Cum se creează aspecte ale galeriei în Elementor? [Masonary, Carusel and More]
Publicat: 2024-05-09Căutați o modalitate simplă de a crea Galeria Elementor? Nu mai căutați, deoarece PowerPack vă acoperă!
Galeriile sunt o parte esențială a mai multor site-uri web. Puteți folosi o galerie de imagini pentru a prezenta cele mai recente fotografii, actualizări ale evenimentelor, cultura companiei, portofoliu etc. Galeria are nenumărate cazuri de utilizare.
În unele locuri, puteți afișa și o galerie cu fotografiile dvs. de Instagram pentru a împărtăși cele mai recente zgomote din viața socială. În timp ce WordPress oferă o modalitate ușoară de a crea o galerie, stilul și funcționalitatea sunt limitate. Deci, avem widget-ul PowerPack Image Gallery pentru Elementor, ceea ce face ca crearea de galerii frumoase să fie ușor de făcut.
Widget Galerie de imagini în Elementor: Este suficient de bun?
Elementor câștigă popularitate în rândul designerilor și dezvoltatorilor web. Îi ajută să-și ducă afacerea de Web Design la următorul nivel, fără a fi nevoiți să-și facă griji cu privire la scrierea codului.
Elementor facilitează crearea de pagini personalizate, anteturi și subsoluri și să schimbe aproape fiecare aspect al site-ului lor. Widgetul Elementor Image Gallery (widget Galerie de bază) inclus în versiunile Free și Pro ale Elementor face treaba, dar nu este foarte impresionant.
Widgetul Galerie de imagini din Elementor utilizează o abordare standard cu un set limitat de stil și funcționalitate. De exemplu, puteți crea o galerie standard, cu aspect simplu, dar nu un aspect al Galeriei Zidărie sau o Galerie filtrabilă. Opțiunile de styling sunt, de asemenea, limitate.

Pentru a obține mai multe funcții și pentru a vă îmbunătăți fluxul de lucru, puteți încerca suplimente Elementor pentru a duce Elementor la nivelul următor.
Widgetul Galerie de imagini din suplimentul PowerPack Elementor oferă diverse opțiuni de aspect și funcționalități pentru crearea unei Galerie de imagini cu Elementor. Opțiuni multiple de aspect, încărcați mai multe butoane, filtre, stiluri de subtitrări, stiluri de elemente de grilă și multe altele!
Să aruncăm o privire la modul în care putem crea o galerie frumoasă în Elementor cu PowerPack.

Cum se creează o galerie de masonerie, filtrabilă și grilă în Elementor
Folosim Elementor la agenția noastră de design și dezvoltare WordPress pentru a construi site-uri web pentru clienți și ne-a ajutat să reducem mult timpul și efortul. Cu toate caracteristicile, opțiunile și funcționalitățile extinse din Elementor, devine foarte ușor să construiești chiar și machete de design complexe.
