Cum să creezi ferestre pop-up WordPress care convertesc (în 3 pași)
Publicat: 2018-01-20Cândva, aproape fiecare site web pe care l-ai vizitat te bombarda cu ferestre pop-up din secunda în care se încarca. În zilele noastre, ferestrele pop-up nu sunt la fel de frecvente, dar sunt încă o tehnică populară. Cu toate acestea, este nevoie de muncă pentru a crea ferestre pop-up care să convertească vizitatorii în loc să-i sperie.
Popup-urile au fost întotdeauna controversate, dar este imposibil să le negăm eficacitatea. În multe cazuri, site-urile web își pot multiplica conversiile doar adăugând un pop-up ici și colo. Cu puțin efort și know-how, nu există niciun motiv pentru care să nu poți repeta acel succes.
În acest articol, vom vorbi despre cum arată ferestrele pop-up astăzi și de ce ar trebui să vă gândiți să le folosiți. Apoi vă vom prezenta instrumentul nostru preferat pentru a crea ferestre pop-up WordPress și vă vom învăța cum să îl utilizați. Sa trecem la treaba!
Cum sunt ferestrele pop-up astăzi (și de ce ar trebui să le folosiți în continuare)

Cuvântul „popup” nu provoacă întotdeauna cel mai bun răspuns când vine vorba de design web. Dacă petreci mult timp online, sunt șanse să folosești un fel de adblocker pentru a ține ferestrele pop-up la distanță și este ușor de înțeles de ce. În trecut, oamenii au abuzat de ferestrele pop-up pentru a scoate fiecare ban pe care îl puteau din site-urile lor web, iar utilizatorii au suportat asta pentru că nu aveau de ales.
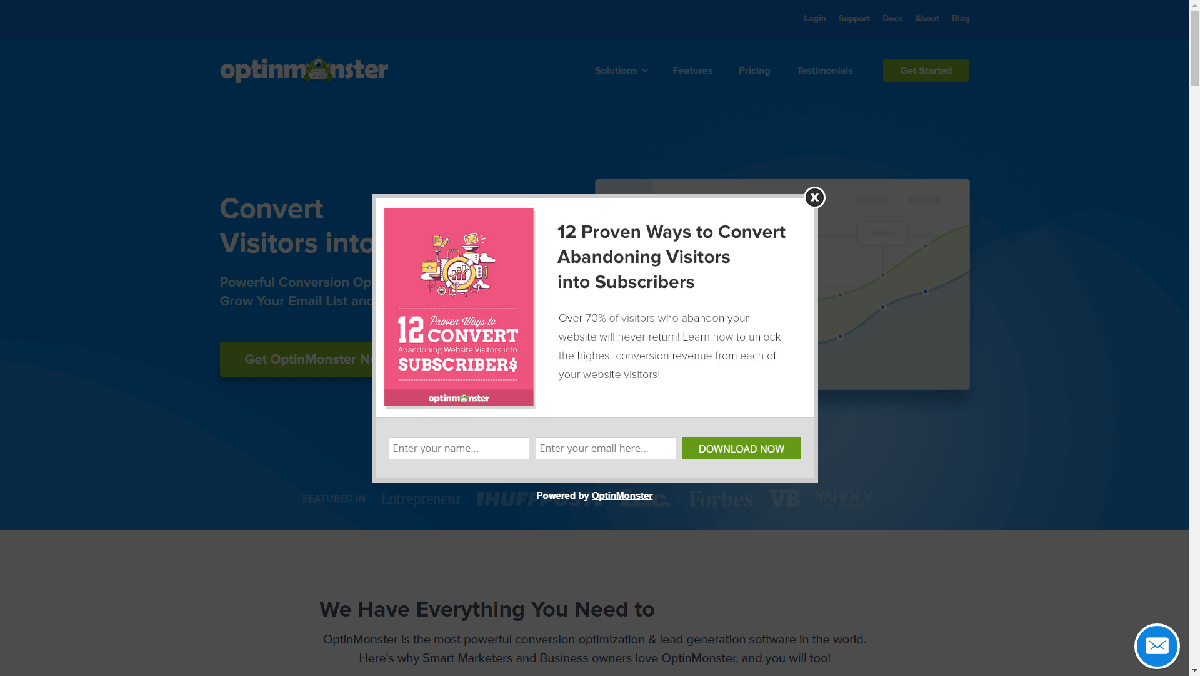
În aceste zile, ferestrele pop-up revin, dar într-un mod nou (și mai puțin enervant). În loc să deschidă ferestre noi care redă automat reclame și conținut similar, multe site-uri web se concentrează pe „anunțuri în pagină” și pe „ferestre pop-up interstițiale”. Primele sunt, de obicei, ferestre mici care vă solicită e-mailul sau alte informații atunci când vizitați prima dată un site, cum ar fi acesta:

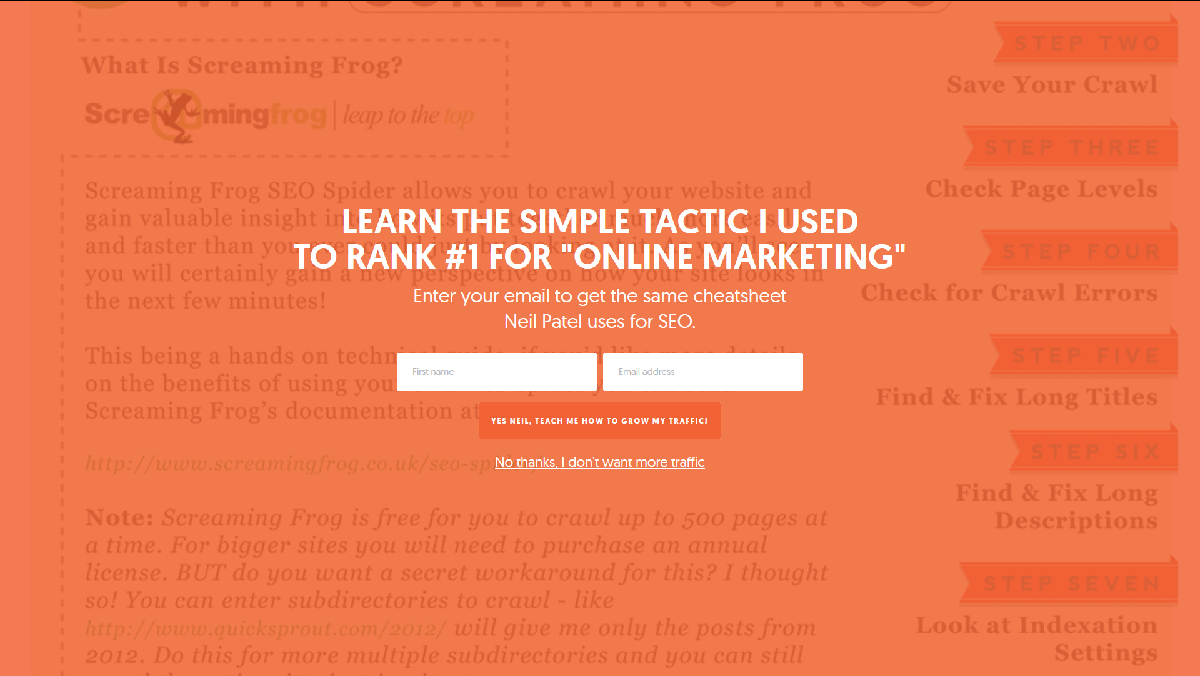
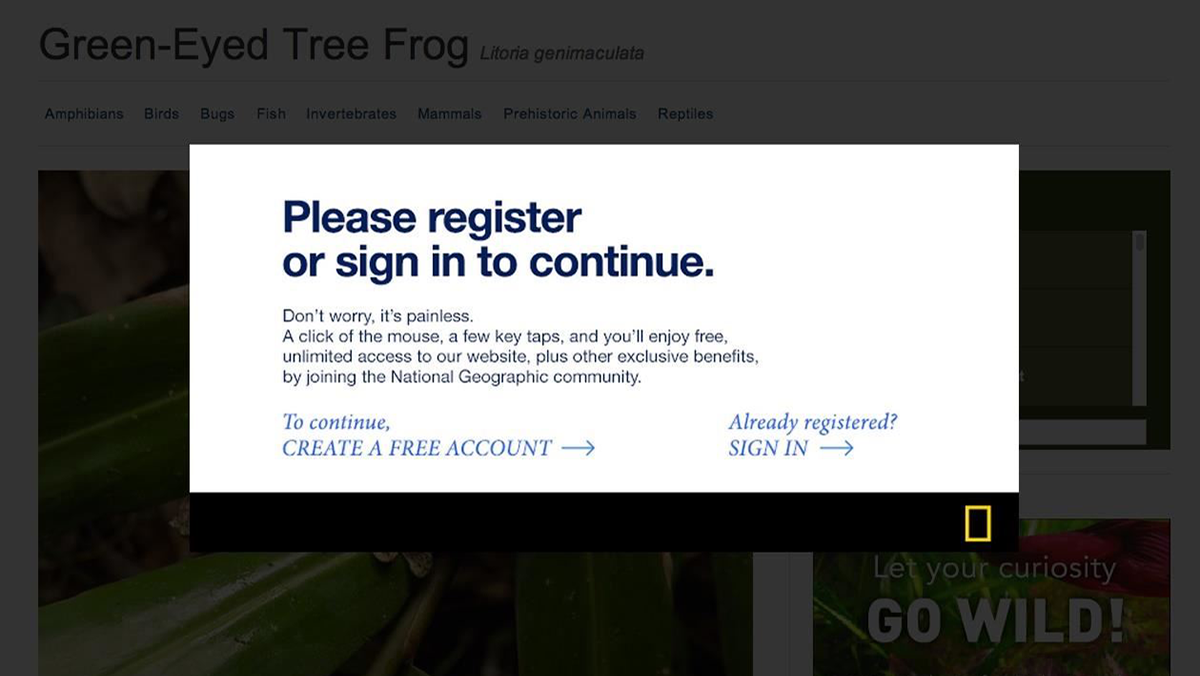
Anunțurile interstițiale, pe de altă parte, ocupă temporar întreaga pagină, acoperind interfața site-ului dvs.:

