Un ghid pas cu pas pentru crearea unui formular de contact WordPress
Publicat: 2020-12-14
Vrei să știi cum să adaugi un formular de contact pentru site-ul tău WordPress?
Când vorbim despre formularele de contact, atunci trebuie să fii atent la crearea formularelor de contact care nu sunt doar simplu de completat, ci și arăta atrăgătoare și atrăgătoare în același timp.
Unul dintre lucrurile grozave pe care tinde să le ofere formularul de contact este simplitatea acestuia. Oamenilor le este ușor să completeze formularul de contact și este o modalitate excelentă de a obține clienți potențiali și de a-și lăsa mesajele sau întrebările rapid și ușor.
Asta nu este tot, dar, pe de altă parte, un formular de contact poate îmbunătăți semnificativ clienții potențiali prin intermediul site-ului tău WordPress.
Mai departe, vom discuta despre ce este formularul de contact în detaliu!
Ce este mai exact formularul de contact?
Pe scurt, un formular de contact este un tip simplu de formular WordPress care permite vizitatorilor să-și completeze informațiile personale, împreună cu opțiunea de a primi întrebările sau orice alte preocupări despre afacerea dvs.
Pe de altă parte, un formular de contact este cel care poate îmbunătăți fără probleme experiența utilizatorului site-ului dvs.
Procedând astfel, practic faceți un pas înainte pentru a obține adresa de e-mail a clientului dvs. și, prin urmare, pentru a colecta clienții potențiali la scară largă.
Avantajele creării unui formular de contact pentru site-ul dvs. WordPress
Când vorbim despre un formular de contact WordPress unic, atunci trebuie să fii bine conștient de beneficiile creării unui formular de contact WordPress care nu numai că transformă bine, dar, pe de altă parte, formularul tău de contact trebuie să fie unul simplu. și ușor de completat informațiile.
În plus, există o multitudine de avantaje care fac mai ușor pentru vizitatorii site-ului dvs. WordPress și clienții să-și trimită întrebările și preocupările.
Iată câteva dintre avantajele creării unui formular de contact pentru site-ul dvs. WordPress:
Creați un formular de contact WordPress în câteva minute cu pluginul ARForms WordPress Form Builder
Multe lucruri pot fi implicate pentru a face un formular de contact WordPress mai atrăgător și mai atrăgător.
Vă vom scufunda în modalitățile pas cu pas de a crea un formular de contact WordPress cu pluginul ARForms WordPress Form Builder care funcționează cel mai bine.
Pasul 1: Instalarea pluginului ARForms WordPress Form Builder
La început, va trebui să instalați pluginul ARForms WordPress Form Builder. Există atât versiunea ARForms Lite, cât și versiunea premium a pluginului ARForms WordPress pentru generatorul de formulare. Versiunea ARForms Lite poate fi descărcată gratuit de pe Wordpress.org.

Puteți instala cu ușurință pluginul direct din tabloul de bord WordPress navigând la Plugins> Adăugați nou .
Pe de altă parte, puteți descărca versiunea premium a pluginului ARForms WordPress Form Builder și de pe piața CodeCanyon. Puteți achiziționa cu ușurință versiunea plătită cu funcții foarte avansate ale pluginului ARForms WordPress Form Builder de acolo.
Cu versiunea ARForms Lite, puteți construi dintr-un formular de contact simplu, adăugând toate câmpurile necesare într-un formular de contact WordPress.
Să trecem la opțiunea de câmpuri din ARForms pe care o puteți folosi pentru a crea un formular de contact.
Pasul 2: Crearea unui formular de contact simplu pentru site-ul dvs. WordPress
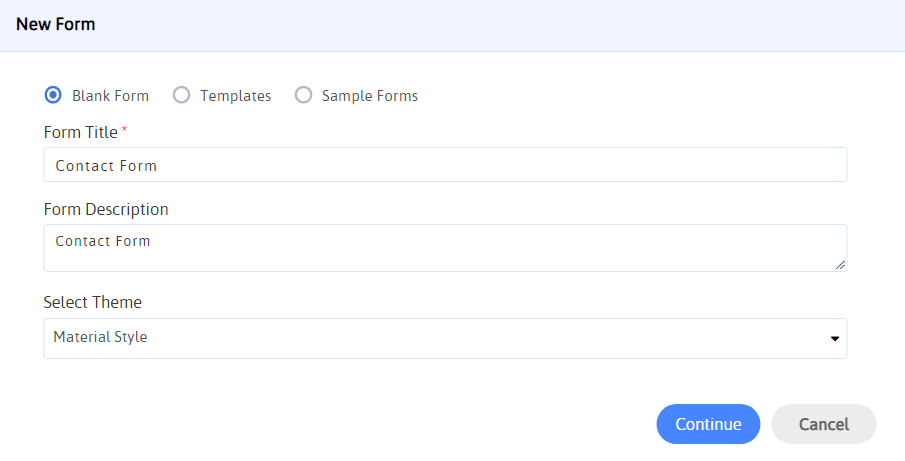
Dacă doriți să creați un formular de contact WordPress de la zero utilizând pluginul ARForms WordPress Form Builder, atunci trebuie să navigați la ARForms> Adăugați un formular nou .
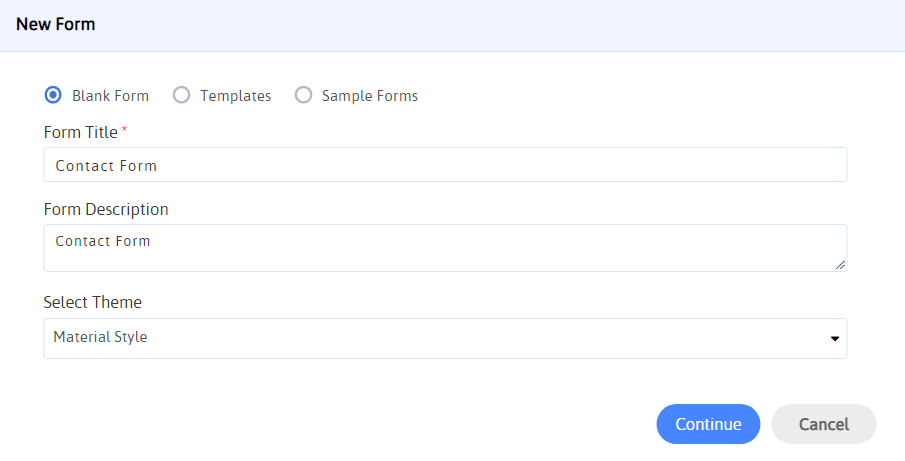
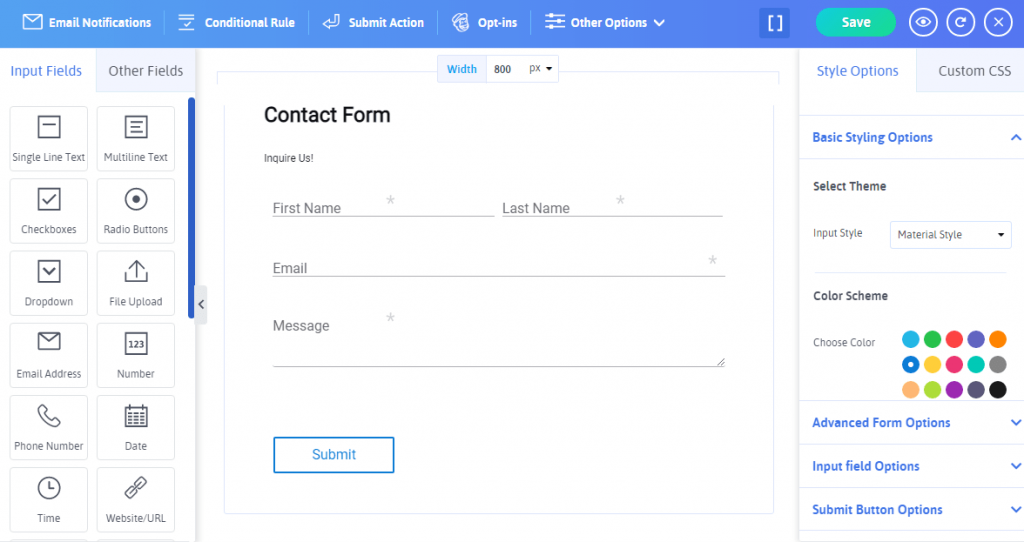
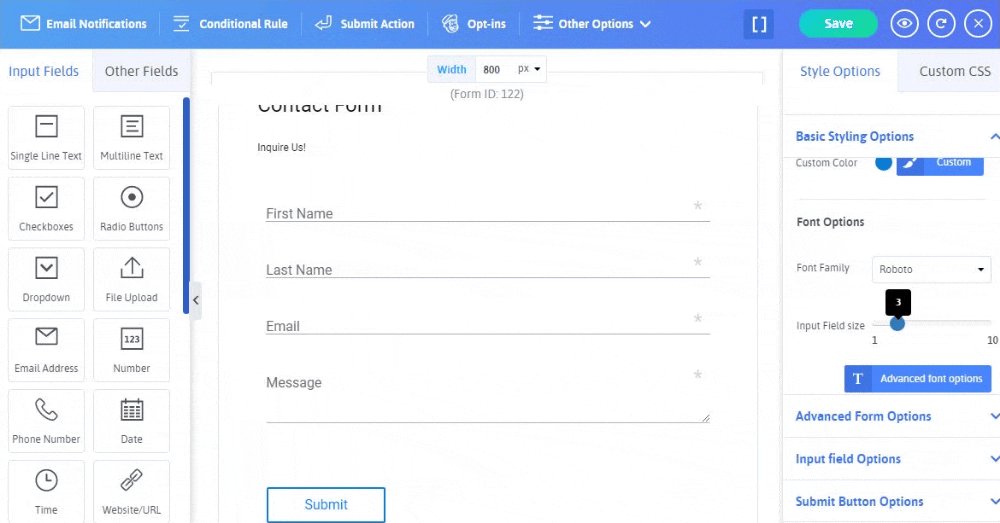
Va apărea un nou ecran care vă va permite să selectați un formular necompletat pentru a oferi noului formular de contact un titlu de formular, o descriere a formularului și să selectați tema pentru formularul dvs. WordPress, cum ar fi (Stil material, Stil rotunjit și Stil standard). Opțiunea Formular gol este ceea ce puteți alege dacă doriți să vă creați formularul de contact WordPress de la zero.

