Cum se creează Ticker de știri și evenimente în Elementor
Publicat: 2023-07-13Doriți să evidențiați știrile trendy, evenimentele, cele mai recente actualizări de pe blogul dvs. și alt conținut pentru a atrage atenția vizitatorilor dvs. pe site-ul dvs.? Dacă da, atunci ați vizitat locul potrivit.
În acest articol, vom vorbi despre ticker-uri de evenimente și știri; mai târziu, vom vedea instrucțiuni detaliate pas cu pas pentru a crea un ticker pentru evenimente și știri pe site-ul WordPress folosind Elementor.
Asadar, haideti sa începem!
Ce este News & Event Ticker?
Tickerul de știri și evenimente este o funcție care afișează un flux de defilare cu cele mai recente știri și evenimente legate de subiectul sau industria site-ului web. De obicei, este situat în partea de sus sau de jos a paginii de pornire a site-ului web sau pe o pagină de știri dedicată.
Tickerul oferă utilizatorilor o modalitate rapidă și ușoară de a fi la curent cu cele mai recente evoluții, știri de ultimă oră legate de subiectul site-ului sau postări publicate recent. Tickerele de știri și evenimente pot fi personalizate pentru a afișa anumite tipuri de știri și evenimente, cum ar fi știri de ultimă oră, scoruri sportive, actualizări ale bursei sau alerte meteo.
Sunt o caracteristică populară pe site-uri web de știri, financiare și alte site-uri care oferă informații în timp util utilizatorilor lor.
Creați Ticker de știri și evenimente în Elementor folosind suplimente PowerPack
Widgetul PowerPack Content Ticker pentru Elementor vine cu funcții puternice care vă pot ajuta să creați un eveniment interactiv și elegant sau un ticker de știri pentru site-ul dvs.
Spre deosebire de alte widget-uri/plugin-uri, widget-ul Content Ticker de la PowerPack Addons vă oferă zeci de opțiuni pline de caracteristici pentru personalizarea și stilizarea ticker-ului de conținut fără a atinge o singură linie de codare.
Vă permite să evidențiați conținut din diferite tipuri de postări și să le personalizați pe toate adăugând imagini și modificând opțiunile de tipografie pentru a obține ticker-uri uimitoare pentru site-ul dvs.
Caracteristici ale widgetului PowerPack Content Ticker pentru Elementor
- Puteți afișa postări folosind widget-ul News Ticker pentru Elementor din mai multe surse de pe site-ul dvs.
- În plus, puteți specifica data și ora postării.
- Nu este nevoie să te bazezi pe nicio categorie specifică; puteți adăuga conținut personalizat în funcție de nevoile și preferințele dvs.
- Puteți lega simbolul la orice postare, pagină sau produs și puteți crea cu ușurință vânzări.
- O opțiune pentru adăugarea de imagini este, de asemenea, disponibilă pentru a face tickerul suficient de elegant și de atractiv pentru a obține rate de clic.
- Sunt disponibile și efecte uimitoare de alunecare sau decolorare a tickerului.
- Tickerul de conținut permite compatibilitatea încrucișată cu tablete și dispozitive mobile pentru a îmbunătăți experiența utilizatorului.
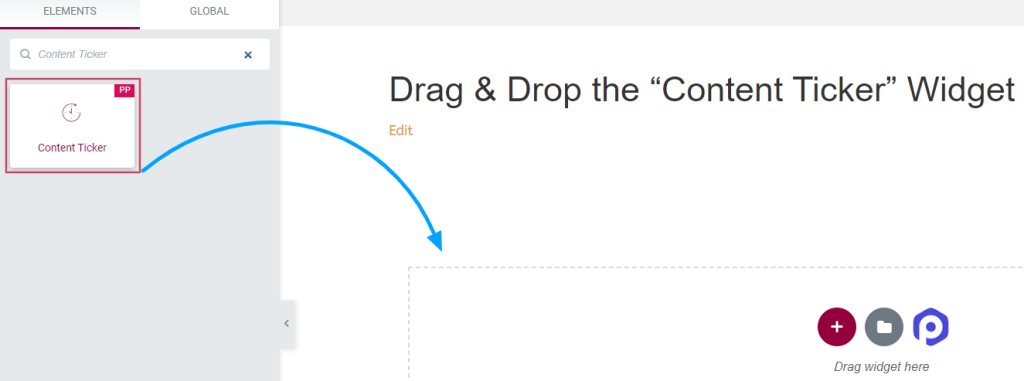
1. Trageți și plasați widgetul Content Ticker
Deci, mai întâi de toate, deschideți pagina folosind editorul Elementor, apoi tastați „Content Ticker” în bara de căutare și trageți și plasați widgetul pe pagină.
În timp ce efectuați procedura, asigurați-vă mai întâi că verificați semnul PowerPack „ PP ” în colțul din dreapta sus al widget-ului.

