Cum se creează o pagină de destinație orientată spre conversie cu Elementor
Publicat: 2020-10-14Căutați o modalitate de a crea o pagină de destinație cu elementor pe site-ul dvs.? Te-ai plictisit de pagina de destinație actuală și vrei să faci o pagină nouă pe care vizitatorii tăi să o vadă? În acest articol, voi parcurge un tutorial pas cu pas despre cum să personalizați pagina de destinație a site-ului dvs. cu Elementor.
Pagina ta de destinație este în principiu prima pagină pe care vizitatorul tău o vede după ce utilizatorul face clic pe un link și „intră” pe site-ul tău.
Pagina de destinație este concepută cu accent pe conversie, așa că pentru a vă asigura că pagina vă transformă spectatorul într-un client, trebuie să acordați atenție unor detalii care pot stimula conversia pe site-ul dvs.
Adesea, oamenii caută o temă și o activează pe site-ul lor web și încearcă să o modifice în funcție de nevoile lor. Dar există doar câteva teme care oferă opțiuni bune de personalizare, așa că, în acest caz, aveți nevoie de un generator de pagini, iar noi vom folosi Elementor Page Builder pentru a personaliza pagina noastră de destinație.

Ce face ca o pagină de destinație să fie bună?
Singurul obiectiv al unei pagini de destinație este de a crește conversia unui site web pentru a atinge un obiectiv de campanie. Acest obiectiv de conversie poate fi orice, de la creșterea vânzărilor, obținerea mai multor abonamente la buletine informative sau clasarea mai sus în rezultatele căutării.
Cel mai important rol al paginii dvs. de destinație este de a vă clasa și de a începe să atragă trafic. Acest lucru poate fi rezolvat cu bune practici SEO și direcționarea cuvintelor cheie, dar chiar dacă utilizatorii dvs. ajung pe site-ul dvs. și revin imediat, aceasta sfidează întregul scop. Și de aceea vom fi atenți la toate detaliile critice ale paginii de destinație și la modul în care o puteți face orientată spre conversie.
Top 10 Lista de verificare pentru o pagină de destinație bine optimizată
- Scop/Obiectiv: Înainte de a crea o pagină de destinație, definiți obiectivul pe care doriți să-l atingeți cu aceasta. Dacă doriți să adăugați o pagină de destinație pentru a crește conversia sau vânzările, asigurați-vă că pagina dvs. de destinație urmărește același obiectiv și că nu are distrageri care să vă distragă utilizatorul către alte pagini.
- Un CTA principal: CTA vă va redirecționa vizitatorul către obiectivul final pe care doriți să-l atingeți cu pagina dvs. de destinație.
- Ușor: nu încărcați pagina de destinație cu conținut irelevant. Adăugați numai conținutul pe care utilizatorul dvs. ar dori să-l cunoască înainte de a ajunge pe pagină. Întrebați-vă ce ați dori să știți dacă ați ajunge pe această pagină.
- Propunere de valoare: Dacă aveți mai mulți concurenți, luați în considerare adăugarea propunerii de valoare. Locul ideal pentru aceasta este să îl includeți în a doua sau a treia secțiune, dar clarificați-l în primul rând. Trebuie să transmiteți USP-ul dvs. publicului dvs., astfel încât acesta să se simtă mai încrezător în a se înscrie pentru produsul/serviciul dvs.
- Dovada socială: Un alt punct la care ar trebui să acordați atenție este adăugarea unei dovezi sociale. Social Proof ajută la stimularea deciziei de cumpărare a spectatorului. Puteți face acest lucru adăugând logo-uri ale clienților, mărturii, recenzii etc.
- Design: păstrați-vă designul consistent! Adesea văd oameni care depun mult efort pentru a construi o pagină, dar uită să păstreze consecvența designului elementelor. Dacă doriți ca pagina dvs. de destinație să arate bine, păstrați-le coerente în toate secțiunile. Fie că este vorba de culoare, tipografie sau stil de imagine, mențineți consistența.
- Imagini/Videoclipuri care arată contextul de utilizare: Nu tuturor le place să citească foarte mult, iar când vine vorba de o pagină de destinație, oamenii au adesea o atenție foarte mică. Pentru aceasta, puteți atrage atenția publicului dvs. folosind imagini și videoclipuri. Adaugă-le în mod corespunzător!
- Conținut: un lucru la care trebuie să lucrați mult este să reglați fin conținutul paginii dvs. Nu adăugați mult conținut în secțiuni. De asemenea, asigurați-vă că mesajul dvs. este clar pentru publicul dvs.
- Răspundeți la toate întrebările: spectatorul dvs. ar putea avea o mulțime de întrebări și, dacă doriți să facă conversia, trebuie să răspundeți la întrebările lor. De asemenea, puteți adăuga o secțiune de întrebări frecvente pentru a simplifica lucrurile.
- Detalii de contact: facilitează accesul spectatorilor cu tine. Mulți oameni preferă să primească răspuns la toate întrebările înainte de a se înscrie pentru un serviciu sau de a cumpăra produsul. Acest lucru se poate face adăugând detalii de contact, profiluri de rețele sociale și chiar adăugând o funcție de chat live, dacă este posibil.
Această listă trece prin toate aspectele importante ale unei pagini de destinație. Asigurați-vă că ați bifat fiecare articol din această listă în timp ce vă construiți pagina de destinație.
Să vedem cum puteți construi o pagină de destinație cu Elementor în câteva minute cu ajutorul addonului PowerPack.
Să ne scufundăm!
Crearea unei pagini de destinație orientată spre conversie cu Elementor
Deoarece vom crea pagina noastră de destinație cu Elementor și Biblioteca de șabloane PowerPack, asigurați-vă că aveți pluginul Elementor Lite/Pro și addonul PowerPack Pro instalate și activate pe site-ul dvs.
Odată ce avem pluginurile instalate, putem începe configurarea paginii noastre.
Pasul 1: Crearea unei pagini noi
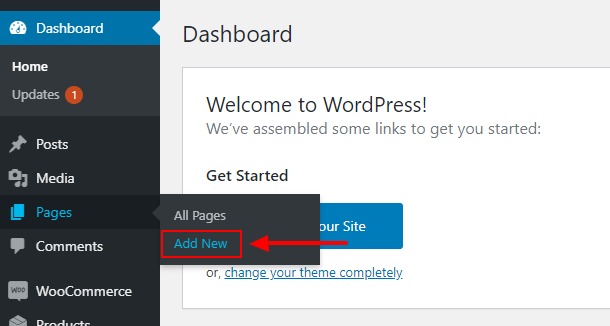
Să începem prin a crea o pagină nouă. Accesați tabloul de bord Wp Admin > Pagini > Adăugați nou.

