Cum se creează o galerie filtrabilă în Elementor?
Publicat: 2024-12-22Aveți o mulțime de fotografii pe care doriți să le afișați într-un mod organizat? Dacă da, Filterable Gallery este soluția pe care o cauți. Funcționalitatea Galerie filtrabilă vă permite să vă grupați fotografiile în categorii. Odată ce fotografiile sunt grupate în categorii, le puteți folosi ca filtre pe care se poate face clic pe partea frontală. Acest widget interesant de galerie de imagini vine cu o mulțime de opțiuni de stil și caracteristici, ceea ce face atât de ușor să construiți galerii puternice pe site-ul dvs. Elementor.
În acest tutorial, vom analiza modul în care puteți crea o galerie filtrabilă în Elementor cu widgetul Galerie de imagini al suplimentelor PowerPack Elementor. Înainte de a începe, asigurați-vă că aveți suplimentul Elementor și PowerPack instalat și activat pe site-ul dvs. web. Odată terminat, putem începe cu procesul nostru!
De ce să adăugați o galerie filtrabilă?
Galeriile filtrabile sunt ideale pentru site-urile web care trebuie să afișeze un număr mare de imagini într-un mod organizat. Indiferent dacă prezentați un portofoliu, produse de comerț electronic sau fotografii de evenimente, galeriile filtrabile permit utilizatorilor să găsească ceea ce caută rapid și ușor.
Iată câteva cazuri de utilizare în lumea reală:
- Site-uri web de portofoliu: prezentați proiectele dvs. clasificate după tip, cum ar fi design web, design grafic sau fotografie.
- Site-uri de comerț electronic: organizați produsele în categorii precum îmbrăcăminte, accesorii sau articole de sezon.
- Galeriile de evenimente: afișați fotografii grupate după evenimente, cum ar fi nunți, petreceri sau evenimente corporative.
Acum, să creăm o galerie filtrabilă în Elementor folosind PowerPack Addons.
Cum se creează o galerie filtrabilă în Elementor?
Pasul 1: Adăugarea widget-ului PowerPack Image Gallery
Deschideți pagina în care doriți să adăugați Galeria în editorul Elementor. Pentru a face acest lucru, accesați tabloul de bord WP admin >> Pagini și faceți clic pe Editare cu Elementor pentru pagina respectivă.
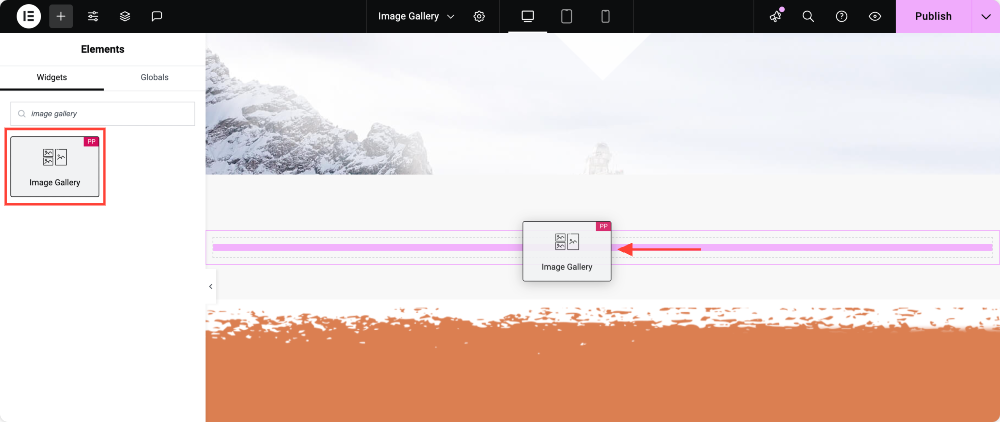
Odată ce vă aflați în editor, trageți și plasați Galeria de imagini PowerPack pe pagină.