După ce ați terminat, navigați la fila conținut și stil a widget-ului Content Ticker pentru a efectua pași suplimentari.
2. Personalizați fila Conținut și stil a widgetului „Ticker conținut”.
Fila de conținut și stil a widget-ului „Content Ticker” are mai multe opțiuni personalizabile, folosindu-se de care puteți modela ticker-urile pentru a arăta mai atractiv și unic.
Fila Conținut a widgetului „Ticker de conținut”.
Fila de conținut a widget-ului „Ticker de conținut” are un total de șase secțiuni:
- General
- Articole ticker (disponibil numai dacă alegeți sursa „personalizată”)
- Meta postare (disponibil numai dacă alegeți sursa „postări”)
- Interogare (disponibilă numai dacă alegeți sursa „postări”)
- Antet
- Setare Ticker
Să vedem fiecare dintre aceste secțiuni în detaliu.
General
Opțiunile pentru această secțiune variază în funcție de tipul de sursă selectat.
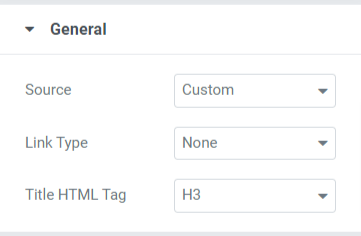
Când selectați sursa „personalizată”:

Puteți selecta tipul de link legat de titlu, imagine sau poate cu titlu și imagine. De asemenea, puteți personaliza etichetele HTML ale titlului pentru tickere.
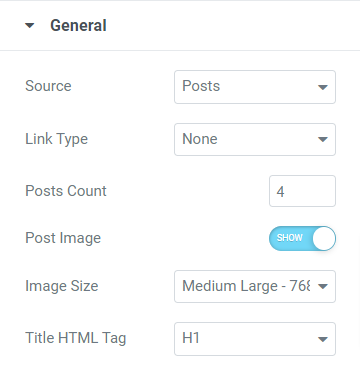
Când selectați „postări”, sursa:

Opțiunile din această secțiune, când selectați „postări” ca tip de sursă, altul decât tipul de link și eticheta HTML de titlu, sunt:
- Număr de postări: selectați numărul de postări pe care doriți să le afișați pe ticker.
- Postare imagine: Activați această opțiune dacă doriți să afișați imaginea pe ticker.
- Dimensiunea imaginii: dacă ați activat opțiunea „postați imaginea”, puteți alege dimensiunea imaginii după preferință.
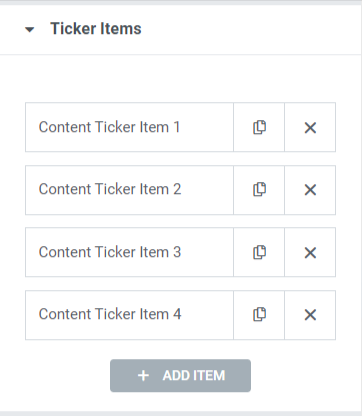
Articole Ticker

Puteți edita textul titlului pentru fiecare articol și puteți plasa un link.

Activați opțiunea „afișați imaginea” dacă doriți să afișați imaginea în ticker.

După ce activați opțiunea de afișare a imaginii, alegeți o imagine din biblioteca media și selectați dimensiunea imaginii în funcție de preferințele dvs.
Notă: această secțiune va fi disponibilă numai dacă alegeți o sursă „personalizată”.
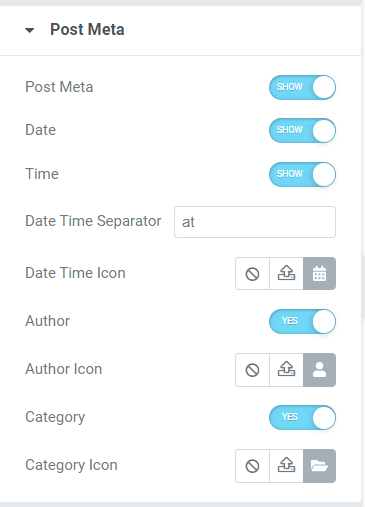
Post Meta