Widgetul Galerie de imagini de la PowerPack este un widget versatil creat pentru a rezolva problemele creative. Cele mai notabile caracteristici ale acestui widget sunt enumerate mai jos:
- Aspect grilă
- Galerie filtrabilă
- Aspectul galeriei de zidărie
- Galerie cu butonul Încărcați mai multe
- Opțiuni de stil și personalizare
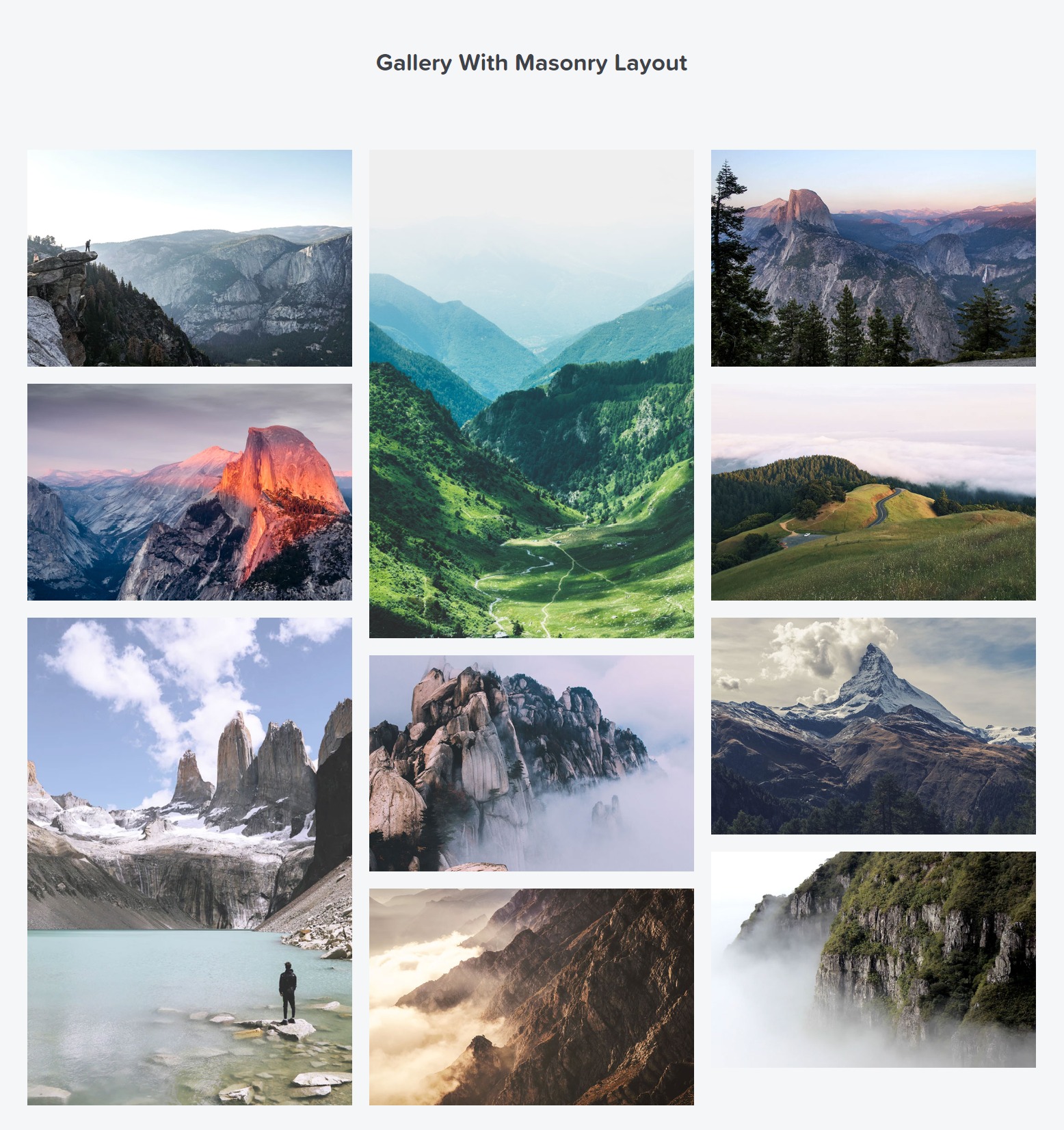
Aspectul galeriei de zidărie folosind Elementor

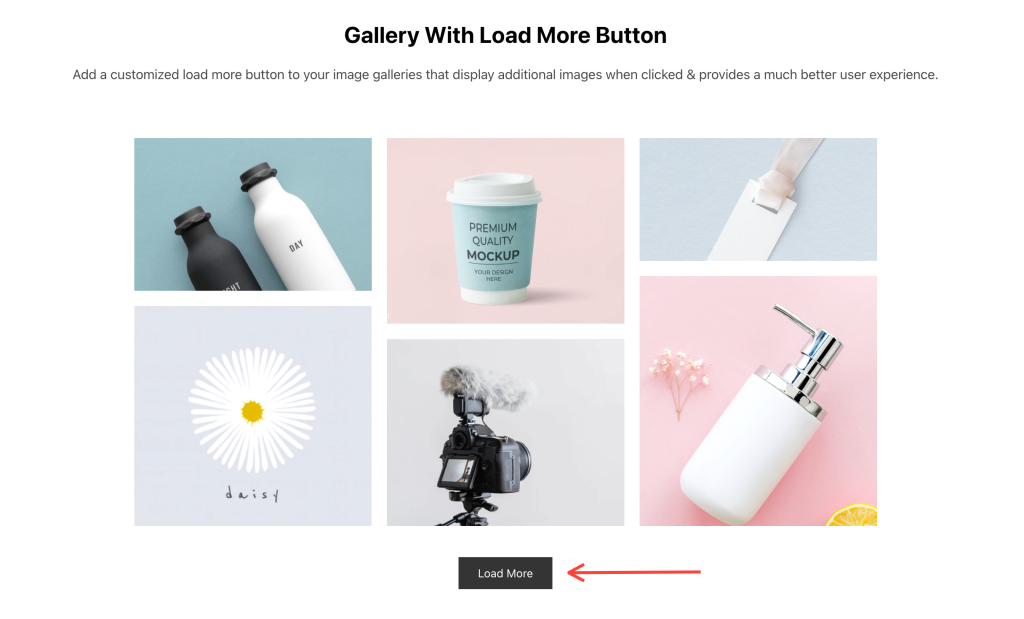
Galerie de imagini cu butonul „Încărcați mai multe” în Elementor