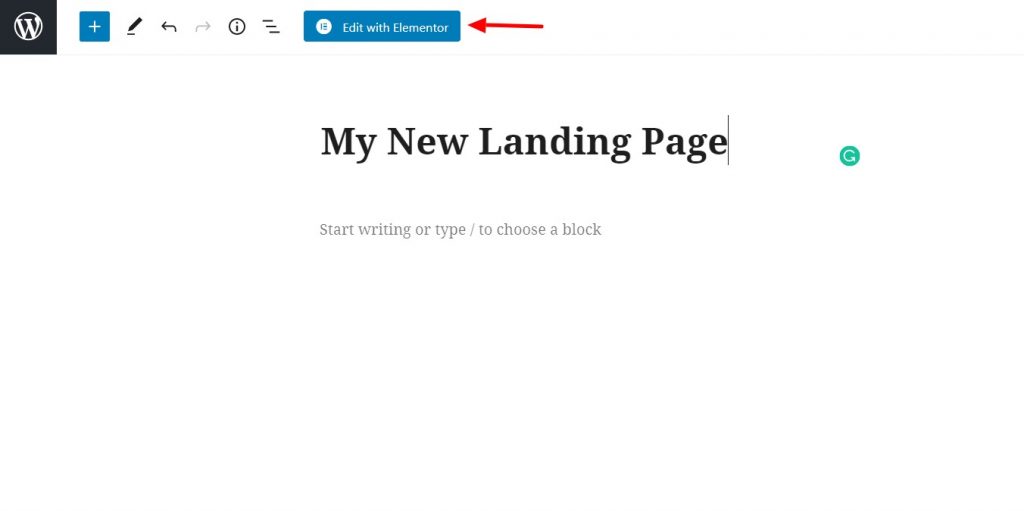
Acum dă paginii tale un nume corect. Mă duc cu „Noua mea pagină de destinație”.

După ce ați terminat, faceți clic pe butonul „Editați cu Elementor” pentru a lansa editorul Elementor.
Pasul 2: Construirea paginii de destinație Elementor
Aici, vom începe să construim pagina noastră.
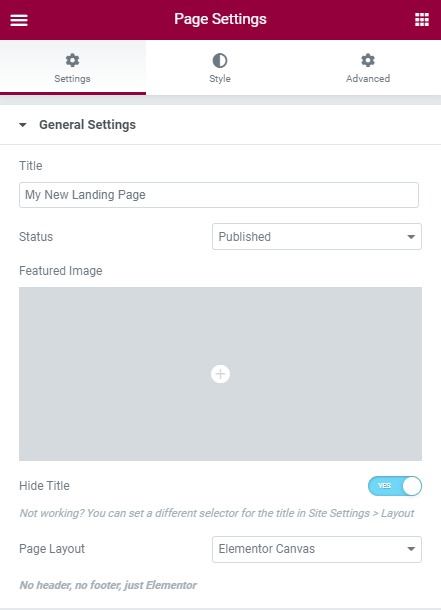
În primul rând, accesați Setările paginii făcând clic pe pictograma roată din colțul din stânga jos. Schimbați aspectul paginii în pânză. Dacă doriți să păstrați antetul și subsolul, mergeți cu aspectul pe lățime completă.

