Cum să creezi o galerie de imagini uimitoare folosind Uncode
Publicat: 2017-03-02Designul site-ului tău web joacă un rol major în modul în care îl percep vizitatorii. Chiar dacă site-ul tău funcționează fără probleme și conține conținut de calitate, un aspect neinspirator poate convinge oamenii să se îndrepte în altă parte. Pe de altă parte, un design creativ, atrăgător va atrage atenția vizitatorilor tăi și îi va implica.
Utilizarea unui aspect al grilei este o modalitate ușoară și eficientă de a vă organiza conținutul pentru un aspect vizual maxim. Puteți include acest tip de aspect pe pagina dvs. de pornire pentru a prezenta fotografii sau produse sau puteți crea o pagină de galerie de imagini dedicată. Utilizatorii care vă vizitează site-ul și li se prezintă imediat o serie de fotografii uimitoare vor fi atrași în mod natural pentru a explora mai departe.
În acest articol, vom explica cum să creați o galerie de imagini simplă, dar atractivă, folosind funcția Galerie media din tema noastră Uncode. Înainte de a face asta, vom aborda câteva dintre numeroasele moduri în care galeriile de imagini pot fi utilizate. Să începem!
Când să utilizați o galerie de imagini

Elementele vizuale sunt unul dintre cele mai puternice instrumente disponibile pentru a vă crea site-ul. Veți dori să includeți multe dintre ele în postările și paginile dvs. individuale, pentru a vă susține conținutul și pentru a despărți porțiuni lungi de text. Există, totuși, unele situații în care doriți ca atenția să fie în întregime pe imaginile dvs. Dacă acesta este scopul tău, crearea unei galerii de imagini este o modalitate elegantă și eficientă de a o realiza.
Câteva situații perfecte pentru o galerie de imagini includ:
- Vitrine de artă. Dacă sunteți artist sau fotograf, puteți folosi o galerie pentru a vă afișa lucrările – indiferent dacă doriți să le vindeți sau doar să le prezentați. De asemenea, puteți crea o galerie de imagini cu meșteșuguri, rețete sau alte lucrări creative.
- Produse recomandate. Când construiți un site web al companiei, crearea unei pagini de produse prezentate este adesea o strategie excelentă. Ar putea fi chiar și pagina ta de pornire, astfel încât vizitatorilor li se prezintă imediat cele mai vândute tale vânzări sau cele mai inovatoare modele. Acest lucru este valabil mai ales pentru site-urile de comerț electronic, care trebuie să afișeze produsele în mod ispititor.
- Albume foto. Ce se întâmplă dacă site-ul tău este mai mic și mai personal? Puteți folosi o galerie de imagini pentru a afișa fotografii personale, pentru a crea un album foto de familie sau pentru a arăta imagini cu toate locațiile pe care le-ați vizitat. Posibilitățile sunt nesfârșite.
O galerie de imagini poate să nu fie cea mai potrivită pentru fiecare site web, dar după cum puteți vedea din exemplele de mai sus, aplicațiile sale sunt numeroase.
Acum că aveți câteva idei despre ce fel de galerie să creați, vă vom arăta cum să o faceți!
Cum să creezi o galerie de imagini cu Uncode (în 4 pași)
În acest tutorial, vom folosi modulul Media Gallery care este încorporat în Uncode.
Înainte de a începe, veți dori să vă asigurați că pluginul Uncode Visual Composer rulează. Pentru a face asta, navigați la Plugin -uri > Plugin-uri instalate și verificați lista. Dacă nu vedeți Uncode Visual Composer, mergeți la Uncode > Install Plugins și selectați-l din pluginurile listate ca Pentru a instala .
După ce ați terminat, puteți trece la Pasul 1!