Utilizarea Elementor este ușor de utilizat, dar puteți obține rezultate și mai bune atunci când toate funcțiile ascunse ale Elementor, împreună cu suplimente precum PowerPack.
Deci, haideți să vedem cum puteți crea galerii de imagini frumoase și captivante pe site-urile dvs. WordPress folosind suplimente Elementor și PowerPack.
Adăugați widgetul Galerie de imagini la pagină
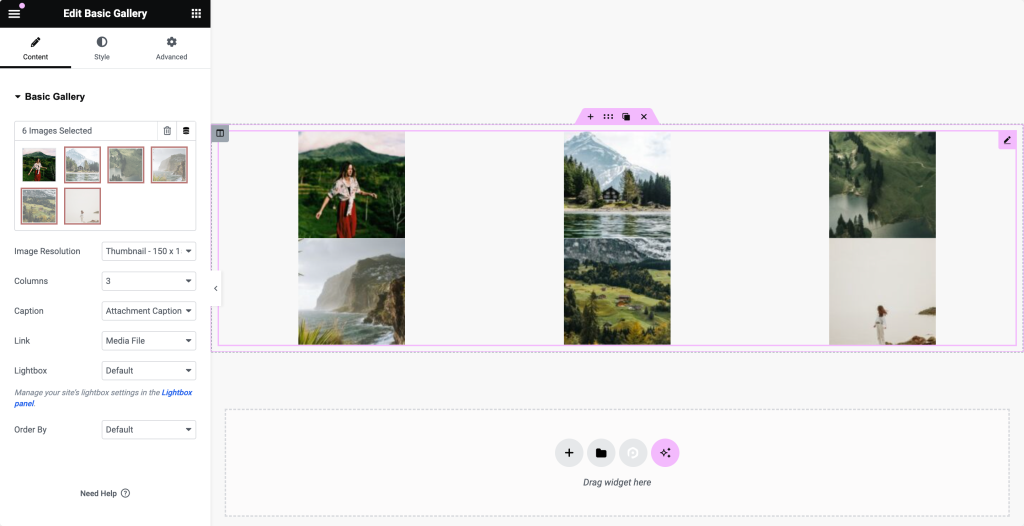
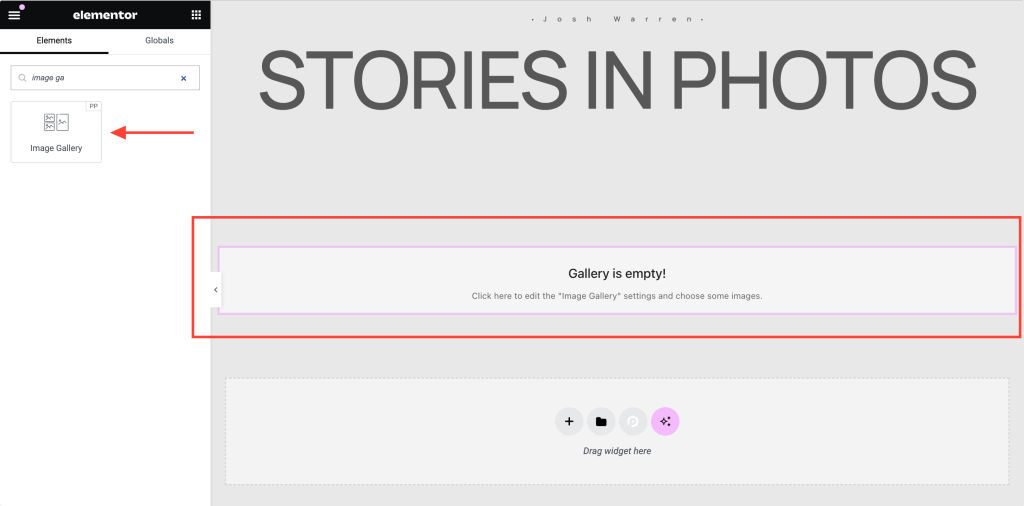
