Cum se creează un efect de defilare a imaginii în Elementor
Publicat: 2024-01-24Dacă doriți să creați un efect uimitor de defilare a imaginii în Elementor, sunteți în locul potrivit!
Efectul de defilare a imaginii este o tehnică excelentă pentru prezentarea imaginilor mari într-un spațiu restrâns. Dacă site-ul dvs. are spațiu limitat, dar doriți să afișați imagini extinse fără a compromite designul și calitatea, funcția de defilare a imaginilor este soluția perfectă.
În această postare, vă vom ghida despre cum să creați un efect impresionant de defilare a imaginii în Elementor fără a fi nevoie de nicio codificare!
Cum fac o defilare a imaginii de fundal în Elementor?
Dacă doriți să creați un efect de defilare a imaginii, cel mai bun instrument pentru acest job este PowerPack Elementor Addons.
PowerPack Addons pentru Elementor vă oferă mai mult de 80 de widget-uri creative, inclusiv widget-ul la îndemână Scroll Image, astfel încât să puteți crea site-uri web minunate fără a fi nevoie să vă ocupați de coduri complicate.
Aceste widget-uri sunt concepute pentru a fi foarte ușor de utilizat, făcându-le perfecte atât pentru începători, cât și pentru experți care folosesc Elementor.
Indiferent dacă abia începi cu Elementor sau dacă ești deja un expert, PowerPack Addons te acoperă.
Acum, să verificăm principalele caracteristici ale widget-ului Scroll Image din PowerPack
Caracteristicile widgetului Scroll Image
Fiecare dintre caracteristicile widget-ului Scroll Image contribuie la flexibilitatea generală și la opțiunile de personalizare oferite de widget-ul Scroll Image, permițându-vă să creați efecte de defilare captivante și atractive din punct de vedere vizual, adaptate preferințelor dvs. specifice și nevoilor site-ului dvs. web.
Opțiuni de declanșare: Hover sau Mouse Scroll:
- Această caracteristică vă permite să determinați cum este declanșat efectul de defilare a imaginii.
- Hover: dacă alegeți „Hover”, efectul de defilare a imaginii se va activa atunci când un utilizator trece mouse-ul peste imagine.
- Mouse Scroll: Dacă alegeți „Mouse Scroll”, efectul de defilare va fi declanșat de utilizatorul care derulează cu mouse-ul
Ajustați viteza de derulare:
- Această caracteristică vă permite să controlați viteza cu care imaginea derulează în timpul evenimentului de declanșare specificat (pasare cu mouse-ul sau derulare).
- Puteți seta viteza de derulare să fie mai rapidă sau mai lentă, în funcție de preferințele dvs. de design și de experiența dorită de utilizator.
Direcția de derulare: verticală sau orizontală:
- Widgetul Scroll Image vă permite să definiți direcția în care imaginea derulează.
- Verticală: dacă alegeți „Verticală”, imaginea se va derula în sus sau în jos.
- Orizontală: dacă alegeți „Orizontal”, imaginea se va derula de la stânga la dreapta sau invers.
Direcție inversă:
- Această opțiune vă permite să inversați direcția implicită de defilare.
De exemplu, dacă ați setat inițial direcția ca verticală, activarea opțiunii „Reverse Direcție” va face ca imaginea să se deruleze în direcția verticală opusă.
O mulțime de opțiuni de stil pentru imagini:
- Widgetul oferă diverse opțiuni de stil pentru a personaliza aspectul imaginii care se derulează.
Aceasta include setări pentru ajustarea dimensiunii imaginii, aplicarea suprapunerilor, adăugarea de margini, modificarea opacității și încorporarea altor îmbunătățiri vizuale pentru a se potrivi cu designul site-ului dvs. web.
Creați un efect de defilare a imaginii în Elementor folosind widget-ul PowerPack Scroll Image
Acum că am acoperit caracteristicile widget-ului Scroll Image, să parcurgem pașii pentru a utiliza acest widget și a crea un efect de defilare a imaginii.
Înainte de a începe, asigurați-vă că aveți instalate și activate atât Elementor, cât și PowerPack Addons pe site-ul dvs. WordPress.
Pasul 1: Creați o pagină
Conectați-vă la site-ul dvs. WordPress și accesați Pagini >> Adăugați nou . De asemenea, puteți edita o pagină existentă.
Apoi, dați paginii dvs. un nume corect și faceți clic pe butonul Editați cu Elementor.
Pasul 2: Trageți și plasați widgetul Scroll Image
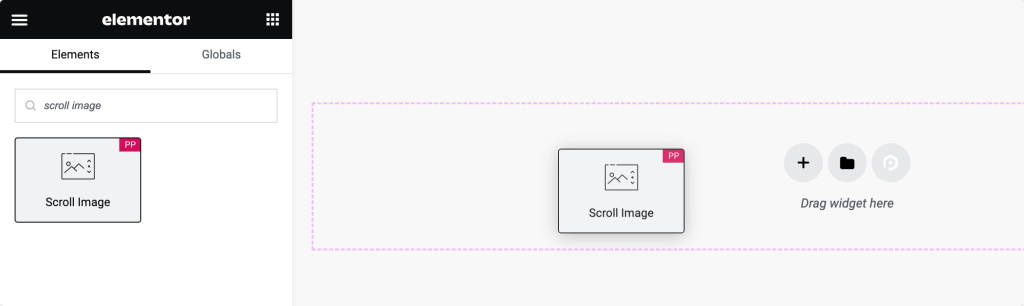
Când vă aflați în editorul Elementor, începeți prin a tasta „defilare imagine” în bara de căutare. Găsiți widgetul în rezultate și trageți și plasați-l pe pagină.