Pasul 1: Configurați Galeria Media
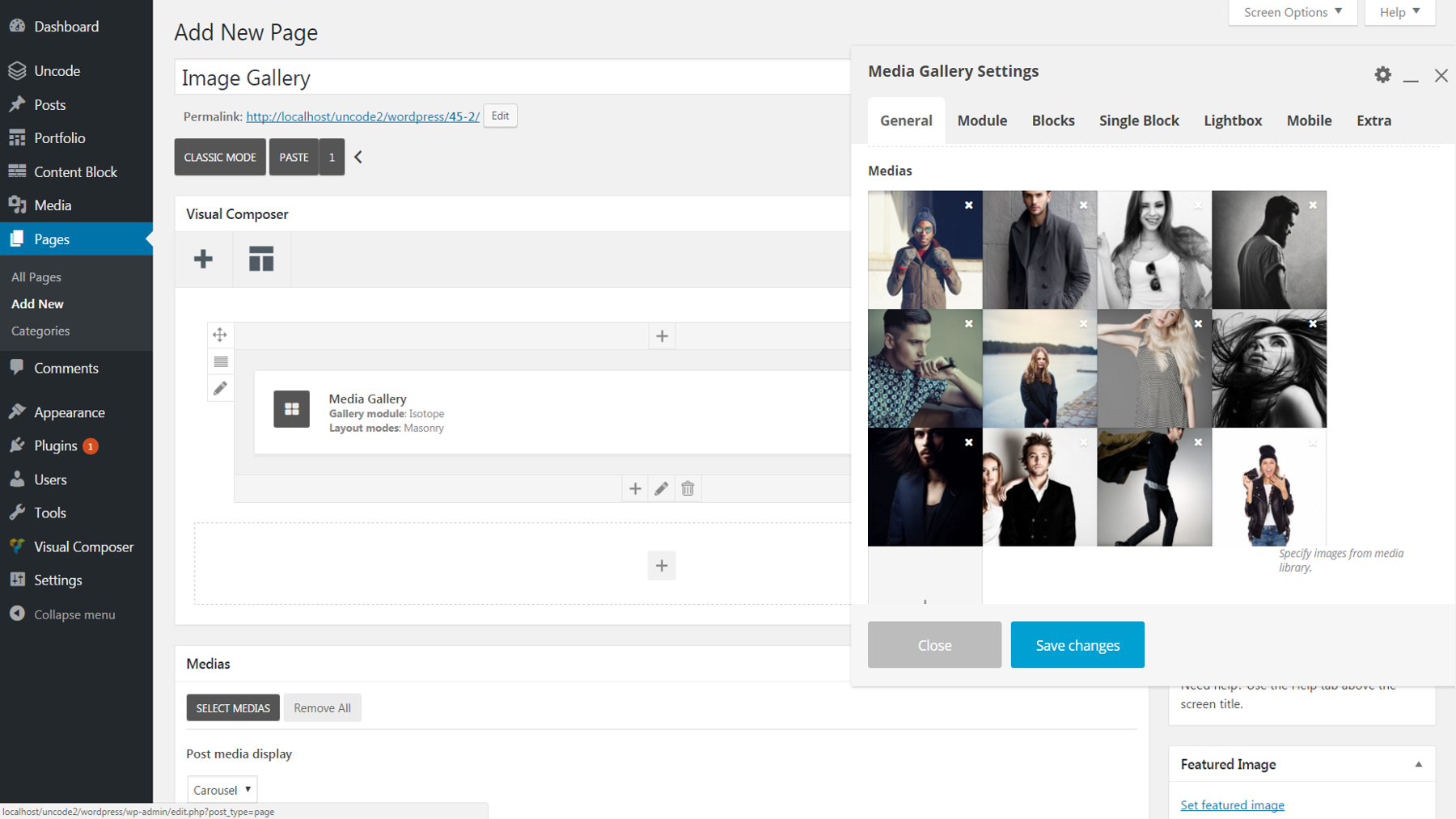
Primul lucru pe care veți dori să-l faceți este să creați o pagină nouă pentru galeria dvs. de imagini (sau să deschideți pagina existentă la care doriți să adăugați galeria). Asigurați-vă că sunteți în modul clasic - dacă nu, faceți clic pe butonul care spune Backend Editor pentru a comuta între moduri. Apoi trebuie să alegeți Adăugare element și selectați Galeria media.
