Creați text în Inkscape
Publicat: 2023-02-26Inkscape este un program de desen vectorial care vă permite să creați și să editați imagini într-o varietate de formate, inclusiv .svg. În timp ce Inkscape oferă o mare varietate de funcții și instrumente, una dintre cele mai utile caracteristici ale sale este capacitatea de a crea text într-o varietate de moduri. Când creați text în Inkscape, puteți alege dintr-o varietate de fonturi și dimensiuni de font. De asemenea, puteți schimba culoarea textului, puteți adăuga efecte precum umbre și contururi și puteți alinia textul la stânga, centrul sau dreapta paginii. Pentru a crea text în Inkscape, urmați acești pași: 1. Selectați instrumentul „Text” din bara de instrumente. 2. Faceți clic pe locația de pe pagina în care doriți să adăugați text. 3. Introduceți textul în caseta „Text” care apare. 4. Selectați meniul derulant „Font” pentru a alege un font. 5. Selectați meniul derulant „Dimensiune” pentru a alege o dimensiune a fontului. 6. Selectați meniul derulant „Culoare” pentru a alege o culoare a textului . 7. Faceți clic pe butonul „Aplicați”. Textul dvs. va apărea acum pe pagină. Îl poți muta făcând clic și trăgându-l cu mouse-ul. Pentru a edita textul, faceți dublu clic pe el și faceți modificările. Când ați terminat, faceți clic din nou pe butonul „Aplicați”.
Deoarece textul poate fi vizualizat, copiat și editat, este cel mai bine afișat ca text. Ecuațiile matematice sau citatele în limbi străine pot necesita un font diferit în cartea dvs. electronică. Grafica vectorială care este cel mai bun lucru după fonturi este grafica vectorială scalabilă (SVG), care vă permite să scalați imaginea la orice dimensiune fără a pierde calitatea. Trageți sau faceți clic pe anumite cuvinte sau caractere pentru a le evidenția într-o secțiune. Selectând numele fontului, stilul, dimensiunea, alinierea și înălțimea liniei din fila Font, puteți alege oricare dintre aceste caracteristici. Fila Text este locul în care puteți adăuga sau elimina text, spații, fluxuri de rând și alte elemente din text. Culoarea de umplere poate fi aplicată făcând clic pe Aplicare după ce a fost aplicată pe pânză.
Navigați la meniul PATH. Căile sunt generate prin conversia obiectului text într-o imagine. Puteți ajusta dimensiunea textului ajustându-l pentru a se potrivi în textul din jur. Există două fragmente de text grecesc în captură de ecran, precum și o mică literă neagră.
Text către Svg

Text to SVG este un proces de conversie a textului într-o imagine grafică computerizată. Acest lucru se poate face folosind un editor de text pentru a crea un fișier imagine sau folosind un program software care convertește textul într-o imagine.
Cum pun text lângă Svg?
Cum pot folosi svg în Word?
Beneficiile utilizării fonturilor Svg
Este simplu de utilizat și este potrivit pentru crearea de logo-uri, pictograme și alte elemente grafice. Este, de asemenea, un instrument excelent pentru crearea de fonturi și text. Scalable Vector Graphics, sau pe scurt SVG, este o nouă variantă a formatului OpenType care utilizează o nouă versiune a formatului. Într-un format de glif, personajele pot fi văzute într-o varietate de culori și transparențe, iar unele dintre ele pot fi chiar animate. Aceste atribute nu pot fi convertite în fișiere OTF și TTF obișnuite. Folosind un șir SVG, puteți crea cu ușurință un font care acceptă aceste caracteristici. Fiecare element al unui șir SVG este aranjat în propria sa ordine unică folosind metoda de comandă. Pentru a crea un text sau un font care poate fi animat, colorat sau transparent, utilizați un șir SVG. Crearea unui font personalizat și unic cu un șir SVG este o modalitate excelentă de a face acest lucru. De asemenea, îl puteți folosi pentru a crea logo-uri, pictograme și alte elemente grafice. Dacă sunteți în căutarea unui format grafic versatil și puternic, ar trebui să vă gândiți la utilizarea sva. Blocarea în linie svg' și span' a textului pe care doriți să-l afișați lângă el se pot realiza într-o varietate de moduri.
Textul Svg este editabil?
