Crearea pictogramelor SVG în Photoshop
Publicat: 2022-12-03SVG (Scalable Vector Graphics) este un format de imagine vectorială care oferă mari beneficii pentru designeri și dezvoltatori web. Prin crearea de imagini în format SVG, le puteți scala fără a pierde calitatea, făcându-le perfecte pentru design web receptiv. Și, deoarece SVG este un format bazat pe text, vă puteți optimiza și comprima pictogramele pentru timpi de încărcare mai rapid. În acest tutorial, vă vom arăta cum să creați pictograme SVG în Photoshop. Vom începe prin a crea o pictogramă simplă în Photoshop, apoi o vom exporta în format SVG și o vom optimiza pentru web.
Adobe a inclus capacitatea de a exporta ca sva în Photoshop. Înseamnă că Photoshop poate fi folosit pentru a exporta imagini fără a fi nevoie de Illustrator. În acest tutorial, vă vom arăta cum să transformați imagini PNG sau JPG în svega folosind Photoshop. Înainte de a exporta imaginea ca SVG, trebuie mai întâi să creăm căi din imagine, să o umplem cu culoare și să o transformăm în formă.
Accesând Fișier > Deschidere și selectând fișierul la care doriți să aplicați un SVG, îl puteți aplica în Photoshop. Când salvați un fișier în Photoshop, îl veți putea edita folosind aceleași instrumente pe care le-ați folosit pentru a-l salva.
Adobe a adăugat funcția de export ca sva la Photoshop încă de acum doi ani. Aceasta înseamnă că acum puteți exporta imagini SVG direct din Photoshop fără a fi nevoie să utilizați Illustrator.
În Photoshop, puteți obține o varietate de forme vectoriale prefabricate cunoscute sub numele de Forme personalizate . Instrumentul Formă personalizată vă permite să creați rapid și ușor un grafic prin simpla glisare și clic. Straturile de formă vă permit să editați o formă fără a afecta restul imaginii.
De fapt, Photoshop poate converti PNG-uri în fișiere svega. Cu toate acestea, Photoshop nu acceptă editarea vectorială . Ca urmare, nu poate edita sau crea direct fișiere svg. În loc să exporte fișiere PNG în HTML, Photoshop le poate exporta în SVG.
Cum creez o pictogramă Svg?

Există câteva moduri de a crea o pictogramă SVG. O modalitate este să utilizați un program de editare vectorială precum Adobe Illustrator . O altă modalitate este să utilizați un site web precum Icons8.
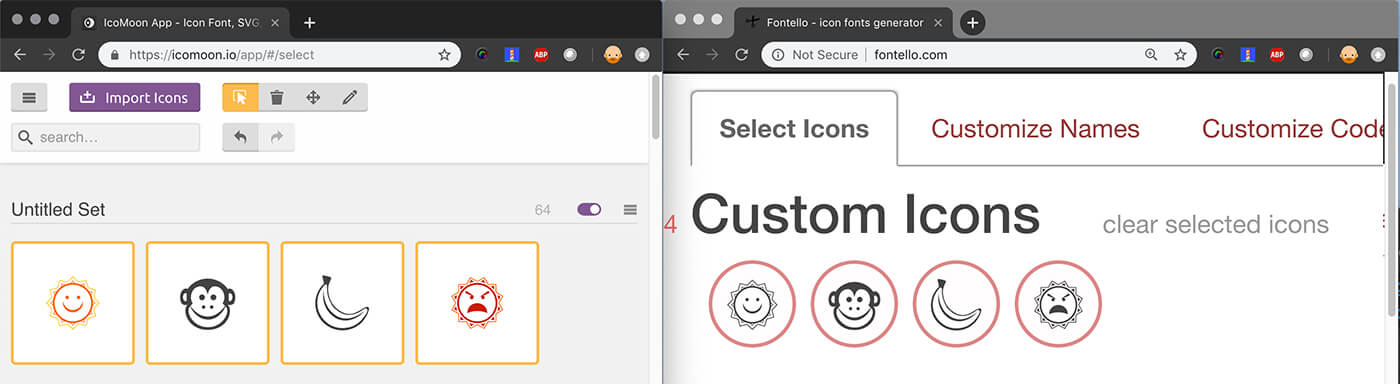
S-a înregistrat o creștere a ușurinței cu care pot fi create fonturi web, datorită instrumentelor online precum Icomoon și Fontello. Grafica vectorială scalabilă, o nouă caracteristică adăugată la HTML5, ne oferă și mai multă flexibilitate în utilizarea pictogramelor pe paginile web. Puteți crea o serie de alternative simple pentru Explorer 8 dacă aveți nevoie să îl susțineți. Identificatorii de fragmente pot fi creați folosind SVG, care este încorporat. Putem face referire la un fragment ca vizualizare HTML sau SVG, fie utilizând o specificație de vizualizare SVG , fie adresând o vizualizare HTML sau SVG. Include un element cu ID-ul elementului său. Pentru a afișa doar calul negru (de pe Wikipedia Commons) în schema pieselor de șah de mai sus, trebuie să detectați valori la fel ca pentru orice altă piesă de șah.