Dacă optați pentru aspectul pe lățime completă, asigurați-vă că aveți un antet și un subsol frumos și pe site-ul dvs. Cu PowerPack, obțineți generatorul de antet/subsol care vă permite să creați anteturi și subsoluri uimitoare pentru site-ul dvs. cu versiunea Elementor Free.
Dacă doriți să aflați cum puteți utiliza generatorul de antet/subsol pentru a îmbunătăți designul paginii dvs. de destinație, verificați aici:
- Cum se creează un antet personalizat folosind Elementor Free?
- Cum se creează un subsol personalizat folosind Elementor Free?
Acum să începem să adăugăm secțiunile pe pagina noastră.
Pasul 2.1: Secțiunea Eroi
Secțiunea eroi este secțiunea cea mai de sus a unei pagini. Secțiunea Hero este prima secțiune pe care utilizatorul o vede când se încarcă pagina, așa că trebuie să clarificați mesajul campaniei dvs. în această secțiune.
Să adăugăm un șablon erou din biblioteca de șabloane PowerPack.
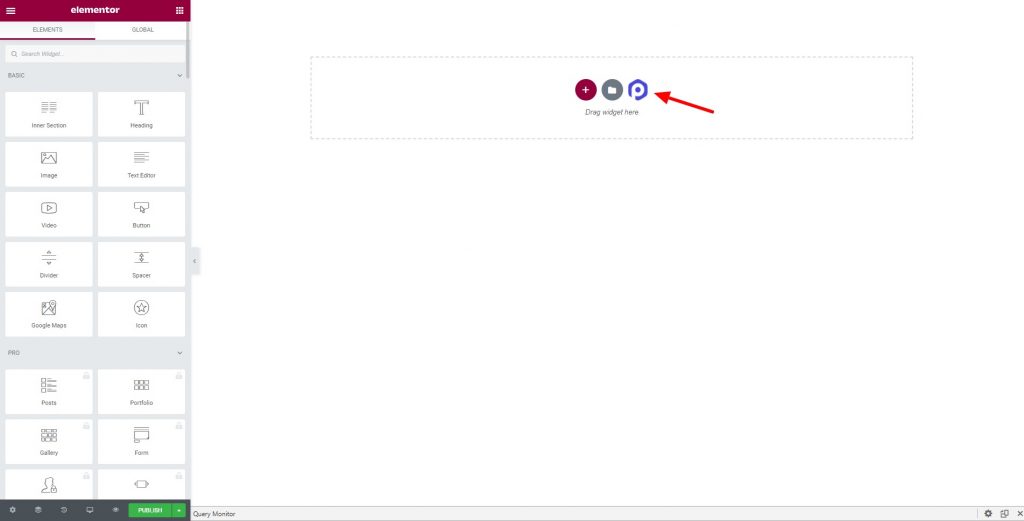
Faceți clic pe sigla PowerPack din centrul paginii. Procedând astfel, se vor încărca toate șabloanele PowerPack.

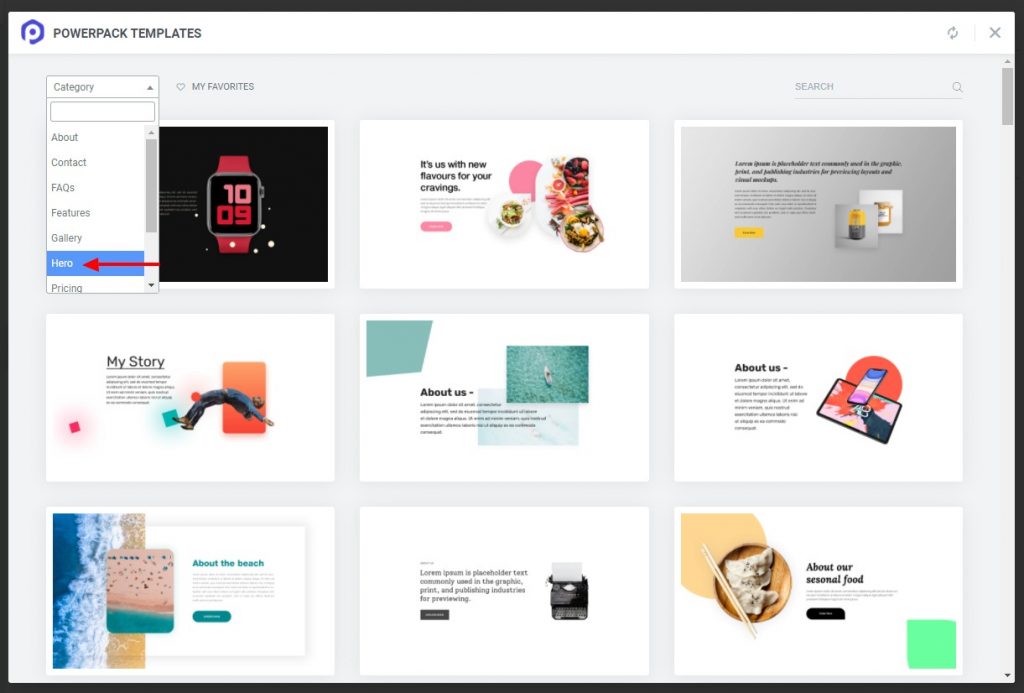
Acum selectați categoria ca „Erou” din colțul din stânga sus. Aceasta va încărca toate secțiunile eroilor.