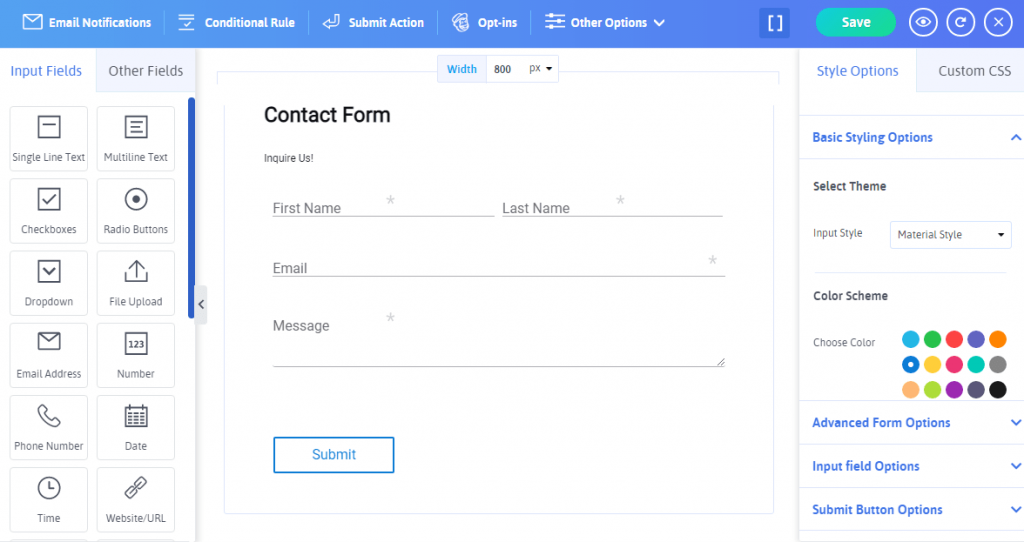
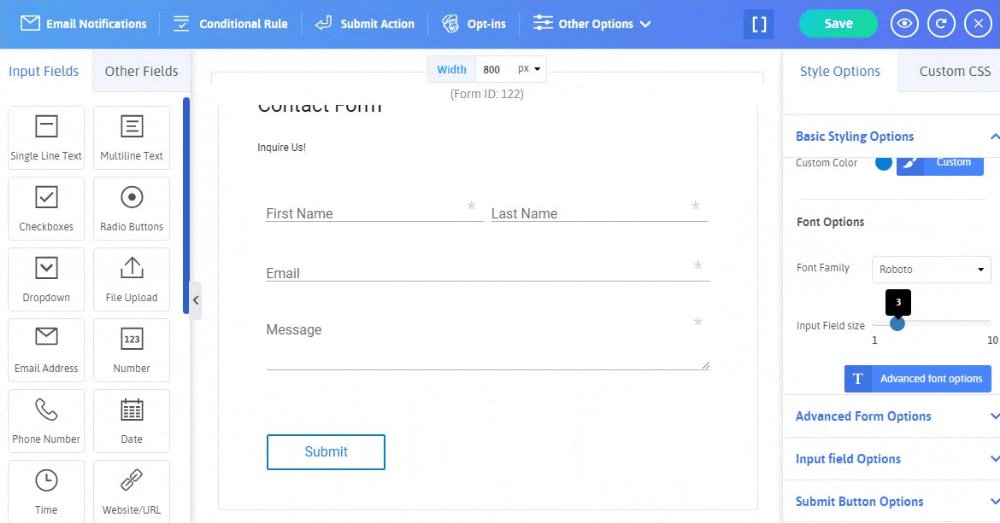
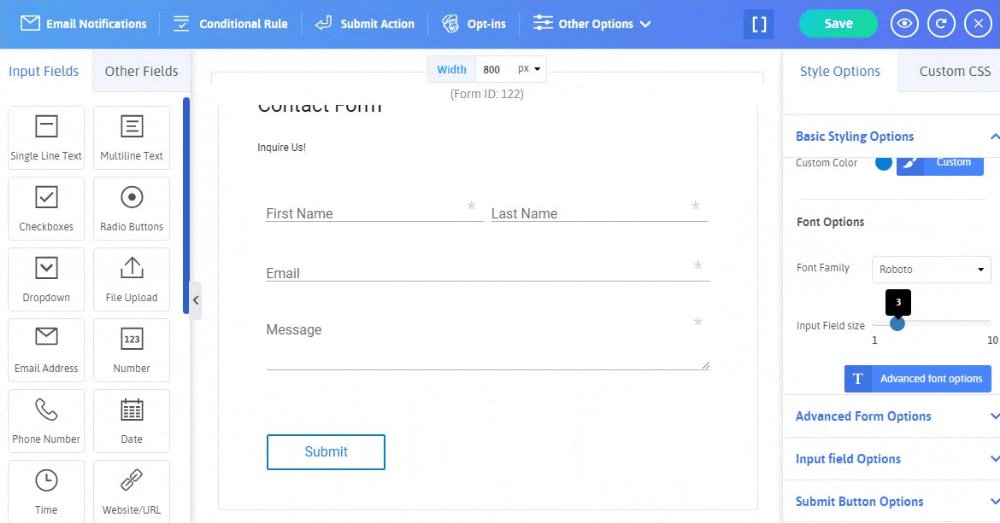
În general, ori de câte ori doriți să creați un formular de contact WordPress, veți dori să utilizați câmpuri precum Prenume, Nume, Adresă de e-mail, Casetă de mesaje și un buton de trimitere .
Pentru asta, tot ce trebuie să faceți este să glisați și să plasați un câmp de text cu o singură linie, un câmp de adresă de e-mail și un câmp de text cu mai multe linii din partea stângă a generatorului de formulare ARForms.

