Crearea unei hărți SVG: un ghid pas cu pas
Publicat: 2023-02-27Dacă doriți să creați o hartă SVG, există câteva lucruri pe care trebuie să le știți. Mai întâi, va trebui să găsiți o hartă pe care să o puteți utiliza ca șablon. Puteți găsi o mulțime de hărți SVG online sau vă puteți crea propriile hărți folosind un program de grafică vectorială precum Adobe Illustrator. După ce aveți șablonul de hartă, va trebui să adăugați datele pe care doriți să le afișați pe hartă. Aceste date pot fi orice, de la o listă de puncte de interes până la date geografice. Dacă nu ești sigur cum să-ți formatezi datele, există o mulțime de tutoriale online care te pot ajuta. Odată ce aveți datele dvs., va trebui să utilizați un program precum Inkscape pentru a le transforma într-o hartă SVG. Inkscape este un program gratuit de grafică vectorială pe care îl puteți descărca de pe internet. După ce ați instalat Inkscape, deschideți pur și simplu fișierul șablon de hartă și importați datele. Inkscape vă va întreba cum doriți să scalați harta. Asigurați-vă că alegeți „Potriviți la pagină”, astfel încât harta să fie tipărită la dimensiunea corectă. De asemenea, puteți adăuga o legendă și alte elemente ale hărții în Inkscape. Odată ce sunteți mulțumit de harta dvs., pur și simplu salvați-o ca fișier SVG și ați terminat! Acum puteți să vă încorporați harta pe un site web sau pe blog sau chiar să o tipăriți și să o agățați pe perete.
Aș dori să spun că mi-a luat mult timp să învăț cum să fac o hartă SVG, dar este un proces ușor. Pentru a obține datele brute necesare, va fi necesar fie un fișier shape, fie un fișier geojson. Îl puteți transforma într-un fișier geoson prin conversia unui fișier de formă uriaș sau a unui fișier geojson într-un fișier geoson. Datele sursă nu se pot conecta corect cu regiunile învecinate din cauza lipsei de aliniere. Din acest motiv, fișierul nostru gojson este redus la o dimensiune mai mică, cu mai puține detalii. Harta noastră ar trebui să includă și țările vecine. Aceste fișiere ar trebui separate și îmbinate într-unul singur.
Cea mai mare parte a muncii este realizată de fișierul d3.js. Codul poate fi modificat într-o varietate de moduri, inclusiv schimbarea fișierelor de intrare sau adăugarea sau scăderea straturilor. Proiecția Mercator este utilizată în acest caz. Deși există o mulțime de opțiuni în D3, domeniul de aplicare al acestui articol este limitat.
Ce este o hartă Svg?
O hartă SVG este un tip de hartă care este creată folosind standardul Scalable Vector Graphics (SVG). SVG este un format de grafică vectorială care permite crearea de hărți cu grafică scalabilă, independentă de rezoluție. Aceasta înseamnă că hărțile SVG pot fi create la orice dimensiune și rezoluție fără a pierde calitatea.
Care este cel mai bun program pentru a face fișiere SVG?

Nu există niciun program „cel mai bun” pentru a face fișiere SVG . Multe programe diferite pot fi utilizate pentru a crea fișiere SVG, inclusiv Inkscape, Illustrator și Photoshop.
Ar trebui să selectați un software de proiectare care funcționează cu tăietorul dvs. în partea de sus a listei. Unele mașini necesită doar driverele necesare pentru a funcționa. Puteți folosi alte freze pe Cloud, dar nu vă puteți salva desenele pe computer sau le puteți exporta pe computer când utilizați Cricut Design Space. Unele freze au software de proiectare complet, pe lângă freze. Importați, personalizați și creați fișiere de tăiere folosind acest software. De asemenea, este posibil să nu vă puteți exporta munca în formate care sunt compatibile cu alte dispozitive de tăiere atunci când utilizați software-ul. Asigurați-vă că software-ul pe care îl alegeți are opțiunile de import și export de care aveți nevoie.
Fiecare software de proiectare are propriul set de curbe de învățare. Cu cât instalați mai devreme un software de design, cu atât mai devreme va deveni un obicei. Inkscape este o aplicație de design robustă și diversă, care poate fi adaptată la orice nivel de design. Pazzles InVue este cel mai utilizat software de proiectare terță parte și la preț rezonabil. Software-ul Make The Cut este o unealtă de tăiere care are toate caracteristicile și poate fi folosit pentru a tăia aproape orice tip de material. ScrappyDew are un curs grozav despre SCAL Classroom care vă învață cum să utilizați Sure Cuts A Lot. Rezolvă problema!