Pentru a crea o galerie, deschideți mai întâi pagina cu Editorul Elementor. Apoi, navigați la lista de widgeturi PowerPack Addons sau căutați widgetul Galerie de imagini . Odată ce apare widget-ul, trageți-l în partea din pagină în care doriți să adăugați galeria.
Asigurați-vă că verificați pictograma „PP” din colțul din dreapta sus al widget-ului.
Iată o captură de ecran cu cum arată:

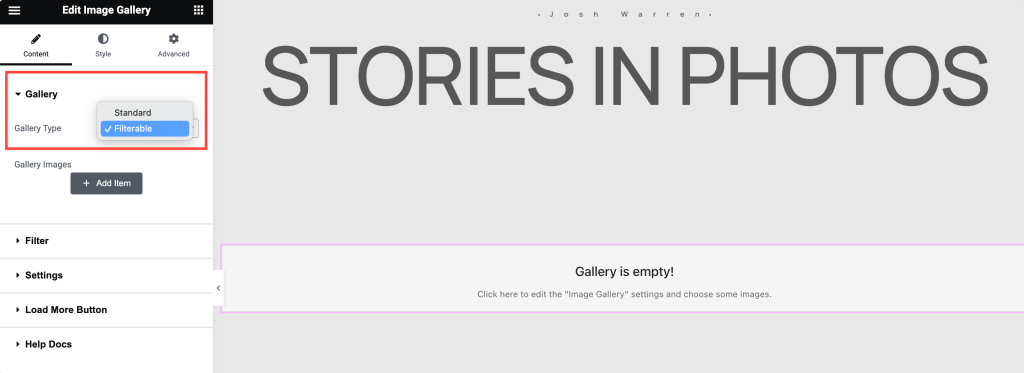
Setați tipul galeriei: Galerie standard sau Galerie filtrabilă în Elementor
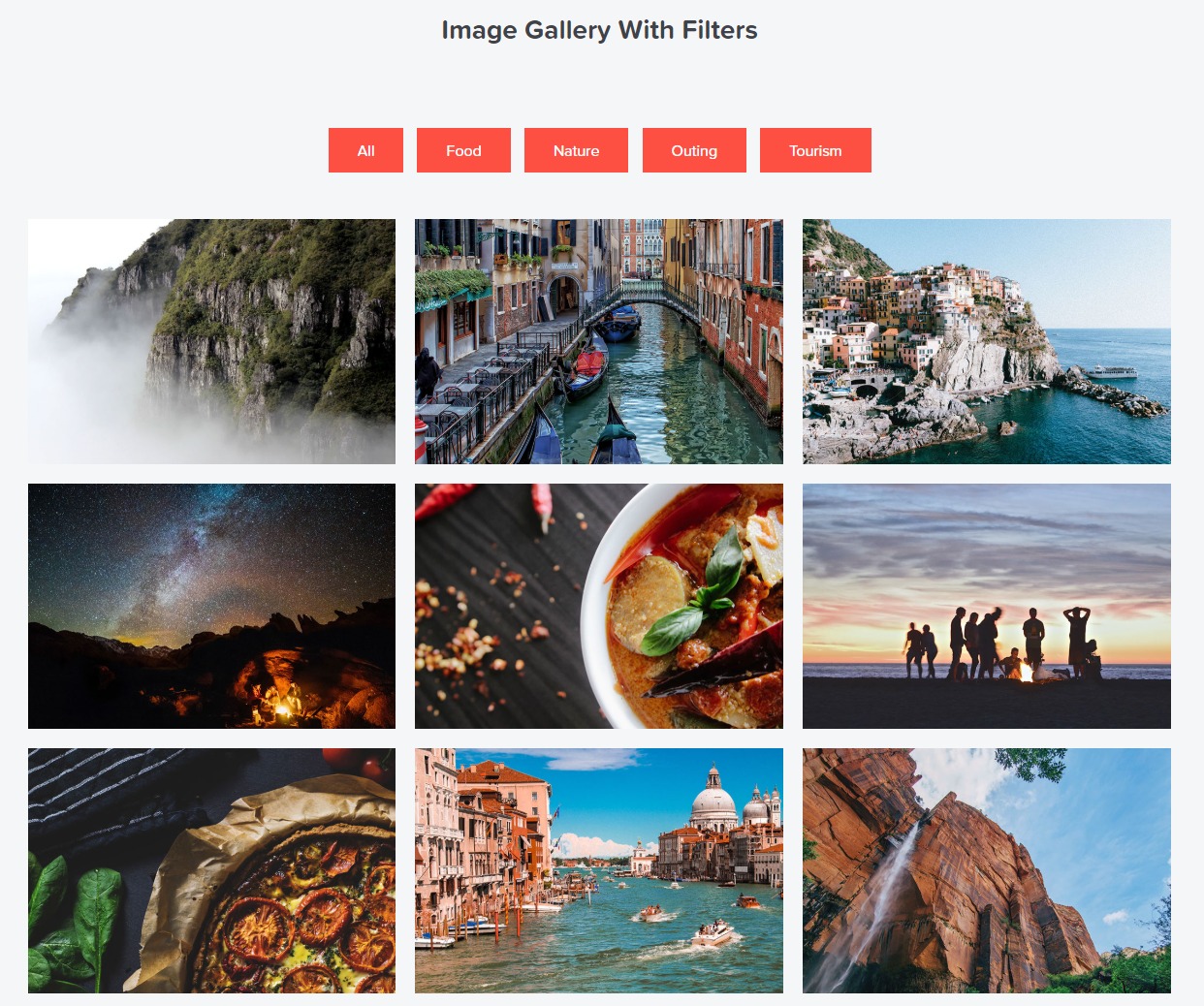
Primul lucru pe care trebuie să-l facem este să definim dacă creăm o Galerie filtrabilă sau o Galerie standard. Galerie standard este o prezentare simplă a imaginilor, care este cel mai des folosit format. Galeria filtrabilă din Elementor vă permite să grupați imagini în diferite categorii și să creați filtre cu file.

De exemplu, un fotograf poate crea grupuri pentru diferite fotografii, cum ar fi Peisaj, Portret, Produse etc. Folosind filtre, vizitatorii site-ului devine ușor să răsfoiască fotografiile.