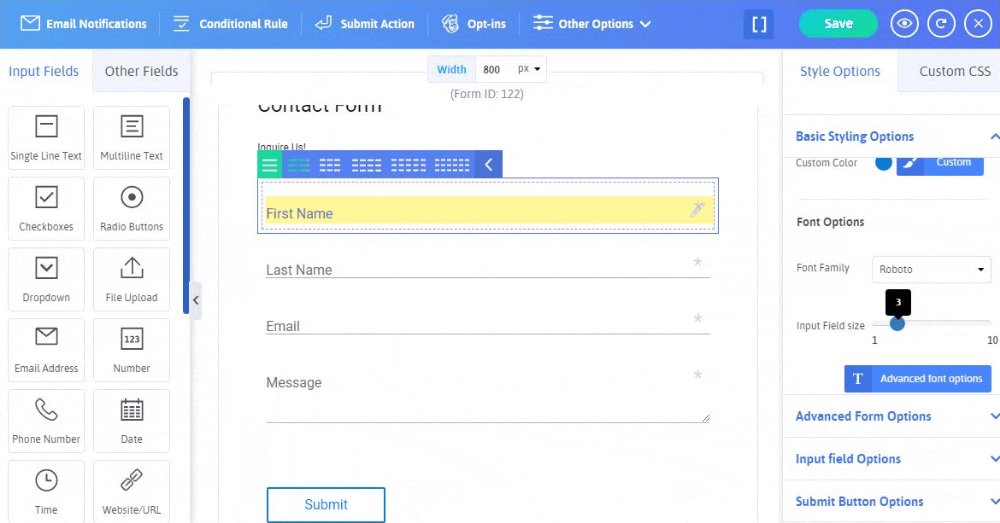
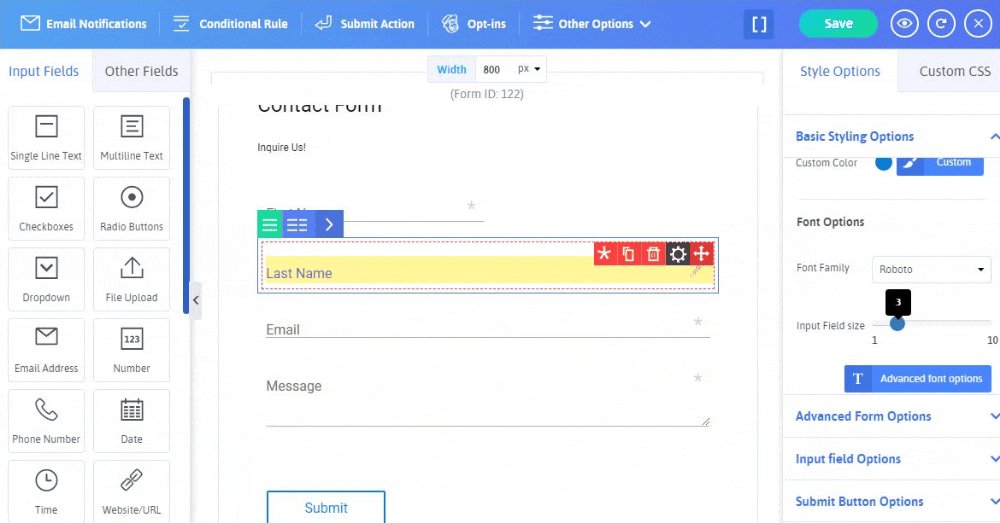
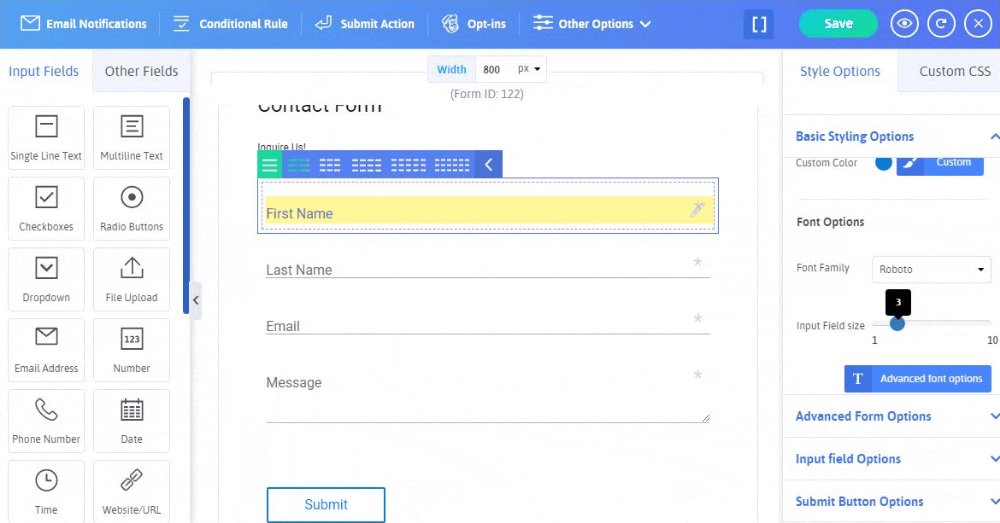
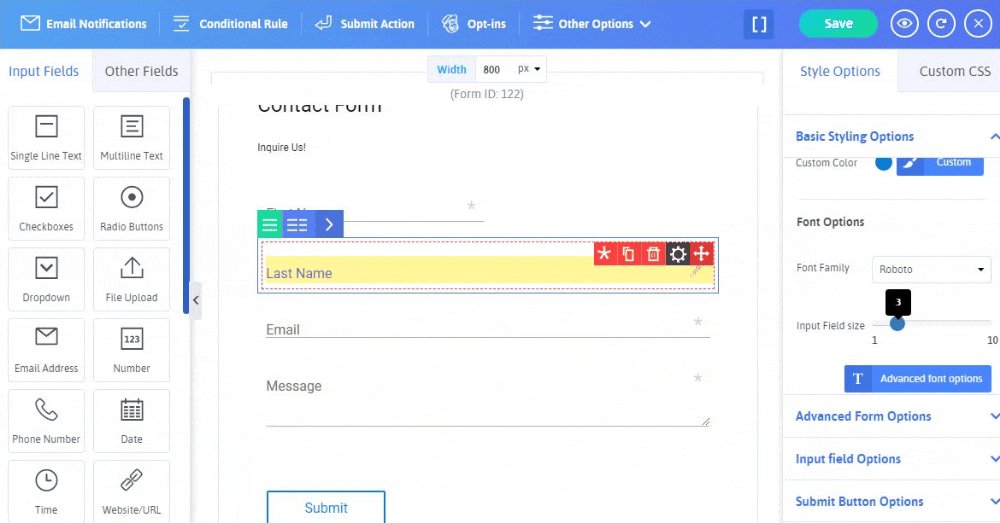
Puteți chiar să utilizați opțiunea cu mai multe coloane, care este o caracteristică uimitoare a ARForms, care este disponibilă chiar și în versiunea ARForms Lite. Adăugarea opțiunii cu mai multe coloane este utilă atunci când doriți să afișați două sau mai multe câmpuri într-un singur rând. Verificați imaginea de mai jos pentru a vedea cum se face în pluginul ARForms WordPress Form Builder:

Interesant este că puteți afișa până la 6 coloane într-un singur rând în timp ce utilizați pluginul ARForms WordPress Form Builder.
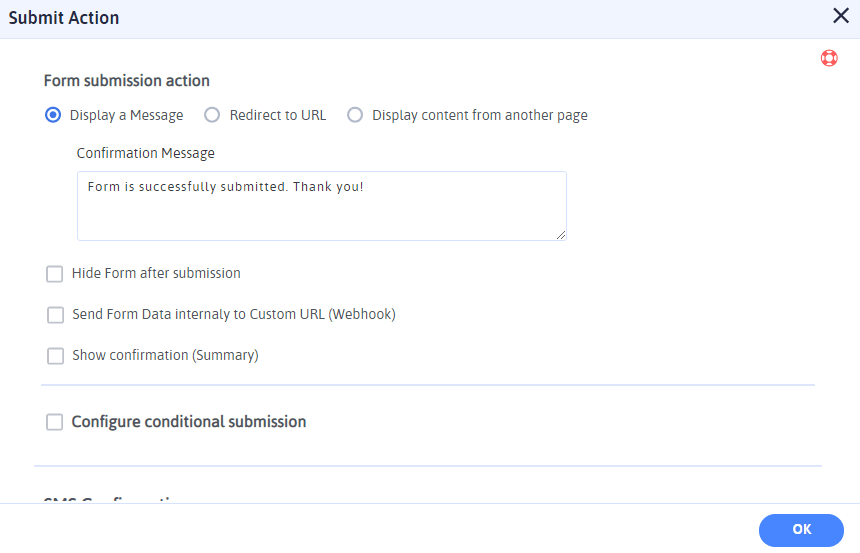
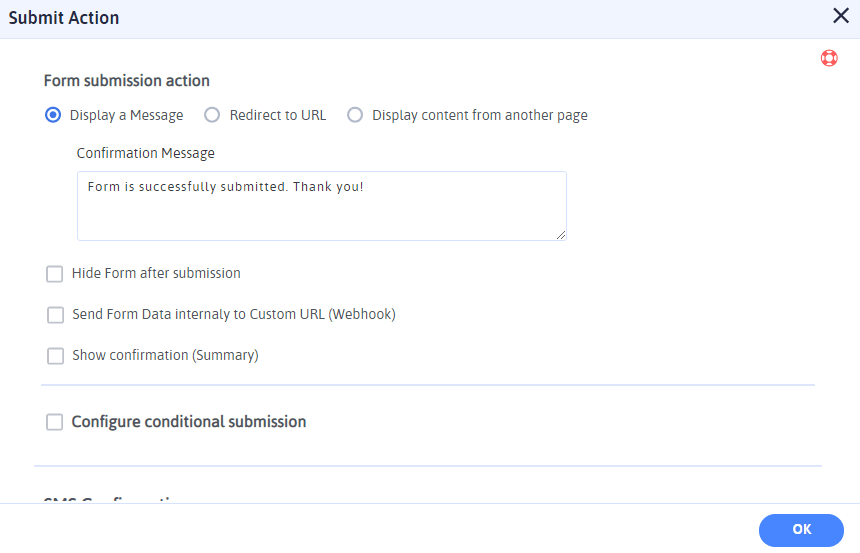
Acum că ați creat cu succes un formular de contact WordPress de la zero, puteți adăuga în continuare acțiunea de trimitere, cum ar fi:

În plus, puteți chiar să configurați trimiterea condiționată setând condițiile în formularul dvs. de contact pentru site-ul dvs. WordPress.
Pasul 3: Configurați notificările prin e-mail
Următorul lucru pe care îl puteți aplica cu ușurință pe formularul dvs. de contact WordPress construit cu pluginul ARForms WordPress form builder este să configurați notificările prin e-mail.
Ei bine, puteți seta opțiunea de a trimite o notificare automată prin e-mail utilizatorilor și administratorilor atât după trimiterea formularului.
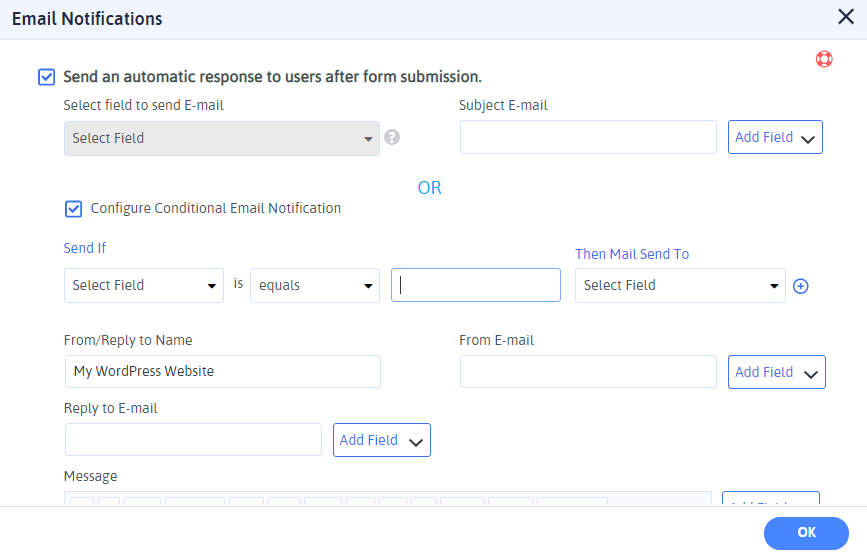
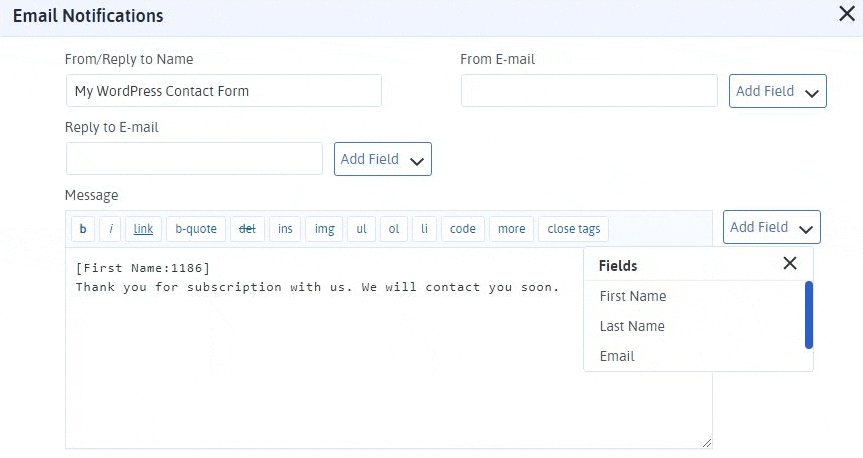
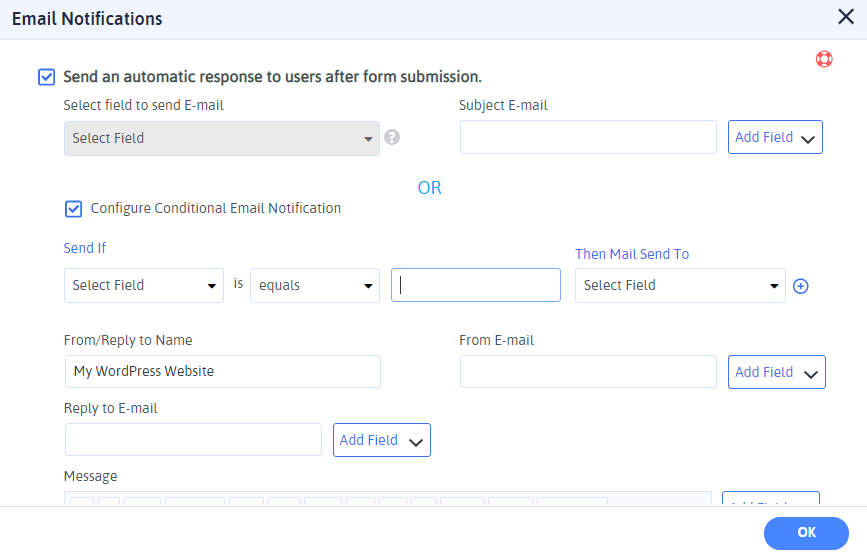
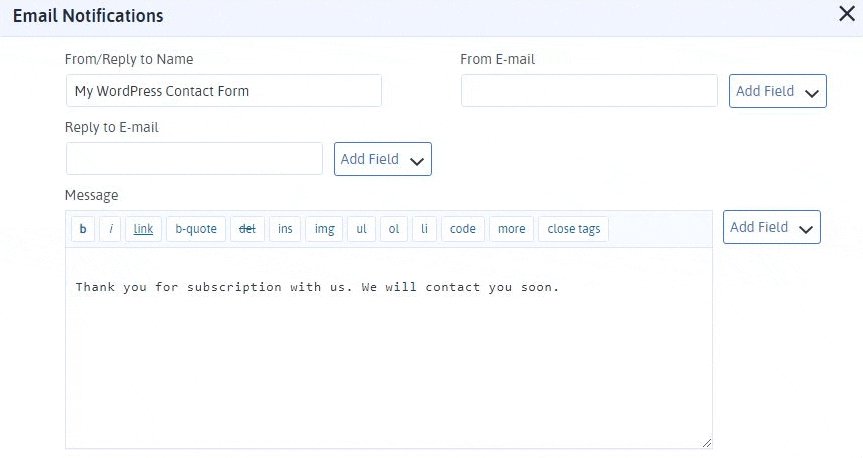
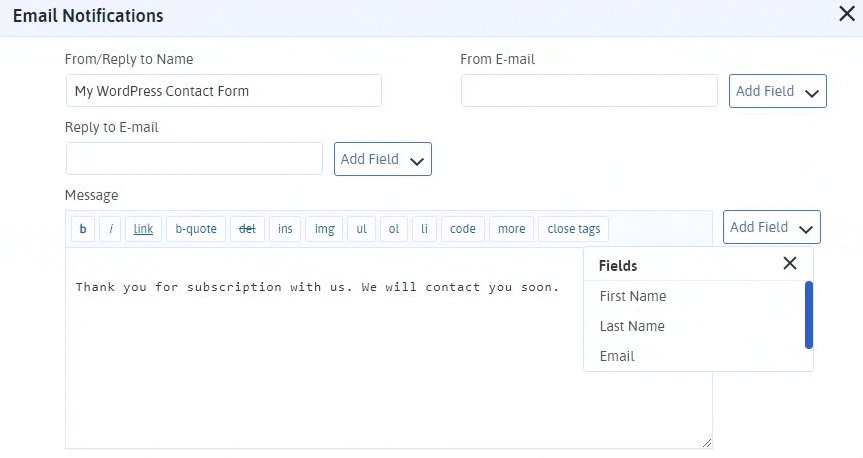
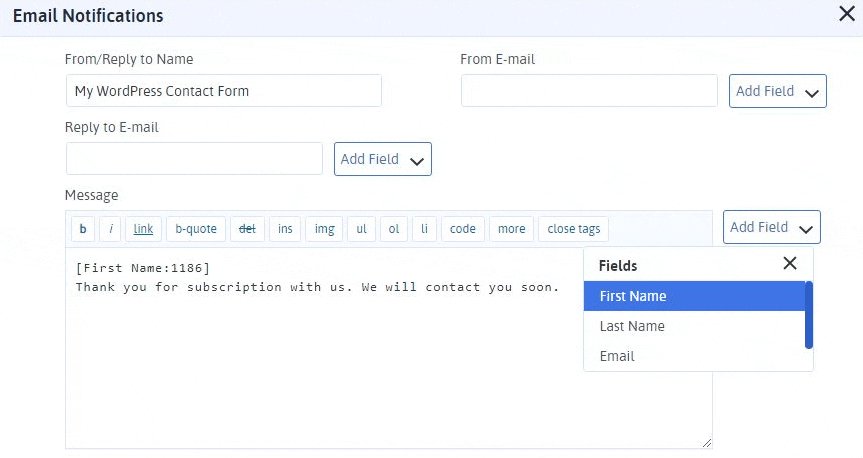
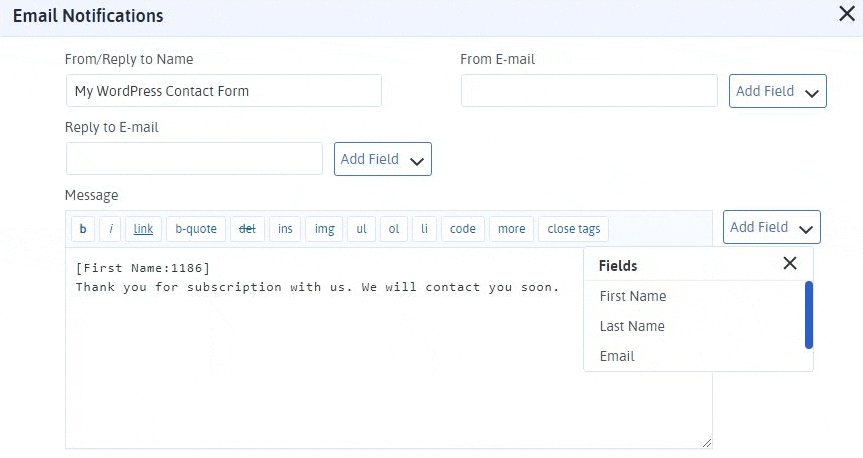
Pentru a face acest lucru, trebuie să navigați la opțiunea Notificări prin e-mail pe care o puteți găsi cu ușurință în partea de sus a constructorului de formulare ARForms WordPress. Apoi, va apărea un nou ecran de notificări prin e-mail.