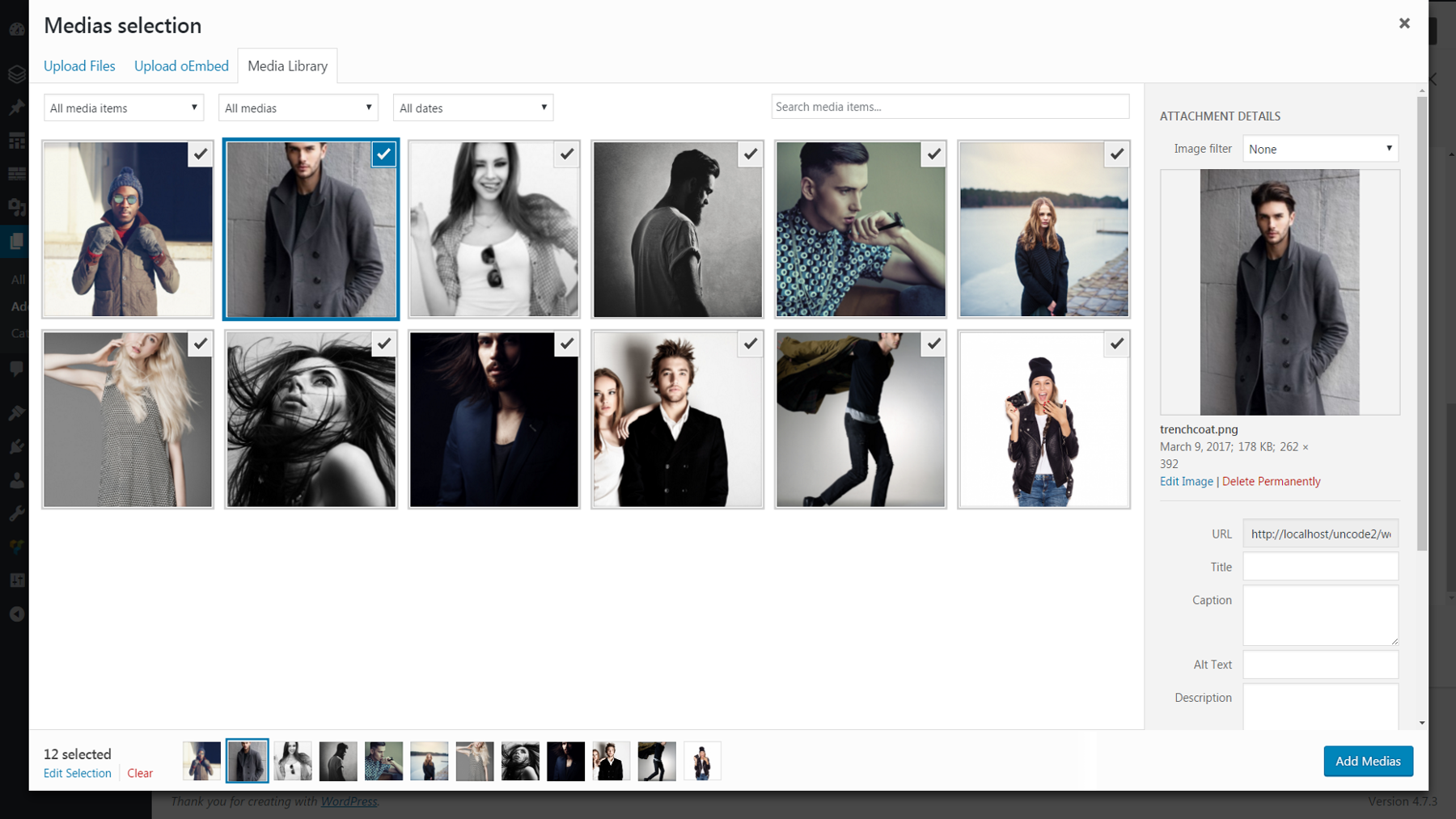
Se va deschide un meniu etichetat Media Gallery Settings . Aici puteți adăuga imagini, puteți modifica aspectul și aspectul galeriei și puteți edita diverse setări. În acest moment, ceea ce vrei să faci este să selectezi semnul plus sub Medias din prima filă. Veți fi dus la Biblioteca dvs. media , unde puteți încărca imagini noi sau puteți alege dintre cele care există deja. Pur și simplu faceți clic pe toate imaginile pe care doriți să faceți parte din galeria dvs., iar când tot ce aveți nevoie este selectat, alegeți Adăugare media .