GetElement by element(element) este un exemplu în acest sens. Într-un element HTML ca următorul, contentEditable = true; De asemenea, puteți utiliza ref contenteditable=true într-un element HTML ca acesta: folosind Adobe Illustrator, puteți crea un fișier grafică vectorială scalabilă sau un fișier SVG .
Svg este calea de urmat pentru grafice simple
Datorită naturii bazate pe vectori a graficii SVG , orice browser se poate descurca. Care este cel mai bun mod de a face un fișier SVG editabil?
Cum se creează text Svg în Illustrator
Pentru a crea text svg în Illustrator, mai întâi selectați instrumentul Text din bara de instrumente. Apoi faceți clic pe etapa în care doriți să adăugați textul. Va apărea o casetă de text. Introduceți textul în caseta de text și apoi faceți clic pe bifa din bara de opțiuni pentru a confirma textul. Pentru a vă formata textul, selectați instrumentul Text și apoi faceți clic pe textul pe care doriți să îl formatați. Va apărea un meniu de formatare. De aici puteți schimba fontul, dimensiunea, culoarea și alte atribute ale textului.
Dacă sunteți confortabil și cunoașteți codificarea, este posibil să o codați singur. Când creați un SVG, ar trebui să aveți în vedere câteva lucruri și să aveți grijă de ele. Când selectați Opțiuni avansate. Am creat un tutorial despre Cum să faci fișierul SVG mai ușor pentru cititoarele de ecran, care te va ajuta să faci fișierul mai ușor de citit pentru cititoarele de ecran. Folosind colțul din dreapta jos al ecranului, selectați fișierul SVG care răspunde la dimensiune. De asemenea, puteți utiliza panourile Căi și Instrumente vectoriale pentru a vectoriza textul.
Vectorizați textul pentru o editare ușoară
Panoul Căi poate fi folosit pentru a crea o cale vectorială pentru text. Apoi puteți edita și formata calea utilizând Instrumentele Vector. Inkscape este un editor grafic care este disponibil gratuit.
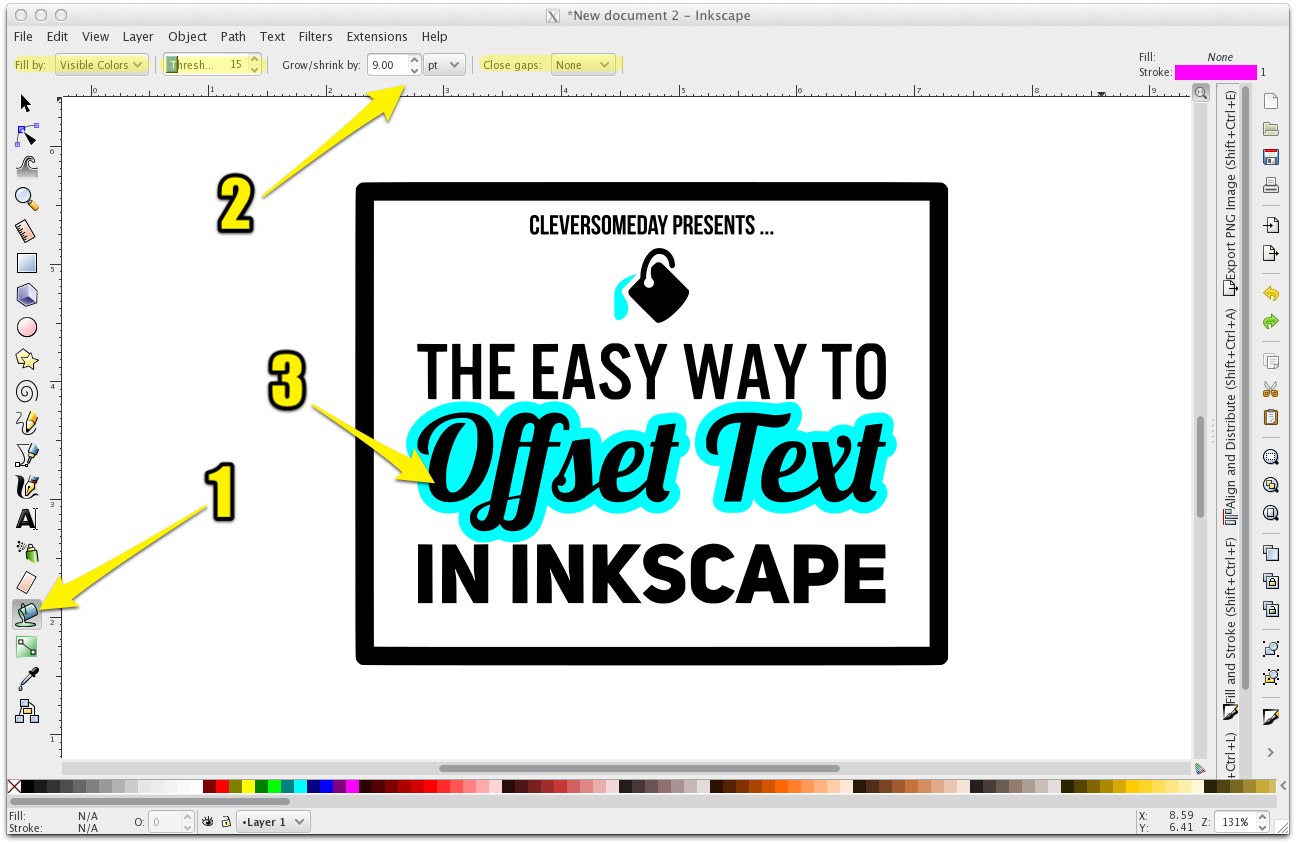
Cum se creează text în Inkscape