Puteți seta răspunsul automat pentru utilizatori și administratori. Chiar și tu poți configura notificarea condiționată prin e-mail setând condițiile pe baza câmpurilor solicitate.
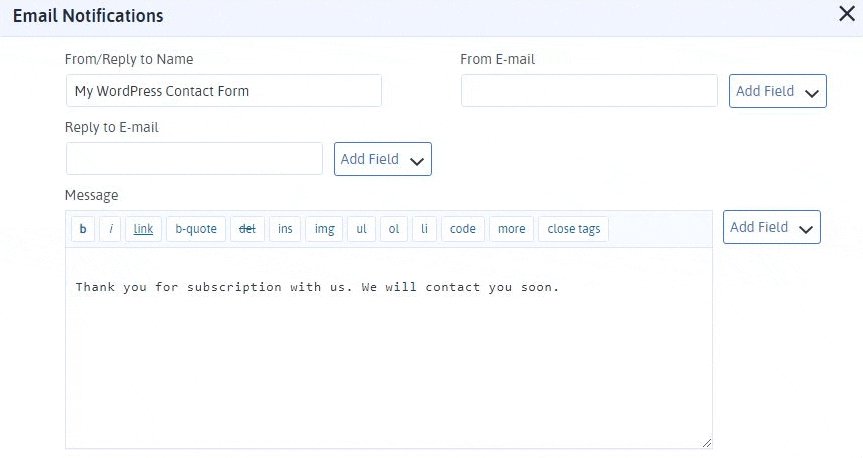
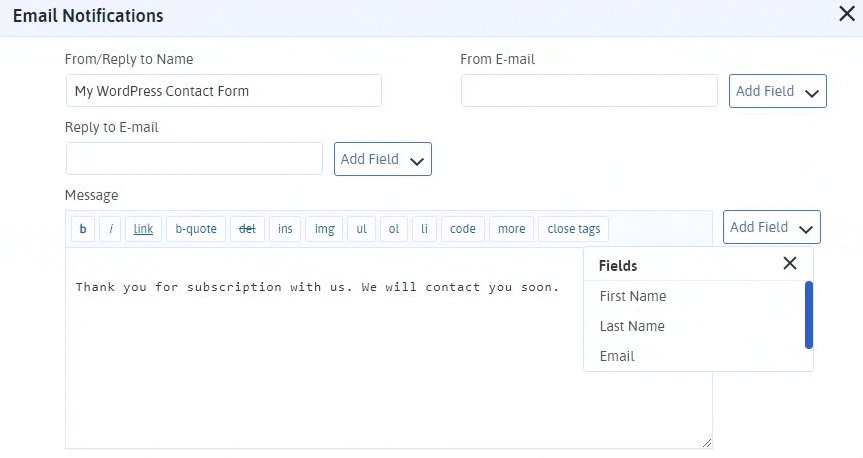
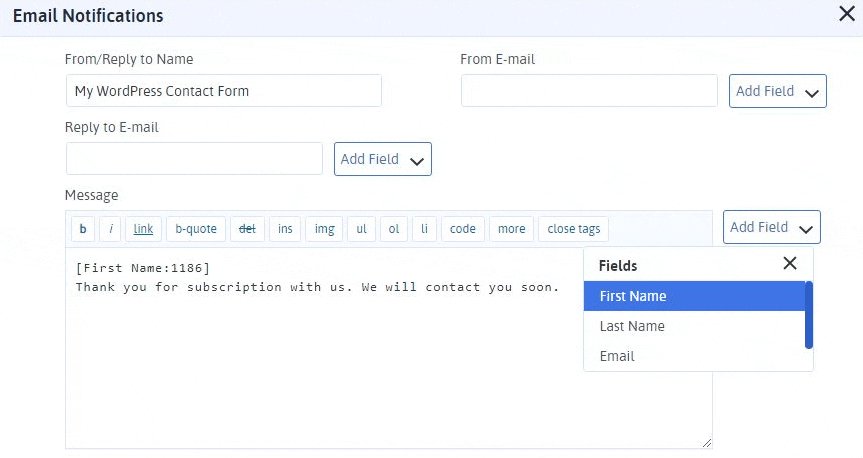
Sfat profesionist : puteți adăuga cu ușurință subiectul E-mail din opțiunea Adăugare câmp pe care o puteți edita chiar și în partea de mesaj .