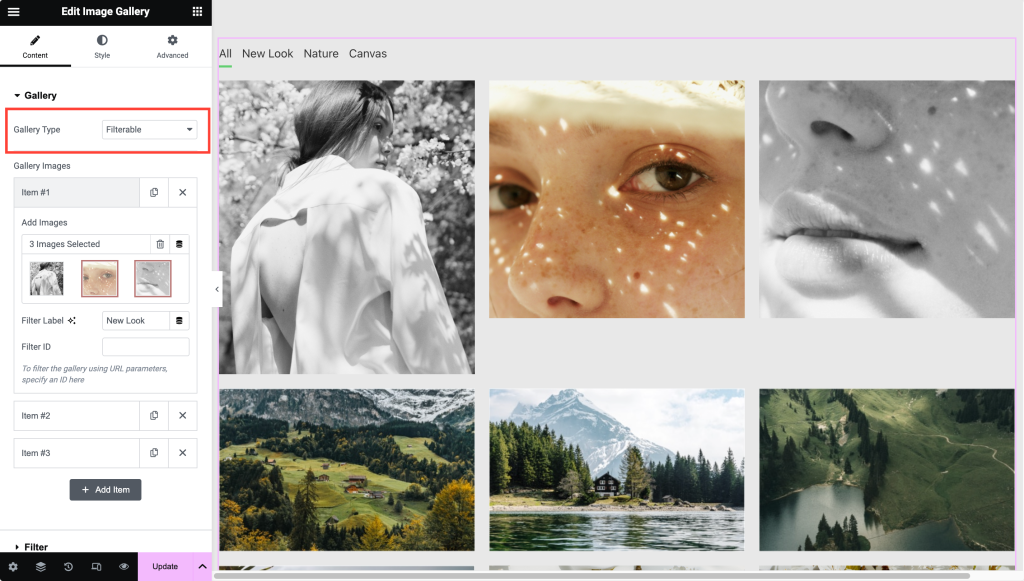
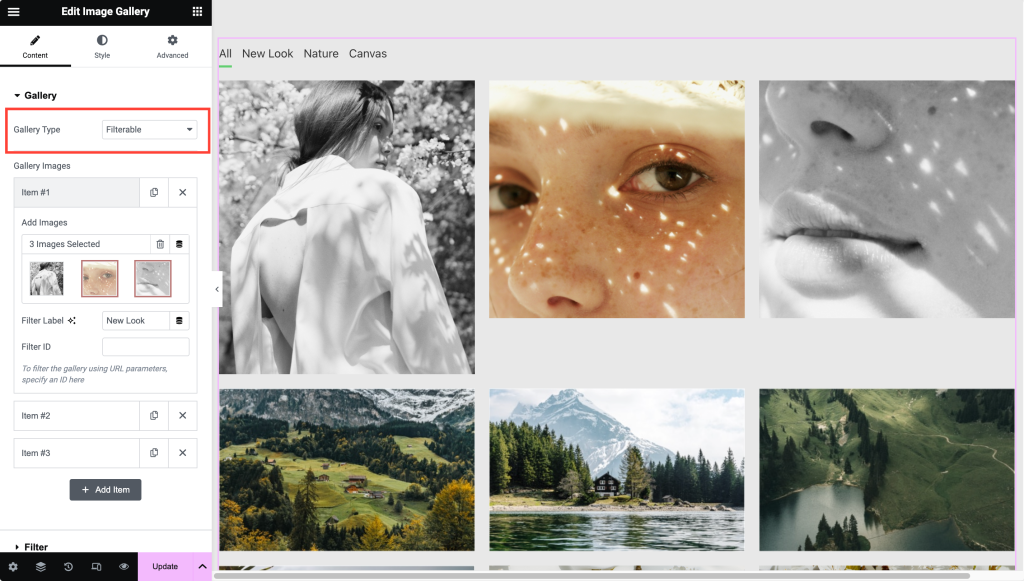
Adăugați imagini la widgetul Galerie
După ce ați setat tipul Galeriei, următorul pas este să adăugați imagini. Dacă utilizați o galerie standard, puteți încărca imaginile direct.

Dacă creați o galerie filtrabilă, va trebui să încărcați imaginile în grupuri diferite. Puteți adăuga o Etichetă/Nume la fiecare grup de imagini, care va funcționa ca un „Filtru” pentru Galerie.