Când ați terminat, veți fi dus înapoi la meniul de setări și veți vedea toate imaginile pe care le-ați selectat ca miniaturi sub Medias .
Dacă doriți să schimbați ordinea în care apar imaginile, faceți clic pe o miniatură și trageți acea imagine acolo unde doriți să ajungă. Alternativ, alegeți Da sub opțiunea Ordine aleatorie , iar imaginile se vor afișa într-un aspect aleator ori de câte ori galeria este vizitată sau reîncărcată. Asigurați-vă că apăsați pe Salvare modificări când ați terminat!

Pasul 2: Ajustați aspectul galeriei dvs
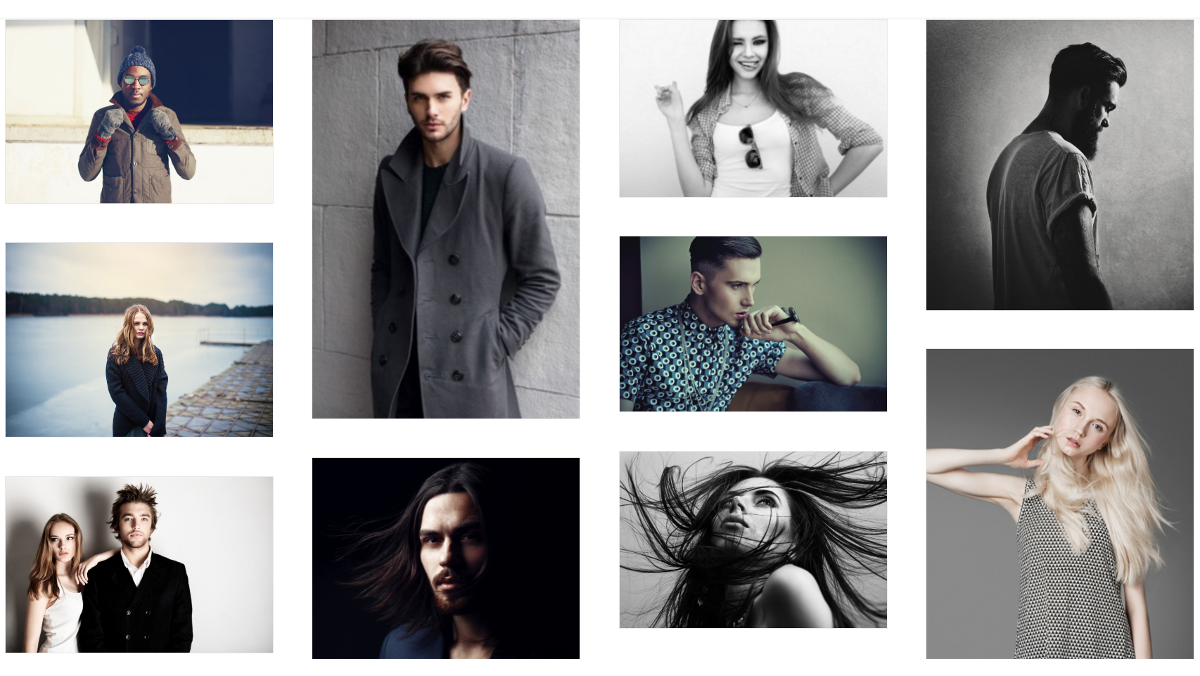
Acum că galeria ta este încărcată cu imagini, putem face câteva ajustări simple la modul în care va arăta. Există două opțiuni relevante pentru aceasta în fila General . Modulul Galerie va determina dacă galeria dvs. afișează toate imaginile pe o pagină statică sau câteva la un moment dat într-un carusel rotativ. Dacă decideți să utilizați Isotope - opțiunea de pagină statică - Modurile de aspect vor afecta modul în care sunt aranjate imaginile (consultați acest instrument pentru a vedea ce efect va avea fiecare alegere).


În acest moment, dacă previzualizezi galeria, vei vedea că toate imaginile tale sunt afișate în dimensiunile lor naturale. Dacă doriți să schimbați asta, aveți câteva opțiuni. Sub fila Modul , schimbați Stil în Metro dacă doriți ca toate imaginile dintr-o galerie statică să aibă aceeași înălțime și lățime. Alternativ, dacă ați ales să creați un carusel, puteți derula în jos la Înălțimea elementelor carusel în aceeași filă și selectați Înălțime egală pentru rezultate similare.