Această secțiune vă permite să activați/dezactivați diverse opțiuni personalizabile, cum ar fi meta postare, data, ora, autorul și categoria. De exemplu, puteți alege pictograme pentru dată-oră, autor și categorie din biblioteca de pictograme și puteți adăuga un separator de dată sau oră.
Notă: Această secțiune va fi disponibilă numai dacă alegeți sursa „postări”.
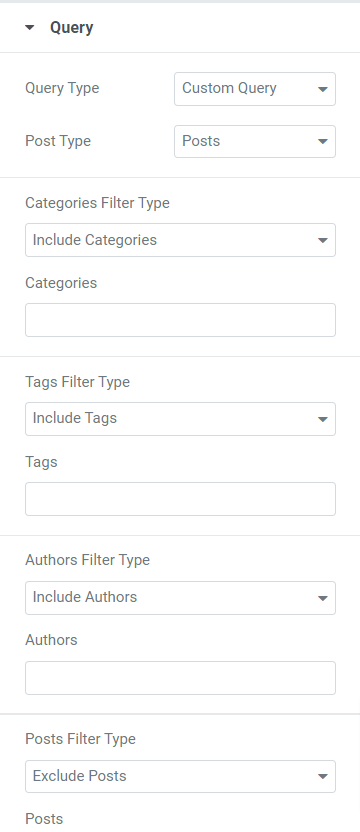
Interogare

Dacă selectați „interogare principală” ca tip de interogare, puteți completa un ID de interogare personalizat.


Dacă selectați „interogare personalizată” ca tip de interogare, veți avea câteva opțiuni pentru a personaliza simbolul.
- Puteți include/exclude tipuri de filtre pentru categorii, etichete, autori și postări.
- Selectați tipul de postare din opțiunile date, cum ar fi postări, pagini, media, pagini de destinație, șabloanele mele, produse, șabloane și altele similare.
- Puteți selecta datele dintre opțiunile disponibile, cum ar fi ziua trecută, săptămâna trecută, luna trecută, trimestrul trecut, anul trecut sau personalizat.
- Alegeți ordinea crescătoare sau descrescătoare și alegeți ordinea după categorie dintre opțiunile disponibile, cum ar fi data, data ultimei modificări, aleatoriu, numărul de comentarii, titlul, ID-ul postării, autorul postării, ordinea meniului și relevanța.
- Este disponibilă o opțiune pentru postări lipicioase; comutați la opțiunea „postări lipicioase” dacă doriți să afișați o postare lipicioasă.
- Puteți activa opțiunea „afișați numai postarea lipicioasă” dacă doriți să afișați numai postarea lipicioasă pe site-ul dvs.
- Puteți utiliza opțiunea de setare „Offset” pentru a sări peste câteva numere de postări inițiale din ticker.
- Este disponibilă o opțiune de comutare, „excludeți postarea curentă”; activați această opțiune pentru a elimina o postare curentă din interogare.
Notă: Disponibil numai dacă alegeți sursa „postări”.
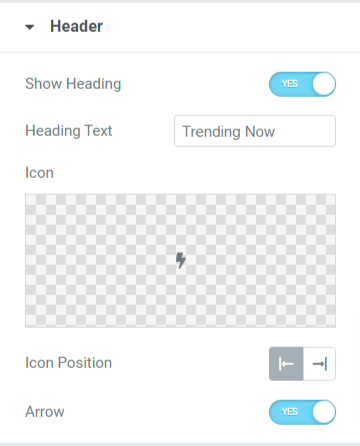
Antet