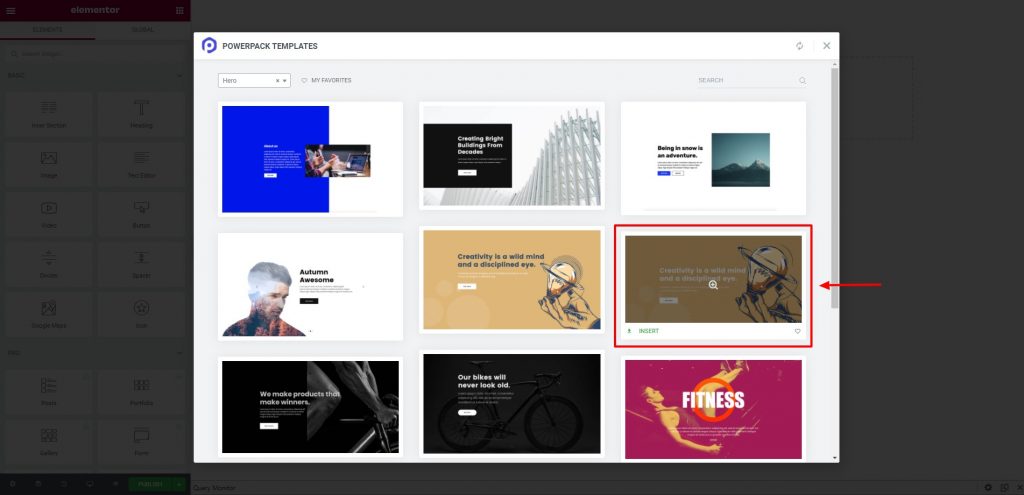
Acum alegeți pe cel pe care doriți să îl adăugați și faceți clic pe butonul de inserare. Secțiunea respectivă va fi adăugată în pagină.

Folosesc această secțiune eroi pentru pagina mea de destinație.


Acum este timpul să modificați pagina de destinație cu elementor. Puteți modifica textul, imaginile, linkurile și chiar adăuga câteva elemente.
Sfat profesionist: eroul tău are nevoie de mult spațiu de respirație, așa că nu adăugați multe lucruri în această secțiune. Aveți nevoie de concentrarea utilizatorului pentru a conduce numai către butonul CTA. Pentru început, puteți adăuga o imagine, un titlu și subtitrare și, în final, butonul CTA. Păstrați textul la minimum în această secțiune.
Când ați terminat cu secțiunea eroi, vom trece la următoarea. Secțiunea Caracteristici.
Pasul 2.2: Secțiunea Caracteristici
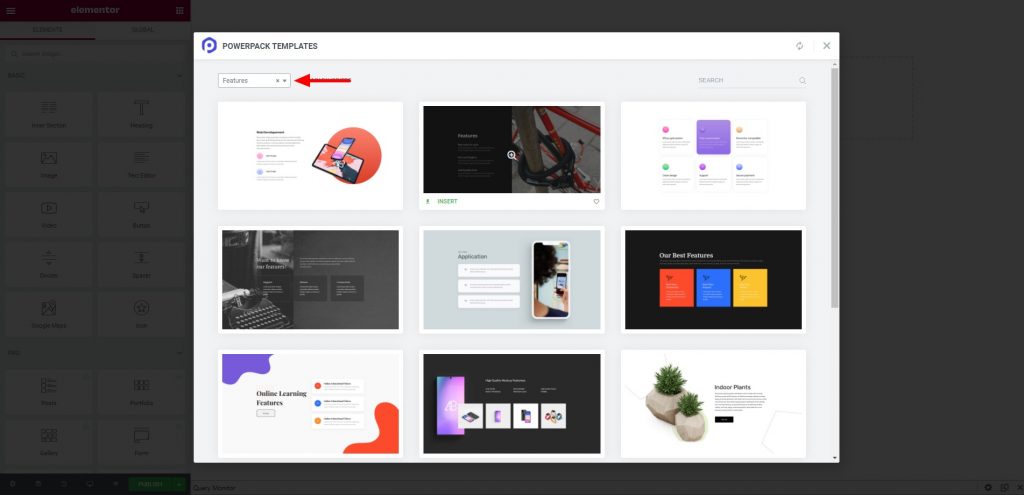
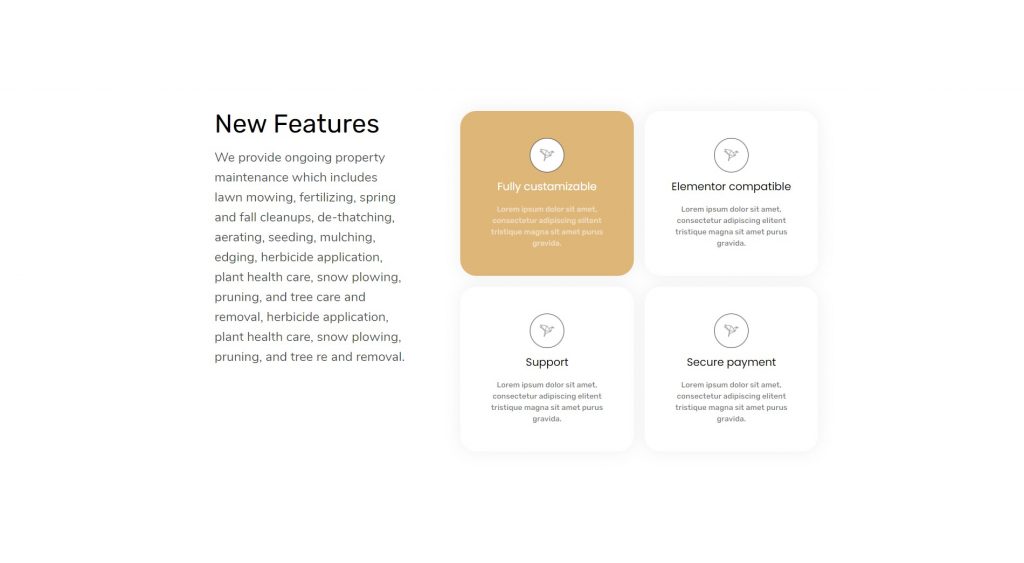
Acum vom adăuga din nou o nouă secțiune, precum ultima, făcând clic pe logo-ul PowerPack și selectând categoria „Funcții”. Acum priviți în jur și adăugați-l pe cel pe care îl doriți folosind butonul de inserare.