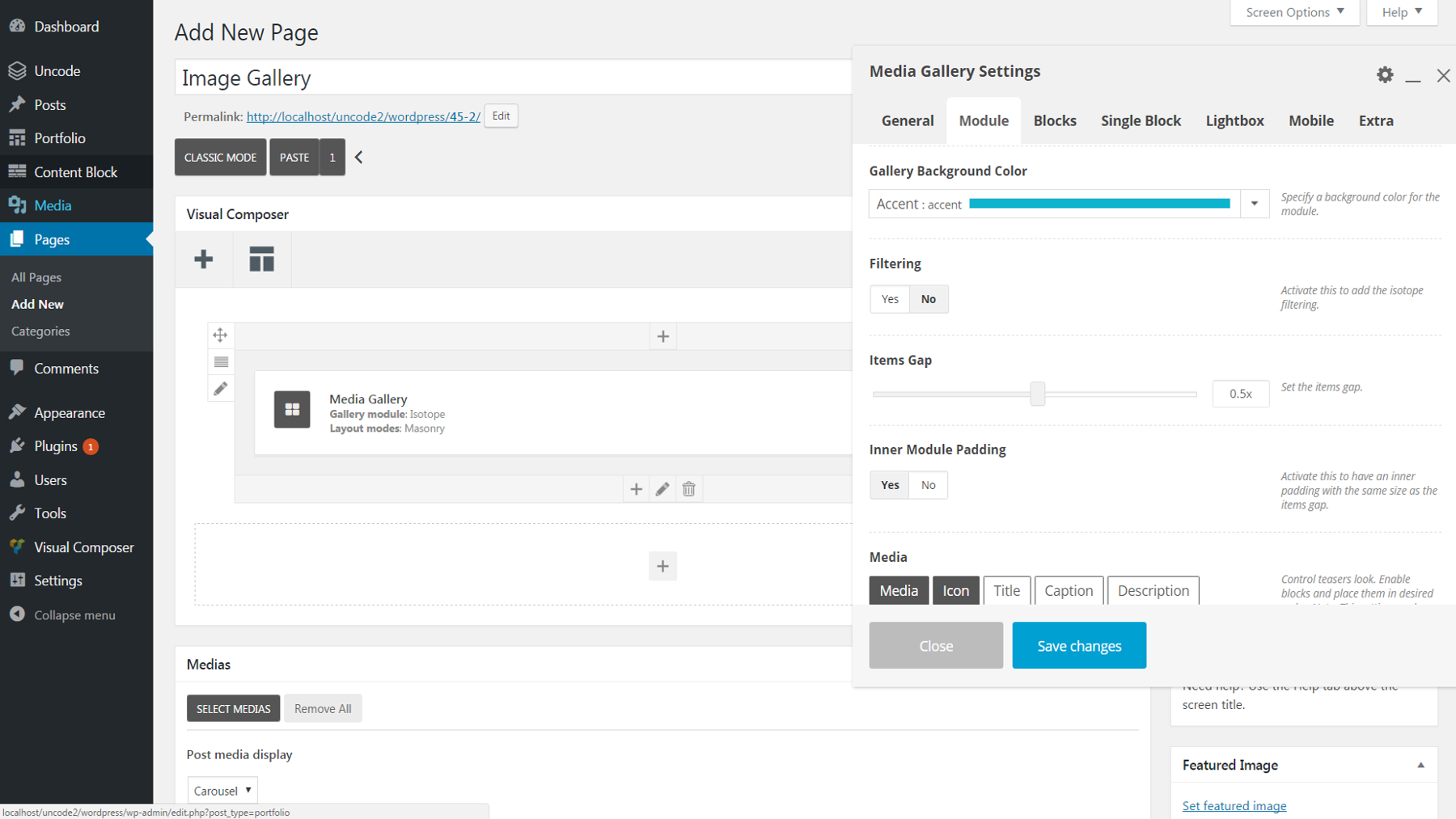
În cele din urmă, putem, de asemenea, să ajustam modul în care sunt așezate imaginile în galerie. Încă sub fila Modul , utilizați glisorul Elemente Gap pentru a modifica spațiul dintre imagini. Apoi navigați la fila Blocuri și alegeți o lățime diferită dacă doriți să modificați câte imagini apar pe fiecare rând (fracțiile mai mici înseamnă mai multe imagini pe linie).