Salvați întreaga tăietură. Informațiile de înregistrare sunt, de asemenea, incluse în director, precum și pe CD-ul sau pe unitatea de memorie. Dacă dețineți Make The Cut, puteți obține acces la fișierele din galerie arhivate pentru a crea carduri pop-up folosind Popup Card Studio (PCS). Illustrator este un software profesional de proiectare vectorială folosit de designerii grafici. Acest software bazat pe cloud include instrumente pentru o gamă largă de discipline de design într-o varietate de domenii. Mai dificil este să înveți instrumentele de design specifice de care avem nevoie pentru a crea fișiere de tăiere SVG . Merită remarcat faptul că CorelDraw este un software costisitor de proiectare vectorială care importă și exportă fișiere în mai multe formate.
Acest software nu are suport complet pentru utilizatorii de tăietori. Deși CorelDraw nu furnizează pluginuri pentru tăierea la frezele noastre artizanale, multe dintre mașinile noastre laser și CNC sunt livrate cu pluginuri. Este posibil să fi întâmpinat probleme cu versiunile anterioare de software care funcționau cu mașina dvs. Cricut mai veche dacă software-ul de proiectare nu era disponibil. Cricut Craftroom se va închide la jumătatea lunii iulie 2018 și veți avea câteva decizii de luat. Acum puteți folosi toate cartușele și fonturile dvs. pe versiunile mai noi de Make The Cut și Sure Cuts A Lot. Dacă aveți un număr mare de cartușe de utilizat cu aparatul dvs. actual, ar trebui să luați în considerare actualizarea acestuia. Dacă aveți o cerință creativă care nu poate fi îndeplinită de tăietorul actual, poate fi necesar să o înlocuiți. Cum este cea mai recentă versiune de tăietoare Silhouette compatibilă cu alte programe pentru proiectarea fișierelor SVG? În această postare, voi include link-uri afiliate numai dacă folosesc un produs.
Cum se creează o hartă interactivă Svg

Crearea unei hărți interactive SVG este ușoară! Urmați acești pași simpli: 1. Găsiți o hartă pe care doriți să o utilizați ca bază. Asigurați-vă că este în format SVG și că nu este prea mare sau prea mic. 2. Decideți ce doriți să facă harta dvs. Vrei ca oamenii să poată mări și micșora? Sau faceți clic pe diferite zone pentru a afla mai multe? 3. Adăugați codul necesar pentru a vă face harta interactivă. Dacă utilizați jQuery, există plugin-uri disponibile care vor face cea mai mare parte a muncii pentru dvs. 4. Testați harta pentru a vă asigura că funcționează așa cum doriți. 5. Gata! Acum aveți o hartă SVG interactivă.

Imaginile Scalable Vector Graphics (SVG) pot fi imagini bazate pe XML. Când măriți sau măriți o pagină folosind un fișier SVG, puteți vedea în continuare calitatea acesteia, deoarece nu este afectată de alte tipuri de fișiere, cum ar fi JPEG și PNG. Puteți utiliza în continuare aScalable Image ca cod src al etichetei img pentru a menține o imagine scalabilă fără a necesita ca codul fișierului să fie inclus în HTML. În imagine, există mai multe căi care sunt distincte unele de altele. Deoarece aceste căi sunt etichete XML, putem folosi CSS pentru a le anima la trecerea cu mouse-ul. Nu există date disponibile pentru grupuri. Ar fi de preferat ca grupul să fie aplicat pe potecă trecând cu mouse-ul pe partea de sus a acesteia.
Cum pot face o animație de trecere cu mouse-ul pentru un anumit element al unei imagini? Toate căile dintr-un grup sunt ținute împreună de o entitate mai mare cunoscută sub numele de grup. Pentru a găsi calea cu cele mai multe date, am căutat mai întâi porțiunea din imagine care conținea cele mai multe date. Am plasat o hartă a fiecărui cartier început și sfârșit și apoi am organizat-o într-o clasă cu grup complet. După aceea, am creat o animație de tip hover pentru clasele cu grupuri complete.
Imagini Svg interactive cu gestionatori de evenimente
Managerul de evenimente poate fi adăugat la o adresă URL pentru a face o imagine mai interactivă. Puteți executa o funcție dacă utilizatorul face clic pe link. Ca rezultat, imaginea dvs. SVG va părea a fi interactivă.
Google Map To Svg

Nu există nicio funcționalitate încorporată pentru a exporta Google Maps ca SVG. Cu toate acestea, există câteva soluții care vă permit să faceți acest lucru. O abordare este să utilizați un API Google Maps și să exportați harta ca imagine. O altă abordare este utilizarea unei biblioteci terță parte, cum ar fi MapSVG.
Generator de hartă a orașului Svg
Există o serie de generatoare de hărți svg ale orașului disponibile online. Aceste generatoare vă permit să creați o hartă a unui oraș folosind o varietate de instrumente și setări diferite. Puteți alege dimensiunea și forma orașului, precum și culorile și texturile clădirilor și alte caracteristici. De asemenea, puteți adăuga propriul text și imagini pe hartă.
