Cum să creezi cu ușurință un formular de contact simplu în WordPress
Publicat: 2024-12-04
Pentru a spune simplu, un formular de contact WordPress vă va conecta pe dvs. și clienții dvs. pentru discuții de afaceri ulterioare. Ați fi văzut multe site-uri web educaționale, afaceri online și consultanți care au un formular de contact cu clienții pentru feedback sau întrebări. În mod similar, pentru afacerea dvs. online, trebuie să creați un formular de contact.
Dar de ce? Dacă nu, cum va trimite un client o întrebare? Cum vor ajunge să cunoască informații privilegiate? Pentru afacerile online, un formular de contact este înlocuitorul conversațiilor față în față. Puteți primi întrebări ale clienților și puteți răspunde la fiecare dintre ele în mod individual.

Vom începe să creăm un formular simplu făcând clic pe butonul Adăugare formular nou.




Pasul - 6


Formularele de contact îți vor schimba jocul de afaceri și vor crea o modalitate excelentă de comunicare. Informați publicul despre realizările și dificultățile dvs. în crearea formularelor pentru afaceri.
Citiți și acestea:
Dar de ce? Dacă nu, cum va trimite un client o întrebare? Cum vor ajunge să cunoască informații privilegiate? Pentru afacerile online, un formular de contact este înlocuitorul conversațiilor față în față. Puteți primi întrebări ale clienților și puteți răspunde la fiecare dintre ele în mod individual.
Ce este mai exact un formular de contact?
Un formular de contact WordPress este practic un formular cu câmpuri pentru Nume, Adresă de e-mail și Interogare/Feedback. Un client ar putea să vă contacteze completând formularul. Dar pot exista și alte tipuri de formulare de contact? Da, de ce nu? Vă puteți crea formularul de contact în funcție de industria și cerințele dvs.- Creați un formular de cerere de angajare dacă sunteți o platformă de angajare
- Creați un formular de descărcări digitale pentru vânzarea produselor digitale
- Pentru un blog, creați un formular de comentarii pentru a primi feedback pentru scrisul dvs
- Creați un formular de ofertă dacă sunteți o companie bazată pe servicii, astfel încât să vă puteți ghida clienții cu privire la prețuri
- Utilizați un formular de înregistrare la eveniment pentru a obține înscrieri la evenimente și pentru a trimite urmăriri
- Creați un formular de rezervare de programare pentru ca clienții să își rezerve slotul cu data și ora preferate/disponibile
Formularul de contact WordPress Beneficii pentru o afacere sigură
- Fiți ferit de spam:roboții pot detecta inteligent adresa de e-mail de pe site-ul dvs. și vă pot umple căsuța de e-mail cu o mulțime de spam. Furnizarea numărului dvs. poate duce la o mulțime de apeluri farse, apeluri false sau pur și simplu spam. În acest scenariu, un formular de contact face treaba fără a vă dezvălui ID-ul de e-mail. În plus, cele mai bune pluginuri pentru formulare de contact vin cu reCAPTCHA încorporate și metode de protecție împotriva spamului. Prin urmare, este crucial să blocați formularul de contact spam WordPress.
- Informații complete:Într-un e-mail, există șanse de a primi informații incomplete. Un client poate fi copleșit în ceea ce privește ce să scrie și cum să adreseze o interogare. Cu un formular de contact rapid securizat, bine conceput, cu câmpuri clare, clienții știu exact ce să spună. Și tu, ca afacere, primești informații complete, rezolvând astfel întrebările din mers.
- Personalizare și automatizare:puteți personaliza un formular de contact pentru orice informații pe care trebuie să le primiți. Creați-vă propriile câmpuri și automatizați fluxul de lucru pentru biroul dvs. de asistență. Este o soluție foarte simplă și eficientă.
Configurarea pluginului ARForms pentru crearea rapidă a unui formular de contact
ARForms este pluginul WordPress pentru formularul de contact care poate fi folosit gratuit din depozitul WordPress Plugin. Nu trebuie să creați un formular de contact html sau să utilizați etichete html pentru formulare de contact. Doar o funcție ușoară de glisare și plasare!Pasul - 1
Deschideți tabloul de bord al site-ului WordPress și faceți clic pe meniul Plugins. Faceți clic pe butonul Adăugare nou și tastați „ARForms” în caseta de căutare.
Pasul - 2
Faceți clic pe butonul Instalați în jos pentru ARForms. În plus, veți avea opțiunea de a-l activa. După activare, veți vedea ARForms pe panoul din partea stângă cu toate caracteristicile sale Lite.Vom începe să creăm un formular simplu făcând clic pe butonul Adăugare formular nou.