Pasul 3: personalizați aspectul galeriei dvs
Până în acest moment, galeria dvs. ar trebui să se contureze așa cum doriți. Cu toate acestea, există încă o mulțime de mici atingeri pe care le putem adăuga pentru a-l personaliza. Vom începe cu culorile. Sub fila Modul , puteți selecta o culoare de fundal a galeriei care va apărea în jurul și între imagini. Dacă faceți acest lucru, vă recomandăm, de asemenea, să selectați Da sub Inner Module Padding . Această modificare va asigura că culoarea de fundal va apărea pe marginile din stânga și din dreapta ale galeriei.

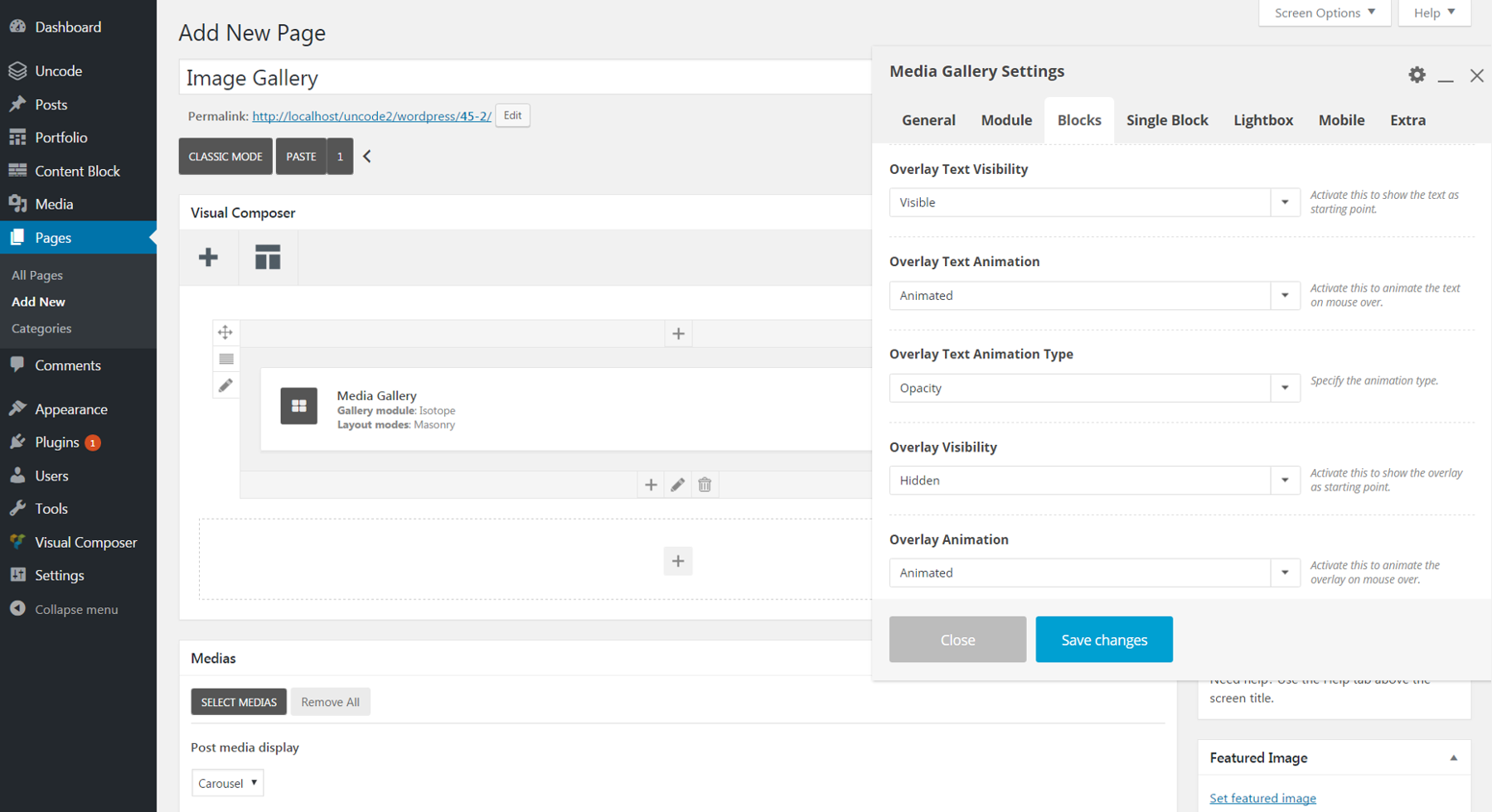
Când adăugați o culoare de fundal, este posibil să observați că fiecare imagine are un chenar subțire în jurul ei - chenarul implicit este alb. Pentru a schimba acest lucru în gri, accesați Blocuri > Aspect și selectați Întunecat . Alternativ, puteți utiliza opțiunea Fără chenar din aceeași filă pentru a elimina complet chenarul.