Pasul 2: Adăugarea de imagini în Galerie
Acum, vom adăuga imaginile în galerie în grupuri. Aceste grupuri de imagini ne vor ajuta să bifurcăm imaginile.
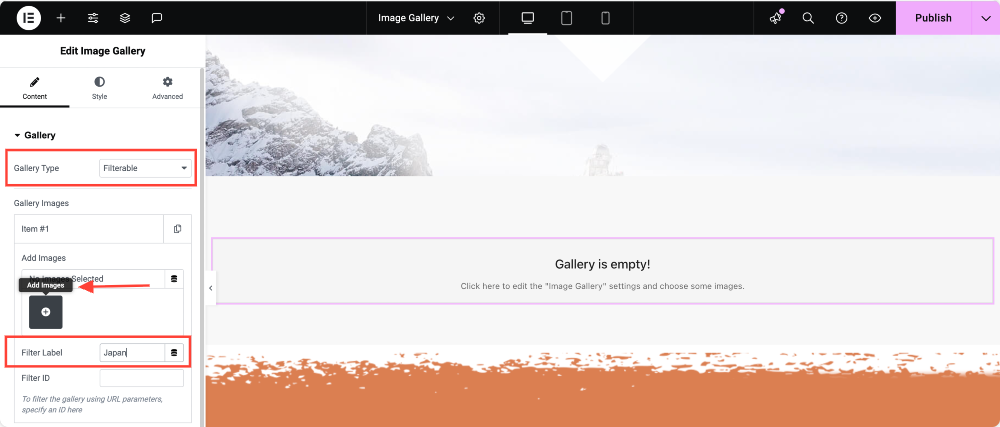
Pentru a face acest lucru, faceți mai întâi clic pe butonul Adăugare articol și dați filtrului dvs. un nume corect. Rețineți că acest nume va fi afișat pe butonul de filtrare de deasupra galeriei.

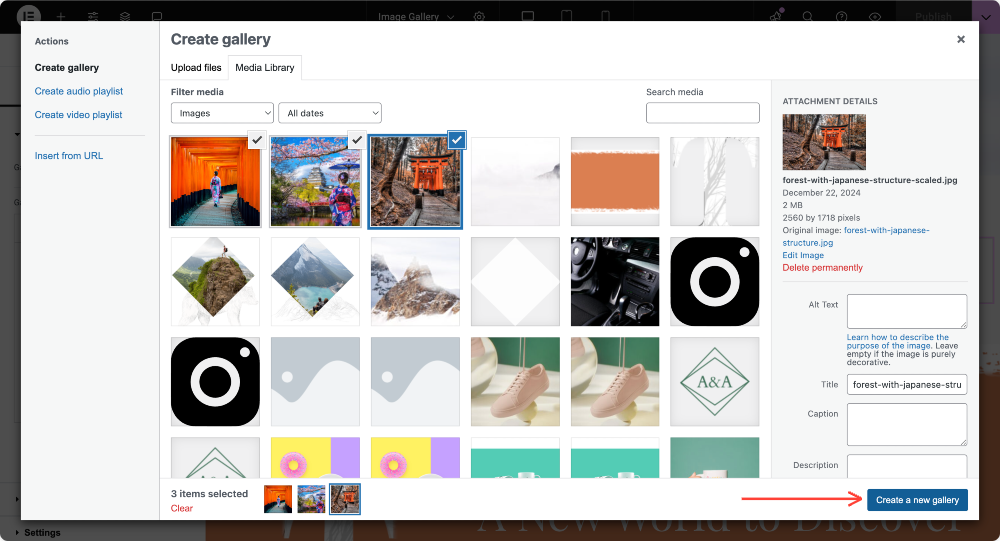
Acum, adăugați imaginile dorite selectându-le din biblioteca media și făcând clic pe butonul Creați o nouă galerie .

Repetați procesul și adăugați mai multe galerii individuale făcând clic pe butonul „Adăugați articol”.
Pasul 3: Adăugarea de filtre în Galerie
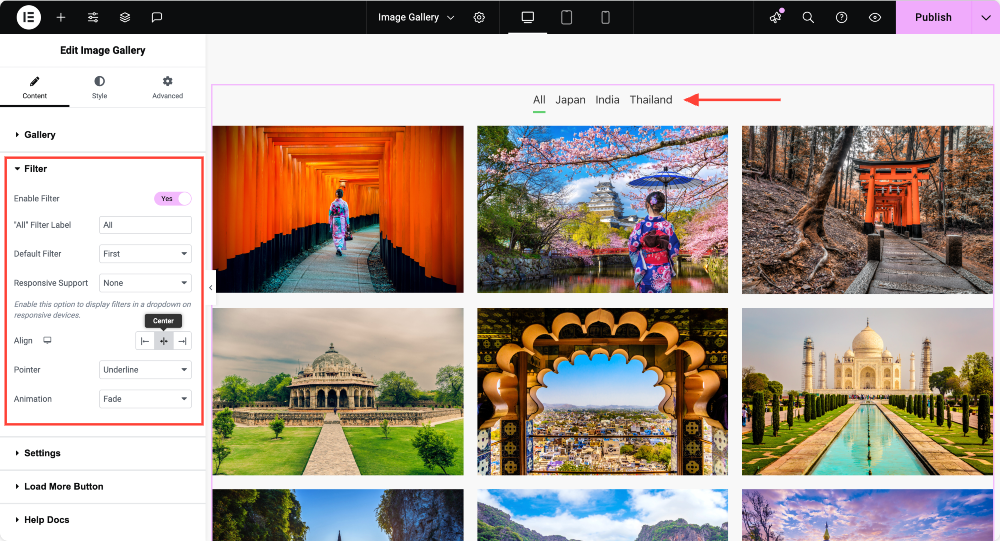
Pentru a activa opțiunea de filtrare, faceți clic pe comutatorul de comutare de sub subsecțiunea de filtrare. Puteți modifica alinierea butoanelor de filtru peste imagine și puteți schimba eticheta de filtru „Toate” .