Din nou, faceți modificările pe care doriți să le faceți, cum ar fi textul, stilul și imaginile, iar odată ce ați terminat, vom trece la următoarea secțiune.

Sfat profesionist: un lucru pe care noii designeri uită să-l acorde atenție este crearea unei pagini de destinație consistente. Fie că este vorba de tipografie, stil de font, culori sau pictograme; trebuie să le faci să semene sau chiar pe întreaga pagină. Dacă urmăriți un anumit palet de culori în secțiunea eroi, păstrați restul paginii în același contrast pentru un design cu aspect profesional.
Pasul 2.3: Secțiunea Galerie de imagini
Acum această secțiune este o opțiune pentru unele pagini de destinație. Dar dacă creați o pagină pentru a vă prezenta munca, care poate fi afișată într-un format mai bun folosind imagini sau videoclipuri, puteți adăuga secțiunea Galerie.

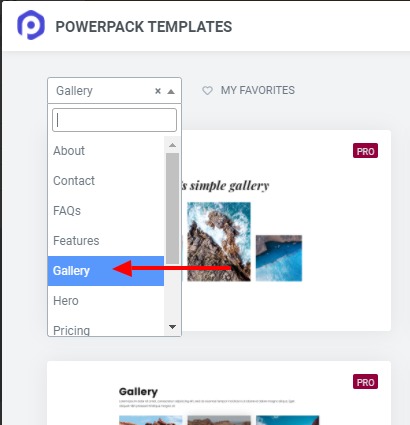
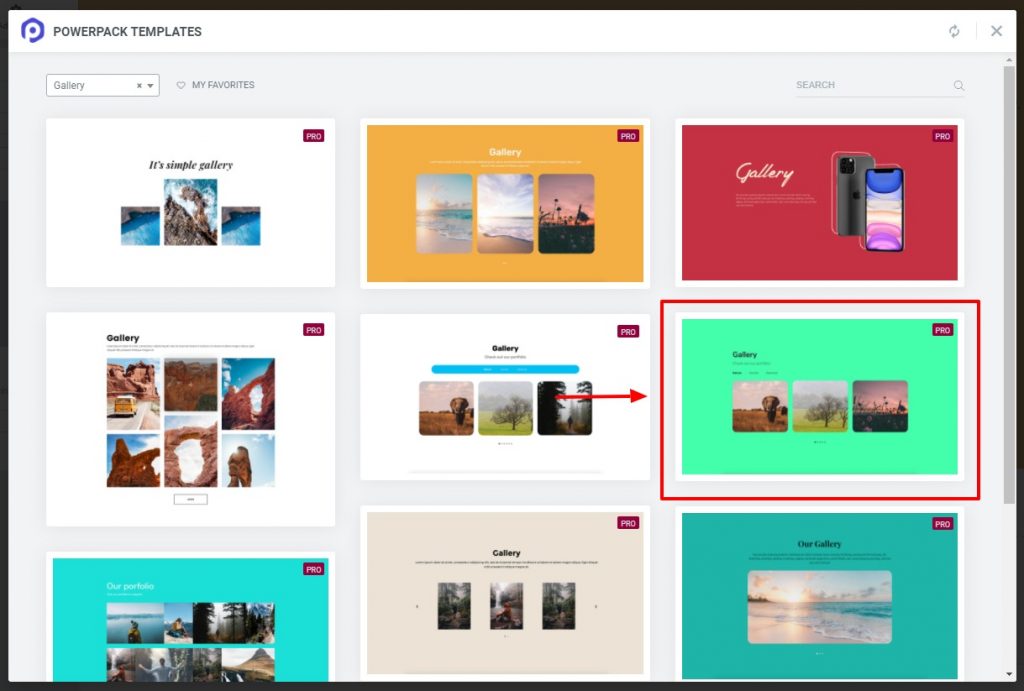
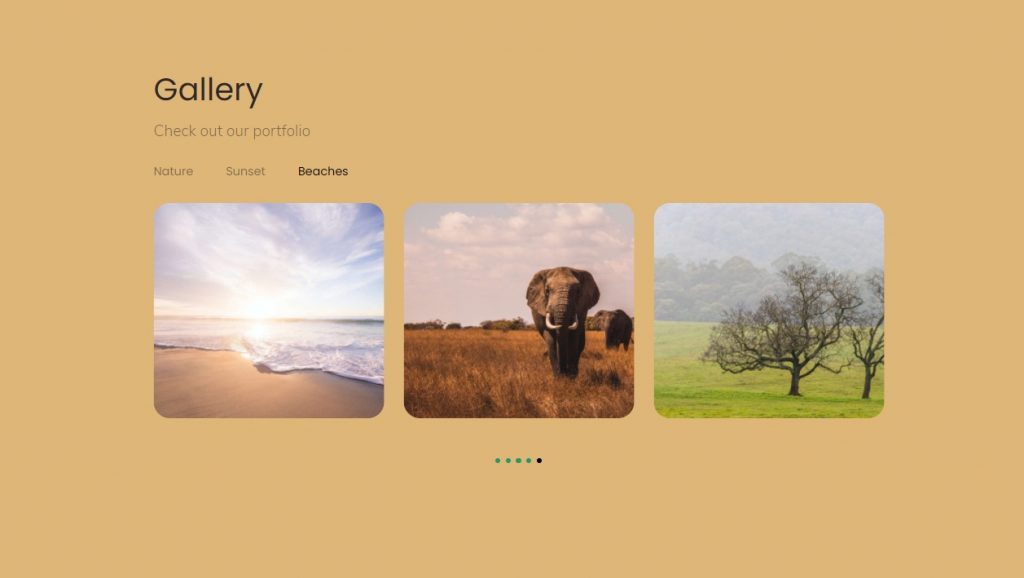
Din nou și pentru aceasta, vom folosi șabloanele PowerPack-ului. De data aceasta selectați categoria ca Galerie. Și trageți și plasați pe cel care ți-a plăcut.
