Creați imagini SVG clare și clare pentru web
Publicat: 2022-12-25Dacă doriți să creați o imagine SVG pentru web, există câteva lucruri pe care trebuie să le știți. În primul rând, imaginile SVG sunt bazate pe vectori, ceea ce înseamnă că sunt alcătuite din linii și forme, nu pixeli. Acest lucru le face perfecte pentru logo-uri, pictograme și alte elemente grafice care trebuie să fie clare și clare la orice dimensiune. În al doilea rând, imaginile SVG pot fi animate, ceea ce înseamnă că se pot muta și schimba în timp. Acest lucru le face ideale pentru grafice interactive, cum ar fi diagrame și diagrame. În cele din urmă, imaginile SVG au dimensiuni mici ale fișierului, astfel încât se încarcă rapid și nu vă vor bloca site-ul. Pentru a crea o imagine SVG, veți avea nevoie de un editor de grafică vectorială precum Adobe Illustrator sau Inkscape. Odată ce ați deschis editorul, puteți începe prin a crea un fișier nou sau a deschide unul existent. Dacă porniți de la zero, va trebui să vă desenați imaginea folosind instrumentele vectoriale din editorul dvs. Dacă deschideți un fișier existent, poate fi necesar să îl convertiți într-un format vectorial, cum ar fi SVG. După ce ați creat imaginea, o puteți salva ca fișier SVG . Asigurați-vă că alegeți formatul corect de fișier când salvați, deoarece unii editori vor salva implicit ca PNG sau JPG. Acum că aveți imaginea SVG, o puteți încărca pe site-ul dvs. web. De asemenea, îl puteți încorpora direct în codul dvs. HTML folosind eticheta. Asta este tot ceea ce este nevoie pentru a crea imagini SVG pentru web! Cu aceste sfaturi simple, puteți crea grafică de înaltă calitate, perfectă pentru orice site web.
Un fișier SVG este format din grafică vectorială care este grafică vectorială scalabilă (SVG). Extensible Markup Language (XML), cunoscut și sub denumirea de XML, este un tip de format de imagine utilizat pentru a genera grafică vectorială. Imaginile Scalable Vector Graphics (SVG) pot fi utilizate în CSS și HTML într-o varietate de moduri. În acest tutorial, ne vom uita la șase metode diferite. Folosind un sva ca imagine de fundal CSS, vă vom arăta cum să faceți acest lucru. Această procedură este similară cu adăugarea unei imagini la un document HTML cu eticheta *img>. În loc de HTML, folosim CSS deoarece ne permite să ne personalizăm codul mai eficient.
În plus, puteți utiliza un element HTML pentru a insera o imagine într-o pagină web folosind HTML. De fapt, utilizarea comenzii <object> poate fi executată în orice browser care acceptă standardul Scalable Vector Graphics (SVG). O altă modalitate de a utiliza o imagine în HTML și CSS folosind sintaxa HTML/SVG este să utilizați un element HTML și elementul său încorporat în CSS și HTML. Potrivit MDN, deoarece majoritatea browserelor moderne nu mai acceptă plug-in-uri de browser, utilizarea HTML direct nu este o idee bună.
Ce software este folosit pentru a crea imagini Svg?
Există o gamă largă de software care pot fi folosite pentru a crea imagini svg, inclusiv Adobe Illustrator, Inkscape și Sketch. Fiecare dintre aceste programe are propriul său set unic de caracteristici și instrumente, așa că este important să-l alegi pe cel care se potrivește cel mai bine nevoilor tale.
Inkscape este un instrument gratuit, open-source pentru desenul vectorial, care oferă modele de ultimă generație. Înainte ca Adobe să achiziționeze Macromedia, a fost cel mai important editor de SVG. Batik este scris în Java și oferă suport aproape complet SVG 1.1, precum și unele caracteristici care au fost inițial planificate pentru 1.2. ImageMagick este un instrument de procesare a imaginilor din linia de comandă care este binecunoscut. Datorită faptului că svg este conceput pentru browserele moderne, acceptă cele mai recente funcții SVG, cum ar fi decuparea, mascarea și grafica completă. Atât xfig, cât și gnuplot, instrumente de plotare binecunoscute, pot exporta fișiere SVG. JSX Graph poate fi folosit pentru a crea grafice web prin încorporarea VML, SVG și canvas.
Care este cel mai ușor program pentru a face fișiere Svg?

Există mai multe moduri de a crea fișiere SVG, iar cel mai ușor program de utilizat depinde de nivelul dumneavoastră de expertiză și de complexitatea imaginii pe care doriți să o creați. Pentru imagini simple, un convertor online poate fi folosit pentru a crea un fișier SVG. Imagini mai complexe pot fi create folosind software-ul de editare vectorială, cum ar fi Adobe Illustrator sau Inkscape.