Pasul 4: Personalizarea galeriei
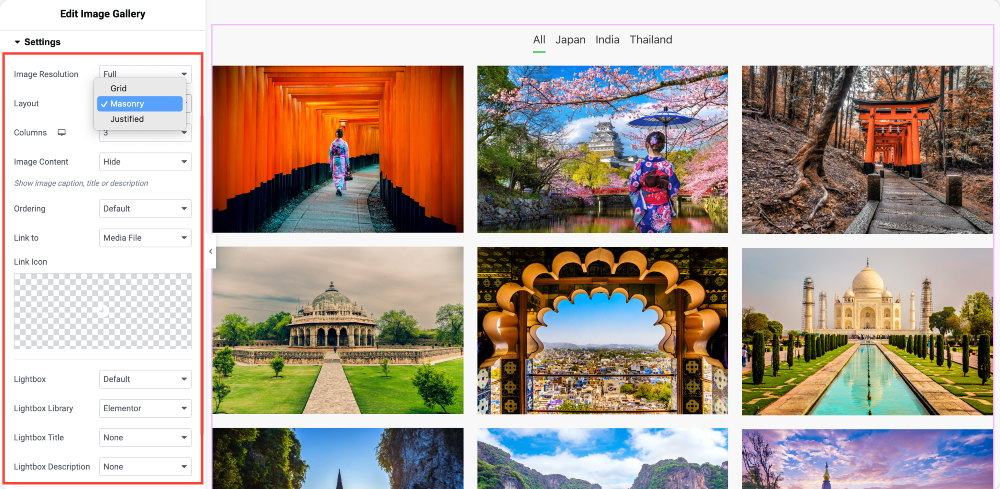
Acum, accesați subsecțiunea de setări și aici puteți face alte modificări în galeria dvs., așa cum se arată în imaginea de mai jos. Puteți modifica dimensiunea imaginii la cea dorită. Puteți alege aspectul galeriei de imagini din Grid, Masonry sau Justified.
Dacă doriți, puteți chiar să introduceți numărul de coloane dorit pe site-ul dvs. Puteți modifica comanda și puteți activa și personaliza, de asemenea, subtitrările.
Dacă doriți să vă conectați galeria, puteți face acest lucru și selectând opțiunea „Legătură către” .

În plus, puteți utiliza și funcția „ Încărcați mai multe ” din galeria de imagini. Acest lucru vă va ajuta să mențineți viteza site-ului dvs., încărcând doar câteva imagini la un moment dat. Puteți face acest lucru doar activând butonul Încărcați mai multe .
Pasul 5: Stilizarea aspectului galeriei filtrabile și a miniaturilor
Pentru aspectul galeriei, puteți modifica coloanele și golurile de rând folosind diapozitive sau introducând un număr.
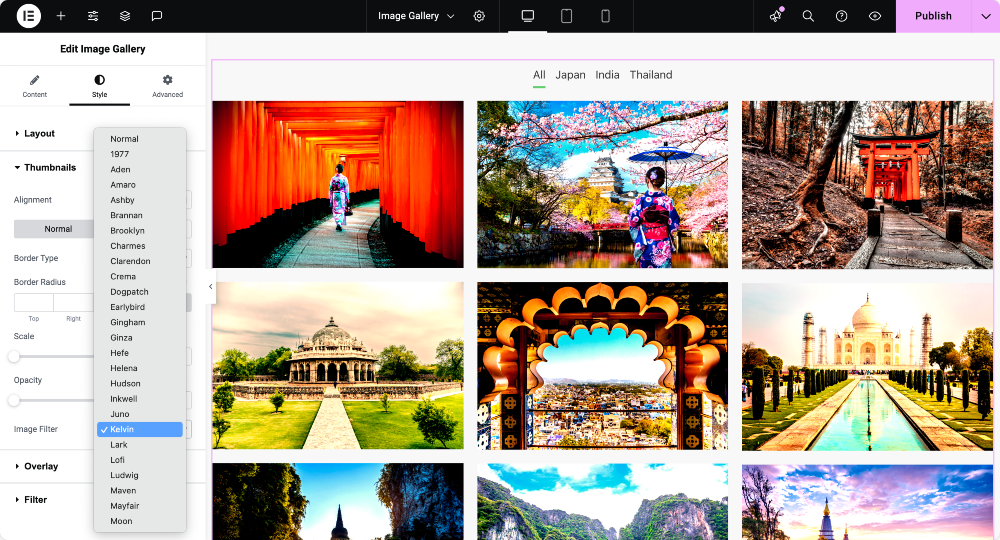
Pentru miniaturi, puteți scala imaginile și modifica opacitatea imaginilor sau a miniaturilor.
Dacă doriți să adăugați filtre de culoare imaginilor, puteți face asta cu ușurință cu opțiunea de filtru de imagine . Puteți adăuga și o suprapunere pe imagini.