Adăugarea unui formular de contact WordPress din șabloane predefinite și formulare exemple
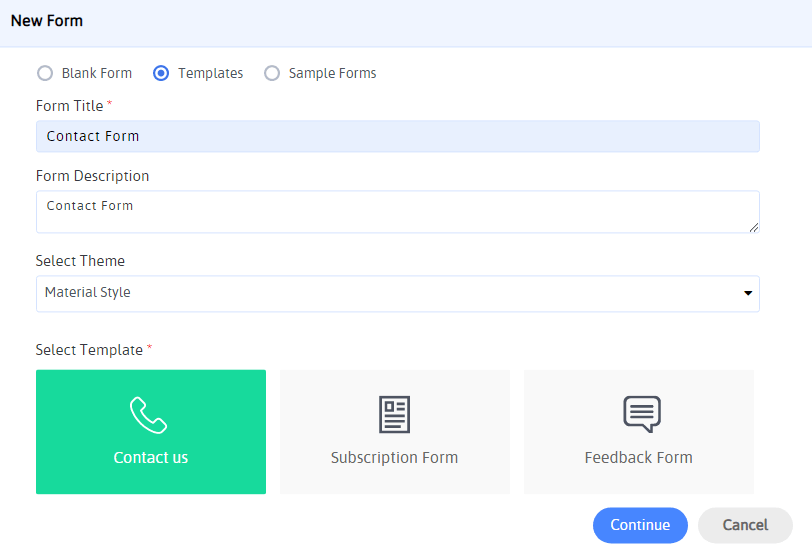
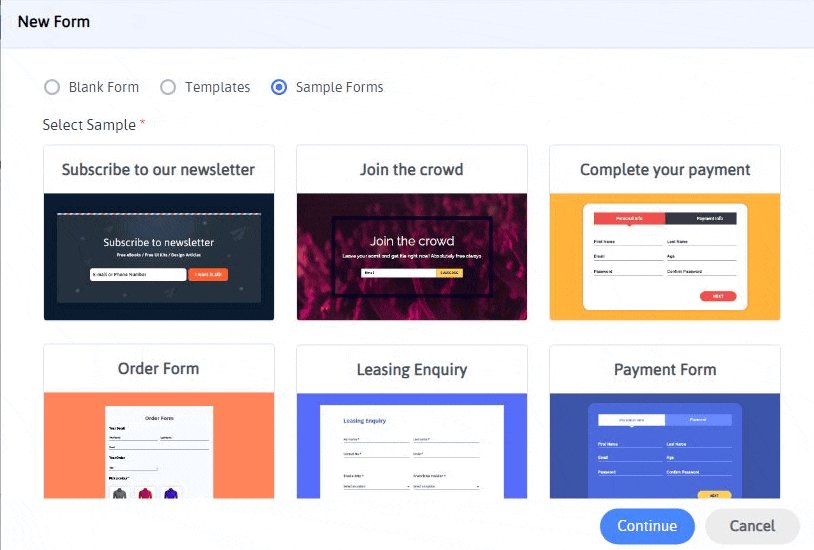
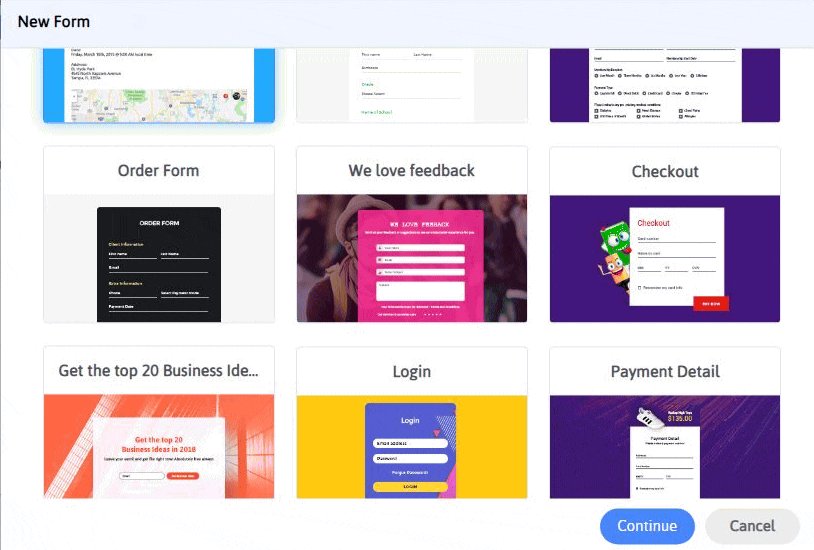
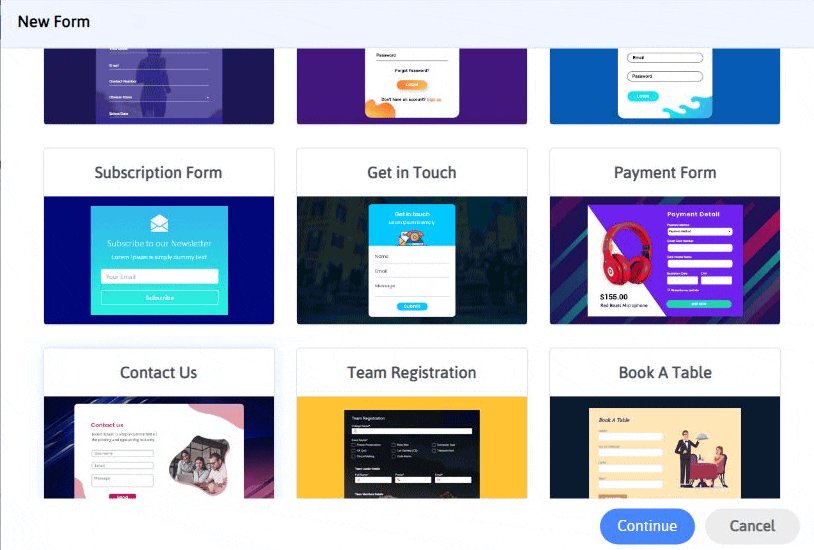
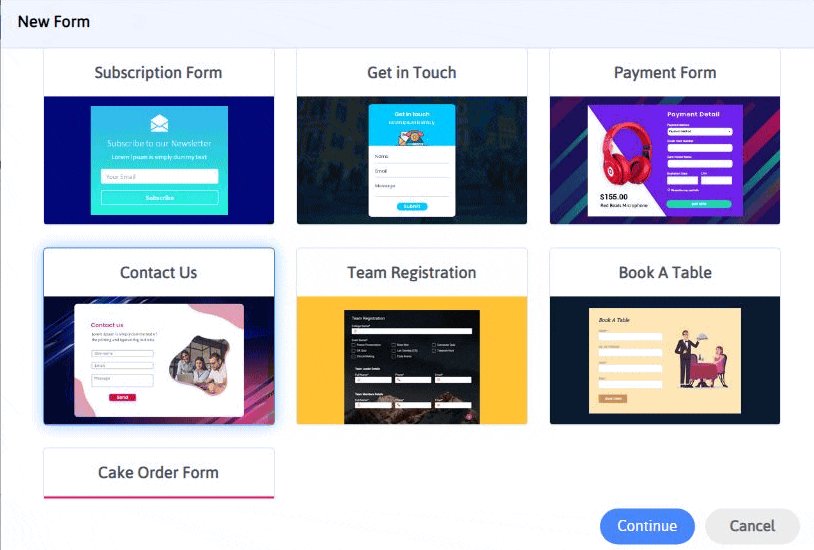
Acum, dacă doriți să inserați formularul de contact WordPress din ARForms, atunci trebuie să obțineți acces la versiunea premium a pluginului ARForms WordPress Form Builder, care vă va permite să selectați un șablon de formular de contact pre-construit din șabloane sau puteți selectați un formular de contact din opțiunea Formulare exemple .
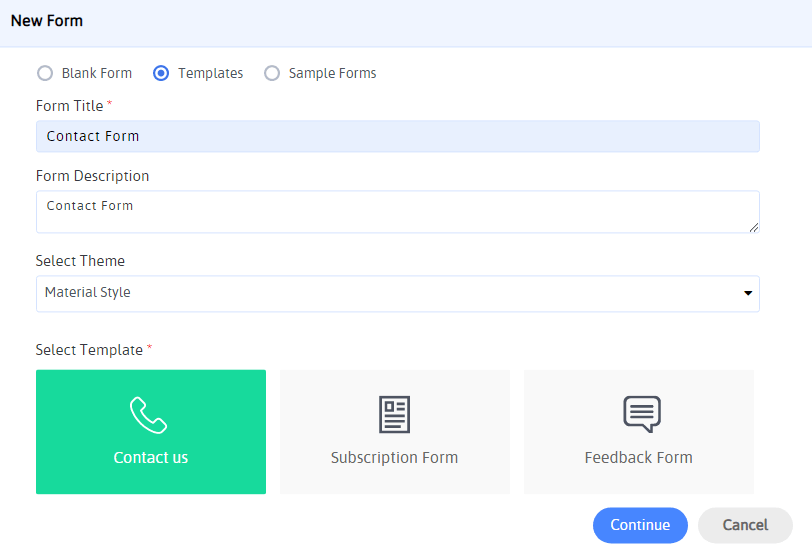
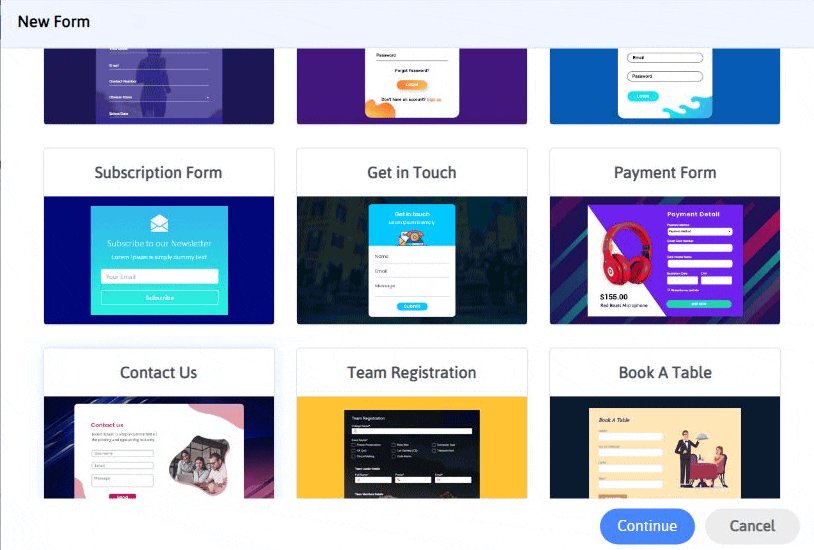
Acesta este modul în care puteți selecta formularul de contact WordPress din șabloanele predefinite ARForms. Trebuie să accesați ARForms> Adăugare formular nou , apoi selectați Șabloane care vă vor afișa formularul de contact predefinit.