Eu merg cu aceasta sectiune:

Odată ce ați pus secțiunea, începeți prin adăugarea imaginilor și personalizarea textului. Puteți chiar să adăugați un link către pagina de portofoliu.

Sfat profesionist: Deși este în regulă să adăugați linkuri către alte pagini, cum ar fi portofoliul, trebuie să rețineți că toată pagina dvs. concentrează atenția utilizatorului asupra CTA. Dacă vă redirecționați spectatorul către pagina de portofoliu, asigurați-vă că îndemnul paginii de destinație este disponibil la sfârșitul paginii de portofoliu și pentru a canaliza spectatorii. În caz contrar, vă distrageți atenția spectatorului de la obiectivul campaniei, care este cel mai probabil CTA de la sfârșitul site-ului.
Pasul 2.4: Secțiunea Echipe
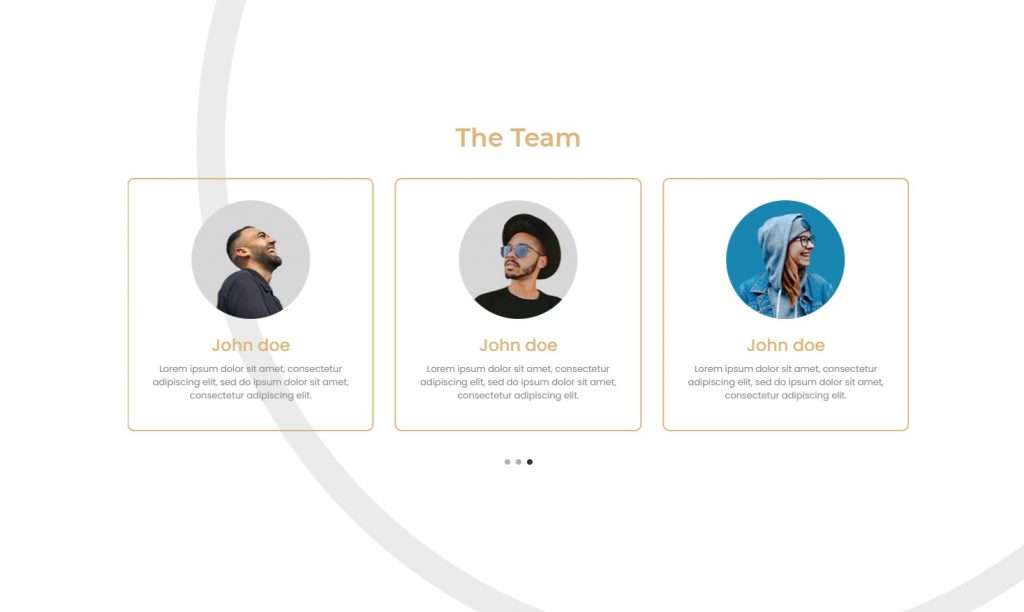
Acum, pentru pagina mea de destinație, vreau să adaug secțiunea echipei. Și pentru aceasta, voi selecta unul dintre șabloanele preproiectate ale bibliotecii de șabloane PowerPack.
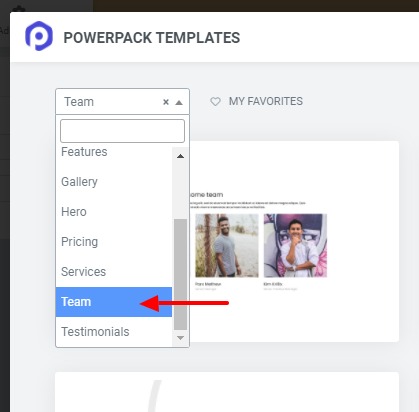
Selectați categoria ca echipă pentru a afișa toate secțiunile echipei. Selectați-l pe cel care vă place și faceți clic pe butonul de inserare.