Ambele tehnici sunt variante moderne ale formulei pop-up. Îți solicită atenția prin „apărând” în mijlocul ecranului, dar sunt mai puțin detestători decât precursorii lor și au un scop mai țintit și mai specific. În plus, ele pot fi extrem de eficiente în îmbunătățirea profitului.
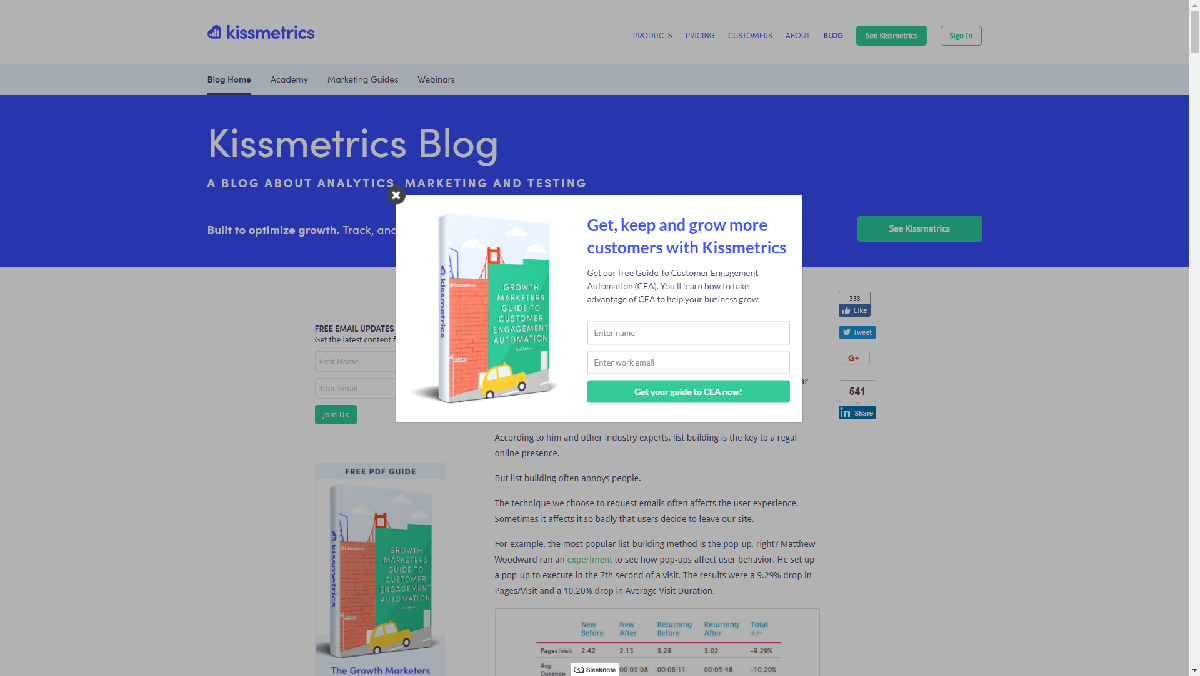
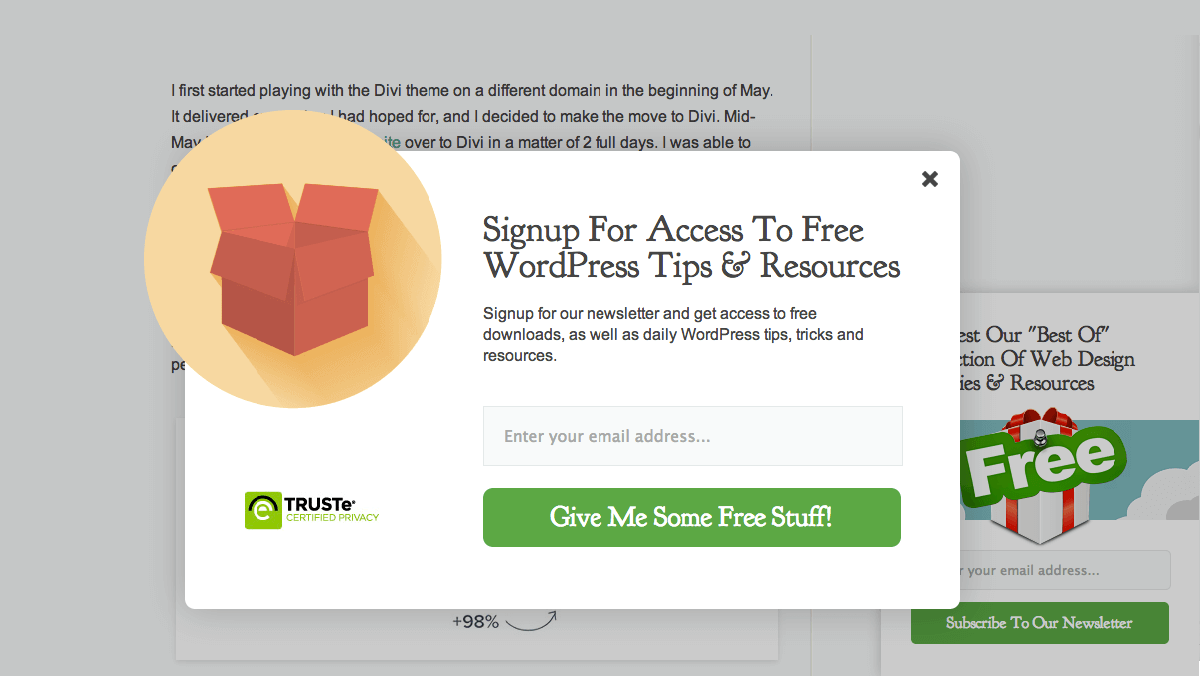
O fereastră pop-up bine concepută vă poate multiplica înscrierile, crește ratele de clic și poate duce la mai multe conversii generale. Trucul pentru a vedea aceste beneficii constă în crearea ferestrelor pop-up care să nu afecteze negativ experiența utilizatorilor. Adesea, cel mai bun mod de a face acest lucru este să vă asigurați că ferestrele pop-up din pagină sunt cât mai ușor de închis. În acest fel, utilizatorii care nu sunt interesați pot trece rapid mai departe fără a deveni frustrați. Iată un exemplu de design care funcționează bine:

În acest caz, puteți închide fereastra pop-up utilizând butonul X din partea de sus a elementului sau făcând clic oriunde în afara acestuia. Pe de altă parte, unele ferestre pop-up vă fac să căutați opțiunea de care aveți nevoie pentru a merge mai departe, cum ar fi prin ascunderea butonului de închidere:

Acest tip de design are un impact negativ asupra utilizării site-ului dvs., ceea ce doriți să evitați.
Pentru a rezuma, ferestrele pop-up pot fi un instrument puternic dacă doriți să vă creșteți conversiile, dar trebuie să aveți grijă cum le implementați. Primul pas pentru a face acest lucru este să utilizați instrumentul potrivit atunci când vă creați ferestrele pop-up.
Vă prezentăm pluginul Popup Maker