Pasul - 3
Veți primi o fereastră pop-up pentru a completa câteva detalii de bază ale formularului, cum ar fi titlul formularului, descrierea formularului și tema formularului. Puteți alege dintre stil standard, stil material și formă rotunjită. Faceți clic pe Continuare pentru a crea primul formular de contact.
Pasul - 4
Acum, aveți mai multe câmpuri de introducere și opțiuni de stil pentru a vă crea formularul. Să ajungem la el unul câte unul și să ne creăm formularul.
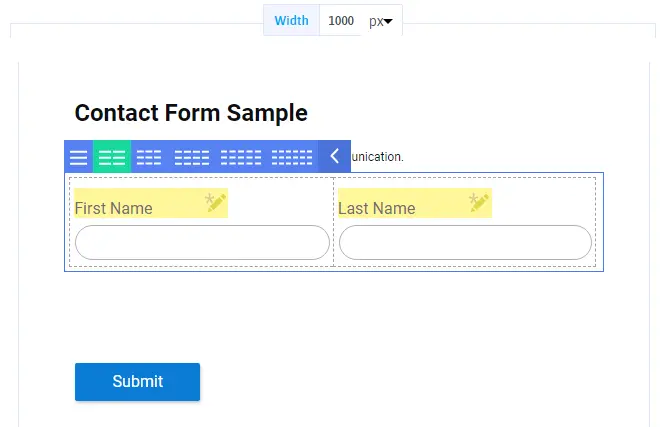
- În primul rând, puteți modifica cu ușurință lățimea formularului din partea de sus a paginii pentru a se potrivi nevoilor dvs. Lățimea implicită este de 800 de pixeli, pe care am schimbat-o la 1000 de pixeli.
- În continuare, ne propunem să avem cinci câmpuri pentru un formular de contact. Prenume, Nume, Adresă de e-mail, Număr de contact (opțional) și Feedback.
- Pentru Nume, vom selecta textul cu o singură linie din panoul din stânga. Înlocuiți linia de text cu prenumele. În mod similar, adăugați textul cu o singură linie de familie.
- Pentru a plasa prenumele și numele unul lângă celălalt, plasați cursorul peste câmpul pentru prenume pentru a vedea opțiunile de grilă și alegeți grila dublă. În plus, puteți utiliza funcția de glisare și plasare pentru a muta pozițiile.

- Acum, vom alege câmpul Adresă de e-mail și număr de telefon din panoul din stânga. Aceste câmpuri sunt personalizate pentru a obține informații specifice.
- Pentru interogare, alegeți caseta de text cu mai multe linii și redenumiți titlul cu Interogare/Feedback, conform cerințelor dvs.

Pasul - 5
S-a terminat! Trebuie doar să faceți clic pe butonul de salvare din colțul din dreapta sus. În continuare, faceți clic pe paranteza de lângă opțiunea Salvare. Vă va oferi un „cod scurt în linie” sau „funcție PHP” de implementat. Copiați codul scurt inline de aici.
Pasul - 6
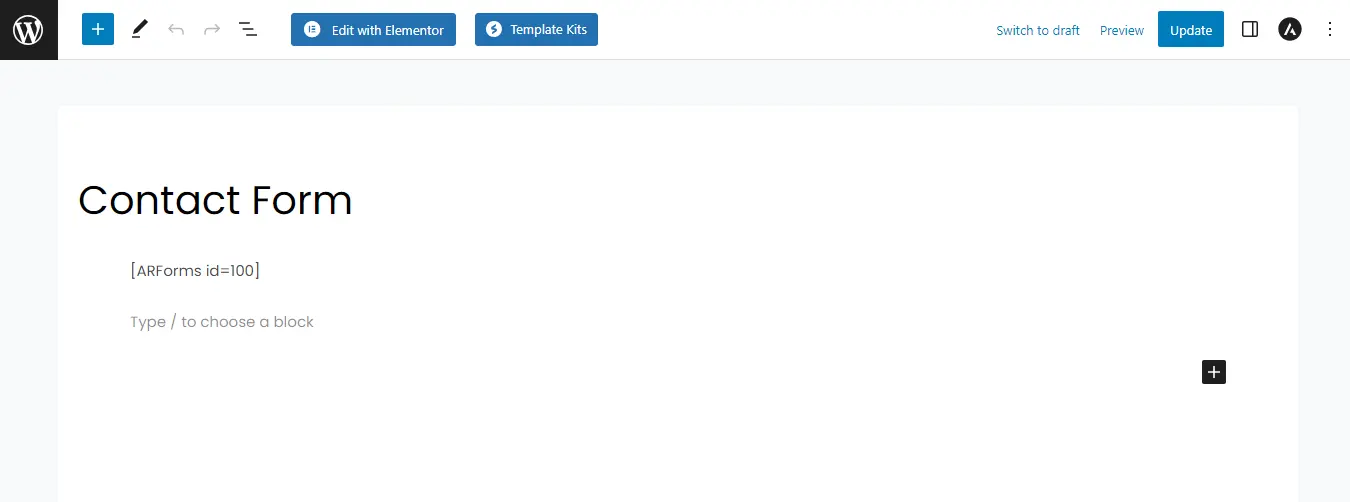
- Alegeți locația pentru a vă afișa formularul de contact și adăugați o nouă postare sau o pagină. Îl puteți edita dacă doriți un formular de contact pe orice pagină curentă.
- Faceți clic pe Adăugați o pagină/postare nouă
- Adăugați titlul paginii, inserați codul scurt copiat, previzualizați pagina/postarea și publicați-o.