De asemenea, puteți adăuga text la fiecare imagine. Mai întâi, reveniți la biblioteca dvs. media și introduceți textul dorit în câmpul Titlu pentru fiecare imagine. Apoi redeschideți meniul Setări Galerie Media și accesați Modul > Media . Faceți clic pe butonul Titlu pentru a activa textul titlului. În mod implicit, acest text va apărea doar pe trecerea mouse-ului. Pentru a-l face vizibil permanent, accesați Blocuri > Vizibilitate text suprapus și alegeți Vizibil .

Până acum, am făcut modificări generale la întreaga galerie. Cu toate acestea, merită remarcat faptul că puteți edita majoritatea setărilor despre care am vorbit și pentru imagini individuale. Accesați fila Bloc unic și faceți clic pe pictograma creion de lângă numele imaginii pe care doriți să o schimbați. Puteți modifica aspectul, chenarul, culorile, textul și așa mai departe pentru fiecare imagine în acest fel.
Pasul 4: Editați setările casetei dvs. de lumină
Până acum galeria ta ar trebui să fie aproape gata de plecare! Înainte de a încheia, totuși, să vorbim despre caracteristica Lightbox.
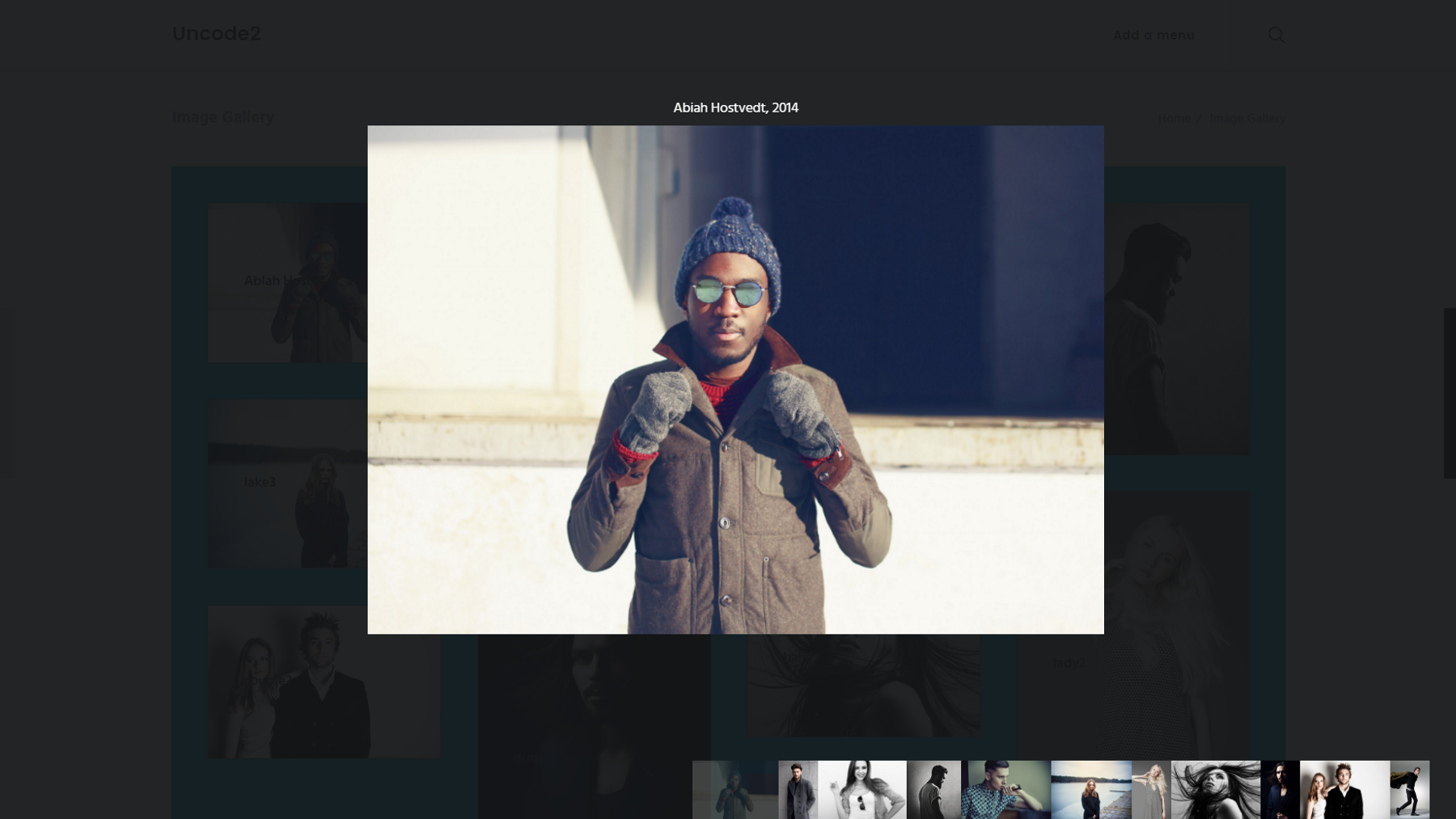
Când faceți clic pe orice imagine din galeria dvs., va apărea o versiune la dimensiune completă - împreună cu săgețile stânga și dreapta, vizitatorii le pot folosi pentru a derula pe rând fiecare imagine din galerie. Aceasta este o caracteristică la îndemână care permite imaginilor dvs. să fie vizualizate mai îndeaproape.