Continuați și actualizați informațiile membrilor echipei din această secțiune și urmați același stil de font și culori în această secțiune.

Sfat pro: Adăugarea acestei secțiuni este complet opțională. Dacă aveți o echipă de profesioniști cunoscuți, această secțiune vă va ajuta, dar dacă echipa dvs. este încă mică și învață, o puteți înlocui cu secțiunea de mărturii. Secțiunea de mărturii funcționează mult mai bine în construirea încrederii în mintea cititorului și, la rândul său, în creșterea conversiilor paginii dvs. de destinație. Dacă doriți să adăugați secțiunea de mărturii, consultați categoria de mărturii din șabloanele PowerPack.
Pasul 2.5: Secțiunea CTA finală
Acum vine sfârșitul paginii și vom adăuga secțiunea finală CTA pentru pagina noastră de destinație. Am transmis fiecare mesaj și informație pe care dorim să le oferim vizitatorilor noștri, iar acum este timpul să le convertim în clienți potențiali sau chiar în clienți.
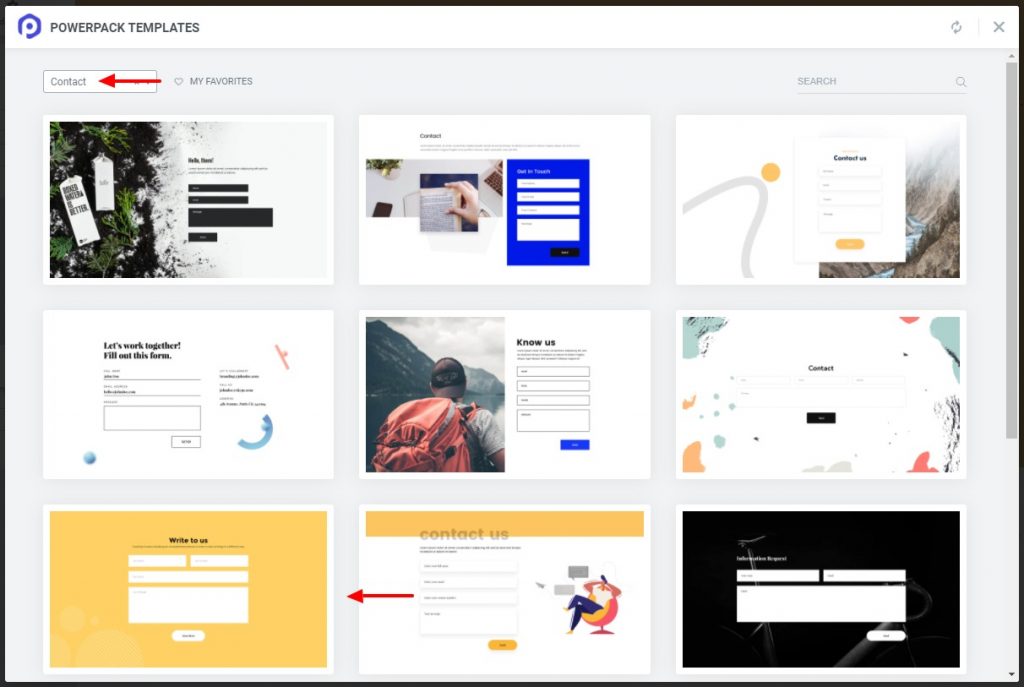
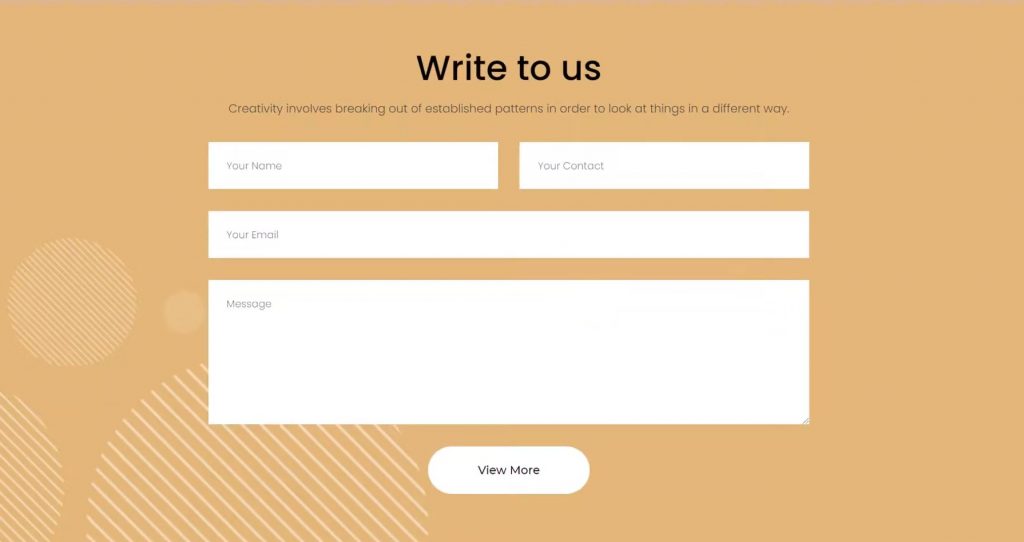
Pentru acest tutorial, voi adăuga secțiunea Contactați-ne. Accesați șabloanele PowerPack și selectați categoria „Contact”. Acum alege-l pe cel pe care îl dorești și adaugă-l pe pagină.