Hartă Svg pe care se poate face clic
O hartă svg pe care se poate face clic este o hartă svg pe care se poate face clic pentru a efectua o acțiune. Acțiunea poate fi orice, de la deschiderea unui link până la deschiderea unei ferestre pop-up.
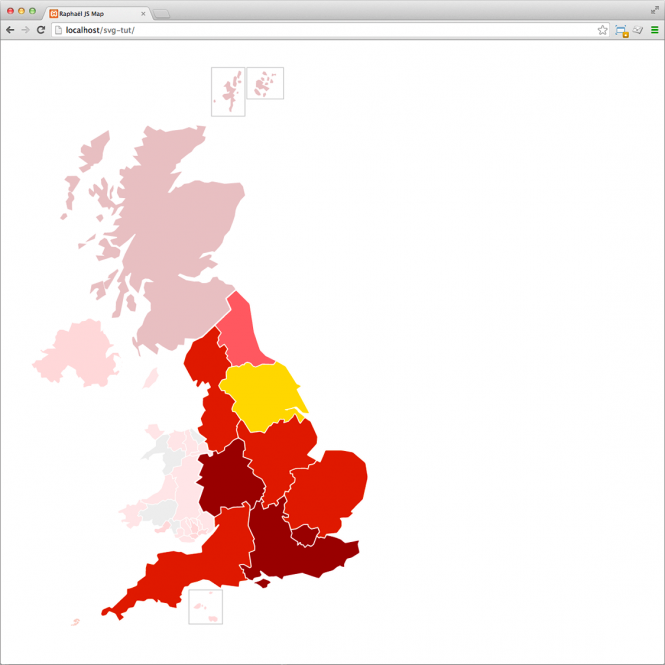
Implementarea unei hărți fără Flash cu Raphal.js a fost extrem de simplă. Înțeleg codul, dar calea regiunii este la fel de enigmatică cum spune codul? Cu toate acestea, în practică, există o soluție relativ simplă. Tocmai am descărcat o imagine SVG a regiunilor franceze de pe Wikipedia și am folosit-o pentru a crea o hartă a Franței. Când folosim SVG, putem manipula figuri ca elemente într-un DOM clasic. Este puțin probabil ca această hartă să fie utilă în viitorul apropiat, deoarece este posibil să doriți să redirecționați utilizatorul către o adresă URL diferită atunci când faceți clic pe o regiune. Pur și simplu introduceți un atribut href în regiunea dvs. pentru a realiza acest lucru. Cu alte cuvinte, se va comporta ca un link.
Avantajele hărții Svg
Ca urmare, SVG Map poate fi folosită ca fundație pentru dezvoltarea platformei de servicii de hărți pe web, de care va beneficia utilizatorii în următoarele moduri: Folosind SVG Map pe web, puteți crea hărți la scară mare cu un nivel ridicat. nivelul de interactivitate. Poate fi integrat cu ușurință în aplicațiile web existente și poate fi adaptat nevoilor diferitelor aplicații. Limbajul hărților W3C (World Wide Web Consortium) și standardul de marcare pentru hărți al World Wide Web Consortium (WWW) sunt ambele bazate pe standarde. Cele mai multe browsere web și platforme de server web acceptă HTML5 SVG Map. Harta SVG este robustă, capabilă să gestioneze un număr mare de solicitări ale utilizatorilor și, prin urmare, este ideală pentru companii și organizații.
Svg Map Webflow
Hărțile SVG sunt o modalitate interactivă de a le permite utilizatorilor să exploreze date prin trecerea cu mouse-ul, făcând clic și mărind anumite zone de interes. Webflow este un instrument puternic care permite designerilor și dezvoltatorilor să creeze site-uri web și aplicații web receptive. Prin combinarea acestor două tehnologii, este posibil să creați hărți interactive care să răspundă și să arate grozav pe orice dispozitiv.
Ce este harta Svg?
Acest document definește platforma de servicii de hărți SVG pe WWW, care utilizează specificația Hărții SVG. Odată cu aplicarea hiper-documentelor care sunt fundamentale pentru structura World Wide Web, această funcție de bază permite Serviciilor de hărți să funcționeze în interoperabilitate ca o funcție fundamentală. Când utilizați hărți SVG, nu este necesar să fie instalat un server web dinamic.
De ce SVG-urile sunt formatul superior de imagine
În ciuda faptului că imaginile sunt atrăgătoare, ele sunt de obicei mai puțin clare și detaliate. Deoarece nu își pierd calitatea, SVG-urile sunt întotdeauna frumoase și sunt, de asemenea, optimizate pentru reducerea dimensiunii fișierelor atunci când este posibil. În plus, există optimizări SVG disponibile pentru a ajuta la o și mai mare ușurință în utilizare. Care este cel mai bun și de ce? Care este mai bun? Răspunsul depinde complet de ceea ce cauți.