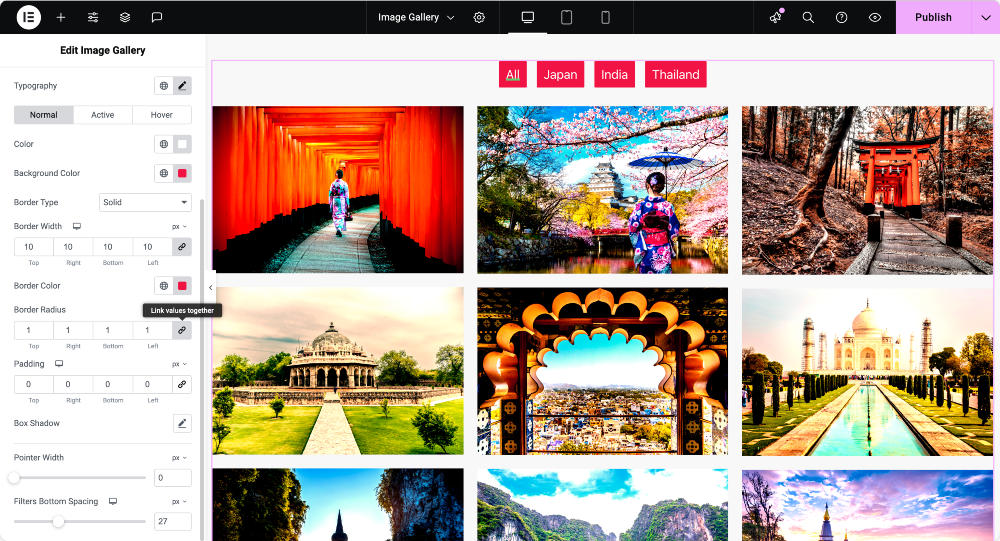
Pasul 7: Filtre de stil
Dacă ați adăugat filtre în partea de sus a imaginii, le puteți personaliza și pe acestea. Puteți modifica tipografia, culoarea, spațierea, marginile și umplutura pentru filtre folosind opțiunile oferite în subsecțiunea filtru.