În această secțiune, veți obține câteva opțiuni pentru a personaliza antetul pentru ticker.
- Activați opțiunea „afișați titlul” pentru a afișa un antet pe tickerul de conținut.
- Puteți personaliza manual textul titlului în funcție de nevoile dvs.
- Alegeți o pictogramă pentru antet din biblioteca de pictograme.
- Puteți ajusta poziția pictogramei fie în partea stângă, fie în partea dreaptă a textului antetului.
- Comutați la opțiunea „săgeată” dacă doriți să afișați o bară de săgeți în antet.
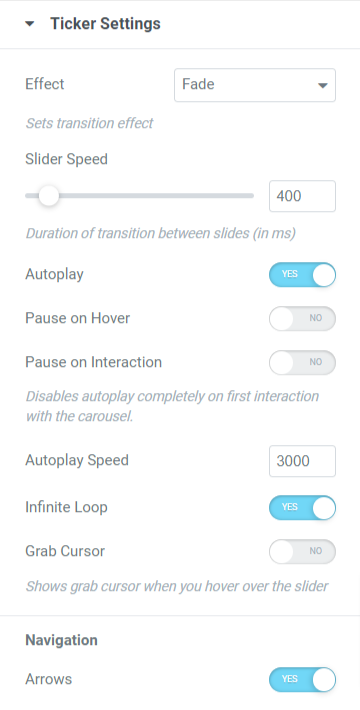
Setări Ticker

Această secțiune include toate opțiunile suplimentare pentru a personaliza setările tickerului.
- Puteți seta efectul de tranziție la ticker alegând fie efectul de estompare, fie efectul de alunecare.
- Puteți activa sau dezactiva unele opțiuni pentru ticker, cum ar fi redarea automată, pauză la trecerea cu mouse-ul, întreruperea interacțiunii, bucla infinită, prindere cursorul și săgeți.
- Puteți ajusta glisorul și vitezele de redare automată pentru efectul de tranziție a tickerului.
Fila Stil a widgetului „Ticker de conținut”.
După ce ați terminat de personalizat fila de conținut, să trecem la următoarea parte pentru a personaliza fila de stil.
Fila de stil a widget-ului Content Ticker are patru secțiuni:
- Antet
- Conţinut
- Imagine
- Săgeți
Să ne uităm la fiecare secțiune una câte una:
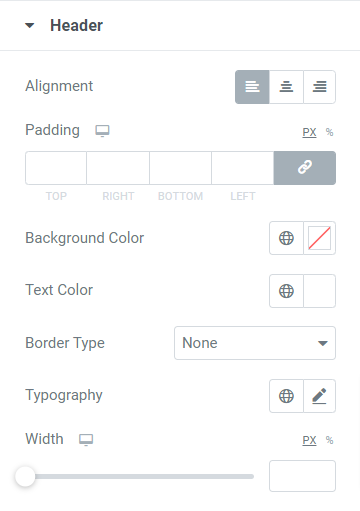
Antet

Această secțiune include câteva opțiuni pentru a personaliza antetul:
- Puteți seta alinierea antetului utilizând opțiunea de aliniere.
- Este disponibilă o opțiune de personalizare pentru fundal și culoarea textului pentru antet. De asemenea, puteți personaliza tipografia textului antetului.
- Puteți alege un tip de chenar dintre opțiunile disponibile solide, duble, punctate, punctate și caneluri. De asemenea, puteți selecta opțiunea „niciun” dacă nu doriți să setați un chenar pentru partea antet.
- Puteți ajusta umplutura pentru a permite spațierea între textul antetului și chenar.
- Este disponibilă o opțiune de ajustare a lățimii antetului; puteți folosi această opțiune pentru a seta lățimea după preferințele dvs.
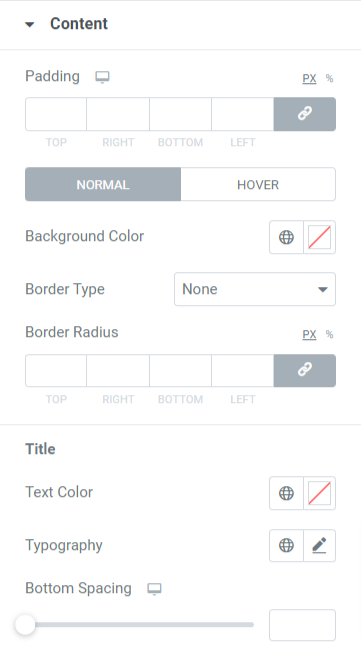
Conţinut

Această secțiune vă permite să personalizați partea de conținut afișată în ticker.
- Puteți seta culoarea de fundal pentru partea antet.
- Alegeți dintre solid, punctat, dublu, punctat și canelura ca tip de chenar pentru secțiunea de conținut afișată pe ticker.
- Reglați raza marginii și umplutura folosind opțiunile „padding” și „border radius”.
- De asemenea, puteți personaliza culoarea textului, tipografia și spațierea de jos pentru textul titlului conținutului afișat în ticker.
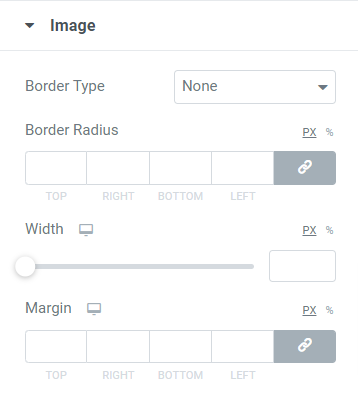
Imagine

