Crearea de animații cu SVG: un ghid pentru începători
Publicat: 2022-12-14Animația SVG este o modalitate excelentă de a adăuga interactivitate și viață design-urilor dvs. web . Dar, ca orice tehnologie nouă, poate fi descurajantă să înveți. Acest ghid vă va ajuta să începeți cu animația SVG, de la elementele de bază ale creării unui fișier SVG până la adăugarea de animații și interactivitate. Până la sfârșit, vei putea crea animații simple care adaugă o notă de viață design-urilor tale web.
Este un format de imagine vectorială care poate fi mărit sau mic pentru a oferi o reprezentare mai precisă a oricărei scene. CSS este același cu HTML în ceea ce privește ușurința de modificare și manipulare. Cadrul va fi stabilit pentru crearea de animații complexe la încheierea acestui tutorial. Înțelegerea referințelor și a cadrelor cheie ale CSS este esențială pentru a anima cu acestea. În ciclul de animație , funcția @Keyframes oferă o detaliere a ceea ce ar trebui să se întâmple în anumite puncte. Este o listă cu toți pașii pe care ținta dvs. îi va face pe parcursul întregii secvențe. Când selectați starea țintei la începutul sau la sfârșitul unei animații, puteți utiliza cuvinte cheie de la și către.
Când două puncte de 0% și 100% sunt plasate împreună, punctul de 0% este egal cu 100%. Există o animație de rotație, care mișcă un obiect în jurul unui cerc. Poate fi scris în rotație(a) deoarece a este un unghi de valoare și mărime. Când se utilizează animația oblică , un obiect este convertit într-o formă oblică. Unghiul face ca fiecare punct de pe elementul SVG să se distorsioneze cu o anumită cantitate pe axa x și y. Următoarele proprietăți sunt incluse în limbajul de animație CSS: contur, modul de umplere, animație de contur, modificări de opacitate și direcția animației. Fiecărei proprietăți i se oferă o descriere a animației sale, precum și valorile sale posibile.
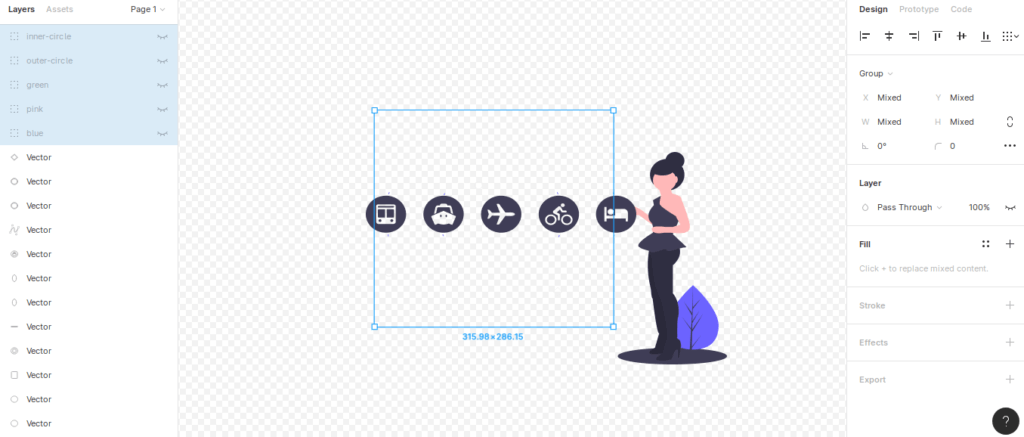
Valoarea ta determină cât de distorsionat va deveni obiectul tău. Un element interactiv este reprezentat de un dispozitiv care plutește și indică unui vizitator al site-ului web că elementul este prezent. Când treceți mouse-ul peste pictogramele din acest exemplu, acestea își schimbă culoarea. Consultați imaginea de mai jos pentru un concept pentru proiectul nostru de conectare. Este posibil să vă imaginați creând un desen animat sau un decor în buclă, indiferent dacă desenul este abstract sau figurativ.
Cum fac o animație SVG?