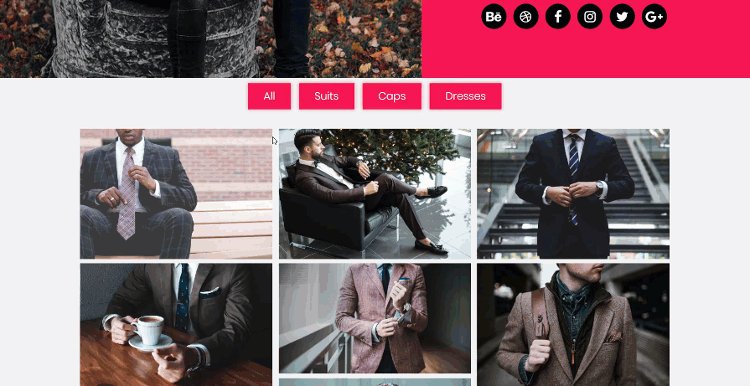
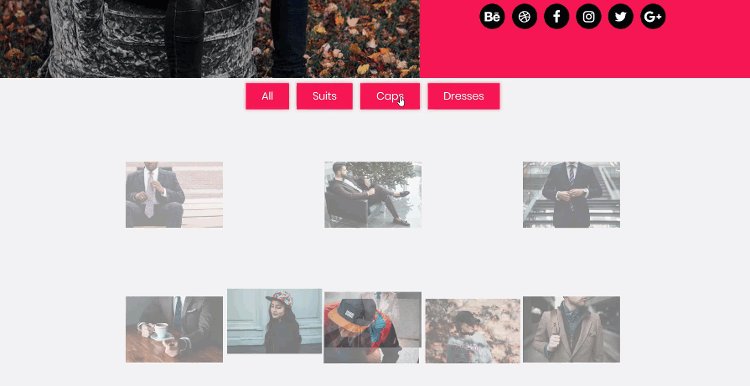
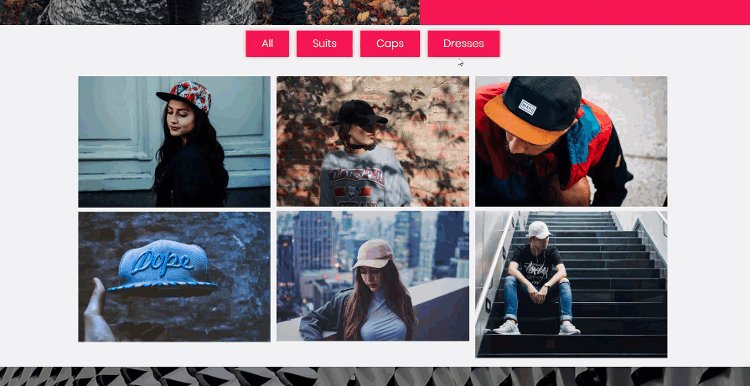
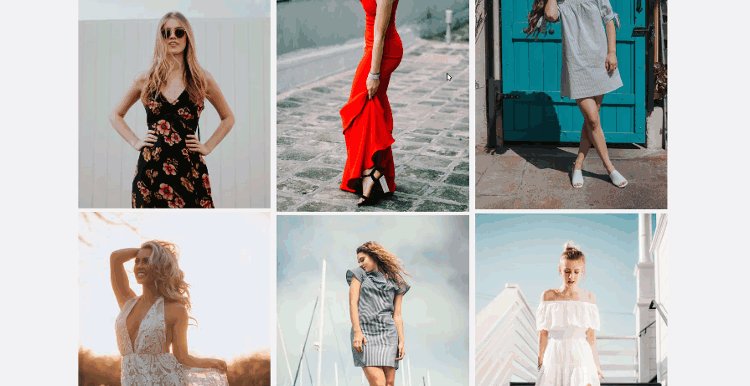
Galeria filtrabilă este gata!
După ce publicați pagina, așa va arăta galeria dvs. de imagini:

Cele mai bune practici pentru proiectarea galeriilor filtrabile
- Utilizați filtre intuitive : asigurați-vă că categoriile dvs. sunt clare și descriptive.
- Optimizați imaginile: utilizați imagini comprimate pentru a reduce timpii de încărcare.
- Limitați filtrele: evitați să copleșiți utilizatorii cu prea multe opțiuni de filtrare.
- Design consistent: potriviți stilurile galeriei și butoanelor cu tema site-ului dvs.
Întrebări frecvente: Galerie filtrabilă în Elementor
Puteți activa filtre utilizând widget-ul PowerPack Gallery prin comutarea opțiunii de filtru din setările widget-ului și atribuind nume de filtre imaginilor dvs.

Un aspect din zidărie aranjează imaginile într-o grilă eșalonată, asigurând un afișaj atrăgător din punct de vedere vizual și compact, fără tăiere.
Da! O galerie filtrabilă este perfectă pentru prezentarea produselor pe categorii, creând o experiență de cumpărături captivantă.
Încercați-l astăzi!
Puteți realiza multe modele și machete uimitoare cu widget-ul galeriei filtrabile. Pentru mai multă inspirație, puteți consulta pagina noastră de destinație.
Dacă doriți să încercați widget-ul galeriei de imagini, îl puteți obține împreună cu peste 80 de alte widget-uri creative care vă vor face procesul de design mai confortabil și mai distractiv! Obțineți acum suplimentele PowerPack Elementor!
Distribuiți acest articol dacă vi se pare util și spuneți-mi ce părere aveți despre acest widget în comentariile de mai jos!

Lasă un comentariu Anulează răspunsul