Când vine vorba de implementarea unei funcționalități complexe pe site-ul dvs., aveți un avantaj dacă utilizați WordPress. Acest lucru se datorează faptului că există plugin-uri care vă ajută să adăugați aproape toate caracteristicile pe care vi le puteți imagina, inclusiv ferestre pop-up elegante care nu afectează negativ capacitatea de utilizare a site-ului dvs.
Pentru un exemplu excelent, consultați pluginul Popup Maker. Acest instrument vă permite să creați ferestre pop-up folosind editorul WordPress cu care sunteți deja familiarizat. Puteți alege unde vor apărea ferestrele pop-up, cum vor arăta și, în unele cazuri, cine le vede.
Pentru a vă ușura viața, pluginul include un set de teme pre-construite pe care le puteți utiliza pentru ferestrele pop-up și se integrează fără probleme cu instrumente de creare a listelor, cum ar fi MailChimp și AWeber. În cele din urmă, Popup Maker funcționează excelent cu tema noastră Uncode, deoarece își suprapune conținutul peste orice pagină pe care o alegeți, fără a interfera cu designul acesteia.
Caracteristici cheie:
- Creați ferestre pop-up, bannere, bare lipicioase plutitoare, notificări, casete video video și multe altele.
- Folosiți teme pre-construite pentru a vă stila ferestrele pop-up.
- Integrați-vă noile elemente cu pluginuri pentru crearea de liste și e-mail.
- Proiectați ferestre pop-up receptive care își vor face treaba fără nicio contribuție suplimentară din partea dvs.
Preț: pluginul Popup Maker este 100% gratuit. Dacă doriți să obțineți și mai multe opțiuni, totuși, dezvoltatorii oferă o serie de extensii utile care adaugă mai multe funcționalități.
Cum să creezi ferestre pop-up elegante WordPress folosind pluginul Popup Maker (în 3 pași)
Acum că am vorbit despre funcțiile Popup Maker și despre cum funcționează, să-l vedem în acțiune! Următorul proces vă va permite să adăugați rapid ferestre pop-up pe site-ul dvs. și să le personalizați pentru a se potrivi nevoilor dvs.
Pasul 1: Configurați pluginul Popup Maker
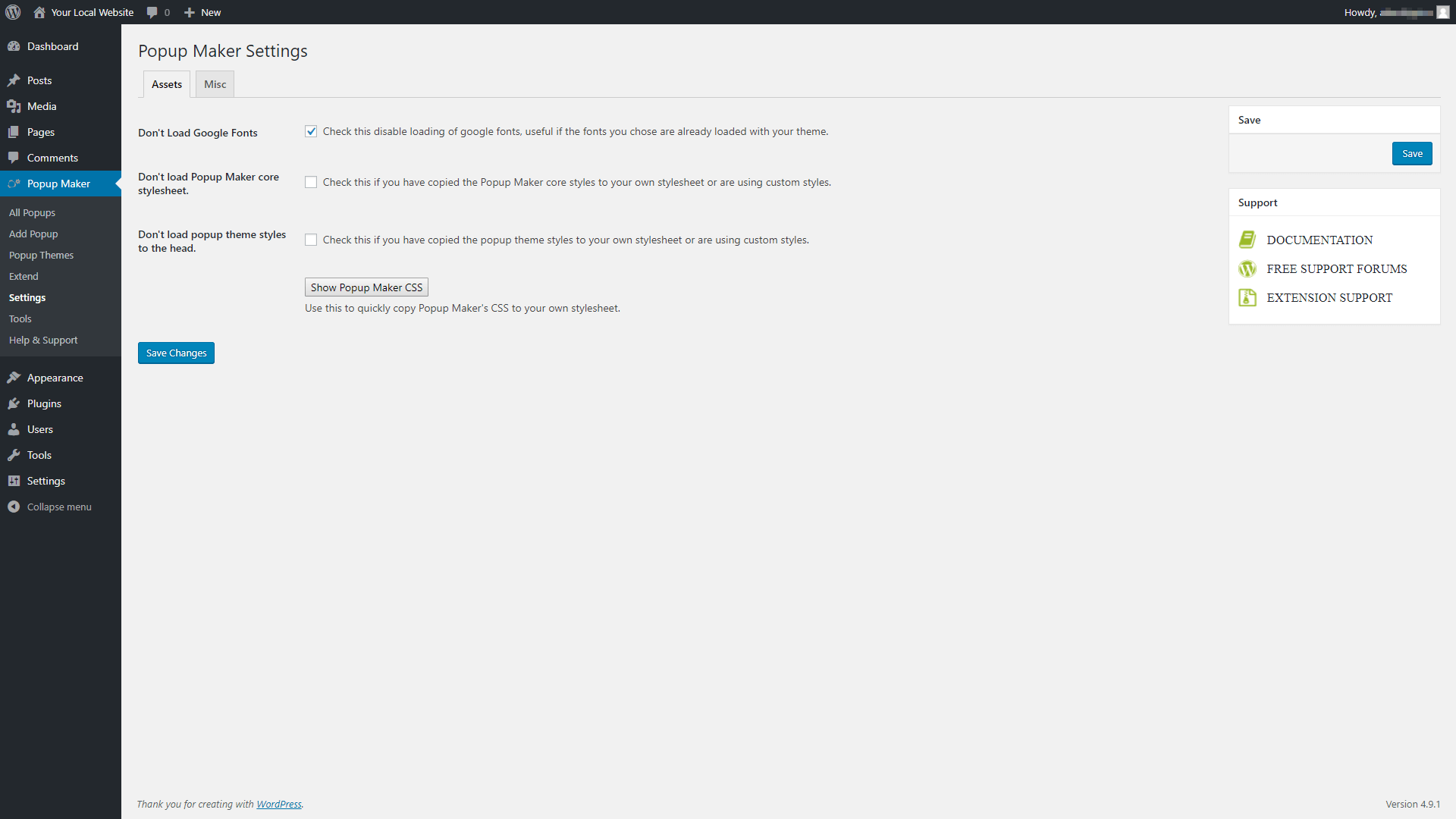
Popup Maker este remarcabil de simplu de început, deoarece nu necesită multă configurare. După instalarea și activarea pluginului, accesați noul ecran Popup Maker > Setări din tabloul de bord și căutați sub fila Active :

Deocamdată, setarea importantă din această filă are legătură cu Google Fonts. Unele teme, cum ar fi Uncode, vă permit să încărcați fonturi Google din cutie. Dacă utilizați o temă care se integrează deja cu Fonturile Google, veți dori să împiedicați și Popup Maker să facă acest lucru (pentru a evita conflictele). Puteți face acest lucru bifând pur și simplu opțiunea etichetată Nu încărcați fonturile Google . Apoi, salvați modificările și treceți la pasul următor.
Pasul 2: Modificați temele pop-up
După cum am menționat mai devreme, Popup Maker este livrat cu mai multe teme predefinite pe care le puteți folosi pentru a vă proiecta ferestrele pop-up. Înainte de a crea primul pop-up, veți dori să vă familiarizați cu temele și să aflați care dintre ele se potrivește cel mai bine stilului site-ului dvs.

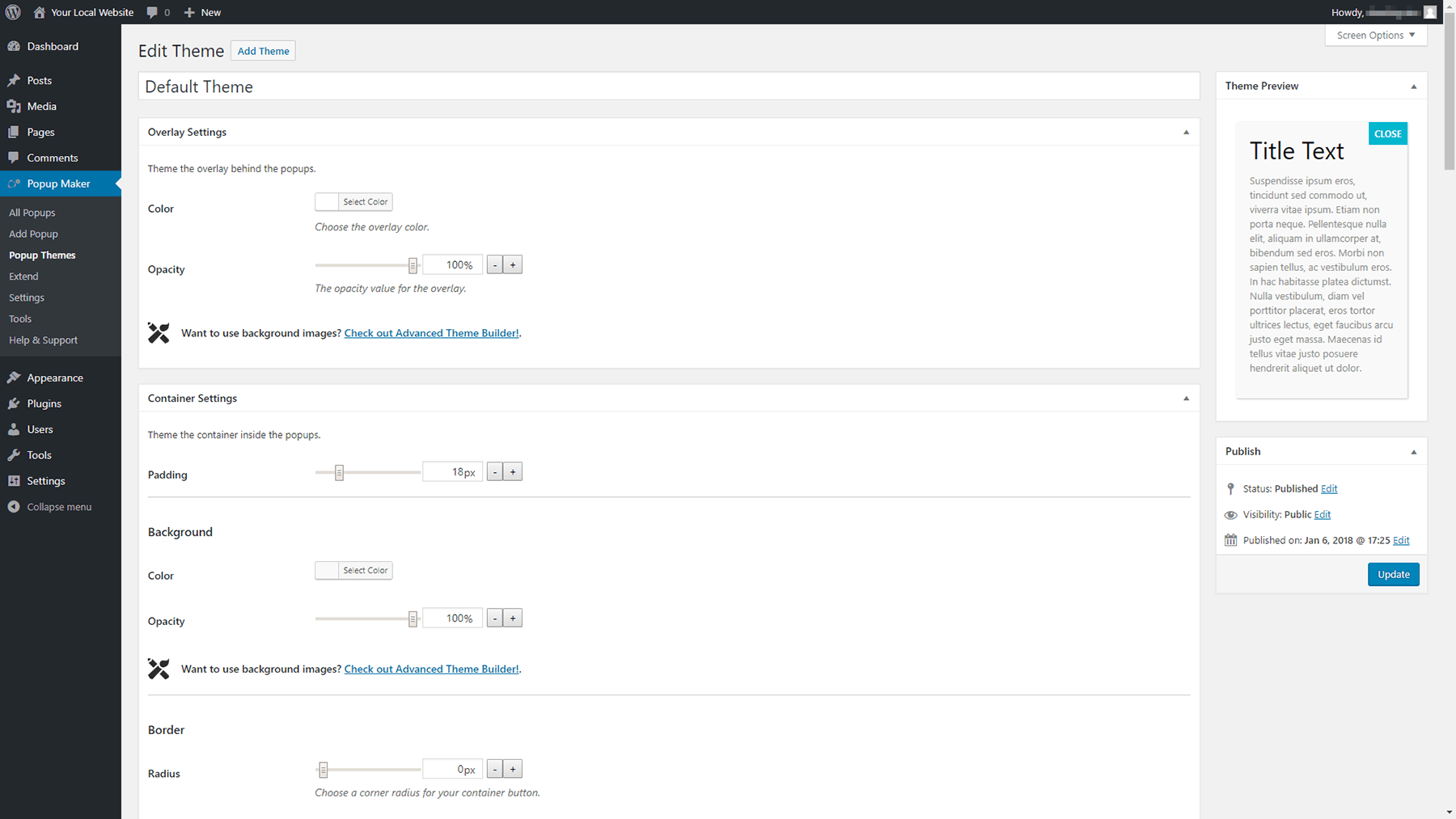
Pentru a le verifica, accesați fila Popup Maker > Teme popup . În interior, veți găsi o listă cu șase opțiuni de teme. Făcând clic pe oricare dintre ele, se va deschide editorul pluginului, care va afișa o previzualizare a temei în dreapta:

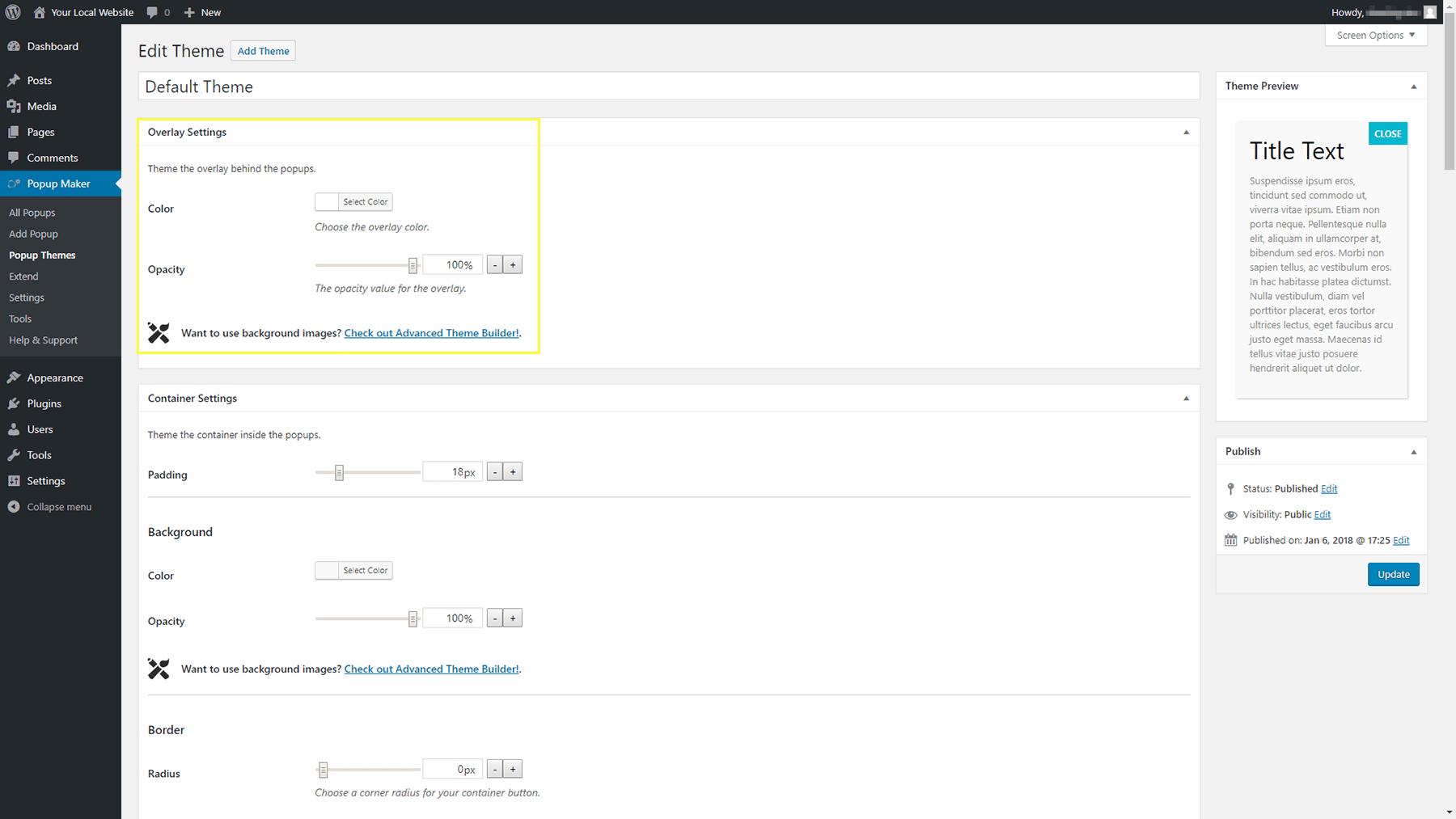
Acordați un moment acum pentru a vă familiariza cu toate temele disponibile și alegeți oricare dintre acestea iese în evidență. Deschideți editorul și căutați secțiunea Setări de suprapunere din partea de sus a paginii:

Aici, puteți alege culoarea care va înconjura pop-up-ul când va apărea pe ecran, precum și să-i modificați opacitatea. Simțiți-vă liber să alegeți orice culoare care se potrivește bine cu aspectul site-ului dvs. Nu uitați să adăugați suficientă transparență pentru ca utilizatorii să poată vedea în continuare restul paginii dvs.!
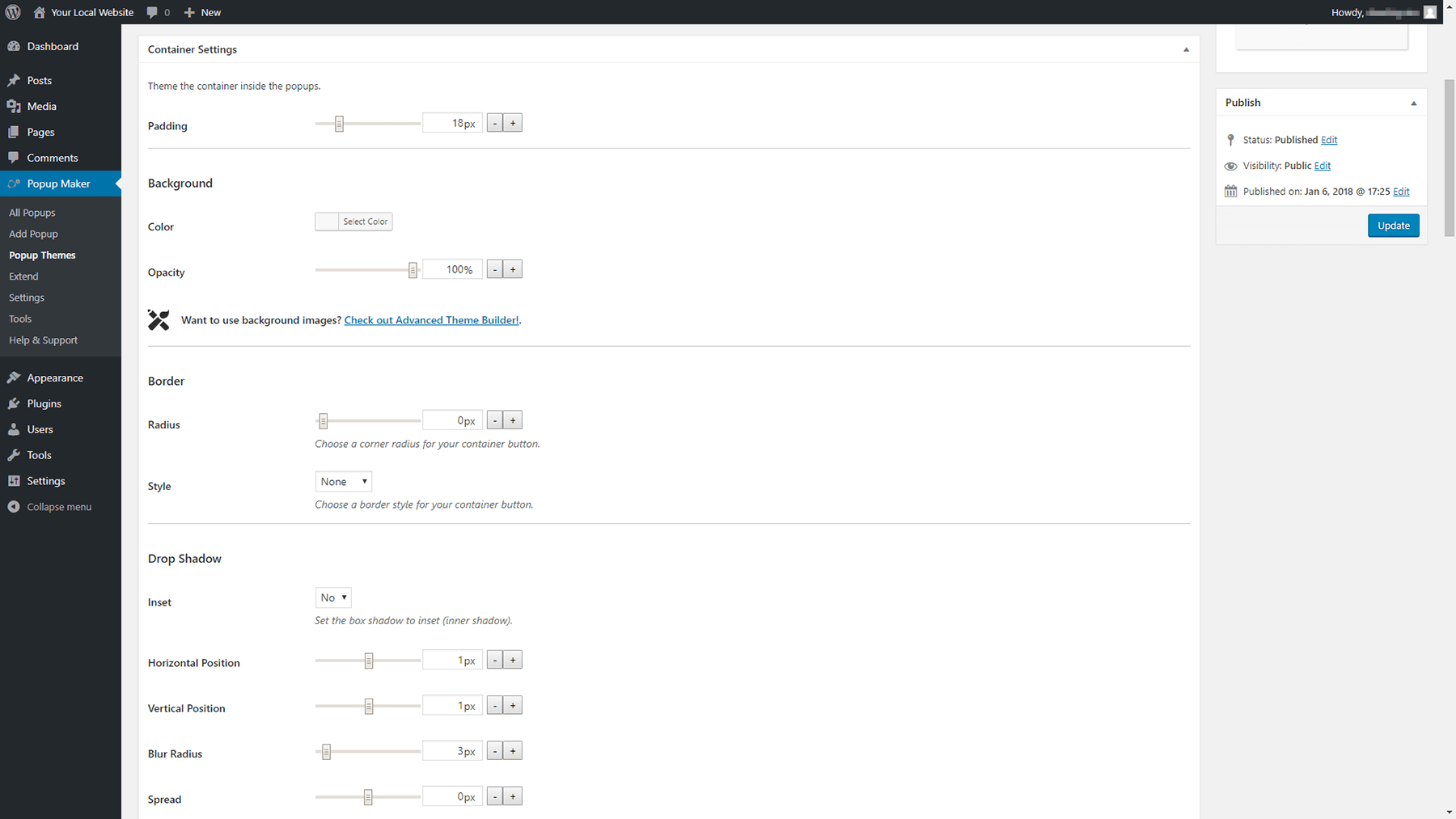
Mergând mai departe, secțiunea Setări Container vă permite să modificați modul în care va arăta popup-ul real. De exemplu, îi puteți schimba culoarea de fundal, puteți modifica umplutura din jurul textului, puteți include un chenar și chiar adăugați o umbră:

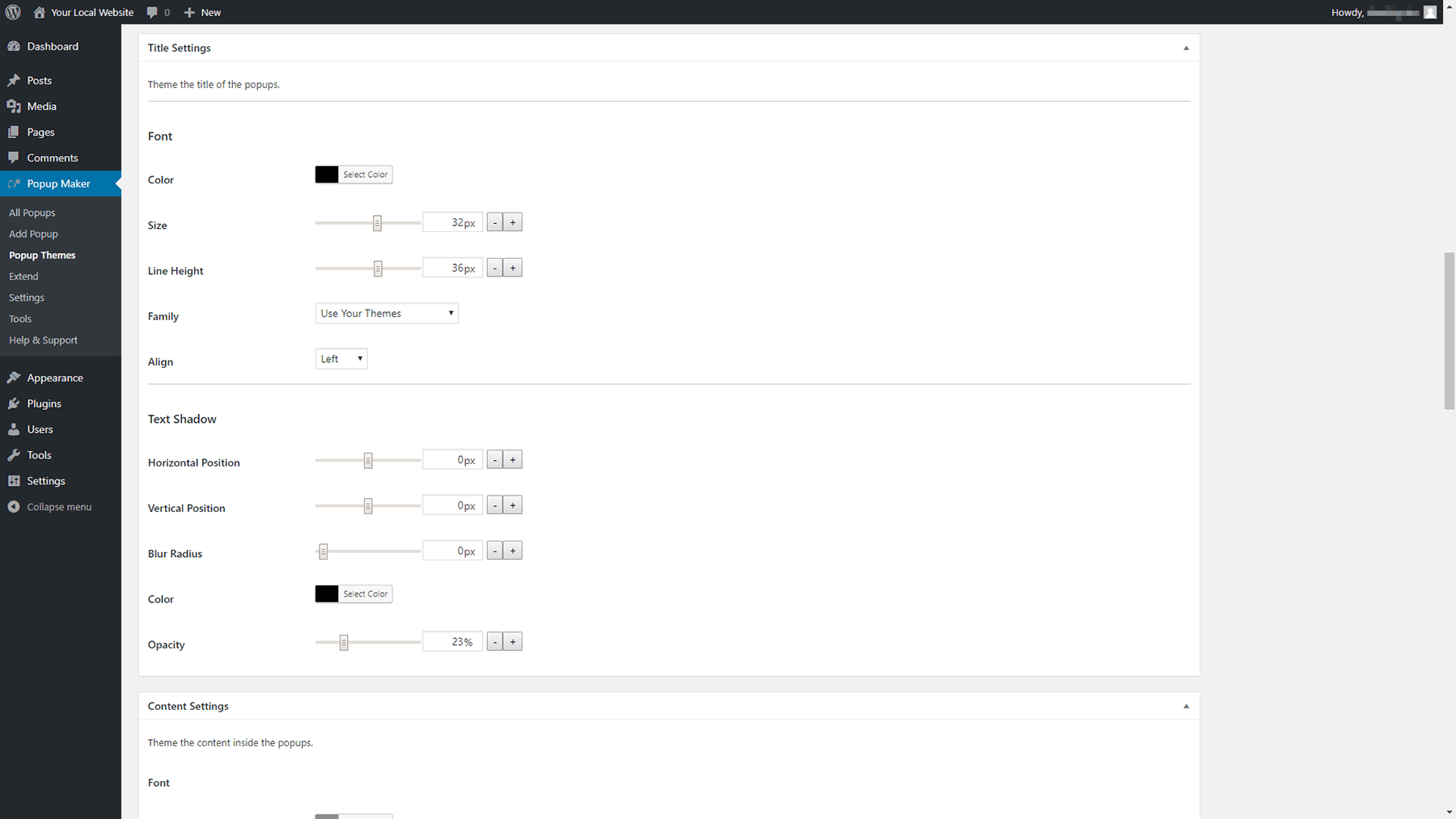
Următoarele două secțiuni – Setări titlu și Setări conținut – sunt deosebit de importante, deoarece guvernează modul în care apare textul pop-upului. Veți dori să utilizați fonturi care se potrivesc bine cu restul conținutului dvs. și să alegeți opțiuni care sunt ușor de citit:

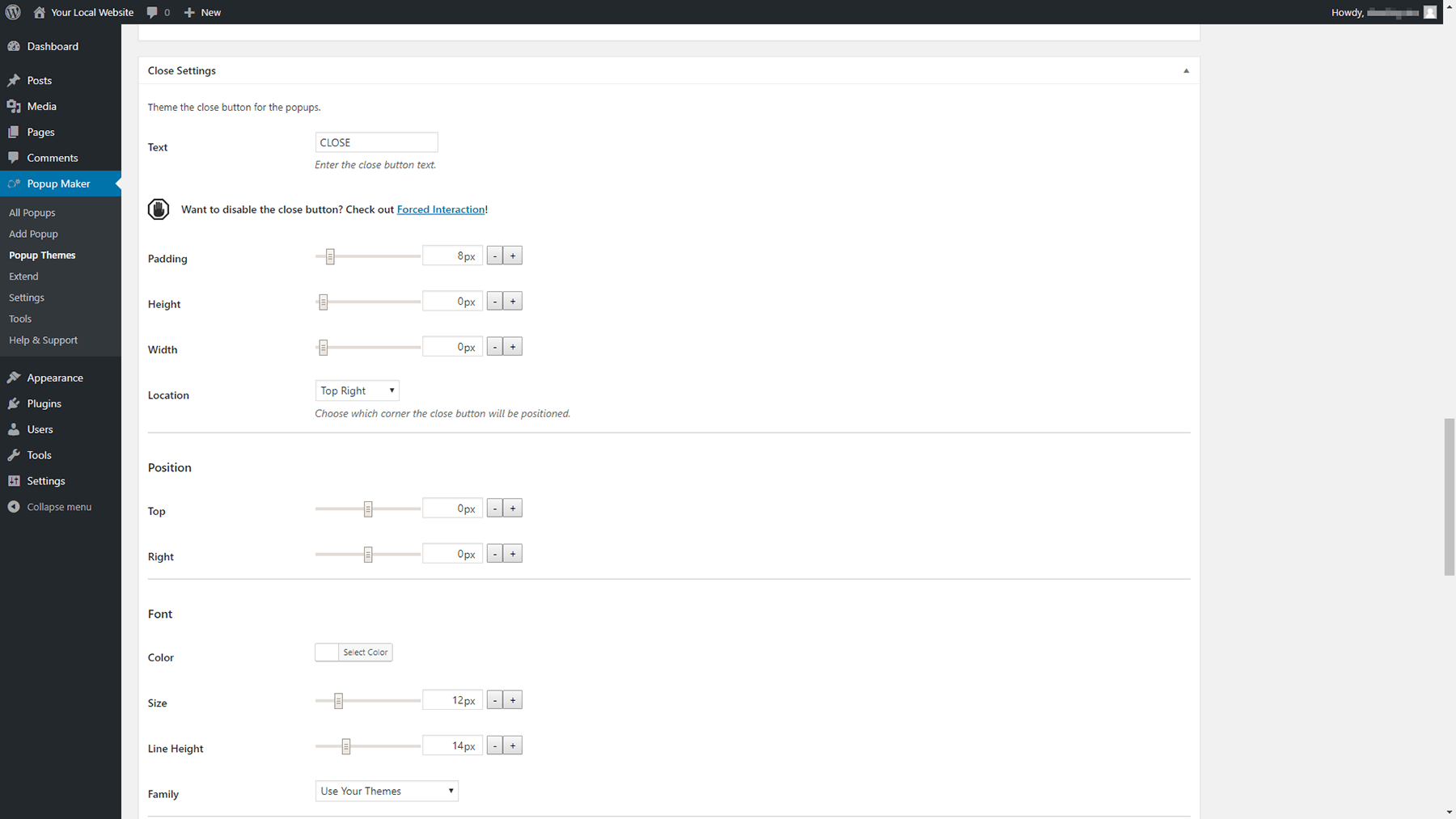
În cele din urmă, aruncați o privire la secțiunea Închidere setări . Acolo, puteți schimba modul în care arată butonul de închidere al ferestrei pop-up, inclusiv textul, culoarea, fontul, dimensiunea și locația acestuia:

Amintiți-vă, este important să faceți cât mai ușor posibil pentru utilizatori să închidă fereastra pop-up dacă nu sunt interesați. Aceasta înseamnă că butonul de închidere ar trebui să fie ușor de localizat dintr-o privire și ușor de făcut clic pe.
Când ați terminat, salvați modificările pe care le-ați făcut temei. Acum, este timpul să creați o fereastră pop-up!
Pasul 3: Adăugați primul pop-up
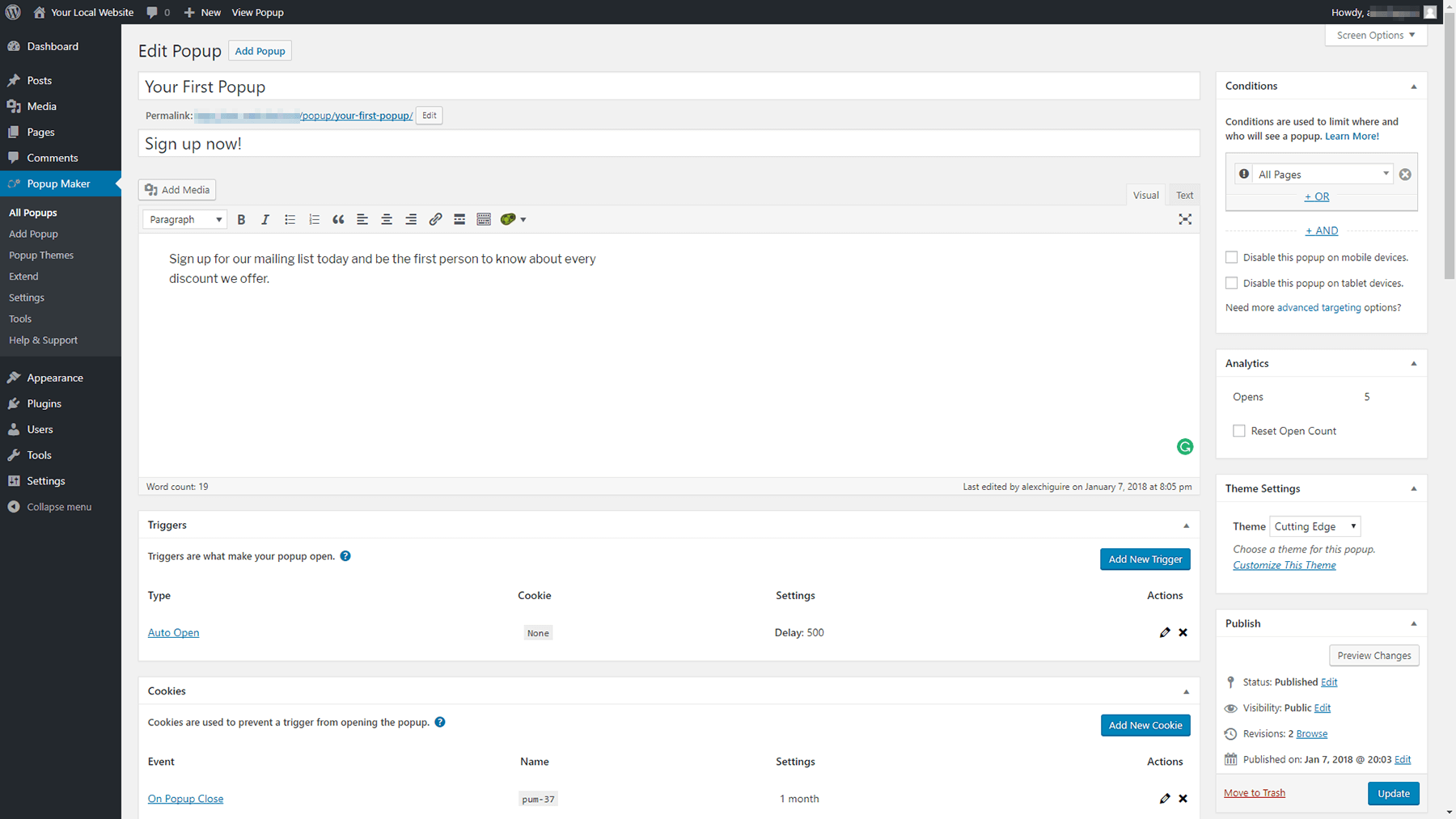
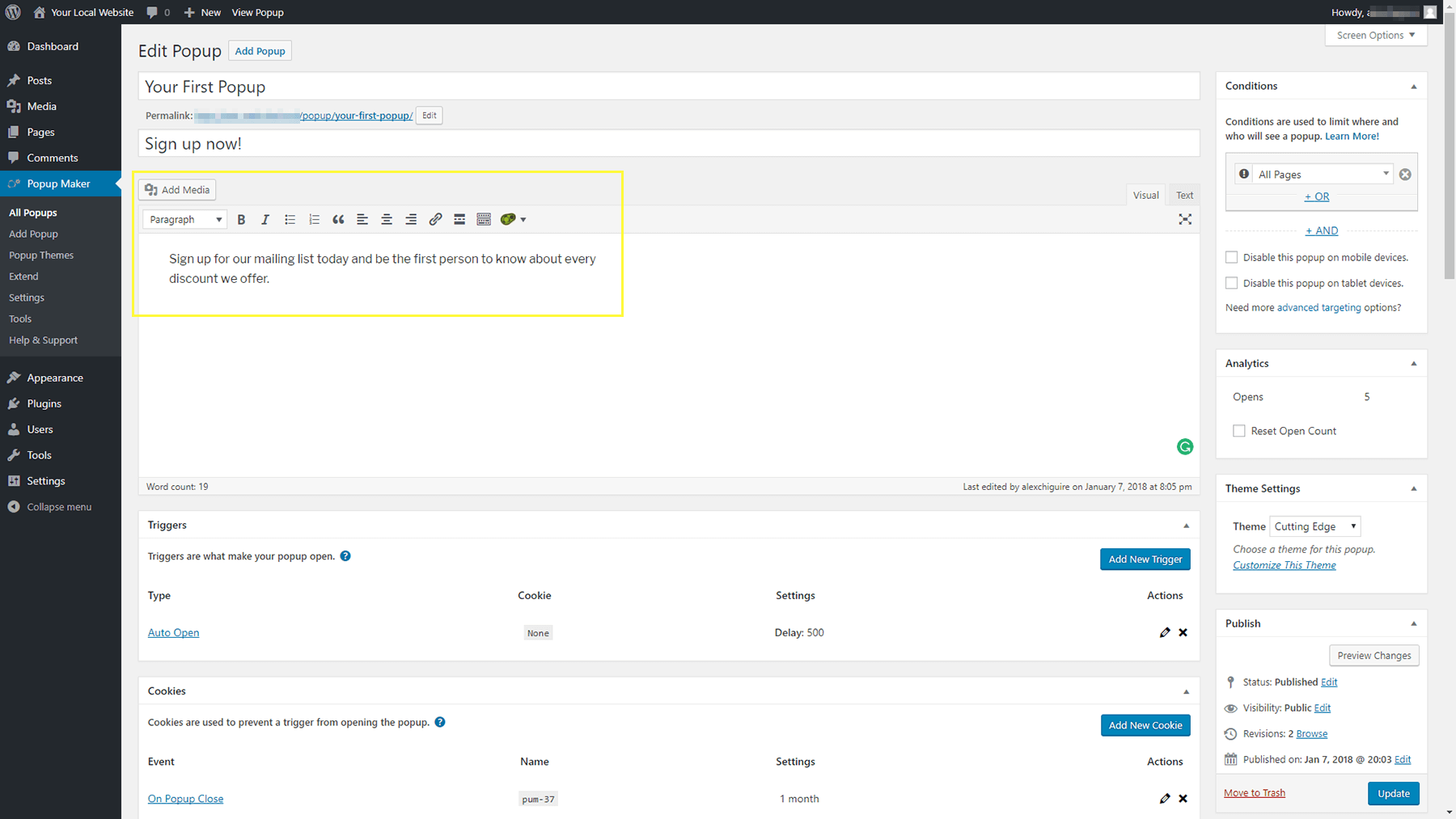
Acum că toate lucrările de pregătire sunt terminate, vă puteți pune la treabă la primul pop-up. Pentru a începe, navigați la Popup Maker > Adăugați fila Popup din tabloul de bord. Veți vedea un ecran de editare destul de familiar:

Primele lucruri pe care va trebui să le faceți sunt să alegeți un nume și un titlu pentru pop-up. Numele va apărea pe lista de ferestre pop-up din tabloul de bord, în timp ce titlul va apărea pe front-end pentru ca vizitatorii să-l vadă.
Apoi, puteți utiliza editorul WordPress pentru a introduce conținutul pop-upului:

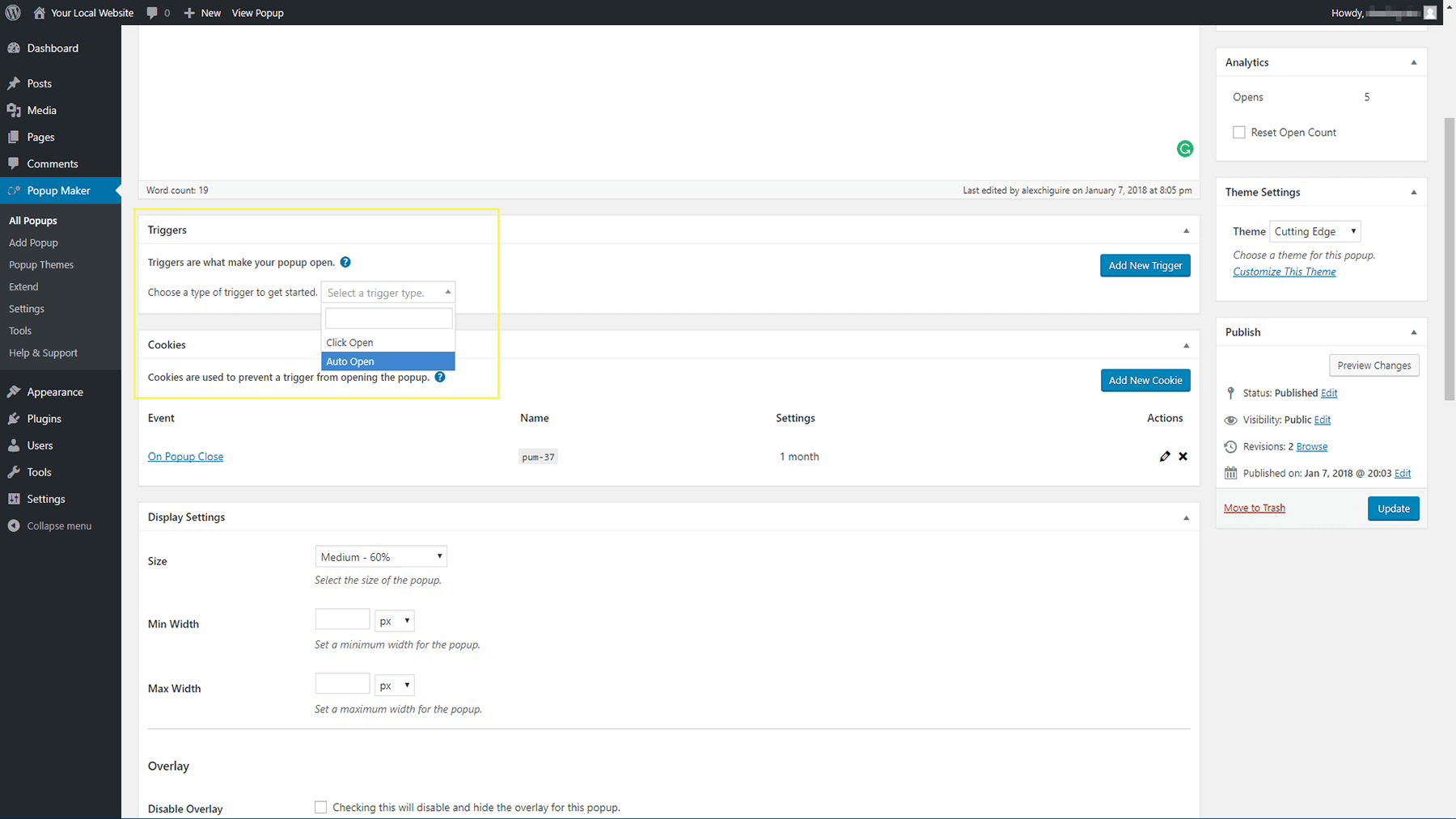
Apoi, derulați mai departe în jos și aruncați o privire la secțiunile Triggers și Cookies . Primul vă permite să alegeți acțiunea care va declanșa pop-up-ul. Puteți să o faceți să apară atunci când un utilizator dă clic pe ceva sau să apară automat imediat ce pagina se încarcă. Suntem parțiali față de a doua opțiune, deoarece se simte mai puțin perturbatoare:

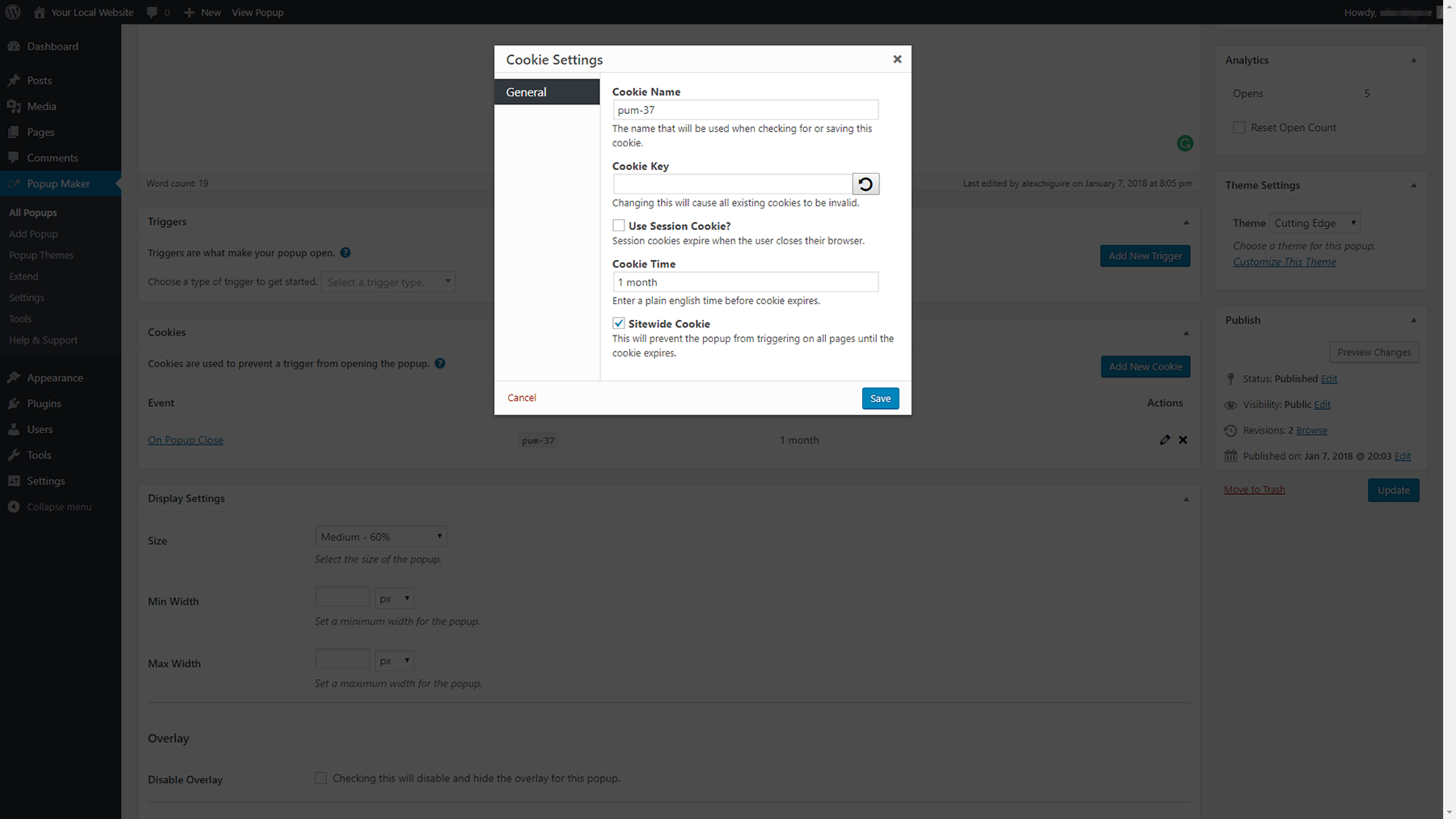
După ce un utilizator vede o fereastră pop-up, probabil că nu vrea să se ocupe de ea de fiecare dată când vizitează din nou aceeași pagină. Aici intervine secțiunea Cookies . Fiecare pop-up nou creat de tine are propriul cookie și aici poți alege cât va dura. În mod implicit, vizitatorii dvs. nu vor mai vedea niciunul dintre ferestrele dvs. de tip pop-up timp de o lună întreagă după prima dată, dar puteți modifica această lungime pentru a fi mai lungă sau mai scurtă:

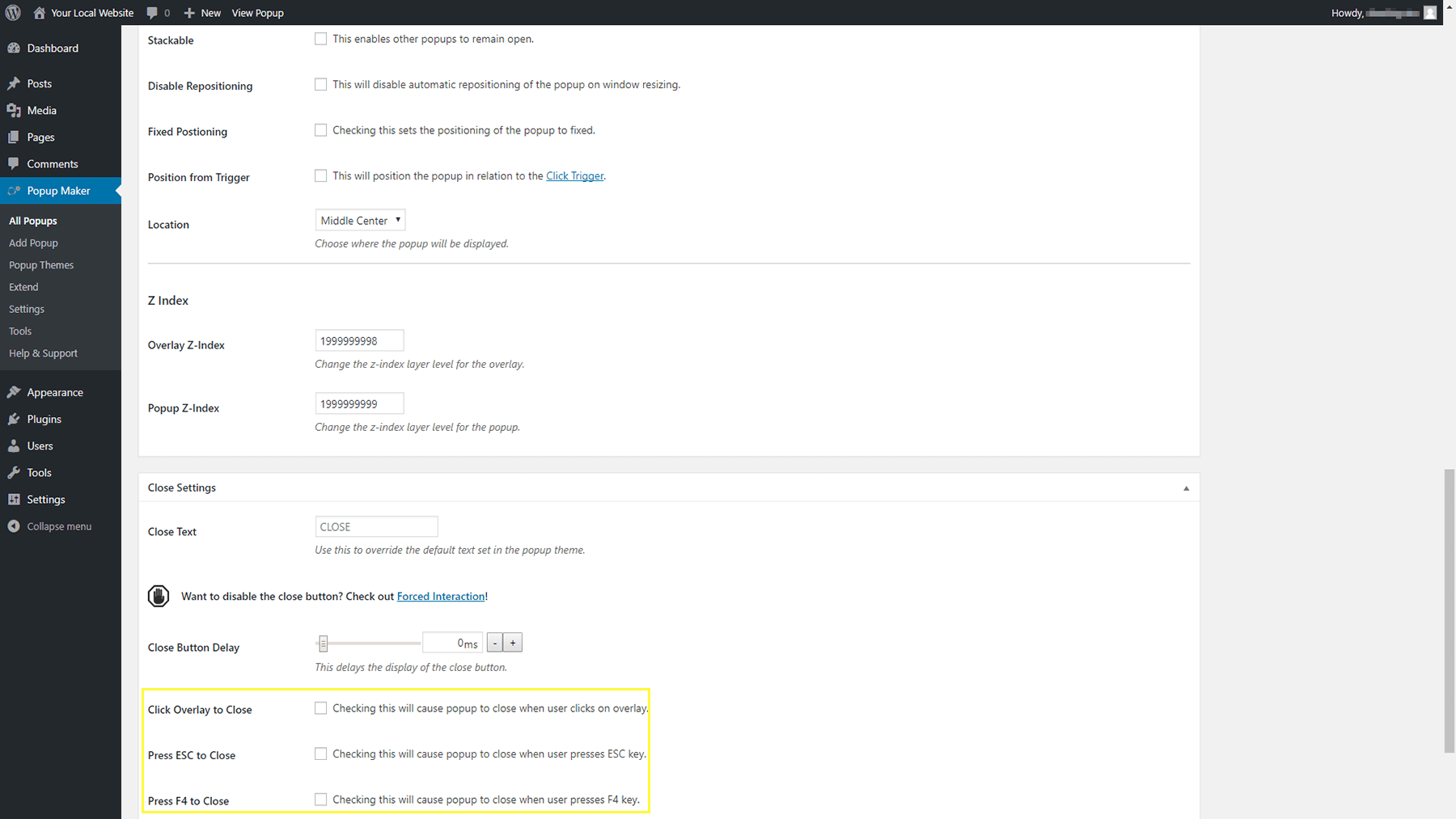
Mergând mai departe, veți găsi secțiunea Închidere setări în partea de jos a paginii. Aici, puteți modifica textul și comportamentul butonului de închidere. În mod implicit, utilizatorii trebuie să folosească butonul pentru a închide fereastra pop-up, dar o puteți face astfel încât să faceți clic oriunde în afara elementului să îl încheie și:

De asemenea, puteți permite utilizatorilor să vă închidă ferestrele pop-up folosind tasta ESC , care este o atingere plăcută, sau prin butonul F4 .
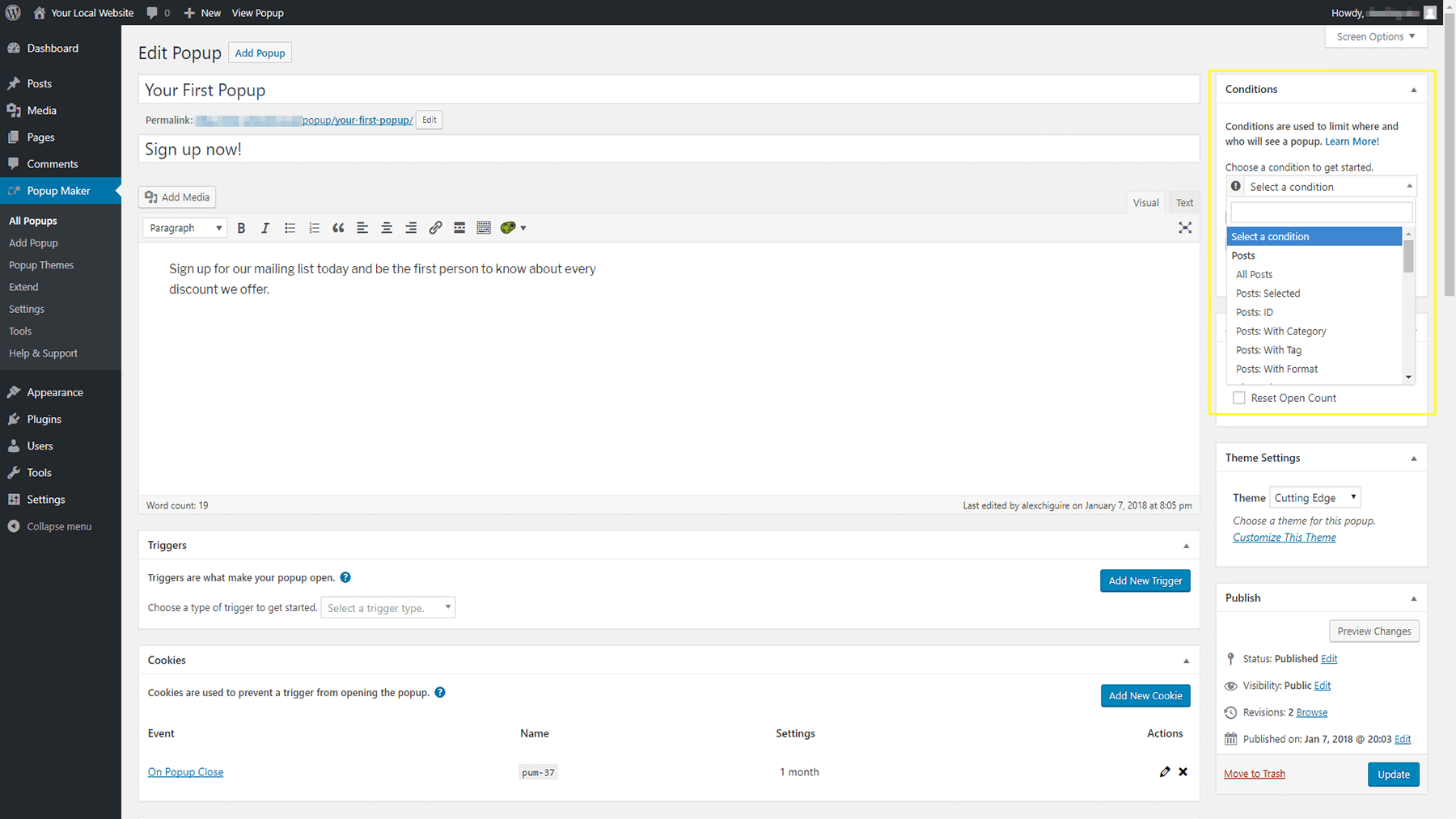
Acum, tot ce mai rămâne este să alegeți unde va apărea pop-up-ul și ce temă va folosi. Pentru ambele setări, reveniți în partea de sus a ecranului și priviți în dreapta. Widgetul Condiții vă permite să alegeți în ce pagini va apărea această nouă fereastră pop-up și puteți alege mai multe opțiuni dacă doriți:

Chiar sub aceasta, veți găsi opțiunea de a alege ce temă să utilizați pentru pop-up, sub Setări teme.
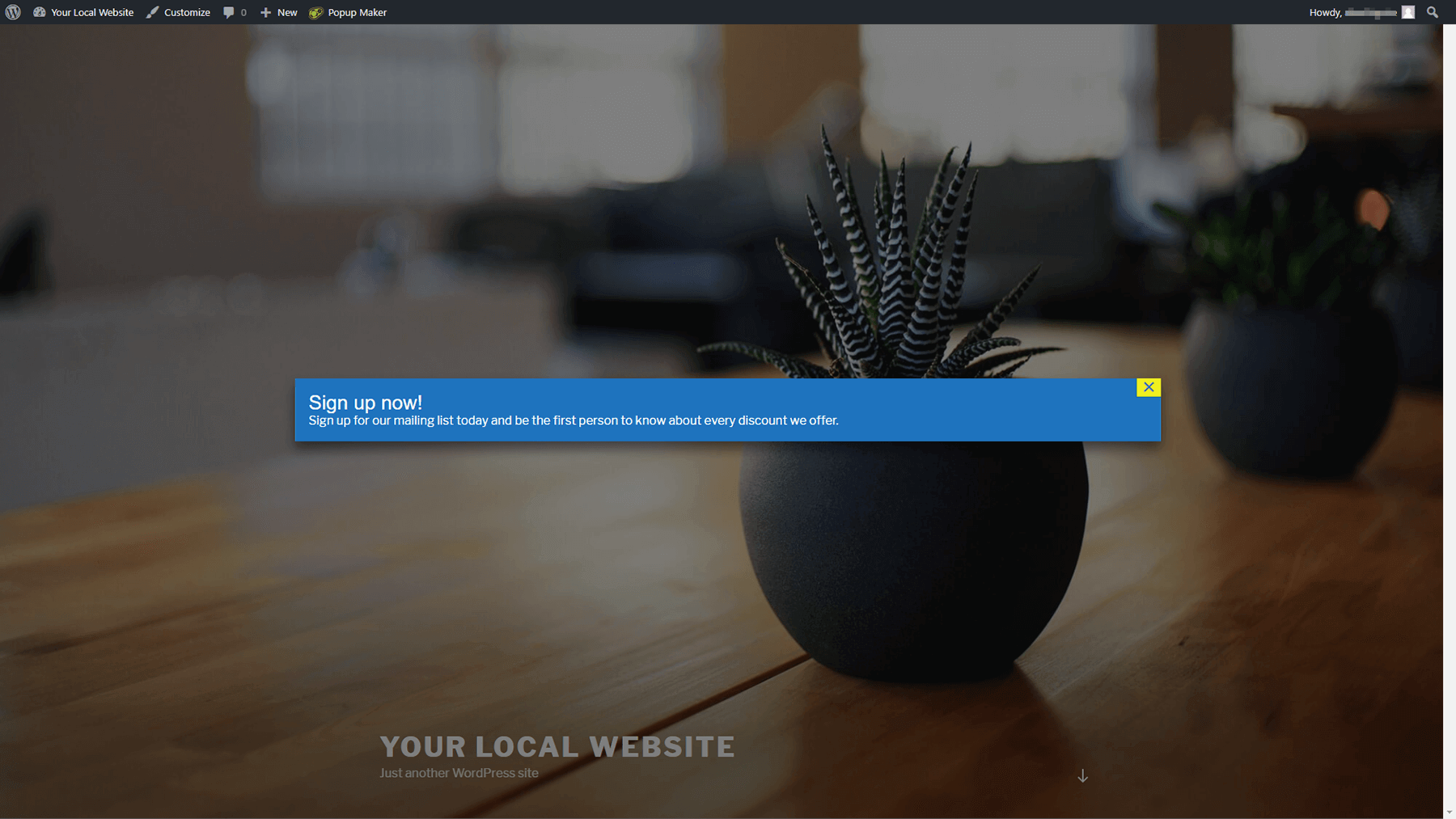
Când ați terminat de personalizat conținutul și setările pop-up-ului, nu uitați să îl publicați și să vedeți cum arată pe partea frontală a site-ului dvs.:

Dacă nu sunteți încă mulțumit de aspectul său, puteți continua să faceți ajustări până când este potrivit. Apoi, pur și simplu repetați acest proces ori de câte ori trebuie să adăugați un alt pop-up pe site-ul dvs.!
Concluzie
În circumstanțele potrivite, ferestrele pop-up pot fi un avantaj pentru site-ul dvs. În zilele noastre, ferestrele pop-up nu sunt despre bombardarea utilizatorilor cu reclame aleatorii. În schimb, le puteți folosi pentru a convinge vizitatorii să se înscrie la o listă de e-mail, pentru a-i încuraja să convertească sau pentru a-i informa despre noi oferte. Atâta timp cât vă proiectați cu atenție ferestrele pop-up, acestea pot fi o caracteristică valoroasă atât pentru dvs., cât și pentru publicul dvs.
Dacă doriți să vă urcați la bordul vagonului pop-up WordPress, vă recomandăm să utilizați pluginul Popup Maker. Pur și simplu instalați-l și urmați acești trei pași:
- Configurați pluginul Popup Maker.
- Modificați temele pop-up.
- Adăugați primul pop-up.
Aveți întrebări despre cum să adăugați ferestre pop-up pe site-ul dvs. WordPress? Întrebați în secțiunea de comentarii de mai jos!
Credit imagine: Startup Stock Photos.