În timpul acestui proces, asigurați-vă că căutați semnul „PP” PowerPack în colțul din dreapta sus al widget-ului pentru a confirma că face parte din suplimentele PowerPack.

După plasarea widget-ului pe pagină, accesați fila Conținut a widget-ului pentru a continua configurarea.
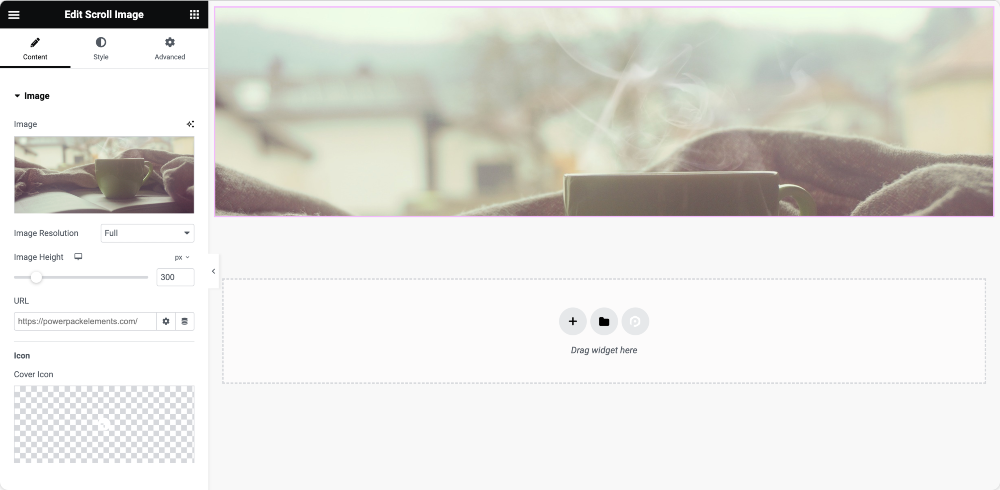
Pasul 3: Personalizare în fila Conținut
În fila Conținut a widget-ului Imagine de defilare, veți găsi două secțiuni principale:
- Imagine
- Setări
Secțiunea de imagine:

- Fila Imagine : Folosind această filă, puteți adăuga imaginea pe care doriți să fie derulată. Reglați dimensiunea și înălțimea imaginii în funcție de preferințele dvs.
- Link și pictogramă: opțional, legați imaginea la o adresă URL și adăugați o pictogramă peste imagine.
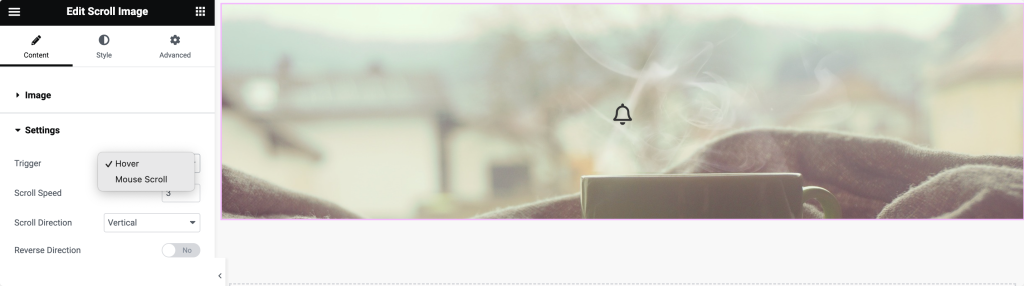
Secțiunea Setări:

- Opțiuni de declanșare: alegeți cum va fi declanșat efectul de defilare. Opțiunile includ Hover și Click.
Selectarea „Hover” declanșează efectul de defilare atunci când utilizatorul trece cu mouse-ul peste imagine, în timp ce „Click” îl declanșează atunci când utilizatorul face clic pe imagine. - Viteza de derulare: Reglați viteza cu care imaginea va derula în timpul evenimentului de declanșare ales.
- Direcția de derulare: Stabiliți dacă imaginea va derula orizontal sau vertical, în funcție de preferințele dvs. de design.
- Inversare direcție : Comutați această opțiune dacă doriți să inversați direcția implicită de defilare.
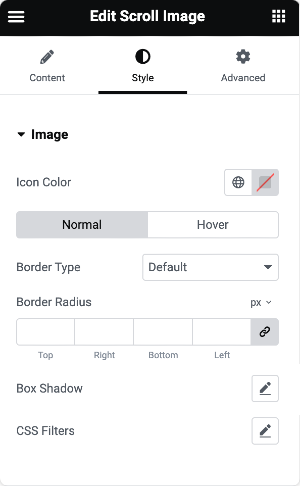
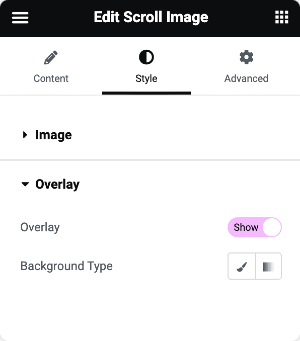
Pasul 4: Personalizare în fila Stil
Opțiuni de imagine:

- Culoare pictogramă: Alegeți culoarea pictogramei afișate pe imagine.
- Proprietăți chenar: Adăugați chenaruri imaginii atât în stare normală, cât și în stare de trecere. Ajustați proprietăți precum lățimea și raza.
- Box Shadow și filtre CSS: Îmbunătățiți aspectul vizual al imaginii prin aplicarea casetei de umbră și filtre CSS.
Opțiuni de suprapunere:

- Tip de fundal de suprapunere: alegeți între suprapuneri clasice sau gradient.
- Suprapunere clasică: alegeți o culoare simplă pentru suprapunere.
- Suprapunere cu degrade: selectați culorile primare și secundare pentru o suprapunere cu degrade. Reglați raportul în care apar aceste culori.
Navigand prin aceste secțiuni, puteți personaliza cu precizie comportamentul, aspectul și stilul widgetului Scroll Image din Elementor, fără a fi nevoie de codare.
După ce configurați toate setările, nu uitați să salvați modificările.
Și așa arată widgetul PowerPack Scroll Image pe pagina live:

Încheierea!
Acesta este ghidul pas cu pas pentru crearea unui efect de defilare a imaginii uimitor din punct de vedere vizual în Elementor folosind suplimentele PowerPack Elementor.
Dacă întâmpinați dificultăți în urma pașilor menționați în acest articol, vă rugăm să nu ezitați să vă conectați cu noi sau să trimiteți întrebările dvs. în secțiunea de comentarii.
Rămâneți conectat cu noi pe Twitter, Facebook și YouTube pentru mai multe actualizări.