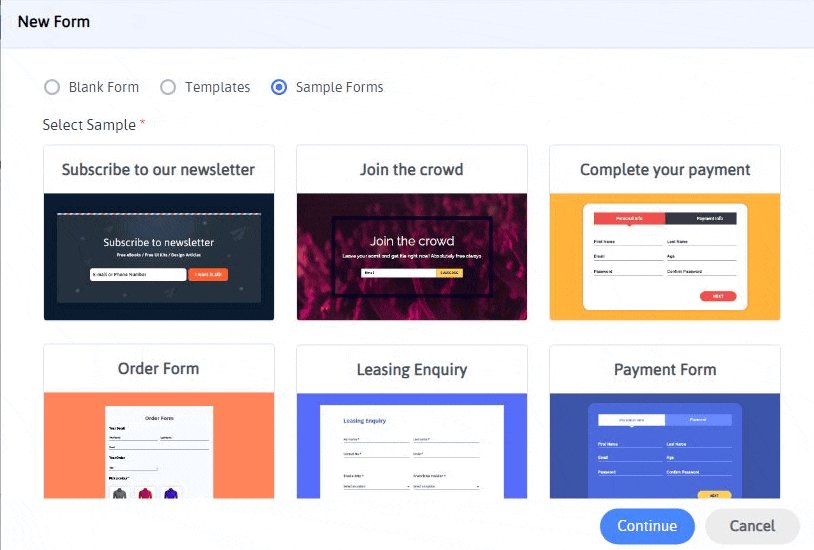
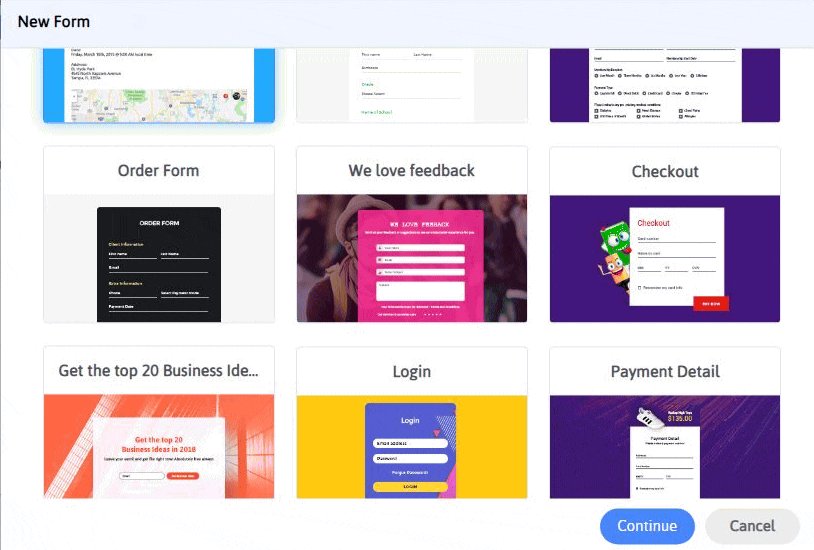
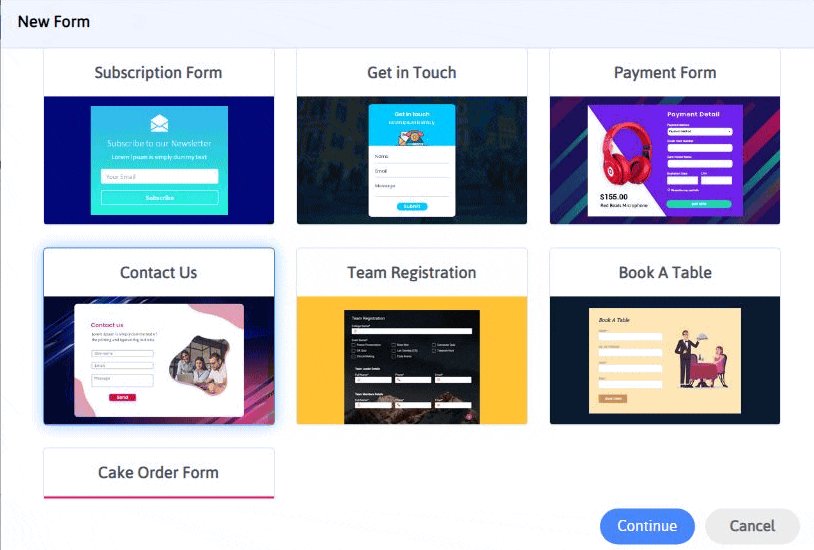
În mod similar, puteți selecta formularul de contact WordPress și din formularele Exemple. Aruncă o privire la imaginea de mai jos pentru același lucru.

Ce altceva?
În plus, ceea ce este și mai interesant în plugin-ul ARForms WordPress Form Builder este că există o funcție antispam încorporată care evită spam-ul de intrări nu doar pentru formularul de contact WordPress, ci și pentru orice formular WordPress pe care l-ați creat cu plugin-ul ARForms WordPress Form Builder.
În plus, pluginul de generare de formulare ARForms WordPress constă în casetele de selectare care solicită consimțământul conform GDPR.
Preluări finale
În cele din urmă, când parcurgeți acest articol, vă puteți da seama cu ușurință de unul singur cum să creați un formular de contact WordPress simplu, dar eficient, folosind pluginul ARForms WordPress Form Builder.
Spune-ne gândurile și ideile tale despre acest articol. Distribuie-l pe canalele tale de socializare pentru a ne arăta sprijinul tău!
Când vorbim despre formularele de contact, atunci trebuie să fii atent la crearea formularelor de contact care nu sunt doar simplu de completat, ci și arăta atrăgătoare și atrăgătoare în același timp.
Unul dintre lucrurile grozave pe care tinde să le ofere formularul de contact este simplitatea acestuia. Oamenilor le este ușor să completeze formularul de contact și este o modalitate excelentă de a obține clienți potențiali și de a-și lăsa mesajele sau întrebările rapid și ușor.
Asta nu este tot, dar, pe de altă parte, un formular de contact poate îmbunătăți semnificativ clienții potențiali prin intermediul site-ului tău WordPress.
Mai departe, vom discuta despre ce este formularul de contact în detaliu!
Ce este mai exact formularul de contact?
Pe scurt, un formular de contact este un tip simplu de formular WordPress care permite vizitatorilor să-și completeze informațiile personale, împreună cu opțiunea de a primi întrebările sau orice alte preocupări despre afacerea dvs.
Pe de altă parte, un formular de contact este cel care poate îmbunătăți fără probleme experiența utilizatorului site-ului dvs.
Procedând astfel, practic faceți un pas înainte pentru a obține adresa de e-mail a clientului dvs. și, prin urmare, pentru a colecta clienții potențiali la scară largă.
Avantajele creării unui formular de contact pentru site-ul dvs. WordPress
Când vorbim despre un formular de contact WordPress unic, atunci trebuie să fii bine conștient de beneficiile creării unui formular de contact WordPress care nu numai că transformă bine, dar, pe de altă parte, formularul tău de contact trebuie să fie unul simplu. și ușor de completat informațiile.
În plus, există o multitudine de avantaje care fac mai ușor pentru vizitatorii site-ului dvs. WordPress și clienții să-și trimită întrebările și preocupările.
Iată câteva dintre avantajele creării unui formular de contact pentru site-ul dvs. WordPress:
- Vă permite să vă îmbunătățiți listele de e-mail
- Posibilitatea de a salva Mesaje primite din spam
- Vă permite să obțineți toate informațiile de care aveți nevoie prin Formularul dvs. de contact
Urmărirea listei de abonați la e-mail este cea mai eficientă modalitate de a vă îmbunătăți lista de e-mail și de a rămâne sincronizat cu piața țintă.
Protecția împotriva spamului este ceea ce ar trebui să te gândești ca fiind o funcționalitate anti-spam care te poate ajuta să stai departe de spammeri. Fie aplicarea funcționalității anti-spam încorporate, fie implementarea caracteristicii reCAPTCHA în formularul dvs. de contact WordPress poate fi un lucru sigur pe care s-ar putea să îl așteptați cu nerăbdare!
Unul dintre cele mai bune avantaje ale creării și construirii unui formular de contact este acela de a aduna informațiile clienților dvs. prezentând un formular de contact simplu și ușor de completat, care vă permite să obțineți rapid tot ce doriți!
Creați un formular de contact WordPress în câteva minute cu pluginul ARForms WordPress Form Builder
Multe lucruri pot fi implicate pentru a face un formular de contact WordPress mai atrăgător și mai atrăgător.
Vă vom scufunda în modalitățile pas cu pas de a crea un formular de contact WordPress cu pluginul ARForms WordPress Form Builder care funcționează cel mai bine.
Pasul 1: Instalarea pluginului ARForms WordPress Form Builder
La început, va trebui să instalați pluginul ARForms WordPress Form Builder. Există atât versiunea ARForms Lite, cât și versiunea premium a pluginului ARForms WordPress pentru generatorul de formulare. Versiunea ARForms Lite poate fi descărcată gratuit de pe Wordpress.org.