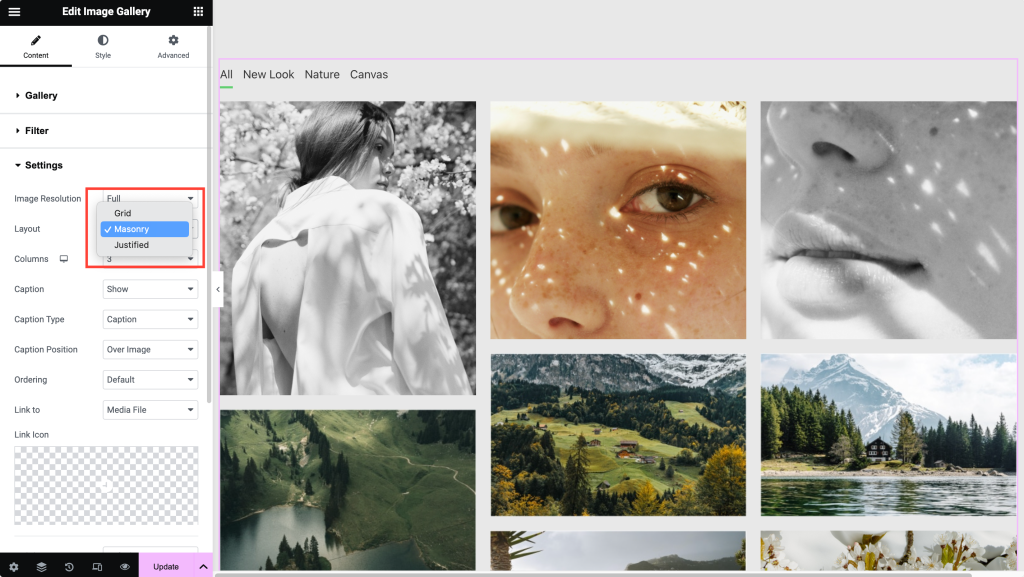
Configurarea aspectului grilă sau a galeriei de zidărie în Elementor
După adăugarea imaginilor, puteți seta un aspect pentru galerie în Elementor. Cu aceste opțiuni, puteți crea un aspect grilă sau o galerie de zidărie în Elementor.
Setările de aspect oferă, de asemenea, opțiuni pentru modificarea numărului de coloane, ordinea secvenței, afișarea legendelor, legarea imaginii la o adresă URL externă sau fișierul original, activarea/dezactivarea Lightbox etc.

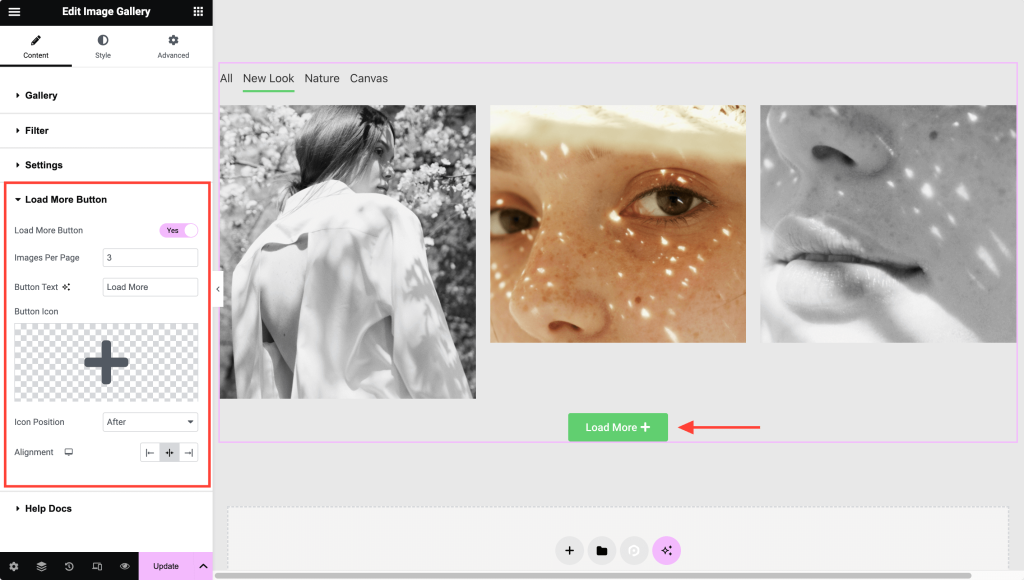
Creați o galerie cu un buton „Încărcați mai multe”.