Cum fac un fișier svg? Cel mai utilizat program pentru crearea sva este Adobe Illustrator. Este posibil să vă puteți crea propriul fișier SVG dacă nu aveți timp sau nu doriți, dar ar trebui să lucrați cu un specialist precum Via Vector. Un fișier AI poate fi convertit într-un JPG sau PNG folosind una dintre următoarele metode. Această postare de blog descrie cum puteți realiza acest lucru. Sunt enumerate și avantajele și dezavantajele. Masculul și textul sunt ambele de înaltă calitate. Acesta este ceea ce distinge conversia automată (Vector Magic) și urmărirea manuală (ViaVector).
Creați Svg online
Există multe instrumente online disponibile pentru a crea fișiere svg. Unele dintre aceste instrumente sunt gratuite, în timp ce altele necesită un abonament. Multe dintre aceste instrumente vă permit să vă încărcați propriile imagini și să adăugați text la ele. Unele dintre aceste instrumente vă permit, de asemenea, să creați animații.
Este un creator SVG gratuit și ușor de utilizat, care funcționează fără probleme cu aproape orice browser. În plus, puteți exporta gratuit un număr infinit de fișiere static.svg cu ajutorul SVGator. Nu trebuie să descărcați nimic pentru a începe. Niciodată nu este prea târziu pentru a intra online. Puteți folosi orice culoare, gradient, filtru sau mască doriți, precum și măști de text și orice altceva doriți. Veți obține o grafică vectorială clară, cu vizibilitate ridicată pe toate dispozitivele, ceea ce va îmbunătăți timpul de încărcare pe site-ul dvs.
Încorporați Svg în Html

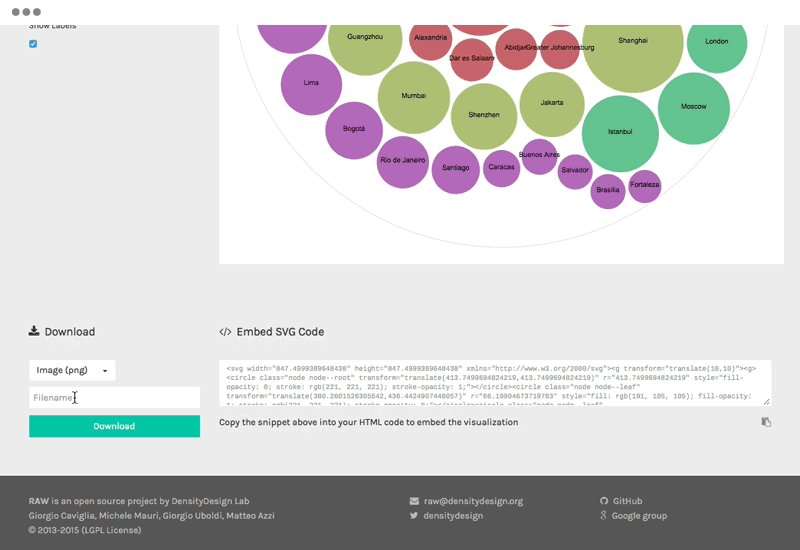
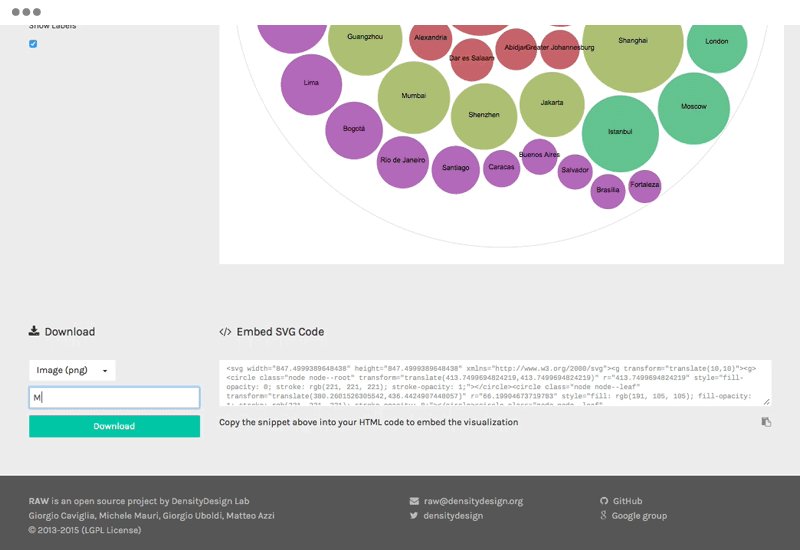
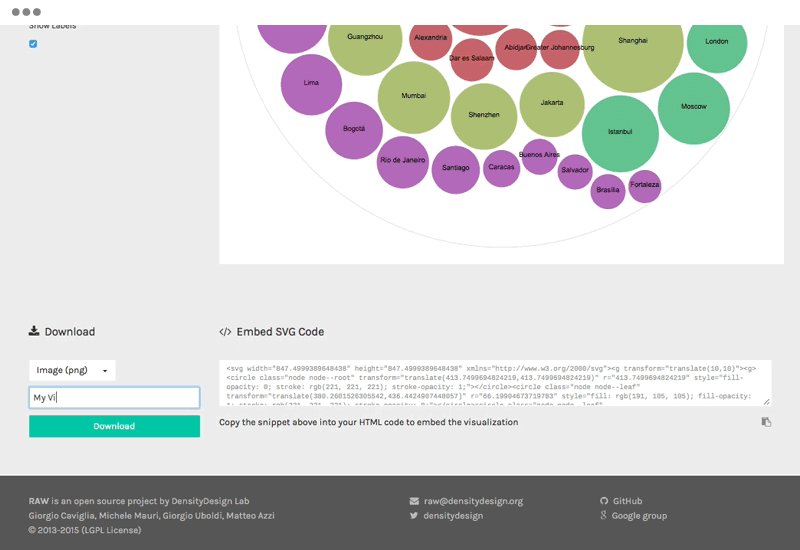
Pentru a utiliza un document HTML cu imagini svg, utilizați eticheta *svg>*/svg. Această metodă poate fi utilizată în codul VB sau IDE-ul dvs. preferat, folosind imaginea SVG și copierea codului în elementul body> al documentului HTML. Dacă totul a mers bine, pagina dvs. web ar trebui să arate exact ca cea din imaginea de mai jos.
Cu cele mai recente actualizări de browser și tehnologie, mai avem nevoie de o etichetă de obiect sau putem folosi <img> în schimb? Care sunt avantajele și dezavantajele lor? Utilizați Nano pentru a încorpora și a eticheta fonturi. În acest caz, utilizați compresia statică și Brotli pentru a vă comprima SVG-ul. Din cauza numărului tot mai mare de imagini de pe site-urile noastre web, problemele noastre de afișare vor deveni mai greu de detectat. Drept urmare, motoarele de căutare vor putea să ne listeze imaginile în căutările de imagini folosind metoda încorporată. Cel mai bun și mai simplu mod de a încorpora SVG în HTML este includerea etichetei >img>.