Inkscape este un editor de grafică vectorială care vă permite să creați și să editați imagini într-o varietate de formate. Pentru a crea text în Inkscape, puteți utiliza instrumentul Text sau instrumentul Font . Pentru a utiliza instrumentul Text, faceți clic pe instrumentul Text din bara de instrumente și apoi faceți clic pe pânza unde doriți să adăugați text. Va apărea o casetă de text și vă puteți introduce textul în casetă. Pentru a schimba fontul, dimensiunea sau culoarea textului, puteți utiliza meniul Text din bara de instrumente de sus. Pentru a utiliza instrumentul Font, faceți clic pe instrumentul Font din bara de instrumente și apoi faceți clic pe pânza unde doriți să adăugați text. Pentru a schimba fontul, dimensiunea sau culoarea textului, puteți utiliza meniul Font din bara de instrumente de sus.

De ce Inkscape nu este potrivit pentru scrierea de texte
Pentru a converti fontul SVG într-un format diferit (de ex. otf, ttf), trebuie instalat un program alternativ, cum ar fi FontForge. Pentru a activa instrumentul Text, apăsați Shift Ctrl T și apoi alegeți meniul Text, care vă permite să modificați aspectul caracterului sau comportamentul altor elemente ale desenului. Instrumentul Text este un instrument care poate fi folosit pentru a modifica elemente tipografice cu taste de comandă rapidă. Textul poate fi adăugat la o formă în Inkscape prin scrierea textului pe pânză (sau prin copierea și lipirea acestuia). Textul trebuie definit într-un mod specific, cum ar fi o formă sau o cale. Fluxul în cadru poate fi configurat folosind instrumentul Selector selectând forma și textul. Folosind Inkscape, puteți adăuga sau elimina obiecte text pe baza proprietăților lor granulare.
Creați text Svg online
Crearea de svg-uri de text online este o modalitate excelentă de a adăuga ceva personalizare proiectelor dvs. web. Folosind un editor svg bazat pe web, puteți crea svg-uri text care pot fi folosite pentru a vă decora paginile web sau pentru a adăuga un fler unic design-urilor dvs. web. Există o serie de editori svg online gratuit pe care le puteți folosi pentru a vă crea propriile SVG-uri de text.
Inkscape Convertește textul în vector
Următorul pas este să selectați tot textul, să faceți clic pe Obiect către cale și apoi să apăsați CTRL Shift C din meniul Cale. Vectorii care compun textul dvs. sunt acum reprezentați de text. Instrumentul dreptunghiular acceptă acum crearea unui contur dreptunghiular în jurul textului.