O altă caracteristică excelentă a widget-ului Galerie de imagini este activarea unui buton „Încărcați mai multe” . Puteți utiliza butonul de încărcare mai mult pentru a afișa imaginile în mod dinamic și pentru a îmbunătăți timpul de viteză a paginii.
Dacă doriți să afișați multe imagini, cel mai bine este să utilizați opțiunea „Încărcați mai multe”.

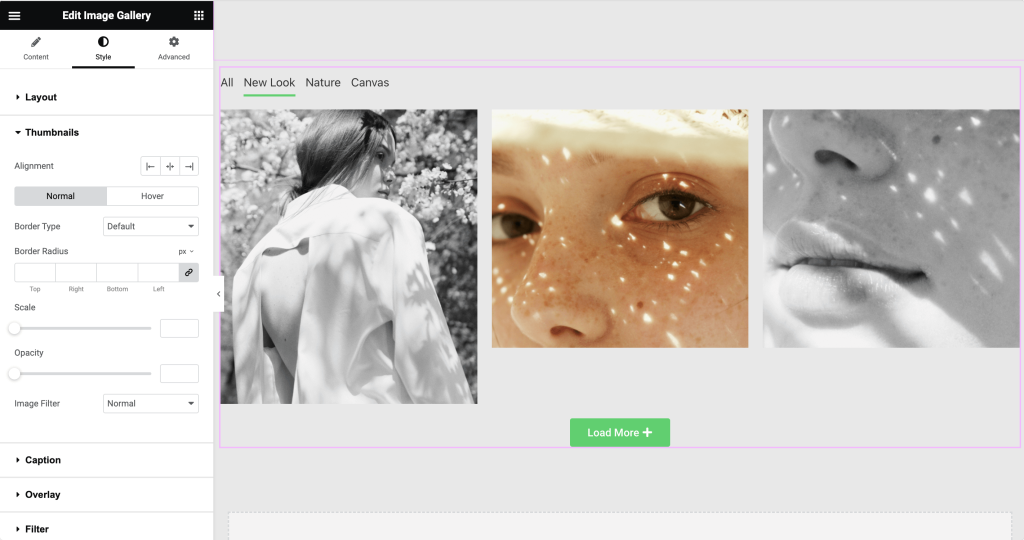
Stilizarea articolelor din Galerie
După configurarea aspectului, putem folosi opțiunile de stil pentru a îmbunătăți aspectul. Widgetul Galerie de imagini pentru Elementor oferă opțiuni extinse de stil pentru a stiliza fiecare aspect al widgetului Galerie Elementor. Puteți ajusta spațierea, culoarea suprapunerii, stilul subtitrării, stilul pictogramei linkului etc.


Obțineți widgetul Galerie de imagini pentru Elementor!
PowerPack este unul dintre cele mai bune suplimente Elementor, cu peste 80 de widget-uri Elementor creative și extrem de utile, precum widgetul Galerie de imagini menționat mai sus. De asemenea, este construit de o echipă de experți WordPress și primește actualizări regulate, asistență de top și documentație extinsă.
Obțineți PowerPack pentru Elementor și duceți Elementor la nivelul următor!
Citiți următoare: Cum să creați o galerie filtrabilă Elementor
Dacă sunteți în căutarea unei modalități ușoare de a crea o galerie filtrabilă în Elementor, nu căutați mai departe! Consultați instrucțiunile noastre detaliate despre crearea unei galerii filtrabile în Elementor cu widgetul Galerie de imagini al suplimentelor PowerPack Elementor.

2 gânduri despre „Cum se creează aspecte ale galeriei în Elementor? [Masonary, Carusel and More]”
În modul lightbox nu există pictograma Anterior și Următorul?
RăspunsÎntr-un efect de filtrare, ce setare afectează, astfel încât imaginile să se estompeze încet una după alta? Am setat la Fade In, dar imaginile apar toate în același timp. Orice ajutor este apreciat.
RăspunsLasă un comentariu Anulează răspunsul