- Rezultatul final al procesului va arăta ceva ca imaginea adăugată mai jos.
- Acum, pentru a face modificări, trebuie doar să actualizați și să salvați formularul. Toate modificările vor fi actualizate automat aici, fără a fi nevoie să lipiți diferite coduri scurte din nou și din nou. Nu este uimitor și foarte ușor cu configurarea ARForms?

Personalizare și stil ARForms
Cu pașii de mai sus, am construit un formular de bază. Acum, să învățăm să-l personalizăm și să-l stilăm pentru o perspectivă mai bună. Vom analiza și alte detalii pentru câmpurile de formular. Accesați Gestionare formulare din panoul din stânga și selectați formularul de contact. Vom face modificări în același formular.
- Când treceți cursorul peste orice câmp, aveți câteva opțiuni. Primul este un semn de asterisc. Dacă doriți ca utilizatorul să completeze obligatoriu câmpul, activați-l. Dacă câmpul este opțional și puteți face fără aceste informații, păstrați-l inactiv.
- Aici, puteți vedea că marcajul asterisc este activ, gri închis pentru prenume și inactiv, gri deschis pentru nume.
- Următoarea opțiune este să copiați un anumit câmp și să ștergeți un câmp. Ultima opțiune este să mutați un câmp și să îl trageți și să-l plasați conform alegerii dvs.
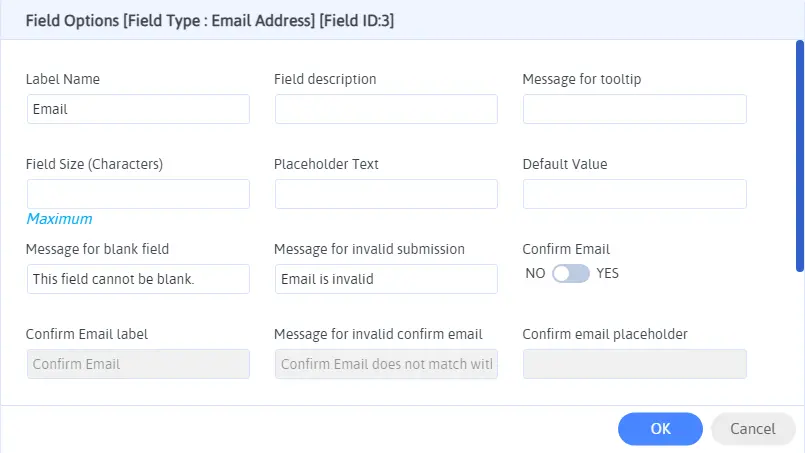
- Acum, ne vom uita la opțiunea Setări, deoarece se deschide într-o nouă fereastră pop-up cu diferite setări de câmp.