În cazul interactivității în fișierele dvs. de imagine, eticheta <object> este cea mai bună opțiune. Cu excepția cazului în care vă memorați imaginile în cache, utilizarea etichetei >img> va provoca încărcare dublă dacă o utilizați ca o alternativă. Deoarece SVG este în esență un DOM, puteți gestiona cu ușurință dependențele cu ajutorul CSS, fonturilor și scripturilor externe. Deoarece ID-urile și clasele sunt încă încapsulate în fișier, utilizarea etichetelor obiect este simplă atunci când vine vorba de menținerea imaginilor SVG. Trebuie să vă asigurați că toate ID-urile și clasele sunt unice atunci când sunt încorporate în linie. Modificările dinamice ale SVG-ului dvs. nu sunt permise decât dacă modificările sunt necesare de interacțiunile utilizatorului. Singura excepție de la această regulă este că nu recomandăm SVG inline în majoritatea cazurilor. Iframe-urile nu sunt indexate de motoarele de căutare, sunt greu de întreținut, iar SEO nu este foarte eficient atunci când nu sunt.
Cum să vă afișați corect fișierul Svg
Dezvoltatorii web pot căuta, indexa, scriptează și comprima imagini SVG, făcându-le o resursă excelentă. În plus, pot fi redate cu ușurință în browsere sau încorporate în fișiere HTML, ceea ce le face o modalitate excelentă de a include grafică în paginile web. Dacă, pe de altă parte, primiți un tip de conținut incorect, este posibil ca serverul dvs. să vă ofere tipul de fișier incorect.
Png la Svg
Există câteva motive pentru care ați putea dori să convertiți un fișier PNG într-un fișier SVG. Poate doriți să editați imaginea într-un editor vectorial, cum ar fi Inkscape, sau poate aveți nevoie de o dimensiune mai mică a fișierului pentru site-ul dvs. Indiferent de motiv, este ușor să convertiți un PNG într-un SVG.
Există câteva instrumente online care pot face conversia pentru dvs. sau puteți utiliza programul gratuit Inkscape pentru a o face singur. Dacă utilizați Inkscape, deschideți pur și simplu fișierul PNG, selectați „Fișier > Salvare ca” și alegeți formatul „SVG”. Cam despre asta e!