Selectați cadrul pe care doriți să îl animați și activați opțiunea de export SVG . Un nod poate fi selectat în acest cadru pentru a anima X, Y, Xs, Ys, Ys și roti. Pentru a ajusta animațiile până când ești mulțumit, poți folosi funcția încorporată de previzualizare live.
În acest tutorial, veți învăța cum să creați și să animați un element folosind instrumente precum SVGator. Puteți modifica dimensiunea, poziția și durata cronologiei într-o varietate de moduri. Instrumentul Transformare poate fi folosit pentru a găsi punctul de origine pentru fiecare element. Puteți găsi animatori făcând clic pe butonul de pe această pagină. Dacă utilizați Windows, ctrl este implicit, în timp ce dacă utilizați Mac OS, implicit este cmd. Selectați toate elementele, apoi faceți clic dreapta și selectați Grup, sau puteți utiliza fie cmd fie ctrl pentru a face acest lucru. Originea unui grup poate fi setată și în colțul din stânga sus al pânzei ca implicită.
Aici, vom centra grupul și îl vom redenumi făcând dublu clic pe el. După ce ați selectat folderul, reveniți la animatori și începeți să animați. Vom folosi aceste săgeți pentru a rearanja lista de elemente selectând grupul și folosindu-le pentru a o rearanja. Aici va trebui să trageți folderul înainte de a fi gata de scalare. În acest exemplu, voi face această pictogramă să apară în acest folder și apoi voi alege un animator de poziție pentru a face acest lucru. Făcând clic pe acest buton, vă puteți previzualiza animația. În secțiunea precedentă, puteți selecta câteva opțiuni de export. Este posibil să porniți animația La încărcare sau La trecerea mouse-ului, ceea ce înseamnă că începe ori de câte ori treceți peste SVG-ul cu mouse-ul sau ori de câte ori dați clic pe el. Puteți economisi timp și bani organizându-vă proiectele prin crearea de etichete.

Pentru a rula Image Trace, trebuie mai întâi să creați o imagine bitmap. Faceți modificările dorite imaginii dvs. deschizând-o în Illustrator. Pentru a salva imaginea, alegeți un tip de imagine, cum ar fi JPG sau GIF. În panoul instrument de urmărire a imaginii, faceți clic pe următorul pas. Făcând clic pe butonul „Creați fișier svg”, puteți furniza numele și adresa URL a fișierului. Dimensiunile fișierului SVG vor fi specificate în pasul următor. Puteți utiliza dimensiunile imaginii bitmap ca punct de plecare sau puteți seta o dimensiune personalizată. Următorul pas va fi determinarea tipului de animație necesar. Puteți crea o animație simplă selectând cadrele pe care doriți să le utilizați și setând durata pentru fiecare. O animație mai complexă poate fi realizată și prin selectarea mai multor cadre și setarea duratei pentru toate simultan. Pasul final este specificarea culorilor cadrelor. Este posibil să creați o culoare personalizată folosind culorile imaginii bitmap sau să utilizați culorile imaginii bitmap. Puteți previzualiza fișierul SVG după ce a fost creat făcând clic pe butonul „Previzualizare” după ce ați finalizat pașii. Programul Adobe Illustrator este o alegere fantastică pentru a crea animații SVG. Puteți accesa panoul de instrumente Urmărire imagine selectându-l din meniul contextual. Pentru a face acest lucru, trebuie mai întâi să generați o imagine bitmap.
Cum creez un Svg animat în HTML?
Setați opacitatea cursorului CSS așa cum este specificat de elementele semnificative și apoi editați-le în consecință. Pentru a anima SVG-ul, specificați cadrele cheie și numele înainte de a adăuga pași suplimentari. Elementele trebuie să aibă proprietățile lor atribuite pentru a menține animația în concordanță cu proprietățile lor. Când toate elementele sunt finalizate, salvați fișierul final.
Este posibilă animația în SVG?

Da, animația este posibilă în svg. Svg acceptă animația tuturor elementelor sale, inclusiv elementul „simbol”. Animația poate fi creată în svg folosind elementul „animate”, care este un copil al elementului „svg”. Elementul „animate” are patru atribute: „începe”, „dur”, „umple” și „penă”. Atributul „begin” specifică când va începe animația, atributul „dur” specifică durata animației, atributul „fill” specifică cât de mult va dura animația, iar atributul „to” specifică valoarea finală a animației .
Termenul „SVG” (grafică vectorială scalabilă) se referă la elemente vizuale care pot fi scalate la orice dimensiune. Ele pot fi modificate și ajustate mai rapid decât codul bazat pe pixeli, deoarece se bazează mai degrabă pe cod decât pe pixeli. Care sunt unele dintre cele mai bune părți ale sva? Sunt mici și ușor de utilizat și se încarcă rapid. Din acest motiv, sunt o alegere fantastică pentru o gamă largă de aplicații moderne de web design. Animator se poate conecta la un fișier și setează setările de animație ale acestuia, permițând crearea imaginii. Pentru SVG-urile care necesită CSS, JavaScript sau HTML, utilizați instrumentul de animație SVG al Framer.