- În această fereastră pop-up, puteți specifica o mulțime de lucruri pentru un câmp. Puteți schimba numele etichetei, puteți adăuga o descriere a câmpului sau puteți activa un sfat explicativ. În plus, în funcție de domeniu, vor exista și alte opțiuni pe care le puteți explora.
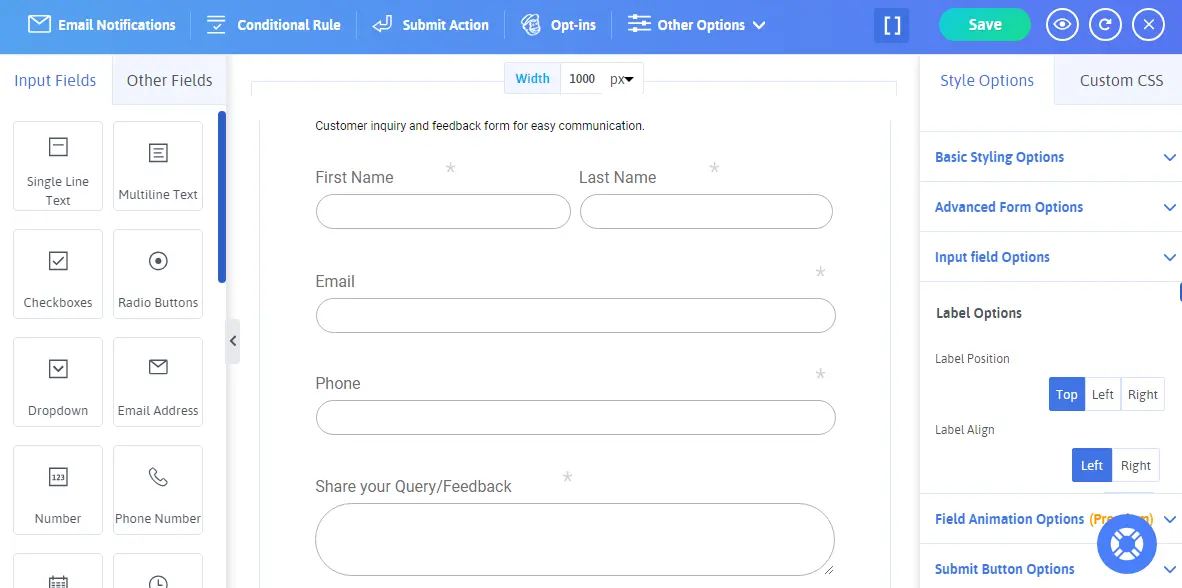
- Acum, să trecem la opțiunile de styling. Puteți schimba schema de culori și stilul formularului dvs. Alegeți să afișați sau nu titlul și descrierea unui formular, setați alinierea, marginea, imaginea de fundal, setați dimensiunea chenarului, tipul, opacitatea, opțiunile butonului de trimitere și multe altele.
- În plus, puteți experimenta folosirea casetelor de selectare, a butoanelor radio și a meniurilor derulante pentru o formă mai interactivă.
- Formularul dvs. poate arăta cam așa și mai mult. Imaginația ta este limita atunci când vine vorba de editare și stilare cu configurarea ARForms.

Cele mai bune practici pentru crearea de formulare de contact ușor de utilizat în WordPress
Există câteva lucruri pe care trebuie să le țineți cont pentru formularele de contact ușor de utilizat în WordPress. Să aruncăm o scurtă privire asupra lor.- Păstrați-l simplu:asigurați-vă că formularul dvs. este ușor de înțeles și de înțeles. Nu puneți câmpuri sau cuvinte complexe care pot deruta vizitatorii și îi pot amâna. Păstrați formularul foarte scurt, la obiect și ușor.
- Testați formularul:trebuie să examinați și să testați formularul pentru a verifica dacă funcționează fără probleme sau nu. Primești sau nu toate intrările în tabloul de bord AForms? Acest lucru se va asigura că nu există nici un sughiț la nivelul utilizatorului pentru o experiență perfectă
- Recepție mobilă:verificați formularele și de pe dispozitivele mobile pentru a vedea dacă arată perfect sau nu. Cu ARForms, nu trebuie să vă faceți griji, deoarece este mobil receptiv în mod implicit.
- Instrucțiuni și mesaje de eroare:utilizați opțiunea Descrierea câmpului și Băuturi instrumente pentru a oferi instrucțiuni clare. Setați un mesaj de eroare din setările de teren pentru a ghida utilizatorii în direcția corectă.
Încheierea creării unui formular de contact simplu în WordPress
Nu a fost prea ușor! Nu trebuie să aplicați cunoștințe de codificare pentru a obține formulare frumoase, perfecte și personalizate. Utilizați versiunea ARMember Lite pentru a vă activa gratuit formularele de contact. Asigurați-vă că urmați cu atenție toți pașii și țineți cont de cele mai bune practici.Formularele de contact îți vor schimba jocul de afaceri și vor crea o modalitate excelentă de comunicare. Informați publicul despre realizările și dificultățile dvs. în crearea formularelor pentru afaceri.
Citiți și acestea:
- Buton radio vs casetă de selectare: pe care să folosiți și de ce
- Cele mai bune întrebări din sondajul studenților de pus cu exemple