Puteți descărca o conversie gratuită a imaginii din OnlineConvertFree. Fără software, vă puteți converti rapid și ușor online PNG în.svg. Conversiile pot fi efectuate pe internet fără a fi nevoie de resursele computerului dumneavoastră. Ștergem și convertim rapid fișierele png încărcate. Este nevoie de 24 de ore pentru a genera fișiere svg. Transferul securizat de date este asigurat prin utilizarea criptării SSL cu un nivel avansat.
Png vs. Svg: Ce format de imagine este cel mai bun pentru proiectul dvs.?
PNG și sva sunt ambele formate de imagine care pot fi folosite pentru a stoca imagini. PNG este un format de imagine binar care folosește un algoritm de compresie fără pierderi pentru a reprezenta imaginile ca pixeli. Pe de altă parte, formatul de imagine SVG bazat pe vectori poate fi scalat la orice dimensiune și se bazează pe tehnologia vectorială. Un fișier PNG de înaltă calitate este de preferat dacă doriți să utilizați imagini de înaltă calitate, pictograme detaliate sau trebuie să aveți în vedere transparența. Formatul de fișier SVG este ideal pentru imagini de înaltă calitate și poate fi scalat la orice dimensiune. Fișierele JPEG, pe de altă parte, au dimensiuni mult mai mici, conțin milioane de culori și au mult mai puține culori. Dacă fotografiile tale nu au linii clare sau text, folosește PNG și poate fi necesar să ajustezi numărul de culori. Desenele simple, siglele și pictogramele pot fi salvate folosind SVG mai degrabă decât PNG.
Exemplu de fișier Svg
Un fișier SVG este un fișier Graphics Interchange Format (GIF) creat de programul de editare grafică Adobe Photoshop. Photoshop folosește formatul Scalable Vector Graphics (SVG) pentru a stoca date grafice. Fișierul conține o imagine bitmap care poate fi mărită sau redusă fără a pierde calitatea.
Formatul de fișier Scalable Vector Graphics (SVG) este prietenos cu web și poate fi accesat de pe orice computer. Imaginile pot fi stocate folosind formule matematice care folosesc puncte și linii pe o grilă. Ele pot fi reduse semnificativ fără a-și pierde calitatea. Deoarece SVG-urile sunt scrise în cod XML, informațiile lor sunt salvate ca text literal, mai degrabă decât forme. Toate browserele majore, inclusiv Chrome, Edge, Safari și Firefox, pot deschide un. Fișierul VSW. De asemenea, puteți utiliza un program încorporat pe computer pentru a deschide o imagine.
Există o serie de instrumente online disponibile pentru a vă ajuta să încorporați elemente în mișcare în grafica dvs. web . fișiere vectoriale, în timp ce fișierele raster sunt folosite pentru a crea imagini. Deoarece SVG-urile nu conțin pixeli, nu vor pierde niciodată rezoluția. Când întindeți sau strângeți un fișier PNG prea strâns sau prea mult, acesta devine neclar și pixelat. Datorită graficii complexe, care include multe căi și puncte de ancorare, spațiul de stocare disponibil va crește foarte mult.
Formatul fișierului Svg
Folosind formatul de fișier svg, puteți crea o gamă largă de elemente grafice care pot fi utilizate pe un site web. Fișierele pot fi mărite și reduse în acest format de fișier vector, fără a-și pierde rezoluția.
Editor Svg
Un Editor SVG este un instrument software pentru crearea sau modificarea imaginilor Scalable Vector Graphics (SVG). SVG este un format grafic vectorial bazat pe XML. Un editor SVG oferă o interfață grafică pentru crearea, editarea și salvarea imaginilor SVG.
Producătorul nostru de design gratuit și bogat în funcții are capabilități de editare SVG chiar de la început. Puteți să glisați și să plasați SVG-ul dvs., să îl modificați și apoi să îl descărcați folosind fie JPG, PDF sau PNG ca intrare. Poate fi folosit pentru a crea modele grafice, pentru a edita conținut SVG sau pentru a edita videoclipuri online. Fișierele simple SVG și pictograme pot fi editate folosind Mediamodifier. Puteți utiliza editorul de design Mediamodifier.svg pentru a edita cu ușurință fișierele vectoriale online. Când selectați opțiunea text din meniul din stânga, textul va fi adăugat la fișierul dvs. vectorial din partea de sus a fișierului. Puteți salva SVG-ul finalizat ca fișier JPG, PNG sau PDF utilizând scriptul browserului dvs.
Convertor Svg
Un convertor SVG este un tip de software care permite utilizatorilor să-și convertească imaginile dintr-un format în altul. SVG este un format de grafică vectorială care este utilizat pe scară largă pe web. Multe browsere web acceptă SVG și există o serie de instrumente gratuite și plătite disponibile pentru crearea și editarea imaginilor SVG.