Desigur, setările pentru a personaliza această caracteristică apar sub fila Lightbox . Puteți seta pielea la Light sau Dark pentru a schimba culoarea de fundal din spatele fiecărei imagini. De asemenea, puteți schimba direcția de defilare în verticală, dacă doriți. Dacă doriți ca același text de titlu despre care am discutat mai devreme să apară deasupra fiecărei imagini Lightbox, activați-l sub Text . Există, de asemenea, opțiuni pentru a activa sau dezactiva butoanele de rețele sociale, miniaturile și săgețile de navigare.
Și am terminat!

Dacă urmați aceste instrucțiuni, veți putea crea o galerie de imagini simplă, dar elegantă. Cu toate acestea, există mult mai multe opțiuni disponibile în funcția Galerie media decât putem acoperi aici. Simțiți-vă liber să continuați să explorați diferitele setări pentru a vă personaliza și mai mult galeria.
Concluzie
Imaginile sunt unul dintre cele mai puternice și captivante instrumente pe care le aveți pentru a vă face site-ul să iasă în evidență din mulțime. Din fericire, crearea unei galerii de imagini minunate pentru a vă prezenta fotografiile sau produsele poate fi ușoară și distractivă. Funcția Galerie media a Uncode este plină de opțiuni care vă permit să vă proiectați galeria așa cum doriți.
Pur și simplu urmați pașii pe care i-am subliniat mai sus pentru a crea și personaliza galeria de imagini:
- Configurați-vă galeria media.
- Ajustați aspectul galeriei dvs.
- Personalizați aspectul galeriei dvs.
- Editați setările casetei lightbox.
Aveți idei creative pentru utilizarea unei galerii de imagini pe site-ul dvs. web? Ne-ar plăcea să le auzim în secțiunea de comentarii de mai jos!
Credit imagine: Wikimedia Commons.