Secțiunea de imagini include opțiuni pentru a personaliza setul de imagini pentru a fi afișat în tickerul de conținut.
- Puteți alege un tip de chenar pentru imagine și puteți seta raza acesteia pentru a afișa margini netede pe margine.
- De asemenea, puteți ajusta lățimea și marginea imaginilor pe care le-ați selectat pentru a le afișa în tickerul de conținut.
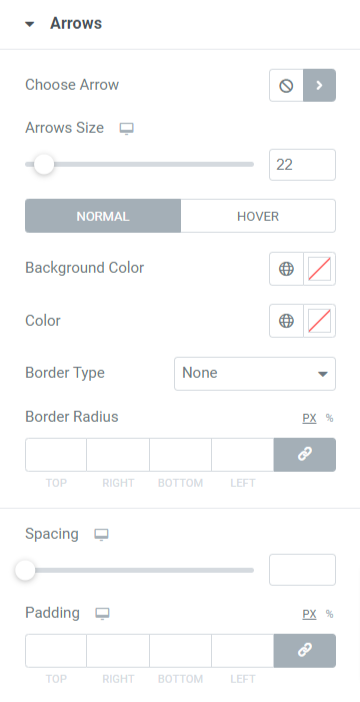
Săgeți

Această secțiune include toate opțiunile de stil legate de săgețile pe care ați ales să le afișați pe tickere.
- Puteți alege o pictogramă săgeată din biblioteca de pictograme.
- Puteți ajusta dimensiunea săgeților și distanța dintre ambele săgeți.
- Utilizați culoarea de fundal și opțiunile de culoare pentru săgeți pentru a personaliza săgețile.
- Alegeți un tip de chenar dintre opțiunile disponibile, cum ar fi plin, punctat, dublu, punctat și canelurat.
- Setați raza marginii și umplutura pentru săgeți pentru a personaliza elegant săgețile.
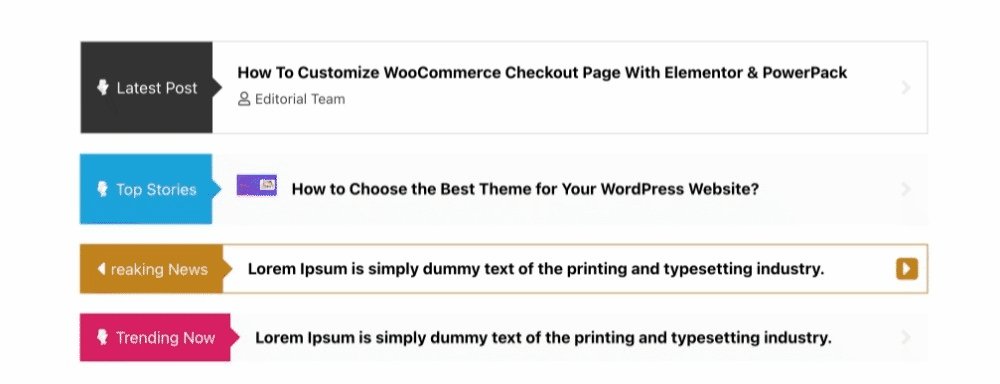
Și așa arată widgetul PowerPack Content Ticker pe pagina live:

Obțineți Widget Ticker de conținut pentru Elementor acum!
Așadar, puteți crea un eveniment uimitor de frumos și un ticker de știri în Elementor folosind suplimentele PowerPack Elementor.
Sperăm că acest blog tutorial v-a ajutat să creați „ticker-uri de știri și evenimente” la modă pentru site-ul dvs. folosind Elementor și widget-ul PowerPack Content Ticker.
Faceți clic aici pentru a obține widgetul PowerPack Content Ticker pentru Elementor.
Vă rugăm să nu ezitați să lăsați comentariile dvs. aici; ne-ar plăcea să primim răspunsurile dvs.
De asemenea, alăturați-vă nouă pe Twitter, Facebook și YouTube.