Puteți instala cu ușurință pluginul direct din tabloul de bord WordPress navigând la Plugins> Adăugați nou .
Pe de altă parte, puteți descărca versiunea premium a pluginului ARForms WordPress Form Builder și de pe piața CodeCanyon. Puteți achiziționa cu ușurință versiunea plătită cu funcții foarte avansate ale pluginului ARForms WordPress Form Builder de acolo.
Cu versiunea ARForms Lite, puteți construi dintr-un formular de contact simplu, adăugând toate câmpurile necesare într-un formular de contact WordPress.
Să trecem la opțiunea de câmpuri din ARForms pe care o puteți folosi pentru a crea un formular de contact.
Pasul 2: Crearea unui formular de contact simplu pentru site-ul dvs. WordPress
Dacă doriți să creați un formular de contact WordPress de la zero utilizând pluginul ARForms WordPress Form Builder, atunci trebuie să navigați la ARForms> Adăugați un formular nou .
Va apărea un nou ecran care vă va permite să selectați un formular necompletat pentru a oferi noului formular de contact un titlu de formular, o descriere a formularului și să selectați tema pentru formularul dvs. WordPress, cum ar fi (Stil material, Stil rotunjit și Stil standard). Opțiunea Formular gol este ceea ce puteți alege dacă doriți să vă creați formularul de contact WordPress de la zero.

În general, ori de câte ori doriți să creați un formular de contact WordPress, veți dori să utilizați câmpuri precum Prenume, Nume, Adresă de e-mail, Casetă de mesaje și un buton de trimitere .
Pentru asta, tot ce trebuie să faceți este să glisați și să plasați un câmp de text cu o singură linie, un câmp de adresă de e-mail și un câmp de text cu mai multe linii din partea stângă a generatorului de formulare ARForms.

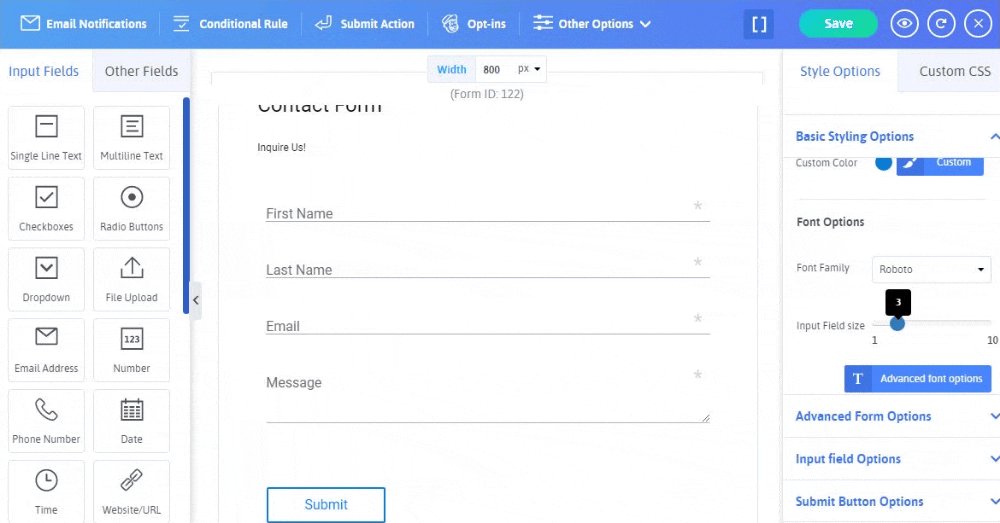
Puteți chiar să utilizați opțiunea cu mai multe coloane, care este o caracteristică uimitoare a ARForms, care este disponibilă chiar și în versiunea ARForms Lite. Adăugarea opțiunii cu mai multe coloane este utilă atunci când doriți să afișați două sau mai multe câmpuri într-un singur rând. Verificați imaginea de mai jos pentru a vedea cum se face în pluginul ARForms WordPress Form Builder:

Interesant este că puteți afișa până la 6 coloane într-un singur rând în timp ce utilizați pluginul ARForms WordPress Form Builder.
Acum că ați creat cu succes un formular de contact WordPress de la zero, puteți adăuga în continuare acțiunea de trimitere, cum ar fi:
- Pentru a afișa un mesaj de confirmare când este trimis formularul de contact
- Redirecționați către URL inserând adresa URL de redirecționare
- Afișează conținut de pe altă pagină

În plus, puteți chiar să configurați trimiterea condiționată setând condițiile în formularul dvs. de contact pentru site-ul dvs. WordPress.
Pasul 3: Configurați notificările prin e-mail
Următorul lucru pe care îl puteți aplica cu ușurință pe formularul dvs. de contact WordPress construit cu pluginul ARForms WordPress form builder este să configurați notificările prin e-mail.
Ei bine, puteți seta opțiunea de a trimite o notificare automată prin e-mail utilizatorilor și administratorilor atât după trimiterea formularului.
Pentru a face acest lucru, trebuie să navigați la opțiunea Notificări prin e-mail pe care o puteți găsi cu ușurință în partea de sus a constructorului de formulare ARForms WordPress. Apoi, va apărea un nou ecran de notificări prin e-mail.

Puteți seta răspunsul automat pentru utilizatori și administratori. Chiar și tu poți configura notificarea condiționată prin e-mail setând condițiile pe baza câmpurilor solicitate.
Sfat profesionist : puteți adăuga cu ușurință subiectul E-mail din opțiunea Adăugare câmp pe care o puteți edita chiar și în partea de mesaj .

Adăugarea unui formular de contact WordPress din șabloane predefinite și formulare exemple
Acum, dacă doriți să inserați formularul de contact WordPress din ARForms, atunci trebuie să obțineți acces la versiunea premium a pluginului ARForms WordPress Form Builder, care vă va permite să selectați un șablon de formular de contact pre-construit din șabloane sau puteți selectați un formular de contact din opțiunea Formulare exemple .
Acesta este modul în care puteți selecta formularul de contact WordPress din șabloanele predefinite ARForms. Trebuie să accesați ARForms> Adăugare formular nou , apoi selectați Șabloane care vă vor afișa formularul de contact predefinit.

În mod similar, puteți selecta formularul de contact WordPress și din formularele Exemple. Aruncă o privire la imaginea de mai jos pentru același lucru.

Ce altceva?
În plus, ceea ce este și mai interesant în plugin-ul ARForms WordPress Form Builder este că există o funcție antispam încorporată care evită spam-ul de intrări nu doar pentru formularul de contact WordPress, ci și pentru orice formular WordPress pe care l-ați creat cu plugin-ul ARForms WordPress Form Builder.
În plus, pluginul de generare de formulare ARForms WordPress constă în casetele de selectare care solicită consimțământul conform GDPR.
Preluări finale
În cele din urmă, când parcurgeți acest articol, vă puteți da seama cu ușurință de unul singur cum să creați un formular de contact WordPress simplu, dar eficient, folosind pluginul ARForms WordPress Form Builder.
Spune-ne gândurile și ideile tale despre acest articol. Distribuie-l pe canalele tale de socializare pentru a ne arăta sprijinul tău!