Acum vine partea de personalizare. Și aici, modificați conținutul, tipografia, culorile, stilul și spațierea, astfel încât să se potrivească cu designul general de pe pagina de destinație.

Puteți adăuga și paginile dvs. de socializare. Acest lucru îi va ajuta pe utilizatorii dvs. să se adreseze și la conturile dvs. de rețele sociale.
Sfat profesionist: statisticile o au și sunt sigur că chiar și dvs. ați experimentat că, cu cât sunt mai multe câmpuri din formularul dvs., cu atât mai puține persoane sunt înclinate să-l completeze. Dacă doriți ca vizitatorul să se aboneze la newsletter-ul dvs., cereți doar câmpul de nume și adresa de e-mail. Nu este nevoie să adăugați alte zone. Un alt lucru de reținut este că CTA trebuie să fie clar vizibil. Utilizați o schemă de culori și fonturi care face ca butonul să pară mai atrăgător și mai primitor. Pentru aceasta, evitați să folosiți culori izbitoare precum roșu. Acest lucru poate alunga telespectatorii.
Finalizarea paginii de destinație Elementor
Pentru a finaliza pagina de destinație, asigurați-vă că toate secțiunile funcționează corect și că arătați bine atunci când sunt puse împreună. Acum trebuie să faceți încă un lucru înainte de a putea publica pagina.
Faceți pagina dvs. de destinație receptivă!
O pagină de destinație bună funcționează perfect pe toate dispozitivele și ați dori același lucru și de la pagina dvs. de destinație. Cu elementor, și dvs. puteți face pagina dvs. de destinație receptivă.
Doar selectați opțiunea de previzualizare pe tabletă sau mobil, iar pagina dvs. se va încărca în formatul respectiv de dispozitiv. Apoi puteți face modificări în pagina de destinație cu ușurință.
După ce ați terminat de făcut modificări la pagina de destinație, continuați și publicați pagina de destinație făcând clic pe butonul Publicați din colțul din stânga jos.
Dacă doriți ca pagina să se încarce pe ecranul de pornire al site-ului dvs., trebuie doar să o atribuiți. Pentru asta, accesați Tabloul de bord de administrare WordPress > Setări > Citire .
Acum, setați afișarea paginii de pornire la „ O pagină statică ” și selectați pagina pe care tocmai ați proiectat-o din lista verticală. După ce ați făcut asta, faceți clic pe butonul de salvare a modificărilor .
Arată-ne pagina ta de destinație Elementor!
În acest moment, sunt sigur că veți putea crea o pagină de destinație personalizată pe site-ul dvs. web fără nicio problemă.
Cea mai bună parte a construirii cu suplimentul PowerPack Elements este că puteți adăuga și îmbunătăți designul site-ului dvs. folosind widget-urile creative PowerPack, care vin cu funcționalități și controale epice.
Vrei să fii prezentat?
Partajați-ne un design de pagină pe care l-ați realizat cu Elementor și mi-ar plăcea să arăt același lucru pe site-ul nostru și pe platformele noastre de socializare. Nimic nu ne face mai fericiți decât să vedem oameni construind lucruri grozave cu PowerPack și Elementor. Lăsați un comentariu mai jos sau contactați-mă aici pentru a fi prezentat pe PowerPack Elements!
Dacă ați găsit acest tutorial util, împărtășiți dragostea!
