel ca și înainte, găsiți antetul pe care l-ați publicat în Bloc de conținut și selectați-l:

De asemenea, aveți acces la opțiunile Scroll Opacity și Scroll Down Arrow aici și puteți modifica și lățimea antetului . Când ați terminat de editat setările, apăsați pe Salvare modificări și antetul personalizat va apărea pe toate paginile site-ului dvs. Este important să rețineți că același proces se aplică și postărilor - trebuie doar să navigați la fila Postări în loc de Pagini .
O abordare alternativă: proiectați un antet carusel
Până acum, am explicat cum să construiți și să personalizați un antet static, care este ideal pentru multe situații. Cu toate acestea, dacă preferați o versiune dinamică, puteți crea un carusel care va trece între mai multe anteturi diferite. Procesul este similar cu pașii descriși mai sus, cu câteva diferențe cheie.
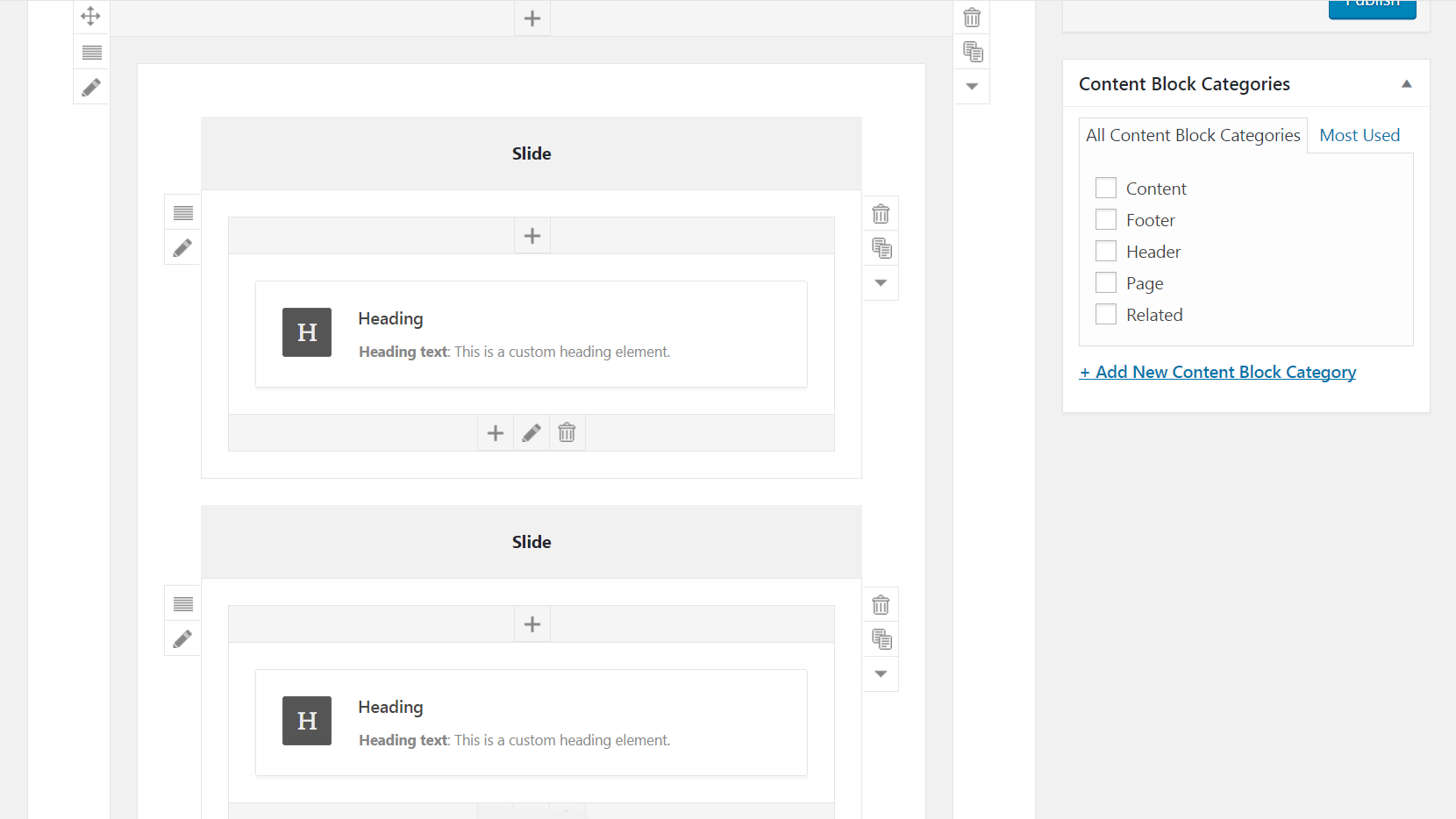
Începeți prin a crea un nou bloc de conținut ca în Pasul 1, dar de data aceasta adăugați un modul Content Slider . Veți vedea o casetă cu eticheta Slide – faceți clic pe semnul plus și adăugați un element Titlu . De acolo, puteți selecta butonul Adăugați diapozitiv de câte ori aveți nevoie pentru a crea numărul dorit de diapozitive și puteți plasa un element Titlu în fiecare:

Apoi, proiectați fiecare dintre anteturile pe care doriți să le includeți așa cum este subliniat în al doilea pas. De aici, puteți, de asemenea, să vă duplicați anteturile trecând cu mouse-ul peste unul finalizat și selectând Clonează titlu pentru a face o copie. Puteți apoi să-l trageți într-un alt diapozitiv și să faceți modificările în consecință.
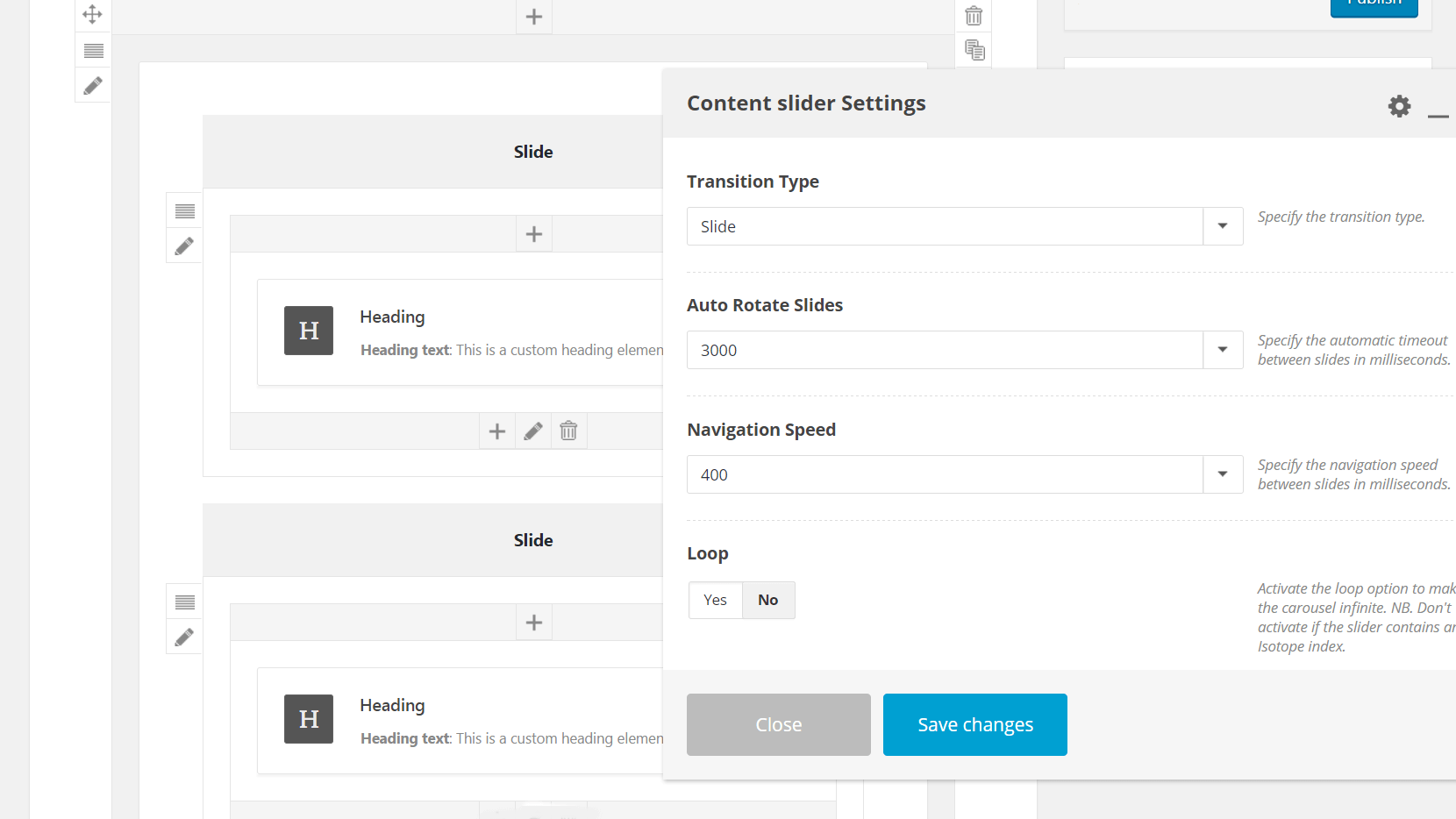
Când ați terminat de proiectat anteturile, plasați cursorul peste Slide și faceți clic pe pictograma creion pentru a intra în meniul Setări Slider de conținut . În Rotire automată a diapozitivelor , puteți modifica cât de repede va trece antetul de la diapozitiv la diapozitiv, cu numere mai mari determinând rotirea diapozitivelor mai lent:

În acest meniu, puteți seta și viteza de navigare. Acest lucru va schimba cât de repede se rotesc diapozitivele atunci când un utilizator navighează manual prin ele - puteți, de asemenea, să dezactivați această opțiune dacă doriți. În cele din urmă, puteți schimba Tipul de tranziție în Fade pentru a face ca anteturile să se estompeze în interior și în afara acestuia, mai degrabă decât pe orizontală, și puteți activa Loop dacă doriți ca diapozitivele să se rotească la infinit.
Când ați terminat, apăsați pe Publicare și adăugați noul antet carusel în paginile și postările dvs., așa cum este descris la pasul trei. Este atât de ușor!
Concluzie
Dacă doriți să faceți site-ul dvs. memorabil și atrăgător din punct de vedere vizual, este o idee bună să treceți dincolo de opțiunile de bază și să adăugați câteva elemente personalizate designului dvs. Crearea unui antet personalizat pentru a vă prezenta paginile și postările este un mod creativ de a face exact asta. În plus, Uncode face procesul simplu și simplu.
În această postare, am subliniat cum să folosiți caracteristica Blocare conținut pentru a crea anteturi personalizate. Să recapitulăm rapid pașii:
- Creați un nou bloc de conținut.
- Personalizați-vă antetul.
- Plasați antetul pe postările și paginile dvs.
- Alternativ, proiectați un antet carusel în loc de unul static.
Aveți întrebări despre cum să creați un antet personalizat minunat în Uncode? Întrebați în secțiunea de comentarii de mai jos!