Folosind eticheta img, această tehnică funcționează bine cu Firefox, Chrome, Safari (desktop) și Opera. În exemplul următor, vom arăta cum să folosiți sprite-urile CSS cu un fișier sva extern. Această tehnică este fabricată la comandă și gata de utilizare. Testul a fost efectuat pe toate browserele majore (inclusiv IE8) și rezultatele au fost excelente. Eticheta de utilizare afișează pictogramele în această fereastră. Etichetele de simbol din această colecție pot fi create manual folosind fie un plugin Grunt (Google for Grunt SVG merge), fie, dacă este posibil, un modul Icomoon. Această metodă se găsește și într-un număr de alte browsere majore, inclusiv IE9+. Jonathan Neal a creat un limbaj de scripting fantastic numit SVG4everybody care poate rezolva problema.

După ce ați creat fișierul ICO, va trebui să fie importat în aplicația dvs. Cel mai convenabil mod de a face acest lucru este să accesați Fișier și să selectați Import. Selectați „Imagine” din meniul derulant Tip fișier. Pentru a vă localiza fișierul ICO, introduceți numele fișierului în câmpul „Nume fișier”. Importați-vă documentele făcând clic pe „Importați”.
Când importați fișierul ICO, trebuie să-l redimensionați. Procesul este următorul: accesați „Imagine” și apoi alegeți „Scalare imagine”. Puteți introduce dimensiunile fișierului ICO atât în câmpurile „Lățime”, cât și în câmpurile „Înălțime”. Când ați terminat de făcut clic pe „Scale Image”, o puteți exporta.
Odată ce fișierul ICO a fost redimensionat, va trebui adăugat în aplicație. Navigați la „Fișier”, apoi „Adăugați la proiect” pentru a începe. Completați câmpul „Nume fișier” cu numele aplicației ca nume al fișierului ICO care urmează să fie adăugat. Puteți adăuga un fișier ICO la o aplicație selectând opțiunea „Adăugați la proiect” din fereastra „Aplicații”; în acest caz, va fi adăugat la o aplicație numită „Imagini”. Următorii pași vă vor duce la „Adăugați la un proiect”.
Acum este necesar să adăugați fișierul ICO la scena în care a fost adăugat. Dacă doriți să adăugați fișierul ICO la o scenă, mergeți la „Scenă”. Alegeți tipul de aplicație care va primi fișierul ICO în fereastra „Adăugați la scenă”, care va fi o aplicație numită „Imagini” – în acest caz, fișierul ICO va fi adăugat la acea aplicație. „Adaugă la scenă” poate fi găsit sub „Adaugă la imagine”.
Apoi trebuie să adăugați fișierul de sunet pentru a finaliza proiectul. Pentru a face acest lucru, navigați la „Audio” și selectați fișierul de sunet pe care doriți să îl adăugați. Alegeți tipul de aplicație în care va fi adăugat fișierul ICO în fereastra „Adăugați la audio”, de exemplu, o aplicație „Imagini”. Făcând clic pe „Adăugați la audio”, puteți adăuga sunet pe computer.
Adăugarea unei imagini în aplicația dvs. poate ajuta utilizatorii să se simtă mai conectați și mai uniți. Folosind o imagine ca pictogramă a aplicației dvs., puteți face mai ușor să o găsiți.
De ce ar trebui să utilizați pictograme Svg
Folosind un program de imagine vectorială , desenați pictogramele pe o planșă virtuală cu diferite forme, culori și căi manipulate. Când exportați pictograma, aceasta va fi convertită într-un fișier .svg. Este posibil să creați un stil și un design unic prin utilizarea pictogramelor SVG. Pictogramele create în format SVG, de exemplu, pot fi personalizate cu ușurință pentru a se potrivi nevoilor unei varietăți de aplicații și servicii web. Deoarece PNG-urile și SVG-urile sunt ambele transparente, acestea sunt opțiuni excelente pentru logo-urile și grafica online.