Pentru a converti textul într-o cale, utilizați Instrumentul de selectare pentru a selecta un obiect text, apoi navigați la Cale. De asemenea, puteți converti textul utilizând comanda rapidă de la tastatură Control, care este Shift C. Prin conversia textului într-o cale, puteți modifica structura fiecărei litere ca și cum ar fi una nouă. Path Effects oferă transformări avansate care altfel sunt aplicabile de nerecunoscut obiectelor text. Efectele de cale pot lua multe tipuri diferite de căi și le pot transforma în căi vectoriale. Puteți vizualiza un document de la o terță parte dacă acesta îl deschide și puteți vedea același text ca și pe ecran. Prin conversia textului într-o cale în Inkscape, vă asigurați că formele vectoriale care au fost generate de software-ul fonturilor vor deveni obiecte text și nu forme vectoriale. În acest caz, dacă salvați fișierele logo-ului fără a converti textul în căi, este posibil să trimiteți un document cu fonturi încorporate. Această parte este ușor de urmat și rezolvă problema în grabă.
Creați un contur dreptunghiular în jurul textului cu instrumentul dreptunghi
Folosind glisoarele Lățime și Înălțime din panoul Proprietăți, puteți face conturul mai gros sau mai subțire. Instrumentele de umplere și trasare vă permit să schimbați culoarea conturului, pe lângă schimbarea culorii conturului. Crearea unei căi poate fi un moment bun pentru a insera o imagine SVG .
Text Svg către cale
Textul SVG în cale este o modalitate excelentă de a crea text care poate fi ușor de manipulat și personalizat. Prin conversia textului într-o cale, puteți utiliza aceleași tehnici pe care le-ați folosi pentru a manipula orice altă grafică vectorială. Aceasta include schimbarea culorii, a contului sau a oricărui alt atribut care poate fi aplicat unei căi. Puteți chiar să aplicați filtre și efecte textului care a fost convertit într-o cale.
Există o serie de moduri de a afișa text care vor fi utile în acest caz. Mai întâi trebuie să definiți o cale pentru a crea un element care urmează o cale. ID-ul căii din primul exemplu de mai jos mi-a fost dat ca ID-ul căii text. Atributul startOffset vă permite să compensați începutul căii pentru poziția inițială a textului. În ambele cazuri, o fracție sau un număr trebuie folosit ca valoare. În sistemul de coordonate prezent, numărul reprezintă distanța dintre două puncte; dacă se folosește acesta din urmă, distanța este distanța dintre ele. De fapt, puteți face exact același lucru și puteți compensa calea fără a utiliza startOffset.
O valoare de x reprezintă mișcarea paralelă și perpendiculară a textului de-a lungul unei căi. Calea în sine este cea mai dificilă parte, dar adăugarea textului este, de asemenea, un proces simplu. Este simplu să începeți cu căile SVG. Pe măsură ce continui să explic atributele rămase, săptămâna viitoare vă voi arăta text de-a lungul unei căi curbe. Elementul textPath poate fi folosit pentru a specifica o cale pentru redarea textului.
Căi către text
Atributul href al elementului textPath> specifică adresa URL a elementului pe care va fi redat textul. Inkscape oferă o varietate de fișiere SVG prin WAZER Support, inclusiv primele fișiere Desktop WaterJet waterjet.
Inkscape Export Svg
Inkscape este un editor de grafică vectorială care poate fi folosit pentru a crea sau edita fișiere SVG. Când exportați un fișier SVG din Inkscape, există o serie de opțiuni care pot fi setate, cum ar fi rezoluția, formatul fișierului și dacă să includeți un fundal.
Software-ul de artă și design utilizează cel mai mult formatul de fișier SVG. Formatele de imagine bazate pe XML pot fi utilizate pentru redarea imaginilor 2D. Pe lângă tipurile de fișiere, există o varietate de zone funcționale și seturi de caracteristici care pot fi utilizate în WAM; cu toate acestea, nu toate aceste funcții pot fi utilizate în WAM. Prima metodă este să importați o imagine scanată în Inkscape. Metoda 2 este de a trasa manual conturul caracteristicilor de tăiere dorite. Metoda 3 vă va permite să salvați Curba Bezier în SVG simplu și apoi să o importați în WAM. După cum puteți vedea, există multe alte moduri de a pregăti imaginea pentru utilizare cu WAM, așa că vă rugăm să aruncați o privire. Lake at the Hills, un parc din spatele Centrului Acvatic, a fost deschis recent în Cedar City.
